发布时间:2025-03-17
浏览次数:0


UI 设计行业有很多设计软件,其中有一款是最便捷和常用的。它被广泛应用于移动端、Web 端等场景,用于高保真页面的设计和交付。今天,我们就来快速了解一下它的基本配置和相应的操作步骤。
一、颜色配置
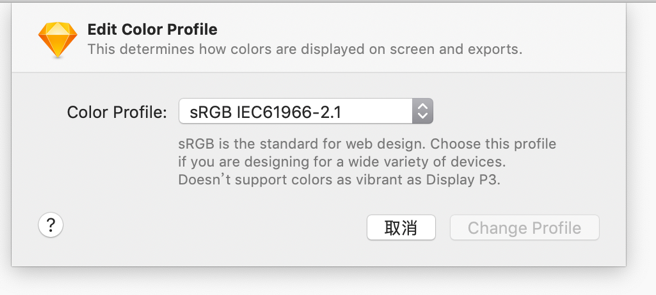
颜色配置指的是显示设备能够展现出的色彩数量的总和。因为不同厂家的设备以及技术存在差异,所以在显示设备上调试出来的效果各不相同,并且不同设备所支持的颜色配置文件也是不一样的。在实际使用过程中,颜色配置文件修改的具体方法如下:
(1)—首选项—通用—颜色配置 ,或—文件—修改颜色描述;
选择 sRGB -2.1,简单来讲,这里的颜色是用 RGB 来描述的。如果切换到 p3 广色域sketch修改画板颜色,就会产生颜色位置偏移,进而导致失真。

二、画板尺寸
移动端通常以 2 倍尺寸进行设计,也就是 750px×。Web 端的尺寸较为碎片化sketch修改画板颜色,需要根据调研受众的屏幕分辨率情况来确定,推荐的宽度有多种,分别是、、、、,首屏高度尽量控制在 768px 以内,以便与各类浏览器相匹配。
三、切图方法
1.底图
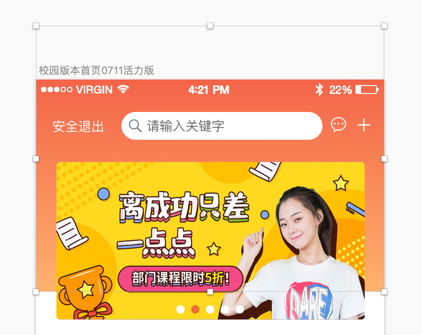
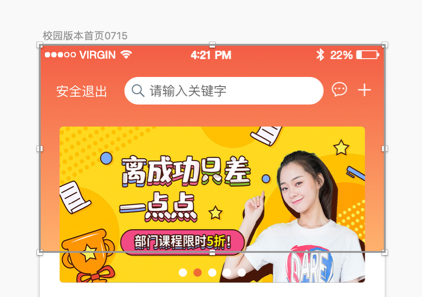
制作底图需严格依照输出的尺寸进行制作。若超出输出尺寸,那么在导出 html 时将会出现问题,例如背景的矩形超出面板的部分就需要进行调整。

(修改前)

(修改后)
2.文字
文字的有效数值包含字号和字高。在下图里,“你好,世界”的字号是 20px,然而实际默认的行高为 26px。当进行页面布局时,需留意文字在页面里的实际位置。
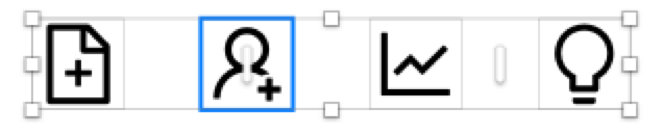
3.图标规范
图标切图时,若直接点选切图,那么切出的图尺寸就会大小不一,这对开发者的页面布局极为不利。正确的方式是:在绘制图标时,能够先规定一个外框,按照外框尺寸切出,这样就能得到大小一致的图标切图。

目前手机银行常见的图标尺寸为 52px×52px。在页面中,对于那些没有尺寸参考的小图标,建议按照以 4 为倍率递增的方式来选择尺寸,并且最小尺寸不能低于 16px×16px。
4.切片工具及切图规格
对于 Web,只需按制图尺寸输出 1 倍图;对于 iOS,要输出 2 倍(2x)和 3 倍(3x)两套切图,后缀分别是“@2x.png”和“@3x.png”;对于 ,建议输出 2 倍(xhdpi)、3 倍(mdpi)、4 倍()三套图。
切图工具位于右下角,提供了默认、iOS 以及另外一套预设。默认预设是以 1 倍尺寸为基础进行计算的。如果设计者需要其他倍图尺寸,就需要自行创建一套切图预设。以 iOS 预设为例,若要以 2 倍尺寸制图,那么设计稿中相应素材的尺寸就是 2 倍。所以在预设中,只需设置 x1,就能得到 2 倍图;设置 x1.5,就可以得到 3 倍图。最后修改好的预设情况如下。

对于图标和带阴影的图片,设计者可以这样做:选中图片并点击切片按钮,这样就能得到真实尺寸的图片。开发人员在遇到以下情况时可以使用切图:实现不了阴影的效果;很难控制样式;设计带有阴影的画框。
四、交付物
交付物主要包含设计稿,还有各尺寸的切图以及页面标注。大部分项目能够通过工具一键导出 html,交付开发说明时只需告知使用方法就行。对于需要手工标注的特殊交付物,可以借助、等工具来辅助完成。

云端点评
本期我们了解了工作模式中的一些内容,包括颜色配置、画板尺寸和切图方法,以及相应的操作选择。在 UI 设计中,熟练掌握这样的设计软件的使用方法,能达到事半功倍的效果。所获得的经验不局限于这一软件,对理解和掌握 UI 设计工作模式也有帮助。

作者简介:@聚在云端
在中国工商银行业务研发中心任职,进行金融产品的视觉传达设计工作,重点在于创新表达以及可视化研究。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码