发布时间:2025-05-07
浏览次数:0
iOS设计规范
自2007年1月9日苹果公司正式推出第一代12 Pro Max以来,截至目前,该系列手机已经推出了十四个不同的版本。以下是苹果历代手机产品的详细列表:
一代:
二代: 3G
三代: 3GS
四代: 4
五代: 4s
六代: 5
七代: 5s、 5c
八代: 6、 6 Plus
九代: 6s、 6s Plus
十代: 7、 7 Plus
十一代: 8、 8 Plus、 X
十二代: XS、 XS Max、 XR
十三代: 11、 11 Pro、 11 Pro Max
第十四代产品包括:12 Mini、Pro系列以及12 Pro Max。
为了高效地掌握 iOS 的设计准则,我提出了一种简便的记忆技巧——“iOS 五要点加双图法”,即包含五个关键点和两张辅助图片。
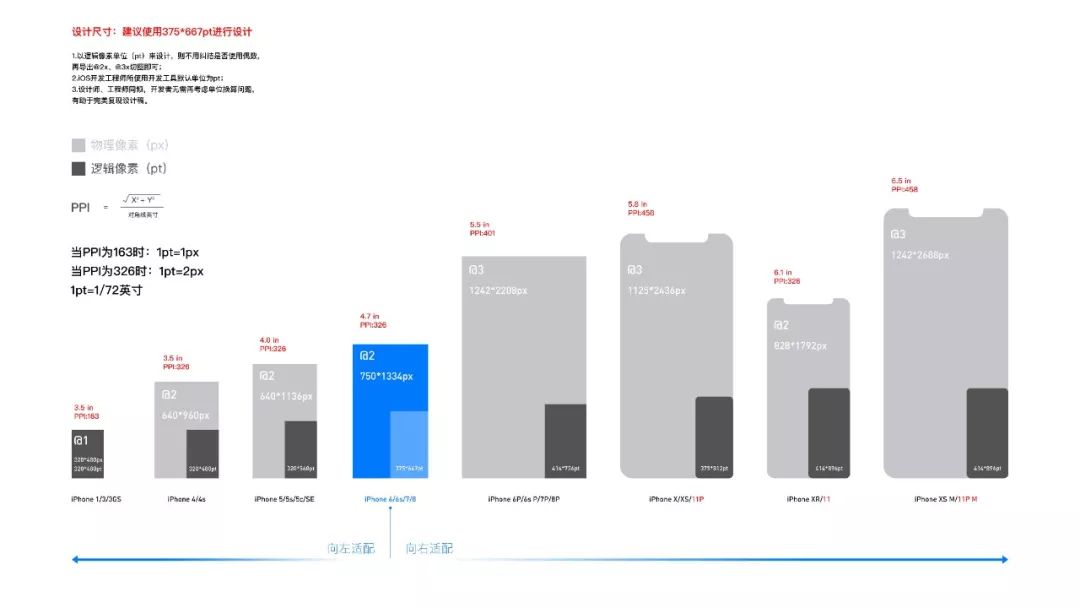
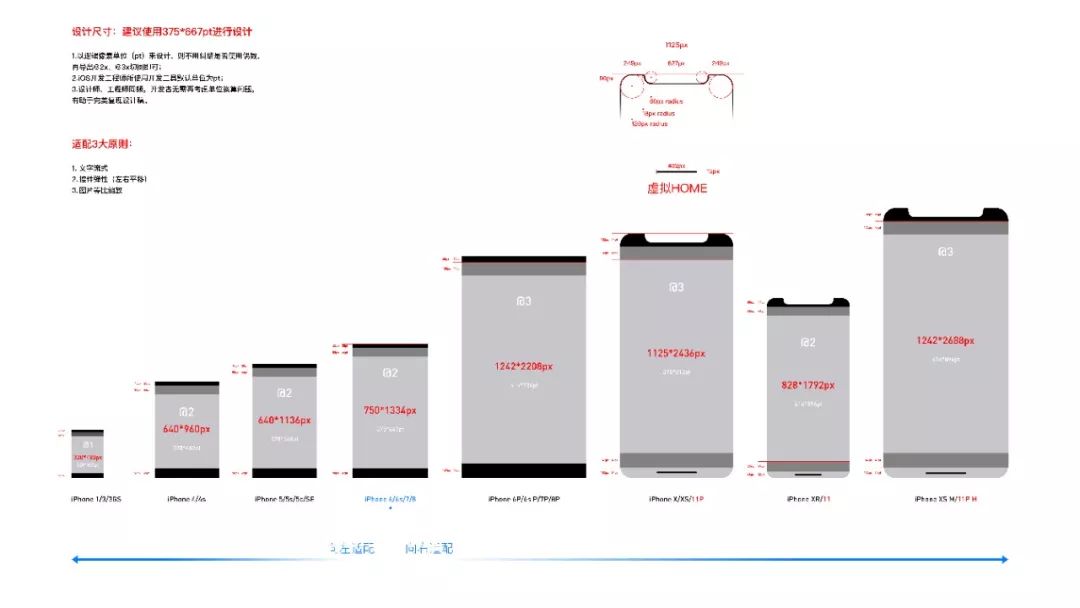
1、设计尺寸: @1x( @2x)为基准设计;
2、设计工具:、Adobe XD、;
3、预览效果: 、Adobe XD或Ps Play;
4、切图输出:@2x @3x两套;
5、标注工具:蓝湖、摹客;


考考:
1、 8尺寸的设计稿如何快速变成 X的设计稿?
2、@2倍图被当作@3倍进行开发,会导致什么样的后果?
3、为什么要用 @1倍图进行设计?
在11 Pro Max设备上,显示为34像素的文字,其尺寸是否同样为34像素?
我们需首先深入理解 PX 和 PT 这两个单位,并明确为何推荐采用一倍图进行 UI 设计,这样才能在设计过程中灵活应对各种变化。(注:本部分内容经过静电老师总结的优化。)
PX这个名字大家可能很熟悉,它指的是像素,也就是pixel的缩写。简单来说,如果我们用放大镜(非电脑上的那种,而是现实中的放大镜)仔细观察面前的显示器或手机屏幕,会发现屏幕上呈现出许多小点。这些小点就是我们日常所说的像素。该显示器具备物理分辨率,其水平方向上排列着1920个像素点,而垂直方向上则分布着1080个像素点。这些像素点凭借显示器的光学特性,共同构成了多样化的图像。

请注意,在不同尺寸的显示器上,单位面积所对应的点并非相同。以22英寸与27英寸的1080p液晶显示器为例,观察可知,27英寸的显示器在显示效果上明显不如22英寸的显示器。这其中的一个关键因素在于,两台液晶面板中“像素”颗粒的大小存在差异。
由此可见,像素作为一个相对度量单位,无法用厘米、毫米等绝对度量单位来测量其长度或宽度,因为1像素仅代表一个“点”的尺寸。
PT是另一个关键的单位,它代表英文单词“point”的缩写,同样在iOS开发领域中被广泛采用。与像px这样的相对单位不同,PT(点)属于绝对单位范畴,其对应的中文名称是“磅因”或“磅”,并且1PT相当于1/72英寸。
以简单明了的示例进行说明,选取两款型号各异的设备,例如一款型号与另一款pro Max型号,启动同一款应用程序(比如QQ音乐),手持一把尺子,用尺子逐一测量屏幕顶部“音乐馆”字样的尺寸。测量结果显示,不同型号的“音乐馆”字样尺寸均保持一致。iOS开发者可以各自为不同型号的手机编写两个适配版本的同一名文件,并将该文件分别安装于两部设备上。确保文件中使用的字体字号统一为30PT。经过两部手机的运行和实际尺寸的测量,我们确认它们的物理尺寸完全一致。

请务必留意,像素(px)属于相对度量单位,而点(pt)则是绝对度量单位,例如厘米、毫米等。在没有明确屏幕密度信息的情况下,像素与点之间并不存在直接的比较基础。
对于开发工程师而言,若你在设计稿中采用750px的分辨率进行绘图,并直接按照原尺寸标注,他们在开发过程中仍需将尺寸换算为两倍。以字号为例,若你标注为40px,那么在代码中开发工程师所写的内容将是20pt,这实际上是将标注尺寸除以2的结果。若采用基准分辨率进行绘图,便无需进行除以2的操作,尺寸相关的开发工程师可直接取用,无需额外步骤。
这款移动端UI设计软件以矢量技术为核心,无论是设计阶段还是与开发工程师的协作过程中,都严格遵循开发的基本原则。这种设计方式不仅能够确保设计稿的准确复现,还能有效降低文件大小和系统资源的占用。从多方面考量,它无疑是设计师构建UI界面的理想选择。
总结原因时,我们发现设计师之所以采用一倍基准尺寸进行绘图,主要得益于单位转换的便捷性,以及切图输出的轻松和理解的直观。这样的做法让工程师无需进行繁琐的换算,从而更有利于精确地重现设计图稿。
我们继续熟悉iOS中一些必不可少的页面规范细则:
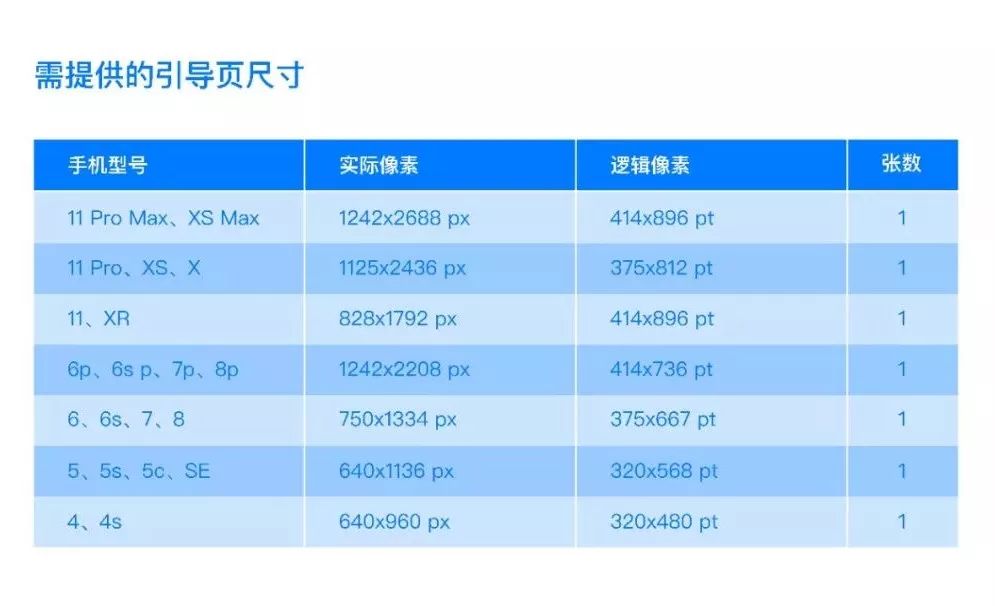
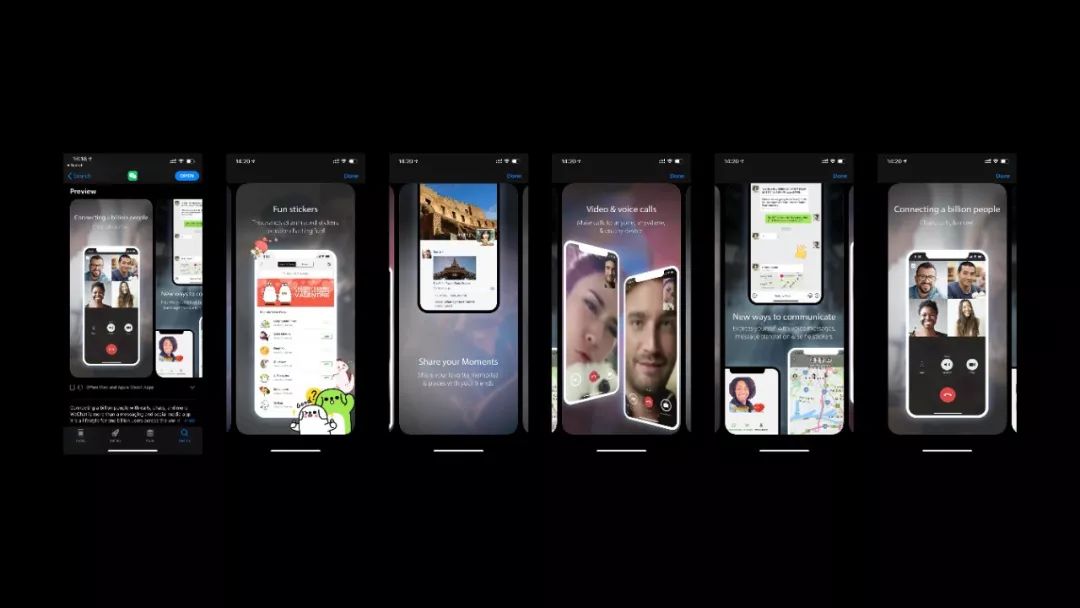
一、引导页
引导页面整体呈现为一幅完整的图像,无法实现适配效果,故而必须独立制作设计图。针对iOS系统,需提供六种不同尺寸的设计图。此外,我们还接受视频格式的提交。目前,适配尺寸在5以下的版本已基本被市场淘汰。

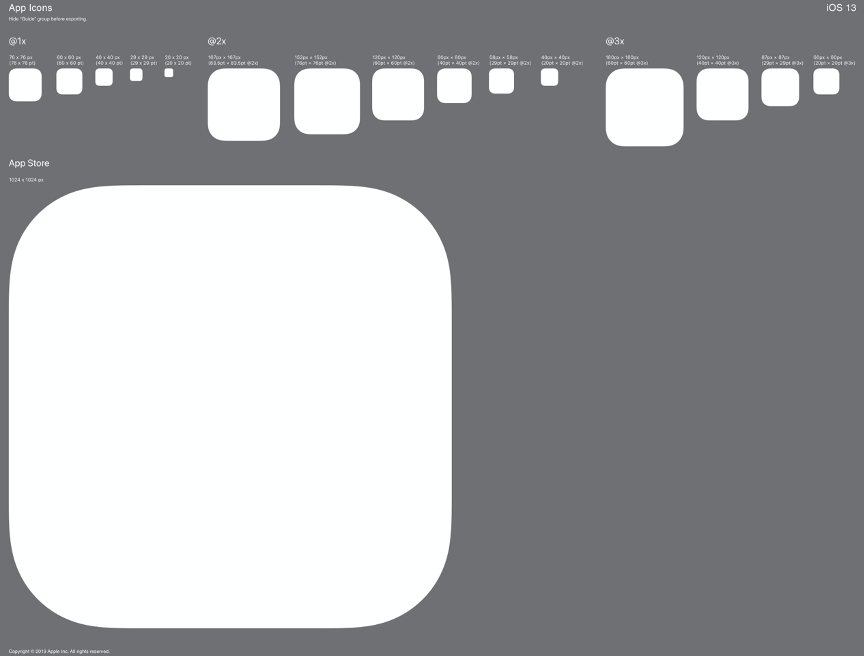
二、图标
进行图标设计时,可依据尺寸标准进行创作。此外,借助现有的尺寸模板资源,可以轻松一键生成并导出完整的尺寸系列。
注意:最终提交给到程序员的切图是直角,非圆角图标。


设备名称
应用图标
App Store图标
图标
设置图标
11P Max、X、Xs型号,以及8P、7P、6s P、6P等款式。
180 x 180 px
1024 x 1024 px
120 x 120 px
87 x 87 px
XR、8、7、6s、6、SE、5s、5c、5、4s、4等型号均不可修改。
120 x 120 px
1024 x 1024 px
80 x 80 px
58 x 58 px
1, 3G, 3GS
57 x 57 px
1024 x 1024 px
29 x 29 px
29 x 29 px
iPad Pro 12.9, 10.5
167 x 167 px
1024 x 1024 px
80 x 80 px
58 x 58 px
iPad Air的初代与第二代,以及Mini的二代和四代,还有三款和四款。
152 x 152 px
1024 x 1024 px
80 x 80 px
58 x 58 px
iPad 1, 2, Mini 1
76 x 76 px px
1024 x 1024 px
40 x 40 px
29 x 29 px
三、状态栏和导航栏
状态栏:显示时间、运营商信息、电池电量等信息区域;
导航栏:状态栏下面的区域,含页面标题、功能图标等信息区域;
状态栏与导航栏通常会选择统一的设计风格。目前,大标题式的导航栏设计颇受欢迎,这种设计的特点是将导航栏的高度扩大,并将页面标题内容融入其中。当用户向上滑动内容时,原本的大标题导航栏便会恢复到常规的高度。导航栏的大致高度通常是116pt(232px),其中包含了20pt(40px)的状态栏部分,并且这个高度足够容纳34pt(68px)的标题以及辅助内容,比如返回按钮等图标。


导航栏中的元素必须遵守如下几个对齐原则:
1、返回按钮必须在左边对齐;
2、当前界面的标题必须在导航栏正中;
3、其他控制按钮必须在右边对齐;
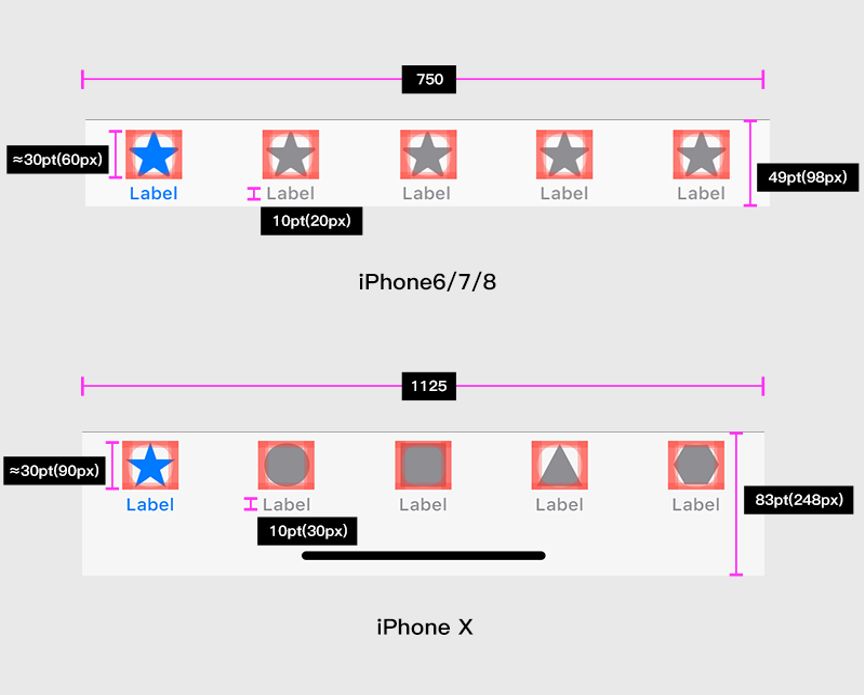
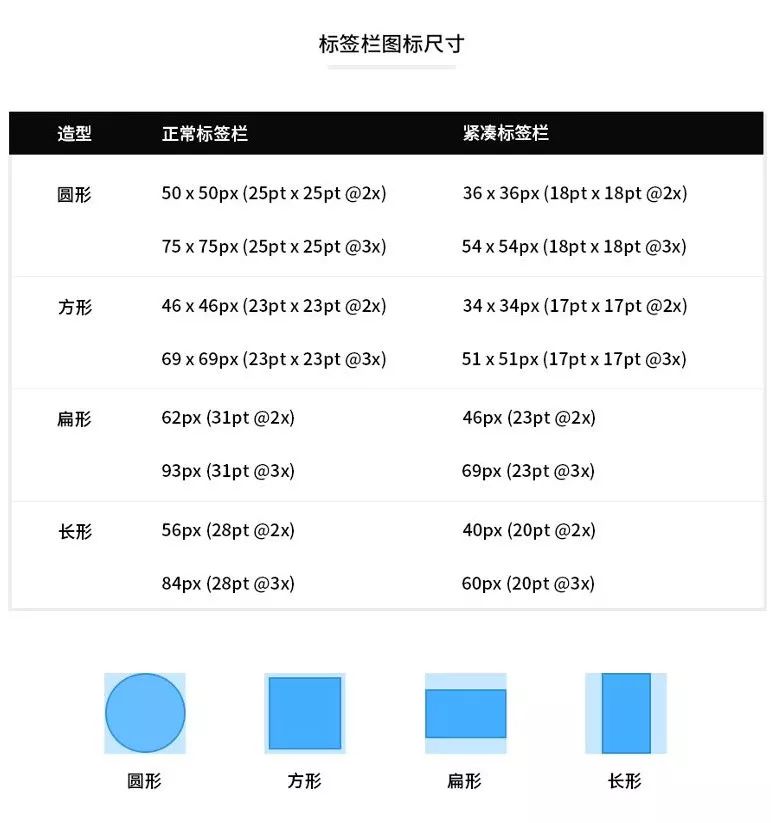
四、标签栏
标签栏,也称作Tab栏,是位于页面底部的一个便捷导航区域。在iOS的设计规范中,Tab栏通常以五个、四个或三个图标的形式呈现。此外,Tab栏的标签形式主要有两种:一种是仅包含图标,另一种则是图标与文字相结合。


五、 上传页面
上传程序至App Store的过程中,我们必须提交多张应用截图,以便用户能够了解应用的具体功能。在此环节,我们需准备两种分辨率的截图,分别是1242像素和1125像素。此外,我们还接受视频格式的截图。

六、字体
中文字体应采用SC,而英文字体则需选用SF UI Text或SF UI,具体取决于文字的大小;SF UI Text适用于小于19pt的文字,而SF UI则适用于大于20pt的文字。
请注意:在1x倍图下,字号单位为pt,其中10pt(相当于20px)为手机显示的最小字体,而最大的字体则是当前的大标题字体,其字号为34pt(即68px)。
元素
字重
字号(pt)
行距
字间距
大标题
34pt
41pt
11pt
标题1
28pt
34pt
13pt
标题2
22pt
28pt
16pt
标题3
20pt
24pt
19pt
头条
Semi-Bold
17pt
22pt
-24pt
正文
17pt
22pt
-24pt
标注
16pt
21pt
-20pt
副标题
15pt
20pt
-16pt
注释
13pt
18pt
-6pt
注释1
12pt
16pt
0pt
注释2
11pt
13pt
6pt
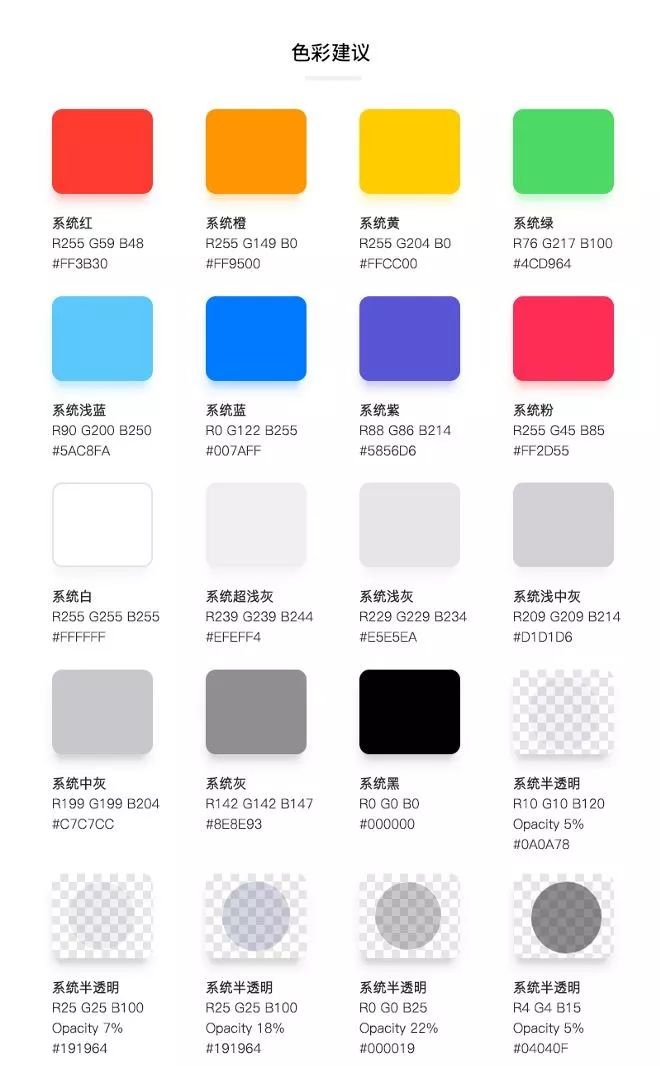
七、色彩
显示于上的色彩范围超越了我们在绘图过程中所使用的RGB色域。因此,在设计时,无论选择何种颜色,只需确保其与产品风格相契合,并且符合色彩心理学的相关理论。官方推荐使用的系统色彩包括:

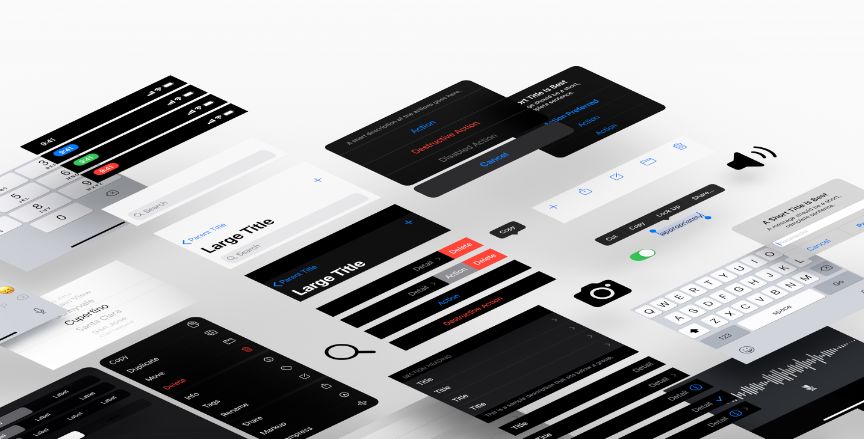
八、控件
控件种类丰富,涵盖输入框、按钮、滑杆、页卡、开关等,并在设计模板中详尽呈现。(具体下载路径:)为了确保设计风格与产品品牌形象相契合,这些控件支持个性化二次设计。
但得注意两件事:
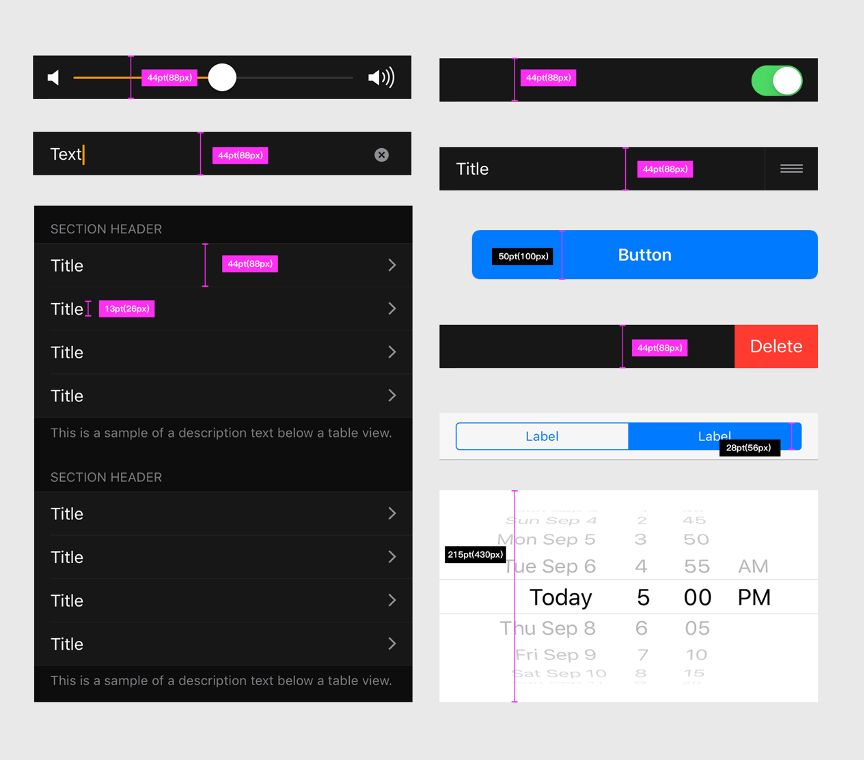
首先,点击区域大致遵循了44pt(88px)的标准,换算到手机屏幕上,其尺寸大约介于7mm至9mm之间,这样的尺寸非常适合用手指进行点击操作。
第二,要设计操作的不同状态,不要只设计一种状态;

控件中无处不在的44pt(88px)
我们之前已有提及,人的手指点击区域大约在7mm至9mm之间,而在@2x的显示比例下,这相当于44pt(88px)。苹果公司的导航栏、列表以及工具栏中,都广泛运用了这一神秘的44pt(88px)数字。因此,在设计过程中,我们务必将手指的点击范围纳入考量之中。

九、界面设计原则
1. 边距和间距(@2x)
在移动端页面的布局中,对页面元素边缘与间隔的规划标准至关重要sketch安卓图标模版,这些标准与页面整体的美观性、简洁度和通透感息息相关。
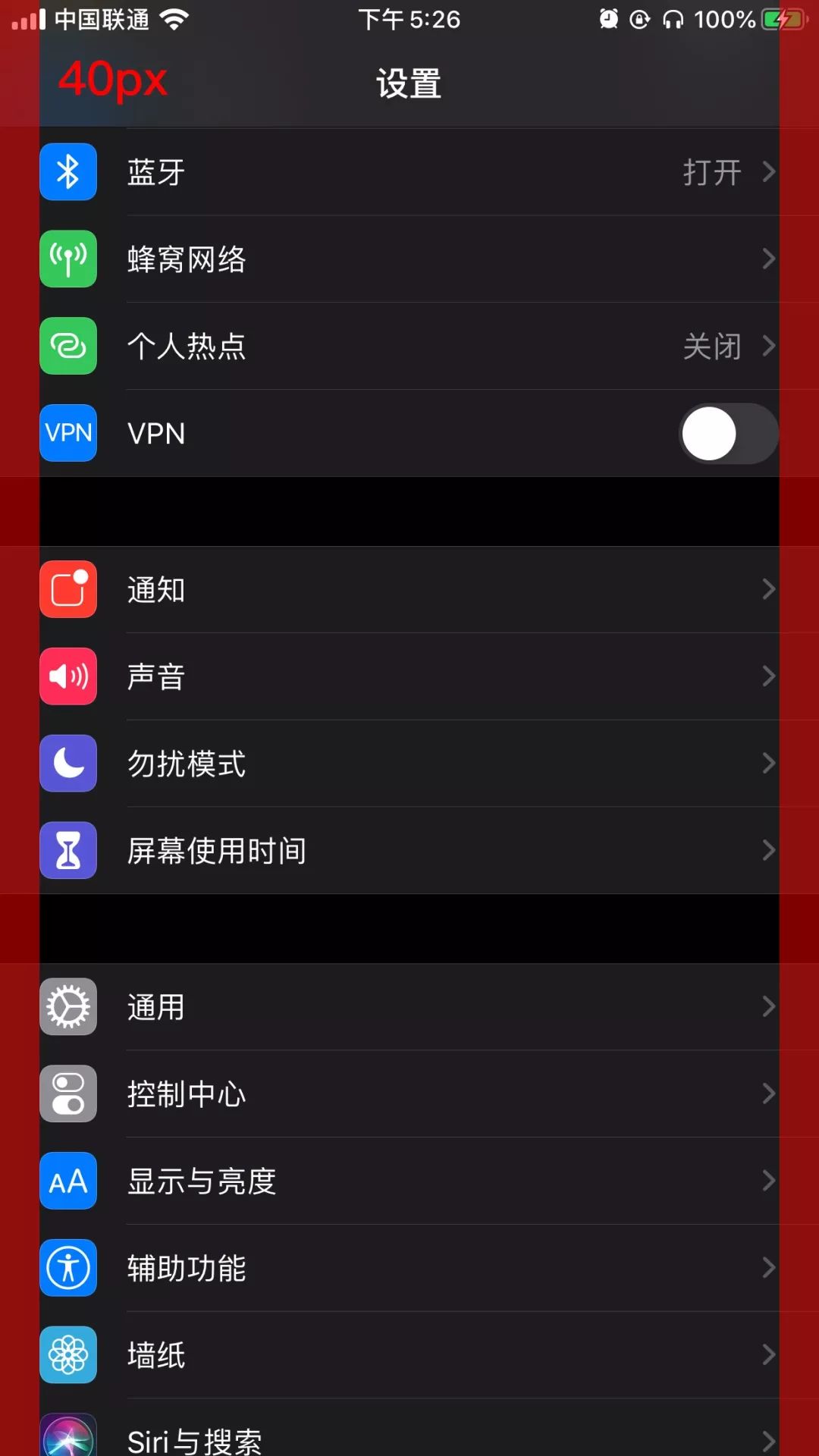
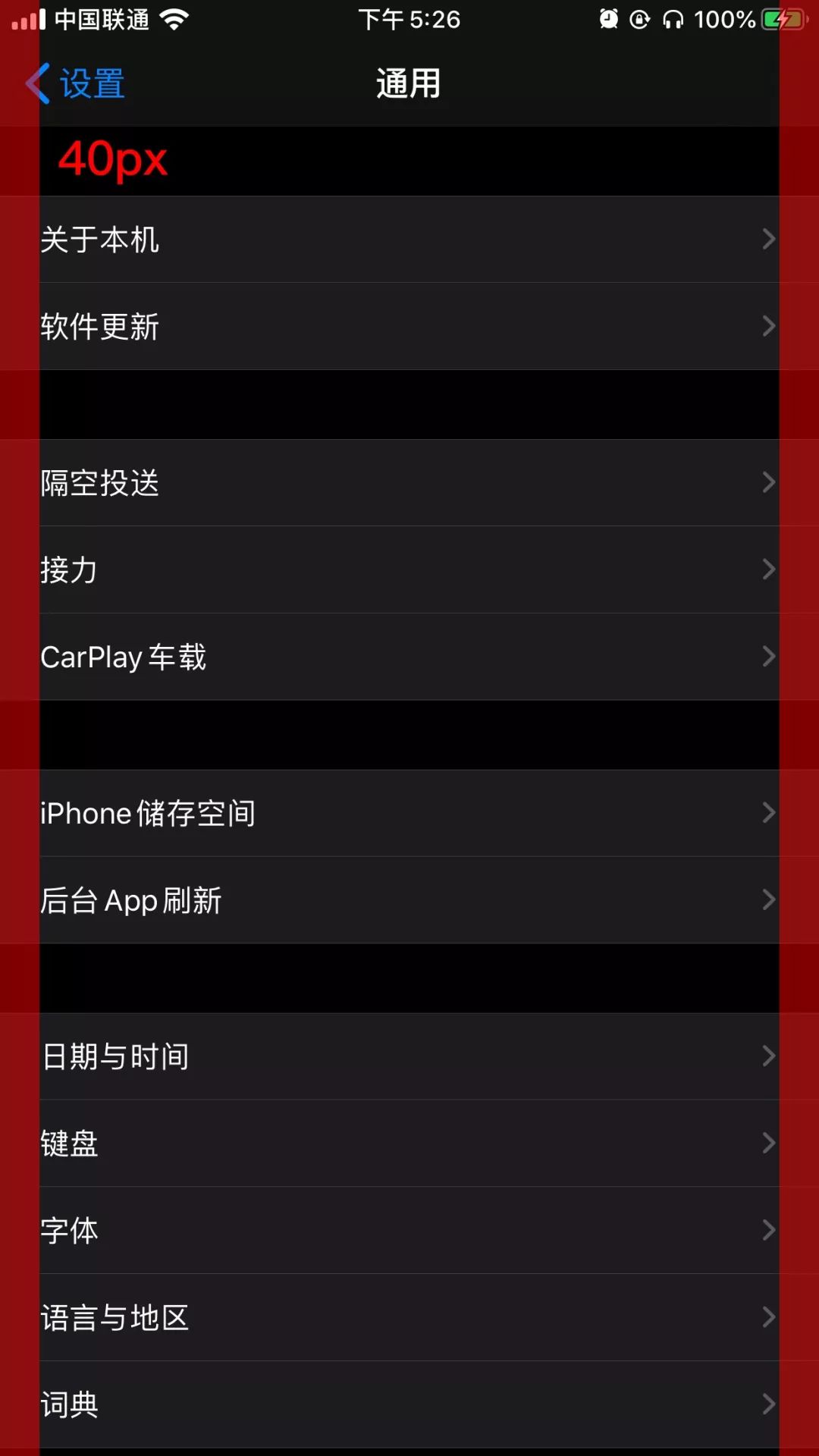
1.1 全局边距(iOS 13 @2x)
页面内容与屏幕边缘之间的距离被称为全局边距,这一标准需贯穿整个应用界面的设计,以确保视觉效果的协调一致。在具体应用时,需根据产品的独特风格选择合适的边距,使其成为界面设计的一部分,从而优化用户的阅读体验,引导用户垂直向下浏览。此类布局多采用无边距设计,常见于卡片式排列,其中图片横跨整个版面,这种布局方式更倾向于引导用户将目光聚焦于图文内容的细节之上。


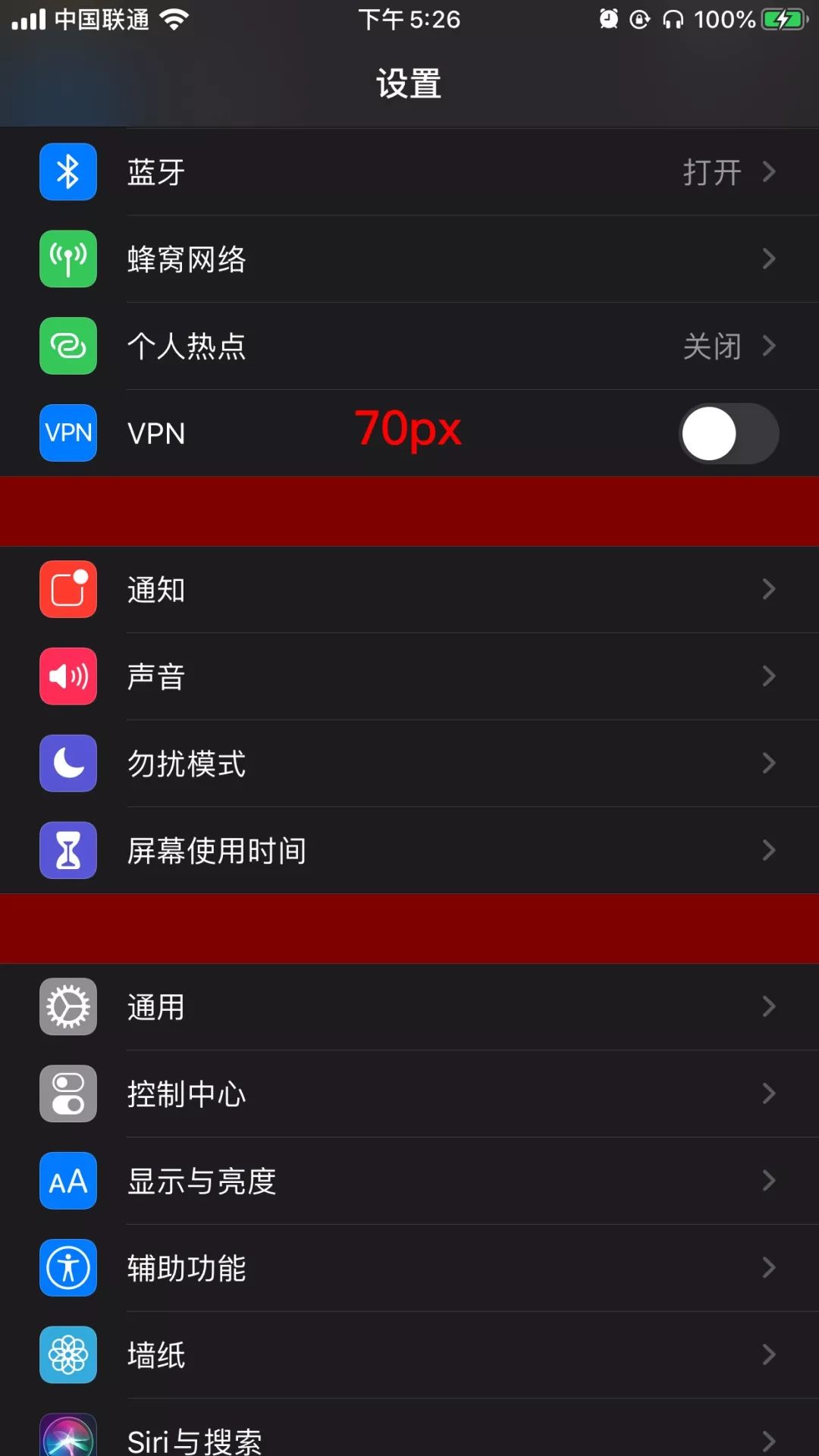
iOS系统自带的“设置”以及“通用”界面,其边缘距离均为40像素(在2倍像素密度下)。

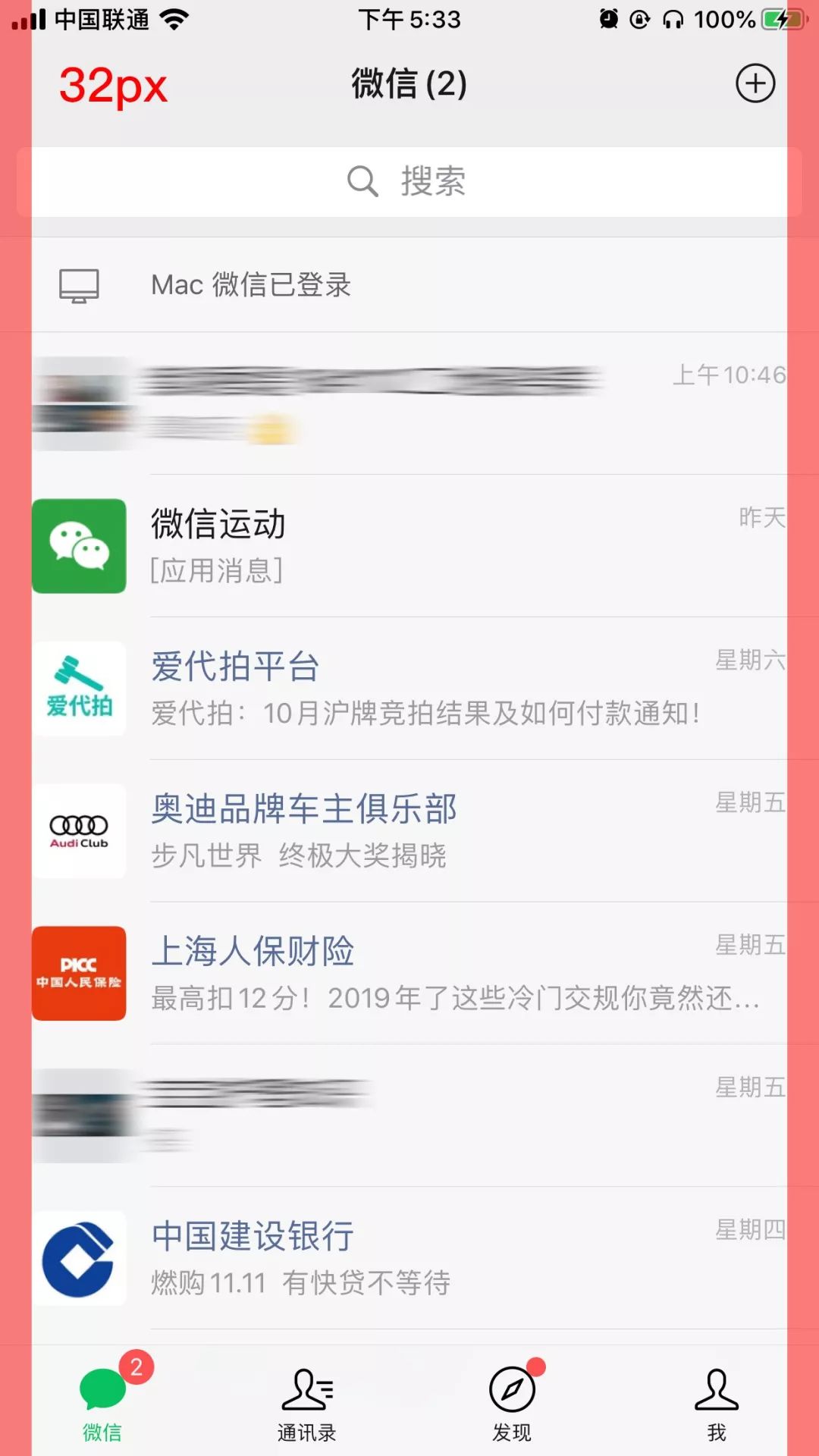
微信和支付宝的边距都是32px(@2x)
1.2 卡片间距
移动端页面设计常采用卡片式布局,而卡片间的间距设定需考虑界面风格和信息量,一般至少应保持16px,间距过窄易引发用户不适。常用的间距有20px、24px、30px、40px等,但间距也不宜过大,以免界面显得松散。间距颜色可与分割线保持一致,或选择更浅的色调。
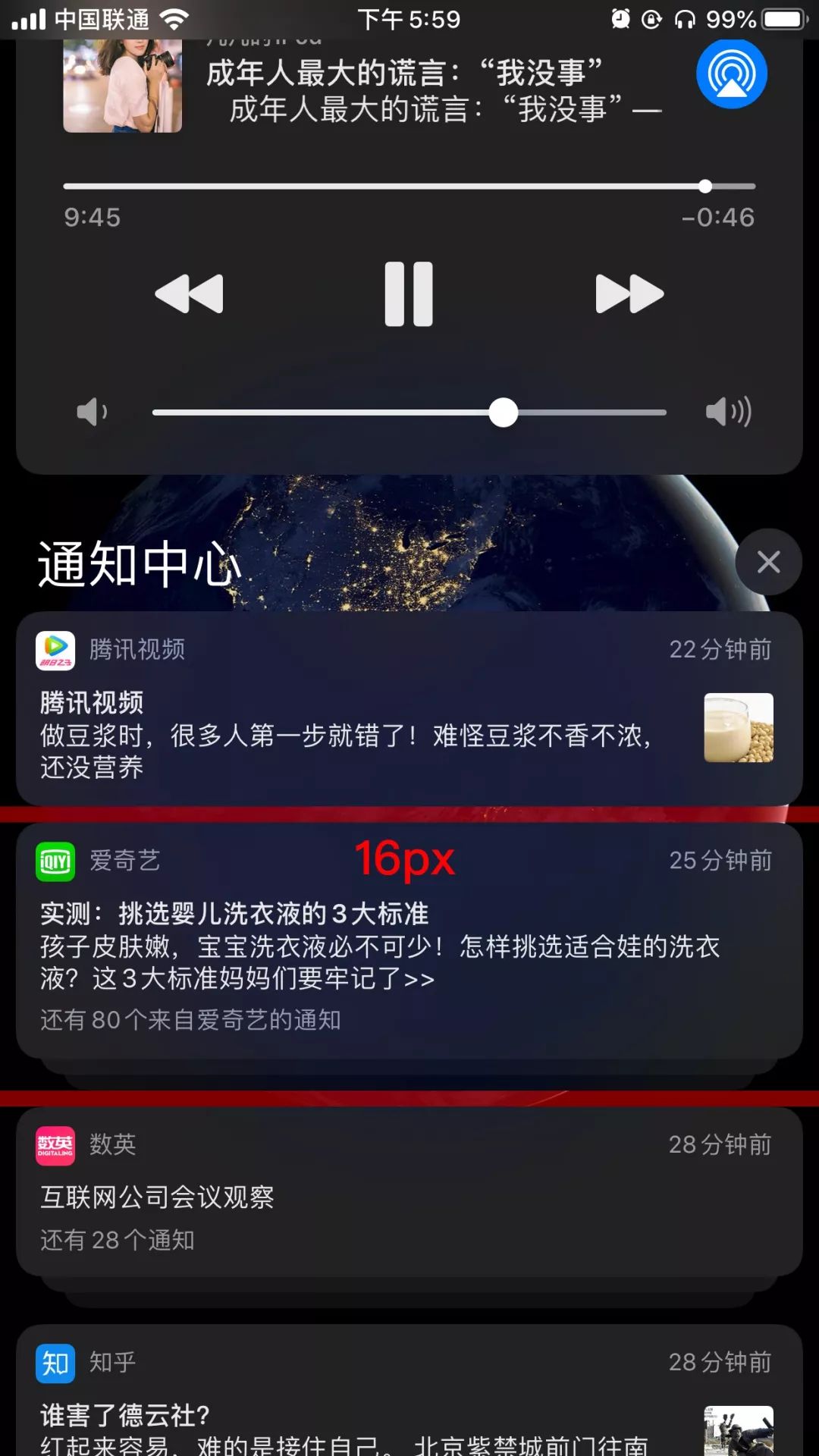
以iOS系统为例,具体到750像素的分辨率,页面上的卡片间隔被设定为70像素。然而,考虑到通知中心需要承载大量信息,因此选择了更小的16像素作为卡片间的距离。


总结:在设置卡片间距时,需灵活调整,务必考虑产品特性和具体需求。同时,不妨时常截图测量不同APP的卡片间距设置,通过观察与领悟,卡片间距的配置将更为恰当,操作也将更加得心应手。
1.3 内容间距
这款应用程序除了包含状态栏、导航栏、标签栏和工具栏等不同栏位以及控件图标之外,核心便是其内容。内容呈现的布局风格丰富多变,对此我们暂不深入讨论具体布局方式,而是聚焦于探讨内容之间的间距配置问题。
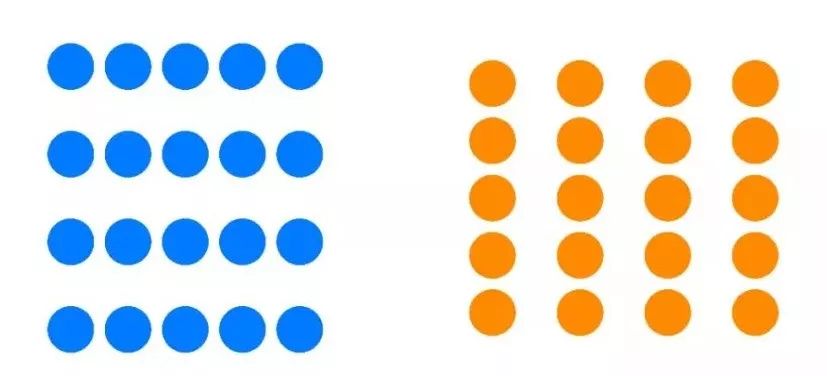
格式塔邻近性原则:
元素间的间距会影响我们的感知效果,彼此靠拢的元素往往被视作一组,而那些间隔较大的元素则自然被划分到另一组。以图为例,在左图中,圆点在水平方向上的间距小于垂直方向,因此我们观察到的是四排圆点;而在右图中,由于水平间距较大,我们则将其视为四列。

在UI设计中内容布局时,一定要重视邻近性原则的运用
2. 内容布局
在APP的界面设计中,内容的呈现方式丰富多彩,其中,我们将重点介绍两种最为普遍的布局方式,即列表布局与卡片布局。
2.1 列表式布局
列表式排列方式极为常见,无论哪个应用,大多都采用了这种布局。其显著之处在于,即便是在屏幕空间有限的条件下,也能展示出多条信息。用户只需简单地进行上下滑动操作,便能迅速获取丰富的信息反馈。这种展示方式也易于用户理解和接受。
2.2 卡片式布局
这种布局方式颇具弹性。每个卡片的内容与样式都是独立的,彼此之间不会相互影响,因此可以在同一页面上展示多种卡片,各自承载着不同的信息。这种卡片布局风格新颖、前卫,在众多面向消费者的产品中颇为常见。此外,双栏式的卡片布局在以图片信息为主的App中也很常见,比如某些商城的商品展示页面。这种布局可以在一屏内呈现更多内容,至少可以展示四张卡片,而且通过将内容分为左右两栏,用户能够更加便捷地对比两栏中卡片的信息。
3. 界面图片设计比例
在UI设计领域,针对图片的尺寸与比例,并未设定硬性标准。设计师们通常依据个人经验和直观感受来决定一个视觉上较为舒适的尺寸。然而,实际上我们是有规律可依的。通过运用科学的方法来确定图片尺寸,我们能够找到最佳解决方案。常见的图片尺寸包括16:9、4:3、3:2、1:1以及1:0.618(黄金比例)等。
4. APP版式设计规范
版式设计亦称版面编辑,指的是在有限的版面空间内,依据特定内容对版面的构成元素,如文字、图像、控件等进行有序的组合与布局。在追求高品质的排版时,必须兼顾用户的阅读习惯与设计的美感。那么,在UI设计中,版面设计的基础原则又有哪些呢?
4.1 对齐
对齐是版式设计中极为关键且根本的原则之一,它能够塑造出一种井然有序、规整美观的外观,从而为用户带来一种有序且一致的浏览感受。
4.2 对称
对称性体现了对立统一的根本特性,展现出一种协调而自然的美感;在界面设计领域,无论是引导页的布局,还是注册登录时的输入框与按钮,都普遍采用了对称的构思。
4.3 分组
同类事物往往聚集在一起,人们也常常按照自己的喜好结成群体。通过将相同类别的信息汇集起来,并以直观的方式展示给用户,这种设计可以减轻用户的认知压力。在移动端界面设计中,最常采用的分组形式是使用卡片,它为用户提供了专注且清晰的浏览体验。
十、切图命名规范
在完成切图工作后,务必按照既定规范为图片命名,以便程序开发者能够迅速定位。建议使用全英文进行命名,若大家英语水平有限,应努力扩充基础词汇。借助相关工具进行切图后,应对图片进行命名整理,或者在切图前对图层进行命名。以下为切图元素的中文与英文对照表:

接下来,我们需要依照“功能_类别_名称_状况@倍数”这一格式来为每一张切图命名,例如,在导航栏中,搜索按钮的名称可以这样设定:
ault@2x.png
(导航_图标_搜索_正常@2x.png)
设计规范
接下来,我们不妨再详细审视一下设计规范。在此,我们仅对安卓规范中的若干核心内容进行了归纳整理。对于更为详尽的内容,我们并未过多展开。实际上,网络上已经有许多资深人士撰写了相关文章,大家可以根据自己的需求进行搜索查阅。
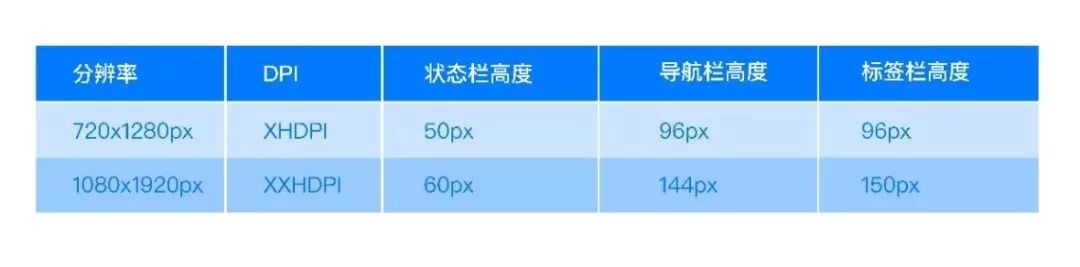
一、安卓开发单位是DP、SP
DP:安卓专用长度单位
以160 DPI屏幕为标注,则1DP=1PX
计算公式:dp x dpi/160=px
以该示例为参照,1dp与的比例换算成时,结果为2px。
SP:安卓专用字体单位
以160 DPI屏幕为标注,则1SP=1PX
计算公式:sp x dpi/160=px
以该例子为参照,1个像素点对应320点每英寸/160等于2个像素。
二、安卓设计尺寸:以作为设计稿标准尺寸
中间尺寸的适配范围向上和向下延伸,界面调整的幅度相对较小,因此最为便捷。
在大型显示屏盛行的当下,若继续采用较小的尺寸进行设计,可能会对设计师的创意视野产生一定的制约。
采用标准尺寸进行设计稿的制定,显著提升了视觉效果的真实还原度,并增强了与其他型号设备的兼容性。

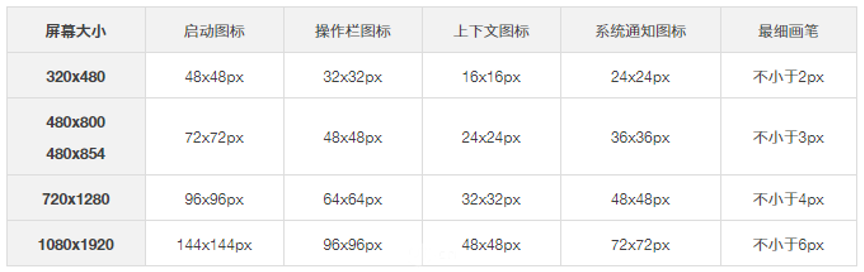
三、安卓图标尺寸

四、安卓字体
中文:思源黑体 / Noto Sans Han
英文:
尺寸规定明确,主题文字应控制在36至34像素之间,正文部分则需在28至26像素范围内,而提示文字的尺寸则应介于24至22像素。
五、切图规范
1. 切图尺寸必须为双数;
2. 单像素的图会出现边缘模糊的情况;
通常情况下,为了满足安卓工程师的适配需求,我们仅需提供三组不同分辨率的切图资源,具体包括HDPI、XHDPI以及另外一组切图资源。
如何用iOS的设计稿适配安卓
众多企业受限于资源和人力,往往无法将iOS与安卓系统的设计图全面实施,这就导致了同一设计稿被重复使用;设计师们通常将iOS版本的设计图调整以适应安卓系统,接下来,让我们来探讨一些有趣的数学换算案例。
1080除以1.5等于720,720再除以1.5等于480,而1242乘以2208除以1.15等于1080乘以1920,这表明1242乘以2208(即iOS的3倍尺寸)与1080乘以1920(安卓的尺寸)可以按照相同比例进行缩放。因此,iOS与安卓的尺寸是可以通用的,即1242乘以某个数值。基于此,以iOS的设计尺寸进行设计,便能够实现适配。
采用另一种策略,即对750×这一尺寸进行等比例放大至1080×安卓标准,对各个界面元素进行细致调整,并重新配置标注(采用dp单位进行标注)。这也就意味着,必须准备两套标注方案,一套针对iOS系统,另一套则针对其他平台。
iOS开发语言
iOS开发工程师所依赖的核心工具包括:C语言、Swift编程语言以及UIKit框架。C语言以其卓越的执行效率著称;Swift则以其高效的开发特性受到青睐。通常,iOS开发者会在C语言和Swift中择一作为主要的开发手段。UIKit,作为苹果操作系统自带的框架sketch安卓图标模版,提供了丰富的接口,如按钮、滑条、状态栏、电池电量显示以及键盘等,供开发者调用使用。因此,我们观察到众多第三方应用程序的界面设计上,诸多元素与苹果公司自家的应用程序如出一辙,这主要得益于UIKit的设计。
iOS开发里单位是pt
750×1334的尺寸换算比例为1pt等于2px,故当程序员接收到我们以px为单位的标注文件后,只需将数值除以2即可转换为pt单位。(正因为如此,我们建议设计师在制作设计稿时采用@1倍图格式。)
参考资料及资源下载
苹果开发者中心网址:
苹果人机交互规范:
iOS设计资源下载:
iOS控件下载地址:
屏幕尺寸规范资源:
PS蓝湖插件下载:
插件下载:
蓝湖手机预览APP下载:
蓝湖自动同步网盘团队协作:
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码