发布时间:2023-12-13
浏览次数:0

读完这篇文章你将了解到
.2 更新技能✓
常用插件说明✓
安装方法及安装包✓
它轻视觉,重交互,注重响应式功能。 非常适合当前UI设计的需求,深受UI设计师的喜爱。
最新版本48.2有哪些好的更新? 和二狗一起学习吧~(福利在文末)
01
颜色配置管理功能

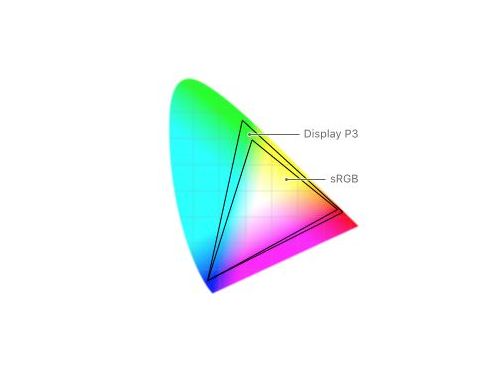
添加了 sRGB 和 P3 颜色文件的设置,使颜色显示更接近目标设备上渲染的颜色。 (官方介绍:)
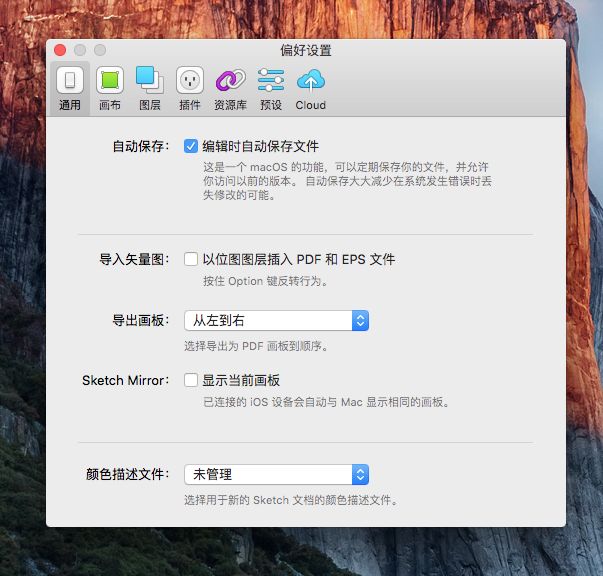
设置方法:(中文版)在偏好设置-常规-颜色描述中更改。 (英文)---颜色。

不过要小心甲方爸爸显示器的色差……
02
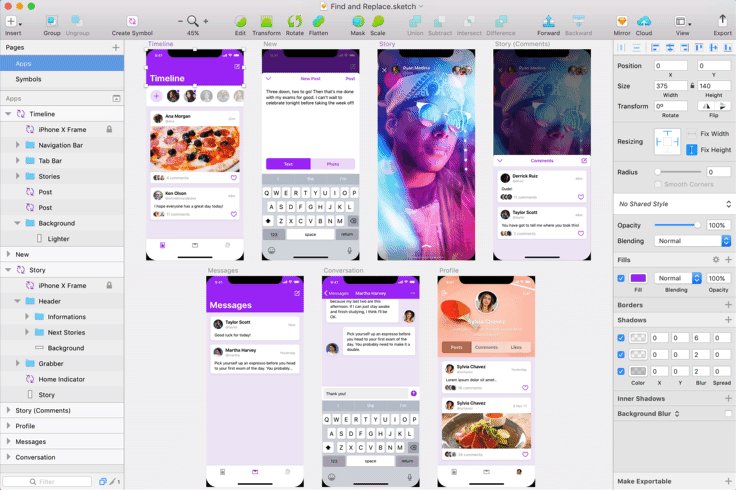
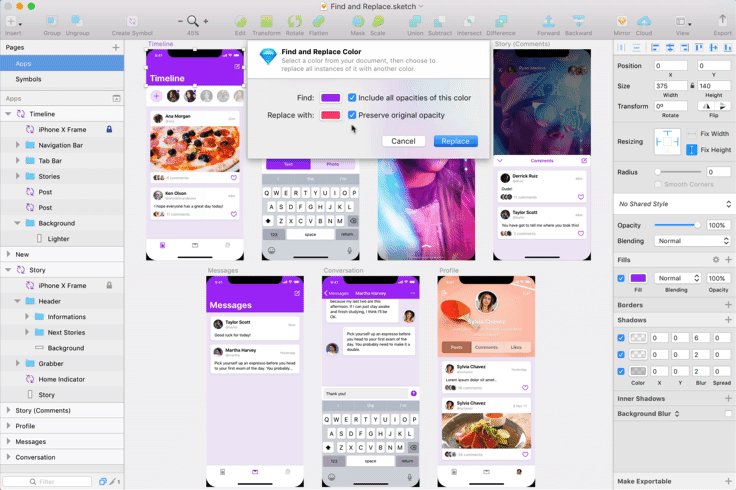
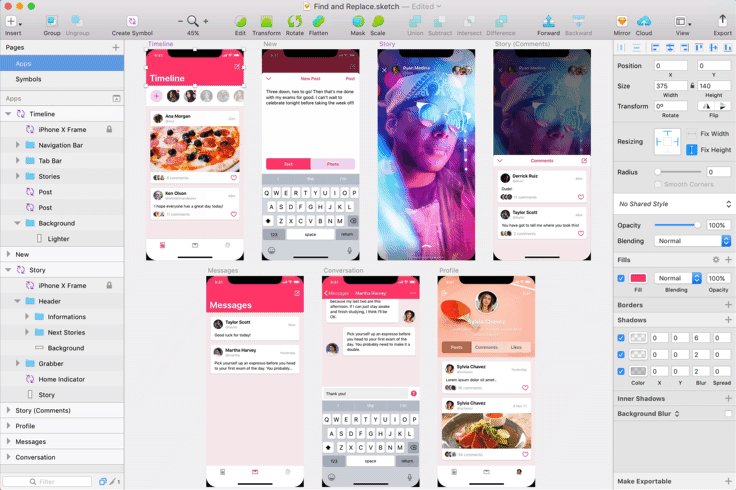
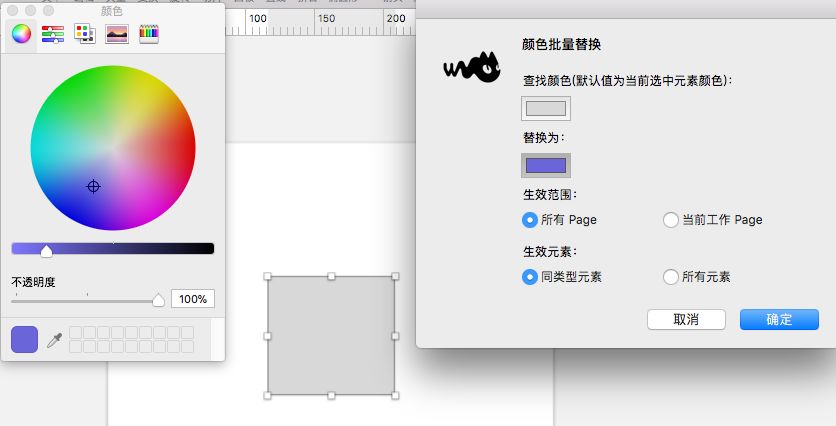
查找并替换颜色

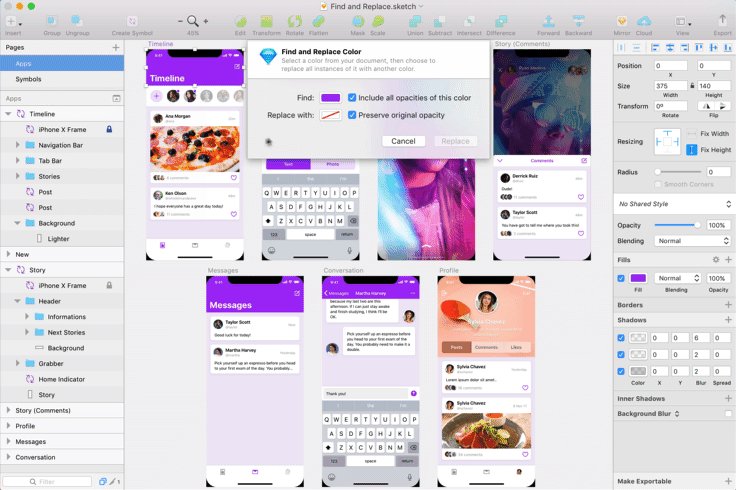
基本操作:找到文件中所有使用颜色A的地方,并将其替换为颜色B。
高级操作:找到文件中所有使用A颜色的地方(包括使用不同不透明度的A颜色)并替换为B颜色。
高级操作:找到文件中所有使用A颜色的地方(包括使用不同透明度的A颜色)并替换为B颜色,同时保留透明度信息。
提供更快捷的方式批量修改设计稿配色方案。
03
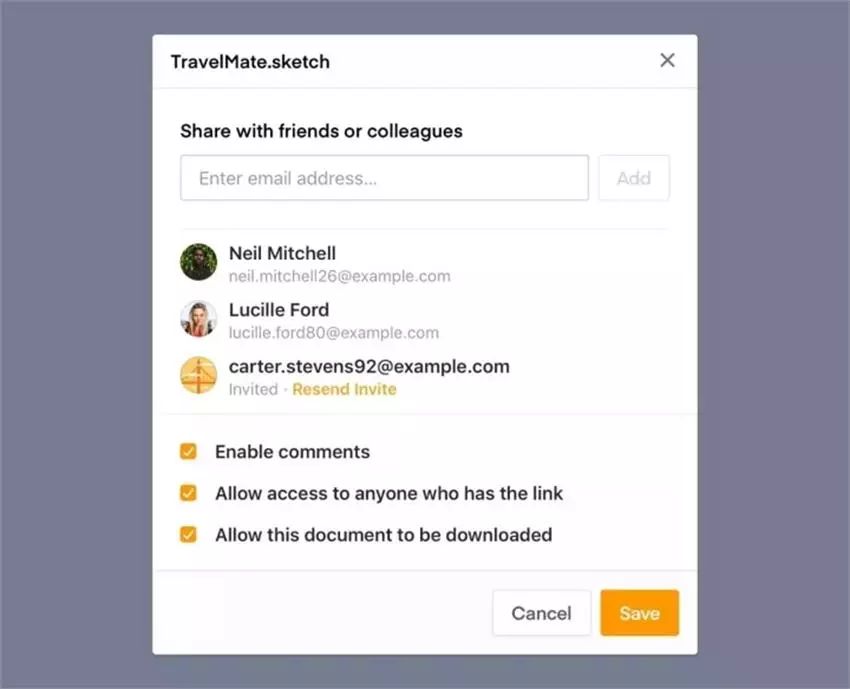
云支持下载

您现在可以允许预览者下载您的文件,而不是以前仅将文件上传到云端进行预览。 只是Cloud的上传速度对于国内无法绕过防火墙的朋友来说是一个硬伤。
04
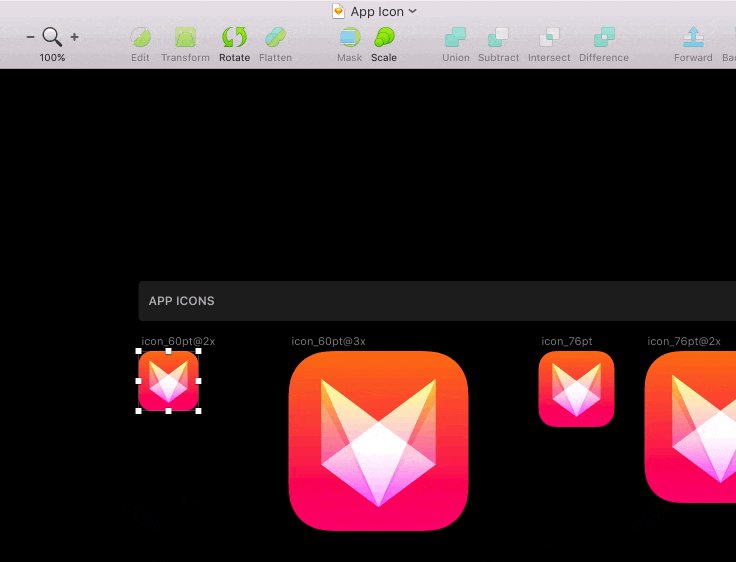
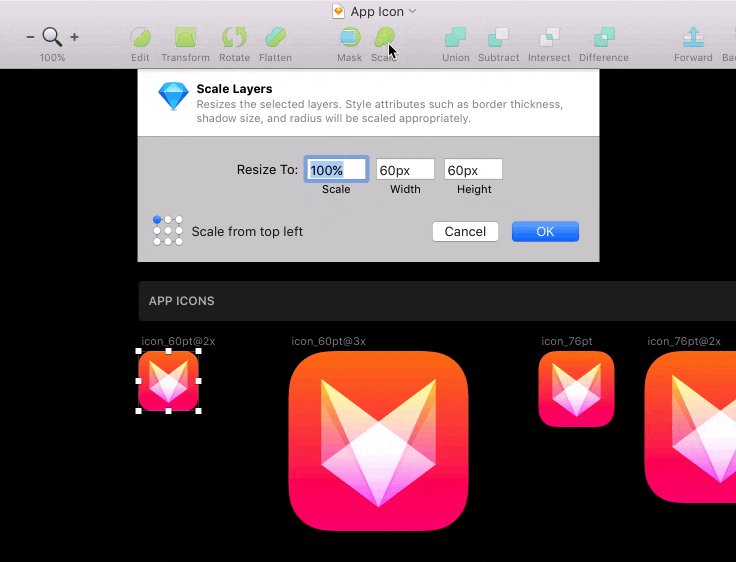
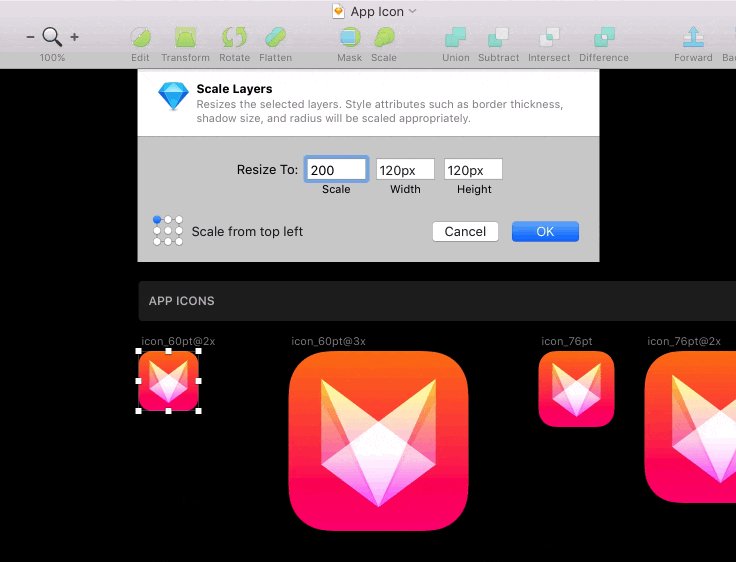
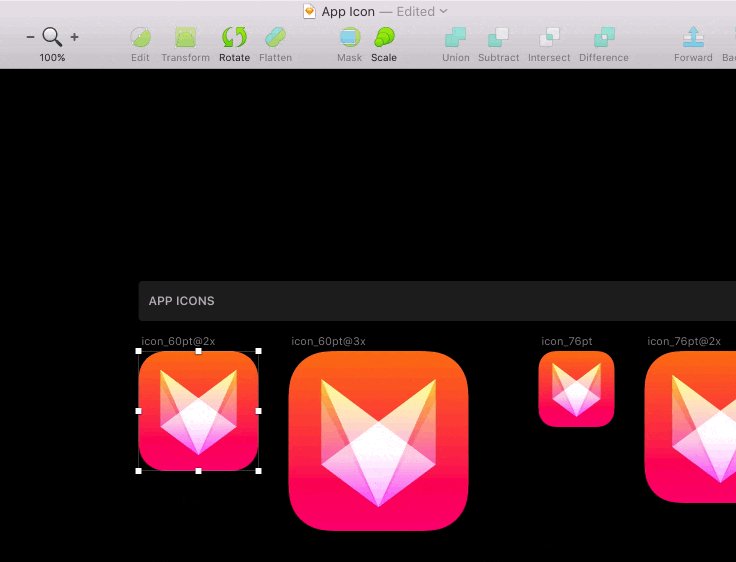
变焦功能

之前在中缩放图标时,文字不会缩放,需要稍后缩放才能正常缩放。 更新后,这个问题终于解决了。
05
图层投影扩散值

图层投影的扩散值可以为负值,可以快速创建扩散投影。
虽然更新速度很快,但其强大的扩展性也值得大家关注。
前几天,我去隔壁设计部和设计师牟兵聊天时,我假装漫不经心地问他常用什么插件。 经过一番快速追寻,我盘点了这三款外挂神器。 最后一项可以说是非常有用了。 这是重量级的。
该插件已提供个人测试,希望对您有帮助! (以下是3个插件)
01
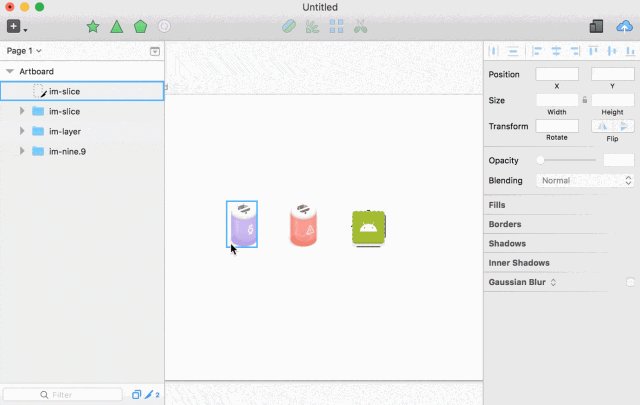
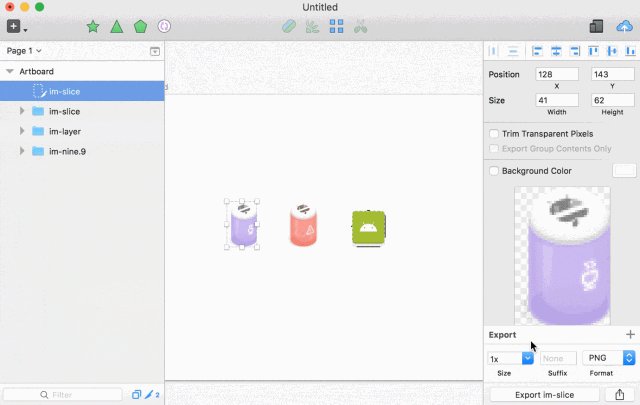
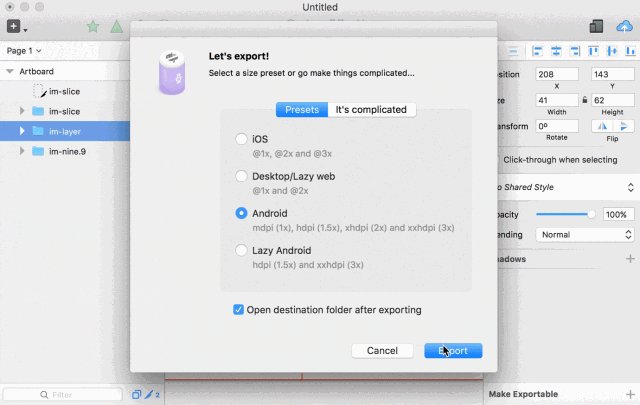
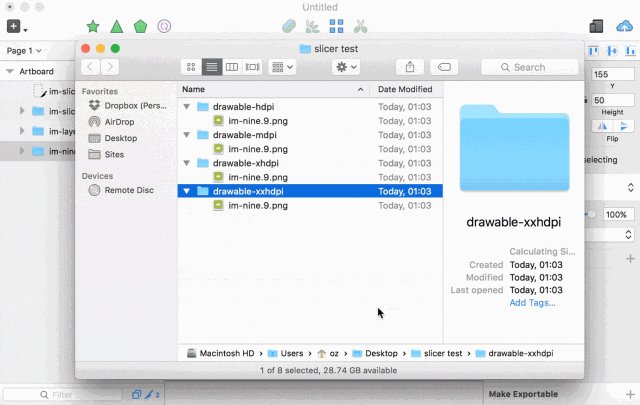
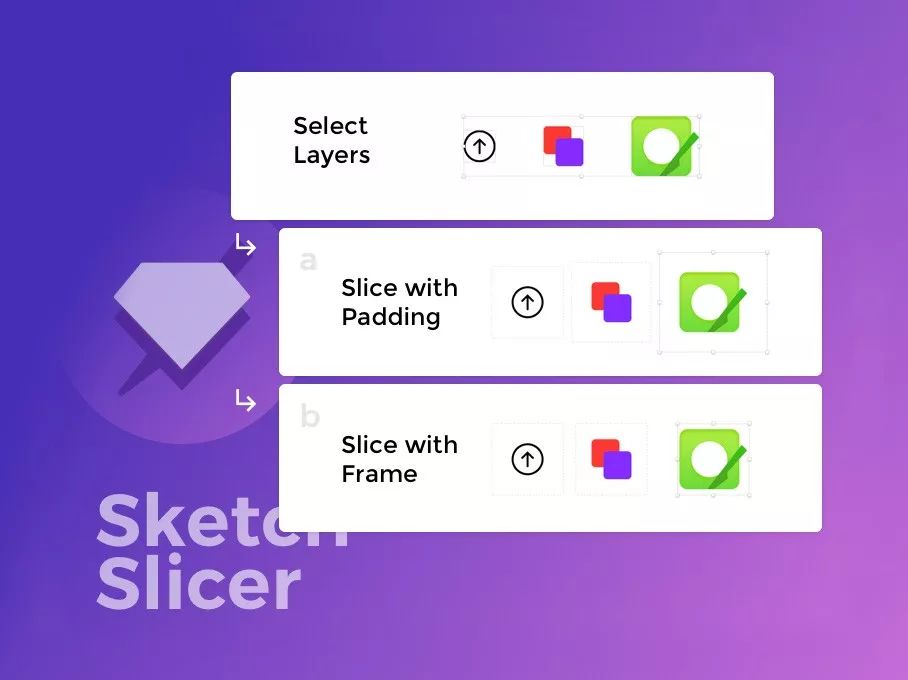
一键生成具有边距和有限尺寸的切片。 选择一个或多个图层并执行 > 切片以生成带边距的切片。

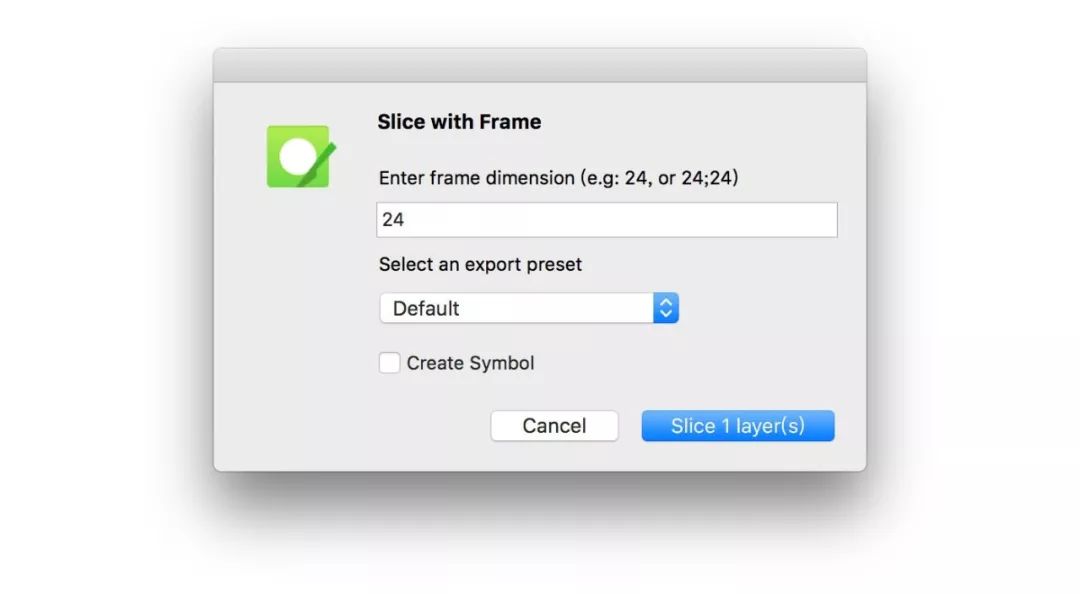
分别输入边距:单个值(四边距),以 ; 分隔。 (上;右;下;左)。 选择是否带预设并创建组件,执行>>Slice with Frame生成有限大小的切片。

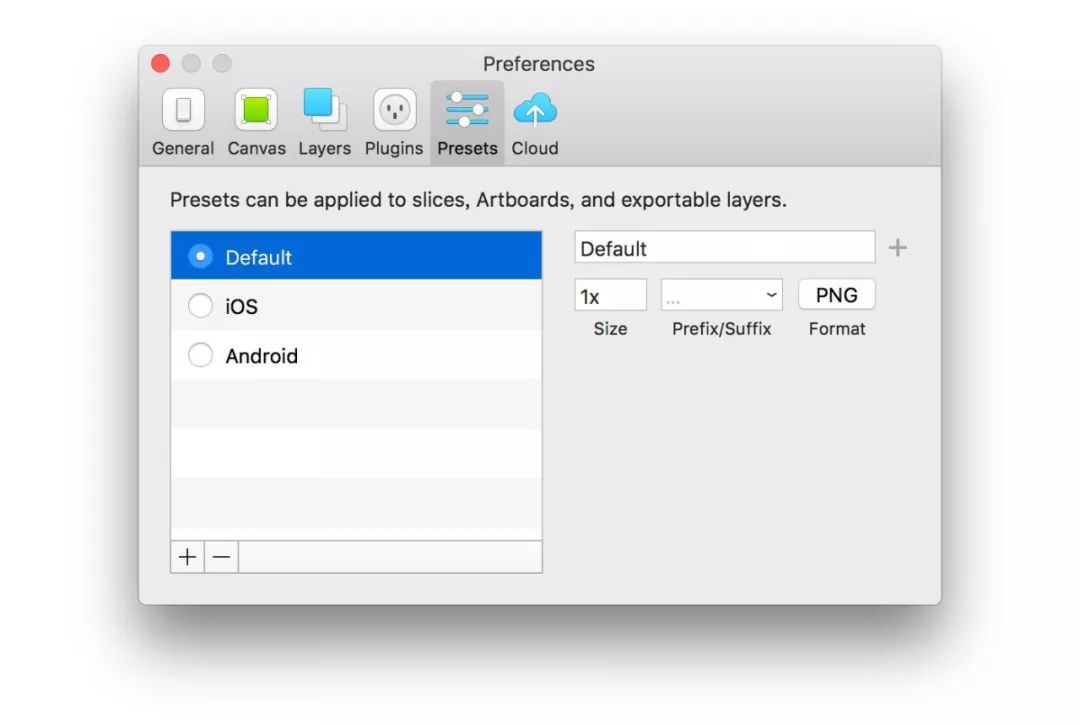
单独输入尺寸:单个值或用分隔符分隔; (宽度;高度)选择是否有预设并创建组件。 更多预设,使用快捷键⌘+,设置

效果示例

02
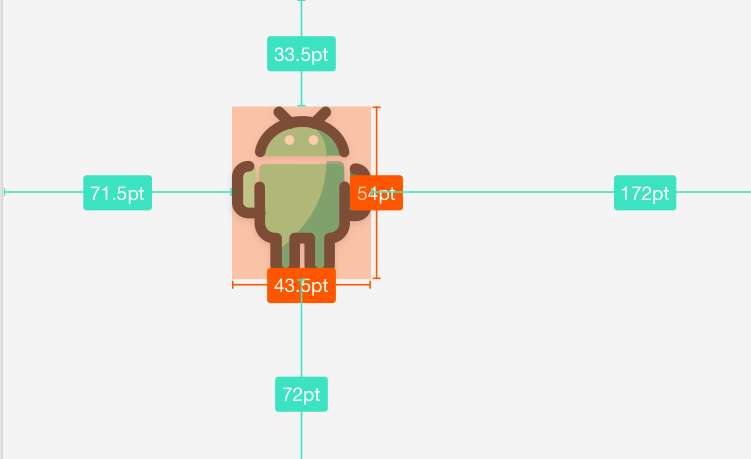
它超级智能,帮助您为作品添加图形大小、距离、颜色和文字属性的注释,方便快捷,成品整齐美观。
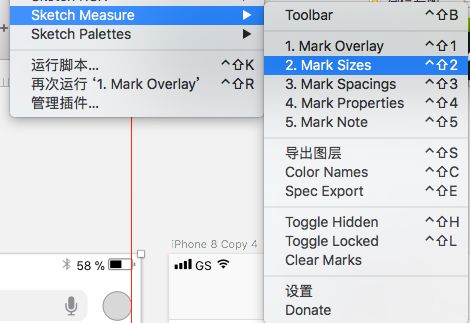
选择您的图形元素,然后在顶部选项卡栏“插件”中,您可以选择尺寸和其他注释功能。

↓

03
特征
更高效的团队协作,如:UI Kit同步、调色板同步等。
更快的交互设计,如:图标库、自动连线、标记注释、全局替换文本、字体和颜色。
更精准的前端还原,如:填写宽高导出图片、导出CSS代码(支持小程序)等。
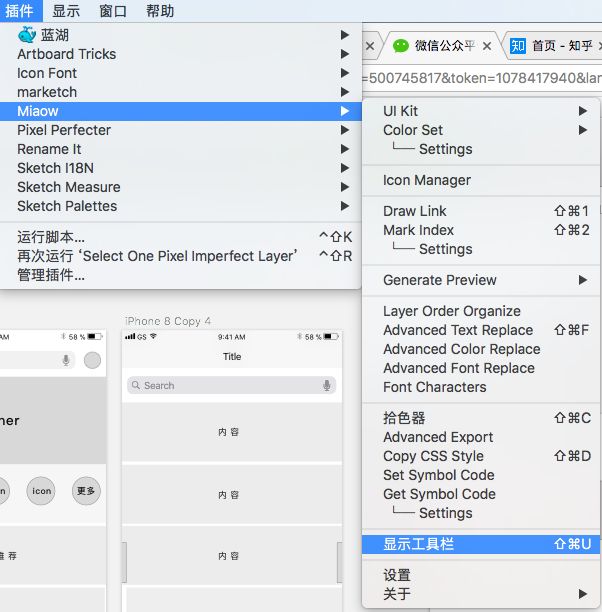
面板功能

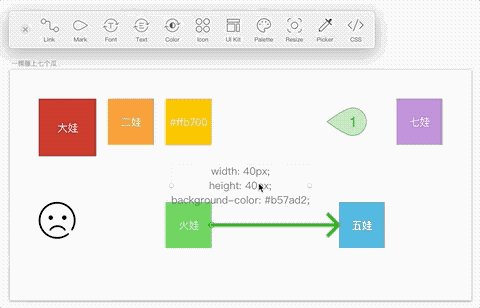
工具栏
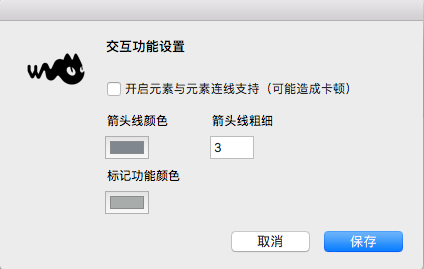
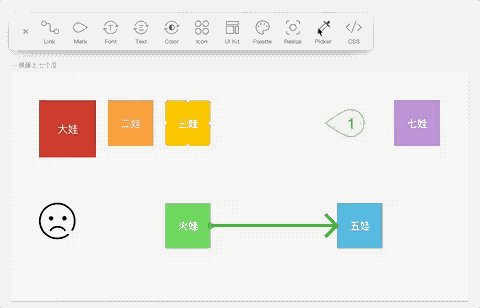
1.链接(+shift+1)
可以修改连接线的样式,包括线宽和颜色。

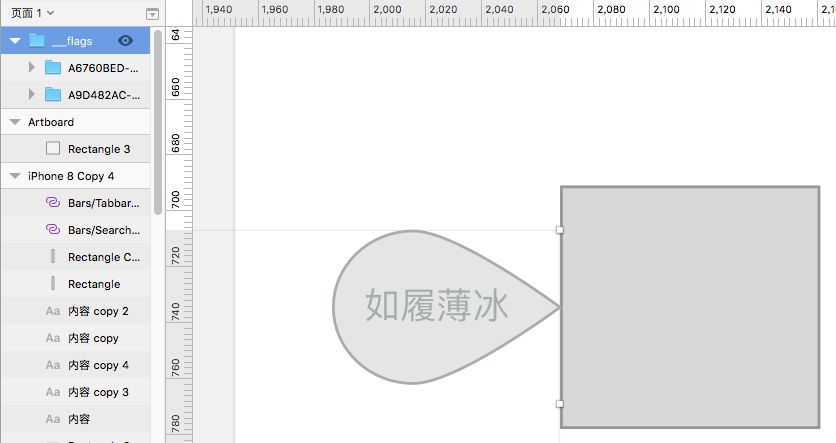
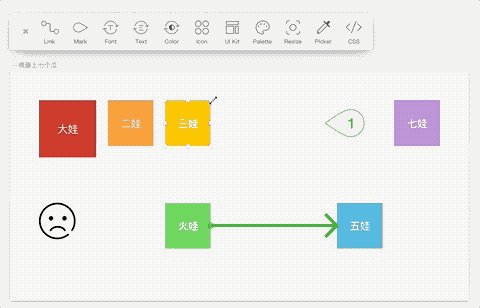
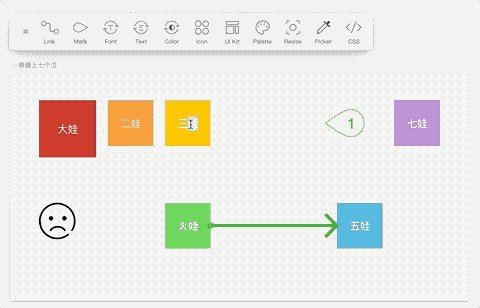
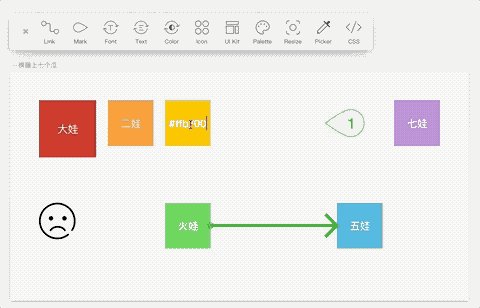
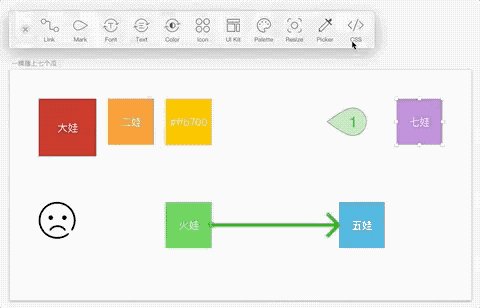
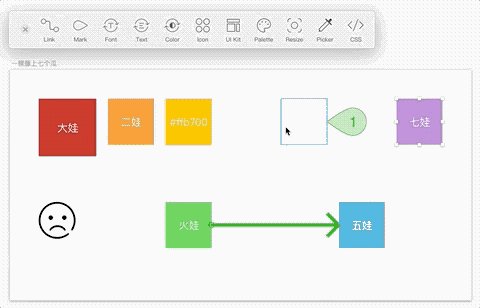
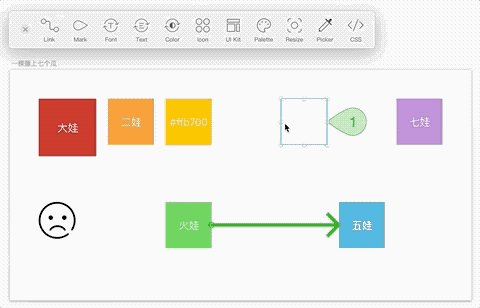
2.标记(+shift+2)
选择目标后,可以单击三次。 第一次单击将使标签出现在右侧,第二次单击会将标签更改为左侧,第三次单击将取消它。 目前仅支持数字序列号。

这应该与文本框结合使用。 在页面上标记出较复杂的逻辑sketch 图标库插件,然后在文本框中添加序列号和详细描述。
3.字体/字体替换(+shift+f)
可以替换整个文件或当前页面的字体。简单实用

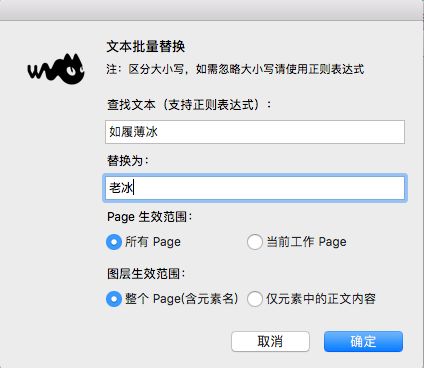
4.文本/文本替换
它还支持替换整个文件和当前页面。

5.颜色/颜色替换(+shift+c)

↓
有时我们会收到这样的要求,需要对整个产品的主色调进行微调。 虽然需求量不大,但工作量却很饱和。 让我们从头开始,然后我们必须一一检查并填补空白。 颜色替换功能解决了设计师的这个头痛问题,简化了设计稿中的全局换色操作。
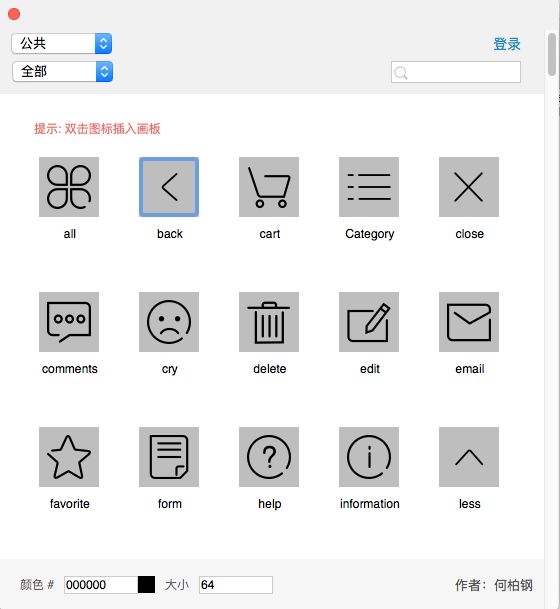
6.图标/图标库

不支持直接拖拽导出。 支持自定义图标大小和颜色。 面板顶部有一个过滤功能,不过目前只有一个选项,应该还在完善中。
每个成熟的设计团队都有自己的一套图标库,有的放在文件夹中管理,有的全部放在.psd中,有的放在文件中。
一些设计师还喜欢在阿里巴巴的图标字体上寻找图标素材。 这个图标库无缝地嵌入到设计过程中,让设计者的注意力停留在那里而无需转换。
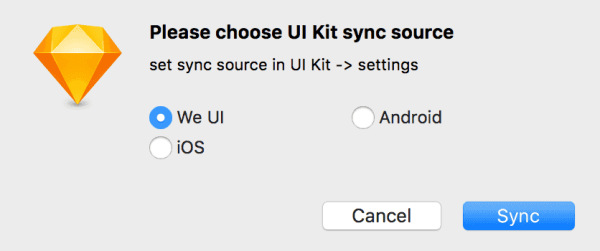
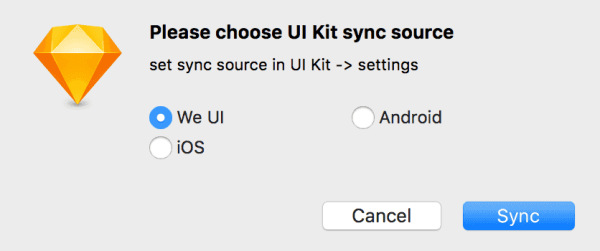
7.UI Kit/同步UI库

它只能导入用于演示,不是发布的工具。 希望大家都能制作出属于自己的Kit。 团队的UI Kit可以快速导入,不再需要原来的粘贴复制方式。
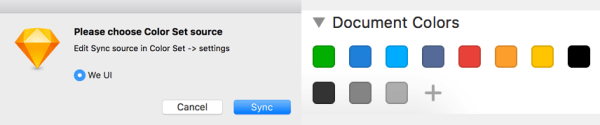
8./同步调色板

该功能可以从其他文件导入颜色配置。
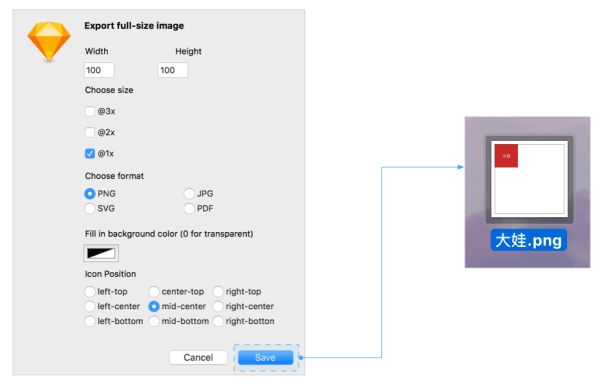
9./完整的宽度和高度/(+shift+u)
这个函数的名字是填充宽度和高度。 它实际上是一种自由度很高的切割和导出方法sketch 图标库插件,相当实用。 该函数用于设计的最后阶段。 剪出的图片中素材的格式、分辨率甚至布局都可以根据工程师的需要来选择。

10./快速选色
吸管会直接拾取色号并复制到粘贴板上

11.CSS/生成代码/+shift+d
同样的方式,点击获取样式,它会将css样式代码复制到粘贴板。

其他功能
在插件菜单中,有几个可以使用的功能。
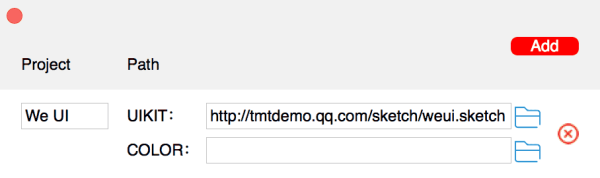
1.资源路径设置
这里添加团队UI Kit的存储路径,方便导入。

2.导出图片格式设置(支持小程序)

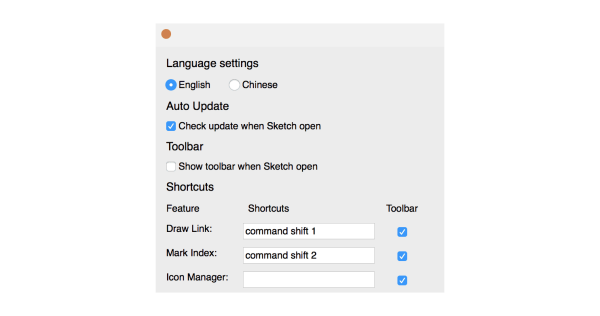
3.插件设置
您可以设置每个功能的快捷键以及它们是否出现在工具面板上。

留到最后一句话
我和老兵从十几个插件中选出了三个最实用、最稳定的插件。
希望大家在设计的时候能够使用这三个插件来提高朋友们的工作效率。 然而,作为一名设计师和工作者,也必须有自己的一套快速高效的工作流程,无论是为团队还是为团队。 对自己来说也是一种进步。
福利:后台回复“插件”即可获取安装包
-结尾-
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码