发布时间:2023-12-17
浏览次数:0
点击上方蓝色字体关注UI
期待,期待,立夏已至,新版本即将来临。
当我们还沉浸在汉化版本带来的喜悦之中时,不到一个月的时间,该版本也已经被官方秘密发布。 更新频率比以前快了很多,这是一个好兆头。

不了解版本新功能的朋友可以阅读这篇文章
54版本虽然带来了官方中文版界面,但却被迫遵循系统语言,很多朋友在习惯了英文版后对此并不习惯。 这里介绍一个恢复英文界面的方法。
该版本可以在此地址下载体验。
需要注意的是,55要求Mac系统版本为macOS High 10.13.4及以上。 以下是各个主要版本对应的Mac系统版本。 如果遇到无法打开的新版本,则需要检查您的Mac系统。
该系列版本需要 macOS High 10.13.4 及以上版本
该系列版本需要 macOS High 10.13.4 及以上版本
该系列版本需要 macOS High 10.13.4 及以上版本
该系列版本需要 macOS High 10.13.4 及以上版本
系列版本需要 macOS 10.12.2 及更高版本
系列版本需要 OS X El 10.11.2 及更高版本
系列版本需要 OS X El 10.11.2 及更高版本
事实上,54版本除了汉化版界面和参考线的优化之外,并没有带来任何重大新功能。 那么55会给我们带来什么样的惊喜呢? 让我们来看看。
SVG代码直接粘贴为SVG形状
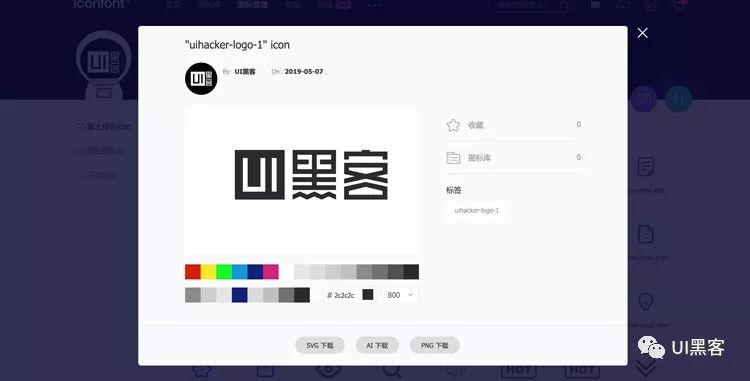
我们平时使用矢量图标的时候,经常会去一些网站下载SVG格式,然后直接复制文件来使用。 比如这个网站大家都很熟悉。 里面的图标有SVG、PNG、AI三种格式,非常贴心。

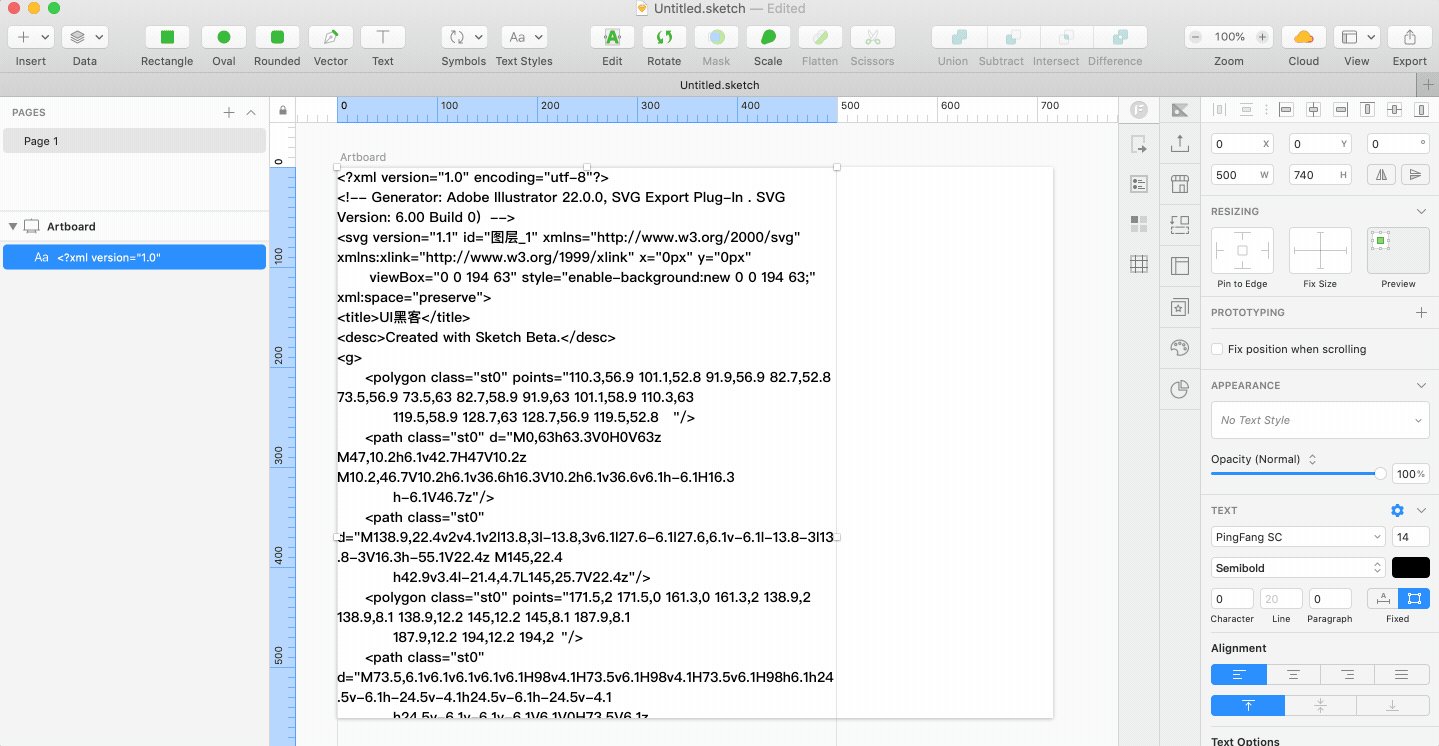
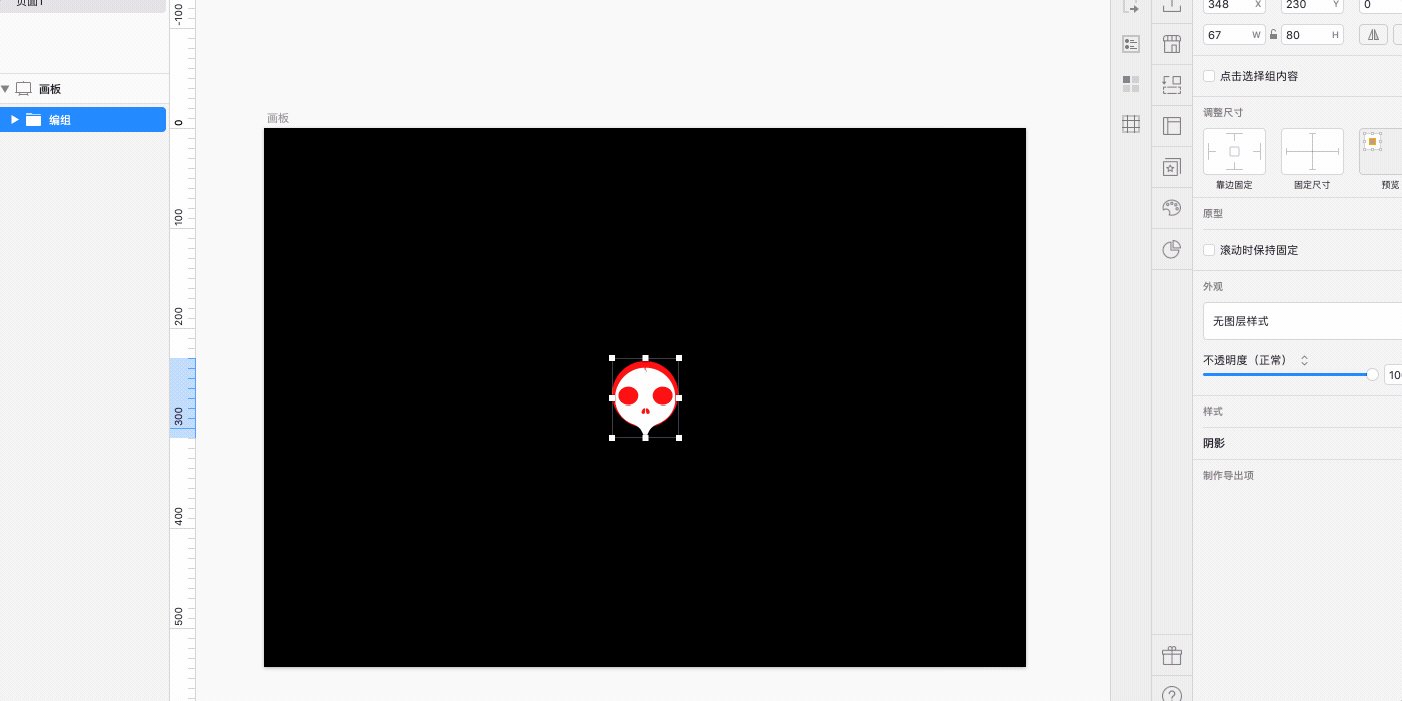
这个版本55添加了将SVG代码直接粘贴到SVG形状中的功能。 只要你有SVG图标对应的代码,就可以直接复制到SVG图标中,并显示为形状。 例如,在下面的示例中,您可以直接将UI黑客徽标的SVG代码复制到其中并使用。

如果您在 54 及更早版本中执行此操作,它将被粘贴到很多代码中。

不过在实际工作中,下载SVG文件直接粘贴比复制代码更方便。 看起来是一个比较无用的功能,但是如果遇到无法直接下载的SVG图标sketch 图标打组,可以使用它。
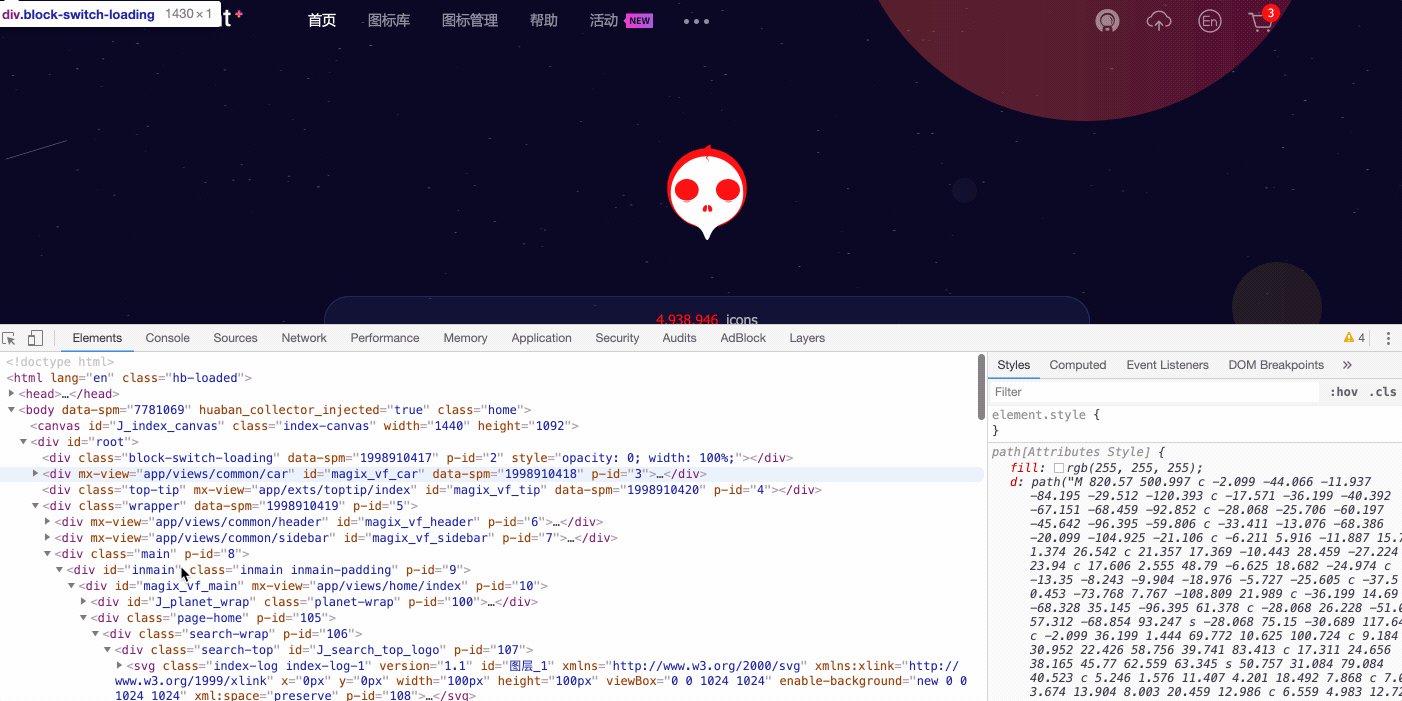
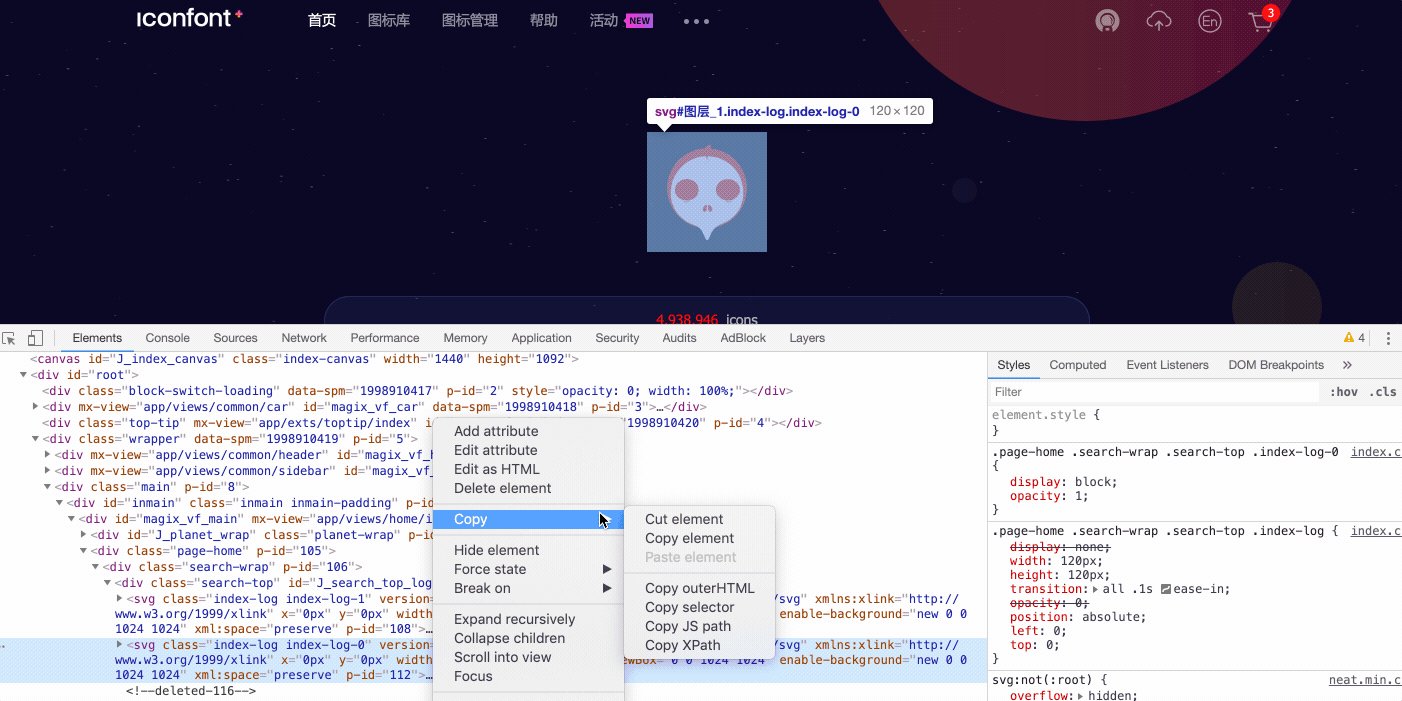
以主页上的标志为例。 它是一个 SVG 图标,而不是普通的图像格式。 我们不能直接保存起来使用。 查看网页元素就是一堆代码。 那么如何获取这个图标的文件呢?
你可以这样做:右键查看元素,找到svg开头的标签,右键-复制-复制,然后粘贴就可以看到形状了。

关于SVGsketch 图标打组,对于我们设计师来说,它是一种矢量图像格式,但它本身指的是可缩放矢量图形(),它是用XML格式定义的。 它是 W3C 的标准,大多数浏览器都支持。 格式结构有点类似于网页HTML,也可以简单理解为代码的可视化。
层间距调整功能
我们经常会遇到调整多个对象间距的问题。 一般情况下,间距是均匀的。 如果修改间距,则需要一一调整。 现在在55版本中,当选择多个元素时,右上角的属性面板中会额外添加一个间距属性,分为水平和垂直。
使用这个功能我们可以同时调整元素之间的间距。 您还可以将鼠标悬停在所有选定的元素上,间距中会出现一个白色的小竖条。 拖动小竖条可以统一改变间距值,如下图。
然而,还有一件事需要注意。 目前只能通过多选元素来调整间距。 如果分组的话,功能就会失效,实用性大大降低。 因为一般情况下,为了保持图层的可读性和组织性,分组是一个很好的方法和习惯。 我们只能看看正式版能否在正式版中优化这个体验了。
总之,是一个不错的功能,但是很多插件已经具备了,比如插件的间距功能,插件的快速复制功能,还有Anima插件的功能。 官方在这方面还是慢了很多,总比没有好。
关于间距和排版,插件的功能更加强大。 详细请参考这两篇文章。
以上就是55 Beta版本的两大新功能亮点。 其他包括一些性能改进和错误修复。 由于是测试版本,请不要在自己的工作文件中使用,以免出现问题。
嗯,体验过后……感觉……55并不是大规模的版本更新……功能比较没用……希望后续版本能给我们带来新的惊喜。
结尾
UI 推出的视频课程《进阶加薪——设计必备的组件管理与团队协作》现已发售。 如果你想提升自己的技能和团队协作能力,赶快加入吧~
为什么要学习这门课程? 看看这篇文章吧~
-过去的推荐-

与 UI 设计相关的更高效率、工具和技术
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码