发布时间:2024-02-07
浏览次数:0
如果有一天,设计师只需要专注于界面设计,不再需要做剪图、注释的工作; 如果有一天,工程师只需要专注于功能框架的构建,而不再需要花太多的心思去标记UI; 没有如果,这一天真的来了! ! !
随着 的流行,国内外很多项目团队都相继采用了+开发模式。 但话又说回来,它真的那么有用吗? 很多朋友说,他们已经使用PS好几年了,要我学习一个新软件,我做不到!
事实上,笔者在刚进公司时也有同样的感受。 他以前从未使用过Mac,完全是个新手。 那一刻,他的心都快碎了。 但自从接触了它之后,我实在是爱不释手,不想再用PS了。
在开始之前,我们先回答两个基本问题。
1、支持吗?
答:抱歉,目前还没有! 为了提高工作效率,设计师即使辛苦工作一两个月也会买一台Mac。 不过,除了安装Mac虚拟机之外,PS现在还支持插件。 只要安装了插件,您仍然可以在没有Mac的情况下对图像进行剪切和注释。
2、支持吗?
答: 真的很有趣,这是必须的! 前不久还只有mac版本,但团队怎么可能放弃这么大一部分市场呢? 现在支持它真是太棒了。 从此开发者将不再抱怨网页打开速度极慢。
好了sketch标注插件,废话不多说,我们直接进入正题。
首先我们总结一下+的优点:
1.支持多个画板,方便同时预览,占用内存比PS少很多;
2.支持导出,方便制作交互效果原型;
3、解放设计师的双手,告别图纸裁剪、标注;
4、降低工程师的沟通成本,提高设计还原性。
那么问题来了,如果我没有mac怎么破解呢? 朋友们,不要灰心。 现在支持PS。 睁大眼睛并向下看。 只需三步,解放双手。
步骤1:
安装软件+插件
Mac 用户:安装; 。应用程序; - 只需解压插件并安装即可
用户:;.app;-ps插件&面板
如何安装插件?
通常,当您启动时,该插件应该自动安装。 但是,如果您遇到问题,请确保您拥有最新版本。 安装需要两部分:插件和面板。
安装教程:
1.插件:
解压并复制“io..-”到
将其粘贴到“//Adobe CC 2015/Plug-ins/”文件夹中。
2. 面板:
解压并复制“io..-panel”到
将其粘贴到“~///Adobe/CEP/”文件夹中。
现在,当您重新启动时,您将在菜单中看到顶部面板:窗口 > 扩展 >
第2步:
注册迭代账号并邀请项目人员。
打开官方网站:
点击菜单栏上的“免费注册”,进入注册页面。

首先,您需要申请三个账户:
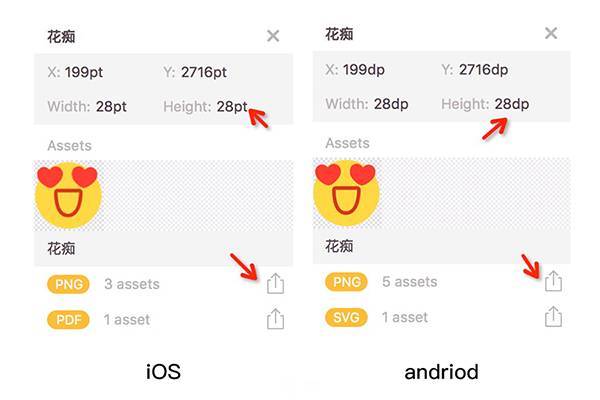
一张是针对iOS的,因为iOS的单位是pt,所以导出的剪切图片是3张; (x、@2x、@3x)
一、因为单位是dp,所以导出的剪切图片是5张图片(mdpi,hdpi,xhdpi,,)
以上两个是设计者用来对上传文件进行迭代管理的。
开发一款供iOS、前端开发人员使用。

尖端:
建议使用团队注册并存档的邮箱邮箱账号。 不建议使用个人QQ邮箱;
建议与项目名称结合起来,方便记忆。 当然,如果你想用QQ、邮箱或者个人生日,也可以用,只要你高兴就行(我曾经用过一个导师创建的账号,但不知不觉就记住了导师的QQ和出生日期,哈哈)
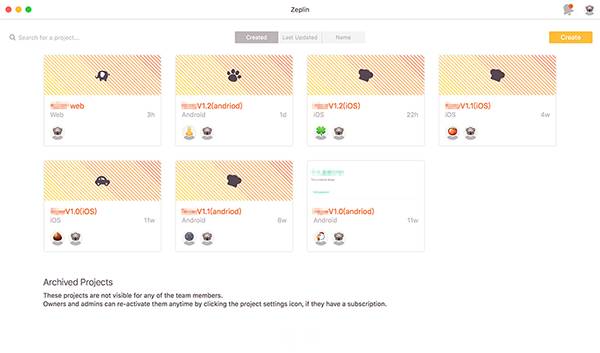
其次,登录你刚刚申请的账户,点击首页,选择你要创建的项目,比如iOS;
第三,选择画板尺寸。 建议选择1x(前提是绘图也是用1x做的,即375*667); 如果是PS制作的,一般选择2x,即750*1334)
四、命名项目并邀请项目人员加入
命名建议:项目名称+版本号+客户端,例如:VUE-V1.2(iOS)
:刚刚选择的画板尺寸,例如:1x
Web应用程序:复制URL并向开发者提供帐户和密码。 打开开发网页查看注释+导出截图。
项目成员加入时,建议设计人员使用一个账号,开发人员使用另一个账号。 只有Owner名下的人才有上传和修改文件的权限,防止非设计者误删文件。
尖端:
由于一个账号只能免费创建一个项目,单个项目无法满足快速迭代的需求。
所以,有两种解决方案:
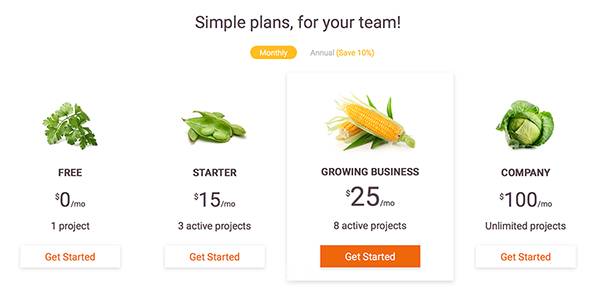
1.只需申请一个账户,登录官网购买,根据您的需求选择相应的服务。 通用选项(25美元/月,创建8个项目)完全可以满足iOS&的迭代需求。
2. 申请多个账户

建议大家有能力的都选择购买支持一下(毕竟他为设计师做出了这么大的贡献)。 但由于种种原因,发帖者默默选择了方案2,并申请了7个账号(设计6个,开发1个)。 为了减少沟通成本,减轻开发小哥的记忆负担,我邀请了开发者到各个对应的设计账号。 添加了账号,在最终的开发中,只要登录一个账号,就可以看到所有迭代版本的设计图,方便多了!

Tips:建议创建一个单独的项目文件在Web端上传,不要与ios一起上传。 虽然图片是共享的,而且是三倍放大,但是Web端可以支持一键导出代码。 告诉前端这个小技巧,可以大大减少前端的工作量。 顺便让前端给你一个人情,哈哈!

第三步:
将文件导出到或 ps 到
当你在这里完成设计稿后,只需要再做两次操作,就可以成功对图纸进行剪切和注释。
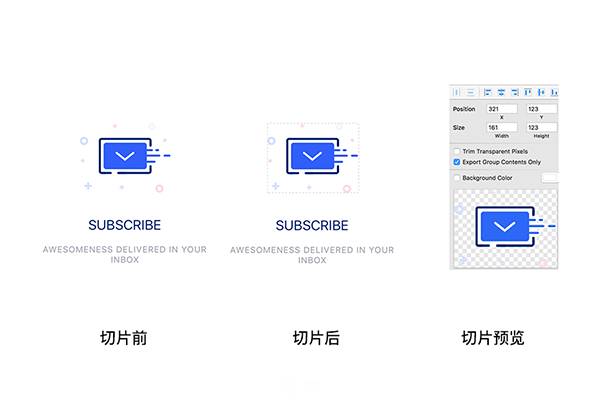
1、在界面中找到要剪切图像的地方,选择切片工具或快捷键s,将切片的虚拟框和对应的待切片图层放入一组。 然后选择切片的虚拟框,在右上角的切片属性中设置切片大小并仅选择组。 这一步非常重要,否则导出的切片会有背景。
2.选中切片画板(支持同时多选),点击菜单-或快捷键“⌘+E”,上传成功后屏幕右上角会弹出提醒。

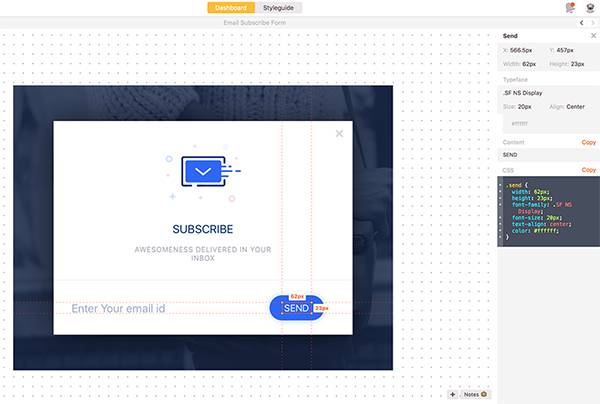
完成这三个步骤后,你只需要复制一个项目URL并交给开发即可。 开发者小哥打开对应的界面,需要的地方点击即可。 单击可查看相应字体的属性和边距。 它还支持一键导出代码。 与之前标注+剪切的工作模式相比,是不是方便很多呢?

我终于从枯燥的体力劳动中解脱出来。 我不再需要与开发人员打交道或一对一地调整界面。 我光是想想就很兴奋。 我终于可以腾出更多的时间来学习(ba)和学习(mei)了。 以上是基于项目迭代的经验分享。 欢迎朋友们在使用过程中交流分享~
使用中的几个问题:
1.剪切图标无法点击?
答:方法一:可以在单个文件下延长一行sketch标注插件,添加一些图标点击状态; 方法二:建立一个设计规范来组织整个app的图标控件,方便统一调用开发(原贴者就是这么用的)。
2、如果我想对设计稿提出意见,该怎么办?
答:选中需要注释的图层,按“⌘+鼠标左键”即可弹出注释浮动层。
3. 为什么切片的预览图像与实际导出的图像不一样,并且大小不一致?
答:切片必须放在图片上方,且切片名称不能重复。 图片的XY轴位置不能有小数点。
4、URL打开网页速度太慢怎么办?
答:开发客户端安装包,打开速度提升100%。
附录:
PS导出官方视频教程:
导出官方视频教程:
(如果网址打不开,可以下载附件)
版本:eplin客户端&插件下载
网盘地址:
密码:sc4n
mac版:客户端及插件下载
网盘地址:
密码:uhva
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码