发布时间:2024-06-11
浏览次数:0
本文为综合帮助文档,以翻译为基础,结合实际案例讲解。
它主要为想要学习的产品经理或前端开发人员编写。
关于用户界面的文章总结:基础教程第二课:用户界面概述基础教程第三课:用户界面-画布()基础教程第四课:用户界面-监视器面板基础教程第五课:用户界面-图层列表基础教程第六课:用户界面-工具箱基础教程第七课:用户界面-触控栏
文本:
画布可无限放大、缩小,随心所欲地绘画。
(的大小是;你可以任意设置,所以你可以决定如何设置你的区域。)
如果想在画布上定义一个固定大小的区域进行绘制,可以插入一个或多个画板。比如想设计一个移动端界面,很多设计师在设计移动端页面时,会创建多个画板,每个画板就是APP的一个界面sketch 教程,在排列这些画板的时候,可以参考APP的界面顺序。
(如果您想要固定框架,则需要一个或多个。例如,当需要时,应用程序中的每个框架都应有多个,并按顺序排列它们。)
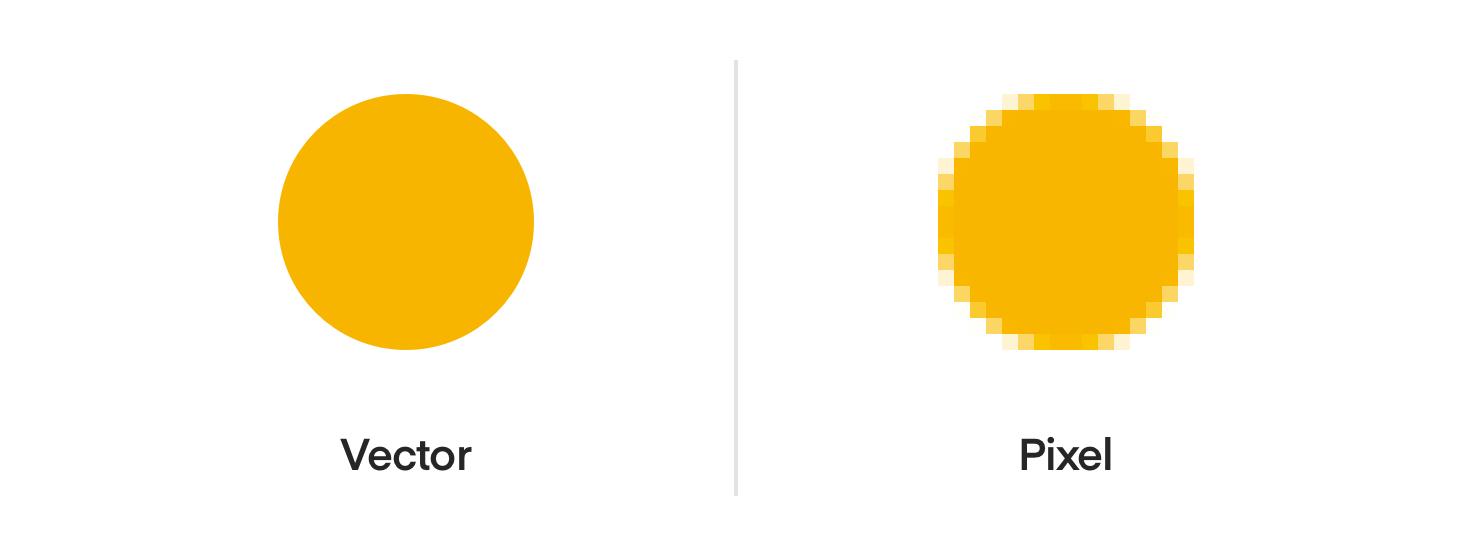
画布的好处在于它有独立的视图方案(注意:是基于坐标的矢量方案),所以无论你放大或者缩小,看到的都是清晰的;相反,如果你将设计好的图片导出为JPG或者PNG格式,再以这种格式打开查看,并且尽可能放大,你就能看清每一个像素。
(您可以在具有 的视图中查看两者sketch 教程,或者您可以打开像素,这样您就会知道每个像素在转换为 时的外观(例如 JPG 或 PNG)。您可以在 像素缩放 中了解有关这些模式的更多信息。)

注意:某些效果(例如模糊)会强制画布的一部分以像素预览模式进行渲染,因此模糊是一种基于像素的效果。
(注意:有些功能(例如模糊)会强制部分功能处于像素模式,因为模糊是基于像素的。)
PS:我是否也需要发布英文原文?还是只使用中文文本就可以?
如果对翻译的内容或者实际案例有任何疑问,欢迎留言!
创建日期:2018年11月12日。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码