发布时间:2024-06-13
浏览次数:0
画过很多图标,总结了很多高手的方法,这里我总结一下简单的图标绘制方法,希望对大家有帮助~

作为UI设计师,一定要重视图标的作用,首先需要多多练习,其次尽量不要每次都需要从网上下载图标,而是根据产品的基调来创作属于这个产品的图标。
1.图标在UI中的应用
本文提到的图标,指的是界面中的图标,图标增加了界面的趣味性,提高了界面的辨识度ai图标导入sketch,是界面中不可缺少的一部分。
1、界面内图标分类:
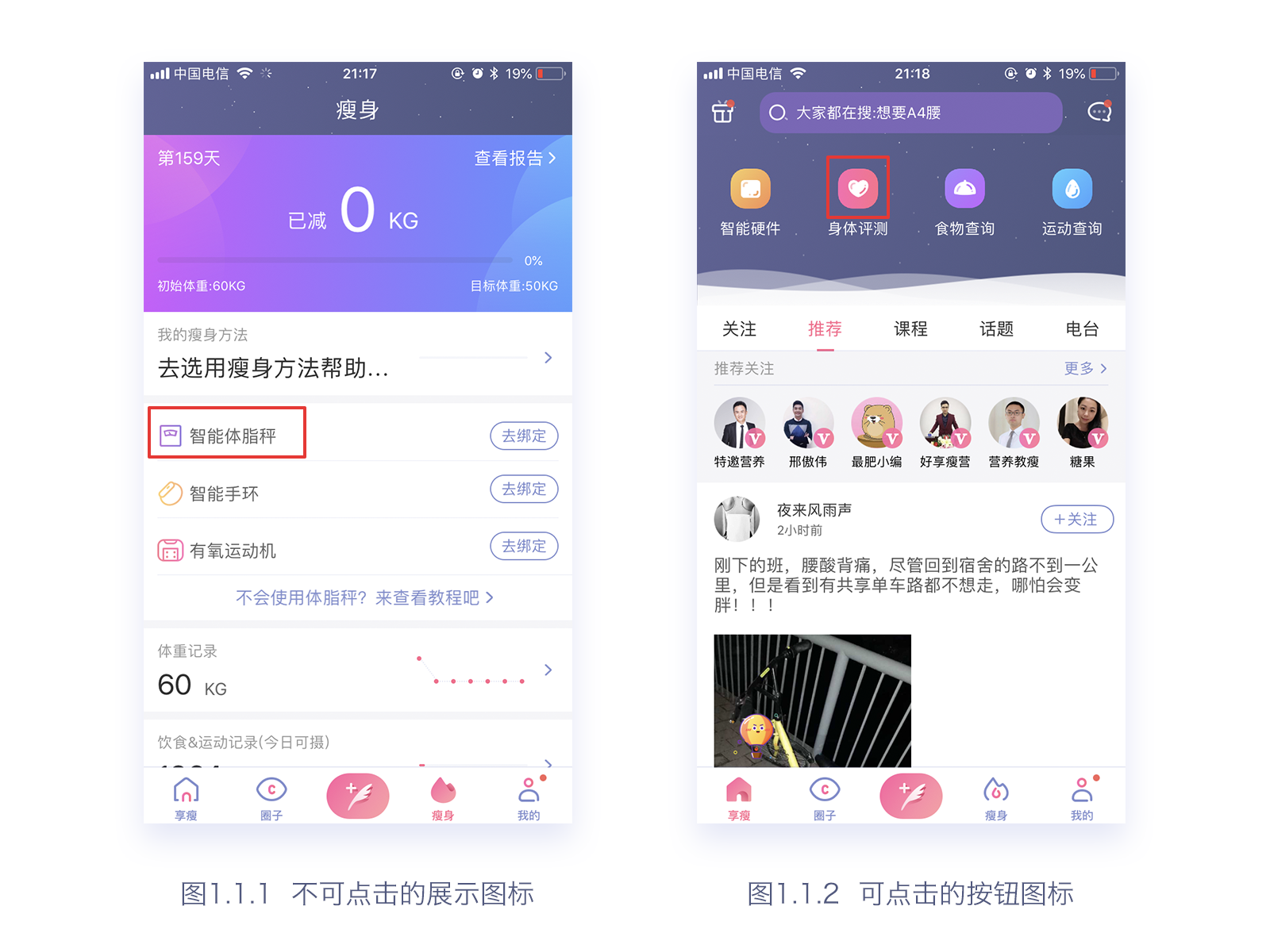
图标从功能上分为不可点击展示图标和可点击按钮图标。不可点击展示图标用于辅助其后的文字内容,以文字为主,通常尺寸为24×24、28×28、32×32,为了在小尺寸下更容易识别,在界面中不宜过于醒目,建议使用简洁的线性或平面图标。可点击按钮图标常用于导航栏、操作栏、标签栏,通常尺寸为44×44、48×48、56×56、64×64。该类图标可以结合产品色调进行有趣的设计,具体参见图1.1.1和1.1.2中红框部分(此示例为好心情APP中的界面)。

2.图标大小:
图标尺寸通常选择为 4 的倍数,这有助于避免缩放时出现半像素问题。例如,48×48 图标缩小 2 倍后将变为 24×24,34×34 图标缩小 2 倍后将变为 17×17。尽量避免图标中使用奇数。
3.图标样式:
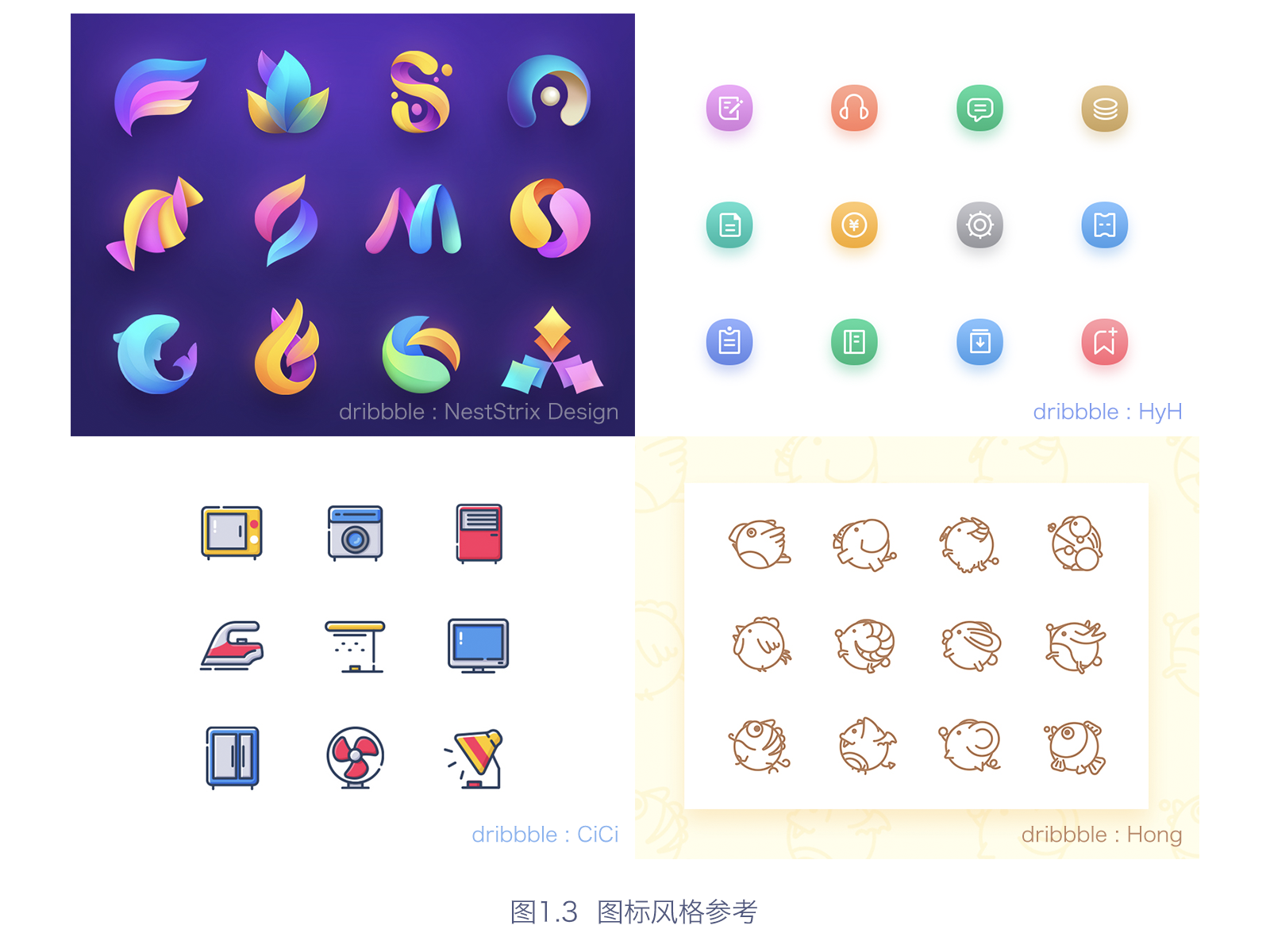
流行的图标可以归纳为:线性图标、平面图标、线面结合图标。至于mbe风格、折线风格、色块风格、渐变风格、半透明风格、双色搭配风格等,都是基于以上三种风格进行设计的。图1.3.1是网上一些好看的图标设计,右下角标注了作者ID,仅供参考。除了在Zcool、花斑、有舍等网站上找好看的图标外,也可以参考市面上主流APP中的图标。

2. 如何绘制图标
1.绘制图标的软件:
常用的图标绘制软件有三种:AI、PS等。
AI的优点是矢量,网格比较规范,可以很方便的搞定图标的线面转换,一键直角转圆角功能很实用,缺点是色彩调整非常难用,操作不方便,只能处理普通色块,复杂的色彩会花费不少时间。
PS的优点是调色功能强大,形状裁剪标准,缺点是做线性图标时需要布尔运算,描边功能没有AI方便。
优点是矢量图,颜色调节很灵敏,现在多用来做界面,用起来很方便。缺点是它的造型不像AI、PS那么严谨,有的边角位置不够圆滑,图片小的时候不容易察觉,放大之后才能看到断断续续的线条。
我一般会把三者结合起来画图标:先用AI构造出基本造型,如果要发布展示,就拉进PS调色展示;如果要用在界面上,就拉进PS调色。
2、参数设置及参考线的绘制:
这里演示一下如何使用AI绘制图标。参数设置方面:首先在- and Grids中,设置网格线间隔为10px,次级分隔线为10,勾选 Pixel Grid;然后在画布中右键,显示网格;最后在视图中开启“Snap to Grid”、“Snap to ”和“Snap to ”。图2.2.1展示了参数设置步骤。
设置完参数之后,新建画布,我一般新建一个800×600(显示大小),图标要小巧精致,不建议新建过大的画布。 参考线是为了规范图标而存在的,一般参考线的画法有两种(复杂规范和简单规范),它们的原理是一样的,你习惯用哪个就用哪个。 不用担心参考线的大小,根据你图标使用的位置(也就是参考线的范围)来确定图标大小。有的朋友知道46px的参考线怎么画,然后就纠结88px的怎么画,其实都是一样的原理,你根据自己的感觉去微调就可以了,稍微大一点或者小一点都没关系,重要的是不要出现奇数像素大小。这里以44px的图标为例。
a. 复杂规格:
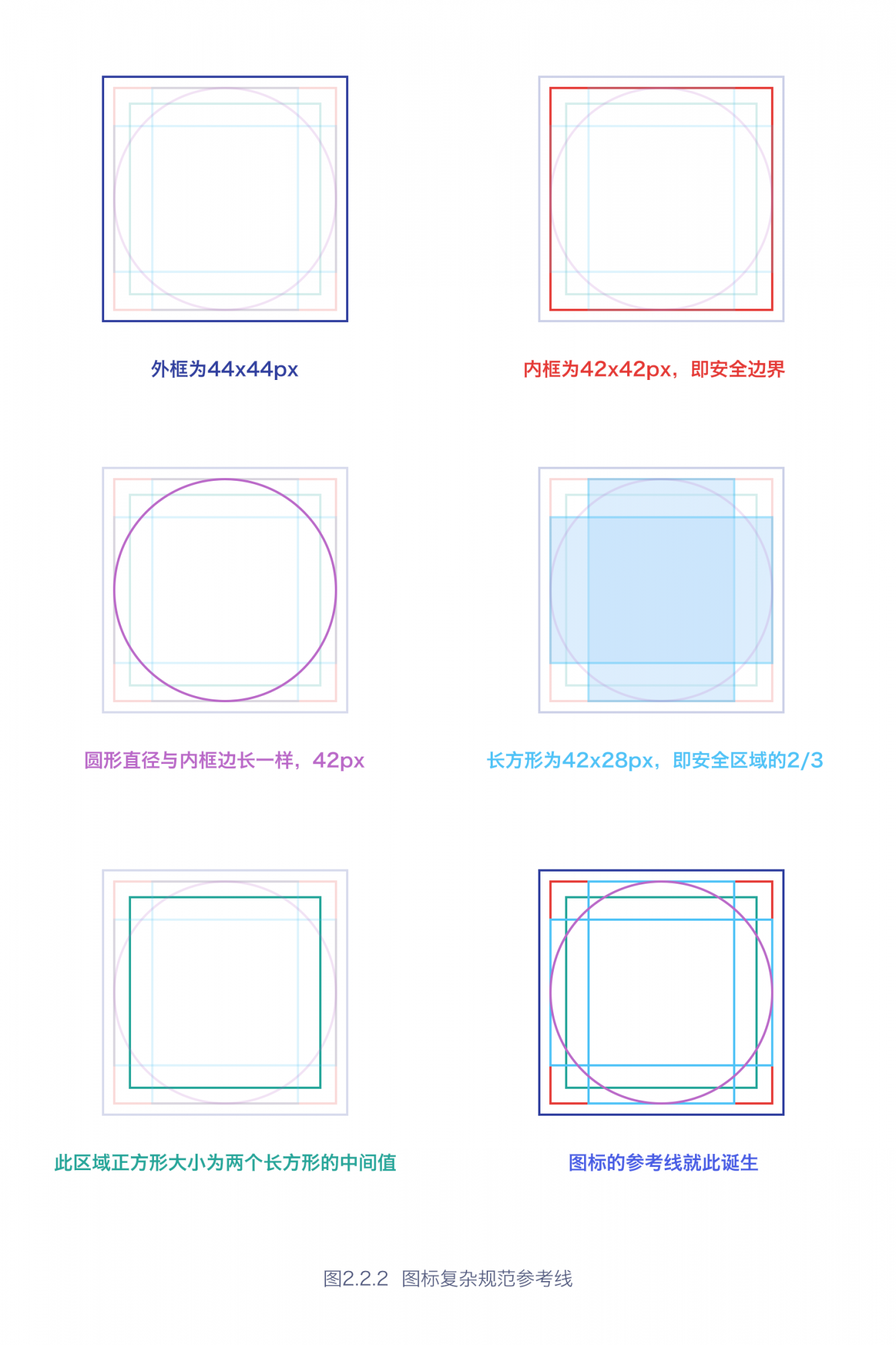
绘制一个44×44的正方形,设置颜色为灰色,描边选择0.25pt(这里有一个知识点补充:72ppi下1pt等于1px,具体请百度搜索),然后在里面绘制一个42×42的正方形。这个42×42的边界是安全边界,不要把图标画超出这个边界,避免给开发者裁剪的时候剪到贴近边缘,导致图标边界不自然。图2.2.2详细展示了绘制参考线的步骤。

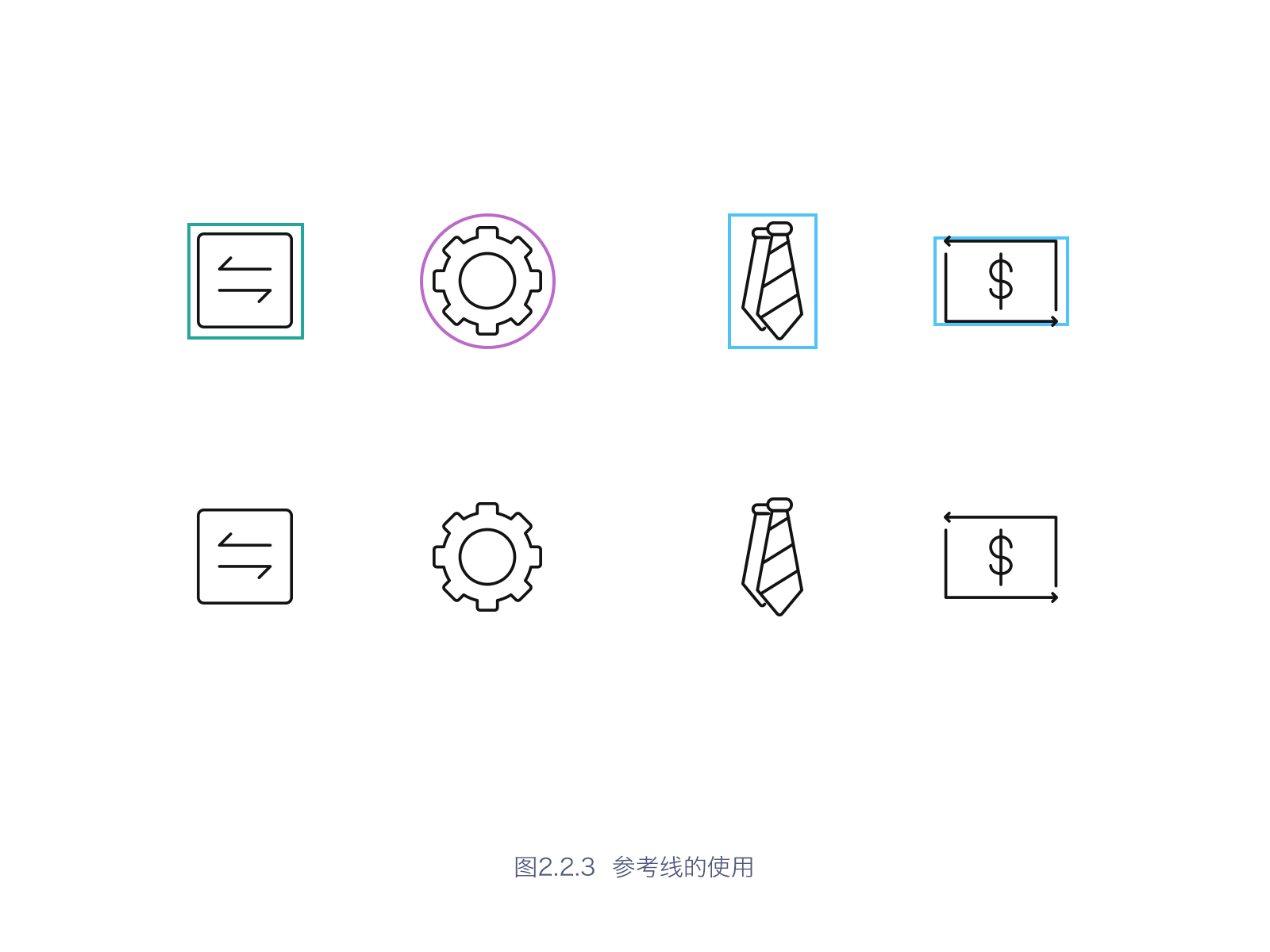
那么,上面的这些参照线该怎么用呢?我们画图标的时候,物体可能是长条状的,也可能是扁的,可能是圆的,也可能是方的,在统一体积感的时候,就需要用到一些参照线。但是要记住,参照线是静态的,而人眼是动态的,画好之后,还需要根据感觉进行细微的调整,直到视觉的体积感一致为止。请看下面图2.2.3的分析(图标是比赛中获得第二名的商业计划图标,我复制过来,在这里用来演示,原作者是:回忆的沙漏2003)。

b.简单规格:
当你熟练掌握了复杂规范的参照线绘制方法后,就可以用更简单的参照线来限定图标的范围,因为你对体积感的控制已经非常熟悉了。简单的绘制方法就是直接画三个正方形就好,直线颜色为灰色,描边为0.25pt。这里有个小技巧:长物体要超出上下但不超过左右,扁平物体要超出左右但不超过上下,方形物体要比圆形物体小。下图2.2.4详细展示了如何绘制简单的参照线。
3. 了解了如何绘制参考线后,如何在AI中创建参考线以供重复使用?
在画布上绘制一条辅助线,笔触为0.25pt,然后选择辅助线,右键单击,点击创建辅助线。具体如图2.3.1所示。
4.如何统一参考线中各种形状的图标:
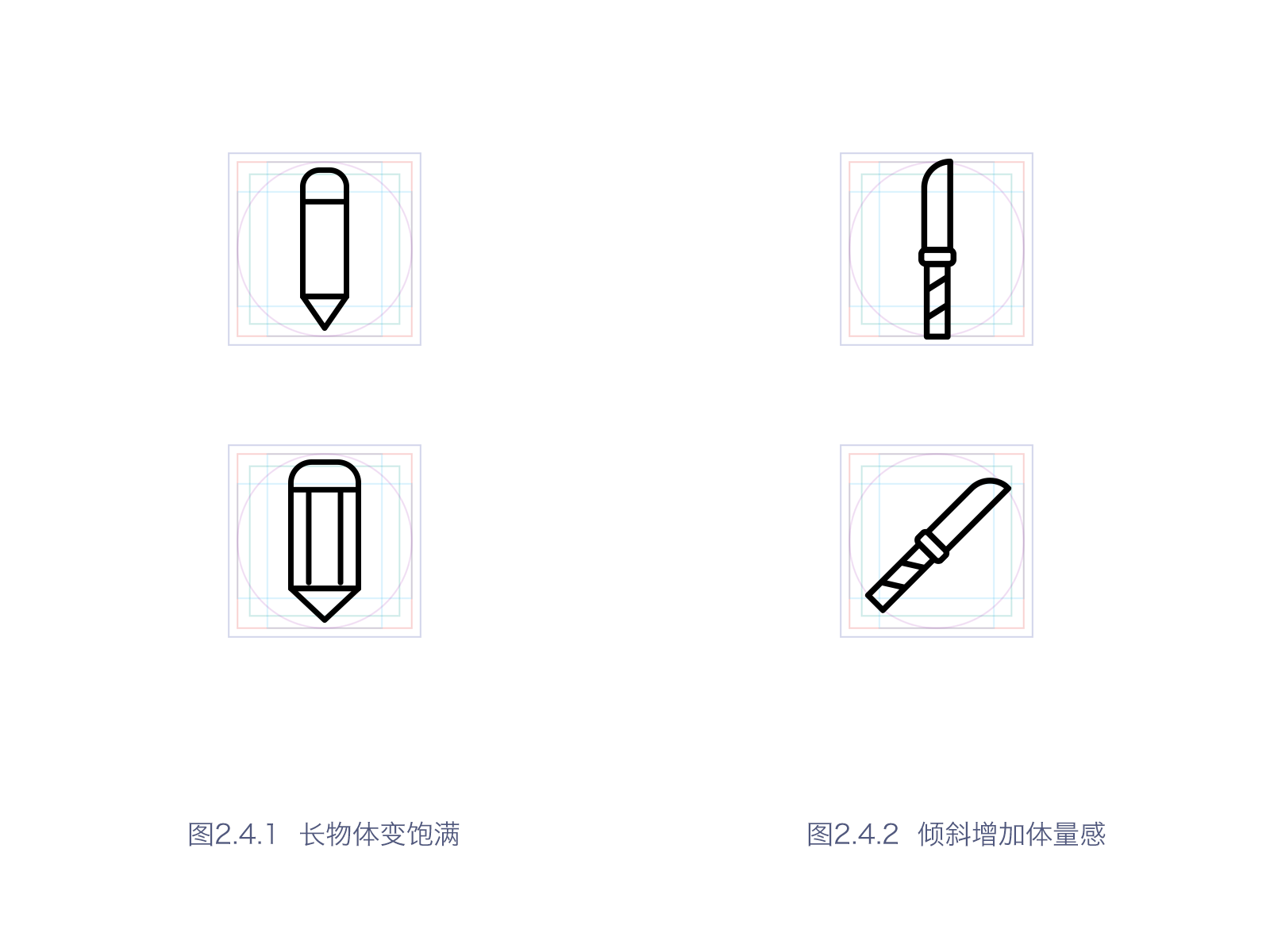
前面提到过,参照线是用来限制图标的大小,从而达到整体美观和规范化的效果。在画过很多图标之后,我总结了两个小技巧:a.当概括出所要绘制的物体形状后,只要不影响识别,可以适当改变形状,高大或者扁平的物体画得更饱满一些(例如图2.4.1中的铅笔);b.当物体形状不适合充满绘制时,可以尝试上下或者左右填充,然后旋转45度,增加画面的饱满度(例如图2.4.2中的小刀)。

5.绘制过程中注意事项(注意这一点):
a. 绘制图标时,一定要对齐网格。更改图标大小时,注意两侧是否同时缩放,是否有半个像素的差异。如果是,请手动拖动图标与网格对齐。
b. 可以用内描边画直线图标,这样比较容易对齐到网格,但是如果用笔在内描边上加点来断线,就会自动变成中心描边。那么使用内描边怎么断线呢?可以对象扩展描边,转为形状,再用布尔运算来剪裁。因为太麻烦,我一般都用中心描边(不推荐用中心描边,因为手机界面的直线图标一般都是3个像素,中心描边怕半个像素,影响清晰度),不过经过测试,只要注意拖线对齐网格,就不会影响清晰度。 (补充一个知识点:对于手机界面的图标来说,线性图标一般都是3像素,因为2像素太细,4像素又太粗;使用2x图片的时候是3像素,而使用3x图片的时候就会变成4.5像素,所以使用3x图片的时候需要手动将4.5调整为4或者5像素。)
6、图标的统一性和区别性是什么?
a.这里的统一性并不是说所有图标都要使用相同的元素,而是线条的粗细、断点的距离、元素的大小、切点的距离、色调的统一、风格的一致性。当所有图标都使用相同的元素时,就会造成识别的困难。如下图2.6.1中,乍一看,一模一样的笑脸,降低了识别率。
b.差异化是指利用造型能力,在统一风格的前提下,区分图标,增加识别度。
3. 画完线性图标后如何创建样式(举2个例子):
1.彩色背景线性图标样式:

2、同一色调的线与面的结合:

图标的塑造也是同样的道理,关键是风格的形成,需要不断的尝试。前期可以多看看站酷、花斑等大神的作品展示平台,学习一些优秀的图标塑造方法、风格、配色等,通过大量的练习和尝试,慢慢就能找到属于自己的画法。
4.图标的导出与显示:
正如我上面提到的,一旦我在AI中完成建模,我就会将其拉过来或在PS中修改它。

5.创建您自己的个人图标库:
阿里巴巴的图片库是国内非常强大的图标库,不仅图标样式多,还有可以调用的代码,非常方便。个人还可以上传图标库到里面供别人使用,而且现在Axure里还有插件可以随时调用~
网址为:
图标库:
6.总结(鸡血)
天才只是少数,大多数情况下,我们需要大量的练习才能有质的改变。一开始画得不好,不要灰心,只要勤奋ai图标导入sketch,明天的你总会比今天的你好很多。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码