发布时间:2024-06-14
浏览次数:0
“我们尝试探索尽可能多的想法,看看我们能用新风格做些什么”
上个月,我们发布了 Mac 应用程序的第 70 版,这是对 macOS Big Sur 用户界面的重大更新。虽然我们的设计团队花了很长时间来研究如何让它在更新的操作系统中看起来更美观,但他们还有另一个项目需要考虑——为 Mac 应用程序设计一个新图标。
一个 UI 可能需要数百个小时的工作才能达到像素完美,但重新设计一个可能整天都放在 Dock 中(在你眼前)的图标也不是一件小事。
本周,我们采访了该项目的设计负责人,了解他如何想出重新设计新时代图标的方法,以及为什么它不仅仅是我们著名的钻石图标的重新创作。
实验
重塑一个在整个行业中如此知名的标志并非易事。对于我们来说,目标是在尝试创新的同时保留其精髓。
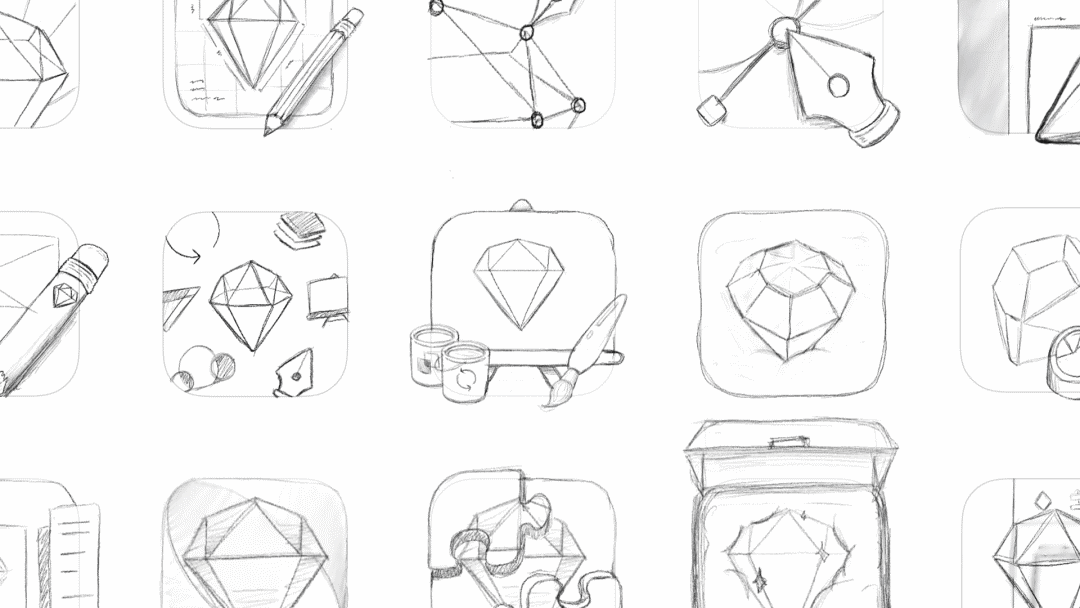
“我想我把我创作的第一份文件命名为‘绝对不是白盒子上的钻石’sketch 图标,”他笑着说道。“我们尝试探索尽可能多的想法和选择,看看我们能用 Big Sur 的新风格做些什么。”他不是在开玩笑。这个过程始于在 iPad 上使用 Apple Draw 绘制的近 50 个概念。
“我只是开始勾勒出脑海中浮现的一堆想法,无论它们有多么奇怪,”他解释道。“目标是将想法抛到墙上,看看哪些能坚持下去,哪些不能,以及我们可以在哪些方面取得进展。”接下来,他将这些图纸带进来,开始探索保真度更高的不同方法。

在最初的草图阶段有一些有趣的想法可供探索:“并不是所有这些想法都能成为应用程序图标,但我把我最喜欢的想法带入了其中。
当他在我们的内部 Slack 频道发布更新时,大家的兴奋感开始高涨,他也从团队的其他设计师那里得到了大量有用的反馈。当我们思考彻底重新制作应用图标的利弊时,一些更“出众”的设计确实引起了人们的兴趣。

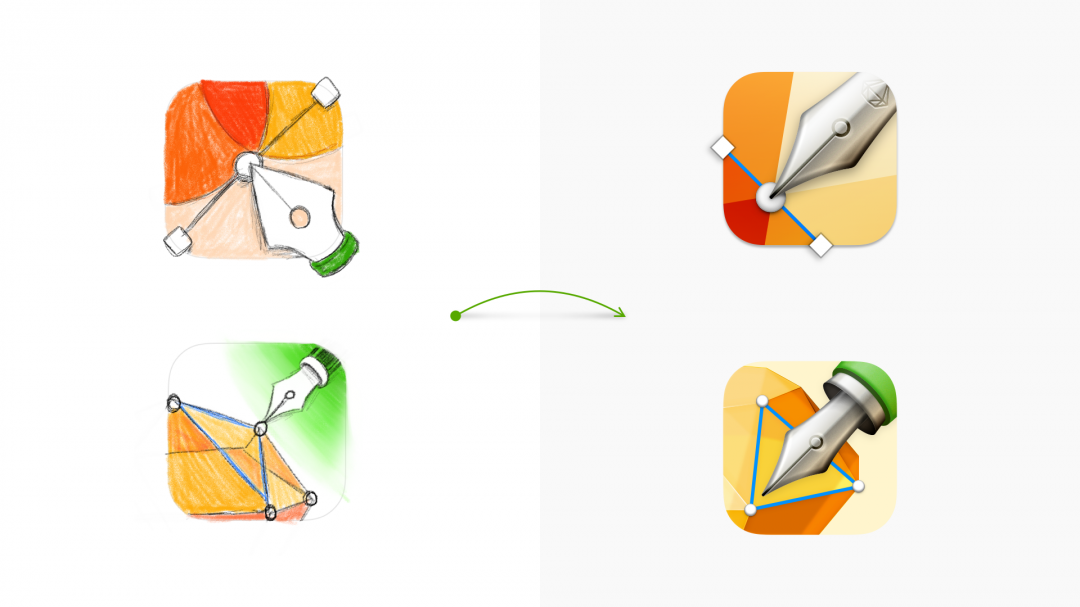
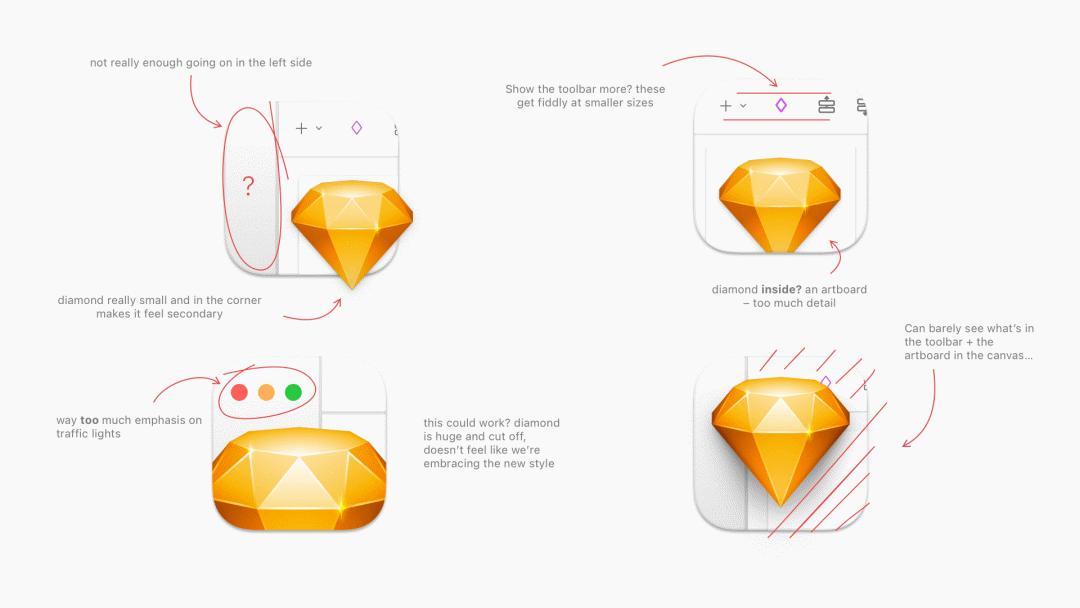
在探索了一些将矢量编辑和笔一起使用的方法之后,我发现随着图标变小,想法变得混乱 - 此外,它不仅仅是一个矢量编辑器。

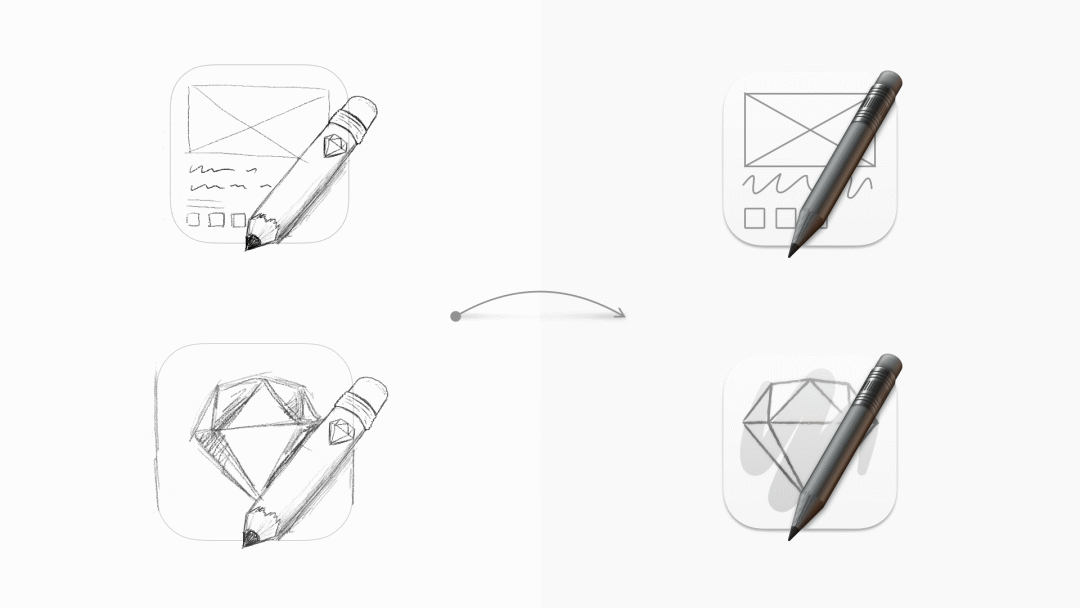
制作铅笔之类的额外工具很有趣,但是这些想法太单一了。
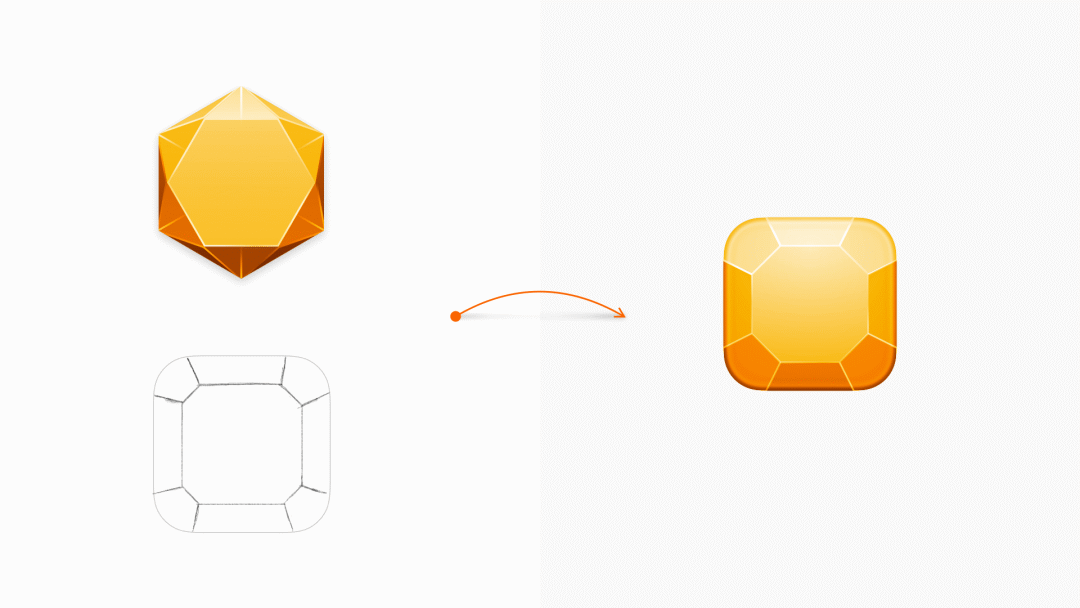
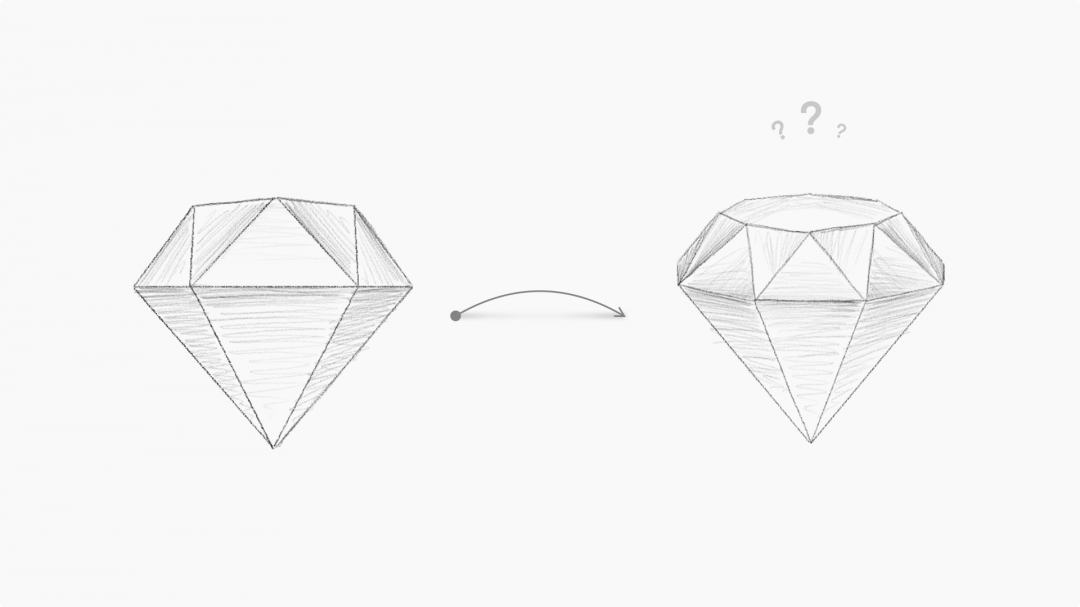
“我们尝试过放弃钻石,但考虑到钻石是我们品牌的重要组成部分,这似乎有点愚蠢,”他解释道。“所以我们创造了许多新的钻石形状——有些有透视,有些没有;有些刻面较多,有些刻面较少。”从那时起,问题就变成了哪种效果最好,以及如何将这些元素与不同的环境结合起来。

他开始想出使用钻石的想法,但采用不同的方式。他通过采用旧的自上而下的替代图标,对其进行了研究并对其进行了调整,以适应松鼠的形状。
寻找平衡
在前景形状和背景之间找到正确的平衡尤其困难。“我们很快发现圆角矩形背景和菱形之间经常存在视觉冲突,”他说。“我们知道我们需要找到一种方法让它们相互补充,而不是争夺观众的注意力。”

这是在图标中加入 UI 元素的最初想法。Plax 尝试在图标中添加一些透明度 - 在菱形和侧边栏中。

随着概念工作的进展,窗户和钻石的隐喻仍然存在。平衡背景和钻石被证明是一项挑战,这导致背景略微简化。
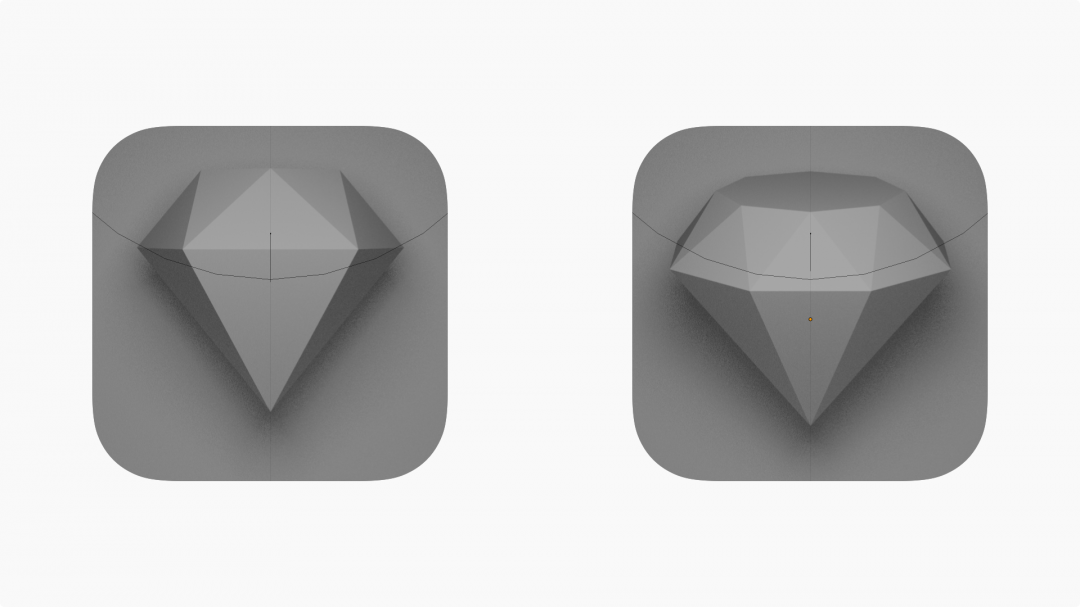
随着工作的进展,出现了两个领先者,它们的背景相似——一个使用与我们现在的钻石非常接近的东西,另一个则采用了更多的 3D 方法。

自从更新图标以来,我们还在开发新的 3D 钻石版本。您会在本页的所有其他模型中看到这种略微倾斜的变体。

然后,他使用 3D 渲染创建了一个粗略的 3D 渲染作为照明参考。
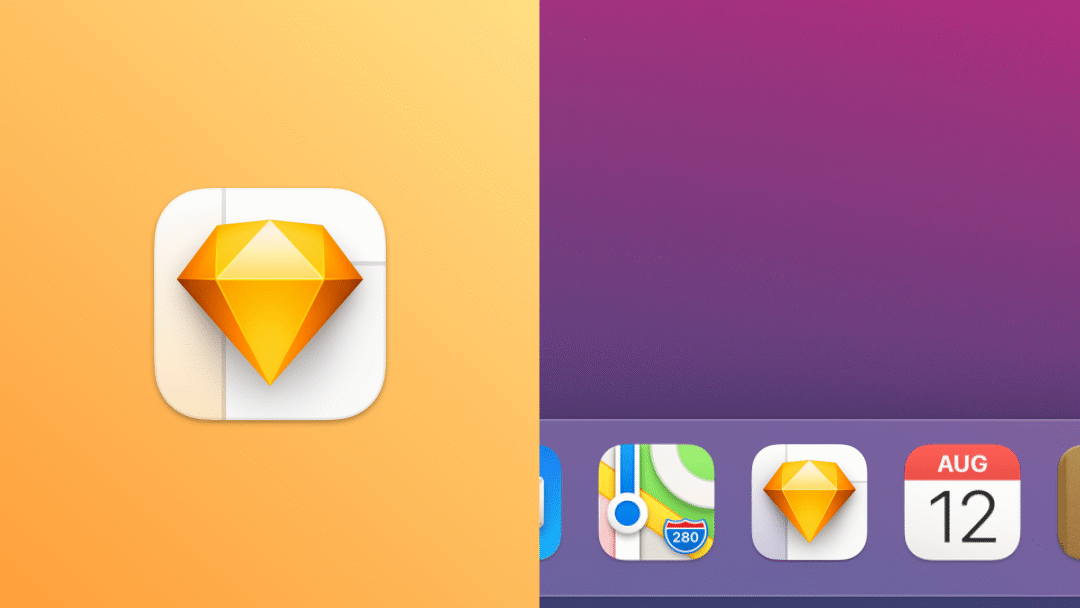
最终,经过数周的内部测试和来自公司各个团队的大量意见后,决定很明确:这将是我们的最终图标。

通过将图标的背景减少到其基本内容,并在侧边栏添加微妙的透明度,我们认为它达到了良好的平衡。
细节决定成败
对于 来说,正是这些小细节让我们的新图标变得与众不同。“我喜欢它的微妙之处,”他说。“有一些细节和迭代更新了以前的图标,但并不一定偏离图标成为图标的初衷。”但在画了这么多古怪的草图之后,他是否对我们最终的设计感到熟悉感到失望?
“不,经过我们所有的探索,这才是正确的选择,”他解释道。“而且我喜欢一些微妙的细节。圆角矩形背景实际上是 Big Sur UI 的简化表示,左侧的背景具有透明度,这意味着它将始终略微呈现壁纸的背景颜色。”钻石本身也得到了一些喜爱—— 从头开始重新绘制它并重新着色以提高对比度并使其稍微更鲜艳。此外,新的深色色调让它感觉就像真的漂浮在 UI 前面。
表示,他受到了 Big Sur 新设计的启发,以及苹果自己的图标——他是苹果的忠实粉丝。“我喜欢这个新方向sketch 图标,”他说。“将图标限制为圆角矩形肯定会鼓励人们更有创意地利用空间。”
回顾重新制作如此知名图标的过程, 承认他感到肩上的责任重大。“一开始有点不真实,因为我的整个职业生涯基本上都在仰望以前的图标设计师,”他解释道。“(我们的首席设计官 Sá)和(我们的设计总监)委托我探索和创建应用程序图标的下一个版本,感觉很棒。但这非常有压力!”他笑着说。
电影宇宙
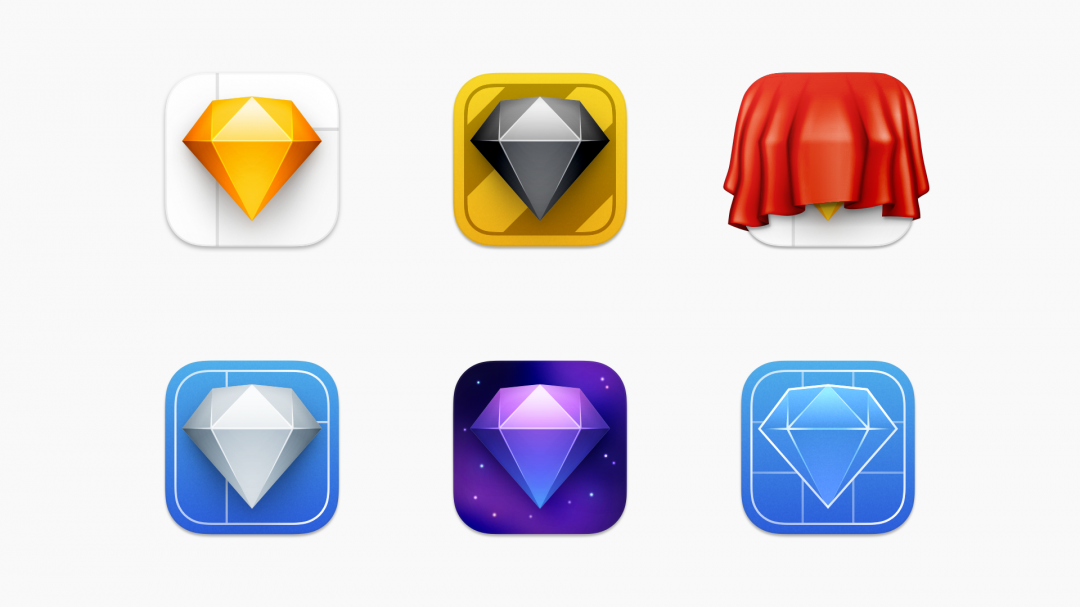
如果重新设计您每天在 Dock 中看到的图标还不够有挑战性,那么这并不是旅程的终点。除了您使用的 Mac 应用版本外,我们还维护多个测试版本,每个版本都处于不同的开发阶段。从 QA 团队的调试版本和早期实验版本,一直到我们的私人和公开测试版本,我们为每个版本使用不同的图标,以便清楚地了解谁在测试哪些功能以及何时测试。

以前,每个版本都有不同颜色的菱形。顶行:、Beta 和。底行:内部、实验和调试。
以前,我们只是用不同颜色的菱形来代表不同的版本。但对于 Big Sur,我们决定玩点花样。“我想到了一些想法,从‘Xcode build’图标一直到公开发布图标,都有一种视觉上的进展,它们有点像在讲述一个故事,”他解释道。“但这只对我们内部有意义,感觉不是正确的方法。”
最终,我们得到了六个完全独特的图标,每个图标都有自己的配色方案和风格。对于 来说,这是一个将一些早期的、更古怪的想法变成现实的机会。

这个灵感十足的设计差点就成为了 Debug 版的图标,最终团队决定采用更接近 Xcode 的蓝色 macOS 图标的设计。
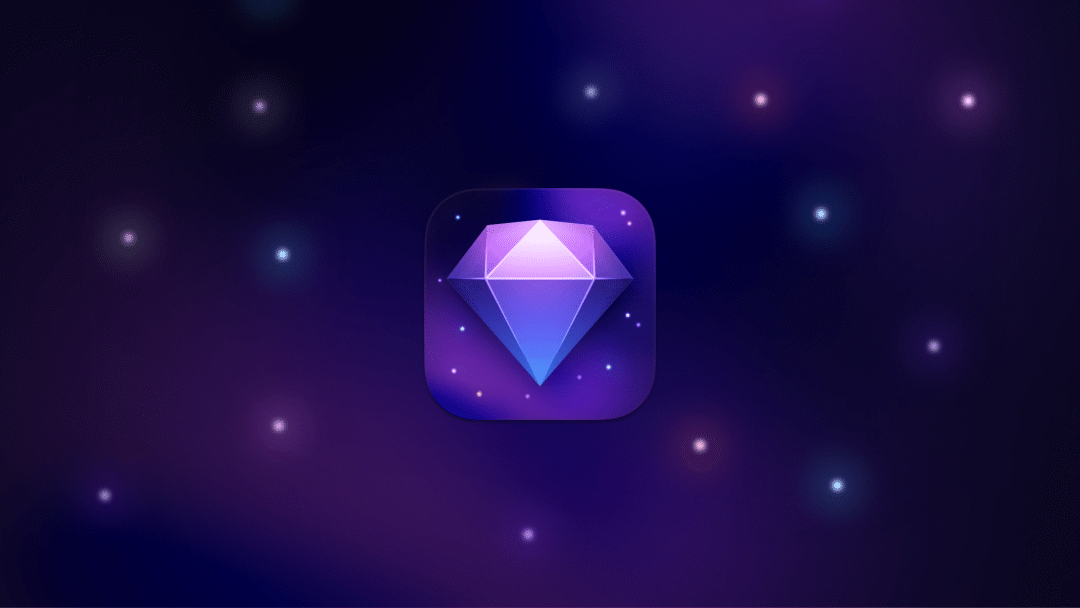
“我们的实验性构建总是包含我们正在研究的最新功能,而格伦(设计团队的另一名成员)则想尝试一些东西来表明它确实‘存在’。那么为什么不把钻石放入太空呢?”

实验版图标。在这种情况下,它确实名副其实。
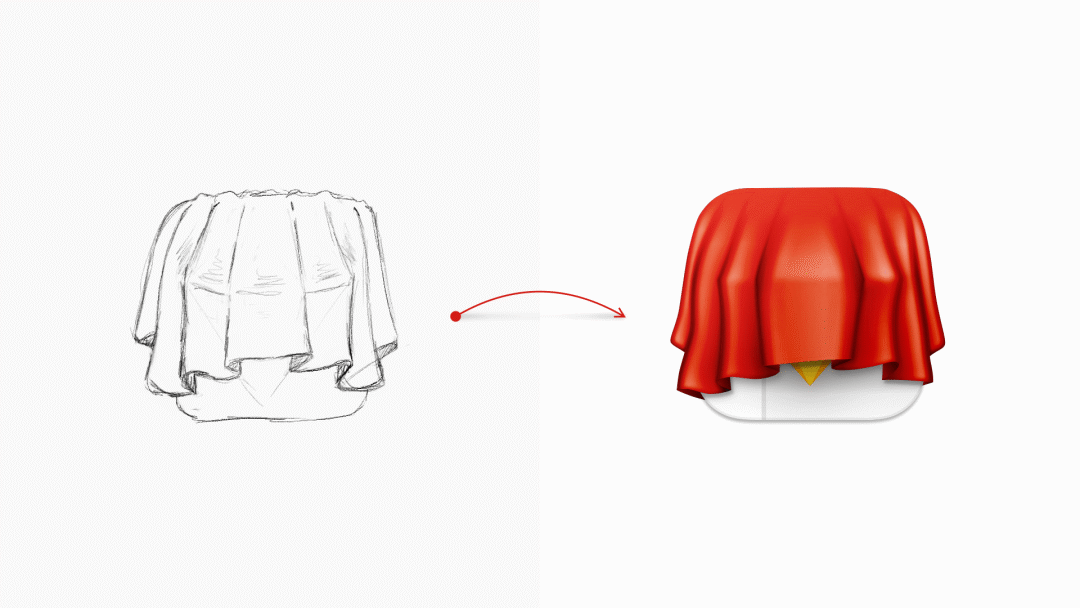
那么图标背后的故事呢?“这很有趣。我们想为任天堂预告一个新图标,所以我花了一天的大部分时间画画布,只为这个预告片,”他笑着说。“经过所有这些工作,我意识到我们实际上可以将其用作我们的私人测试版图标。所以这为我节省了一些时间!”

“我被明确告知不要在这上面花太多时间,因为它是为了使用而设的,而且我还需要对图标做更多的工作,”他笑着说。
对于 来说,挑战在于赋予每个图标自己的身份,并确保它能够传达人们对该版本的期望。他对结果很满意。而且可以说,这些图标在团队中也很受欢迎。

整个团队集合。上排: 、Beta 和 。下排:内部、实验和调试
“我猜有些人看到这些后会想把它们当作自己的主要图标,”他笑着说。“嘿,我只能说:我们正在招人——快来加入我们吧!”
020/12/02/我们如何成为大苏尔的偶像/

如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码