发布时间:2024-06-14
浏览次数:0
前段时间I/O大会如期举行,除了更加智能的AI、越来越一致的多平台交互手势之外,与设计师息息相关的Dark主题模式也不能忽略。很多人都好奇,既然去年macOS版本就正式推出了Dark主题模式,为何现在又单单挑出的Dark主题模式呢?
原因在于谷歌在更新暗黑主题版本的时候,也更新了暗黑主题的设计规范,这个业界级别的设计规范。这个模块被收录在了业界标杆设计规范的Color栏目中。iOS和两大阵营的设计规范都是平台级别的,直接影响着平台上所有的产品设计,也因此间接影响着广大设计师同仁。在产品体验标准越来越高的当下,将暗黑模式应用在产品设计中的趋势已经相当明显,比如网易云音乐的夜间模式。这个规范是目前最详细、最具有参考价值的暗黑模式设计规范,毕竟这个规范是适用于整个平台的,适配、对比度、易用性等考虑的非常周到。
官方对这个主题的解释是:引入了制作深色主题的指南,以补充产品现有的主题。虽然常规主题非常适合长时间阅读,并且提供更清晰的对比度,但深色主题会降低亮度,以在黑暗环境中提供安全性并最大限度地减少眼睛疲劳。
目录
1. 应用原则
2. 层次分析
3.切换方法
4. 属性
5. UI应用程序
6. 定制应用
7. 状态
8.资源下载(文末获取)
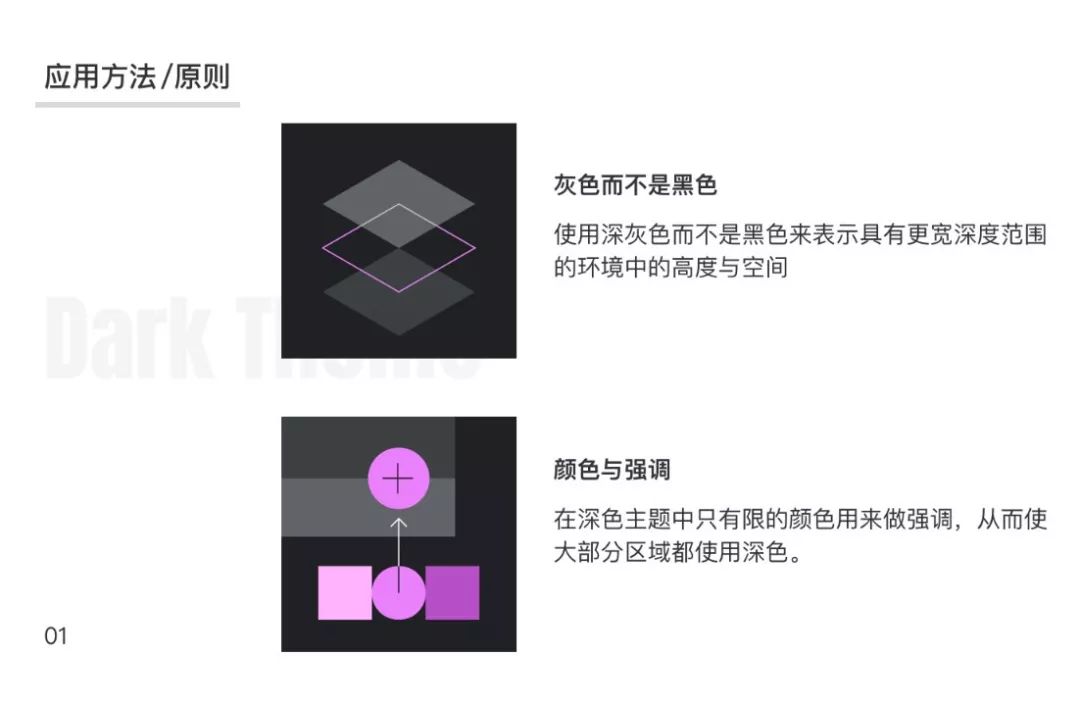
1. 应用原则
说明:深色主题将大部分区域显示为黑色。它被设计为默认(或浅色)主题的补充模式。
深色主题在满足最低色彩对比度的同时,降低了设备屏幕发出的亮度。它们有助于改善视觉人体工程学,减少眼睛疲劳,根据当前的照明条件调整亮度,改善黑暗环境下的用户体验,同时节省电池电量。配备 OLED 屏幕的设备可以在一天中的任何时间关闭黑色像素。(关闭将显示为黑色的区域中的像素,从而节省电量,因为未打开的像素默认为黑色)
1. 灰色代替黑色
在具有更宽深度范围的环境中,使用深灰色代替黑色来表示高度和空间。(解释:由于深色主题无法像常规 MD 设计那样使用阴影,因此使用不同亮度的灰色来表示 Z 轴的空间关系。不使用纯黑色作为大范围基色可以提供更宽的色域来反映 Z 轴深度关系)
2. 颜色和重点
在深色主题中,使用有限的颜色进行强调,使大多数区域保持深色。

3. 节省能源
在能够更有效地利用资源的设备(例如具有 OLED 屏幕的设备)上,通过减少发射像素的使用可以延长电池寿命。
4. 增强可访问性
通过满足可访问性颜色对比度标准来适应常规深色主题用户(例如视力低下的用户)。

以上四项原则相关的几个指标比较容易理解,就不再解释了。
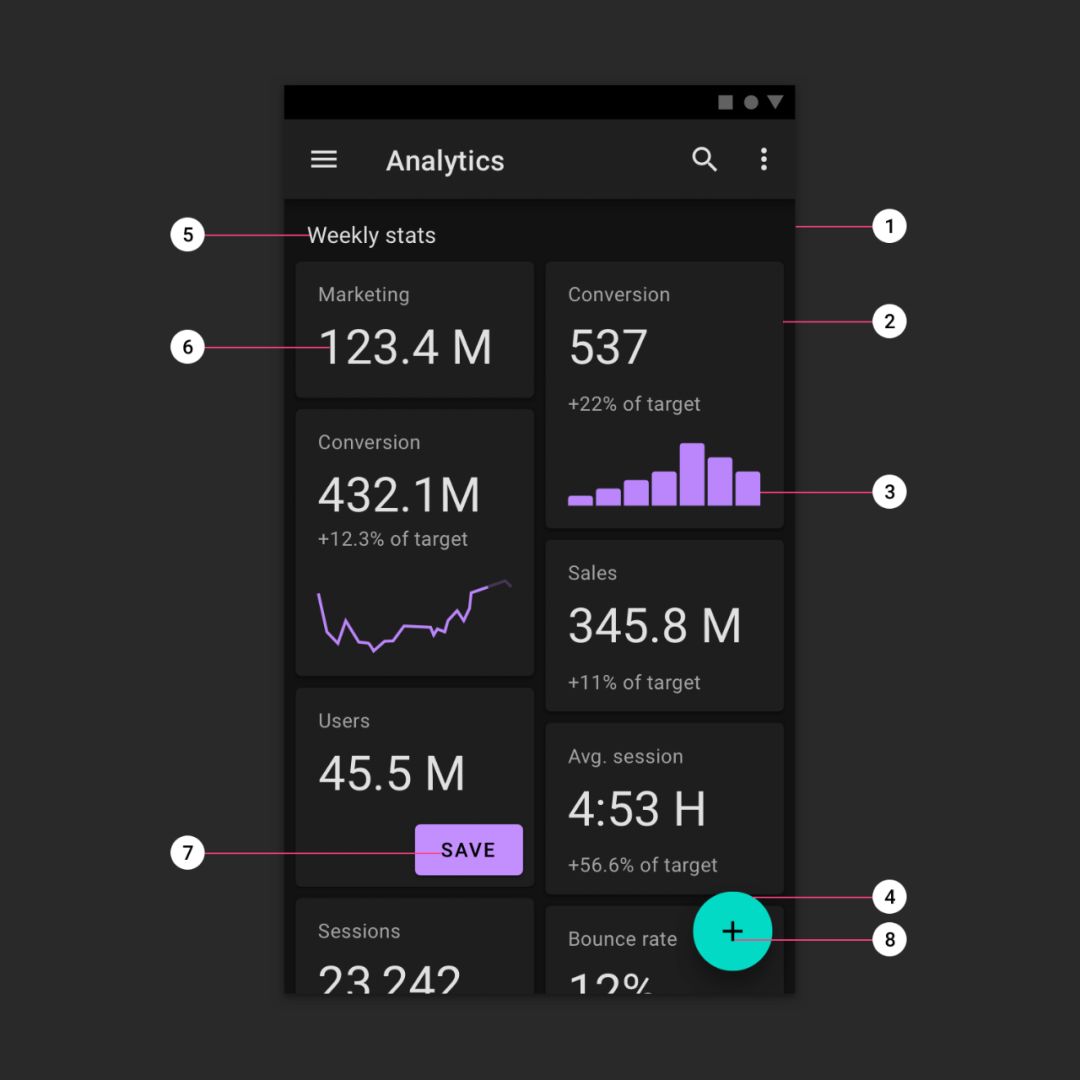
2. 层次分析
解释:深色主题主要以深色作为背景,其他颜色较少,亮度很低,但同时又保持足够高的可用性(强调对比)

以下是各个级别的细分:
1. 背景(最低级):用作背景色和分割色
2.表面(第二级1dp厚度):承载内容的卡片的背景颜色,也是主要区域颜色
3. 表面内的色块:位于表面内容卡、文字或图形上方
4、表面较高层次的色块:参考上图悬浮按钮的背景色,位于卡片上方。
5. 背景内容
6. 表面内的文本内容
7. 表面色块上方的内容
8. 浮动操作按钮上方的内容/操作
看上去可能有点混乱,但以上这些层次都遵循了 MD 的 Z 轴理论,在保证内容高对比度的同时,也保留了深度的差异。总结一下,在切换到暗黑模式时,既继承了普通场景下 MD 的 Z 轴原理(在白色背景上通过阴影和颜色体现深度),又保证了高效的信息获取和良好的体验。
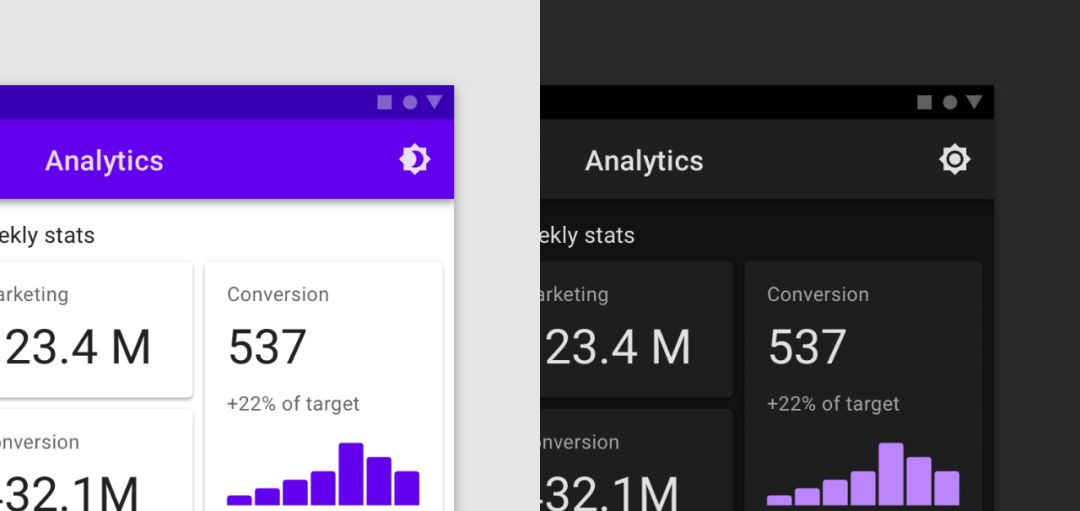
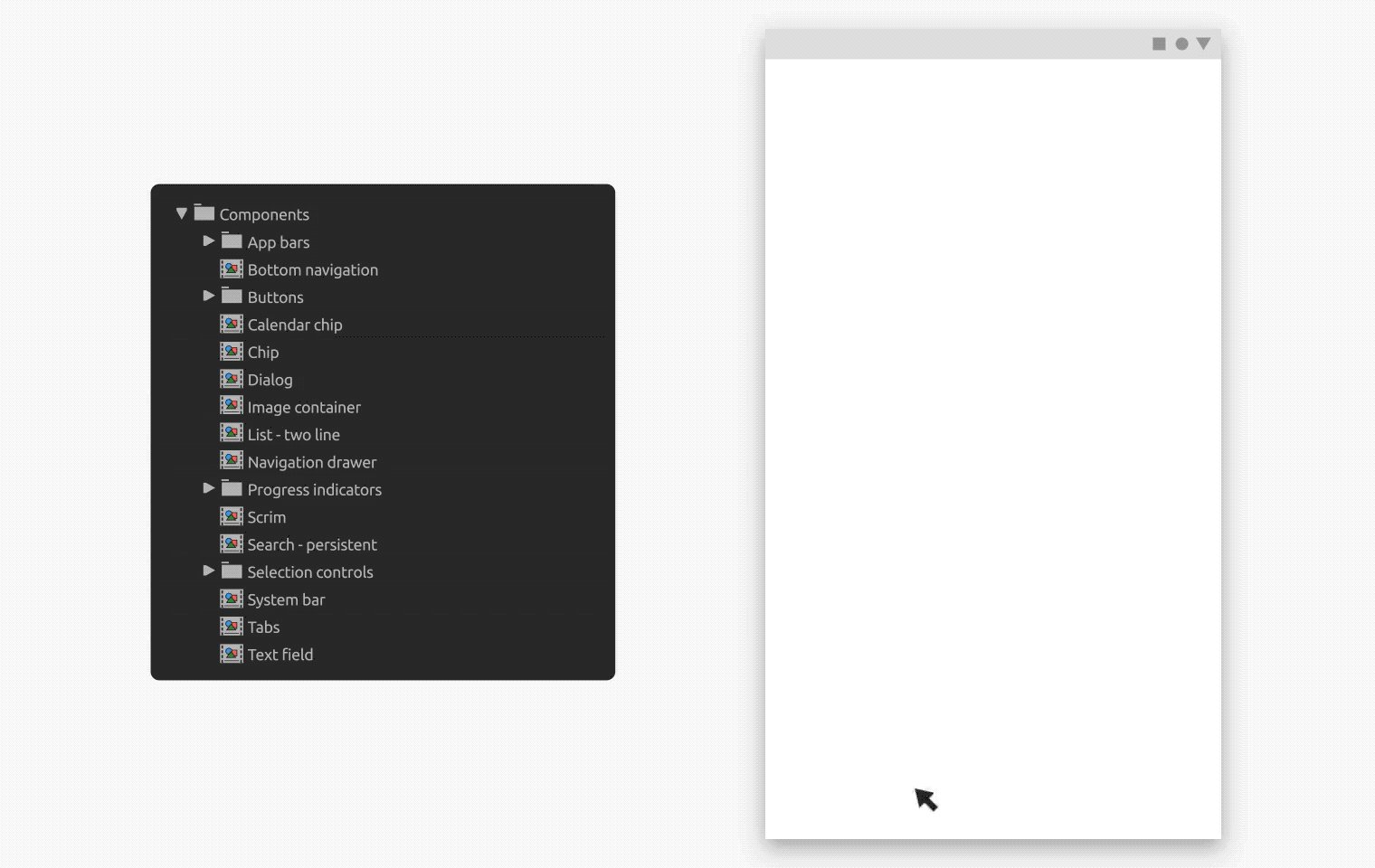
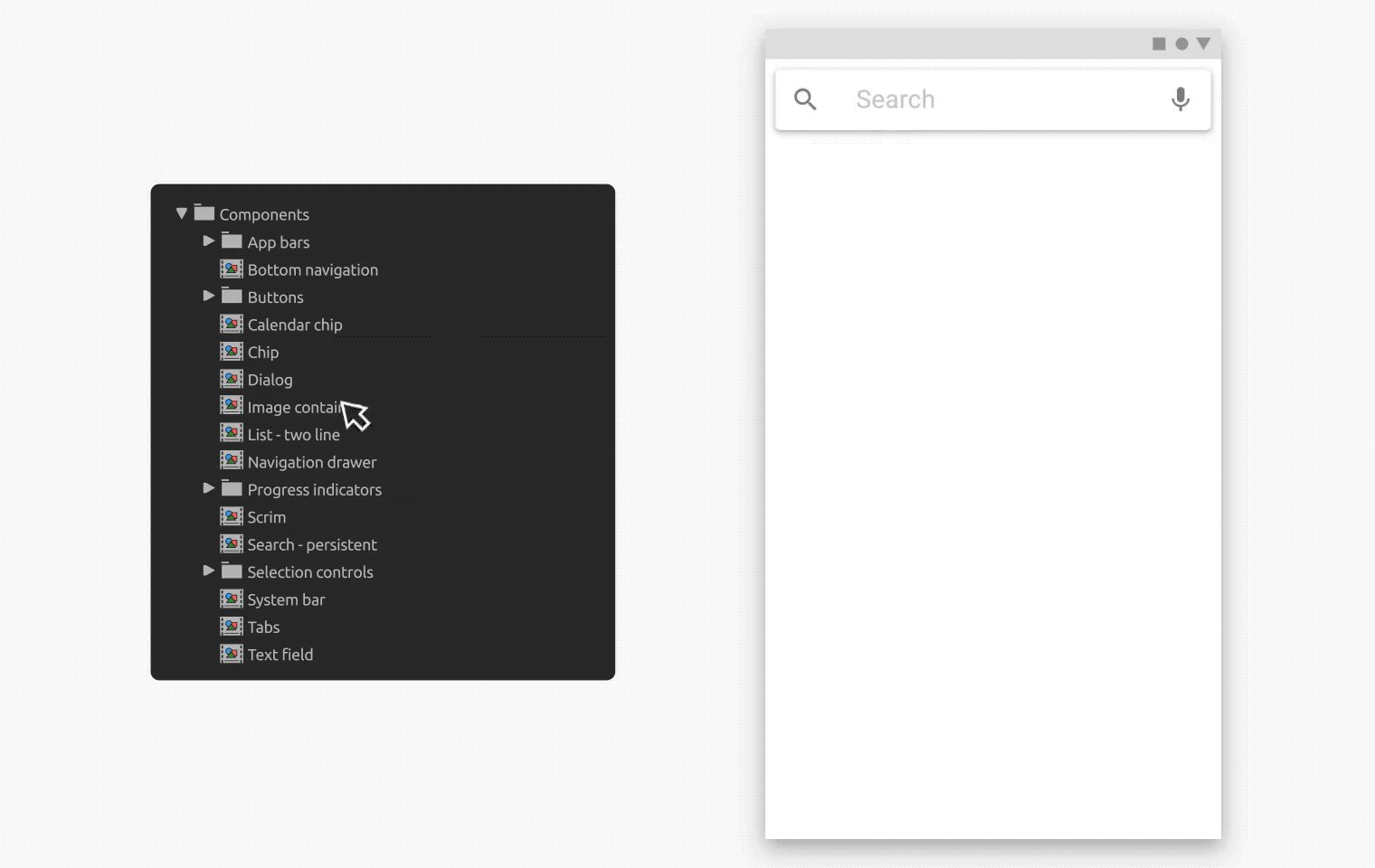
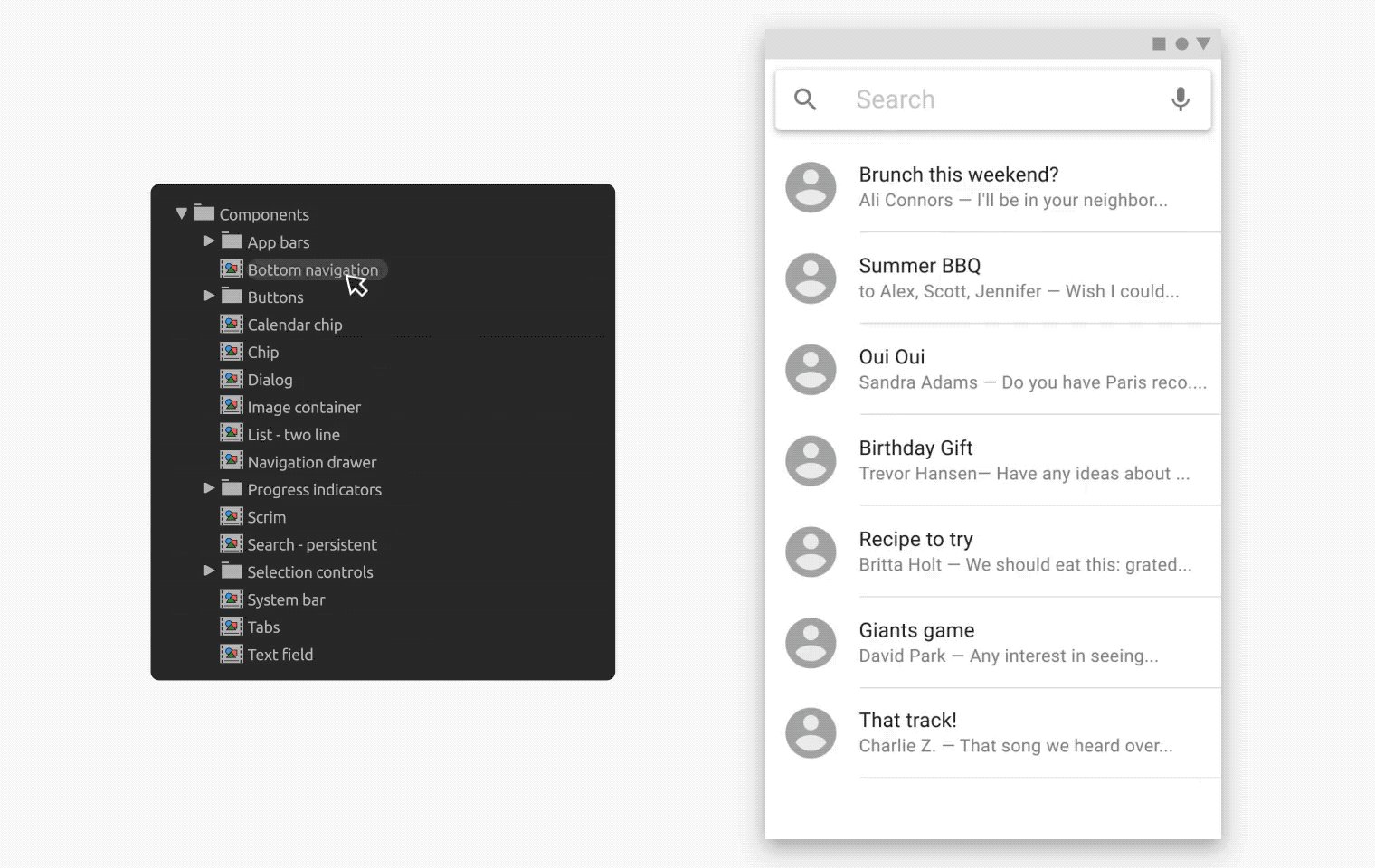
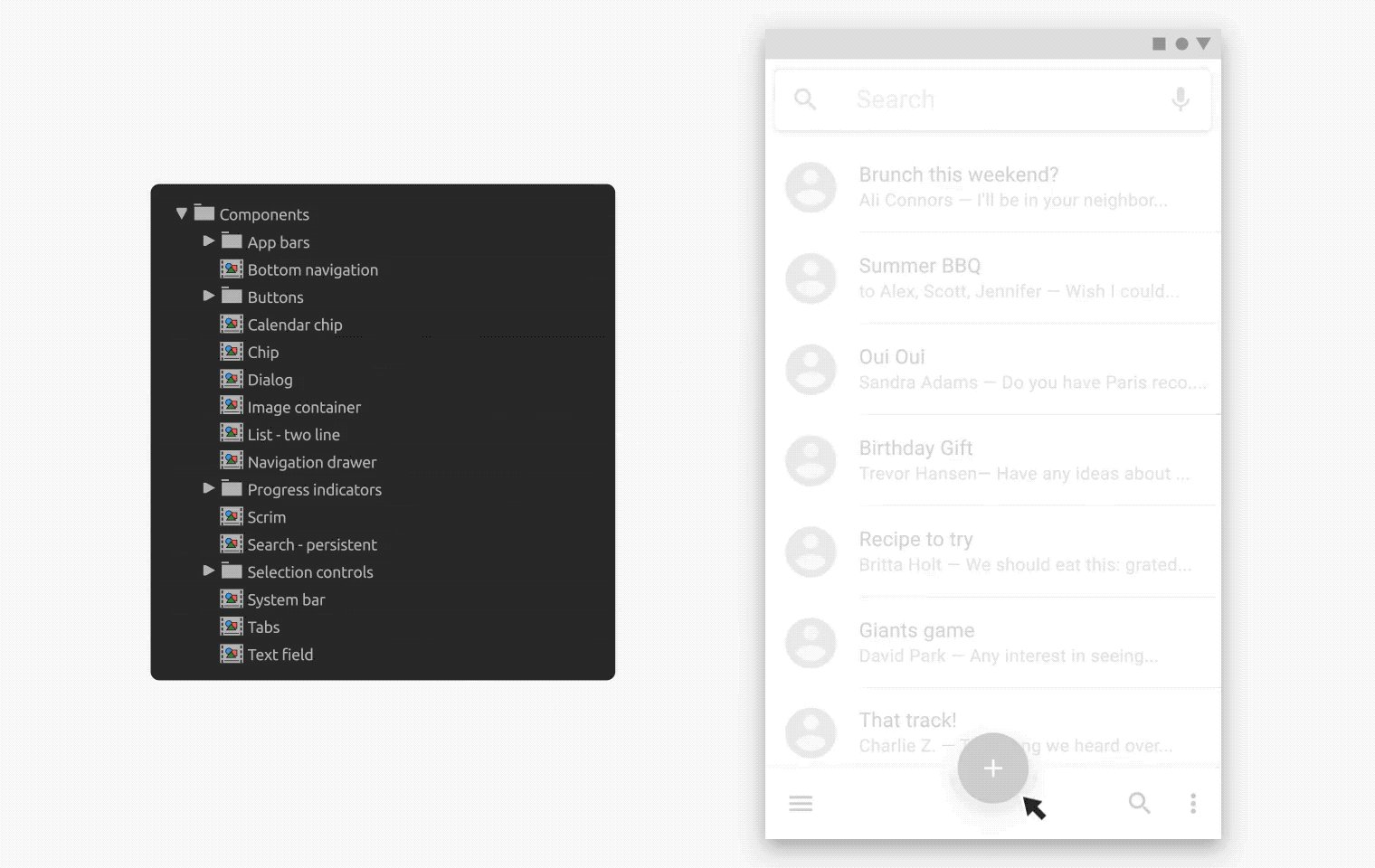
3.切换方法
说明:如何切换暗黑模式?以下介绍两种场景下的切换方法:
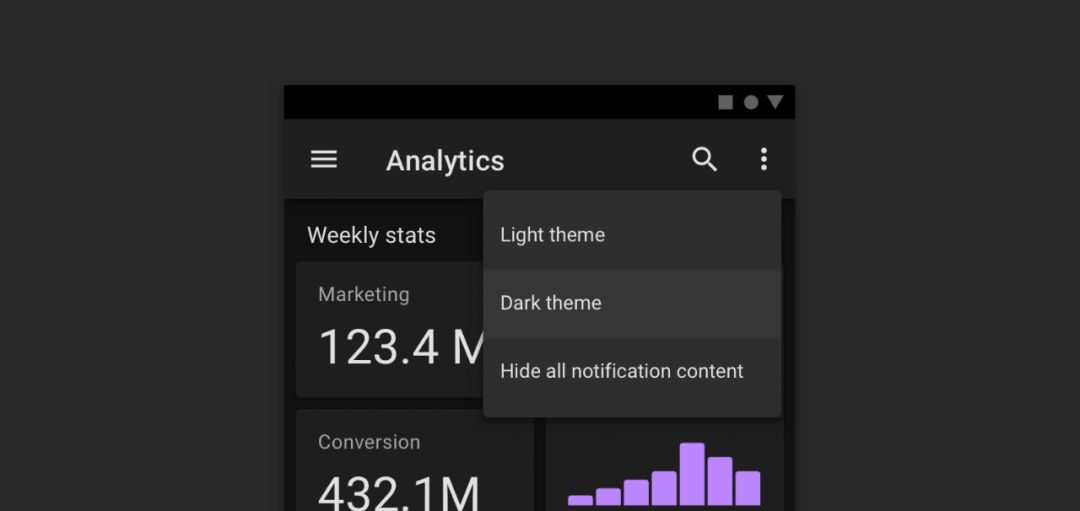
1、比较明显的切换方式就是通过应用程序导航栏中的图标来切换;

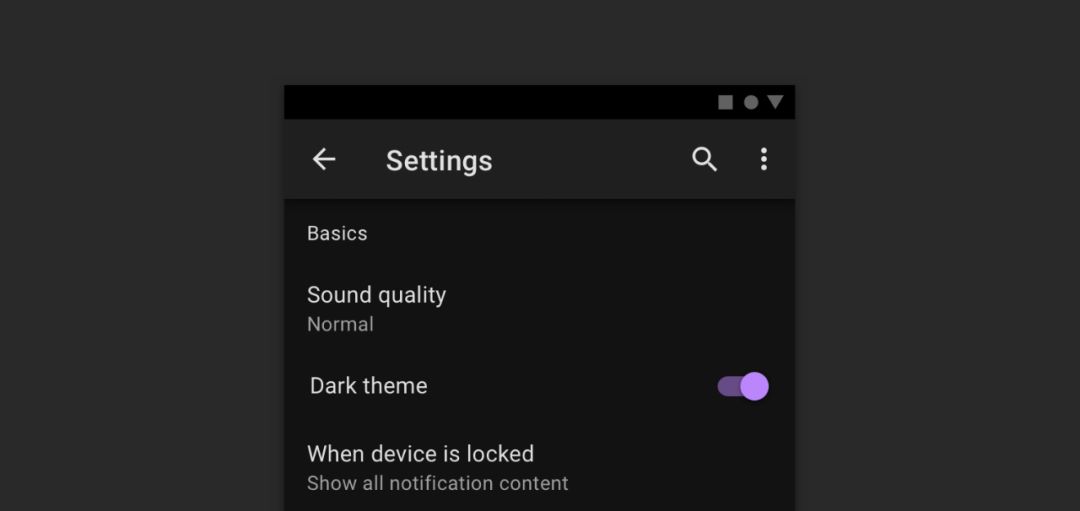
2.切换方式不太明显,通过菜单或者设置中心切换;


4. 属性
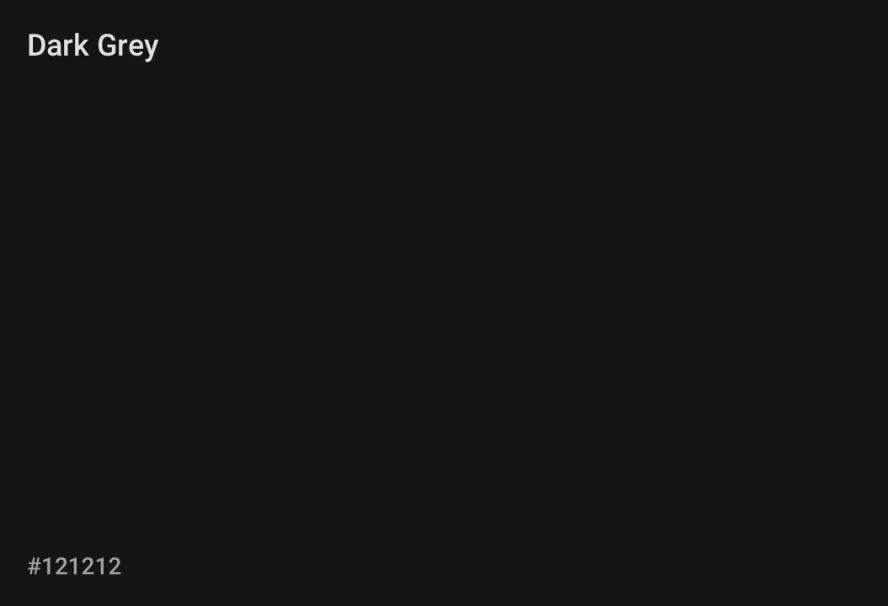
解释:深色主题使用深灰色而不是黑色作为组件的主要表面颜色。深灰色表面可以表达更广泛的颜色、高度和深度,因为我们在灰色上比在黑色上更容易看到阴影。
深灰色表面还可以减少眼睛疲劳,因为深灰色表面上的浅色文本比黑色表面上的浅色文本对比度更低。官方推荐的深色主题表面颜色:#。

官方推荐深色主题表面颜色:#
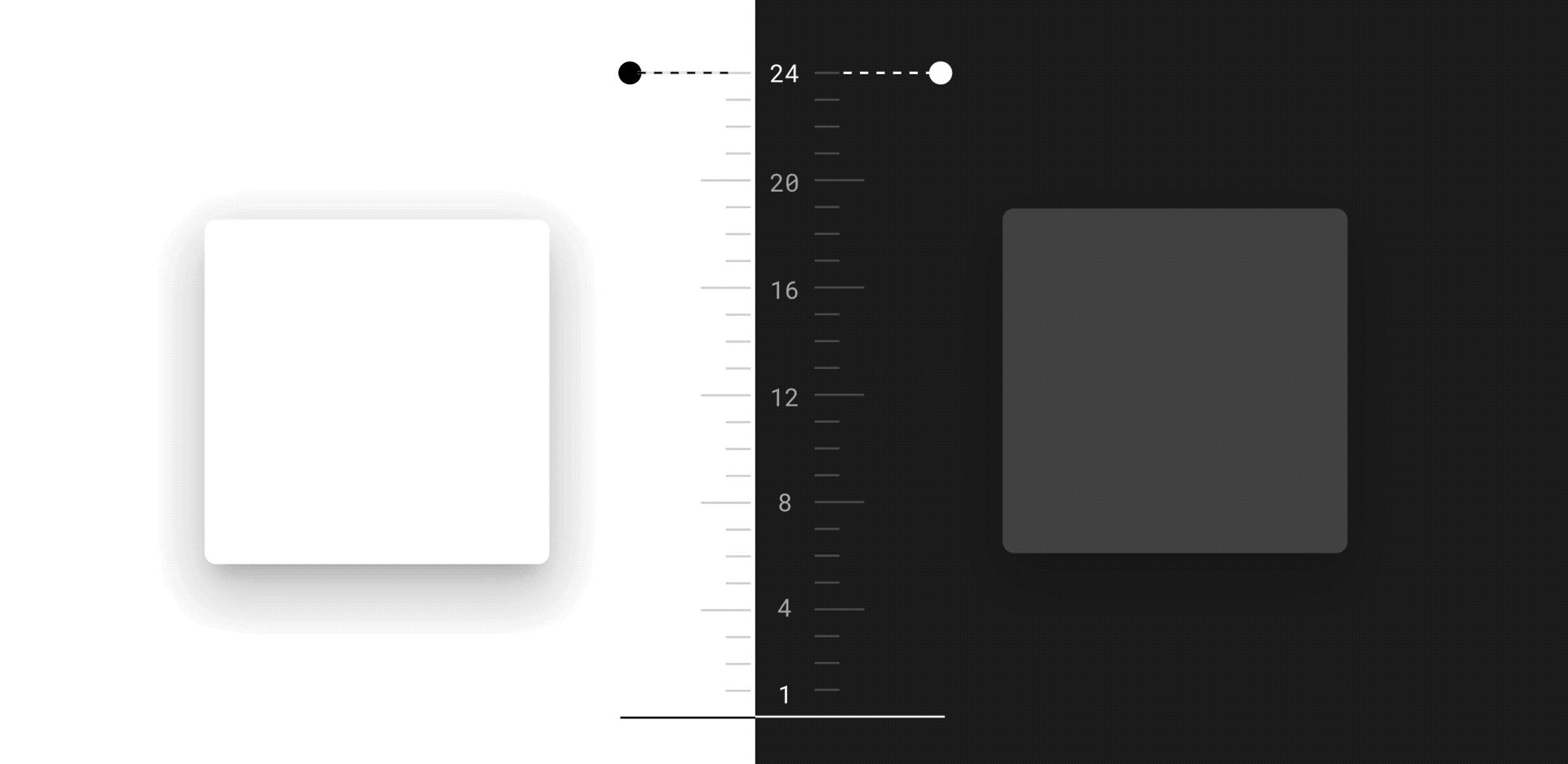
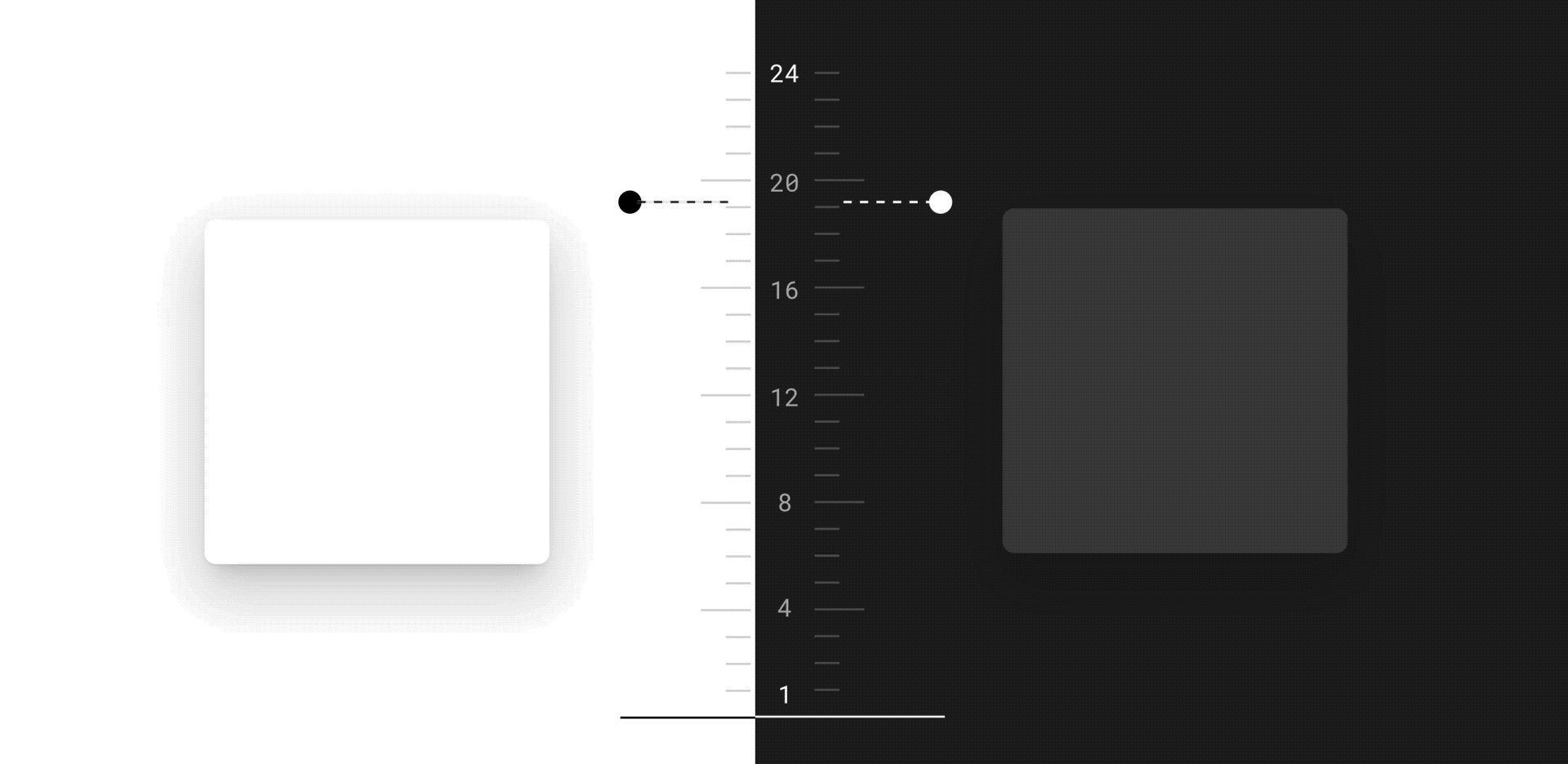
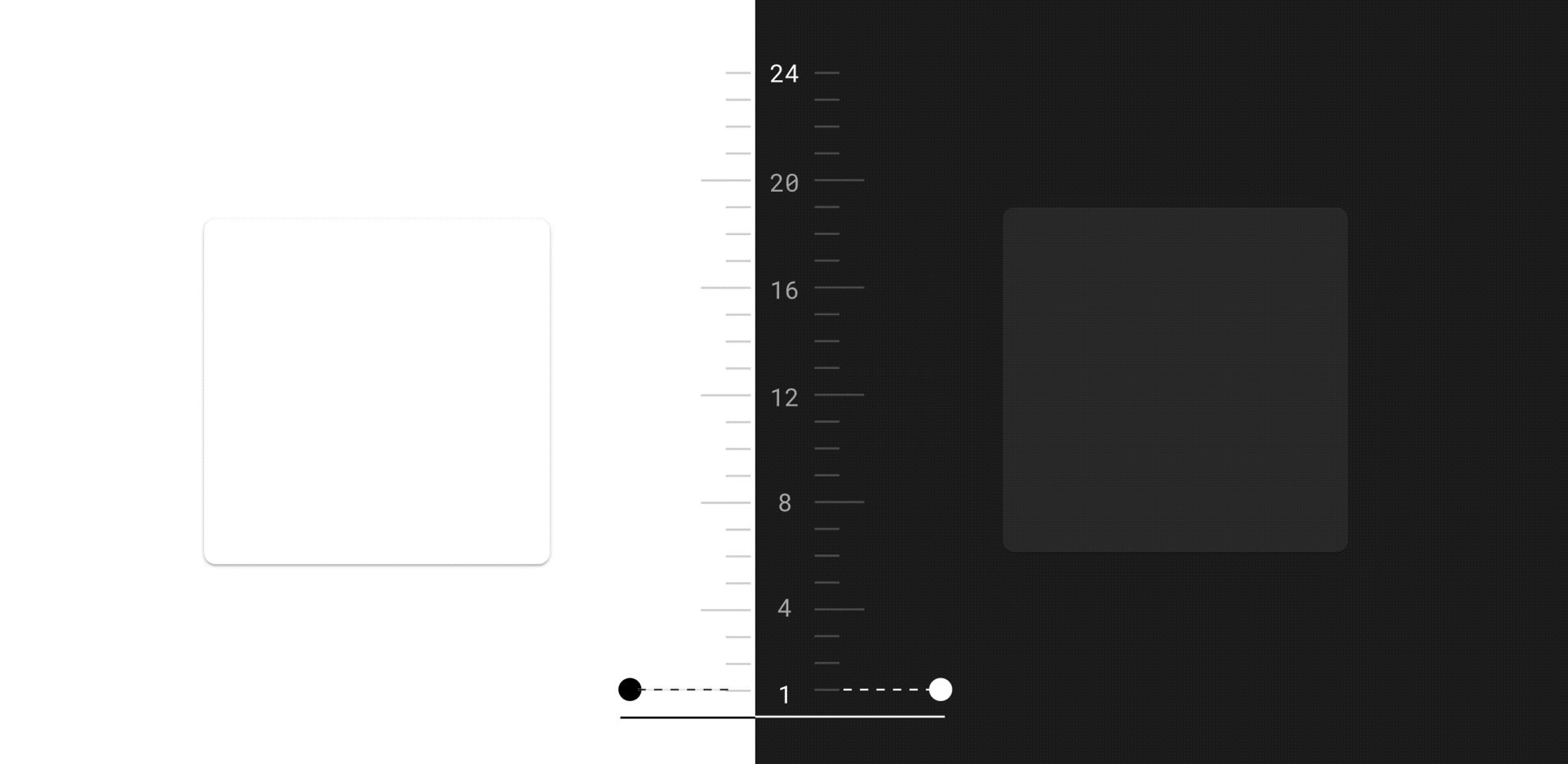
1.海拔
在深色主题中,组件应保留与浅色主题中的组件相同的默认高度级别和阴影,这需要表面上不同的亮度级别来反映这种高度差异。
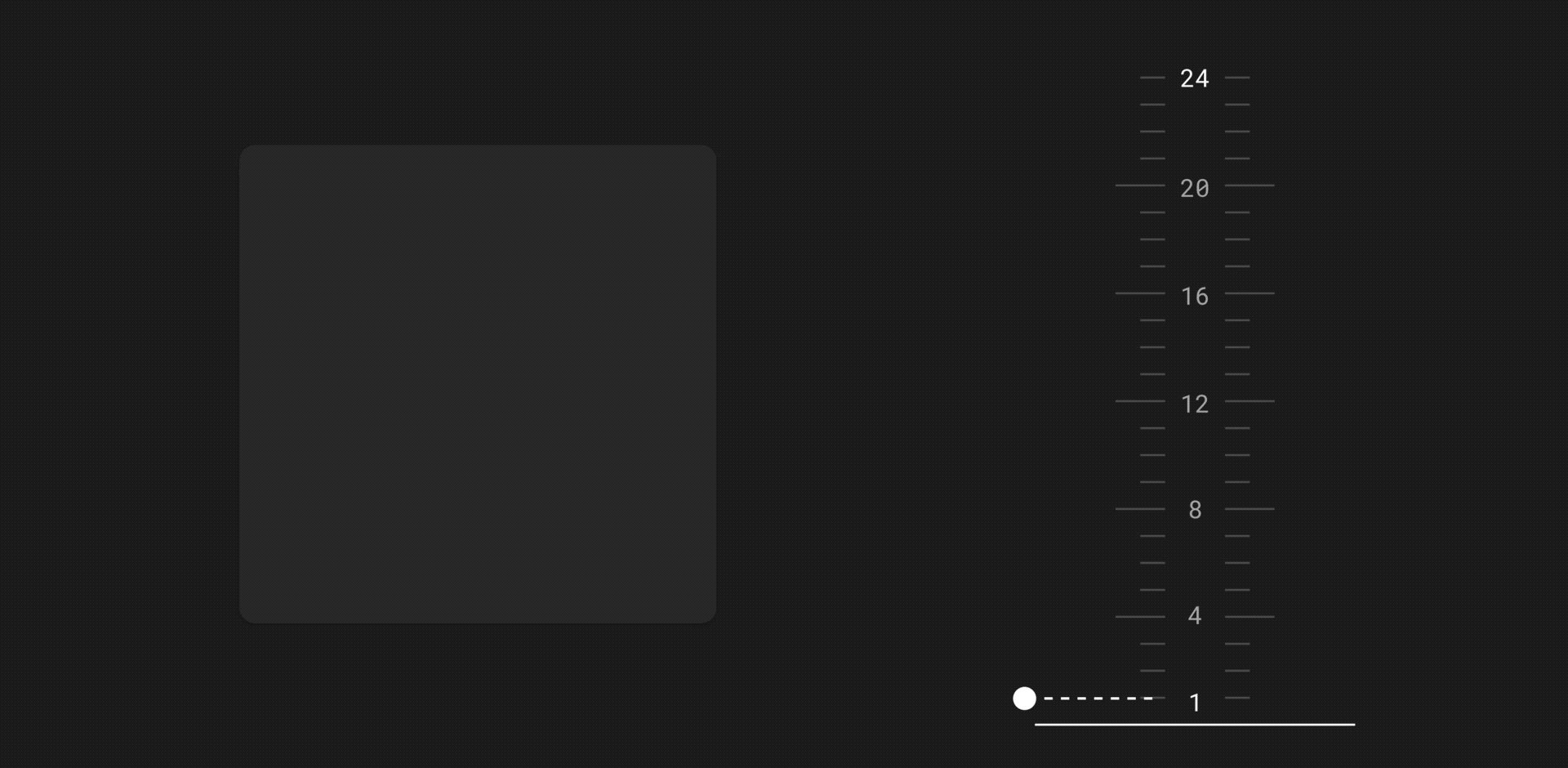
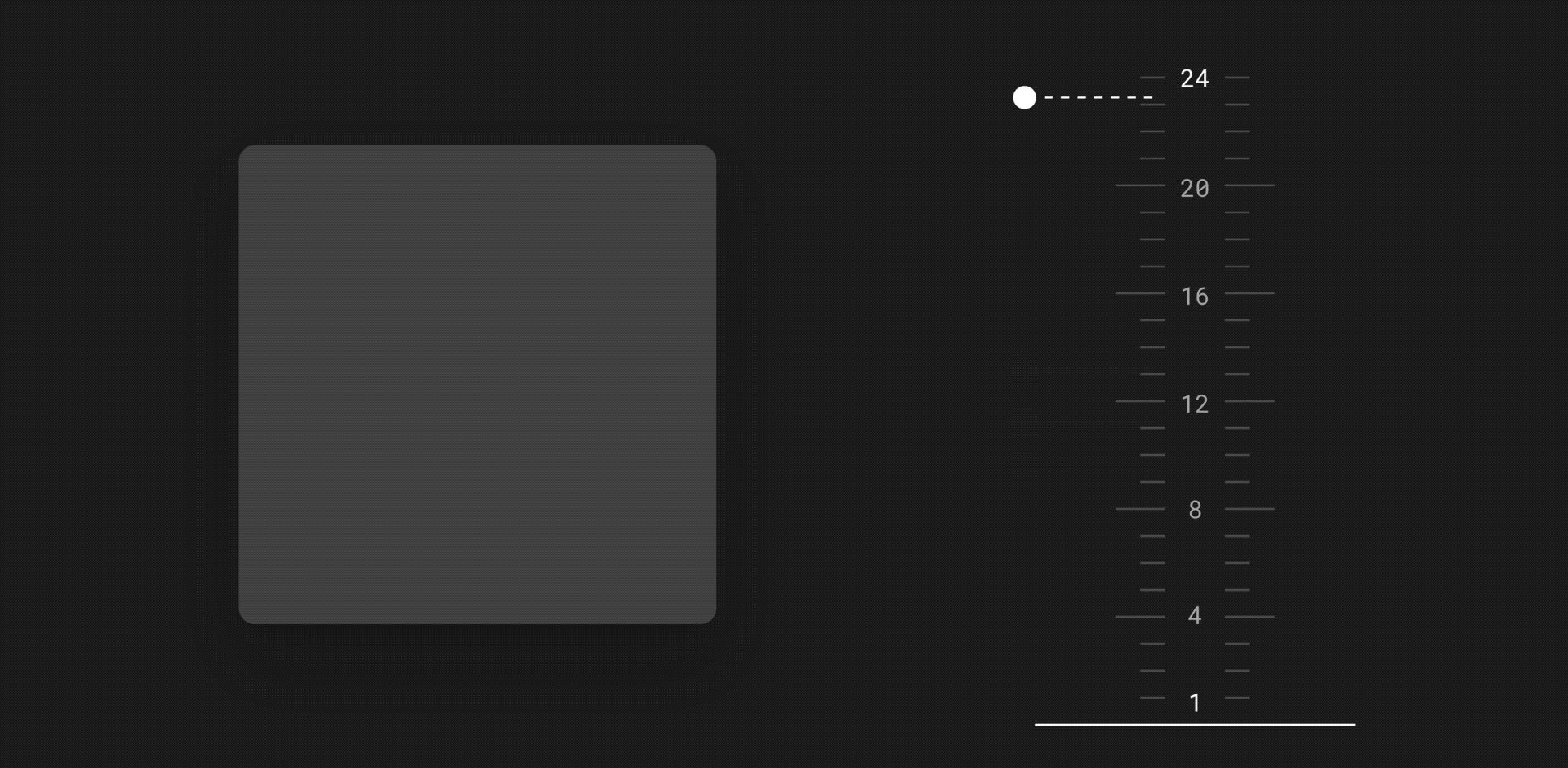
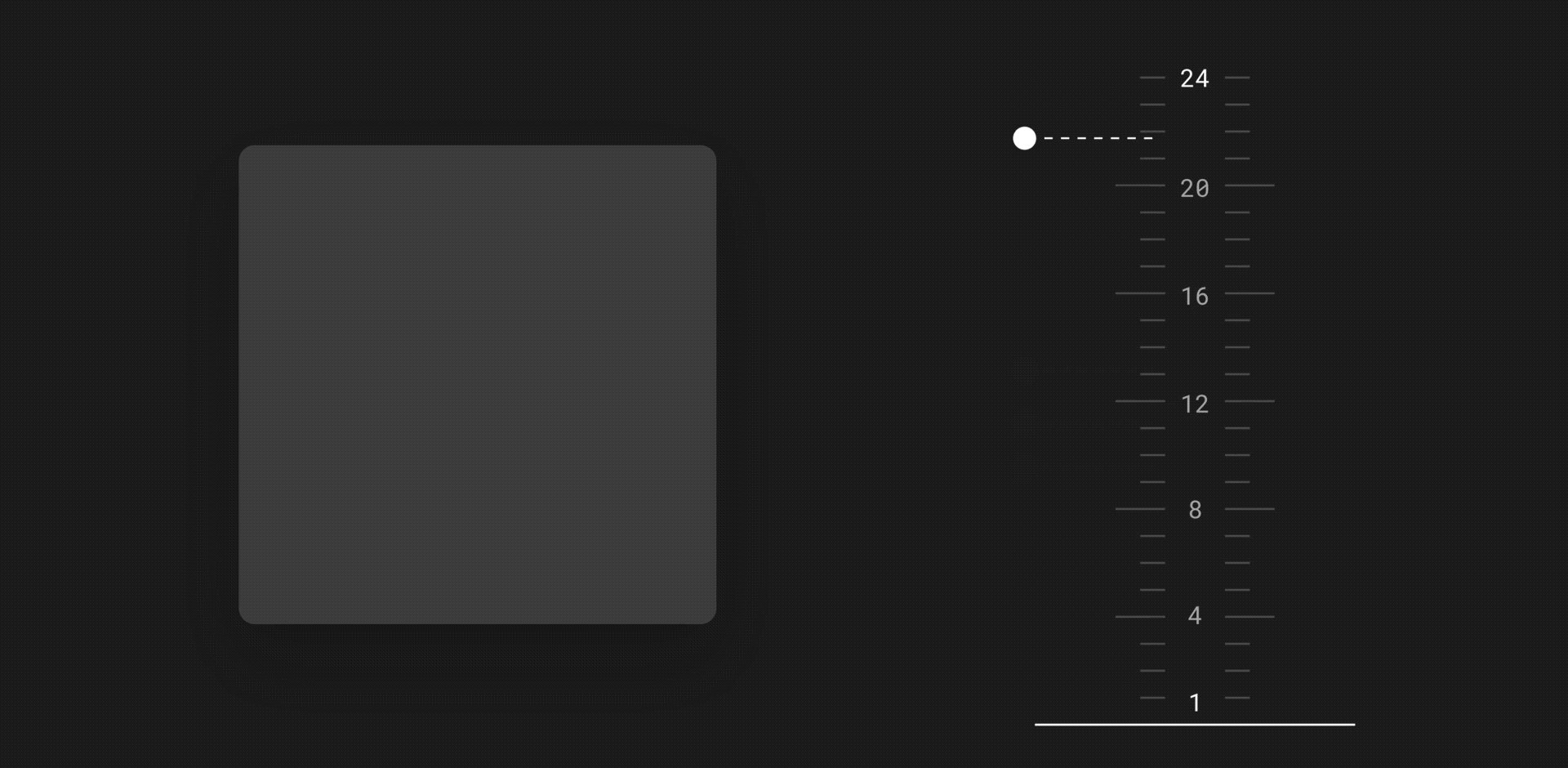
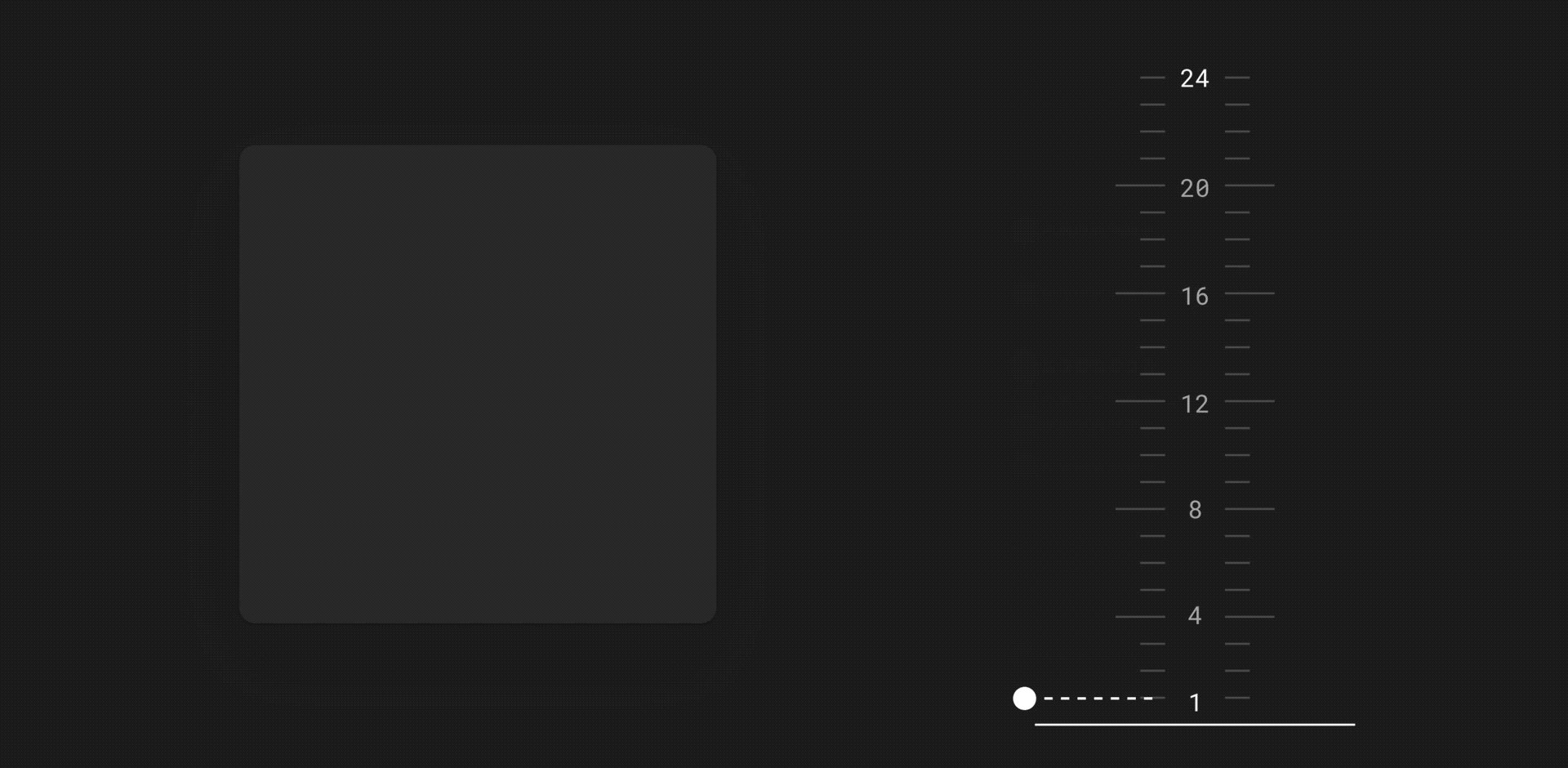
海拔越高,表面越亮:表面海拔越高(距离隐含光源越近),表面越亮。这种亮度通过应用半透明的白色覆盖层来表达,表面越高,覆盖层越亮。

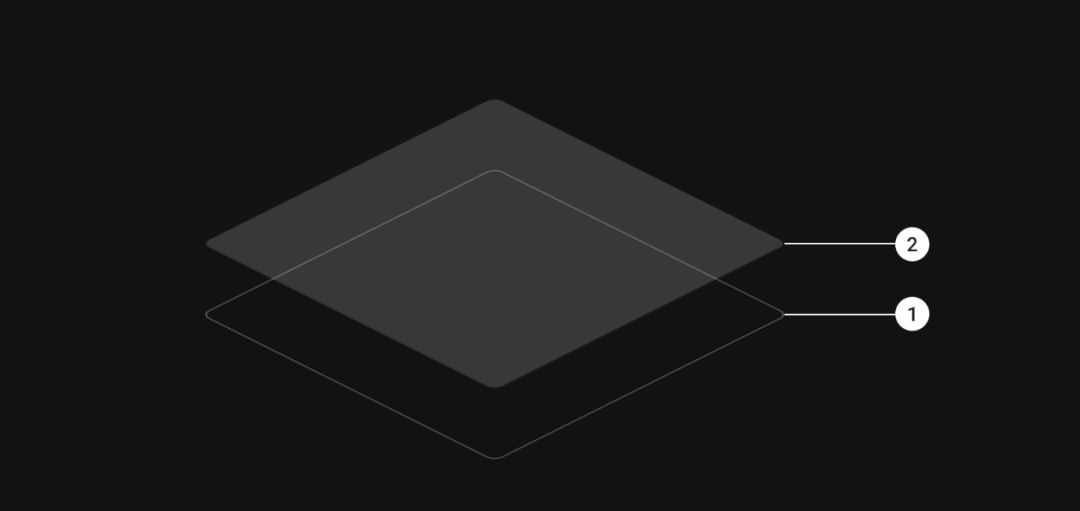
通过在组件表面上放置半透明覆盖层来构建深色主题表面。通过应用半透明白色覆盖层,表面会变得更浅。

1:表面 2:高层覆盖
表面上的叠加层还使用户更容易区分组件之间的高度并看到阴影。叠加层还增加了表面和阴影之间的对比度,使每个表面的边缘更加明显。默认主题使用阴影来指示高度,而深色主题则通过调整表面的颜色来指示高度。

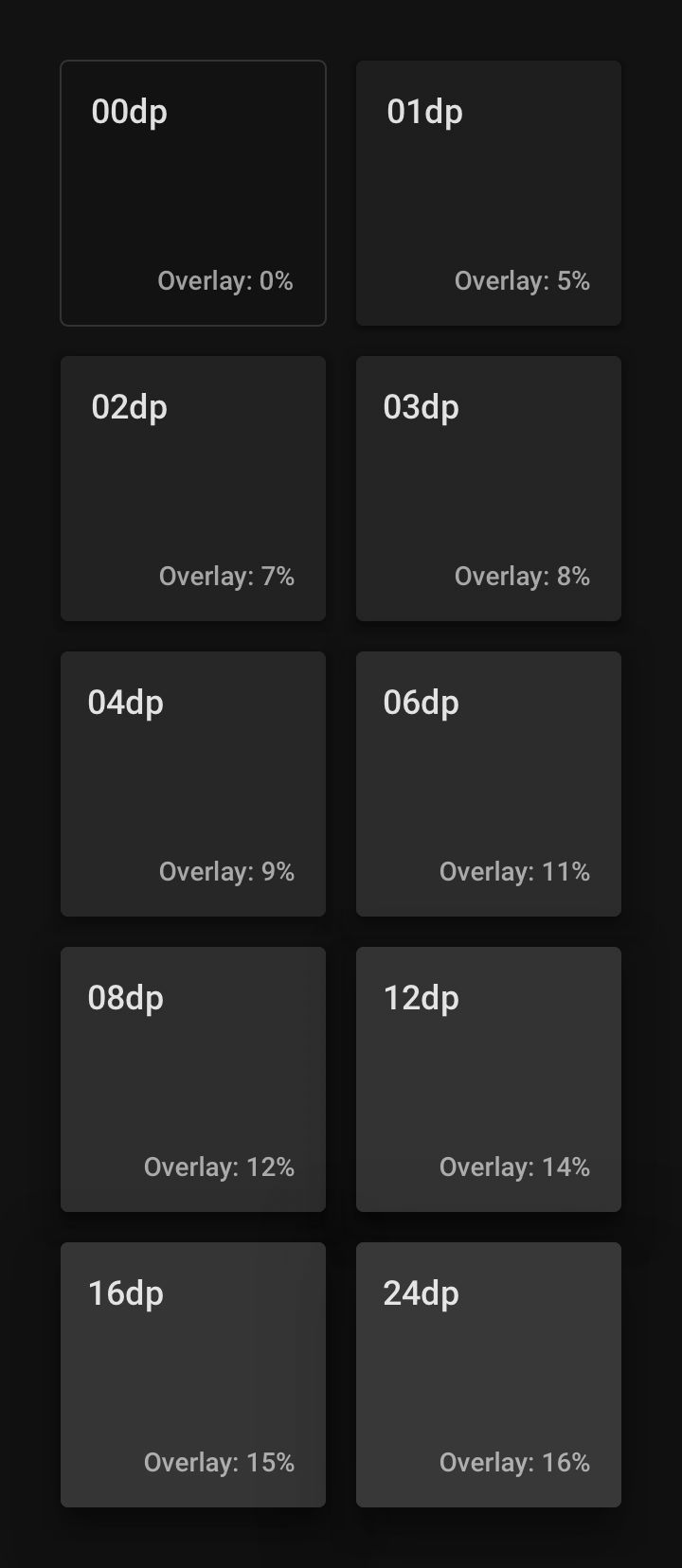
这些表面覆盖值旨在最大限度地提高易读性,同时确保不同高度级别可以相互辨别。

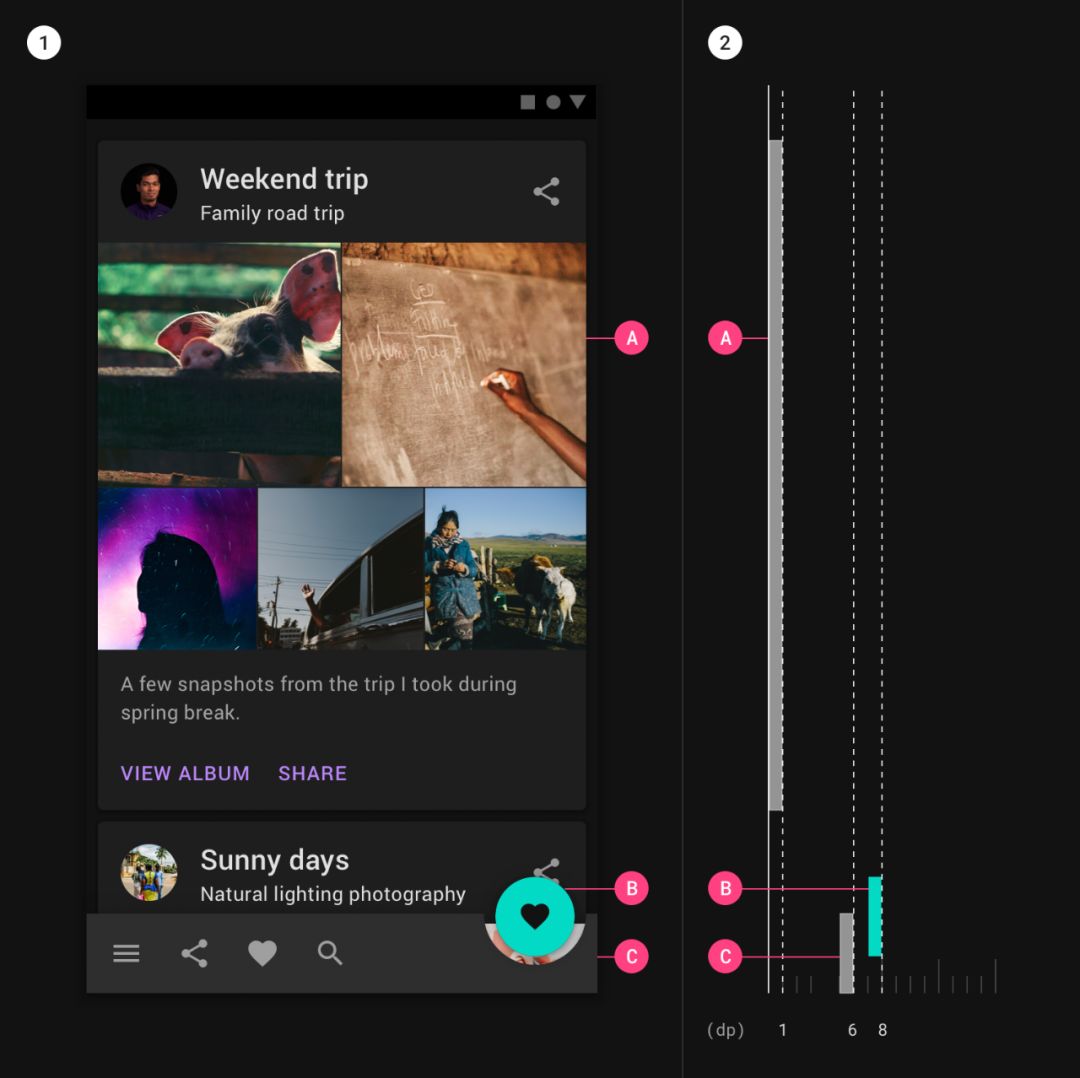
高度叠加透明度范围从最低级别的 0% 到最高级别的 16%
覆盖层说明了组件之间的高度差异。

A. 高度为 1dp、覆盖率为 5% 的卡片
B. 6dp 浮动操作按钮,使用辅助颜色,无覆盖
C. 底部应用栏高度为 8dp,覆盖率为 12%
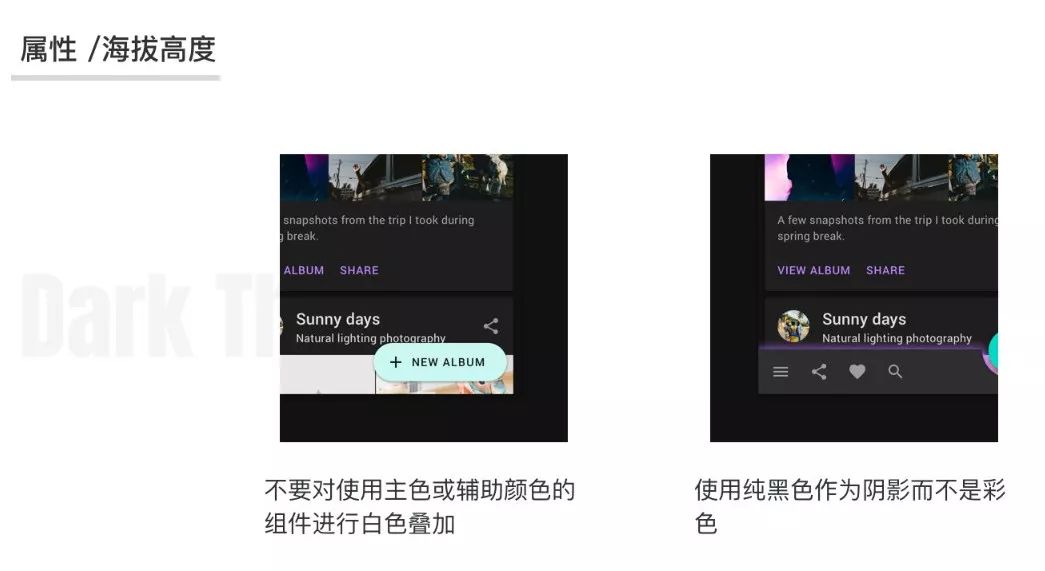
防范措施:
1. 白色覆盖立面处理不适用于采用原色或间色的元件表面;
2. 在深色主题中sketch 图标打组,阴影保持黑色,以准确呈现投射阴影;

2. 可访问性和对比度
深色主题表面必须足够暗才能显示白色文本。文本和背景之间的对比度应至少为 15.8:1。这可确保正文文本在应用于最高(和最亮)海拔表面时通过 WCAG 的 AA 标准(至少 4.5:1)。如果背景颜色不够暗,无法实现白色文本和表面之间至少 15.8:1 的对比度,则最高(和最亮)海拔表面上的文本将无法达到 4.5:1 标准。
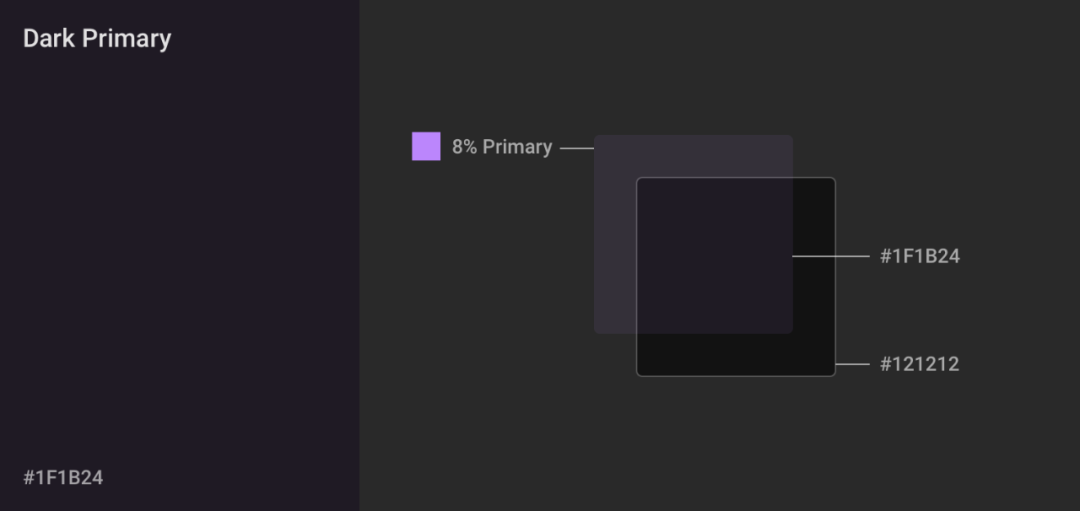
如果您希望在品牌颜色中使用较深的颜色,请执行以下操作:
要创建品牌深色表面,请将主品牌颜色以低不透明度叠加在推荐的深色主题表面颜色 (#) 上。在上面的示例中,颜色 # 是将深色主题表面颜色 # 与 8% 的主色相结合的结果。

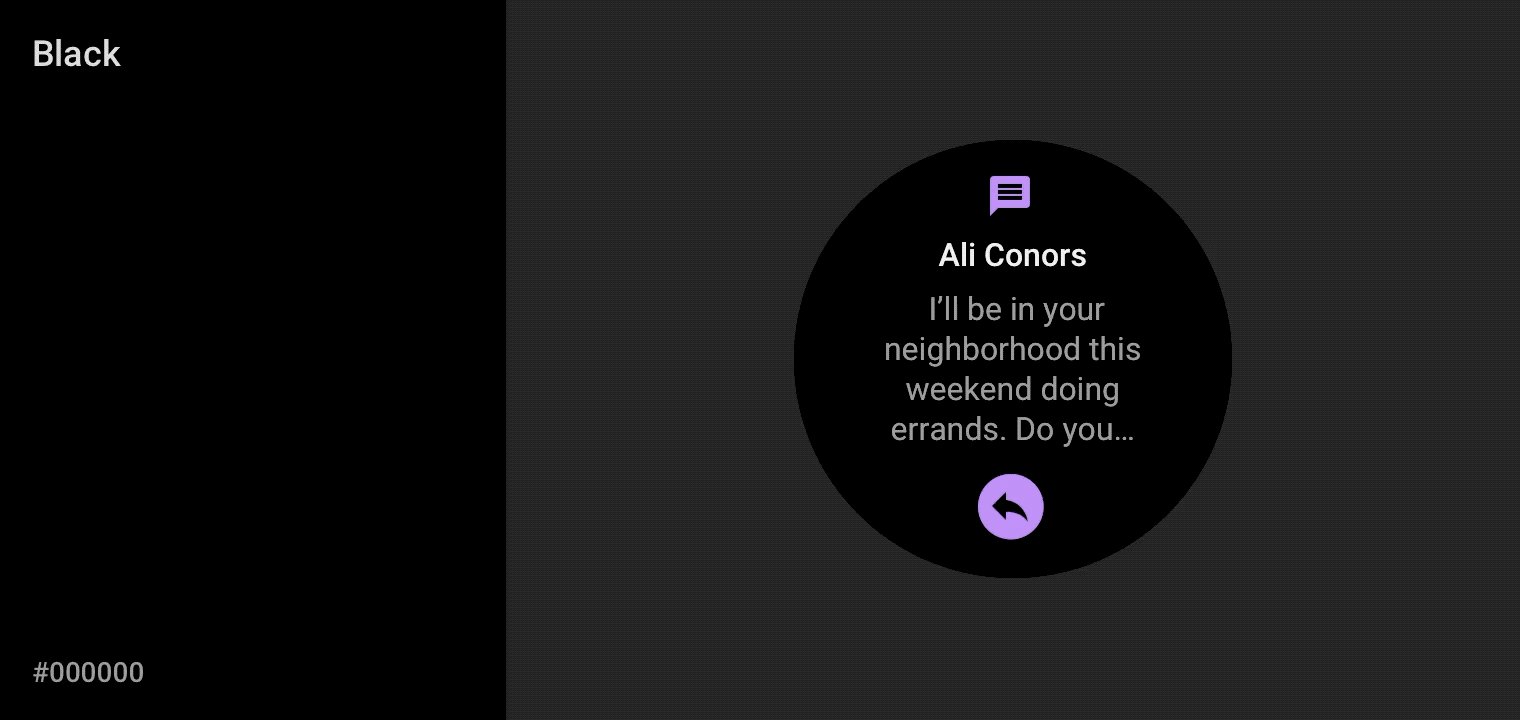
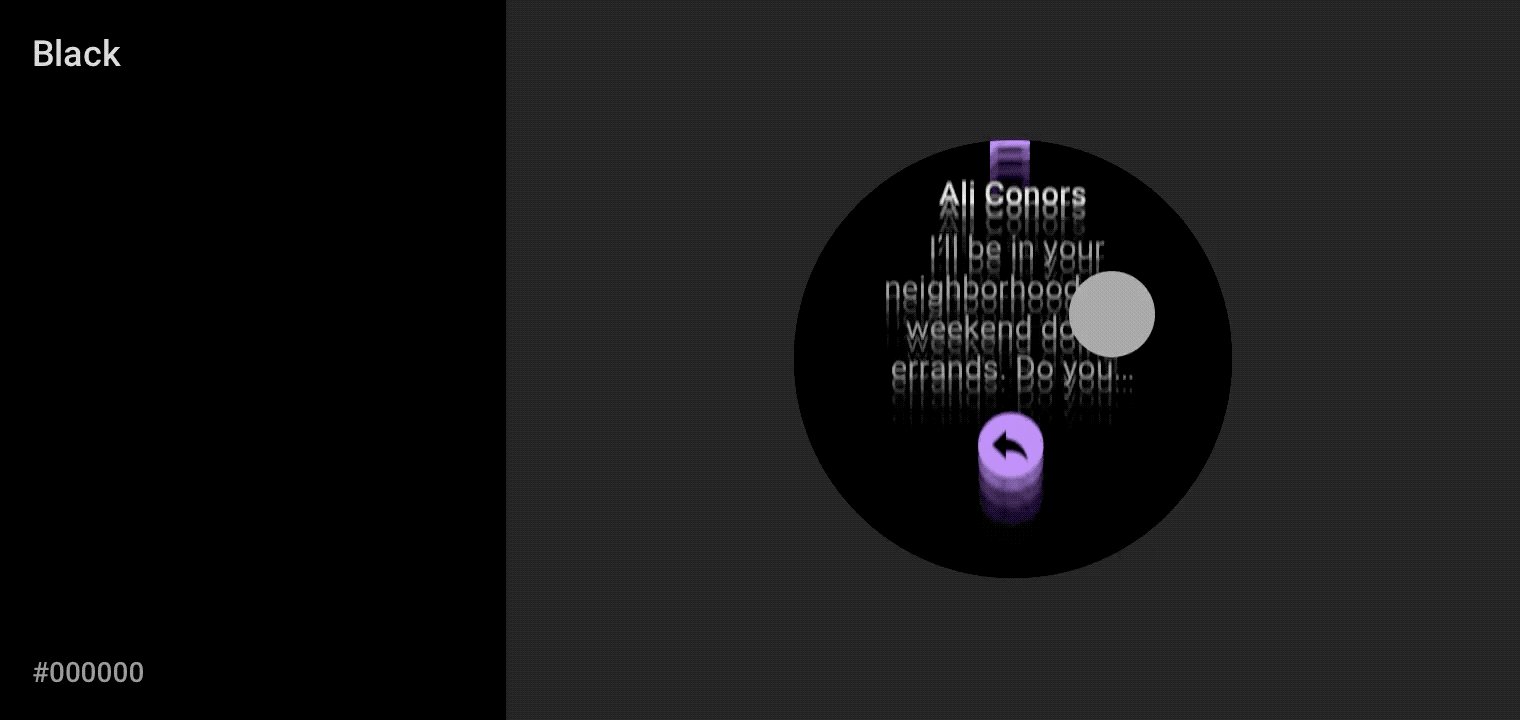
需要更省电的 UI 可以使用纯黑色。在这些情况下,某些设备(例如带有 OLED 屏幕的可穿戴设备)可以关闭任何显示黑色的像素以节省电池电量。但需要注意的是,在 OLED 屏幕上,打开和关闭像素会导致屏幕滚动时出现延迟,从而使像素变得模糊,如下所示:

5. UI应用程序中的应用
1. 主题颜色
所有深色主题颜色都应显示具有足够对比度的元素,当应用于所有高度的表面时,对比度至少应达到 WCAG AA 标准 4.5:1。使用饱和度较低的颜色可提高可访问性。
深色主题应避免使用过于饱和的颜色,因为它们无法通过 WCAG 至少 4.5:1 的可访问性标准。饱和色还会在深色背景下产生光学振动,从而导致眼睛疲劳。
相反,可以使用不饱和的颜色作为更清晰的替代方案。
避免使用过于饱和的颜色(如下图所示),因为这可能会在深色背景下产生视觉冲突。
附件是 调色板的链接
()
2. 主色的选择
主色是应用屏幕和组件上出现频率最高的颜色。根据深色主题规范,使用主色的第 200 种色调(所有高度级别的所有表面上的普通文本至少为 4.5:1,通过 WCAG 的 AA 标准)。
特殊情况:具有浅色表面的组件可以显示深色主题主色的变体。例如,下图中白色覆盖层上的文本链接按钮使用深色 700。
3. 次要颜色的选择
可以使用辅助色来突出显示 UI 的重要部分。在深色主题中,应降低辅助色的饱和度以达到 4.5:1 的对比度。如下图所示,紫色是主色,绿色是辅助色。
4.强调色
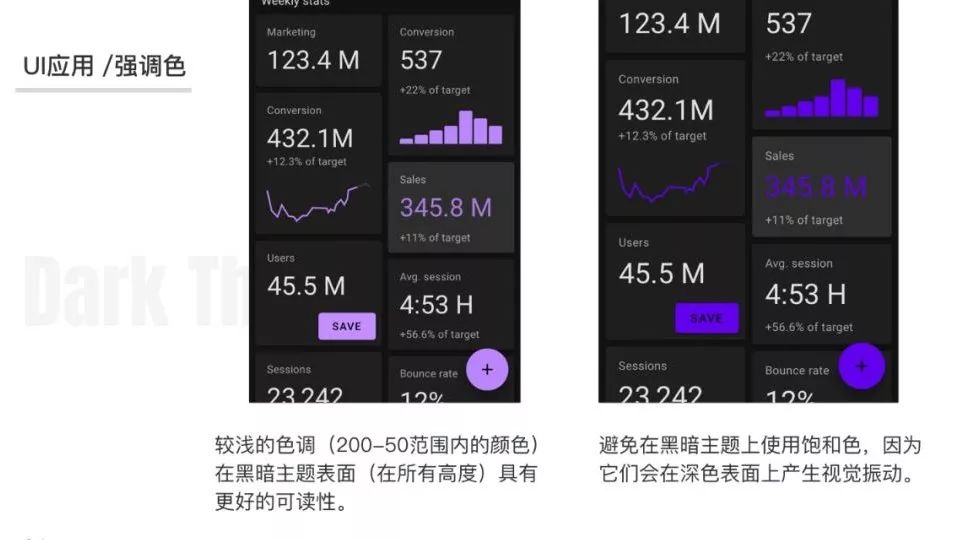
在深色主题中,灰色界面占据了大部分 UI。强调色通常为浅色(饱和度较低的粉彩色)或亮色(饱和度较高的鲜艳颜色),有助于强调元素并使其脱颖而出。应谨慎使用它们来强调关键元素,例如文本或按钮。
为了在深色主题中提供更多的灵活性和可用性,建议在深色主题中使用较浅的色调(200-50)sketch 图标打组,而不是默认的颜色主题(饱和色调范围 900-500)。
1 是常规颜色 2 是饱和度降低的颜色
从以下示例中,您可以看到低饱和度的颜色在深色主题上看起来更好。

5. 品牌颜色
为了保持品牌标识,深色主题中可以完全使用品牌颜色,但应用应仅限于一两个品牌元素,例如徽标或品牌按钮。通过谨慎使用品牌颜色,让元素在层次结构中保持突出。
其余深色主题 UI 仍应使用去饱和的颜色,如下所示:
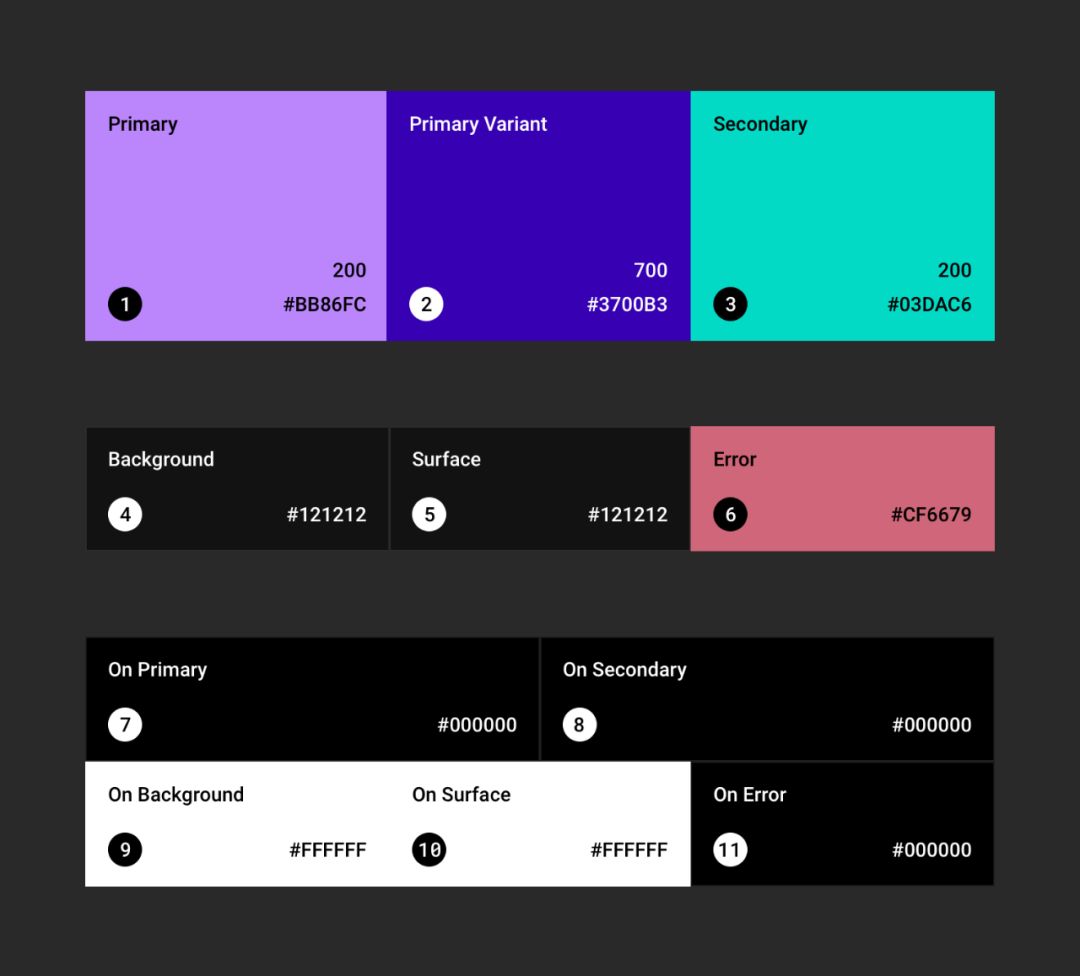
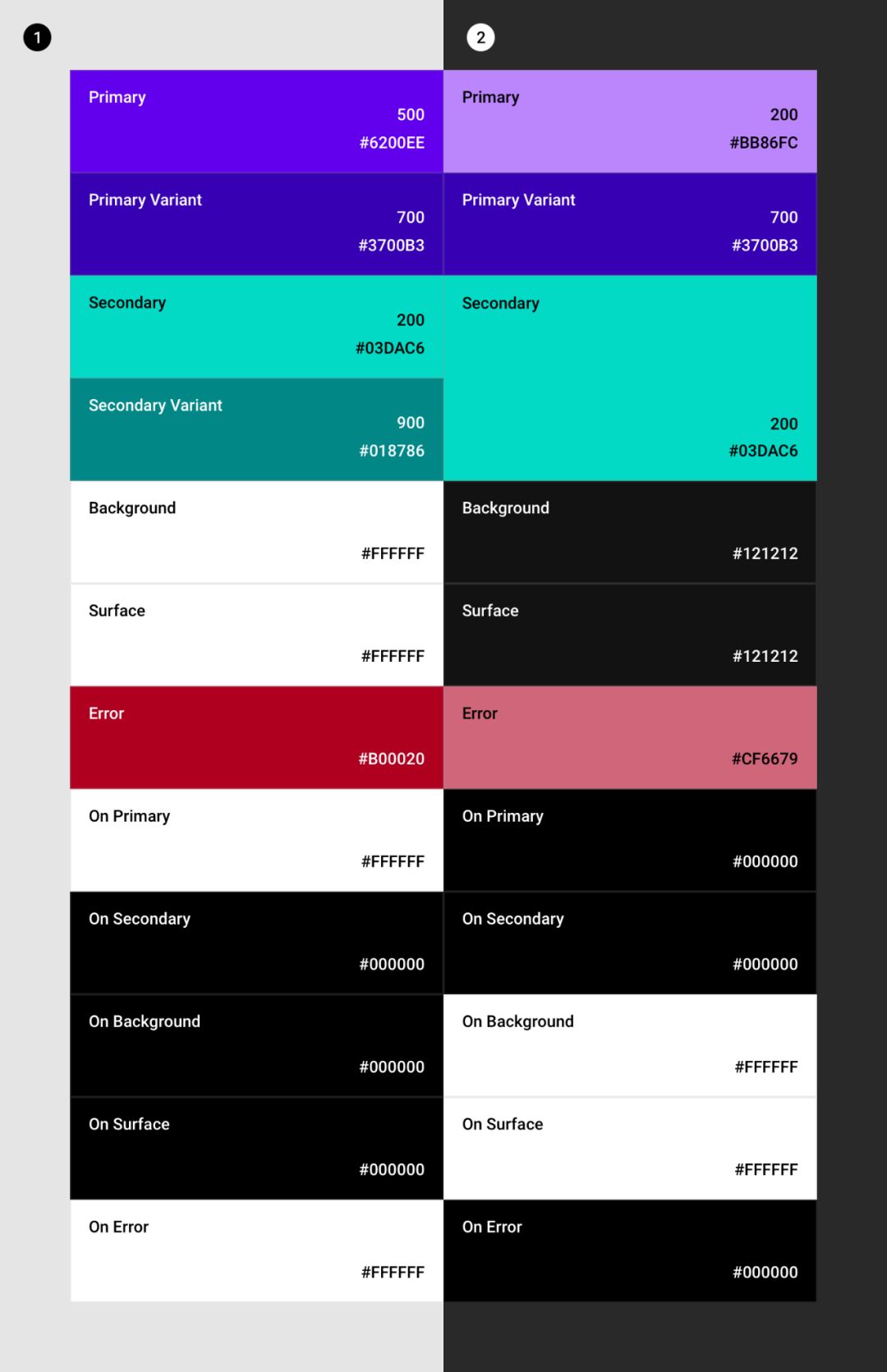
6. 根据深色主题更新调色板
包括:颜色(原色、次色和强调色)、表面(背景和组件)、状态(如错误状态)、内容(字体和图像)

MD 默认调色板和深色主题调色板的比较:

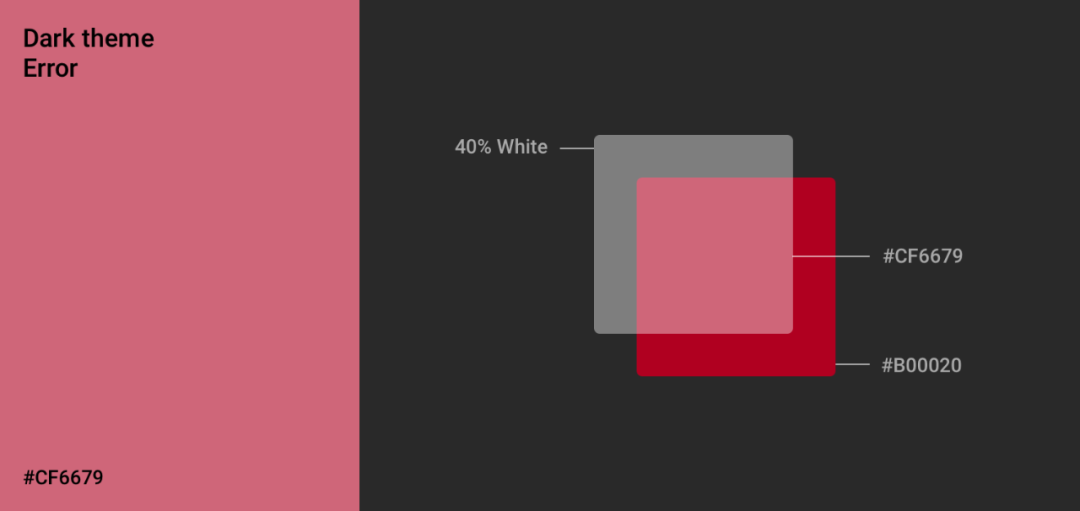
7. 错误的颜色
错误颜色用于指示错误状态。 基准深色主题错误颜色为 #。此深色主题颜色是通过采用浅色主题错误颜色 (#) 并使用 40% 白色叠加使其变亮而创建的,它通过了 AA 级对比度标准。

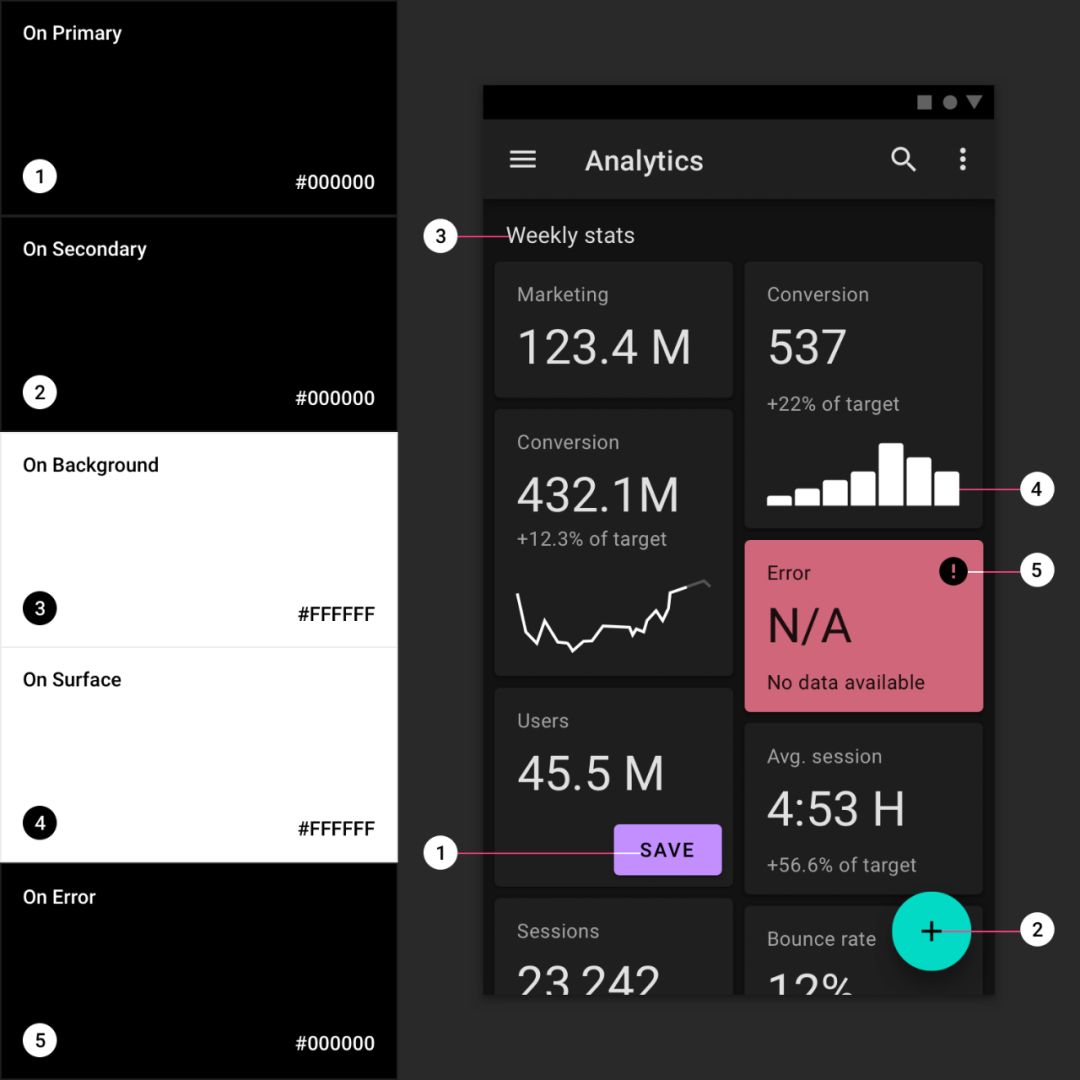
8. 字体和图标颜色
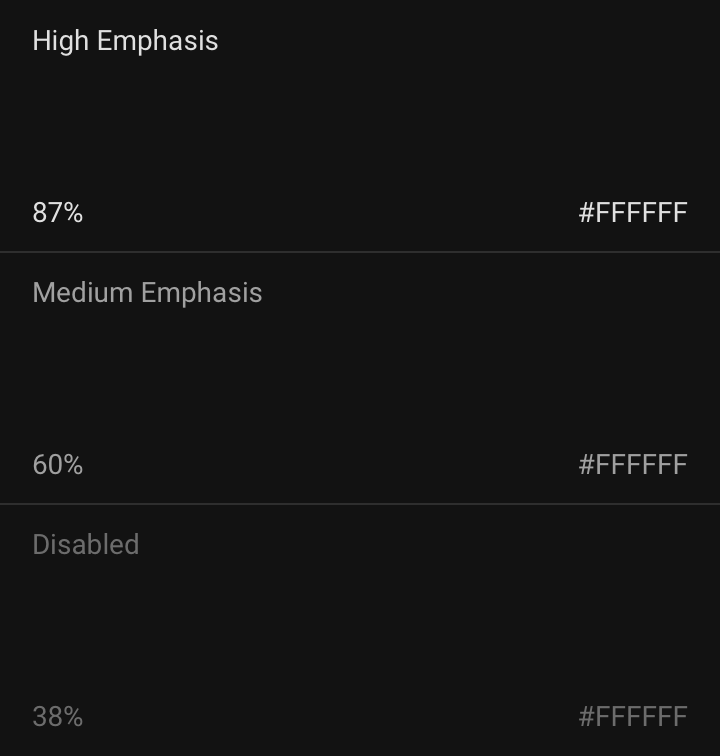
开启颜色(理解为顶层内容颜色)。默认情况下,深色主题“开启”颜色为纯白色和纯黑色。

深色背景上的浅色文字:
当浅色文本出现在深色背景(此处显示为黑色)上时,应使用以下不透明度级别:

6. 定制应用
语言下的一些其他产品也可以从深色主题规范中受益。下面讲解了其他产品使用深色主题规范需要注意的事项,以及常规主题规范与深色主题规范结合使用的情况:
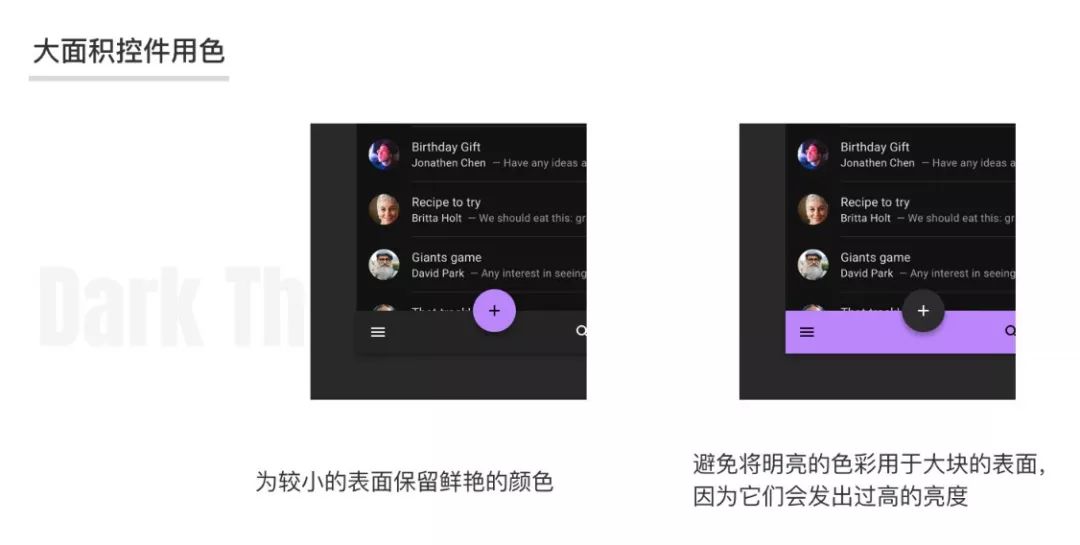
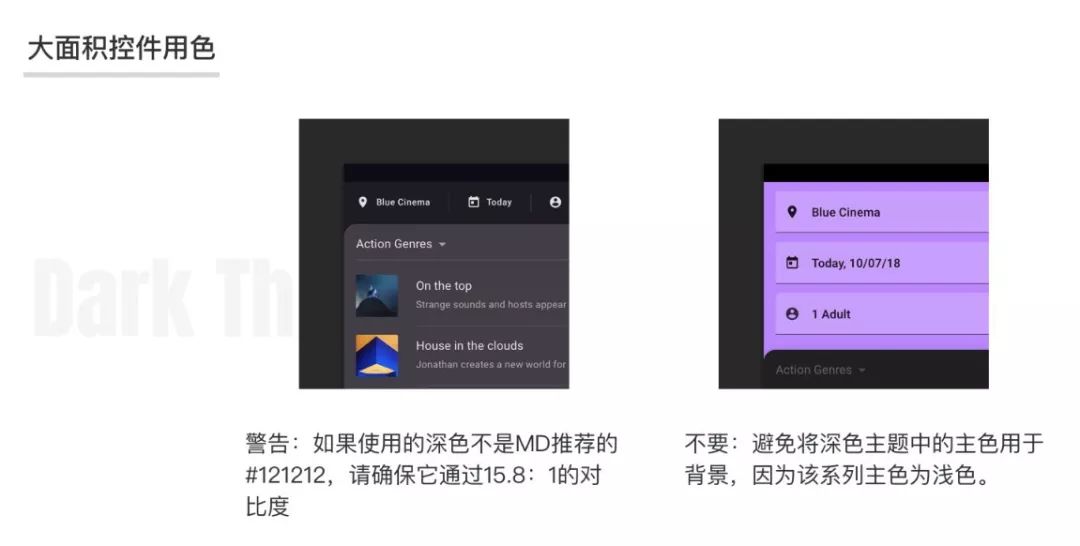
1. 占据较大屏幕面积的控件
使用大面积屏幕区域的组件(例如应用栏或背景)可以使用深色主题的颜色约定作为其组件的表面颜色。


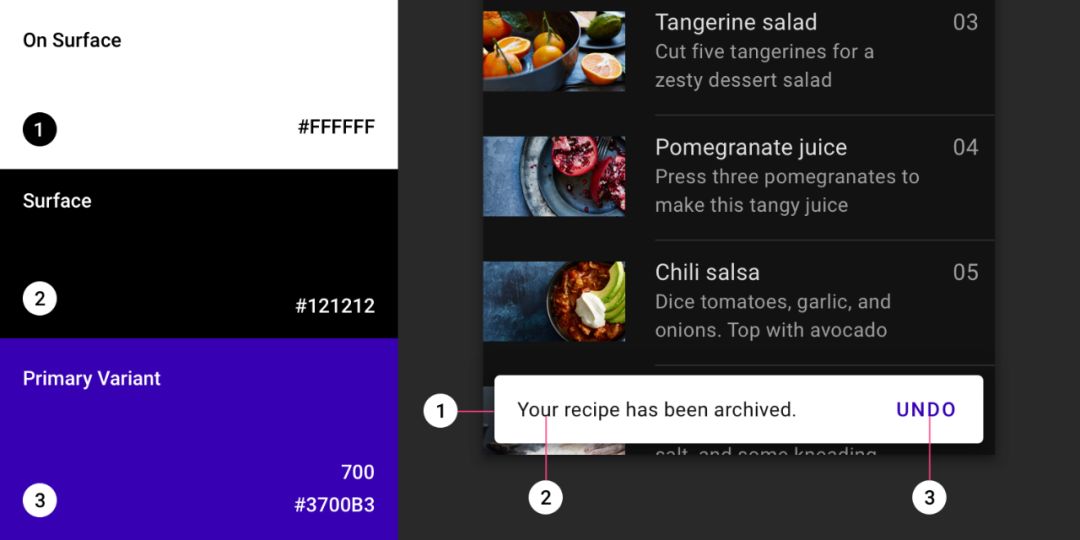
2. 常规主题与深色主题结合使用
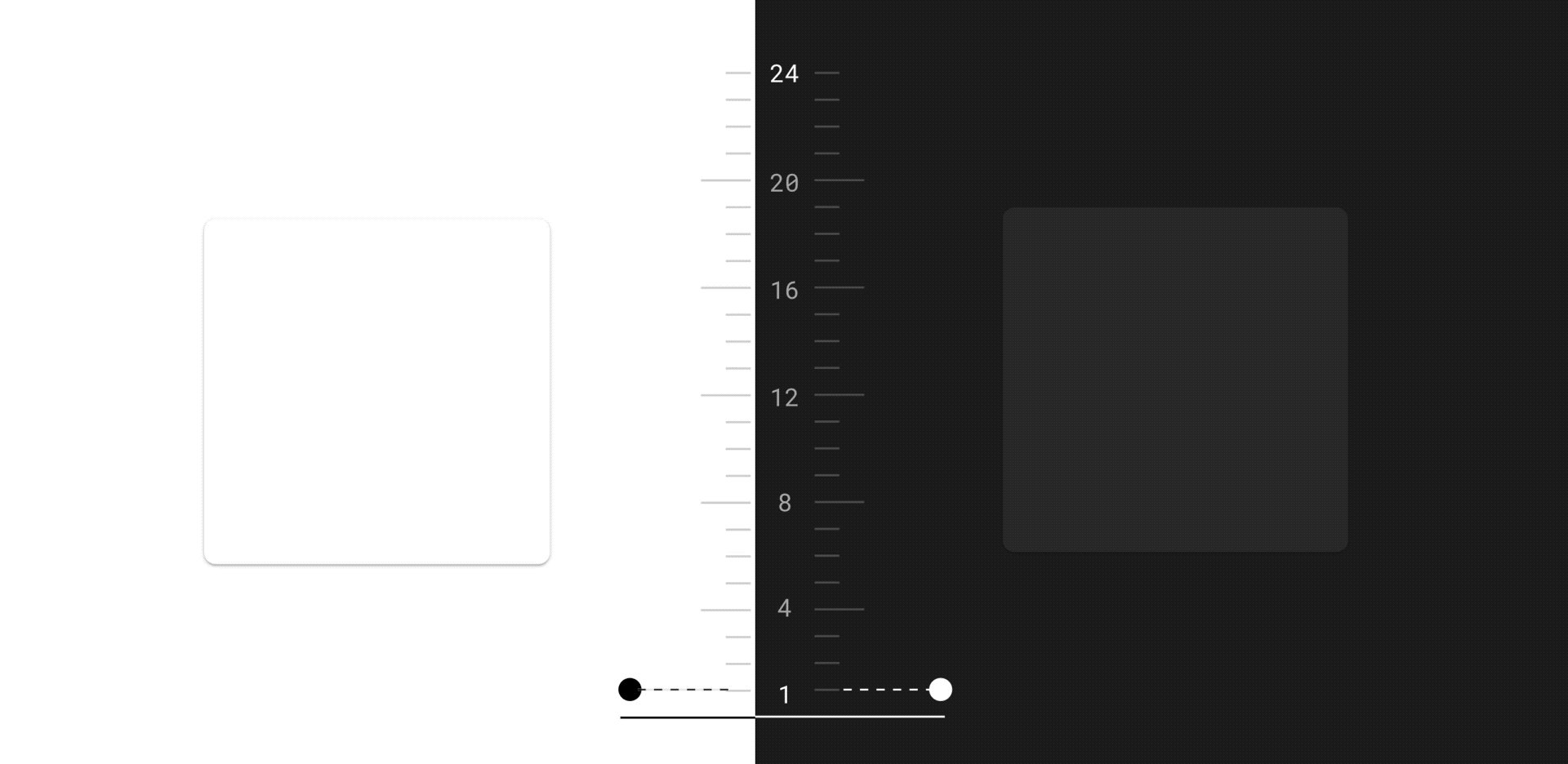
当深色主题中需要较浅的表面时,可以在选定的组件表面上使用浅色以保持层次结构。
例如,深色主题的美食应用可以显示浅色(纯白色)表面来突出显示重要信息。为此,它可以应用浅色主题和开启颜色。
这里的 On 颜色为白色,这是常规主题中使用到的颜色,但其实也可以用在特殊的场景中。例如下图中的浮动层()就使用白色背景来凸显其层级,并使用原色来强调主要操作文字。

7. 状态
状态是MD原则中的一个重要原则,状态可以理解为反馈,即设计元素在不同的场景、不同的操作、不同的状态下应该如何呈现。
状态向用户传达 UI 元素所处的阶段。每个元素的不同状态在视觉上应该相似,不会完全改变组件,但必须具有明确的可供性,并可与其他状态和周围布局区分开来。例如,四个主要状态:可用(正常)、暂停、按下和不可用。
在深色主题模式中,您需要使用颜色叠加来传达交互元素的不同状态。在深色主题中,状态应使用与其默认(或浅色)对应状态相同的叠加值,并且可以调整它们以通过 AA 对比度标准。
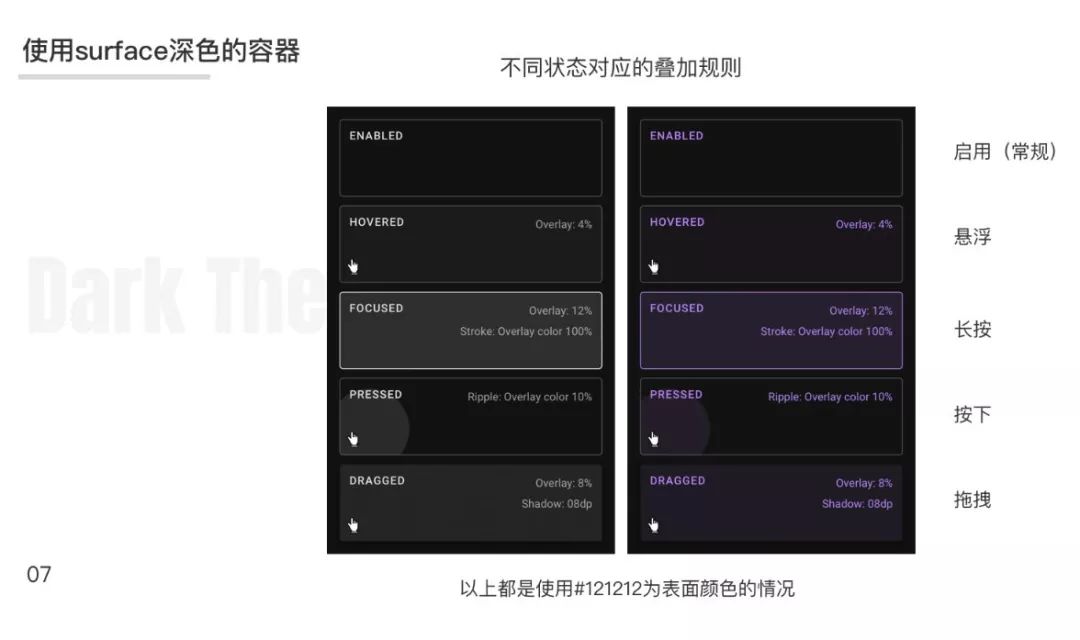
有两种类型的容器可以继承状态堆叠:使用“”颜色的容器和“”颜色的容器。(如果您不记得哪种颜色,请查找)
1. 使用有颜色的容器
使用“#”(#)颜色的表面容器应应用与其图标或文本标签颜色相匹配的叠加层(如果不存在图标)。如下图所示,背景颜色使用颜色(#),背景上的内容使用白色或低饱和度的原色,叠加层为白色或原色,透明度级别从 4% 到 12% 不等。

2. 使用原色容器
对于使用原色的表面容器,状态覆盖是白色覆盖。
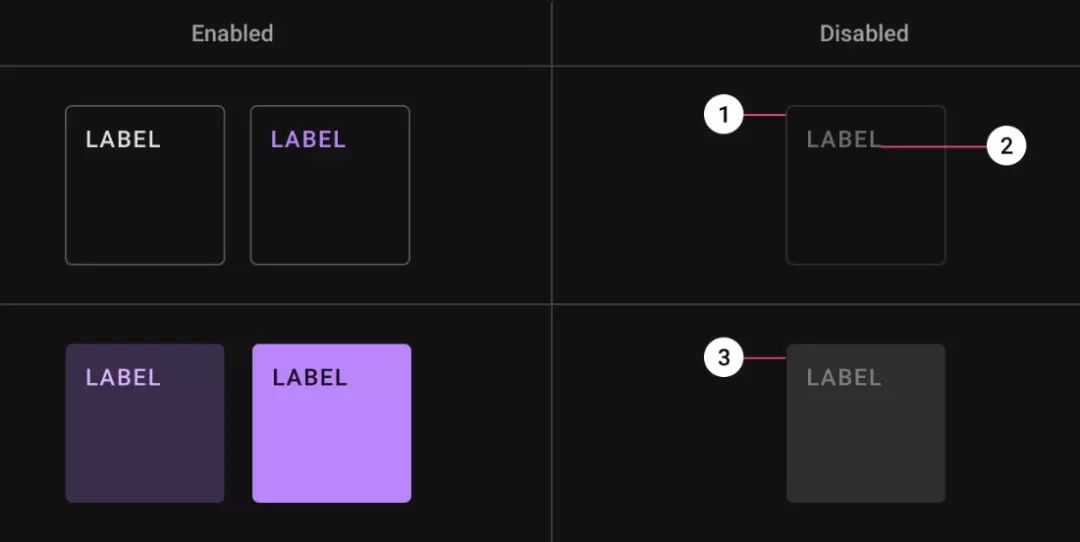
3. 禁用状态
使用 12% 的白色作为容器轮廓和填充来显示任何禁用的组件,使用 38% 的白色作为标签或图标等内容。

1. 12% 透明度轮廓 2. 38% 透明度标签
3. 12% 透明度填充
8.资源下载
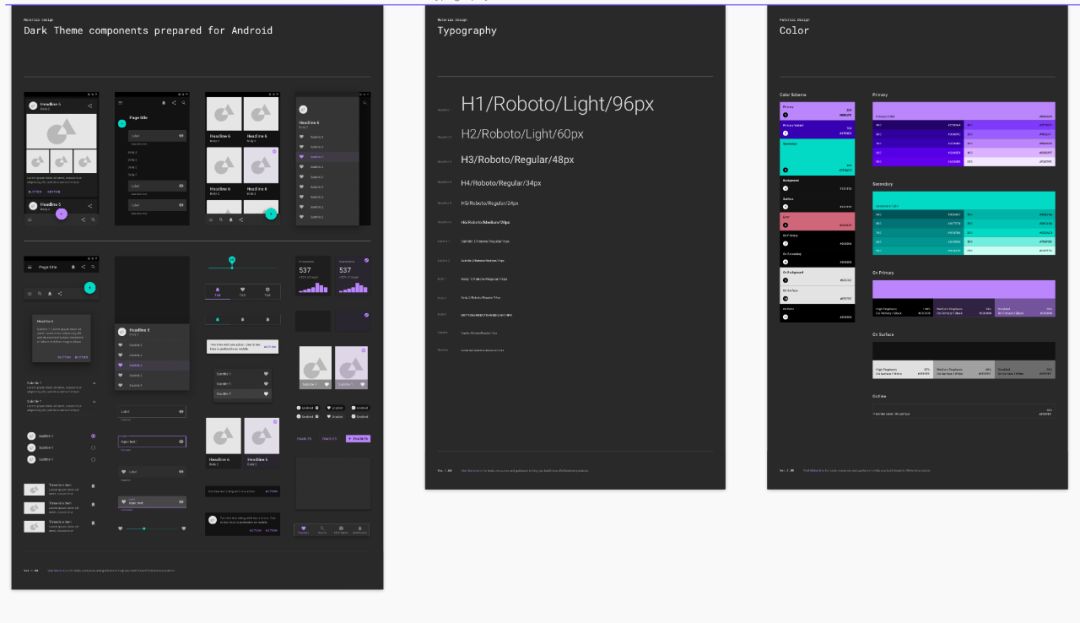
除了官方提供的深色主题组件库文件外,我还找到了另外两套大家需要的设计资源,下面我将相关文件汇总在一个链接中,需要的可以自行下载,内容包括以下三个方面:
1. 全套
包含7.0以来的一系列界面组件和61个精彩界面

2. 深色主题组件库
专为暗色主题模拟而设计的 组件库。此文件与组件的 一起使用。它包含组成暗色主题布局的元素,包括以下符号:状态栏、应用栏、底部工具栏、卡片、下拉菜单、搜索字段、分隔符、侧边导航、对话框、浮动操作按钮和其他组件。

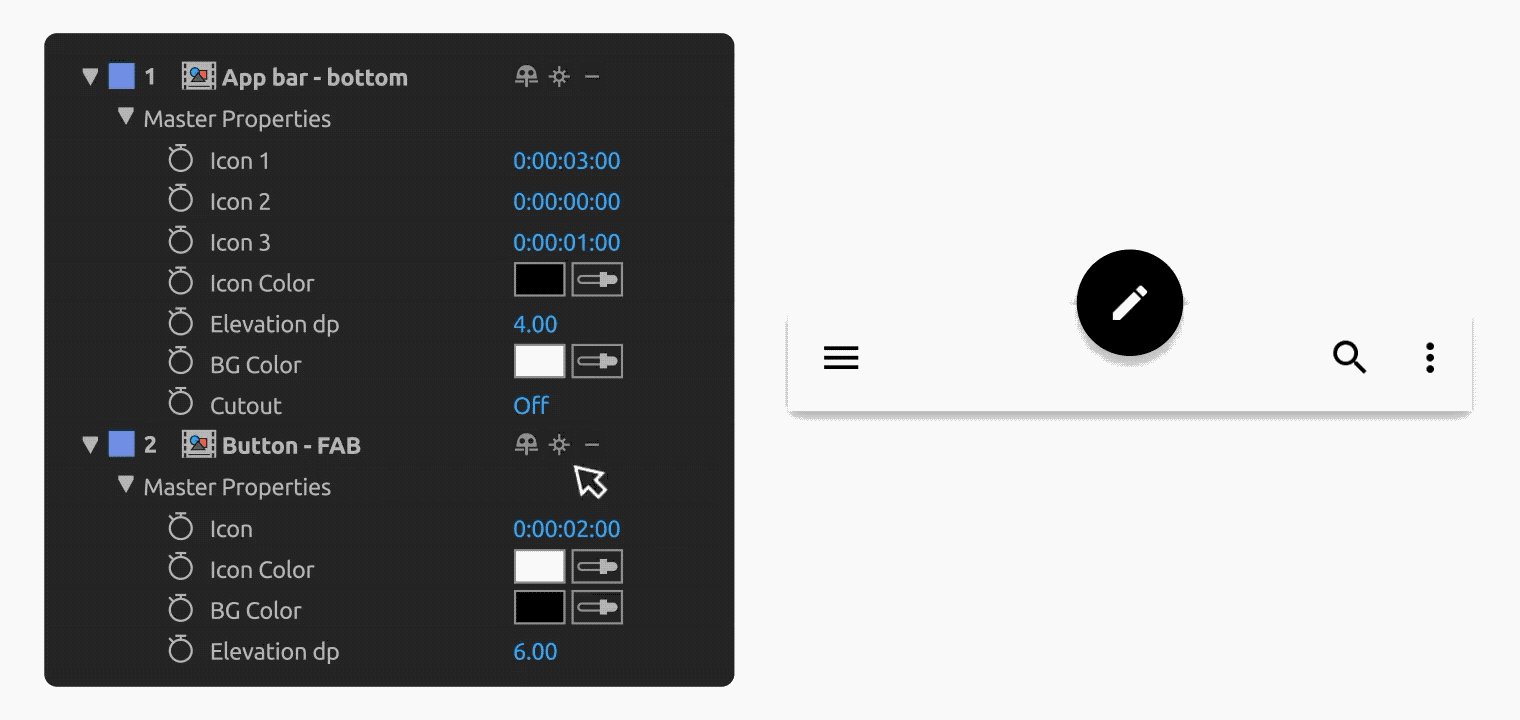
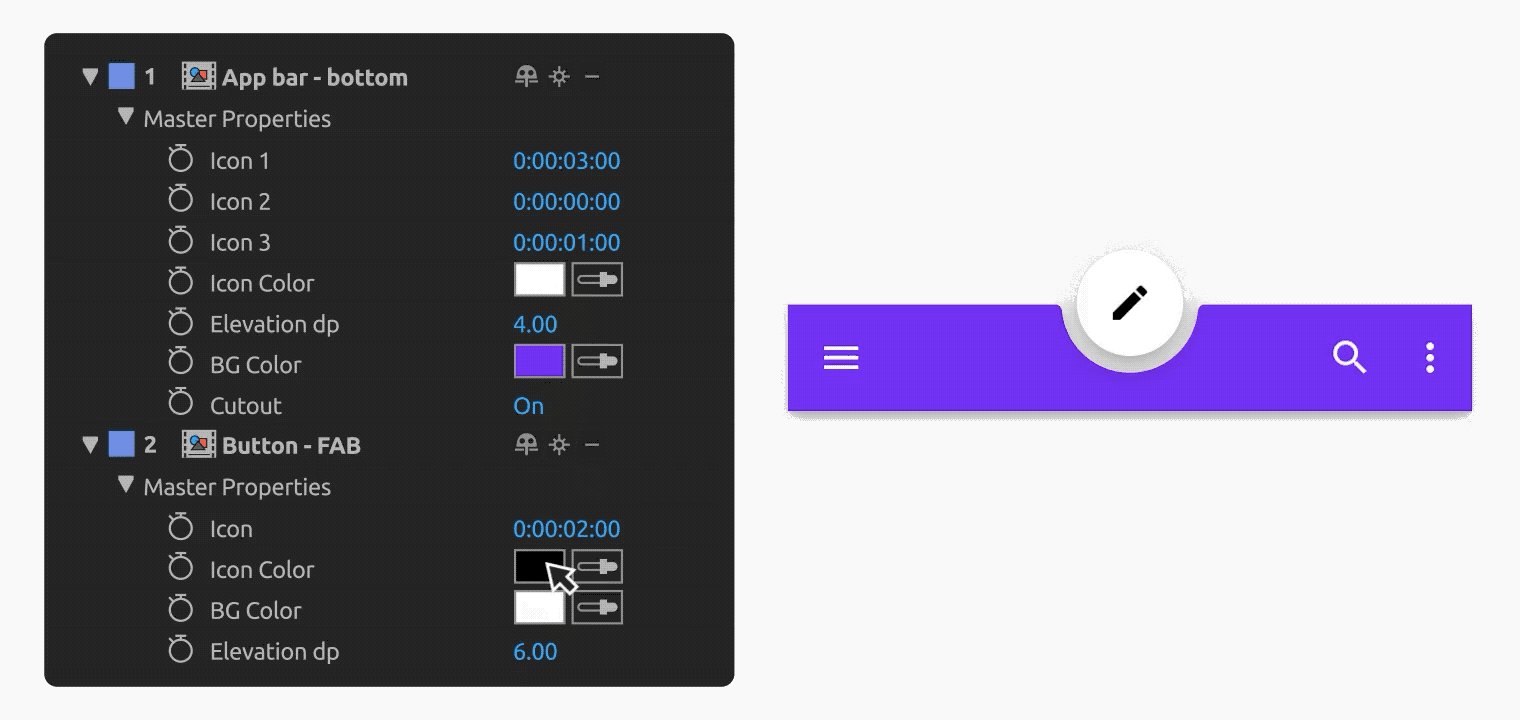
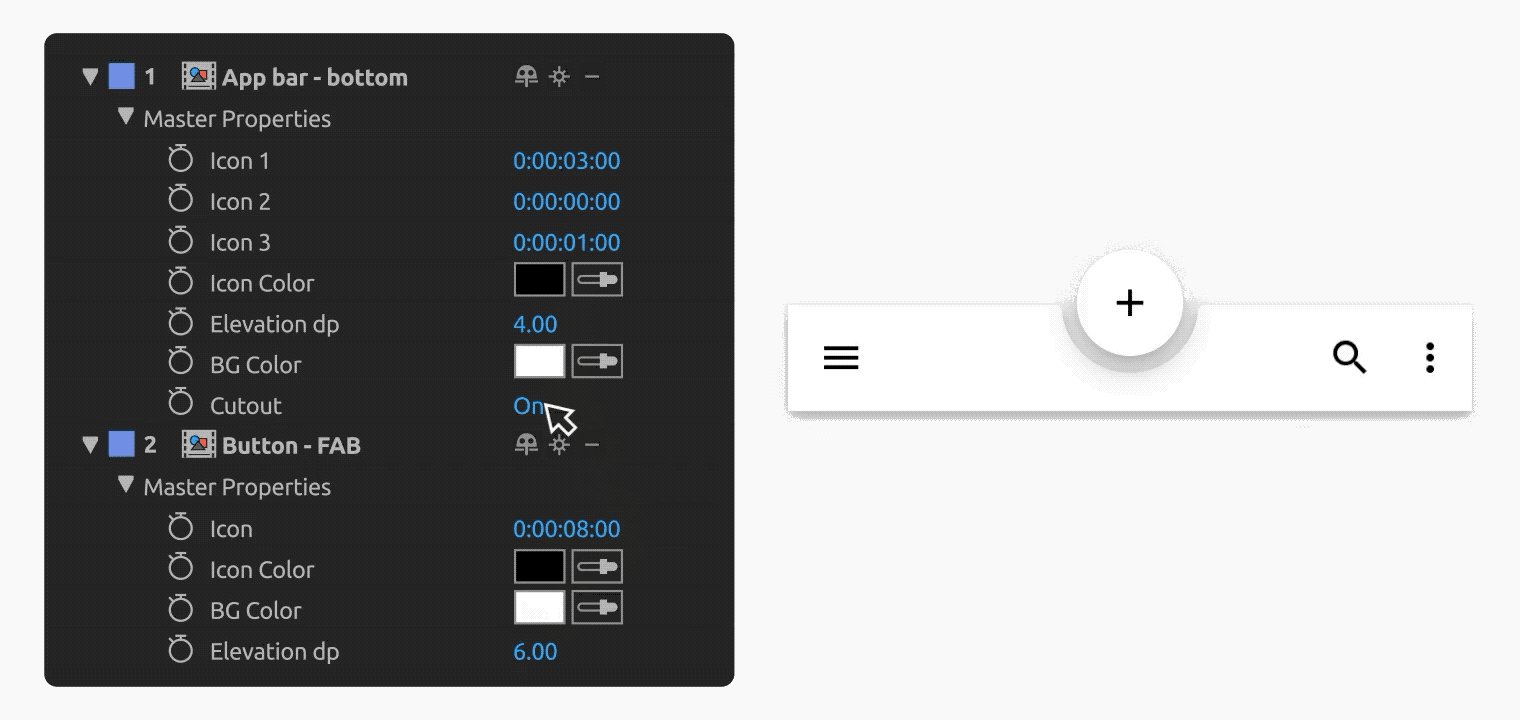
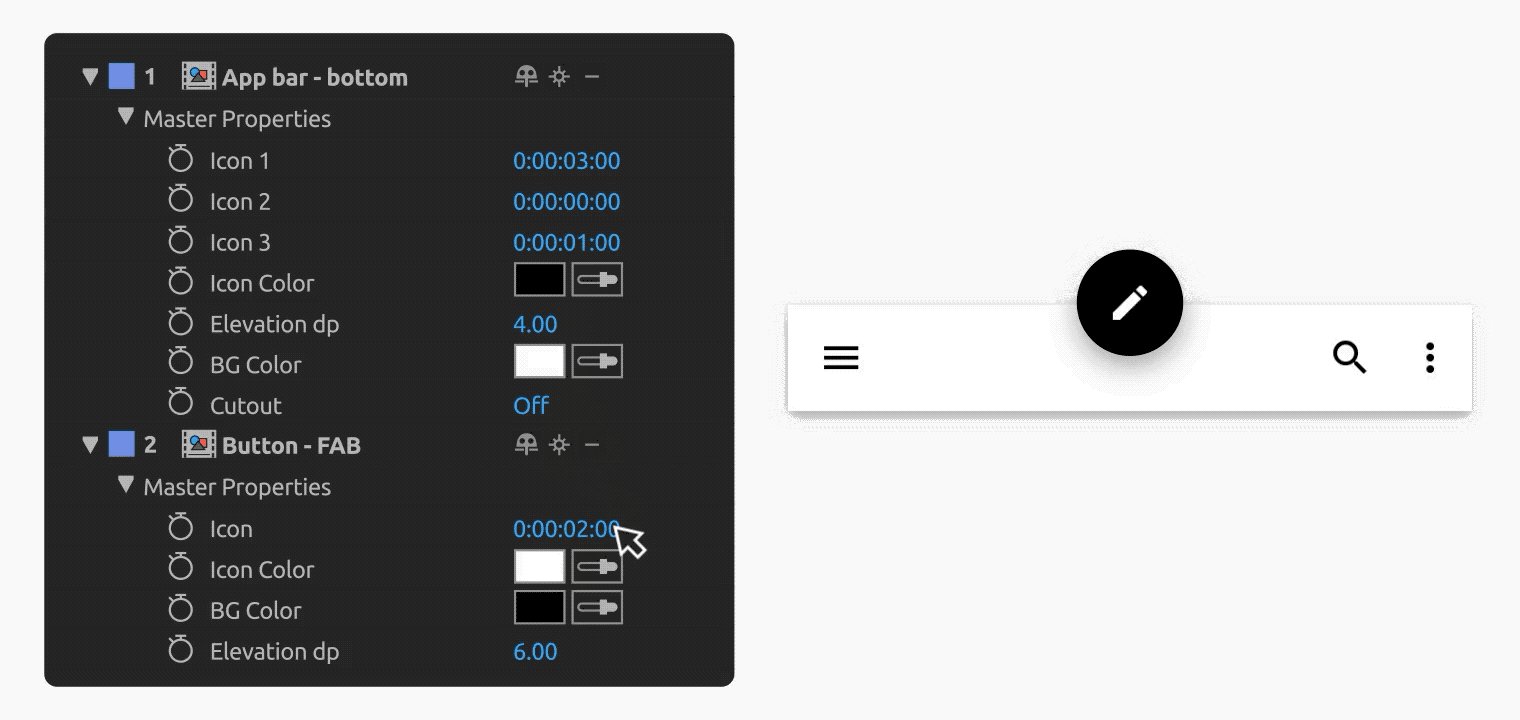
3.动画组件库
其内含一系列可直接调用的AE组件,例如搜索栏的交互动画,就是合成在预先合成好的文件中,用户可直接拖动制作属于自己的界面动画。

同时用户可以根据自己的需要自定义各个AE组件中的值。

请在“IXDC”订阅号后台回复:“暗黑模式”获取资源下载链接,有效期7天,快点哦~
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码