发布时间:2024-06-17
浏览次数:0
神级代码软件Text可以用来开发网站,英文原版可以在官网下载,中文版可以百度搜索,可以试试这个地址,

但建议您使用英文版本。
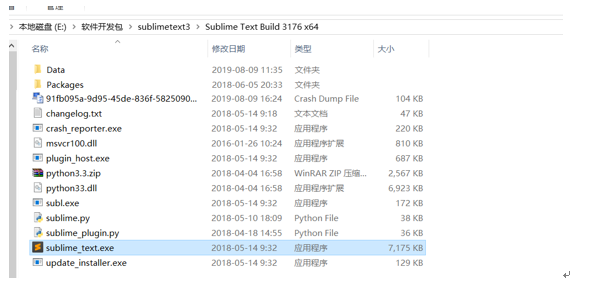
下载后直接解压文件夹即可使用,网页相关的插件已经在text3中安装完毕,解压后的文件夹如图1所示。

图1 text3文件夹
只需单击 .exe 文件即可。为了方便使用,您可以将可执行文件的快捷方式发送到桌面。
2.创建站点目录文件夹
创建站点目录文件夹的步骤与下面完全相同。
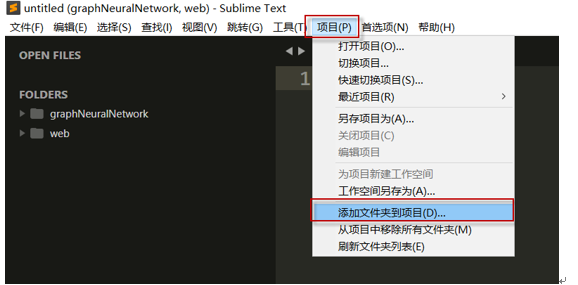
3. 在 text3 中创建网站

图2 设置站点目录

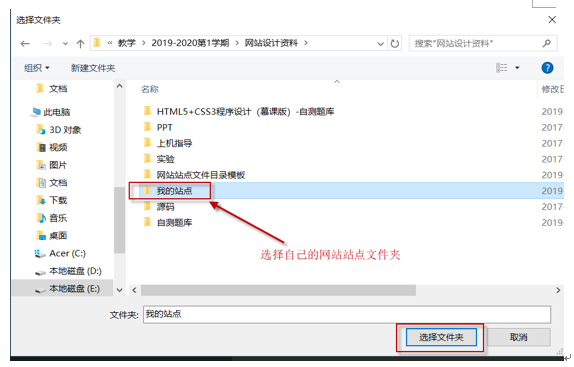
图3 选择站点文件夹

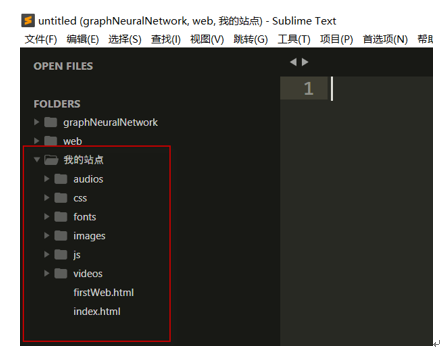
图4 创建的站点和目录结构
注意:图4所示的“我的网站”目录是之前已经创建的sublime text 2 插件,并不是自动生成的。
4.在text3中创建HTML5页面
在text3中创建HTML5页面的步骤如图5至图7所示。

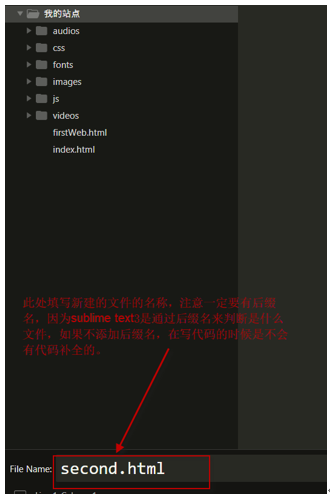
图 5 在我的网站上创建文件

图6 创建新文件
输入文件名后,按回车键即可。创建的文件如图7所示。

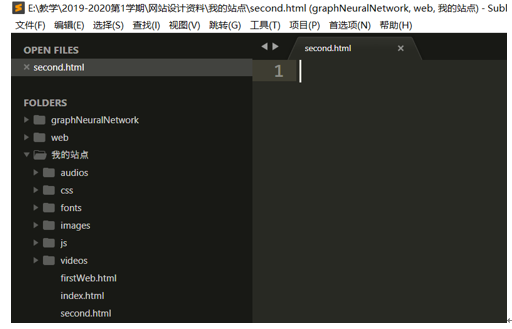
图7 创建新文件
创建后,您就可以编写 HTML5 文档。
直接在文档中输入“!”如图8所示。

图8 编辑文件
然后点击Tab键,自动插入HTML5文档模板代码,如图9所示。

图 9 页面
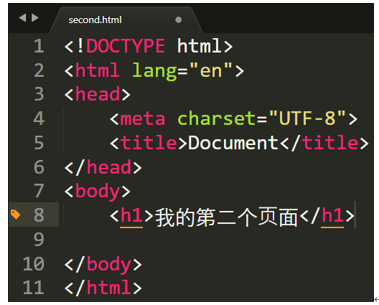
稍后可以在正文中添加网页元素。这里我添加了一个一级标题,如图10所示。

图10 插入一级标题
5.在text3中设置浏览页面的快捷键
要使用浏览器查看text3中的页面,必须安装view in插件。插件已经安装好了,这里就不多说了。
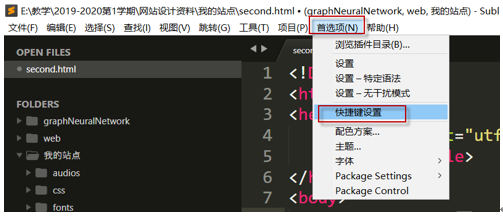
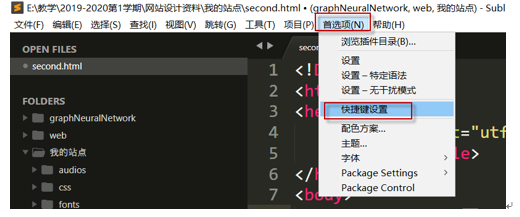
快捷键设置也已经设置好了,如果需要添加其他浏览器查看网页,可以按照图11、图12的步骤进行操作。

图11 设置快捷键
在默认的快捷键映射文档中设置快捷键,如图13所示。

图12 设置快捷键
图13分为左右两栏,右侧设置快捷键,具体代码见代码1。
//IE
“键”:[“f2”]sublime text 2 插件,
““: “和”,
“参数”:{
“路径”:[],
"": "C:\\ 文件 (x86)\\ \\.exe",
“”:“。*”
},
//
“键”:[“f1”],
““: “和”,
“参数”:{
“路径”:[],
"": "C:\\ 文件 (x86)\\\\\\\.exe",
“”:“。*”
代码 1 设置快捷键代码
6. 在 text3 中查看 HTML5 页面
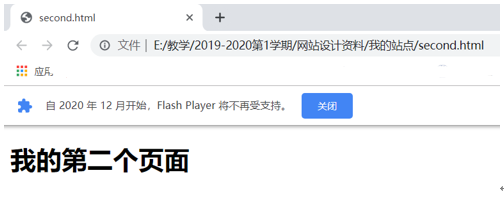
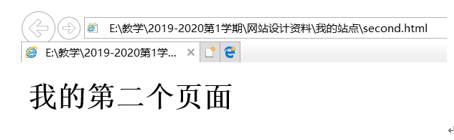
经过以上设置后,只需要按快捷键F2、F1就可以查看网页了,网页效果分别如图13、图14所示。

图13 使用快捷键F1使用 查看页面

图14 使用快捷键F1用IE浏览器查看页面
为了让更多人与您一起学习,请点击“关注”
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码