发布时间:2024-06-17
浏览次数:0
-------------------------------------------
@原创教程
之前在网上看到过一套精美的空状态界面,都是加了纹理完成的,配色清新,界面干净。刚好我前段时间做的产品里也用到了一些纹理插画,所以这里就给大家讲解一下纹理插画中噪点的运用,和大家分享一些小经验吧。(ps:好吧我觉得我对纹理插画有点执念,哈哈)
本文主要内容:
1、UI设计中纹理插画的分析;
2. 噪声点如何使用?
3. 纹理插图教程(附有详细的分步图片);
4.这是我画的纹理插图,啦啦啦。
1. UI设计中纹理插画的分析

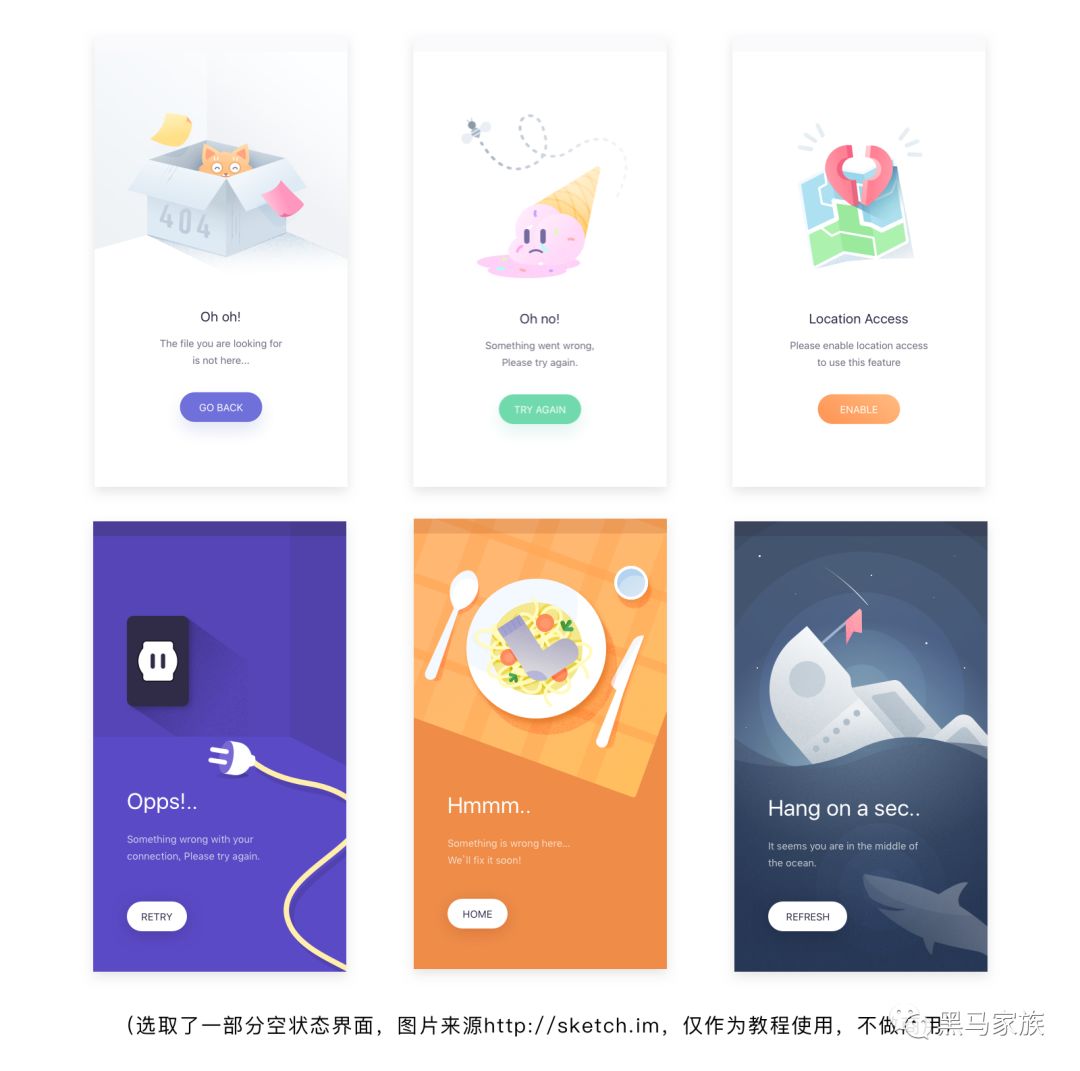
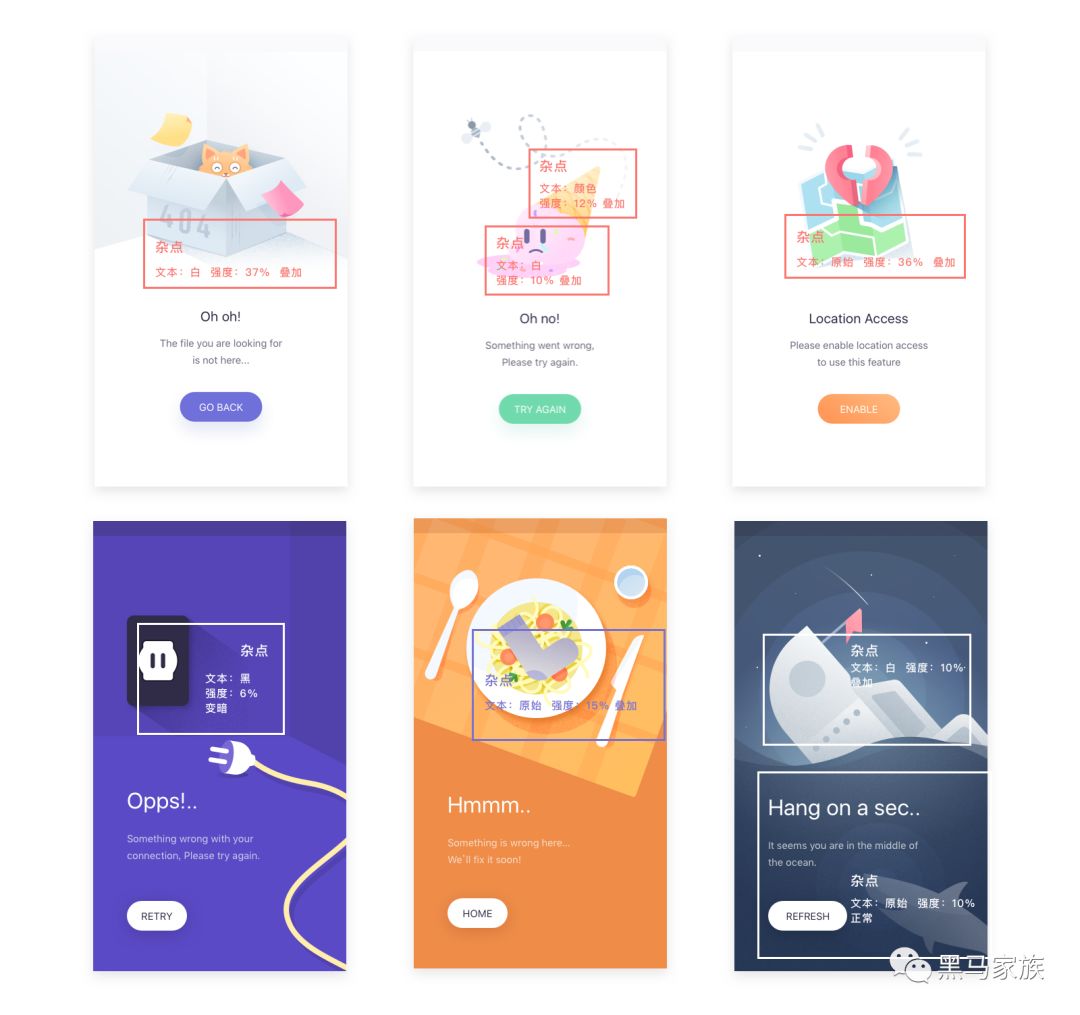
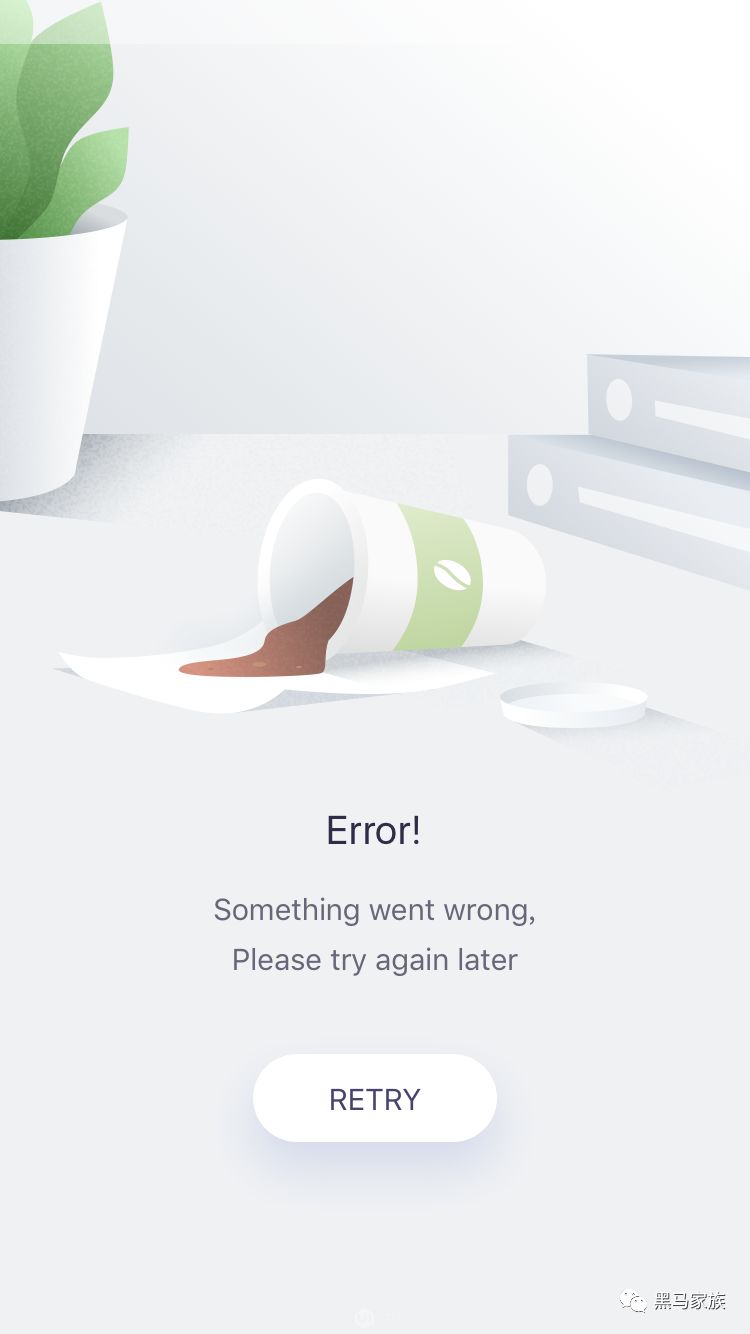
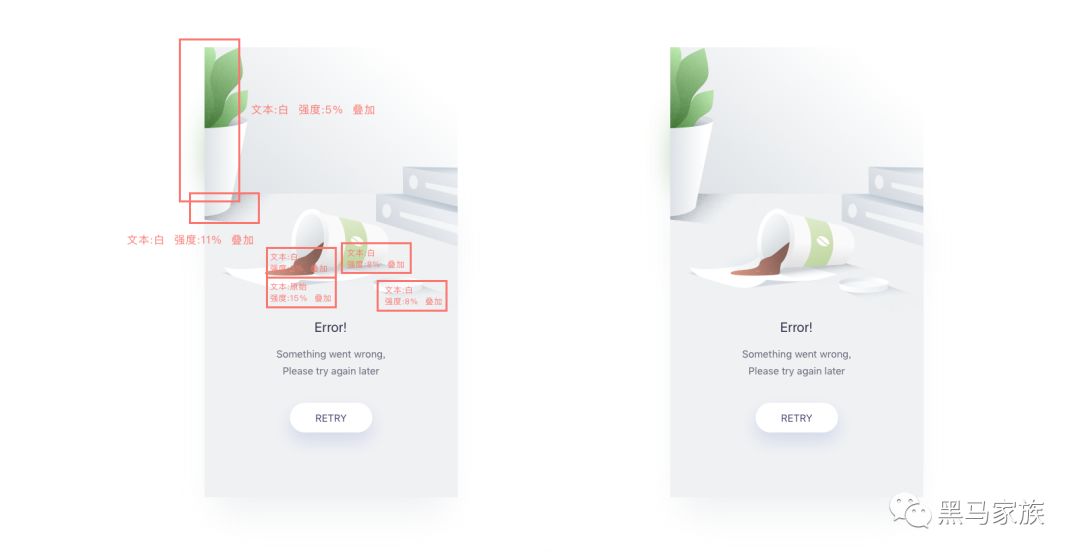
上面的6张图是我看的一组图片中选出来的,我们可以看到这些界面里的插画在阴影和一些元素上都添加了噪点和渐变,让插画的立体感和层次感得到了更好的体现。在下图中我标注了插画中添加噪点的地方以及具体的参数。

2. 噪声点如何使用?
如果我们想画出这样的插图,首先我们必须了解噪声是如何使用的。
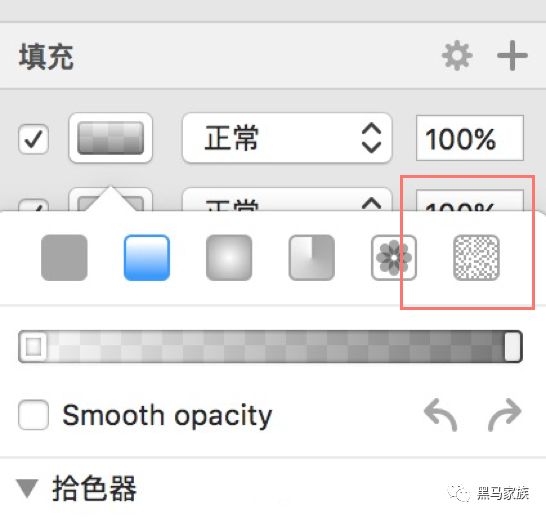
1. 在哪里添加噪音?
A:填写检查器中的第六个

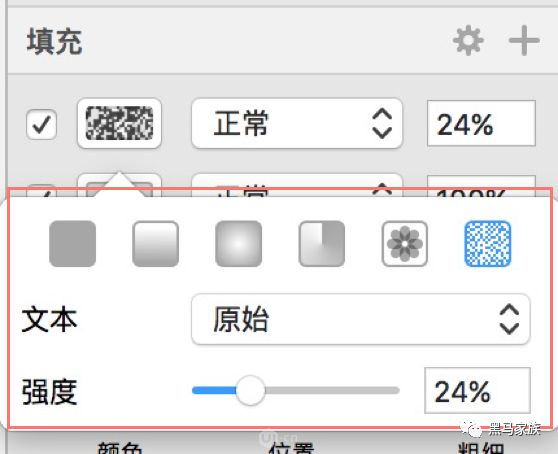
2.如何设置噪声的参数?
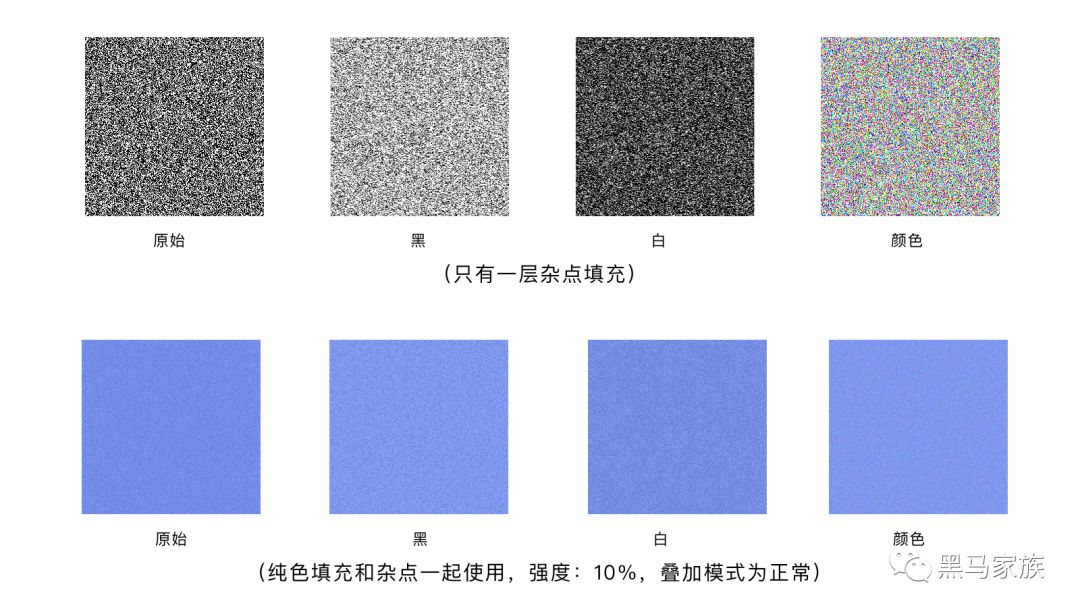
A:加噪点的文字主要有四种:原图、黑色、白色、彩色叠加。模式跟PS一样。通过分析上面的纹理图,我发现常用的文字主要有三种:普通、叠加、加暗。强度不需要设置太高sketch,5%-30%就可以了。

3.《噪音》中的四种文本类型有什么区别?
答:从下图可以看出,噪点的浓度为:彩色>白色>原始>黑色。您可以根据插图所需的噪点强度选择不同的文字。
需要注意的是,噪点层要位于颜色填充层上方,否则会遮住噪点。另外,深色背景可以使用变暗叠加模式,浅色背景可以使用叠加模式。这个也需要具体问题具体分析。

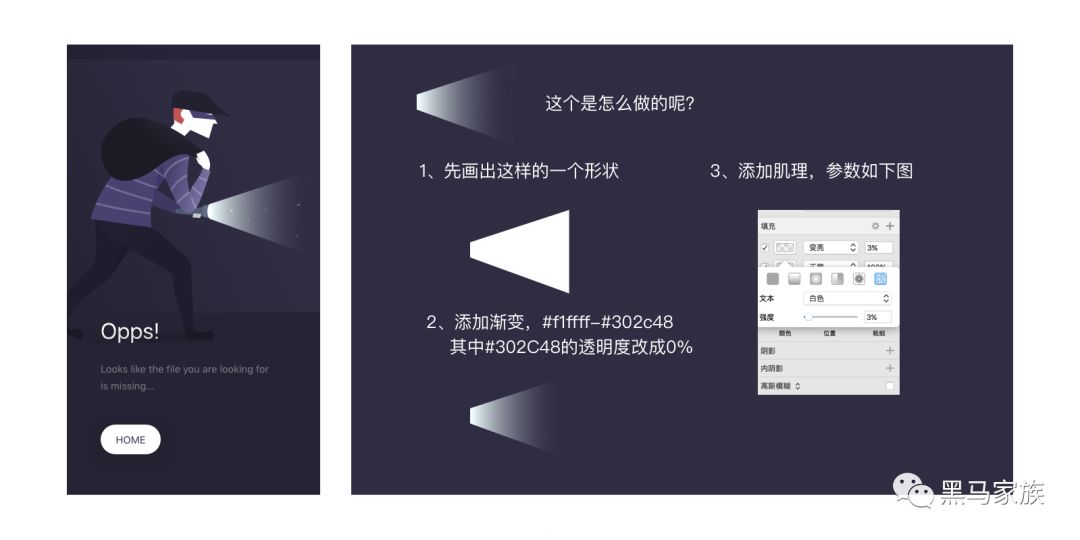
4. 噪声的梯度效应
答:以下图中的光束为例,说明如何创建渐变效果。请注意,您无法使用杂色创建渐变效果,因此您必须在新图层上进行创建。

3. 纹理插图教程
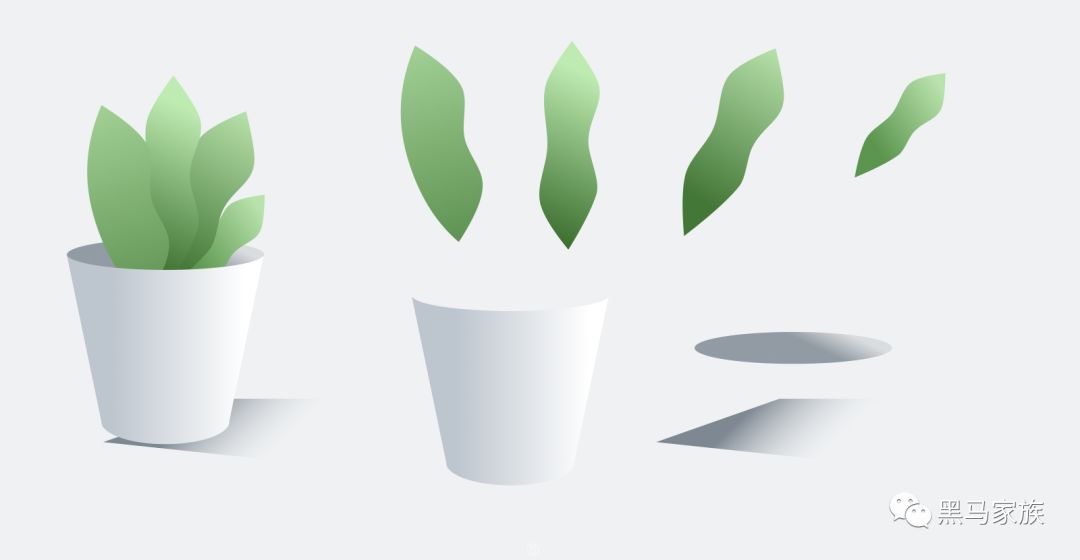
下面我们以此图为例讲解如何绘制纹理插图。

1.我们先把这些元素分解一下,分解下来是不是很简单呢?

2.创建一个375*667的画板,将画板颜色设置为#,然后创建一个375*227的矩形sketch,并用#-#的渐变填充

3. 分解植物并使用钢笔工具绘制这些形状。别忘了添加渐变。

4.用同样的方法把杯子分解,并用笔画出来。

5.把书也分解一下,画好之后,直接复印就可以了。

6、将这些元素组合起来,添加文字,并添加噪点,添加噪点的方法前面已经说了,具体参数如下图所示。

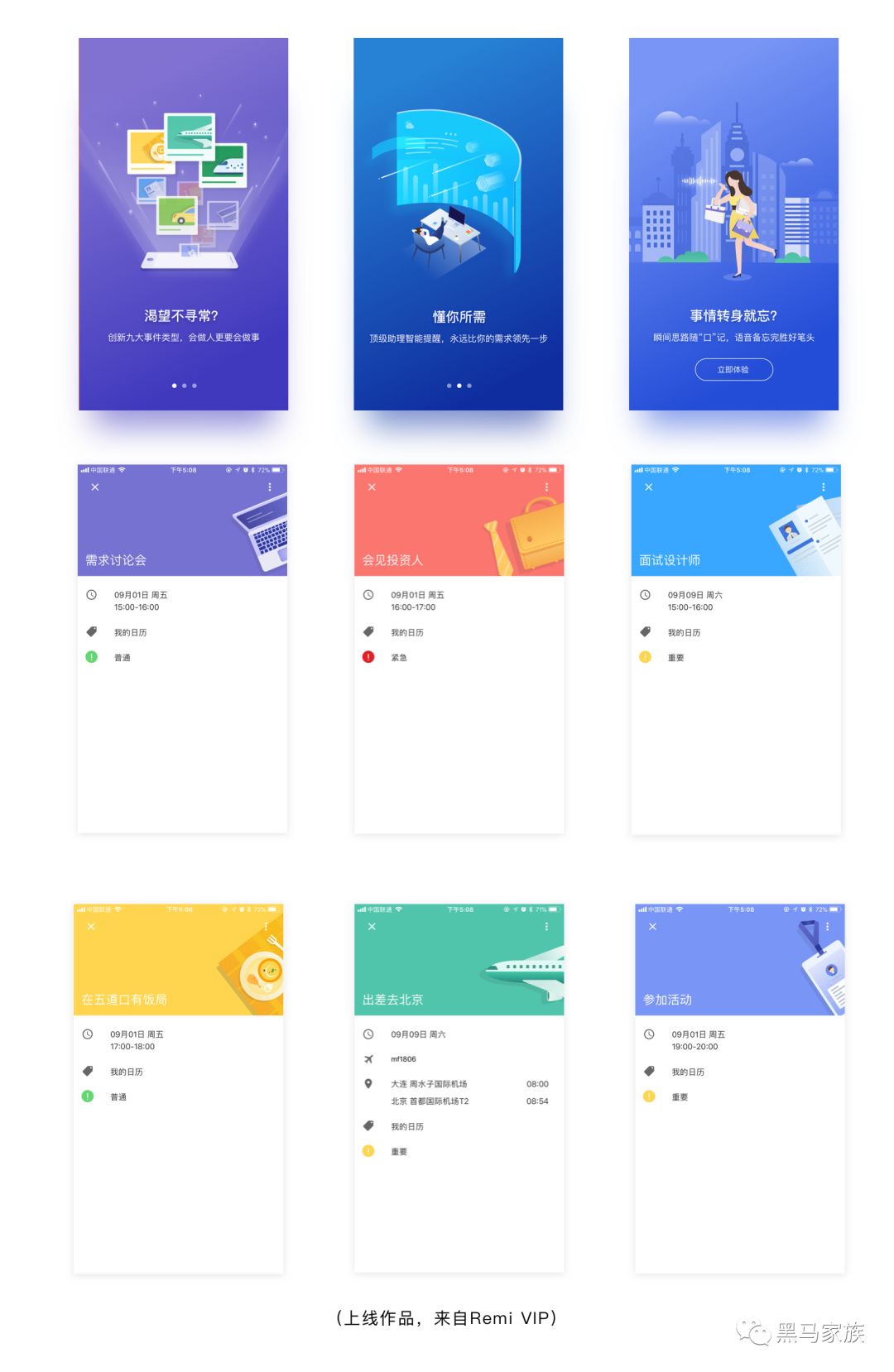
4. 我画的纹理插图
这里选了一些部分,主要是APP启动页和一些日程详情页,有一部分是自己画的,有一部分是AI做的,加入了噪点,我加的噪点强度比较小,大家可以根据自己的情况进行调整。

以上内容是我自己总结的,可能还有很多不足,希望大家互相指正~O(∩_∩)O~
:) 想要案例源文件的同学可以自行下载附件~~
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码