发布时间:2024-06-18
浏览次数:0
设计行业中的工具层出不穷,在我看来一定程度上颠覆了PS,目前已经成为很多设计团队的设计工具。
那么 Figma 相较于其他框架来说,到底有哪些优势?又有哪些不便之处?我们从几个方面来看一下。
两款软件都非常适合制作UI和组件库,还加入了云端和团队协作功能,在设计行业也非常受欢迎sketch下载,目前国内一些企业团队已经开始使用Figma进行协同设计,我自己的公司也已经开始使用了。
软件的内在属性

界面

Figma 界面
成分 ( & )
UI设计对于组件库的构建和协同使用非常重要。
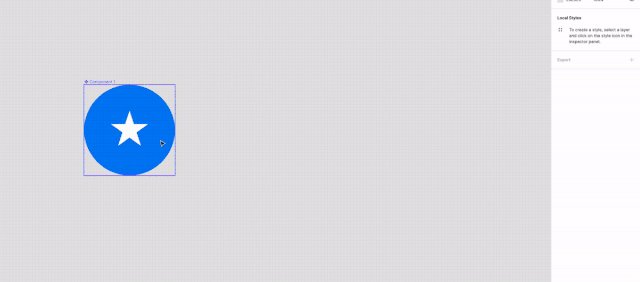
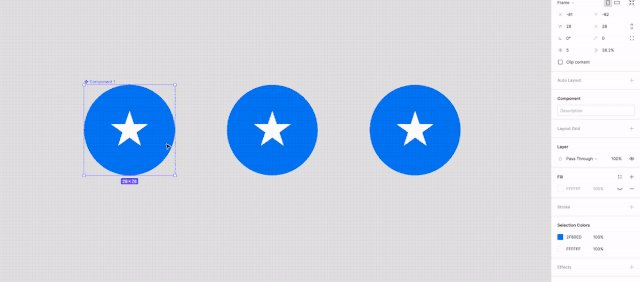
组件是可在整个设计中重复使用的元素。它们有助于创建和管理跨项目的一致设计。
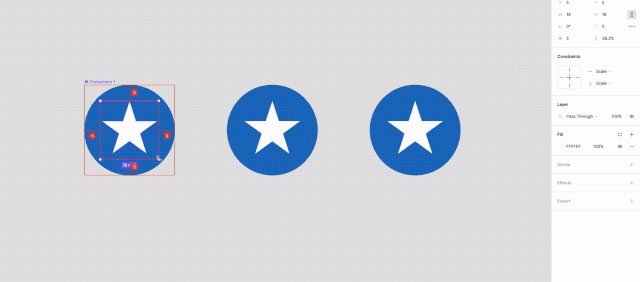
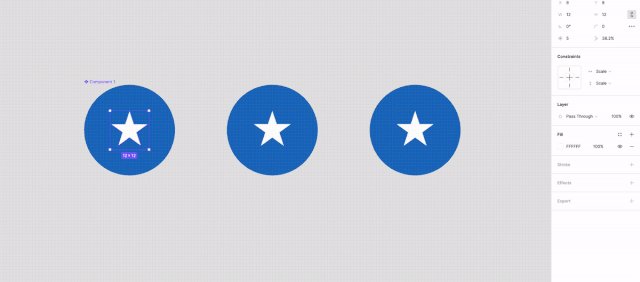
你可以从设计的任何层或对象创建组件。这些可以是一整套东西,例如按钮、图标、布局等。从我的个人经验来看,在 Figma 中制作组件库的原则更好、更快。
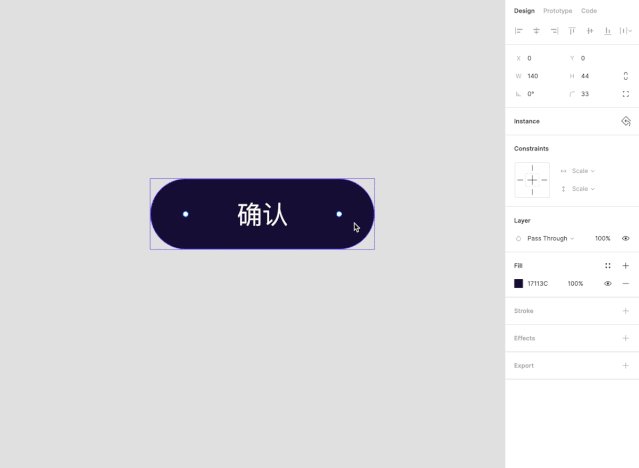
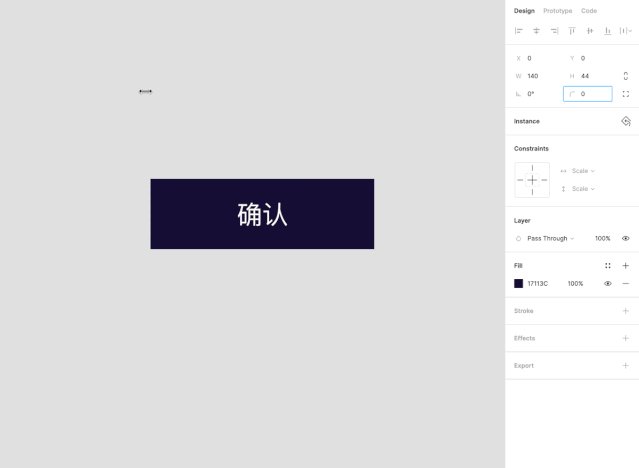
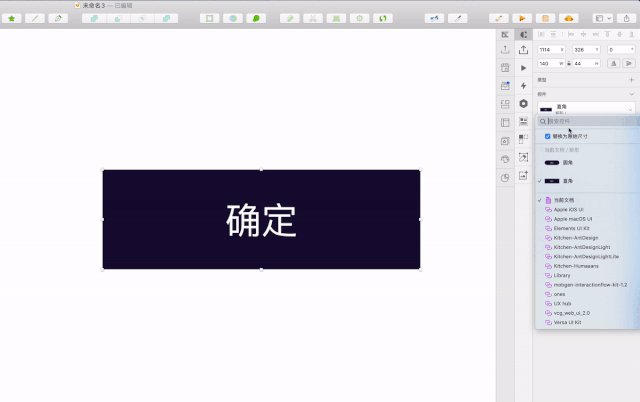
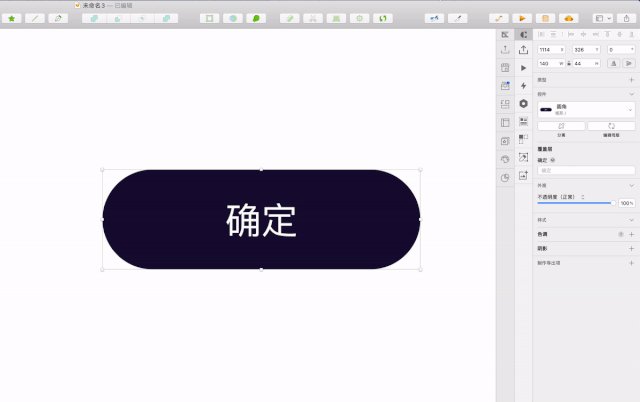
以按钮为例
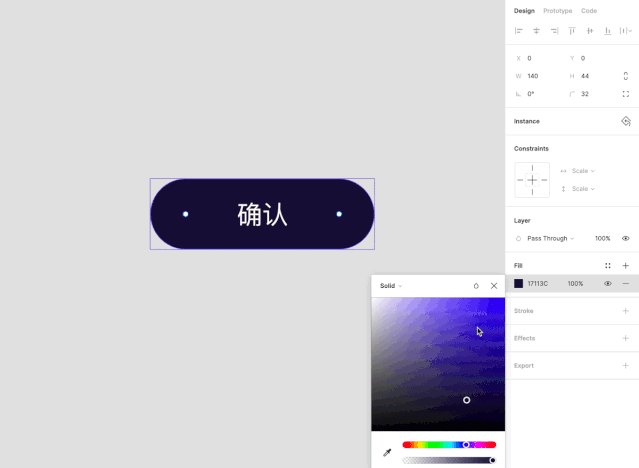
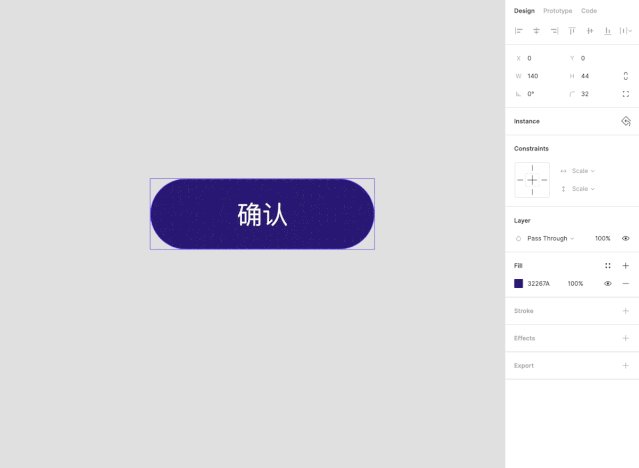
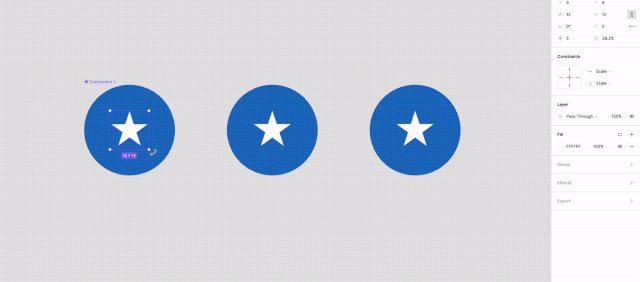
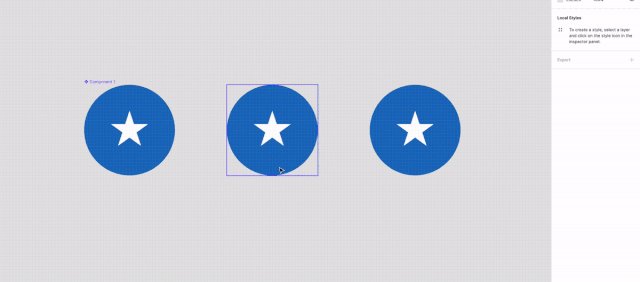
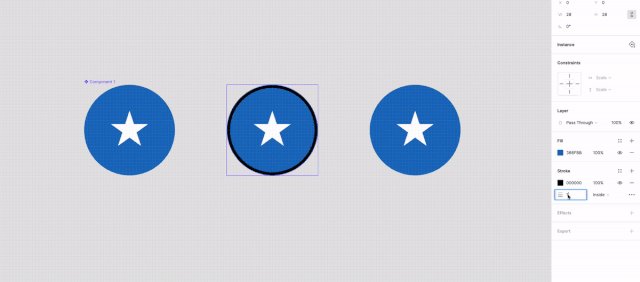
在 Figma 中,我们可以直接调整按钮组件的圆角和颜色。在 中,我们可以使用控件编辑文本或交换嵌套。但是,如果要更改其他属性(字体大小、边框粗细或背景颜色等),则必须创建一个新的。结果就是组件的数量会增加。对于大型项目和复杂的 UI,你会有越来越多的文件sketch下载,文件会变得特别复杂,嵌套级别也会增加。

Figma

Figma 最强大的地方在于组件嵌套的原理,颜色、字体大小、投影等参数都可以独立于组件之外,随时修改,而不像以前需要大量设置才能覆盖。



注解
Figma 内置了在线标注,但是由于网络原因使用起来不是很方便,可以使用一些优秀的第三方在线标注插件进行开发,比如国内比较常用的 Blue Lake,以及国外的插件,官方的 Cloud 可以实现标注问题,但是还在测试阶段,功能还不够完善。
插件
Figma 的插件不够多,Figma 有自己的插件商店供大家下载使用,官网也有推荐插件供下载,大部分都是从第三方网站编译出来的插件。

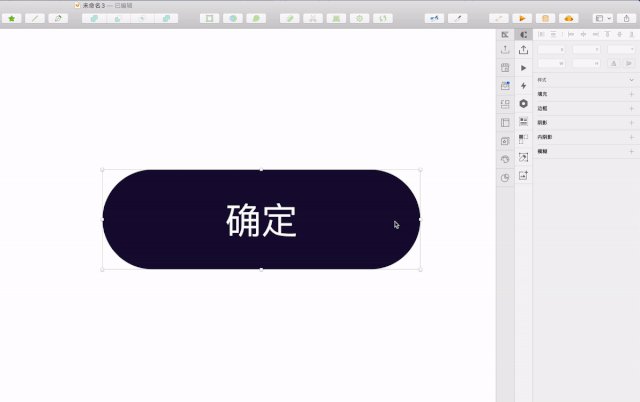
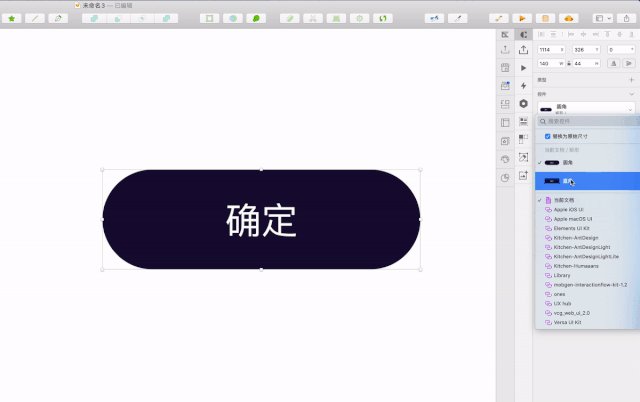
最后从最近的版本迭代来看,它也在功能上追赶 Figma,增加了一些提高效率的功能,比如组件着色功能,可以直接改变组件的颜色,而不需要提前创建。着色是整体的,比如给一个按钮上色,按钮上的文字也会被覆盖,所以灵活性不如 Figma。
实际使用上,可以快速迁移到,而且学习成本不高,有兴趣的朋友可以尝试一下。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码