发布时间:2024-06-18
浏览次数:0
链接:.com/-60-beta/
从2018年5月份版本发布以来,经过了一年半的时间,版本号终于突破了60大关,78在旁边瑟瑟发抖……
近日,60 Beta版本已开放下载,新版本还为设计师们带来了贴心的新功能。

下载最新 Beta 版本
如果您想体验最新Beta版本,请前往Beta版本主页下载。com/beta/
但切记不要在自己的官方文件中使用,以免修改后在低版本中无法打开。
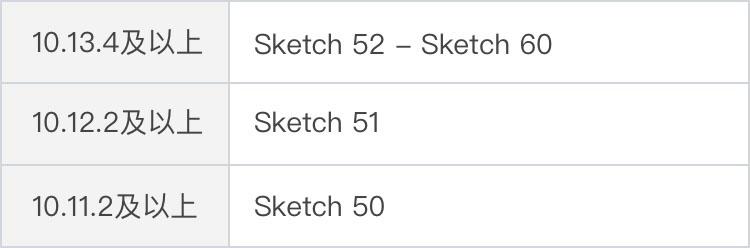
60要求Mac系统版本为Mac OS High 10.13.4以上,下面是各大版本对应的Mac系统版本表,如果遇到无法打开新版本,需要检查一下自己的系统版本。

新的组件面板
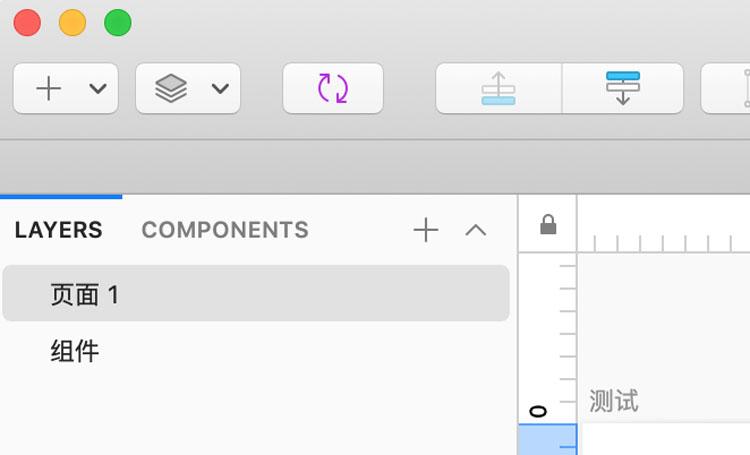
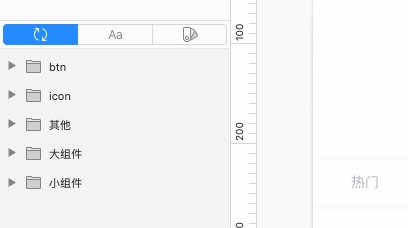
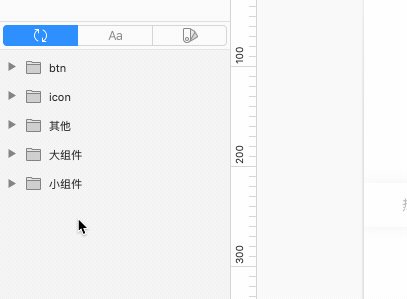
这是 60 版本最大的变化之一,左侧的页面列表现在有两个标签,图层和组件。图层与以前相同,包含页面和画板信息。

新的“组件”选项卡下是文档使用的所有组件,包括导入的组件库。
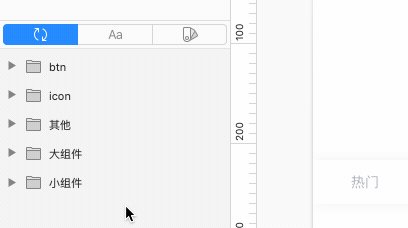
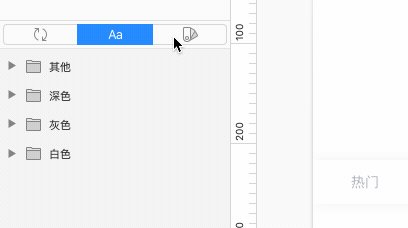
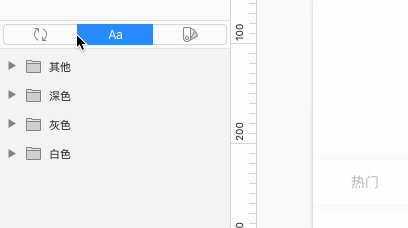
其实,在组件库中,除了最基本的组件之外,还有文本样式、图层样式等,因此60版本也将所有组件和样式分为了文本样式、图层样式两大类,可以通过标签进行快速切换。

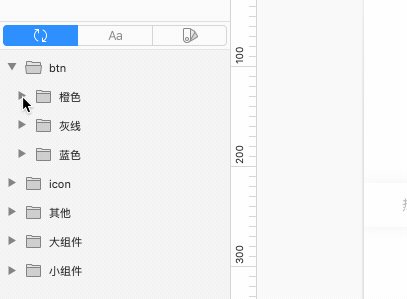
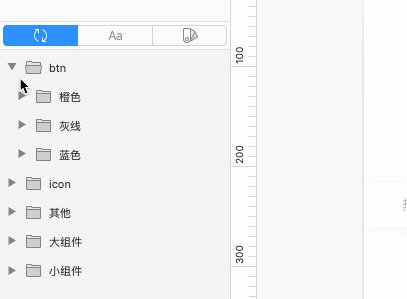
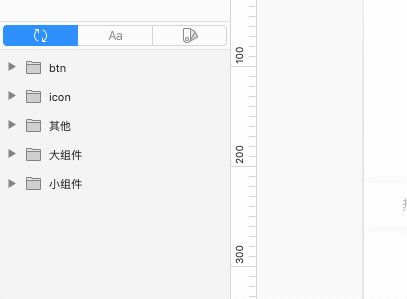
组件与样式的树形结构分类都是以文件夹的形式呈现在列表中的,因此需要养成科学、合理、方便的命名习惯。

在新的组件列表中,我们可以轻松地重命名、删除和修改文档本地的组件和样式,而不必在画板中逐个寻找。箭头指向的是文档自身的组件和样式。
对于外部引用的组件库,禁止进行重命名、删除等操作,除非转化为本地的组件和样式,才能进行编辑。
同时我们还可以通过拖拽的方式在界面中轻松使用这些组件和样式,并且在面板底部也有相应的预览。与图层面板一样,面板底部也自带了搜索功能,可以通过关键词快速筛选出需要的组件和样式。

组件和样式选择面板更新
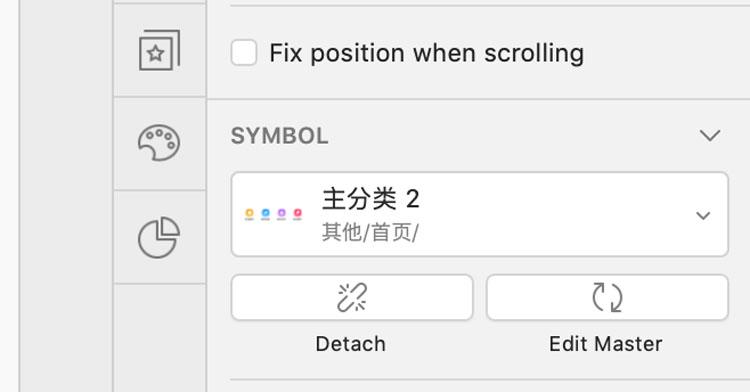
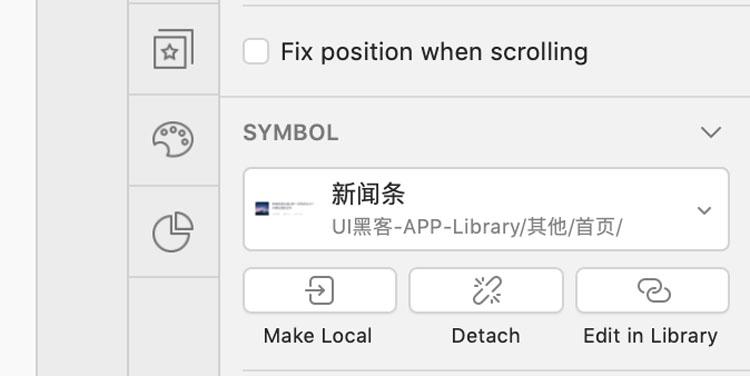
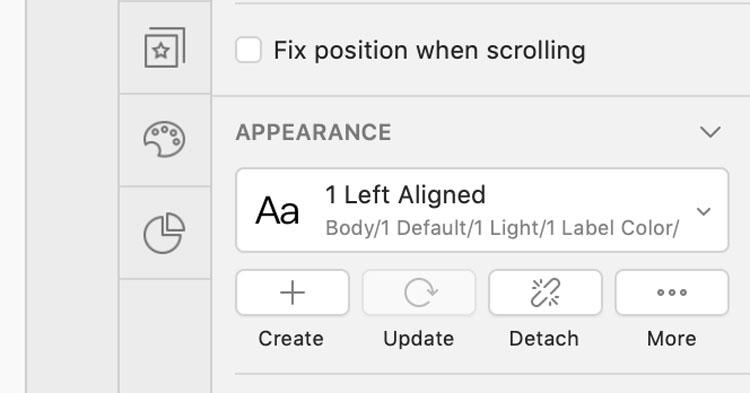
对于界面用到的文本样式、图层样式及组件,在右侧的属性面板选择下增加了快捷操作按钮,可以直接便捷的进行各种操作。
本地组件有两种方式:分离和编辑模板。分离是将组件打散,编辑模板是正常进入页面进行编辑。

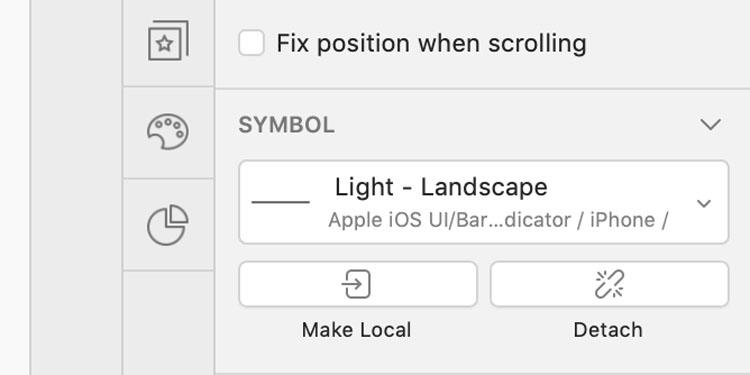
引入的组件库其实分为两种,一种是本地组件库,就是在自己的电脑里;一种是远程组件库,就是通过云链接引入的,比如内置插件,iOS 组件等,这两种是有区别的。
本地组件库分为本地化、分离、在组件库中编辑三个选项,本地化是将外部引入的组件自动转移到当前文档中的组件列表中,变成普通组件;在组件库中编辑会打开本地对应的文档进行编辑。

远程元件库有本地化和分离两种选择,相比本地元件库,缺少了元件库内编辑的选项,如果需要编辑或者修改,只能先转换为本地。

以上就是三个组件的区别,其实我们也可以通过图层列表中的组件图标来区分,不过本地和远程的图标是一样的。
此外,针对图层和文本样式操作的面板也进行了更新,使所有修改功能均可见,操作效果与之前一致。

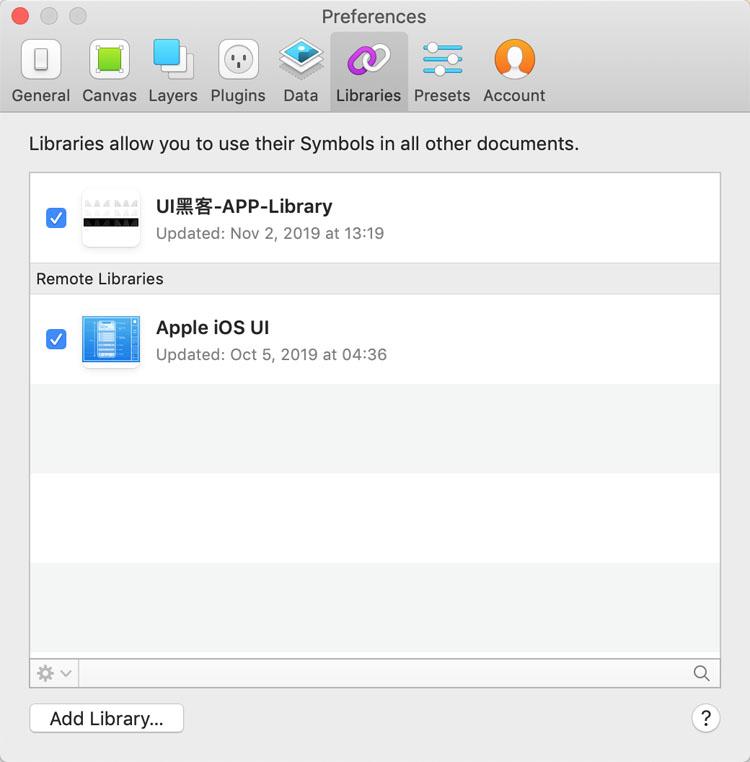
设置面板更新
由于有本地和远程的区分,60版本在设置中也区分了本地和远程的管理界面。另外,如果你通过云端加入了团队,团队的库也会自动添加到列表中sketch下载,方便协作管理。不过云端协作功能需要额外缴纳年费。

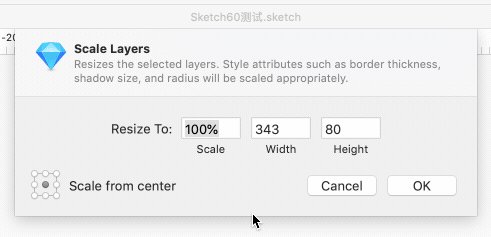
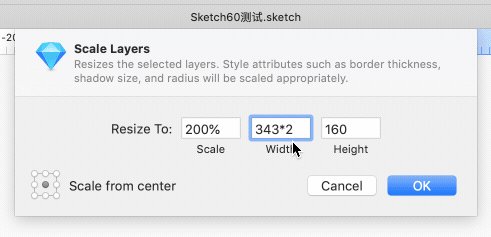
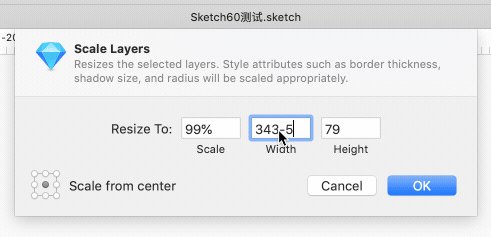
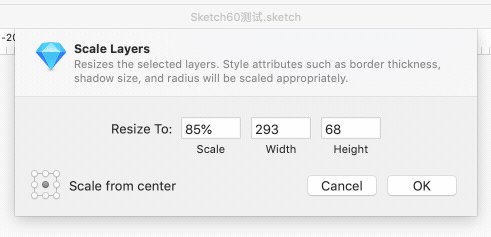
缩放工具优化
作为矢量设计工具,它其实弱化了单位,比如宽度、高度、距离只有数值,没有单位,而缩放工具却包含了px单位。
60版本优化了缩放工具,移除了px单位,并支持宽高等属性的计算,设置更加便捷。

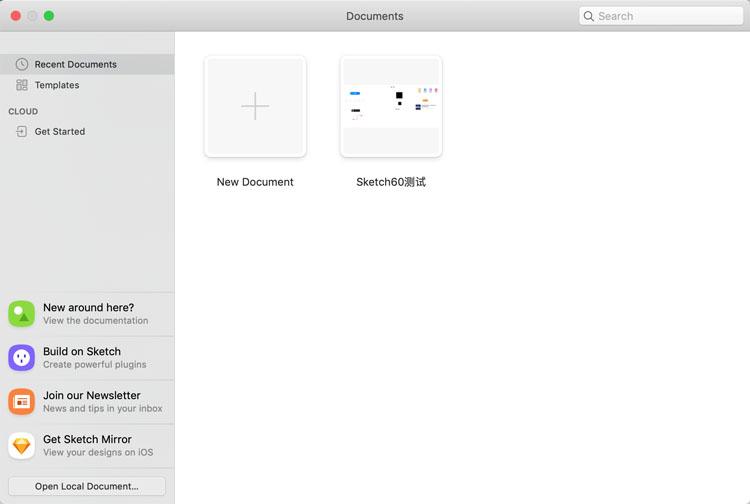
欢迎窗口新文档位置已移动
最后一个是一个非常小的变化,就是将欢迎窗口顶部的新建文档按钮移动到最近使用的文档区域,使得整体看上去更加简洁整洁。

总结
60版本对组件和样式的管理做了较大的更新,让我们能够更好、更直接地使用这些强大的功能。
如果你在项目设计中从未使用过组件和文本图层样式,那么这次更新不会带来太大影响。但作为 UI 设计师,我们不能简单地将其作为绘图工具来使用sketch下载,而要充分发挥其强大的功能,提高我们的设计效率。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码