发布时间:2024-06-25
浏览次数:0
我在一年前写过一篇文章:,比较火,文章标题也透露了两个重要信息:工具是“Axure”,主要特点是“快”。
Axure作为一款老牌设计工具,是产品经理必备的工具。近几年,一款名为Axure的设计软件火了起来,逐渐成为互联网从业者的新宠。它不仅可以用来画交互,还是一款UI设计的强大工具。所以Axure制作的内容的一大特点就是美观。本文将尝试讲解如何使用Axure制作精美的APP原型。当然,只要你熟练掌握,速度也是够快的。
首先需要说明的是,本文并非入门教程,如果对某些内容不熟悉,建议先阅读使用手册。
···① ···
附带模板
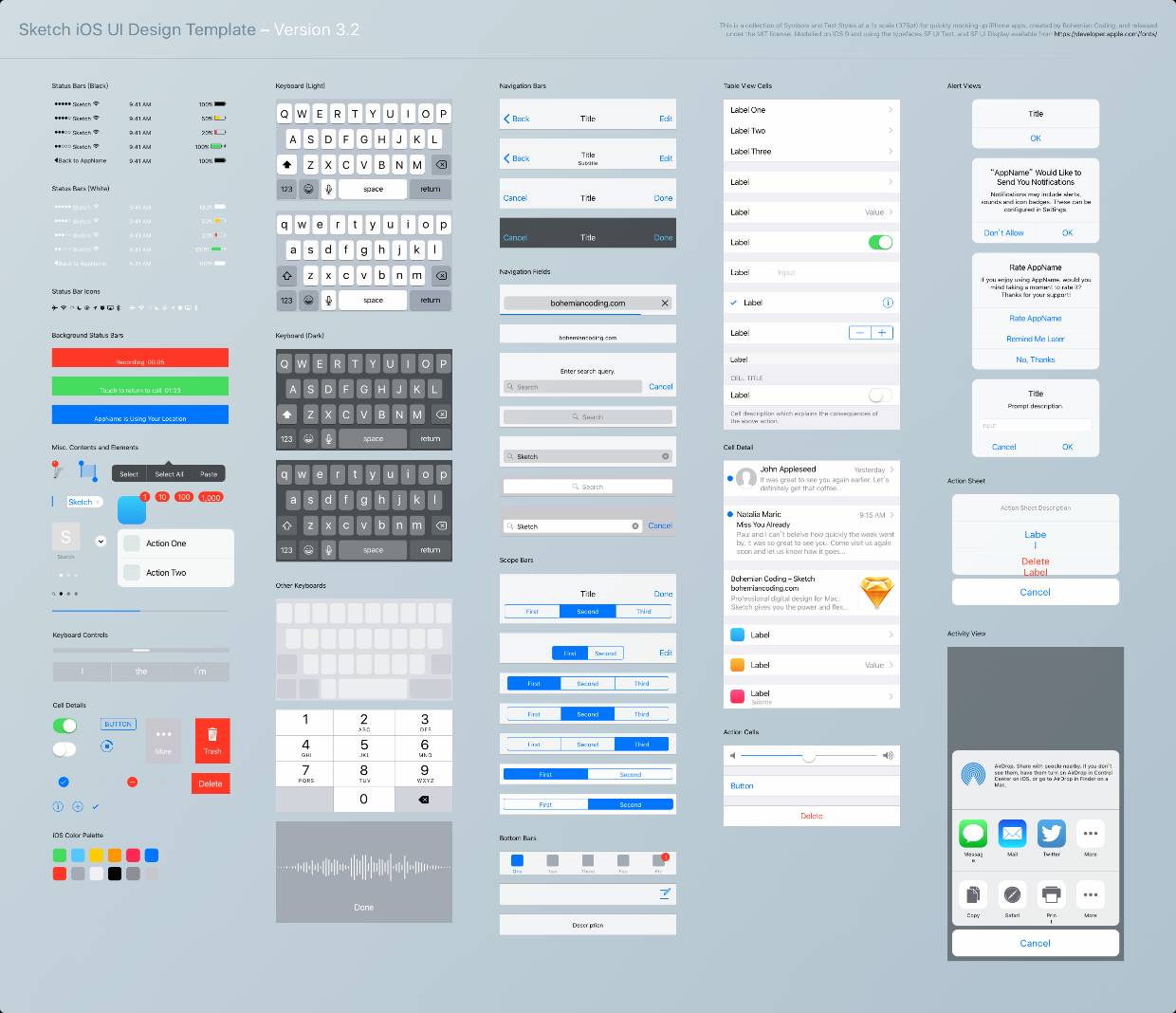
很人性化的一点就是自带了很多模板,对于绘制交互来说完全够用,省去了在网上各种非正式渠道找资源的麻烦。如果你是老用户,还不知道自带模板功能,那你真的需要好好反省一下了。

其中有两款APP相关的模板,分别是《iOS用户界面设计》和《》,顾名思义,分别是用于设计ios界面和界面的。以ios为例,模板中包含了各种常用的控件:状态栏、导航栏、弹窗、键盘等,当我们需要的时候,直接使用就可以,不仅方便,而且非常精致。如果研究和拆解一下这些官方控件的制作过程,可以给我们提供很多设计思路,比如如何将各种形状组合成想要的图形,如何利用填充和阴影达到想要的视觉效果……这部分就不详细讲解了,留给大家自己去发现吧。

··· ②···
APP原型风格
了解了APP内置界面模板的使用方法之后,我们首先来讨论一下哪种风格更适合APP原型。
2.1 候选人风格
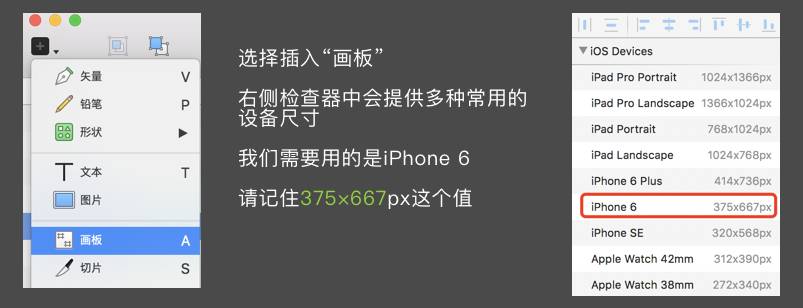
在插入画板的时候软件会提供一些常见的设备尺寸供用户选择,我们需要用到的是(375×667px),为什么一定要用呢?很重要的一点就是因为上面说的内置模板,iOS界面所有控件尺寸都是以该尺寸为基准的,直接用就可以了。如果用plus或者se手机机型尺寸,控件尺寸和画板尺寸标准不一致,需要手动调整,极其繁琐。

当我们在同一个画布(或页面)中插入多个画板时,所有画板都会自动以 100px 的间距排列,然后在每个画板上进行一些设计并填充相关元素后,就会形成一个交互稿,如下图所示:
看上去整洁美观,所以这种样式比较适合从全局角度展示所有APP页面的交互样式,但并不适合作为交付物给开发、测试人员在实际工作中使用。主要问题如下:
标注信息无法体现,包括“页面间的跳转关系”、“相关交互逻辑的描述性拷贝”,因为画板外的元素无法显示和导出,如上,一个页面就是一个画板,所以画板外的“箭头”或者“文字”都无法使用;
功能点的结构化展示相对欠缺,如上文所说,这种形式比较适合全局展示,但在实际项目操作中会拆分成多个相关独立的功能点,每个主功能点又会分为正常的主流程和多个异常的分支流程。同时对于分支流程,也不一定需要将信息呈现在整个页面,很可能局部模块展示就足够了。
对于第一个问题,其实有专门用于注释的插件,比如直接用插件进行注释虽然方便,但是格式太受限制,非常不灵活,特别是需要频繁修改的时候,所以尝试了两次之后,最终放弃了。
2.2 采用一种风格
在拒绝了上面提到的APP原型风格之后,我们如何利用其他风格来解决遇到的一些问题呢?
在 中,导出是以画板或切片为单位的,所以我们可以根据需要自由控制一个画板的大小,而不是局限于一页为一个画板。比如你需要全局展示APP的整体风格,那么就可以把APP的所有页面放在一个画板里。如果你只是想讲解某个特定的功能点,那么可以只把涉及到的APP页面放在一个画板里。
各个具体的APP页面该如何体现呢?很简单,一个常规的APP页面用一个375×667px的矩形框来表示,也许你已经注意到,这个尺寸正好是默认画板的大小,使用这个尺寸的矩形的好处是,所有内置控件依然可以无缝使用。
这样做的另外一个好处是,更多的元素能够体现在APP页面之外,比如表示跳转关系的“箭头”、解释性的“文字”、表示分支流程的“局部模块”。
如图sketch修改画板颜色,有几点使用习惯可以参考:
对于每一个画板或者某个功能模块sketch修改画板颜色,可以在宏观层面用一句话概括功能点,帮助读者快速知道接下来的交互是针对哪个具体功能的。如图左上角的标题所示,这表明这是一个“添加在线客服”相关的需求;
你可以给每个具体页面起一个小标题,帮助读者快速定位到这是哪个页面,比如图中“1.1个人中心”和“1.2在线客服”两个页面标题。同时当需要参考其他相关页面时,也可以通过1.1、1.2的序号快速定位;
对于每页的批注信息,可以采用固定的专用颜色进行区分,怕选颜色的朋友可以直接从全局颜色库中选取一种。另外,批注部分可以放在相关页面的右侧或者底部,具体选择可根据信息量等实际情况考虑;
画板中的相关元素可以按照关联性灵活分组,例如可以将1.1和1.2两个页面分成两大组,同时每个大组还可以按照“页面”和“注释”部分进行分组。当然,层级关系还可以进一步挖掘,例如“注释”组可以进一步按照“文本”和“箭头”维度进行分组,具体维度和粒度可根据个人习惯确定。
③
使用控件的提示
说完了原型样式,我们再来说说控件的使用技巧,主要包括组件和文本样式。
3.1 组件
上面提到了,内置模板包含了很多常用的控件,我们可以直接基于内置模板进行设计,也可以新建一个文件作为模板,然后根据情况把需要用到的控件复制过来。我个人比较喜欢后者,因为很多时候我们不需要那么多,需要的时候提取出来就可以了。除了直接使用内置控件,还可以自己创建,并且可以灵活维护多套模板,在不同项目中使用。
不管是哪种使用形式,控件的使用都会涉及到一个很重要的功能点,那就是“/”。内置模板中的控件其实都是以组件的形式存在的,可以帮助我们很方便地在多个页面和画板中复用一组内容,其实和Axure中的主控功能类似。比如APP端常用的单元格控件,就可以将几种常用的类型维护为组件,需要用的时候直接拖过来就可以,使用起来非常快捷方便。

除了“状态栏”、“导航栏”、“键盘”等系统级组件外,针对具体项目,还可以将常用的模块创建为组件。例如,针对电商项目中常用的产品模板,可以以“/ntal”、“/”的形式创建组件,这样可以快速、持续地复用。
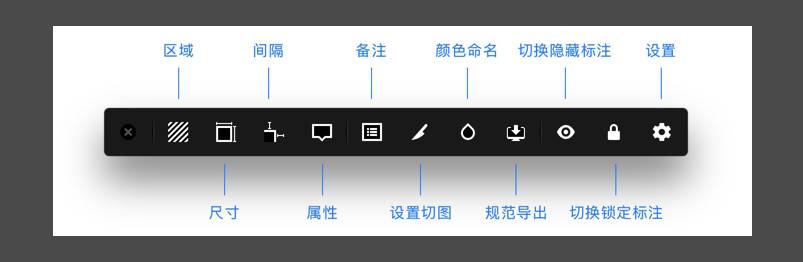
还有一个命名小技巧可以参考,使用符号“/”来分层命名,在“/”符号前有相同名称的元件会自动归为一组,分类之后,我们在插入元件时可以快速定位,尤其是在元件较多的情况下。

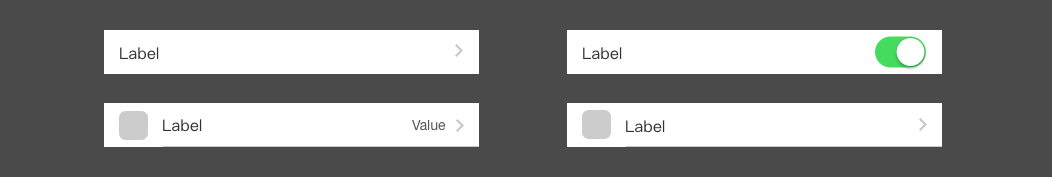
在使用“组件”功能时,我们经常会遇到视觉样式相同,但文字不同的情况,比如上文提到的“按钮”控件和“单元格”控件。这个问题完美解决了。我们在插入组件时,可以用特定的文字覆盖原有组件的文字,甚至不透明度、混合形式、阴影都可以自定义。如下图所示,我从同一个组件插入了三个按钮,每个按钮都可以配置不同的文字和不透明度。
总结一下,我们可以直接复制内置的控件(以组件的形式),也可以自己制作一些常用的模块作为组件。组合成一个项目专用的组件库,在绘制交互时可以直接复用,也支持自定义文案、不透明度等,效率和美观度都有保证。
3.2 文本样式
“组件”功能的核心使用场景是一些元素经常需要在不同的地方复用,字体和图层也是如此。在项目的交互稿中,使用的样式种类有限,如果每个元素都单独维护,会显得繁琐。“文字样式”和“图层样式”功能完美解决了这个问题。对于文字和图形元素,在“检查器”中选择需要共享的样式,就可以快速应用颜色、阴影、不透明度等样式配置,无需再做重复的样式配置,非常方便。
你可以根据需要整理一套常用的样式规范,比如“正文中的一般文字”,统一采用“微软雅黑,颜色值#,字号18pt”的样式;前面提到的“页面注释描述”,统一采用“微软雅黑,颜色值#,字号20pt”的样式……将规范维护为共享样式文本,在需要的地方直接复用,这样既提高了效率,又保证了交互稿的统一性和美观性。

熟练使用“组件”和“文本样式”,不仅能提高创作时的效率,还能提高修改时的效率。你会发现只要修改一处,全局的调整就会同步完成,速度带来的快感更加明显。当然,提高效率是一方面,通过不断复用标准精美的控件,采用统一规范的文本样式,交互稿的整体美观度也得到了保证。
··· ④···
原型文件的维护和导出
上面我们讨论了原型设计的一些思路,那么不同项目、不同版本的原型应该如何维护?有哪些方法可以同步原型给团队成员?
4.1 原型文件维护
需要注意的一点是,上面提到的“组件”和“文本样式”都是保存在某个文件中的,无法在不同文件之间共享。而且这两个东西都和项目息息相关,所以我更喜欢一个项目维护一个文件,比如“某个应用的APP原型”文件。
用一个页面(或者画布)呈现一个版本的原型内容,再用一个画板呈现某一页面/版本中某个功能模块的原型内容。当然主要思路就是这样,特殊情况也可以灵活调整。比如对于应用的第一个版本,原型内容会非常多,也可以用多个页面来呈现。
这样,在一个项目内,不仅可以复用“组件”和“文本样式”,而且其他相关元素,比如页面或者画板,也可以更方便地复用。

4.2 导出与分享
然后说一下导出。对于交互稿来说,以画板为单位导出基本就可以了。至于是图片格式,PDF还是其他格式,只要是团队其他成员普遍接受的格式就可以了。当然也可以用插件以HTML格式导出。这是我经常用到的,好处是打开后是网页形式,在左侧可以看到所有画板的列表,也就是某个版本下所有的功能点信息,切换起来也比较方便。
最后推荐一款插件,—— 下载地址:http://www.zgxue.com//2017/04/22/.html 这款插件非常强大,导出只是它的其中一个功能(我使用这款插件导出HTML格式的原型),更多的功能大家可以自行探索。

⑤
总结
以上基本就是设计APP原型的整体思路了,输出的视觉效果会非常精美,完全达到高保真原型的水平,熟练使用的话,生产效率会非常高,如果能在同样甚至更短的时间内设计出更加精美的原型,何乐而不为呢?
当然该设计思路不仅适用于APP端,同样适用于Web端项目,只需要改变页面大小以及相关控件即可。
在公众号回复“模板”,即可获取包含文章截图的文件。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码