发布时间:2024-06-25
浏览次数:0
我目前在做B端,所以就以B端产品为例。B端产品所谓好的体验,不仅需要功能交互一致,还需要视觉一致,避免用户产生混淆。系统图标作为重要的视觉元素,需要简洁、高效。四步掌握B端系统图标设计
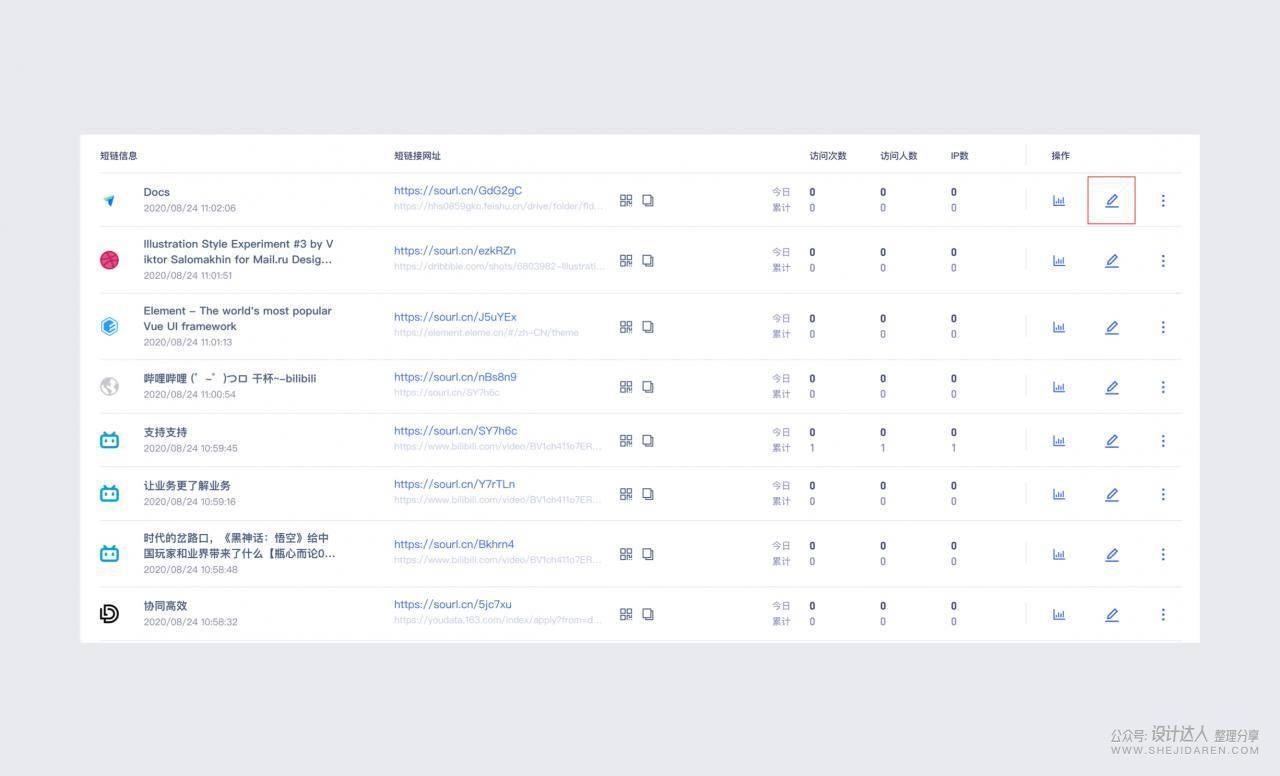
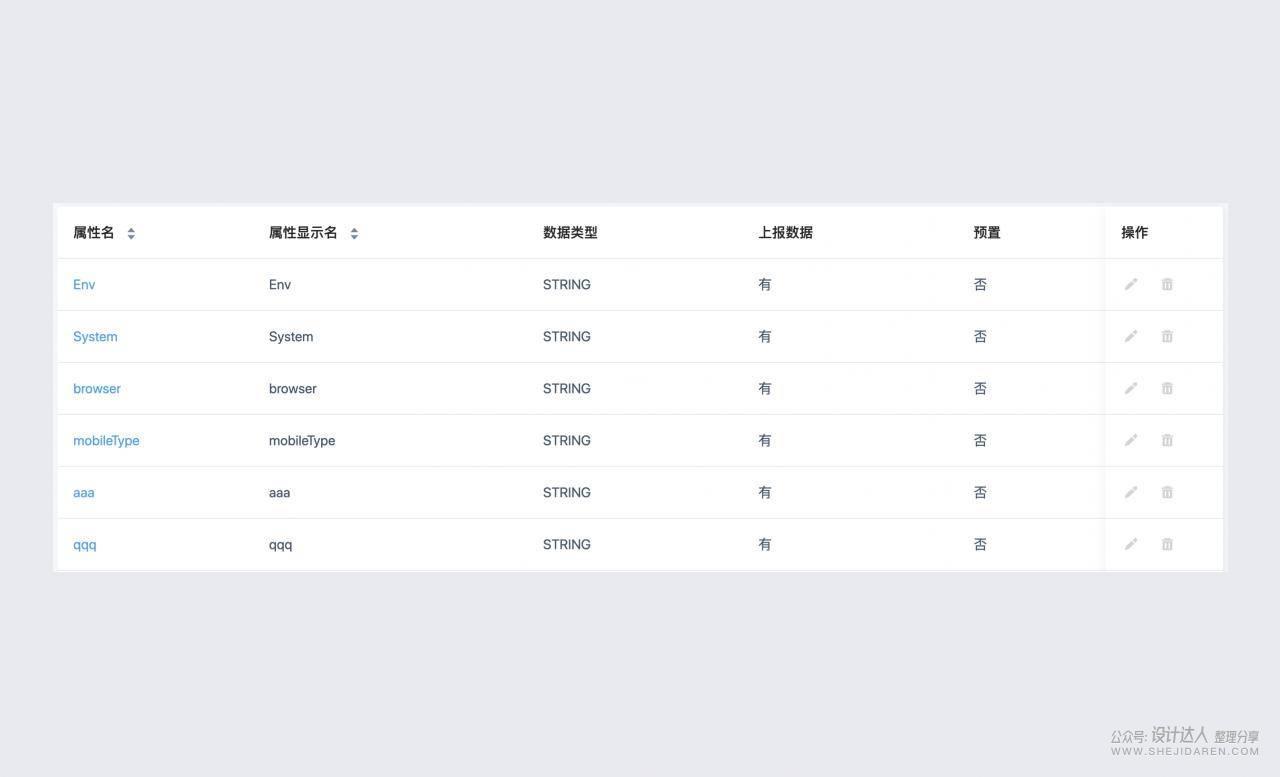
我在网上试用一款产品的时候,看到了下面这张图,这是一个数据处理页面(局部),操作栏里密密麻麻的排列着很多按钮,按钮样式为“icon+文字”。
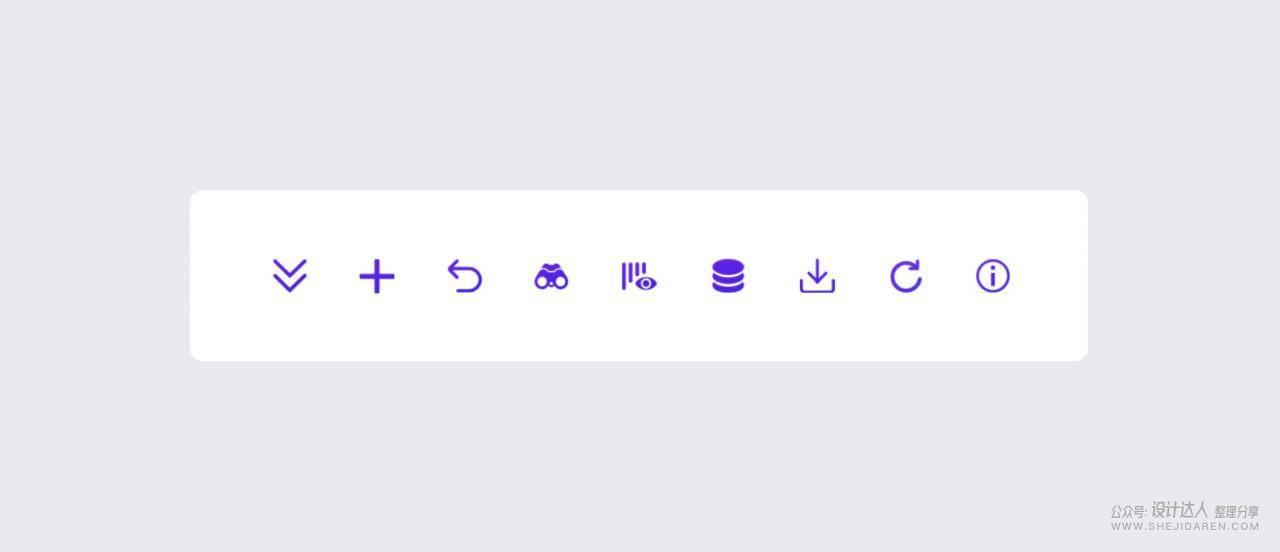
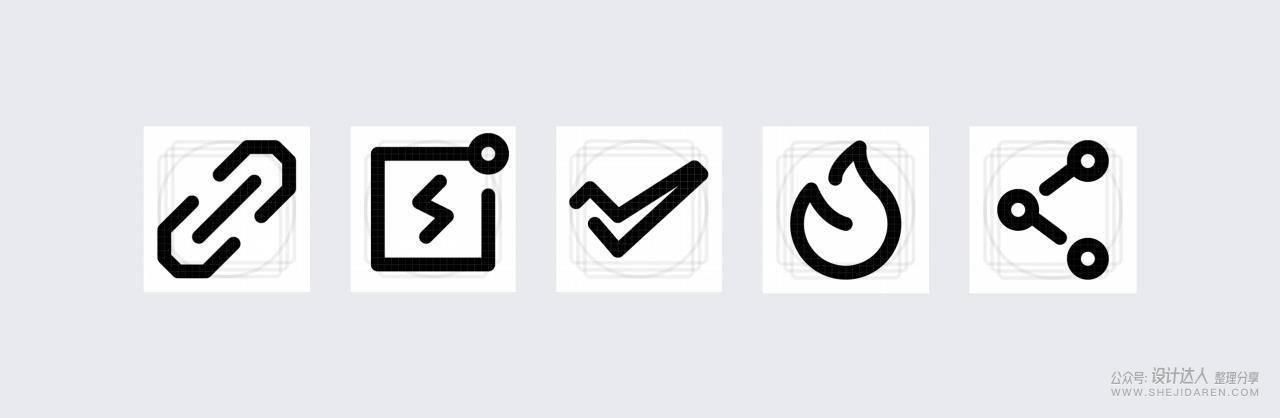
如果我们单独取出图标,我们可以清楚地看到几个典型的问题。

几个典型的问题:
1、图标线条粗细不一致;
2、视觉大小不一致,第一张与第四张对比尤为明显;
3、风格不统一,面型、线型混杂;
4、部分图标不够简洁清晰,如“查找和替换”图标采用向上倾斜的望远镜形状,辨识度较低。
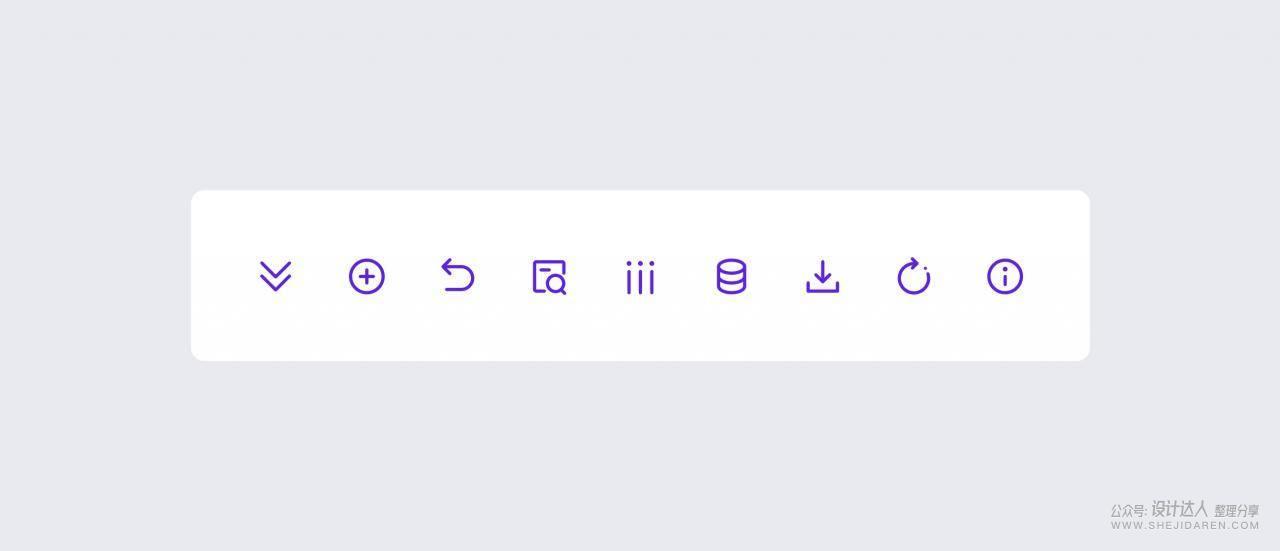
针对上述问题,现作出相应调整,具体如下:

当我们设计一个功能多、布局紧凑的页面时,首先要保证图标的清晰无歧义,然后再考虑设计感。比如上图第五个图标,“列显示”看上去是一个不常见的按钮,我们没必要在一个图标里传达“列”和“显示”的含义,否则当图标较小、内容较多时,过多的图标细节很容易“模糊”在一起,让整个图标变得难以区分。我们只需要表达“列”的含义,并添加按钮文字描述,让用户快速了解这个按钮的功能即可。
步骤 1:选择正确的图标原型
常见的系统图标通常都有默认样式,例如“设置”通常用齿轮表示,“搜索”通常用放大镜表示。这些图标要么源于认知习惯,要么是对真实使用场景的隐喻。如果你不想让用户在使用你的产品时遇到困难,就使用这些图标吧。
默认的样式就是常规的样式,当然,为了让我们的图标显得独特、有设计感,你可以在常规样式上添加一些细节。
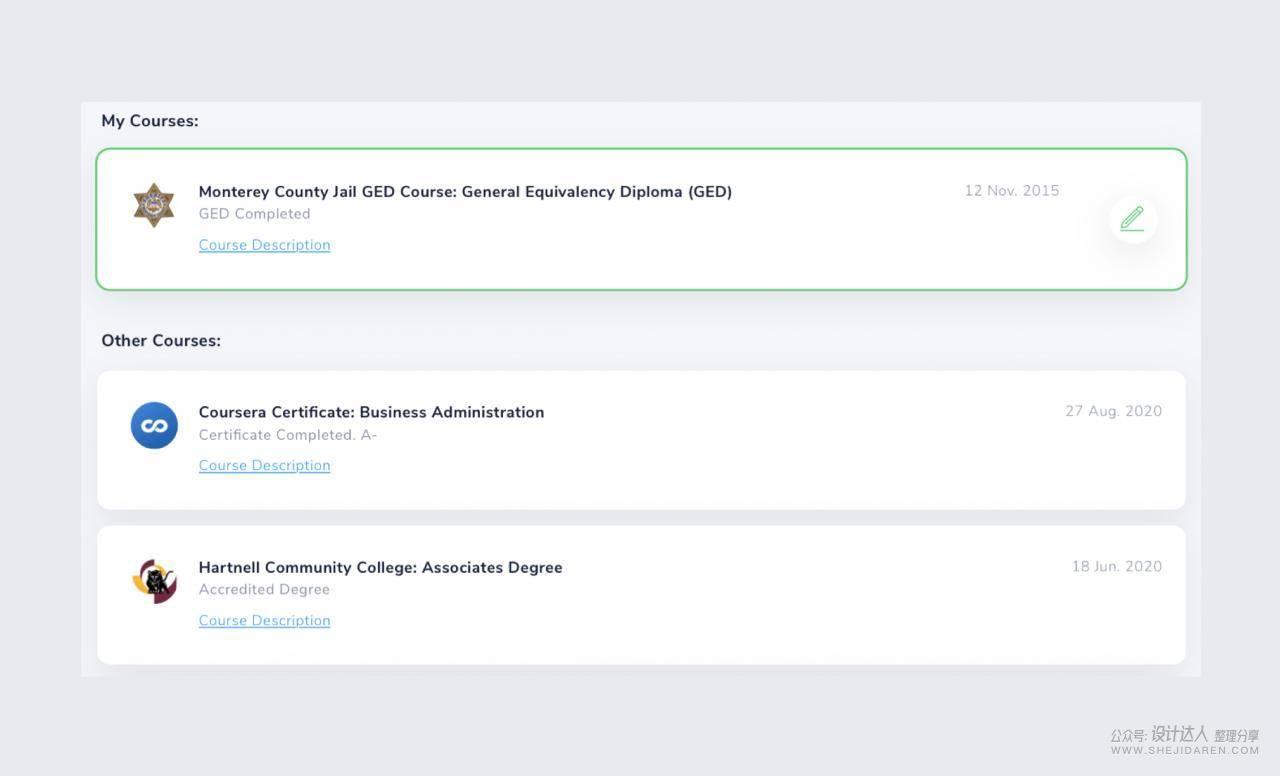
选择图标就像选择伴侣,没有最好,只有最合适。不同的场景需要选择符合该场景交互方式的图标。以下三个示例均有“编辑”功能。根据应用场景和风格的不同,设计细节也有所不同。

简单的线性图标

带有装饰线条的图标

具有一般形状的脸部图标
在B端场景中sketch视觉设计教程,很多时候可以根据产品风格和应用场景选择合适的图标原型。
上面的案例是我们图标设计的第一步,从图标库中选取合适的图标原型之后,我们还需要根据自己系统的风格对其进行重新设计、上色。
第二步:统一设计风格,与产品基调相符
每个产品根据其功能和定位都有各自的产品基调,不同的产品基调会导致系统图标的设计风格不同。图标有很多属性,一套和谐统一的系统图标应该具有相同的基本属性。
2.1. 单一元素、辅助元素

一般情况下,图标代表同一类别或类似功能时,会使用辅助元素来区分,因此一套系统图标可以同时包含单个元素和辅助元素,但需要注意的是,同一套图标的辅助元素要区分清晰,容易识别,例如下图中添加到图标集合中的辅助元素,就很难识别。

2.2 线性、平面、线面混合

线性:元素单一,表现力较弱,但线条本身简洁sketch视觉设计教程,可塑性强。通过线条的设计,可以创造出可爱、专业、严谨等多种风格。因此,线性图标在系统图标中最常用。
面:面具有体积感,视觉重心强,通常搭配混色(两种或两种以上颜色),增加视觉吸引力,我们在APP的金刚区经常看到它。
线面混合:表现力介于线与面之间,相比线型图标更具动感和质感,但在页面上不会太过抢眼,一般出现在年轻用户较多、体现生活品质的产品中,例如绿洲。
2.3. 单色和混合色
单色:顾名思义就是只使用一种颜色的图标,稳定、统一。
混色:使用两种或两种以上颜色的图标。混色图标可以利用品牌VI系统的配色,增加产品记忆度,塑造品牌形象,同时也增加页面的视觉表现力。
但混色图标在开发过程中的维护难度较大,SVG 格式的单色图标,前端同事只需在代码中修改颜色值即可,而多色图标则需要修改设计,并重新提交文件给前端同事。
步骤 3:保持视觉尺寸一致
设计好样式、定义好配色之后,图标设计最基础也是最重要的一步就是保持图标的视觉一致性。如果一组图标在页面上一大一小,即使设计得再酷,也还是一组不规则的图标。
3.1.统一设计尺寸和线条粗细
设计之初,我们需要定义统一的图标大小和线条粗细(线性图标),如果不确定,可以多试几个版本,前期犯错总比后期大改好。可以使用24*24的画板尺寸,也可以根据需要自行定义。
需要注意的是,如果你在设计图标,当轮廓图标被放大时,线条的圆形端点会变形(除非图形拼凑在一起),但这在 AI 中不会改变。因此,在设计图标时,尽量选择最大的常用尺寸。

3.2. 根据参考线标准化图标的视觉尺寸
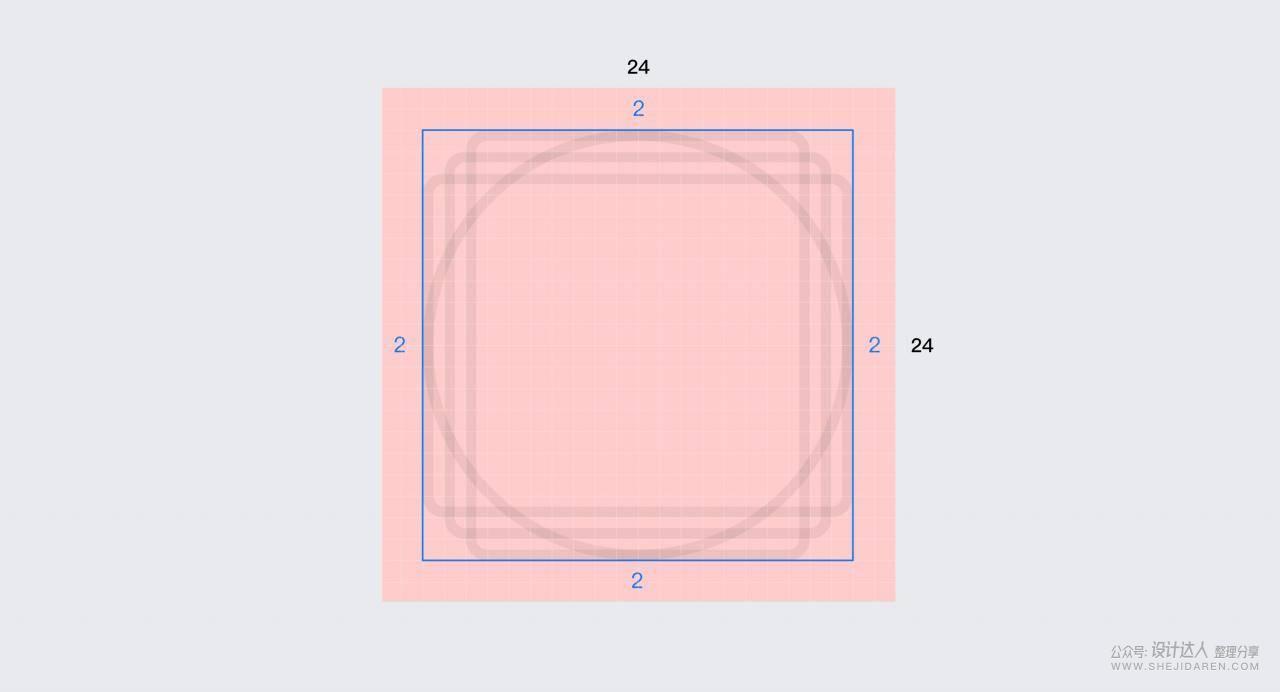
在24*24的画板中,预留2px边距后,蓝色矩形框为安全区域,方便规范图标大小。

下图是图标在正方形、长方形、圆形四种形状时的位置,根据上图中的参考线,我们就可以确定图标在画板中的位置。

参考线内其他不规则形状的位置。

步骤4:图标管理和维护
随着产品逐渐成型和完善,系统图标数量会增多,维护难度加大,后期容易出现同一个功能有好几个图标的情况,影响统一性。
4.1 设计规范文件
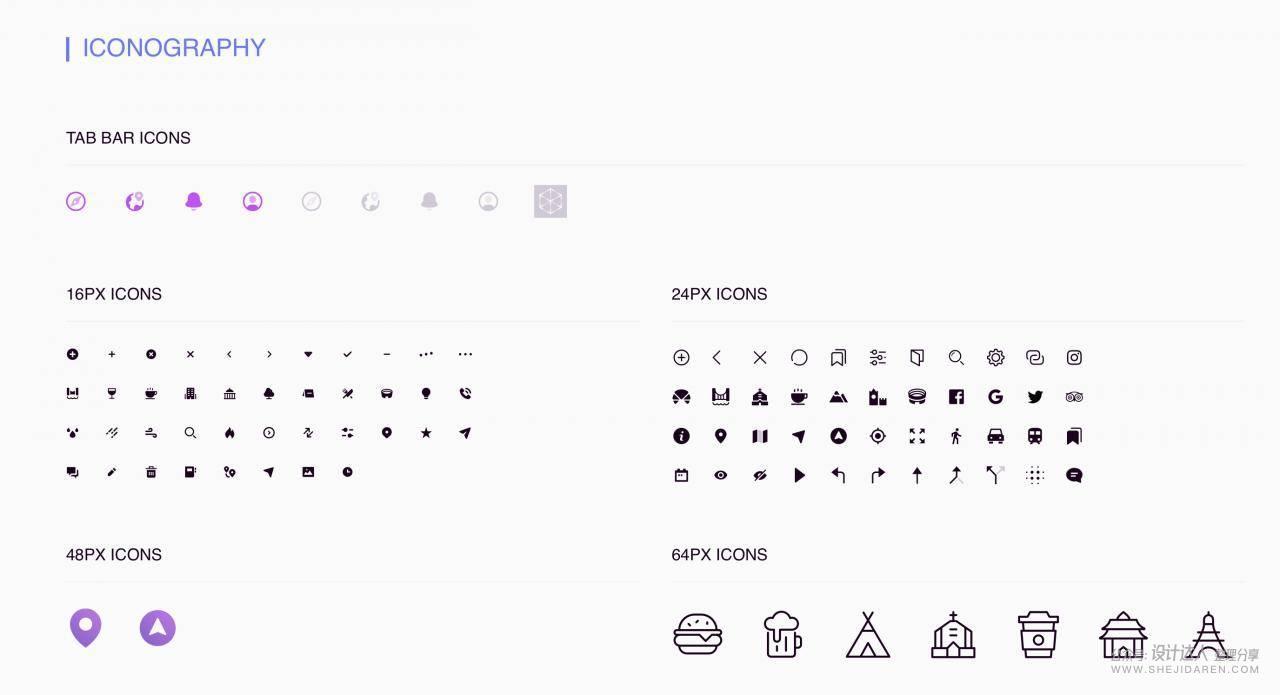
一般在产品设计中期,设计师为了提高设计效率和团队协作,都会逐渐形成设计规范文档,其中图标规范是必不可少的。图标规范一般包括产品中设计的所有图标、一两个常用尺寸、基础图标和其他图标。

设计规范文件中的图标
4.2. 组件化图标库
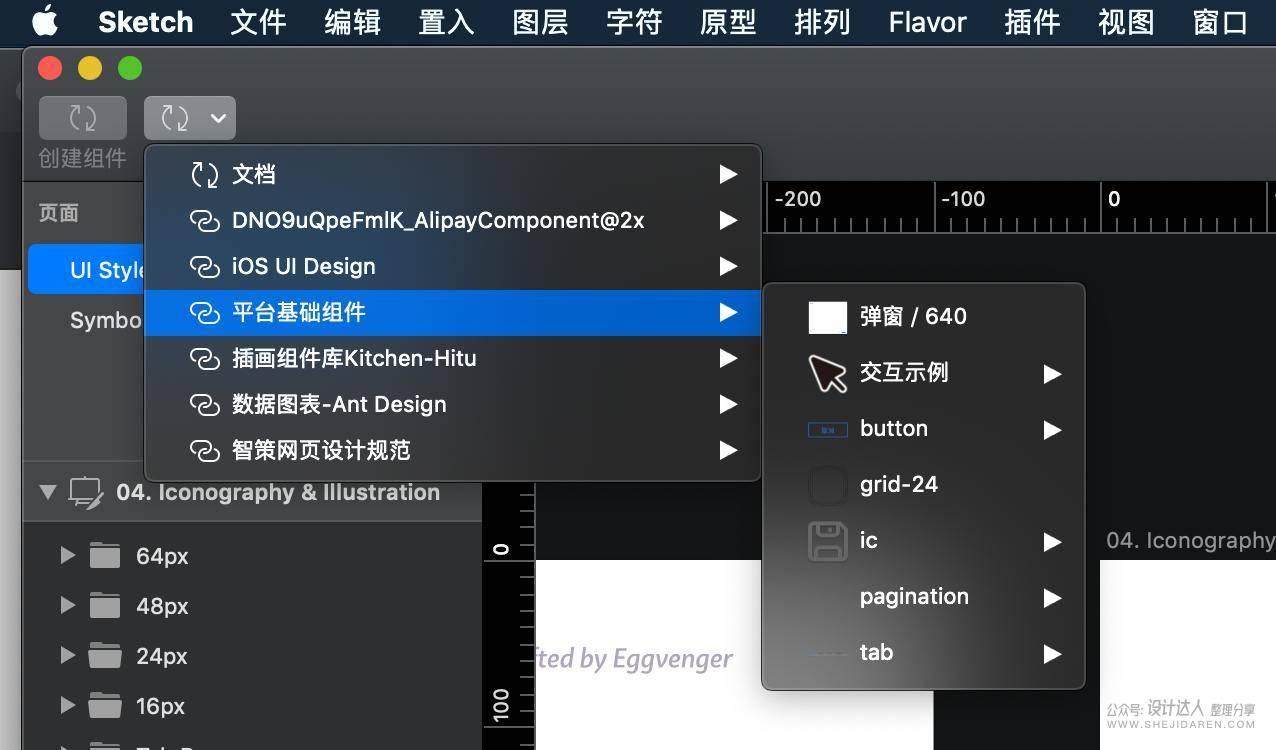
利用其中的功能,我们可以轻松地将规范中的图标组件化,然后添加到组件库中。

我们可以在设计过程中随时从组件库中调用所需的图标。

还可以随时打开原始文档来编辑和更新规范文档。

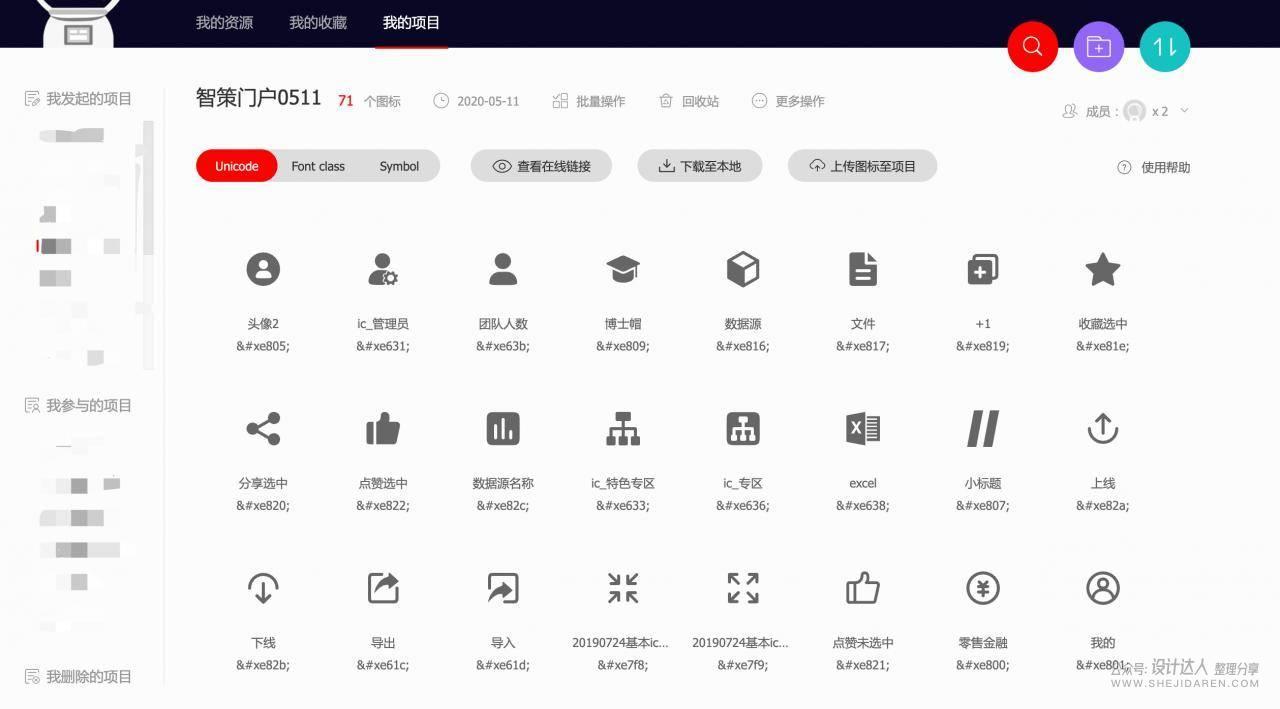
4.3. 在中创建项目
阿里巴巴的图标项目管理非常适合用于图标项目管理和团队协作,我们将图标上传到创建的项目中,通过插件“”可以随时在图标库中查看、调用对应项目中的图标。

在插件中您可以随时查看图标项并调用相应的图标。

结论
系统图标是UI设计中非常基础的图形语言,在页面交互中也扮演着重要的角色。单个图标的设计并不难,但将所有图标系统化、标准化,并在项目中不断应用和复用,就很考验UI设计能力了。随着设计工具的更新迭代,我们
你需要不断学习并运用好这些工具来提高你的工作效率,以便将有限的时间用在更重要的设计内容上。
大部分优秀的图标在这四个步骤中都有自己的标准,因此我们在设计图标时也应该做到统一和标准化。
如果你想学习设计或者提高你的设计,你可以来AAA教育。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码