发布时间:2024-06-26
浏览次数:0

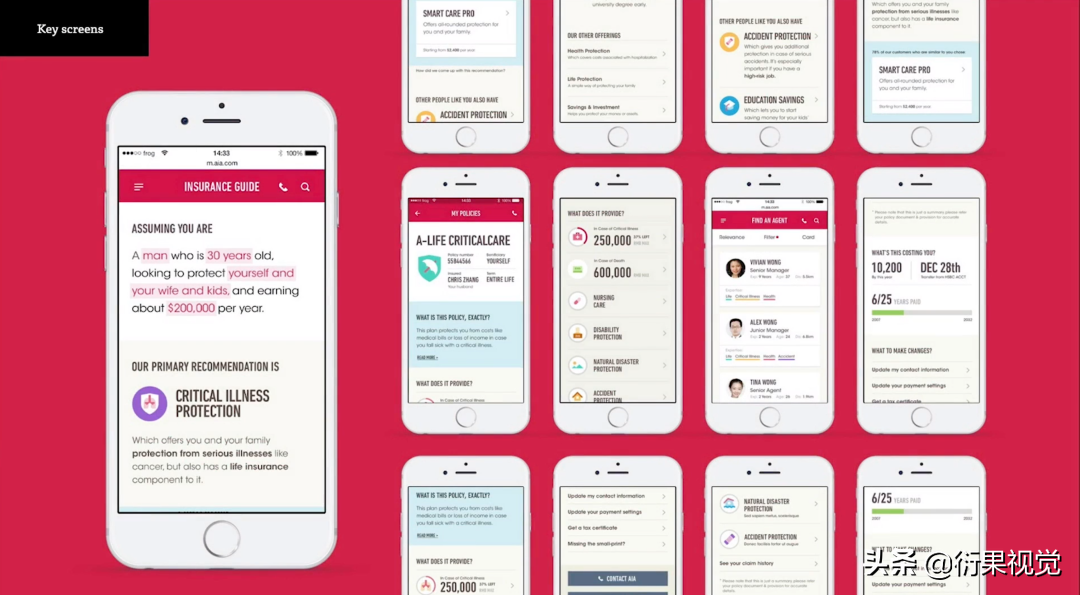
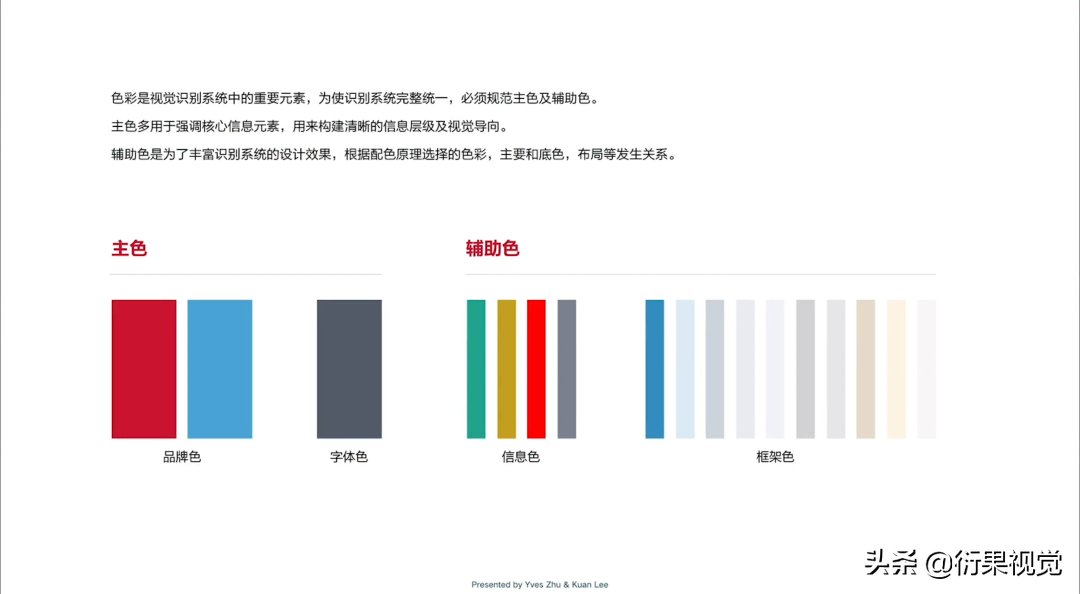
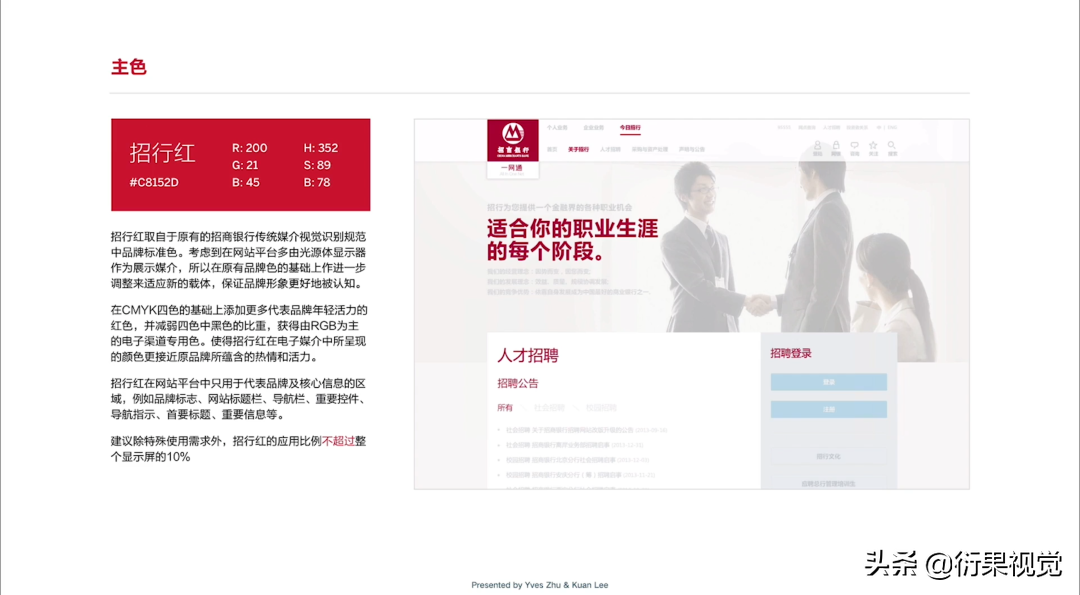
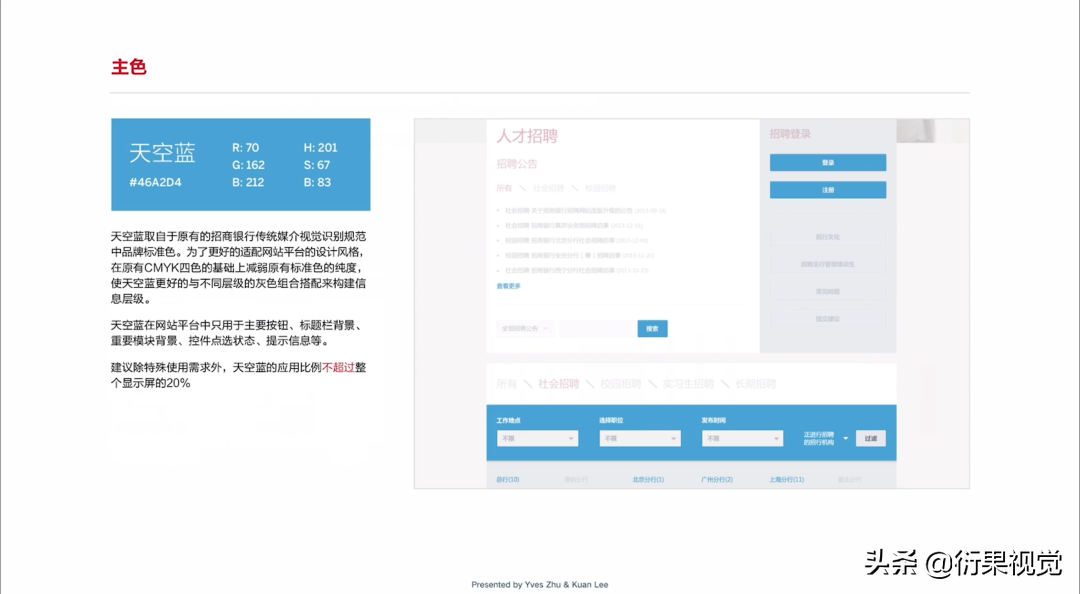
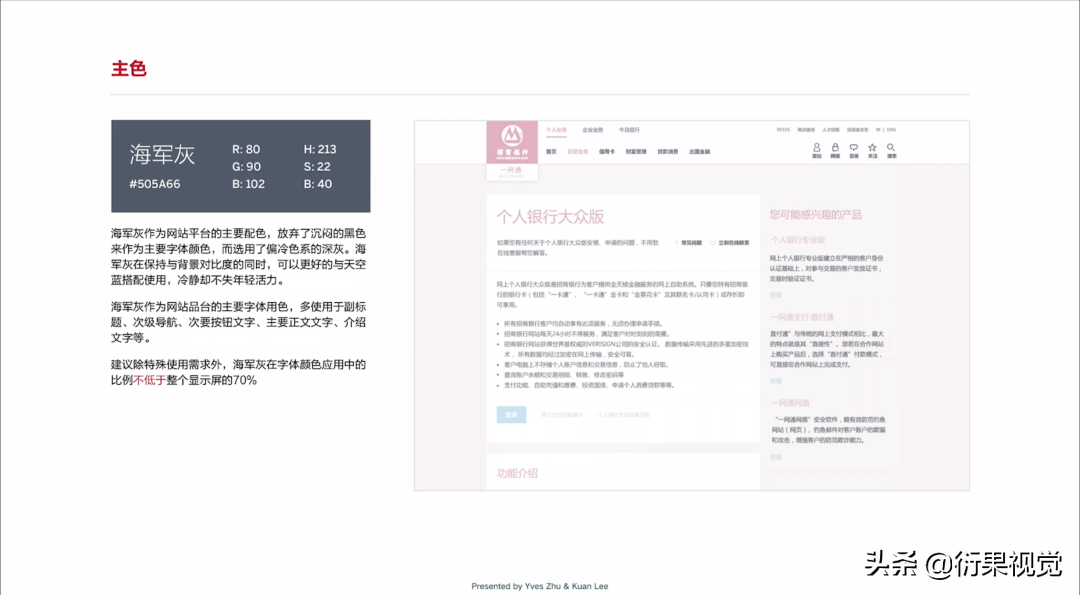
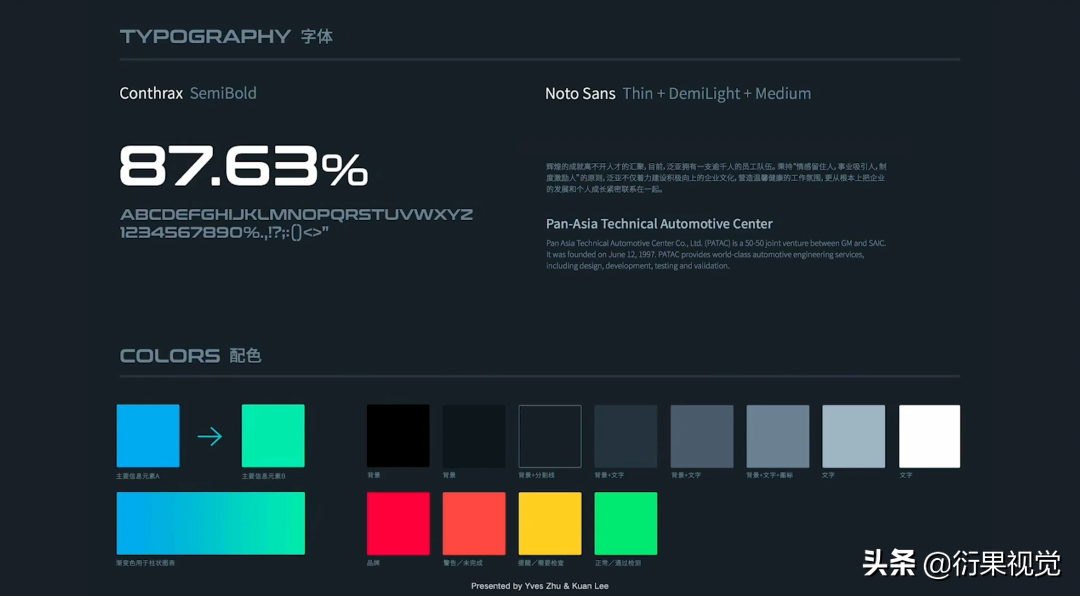
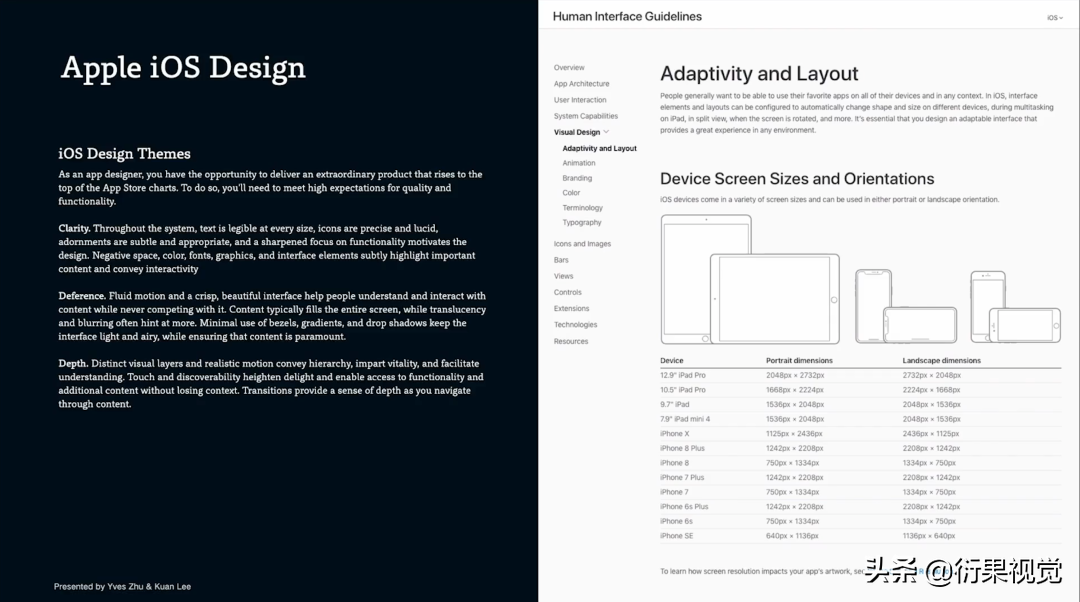
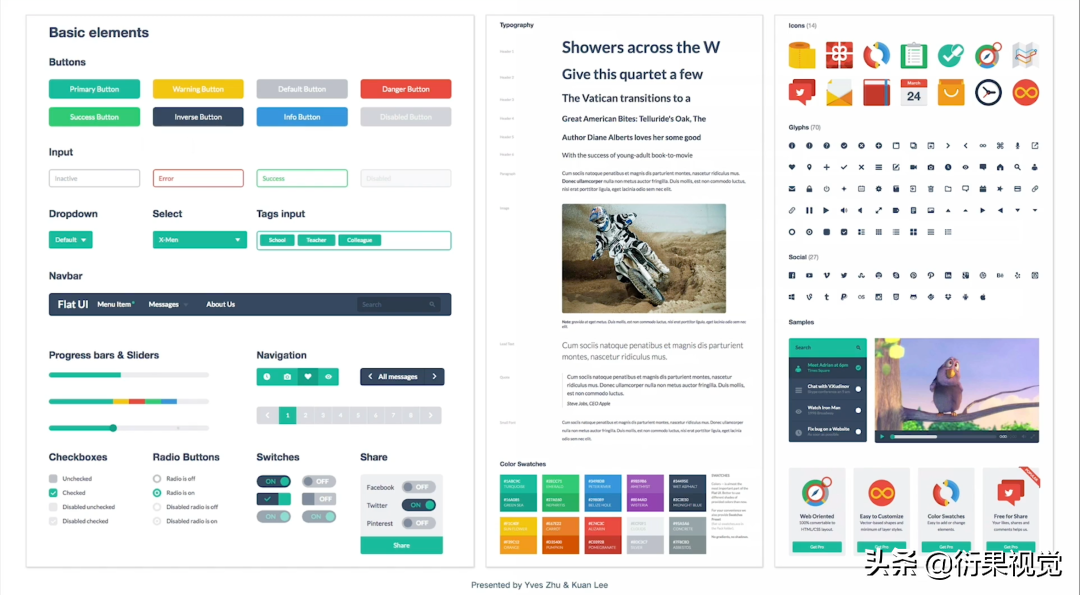
2. 定义核心视觉元素
在项目初期,确定高保真关键页面的同时sketch视觉设计教程,还需要定义核心视觉元素规则。
例如颜色、字体大小、按钮、图标等。
例子:




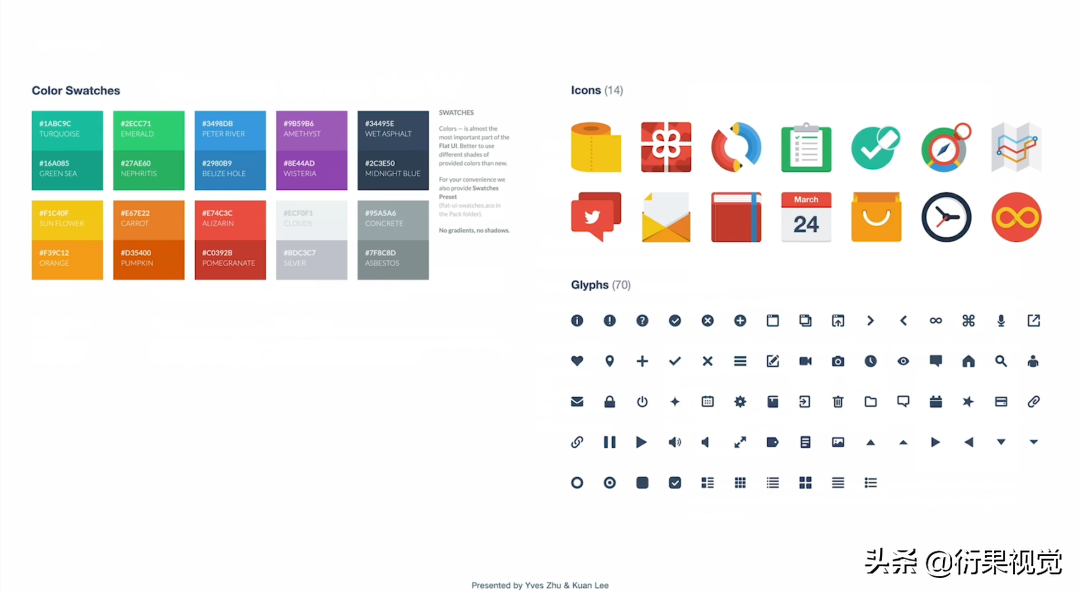
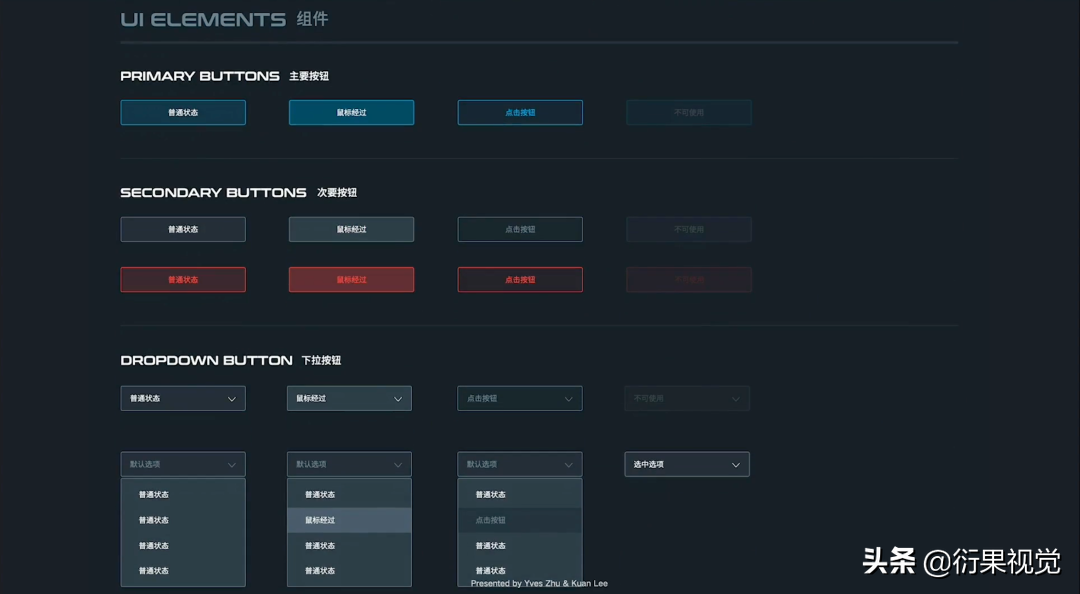
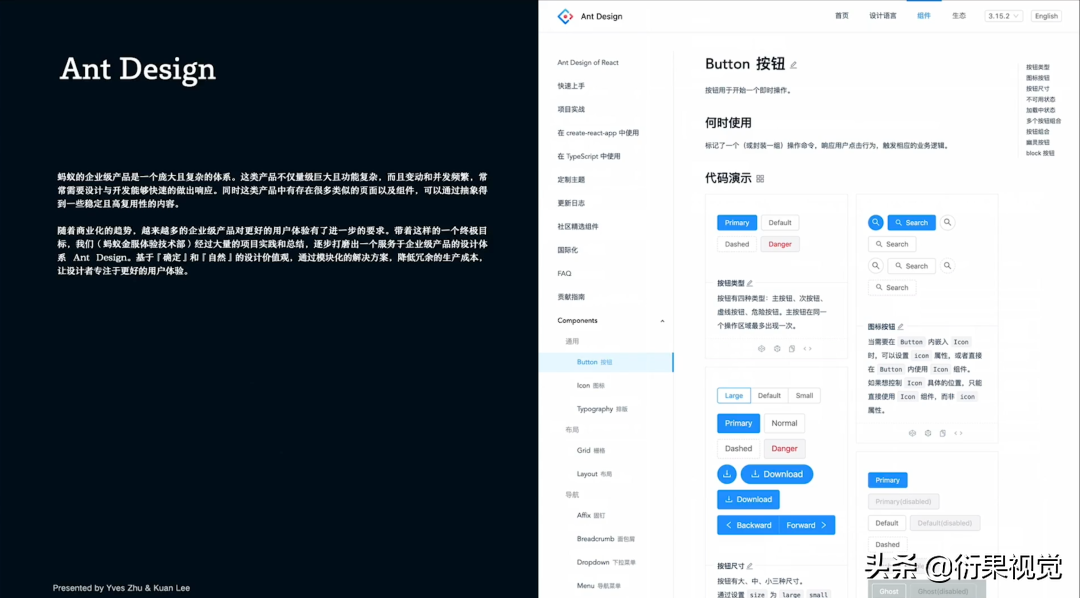
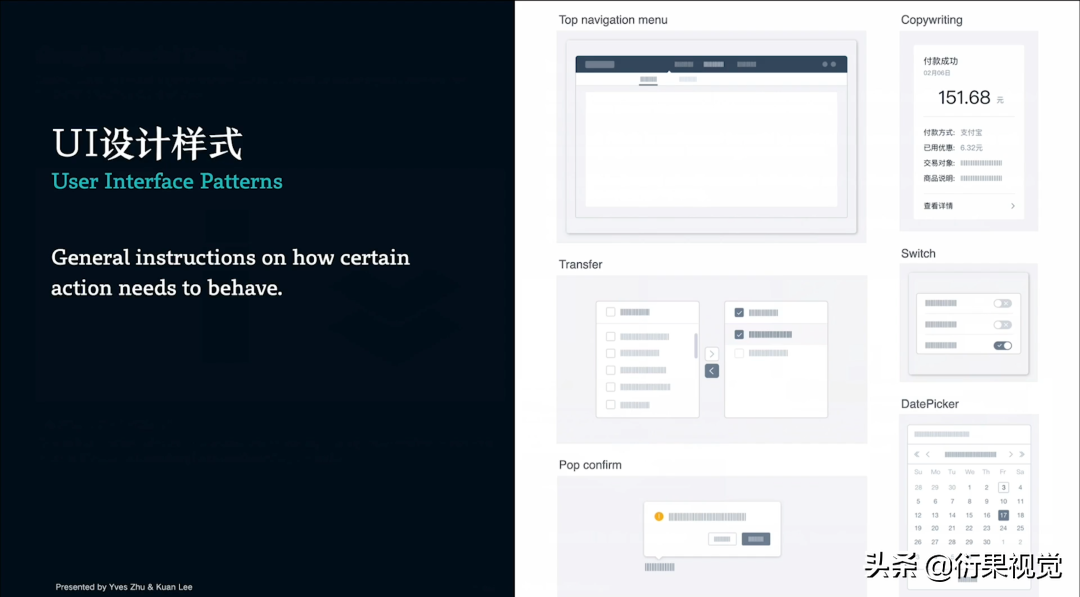
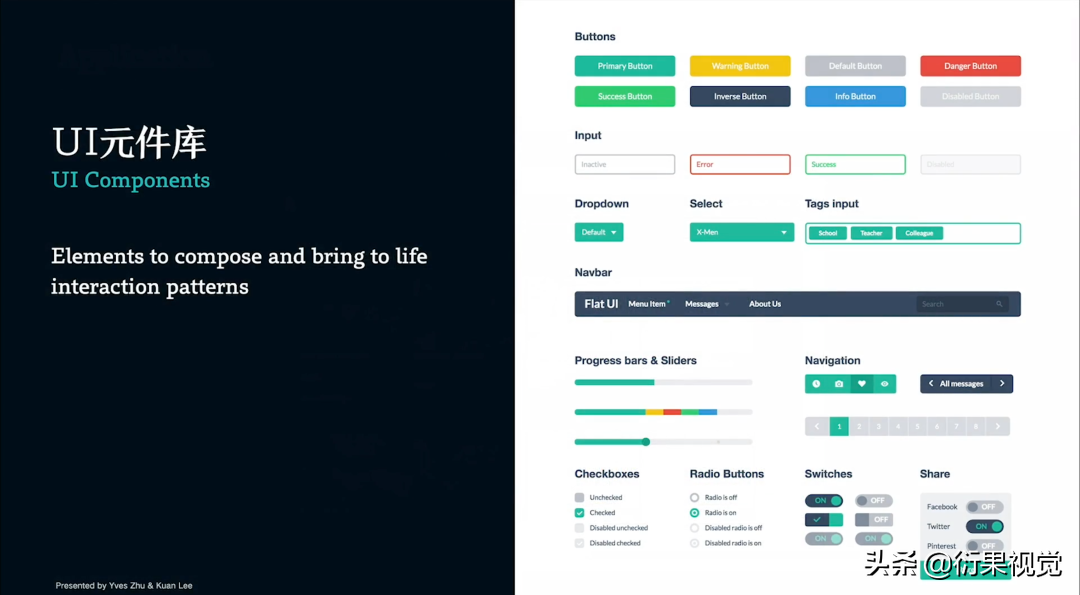
3.创建可视化组件库
1.为什么要创建可视化组件库?
为了保证设计过程中视觉风格的统一,所有设计细节在详细设计阶段能够得到更好的还原。
在设计新的组件和UI元素、验证视觉效果时,会不断扩充和更新可视化组件库。一般在项目初期可以做一个通用性强的通用组件库,同时不断开发新的页面设计。项目结束时会提供一个包含所有屏幕设计中UI组件的完整组件库。




功能设计阶段的视觉设计主要负责还原设计风格、制定设计规范。
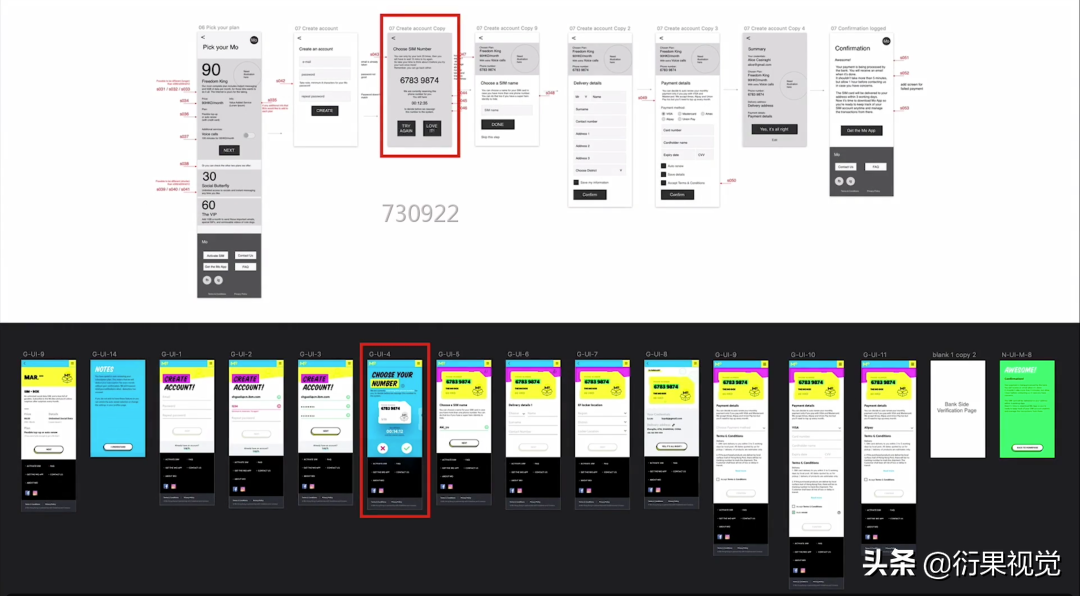
4. 高保真页面设计
在项目的最后阶段,所有交互线框都要还原为视觉稿,这是高保真原型的必要条件。
在视觉还原的过程中sketch视觉设计教程,有些线框图可能不太容易还原,可能是布局问题,也可能是信息层级问题,UI设计师需要从自己的专业角度去考虑如何设计。

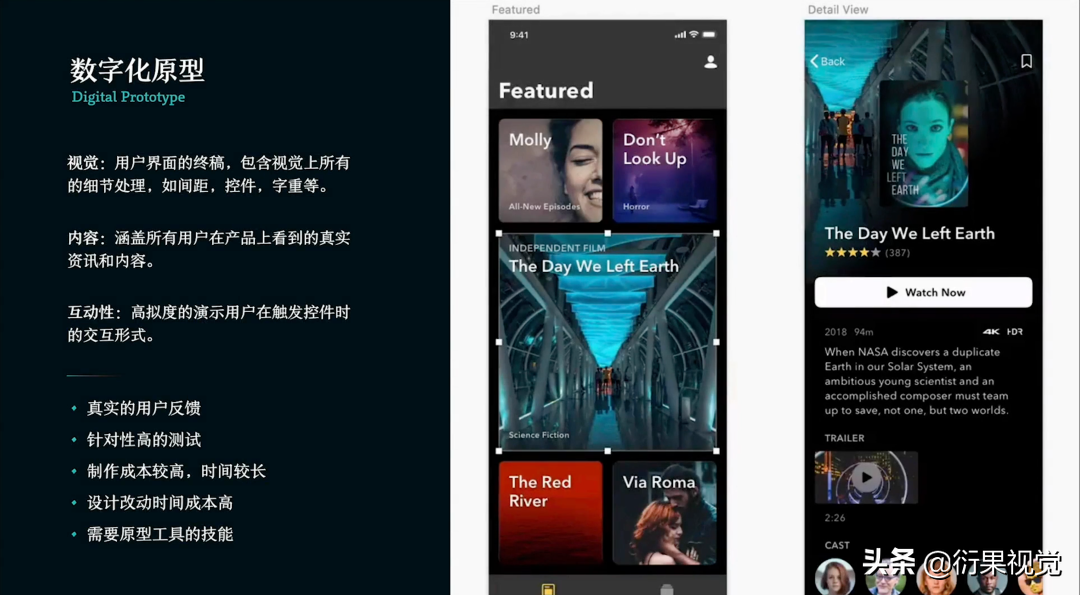
5. 高保真原型
1. 高保真原型(交互式)

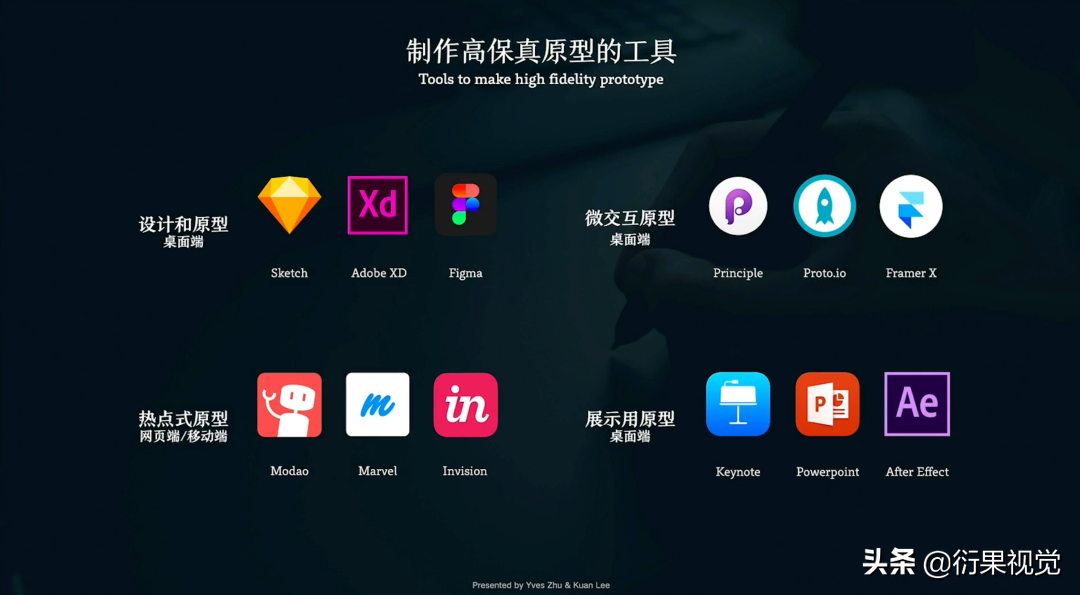
2.原型设计工具
、figma等等
3. 微交互
你不能只是为了添加而添加,你必须考虑目的。
4. 如何选择高保真原型

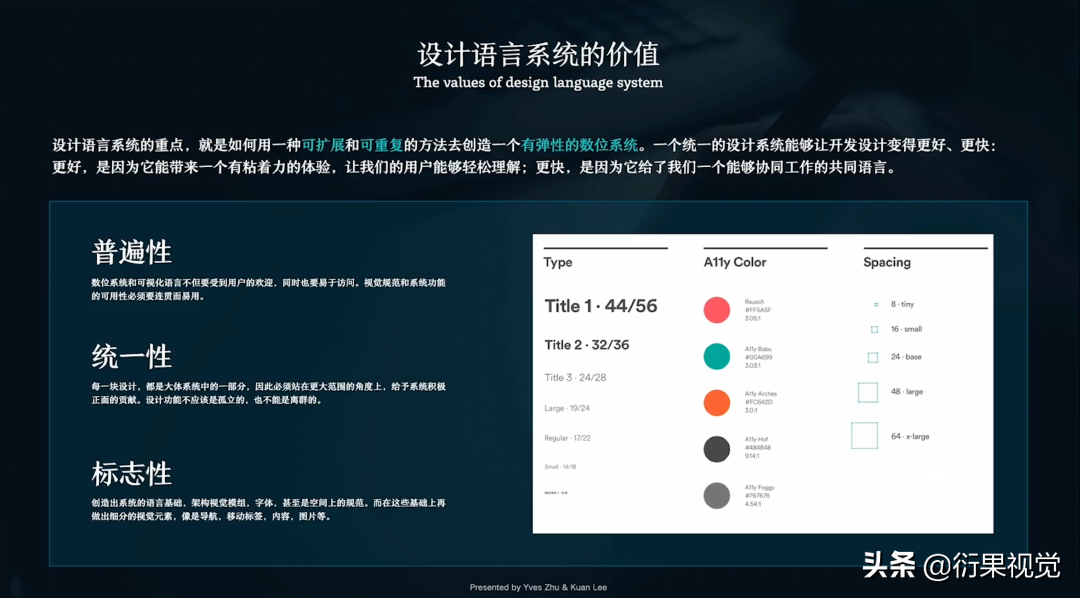
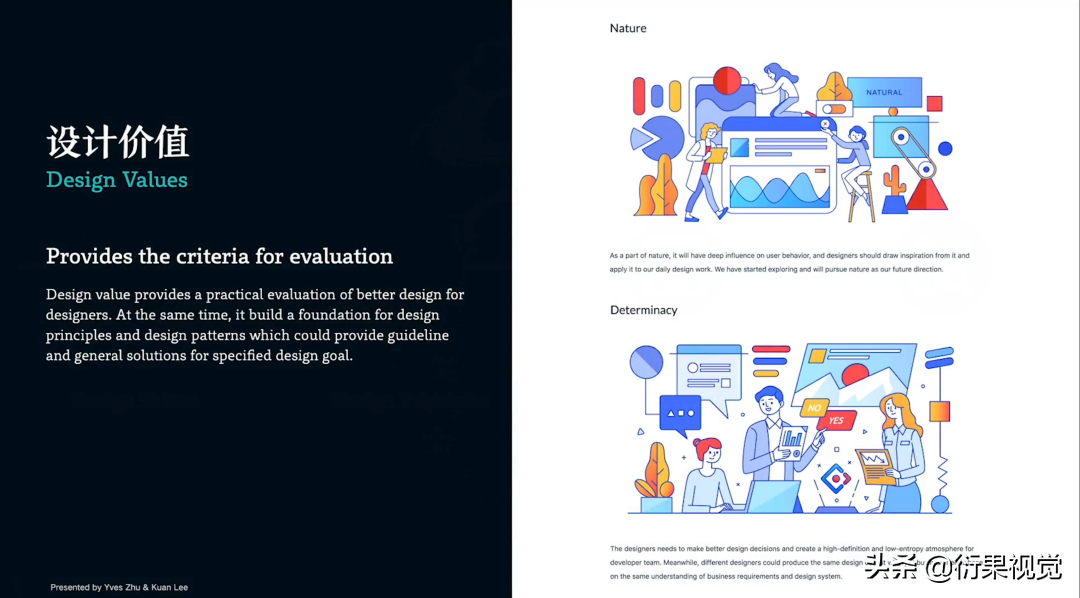
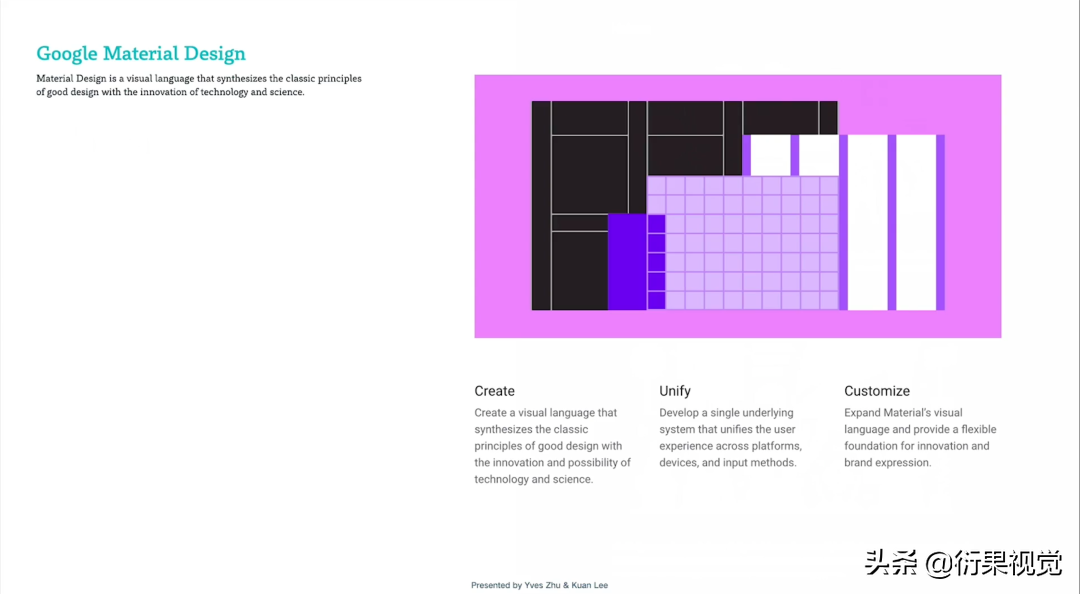
6. 设计语言系统









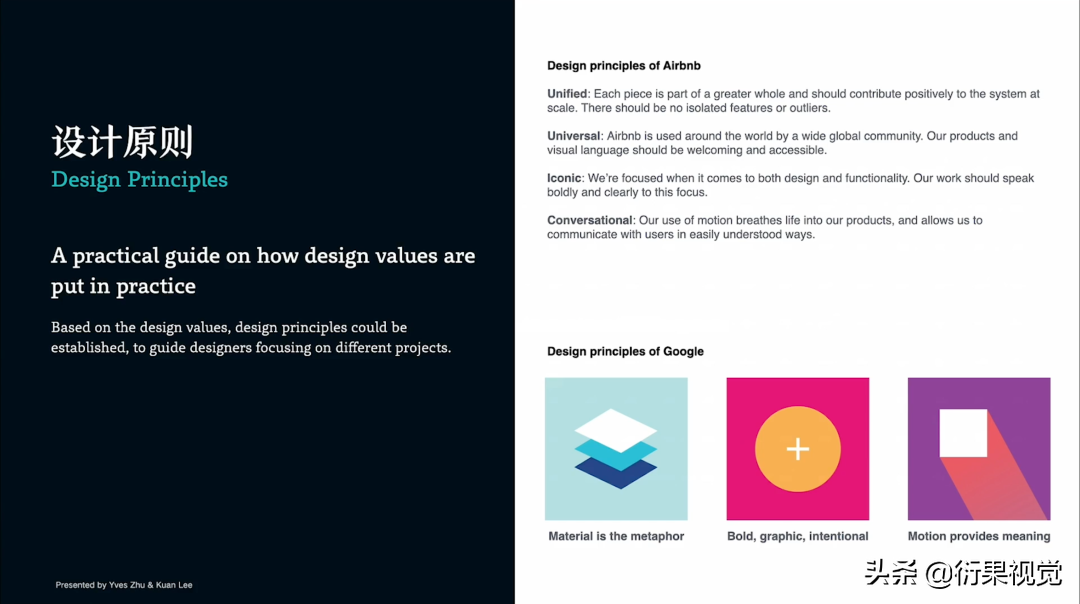
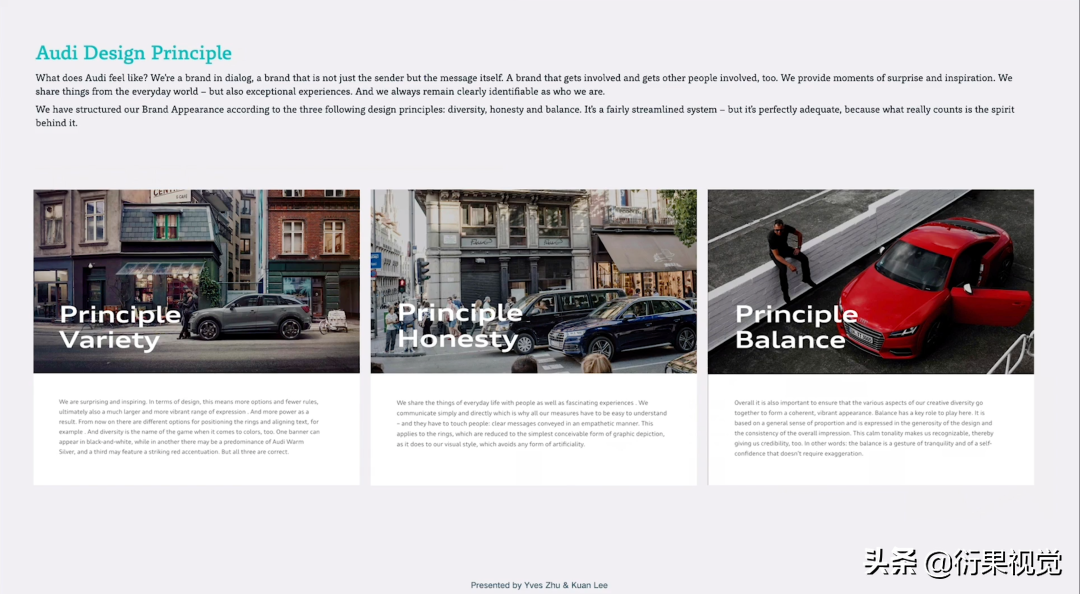
基于设计价值观我们可以建立我们的详细设计原则来指导我们的设计:





如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码