发布时间:2024-06-26
浏览次数:0

它是交互设计师专门用来统一设计规范,方便后期交接的一款非常强大的工具。上周的文章《》讲解了如何下载和安装该插件。这次,来自马克笔设计留学的MUzi老师来给大家讲解一下如何使用它。
要使用这个插件,首先需要打开它的工具栏,在工具栏--工具栏,快捷键是+shift+B。
所有的功能都集中在这个工具栏里,简单、清晰。

区域
区域功能很简单,当需要标记某个区域时,只需要选中一个或多个图层然后点击区域按钮即可,快捷键是Ctrl+shift+1。
尺寸
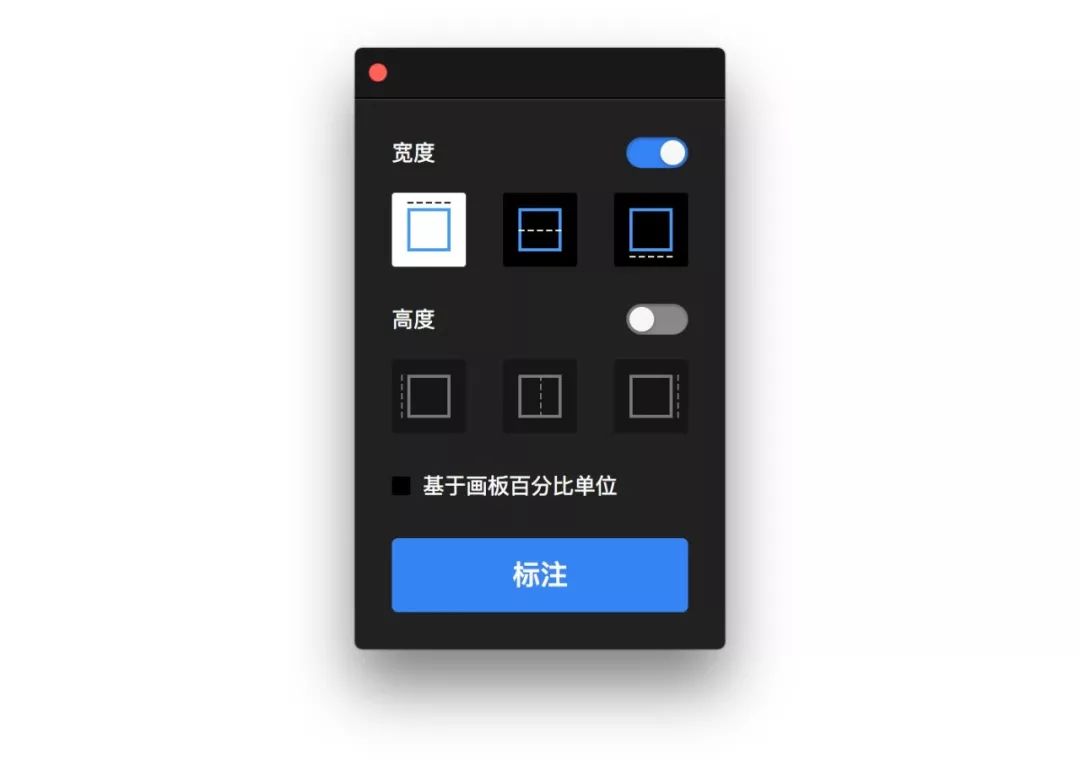
size功能用于标注某些图层的宽度和高度,使用方法先在 中选择一个或多个图层,然后点击工具栏上的size按钮或者使用快捷键 + shift + 2。另外也可以按住alt键点击size按钮进入设置框,设置标注的位置和方式。


间隔
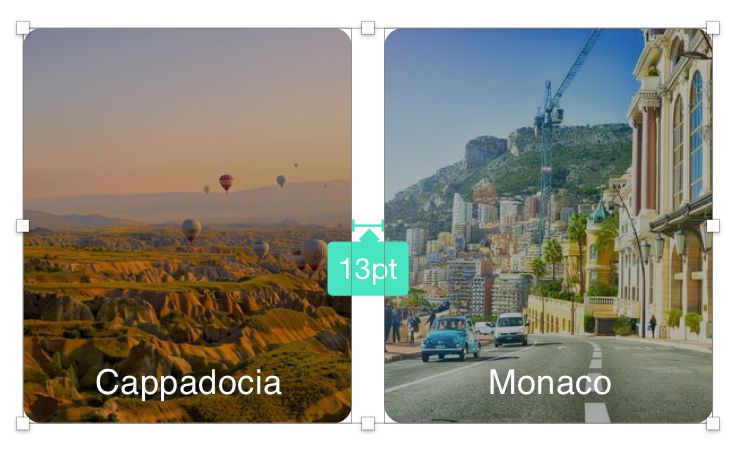
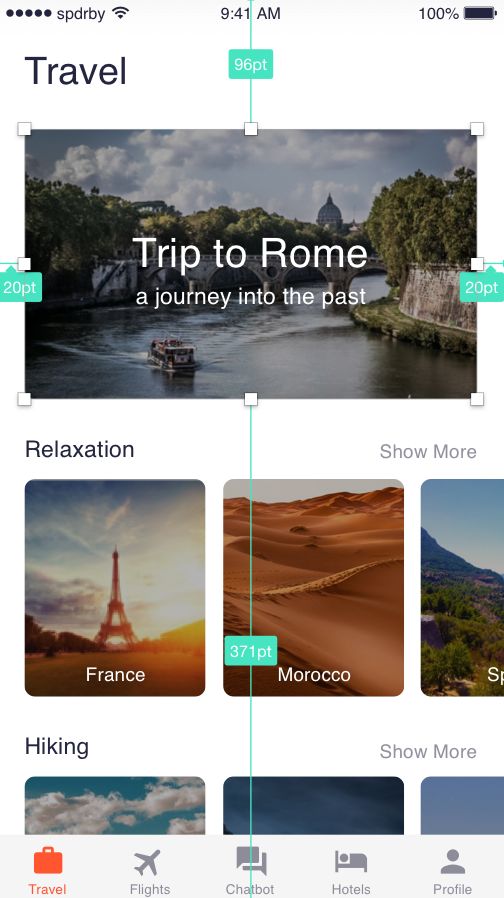
间距工具可以帮助你标记任意图层或画板之间的距离。使用方法:先选中画板上的一个或任意两个图层,然后点击间距按钮或者使用快捷键 + shift + 3。在这里可以设置间距的位置。按住 alt 键并点击间距按钮可以设置间距的位置,如顶部、底部、左侧和右侧间距。



标签属性
该插件可以注释图层或文字图层的一些信息,例如颜色、透明度、字体和大小等。使用方法是选中一个或多个图层,然后点击工具栏上的属性按钮或者使用快捷键 + shift + 4,也可以按住 alt 键点击属性按钮来设置具体的注释内容。

设置切割
快速设置图层导出选项的预设和规格,即可导出切片规格,如下图即可导出资源

在中选择一个或多个图层
单击工具栏上的“设置切割”按钮或使用快捷键 ⌃+shift⇧+S 使用 alt+cut 按钮创建切片涂层。
颜色命名
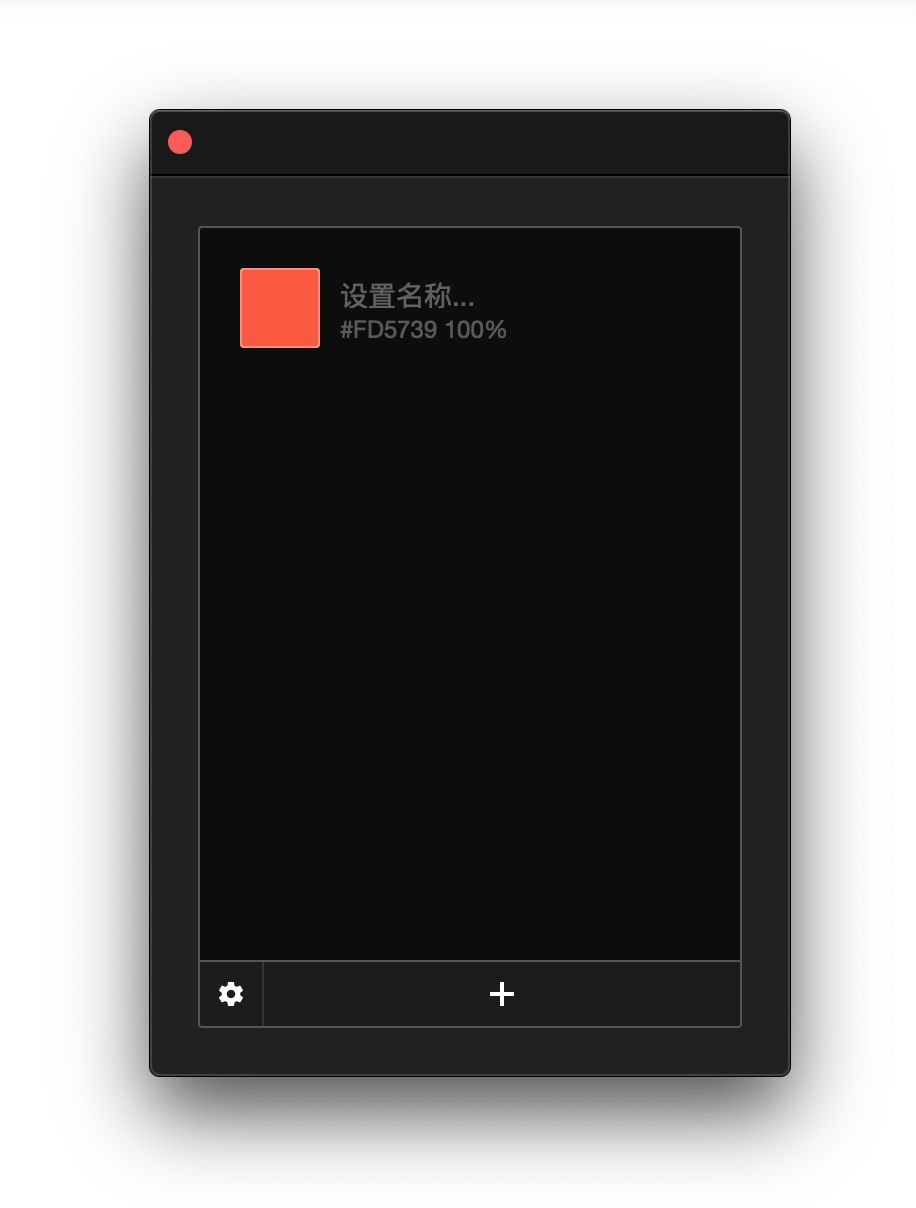
可以将颜色导出为XML文件,方便后端开发,可以大大提高软件开发的效率。使用方法也很简单,首先点击工具栏上的颜色命名按钮或者使用快捷键 +shift+C,然后点击弹出的颜色管理对话框界面中的+号按钮,双击颜色编辑名称,编辑完成后选择一个或多个图层或者文字图层即可。

规范导出
它能帮你一键自动生成包含你的原型的 HTML 页面,并照顾到所有的细节数据和 CSS 样式,并且可以离线查看,这对于交给开发人员来说是一个非常高效的功能。使用方法sketch标注插件,先在工具栏中选中一些画板sketch标注插件,点击工具栏上的标准导出按钮或者使用快捷键 + shift + E 进行导出。

最后三个是更简单的函数:
显示/隐藏注释
锁定/解锁标注
设置放大倍数和颜色格式
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码