发布时间:2024-07-02
浏览次数:0
由于我最近的工作,我对图标有了更全面的了解,尽管我之前写过“如何系统地学习功能图标?一起来看看资深设计师的综合总结吧!(1)、、如何绘制功能图标?一起来看看资深设计师的综合总结吧!(2)),但这两篇文章,还是缺乏系统制作图标的理论基础和思维。通过不断的再学习过程,我获得了新的领悟,希望能与大家分享。
1.图标设计原则
1.意思准确
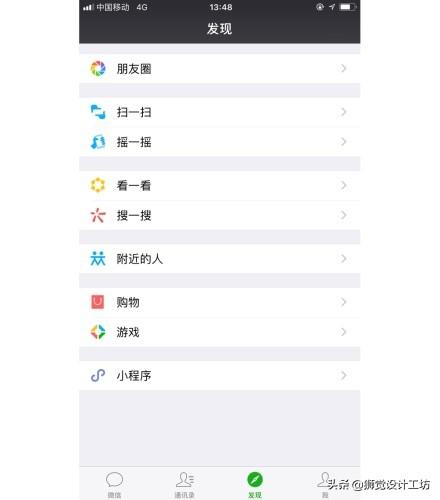
功能图标的首要原则是准确,以便用户在第一时间看到图标时就能理解其含义。同时,功能图标也是通用的,符合所有用户的使用习惯,不要试图改变用户的累积内存。微信底部的Tab栏已经很多年没有改变过了,由于微信用户群体庞大,机构复杂,没有人敢随便改变用户多年来积累的认知记忆。从审美的角度来看,可能有很大的发挥空间,但用户会认为熟悉是最好的。

当朋友在微信朋友圈发布照片或更新消息时,点击心形以表达他的喜欢。

2. 可预测性
预见性是指人们对事物发展的预测和预见,人们对功能图标的可预测性有多强,取决于用户对图标的感知。当用户找到图标时,用户会快速了解图标代表什么吗?当用户单击图标时,他们是否对单击图标后的界面的一般样式或内容有大致的了解?
根据上图中的图标,我们可以预测这是一个音乐应用程序的图标,因为该图标具有明显的音符和音乐播放按钮等。
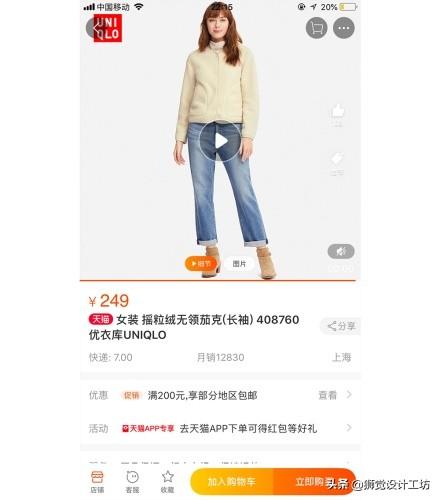
根据上图中的图标,我们可以预测这是一个购物电商应用程序的图标,因为图标中有类别搜索和购物车图标。

上图中当前显示的页面是店铺页面,当我们看到客服图标时,我们粗略的可以想象,点击客服图标会跳转到聊天工具的页面,这就是图标的可预测性。
3.均匀性
尺寸均匀性
图标的主要尺寸有 16×16、24×24、32×32、48×48、64×64、96×96、128×128×192、192、256×256×512、1024×1024...。
偶数规则
元素周期表中两种相邻元素的平均含量,原子序数为偶数,通常大于地壳中奇数元素的平均含量。对于相同的元素,质量为偶数的同位素在地壳中的平均含量高于相邻奇数同位素的平均含量。这是人们通过对实际数据的分析和经验归纳得出的地壳中元素和同位素分布的规则之一,称为偶数规则。UI界面设计基本符合偶数原则。
在图标设计中,有两种主要声音,4 的倍数和 8 的倍数。4 和 8 之间的战斗不仅体现在图标大小的规范上,还体现在网格系统的规范上。那么,你如何根据强有力的证据决定是使用 4 的倍数还是 8 的倍数呢?换句话说,是iOS规范还是规范?

iOS Spec 4 的倍数
在最小的点击区域,官方推荐是 44px×44px。
为什么 iOS 规范是 4 的倍数?因为苹果改变了游戏规则,过去大家一起玩的时候,习惯是用px物理像素(pixel)来定义大小,突然苹果推出屏幕来改变普通屏幕的物理尺寸。不同屏幕(正常与屏幕)CSS像素的大小(物理大小)相同,但一个CSS像素对应的物理像素数不一致。
在普通屏幕上,1 个 CSS 像素对应于 1 个物理像素 (1:1)。
在屏幕下方,1 个 CSS 像素对应于 4 个物理像素 (1:4)。

8点网格的规格
创建一个以 8 个点为增量的网格,所有元素均为 8 的倍数。有些屏幕很难适应这个系统,比如一开始的 375×667 尺寸。但解决方案也很简单,保持填充物和空隙(&)的大小遵循规则,剩余的空间可以填充块状元素。如果某些元素的大小很奇怪,这并不重要,只要它们可以使整体遵循规则即可。
图8 拆解分析
黄金螺旋/斐波那契数列
斐波那契数列 () 就是这样一个数字 1、1、2、3、5、8 的序列。
在数学上,斐波那契数列是以递归方式定义的:
F0=1
F1=1
Fn=F(n-1)+F(n-2)
(n>=2,n∈N*)
为什么谷歌和蚂蚁都是 8 点网格,根据我上面的一些数学推理,斐波那契数列中的数字 1/2/3/5/8 占了很大的权重。例如,2+6=8可以拆解为1+3+1+3=8,但是2:6=1:3,同样,2×4=8,但是2:4=1:2,里面的详细数字都符合斐波那契数列,符合斐波那契数列就意味着符合黄金比例。突然觉得数字8很像娱乐圈的影视明星,家境好,条件好,有自己的光环。
最后得出结论,8 的倍数是主要的,4 的倍数是补充的;除非你设计的应用只需要适配iOS系统,可以使用4的倍数,否则当需要同时适配iOS和,并且没有两套界面时,8的倍数是最佳选择。
颜色均匀
选择图标颜色时尽量不要超过4种颜色,每个图标的配色需要根据相应的行业背景进行选择,运用色彩心理学,如红色可用于食品饮料,橙色用于食品中指代甜味,绿色食品指健康的绿色产品。

制服风格
该风格已发表在《如何系统地学习函数图标?一起来看看资深设计师的综合总结吧!摘要非常完整,在合适的图标样式的基础上适当添加直角图标和圆角图标;最好不要把两种风格加起来,容易搞砸,不够简洁,优先级不明确。
在整个产品或系统中,可以适当地使用2到3种样式,并且可以区别对待不同的图标。

图标设计规范
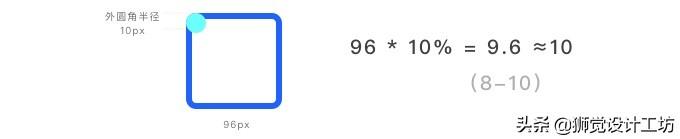
圆角规格:外圆角半径-线粗细=内圆角半径

外圆角半径的大小,圆角半径约为整个图标大小的十分之一。

图标的物理和视觉平衡

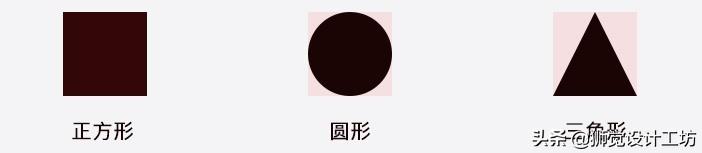
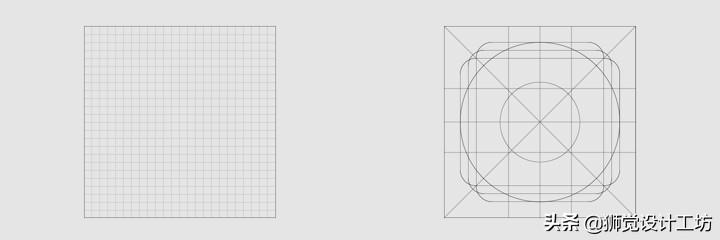
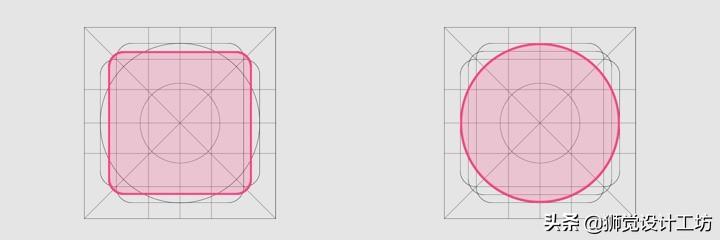
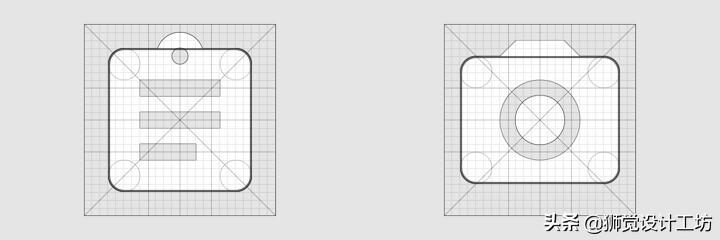
为什么我们要在相同大小的区域中绘制正方形、圆形和三角形,这些区域符合统一的物理尺寸规范,但在视觉上却不平衡?为此给出了一个很好的解决方案,规范化图标。


方形 18dp*18dp;规格 圆直径尺寸 20dp

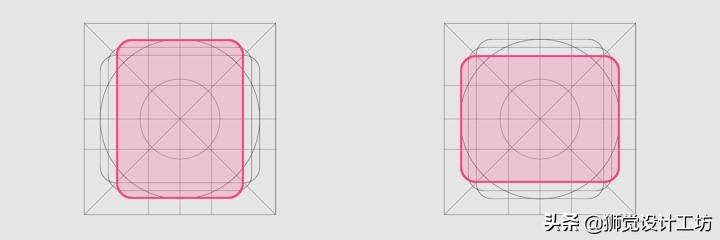
垂直矩形 20dp*16dp;水平矩形 16dp*20dp

通过系统图标规范,绘制的图标可以达到视觉平衡。
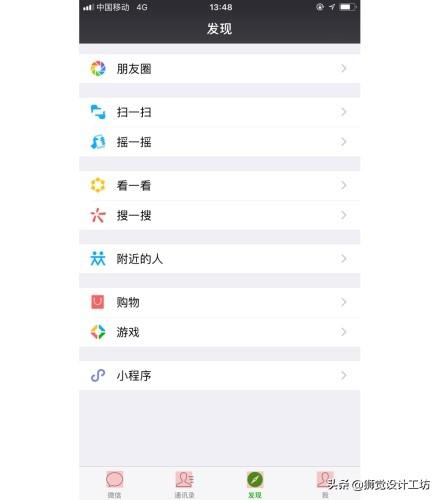
打破规则

当视觉平衡和身体平衡发生冲突时,我们应该优先考虑视觉平衡。上图是微信的界面图标,我们发现通讯录的图标已经超出了物理规定的大小,但整个图标在界面上可以达到视觉平衡。因此,我们可以在绘画过程中打破规则。这也是每个优秀的设计师都应该具备的。
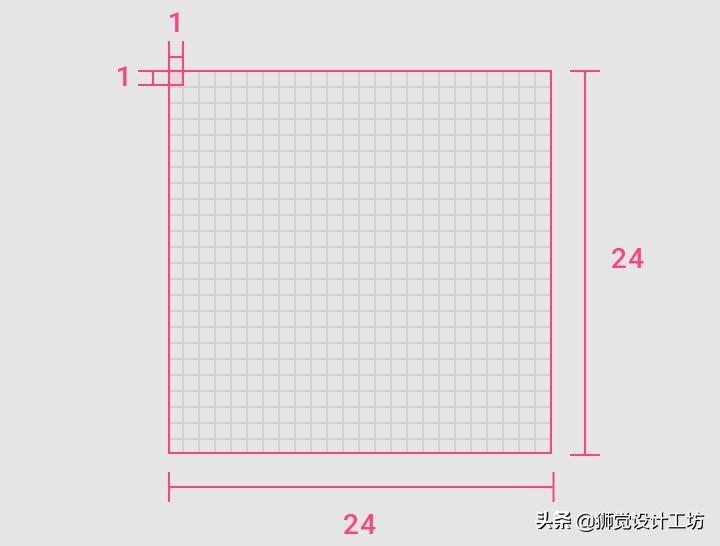
图标网格系统
在主流图标绘制中sketch输出规范,线性图标的权重为 1px、2px 和 3px。因此,我们在构建图标网格系统时使用了 8 的倍数,并且从数字 8 的拆解中了解到,8 的倍数非常适合 1px、2px 和 3px 的厚度大小。
双精度图像的大小为 48 x 48 像素,双精度图像的大小为 24 x 24 像素,以绘制图标。


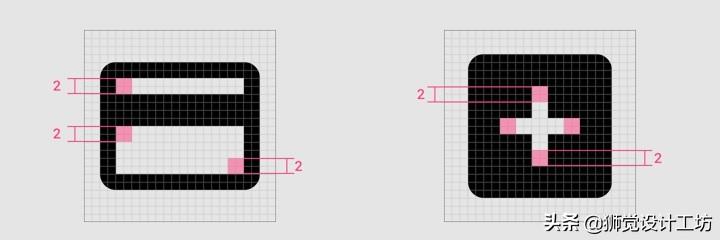
空间的呼吸感
在绘制图标时,我们不仅要确定图标的大小,还要考虑图标的内呼吸,也就是所谓的正负形状,图标的负空间也有规则,内呼吸是以2px为基准绘制的。
通过字体粗细感受线性图标的粗细

字体粗细从细到粗,给人一种从轻到从容的感觉,不管是中文还是西文,文字越细,可读性越强,文字越粗,视觉辨识度越高。

通过枚举线性图标的权重,有 1px、2px、3px 和 4px。可以看到图标粗细变化的视觉体验也不同,具体用途取决于界面的内容,最好的办法就是通过对比来验证哪个粗细更适合当前界面。如果使用 2 倍大小的 3px,则 3 倍大小的 3.5px 将变为 3 像素,并且会出现 0.5px 的问题。这已经是可能的,当然最好使用 SVG 矢量格式。例如,在上图的心形图标中,弧线一定存在小数点问题,因此使用 SVG 矢量格式是最佳选择。
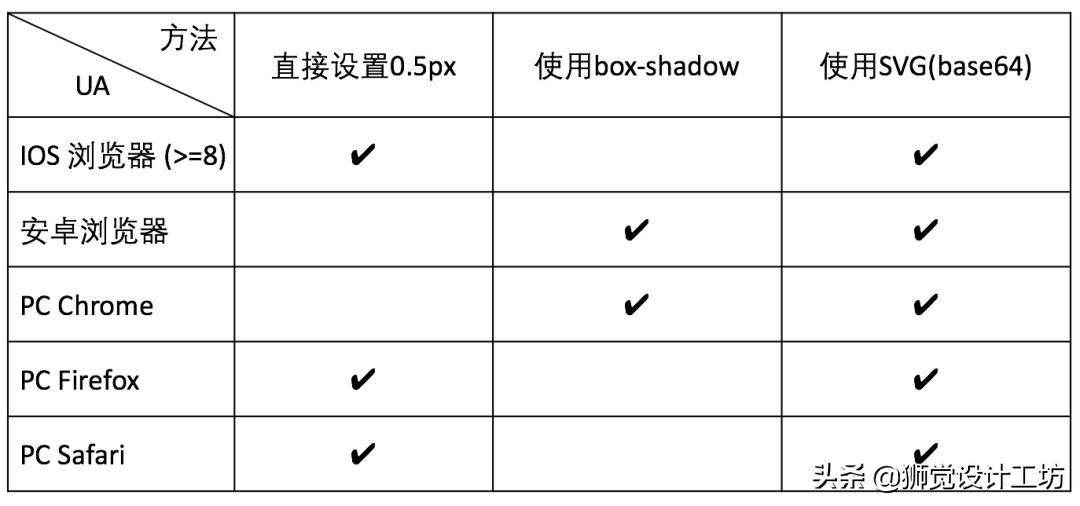
如何绘制 0.5px 的边缘

比较了在高清屏幕上绘制 0.5px 的几种方法,例如直接将宽度和高度设置为 0.5px,将 box- 的垂直偏移设置为 0.5px,使用线性渐变,使用 : (0.5) 方法,以及使用 SVG 方法。最后发现SVG方法的兼容性和效果最好,所以在1的情况下,可以使用SVG绘制0.5px,如果比例不是1,则可以直接绘制1px。
有关更多详细信息,请参阅链接:“如何绘制 0.5px 边缘”。
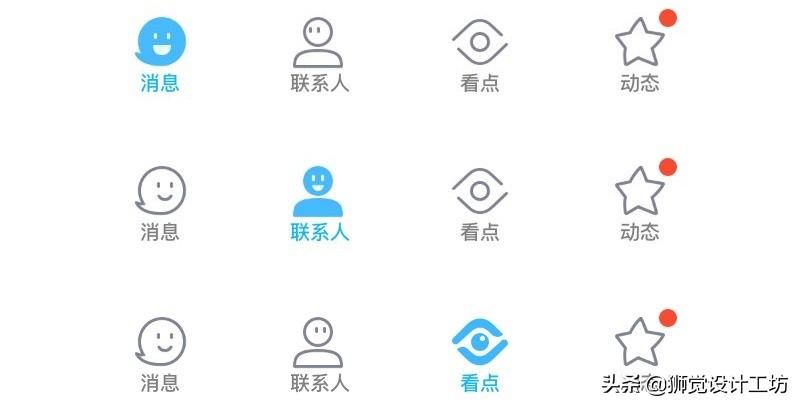
4.清晰的层次结构
图标是可点击和可识别的。点击会有三种状态:点击前、点击中、点击后,主流底部标签栏在点击前会使用线性图标,点击时和点击后会使用表面图标;还有使用颜色来区分它们。

5. 延展性
图标应该具有很强的延展性,好的图标可以直接用作应用程序图标或徽标。好的图标还可用于通过点、线和曲面动画更改来制作下拉加载动画。


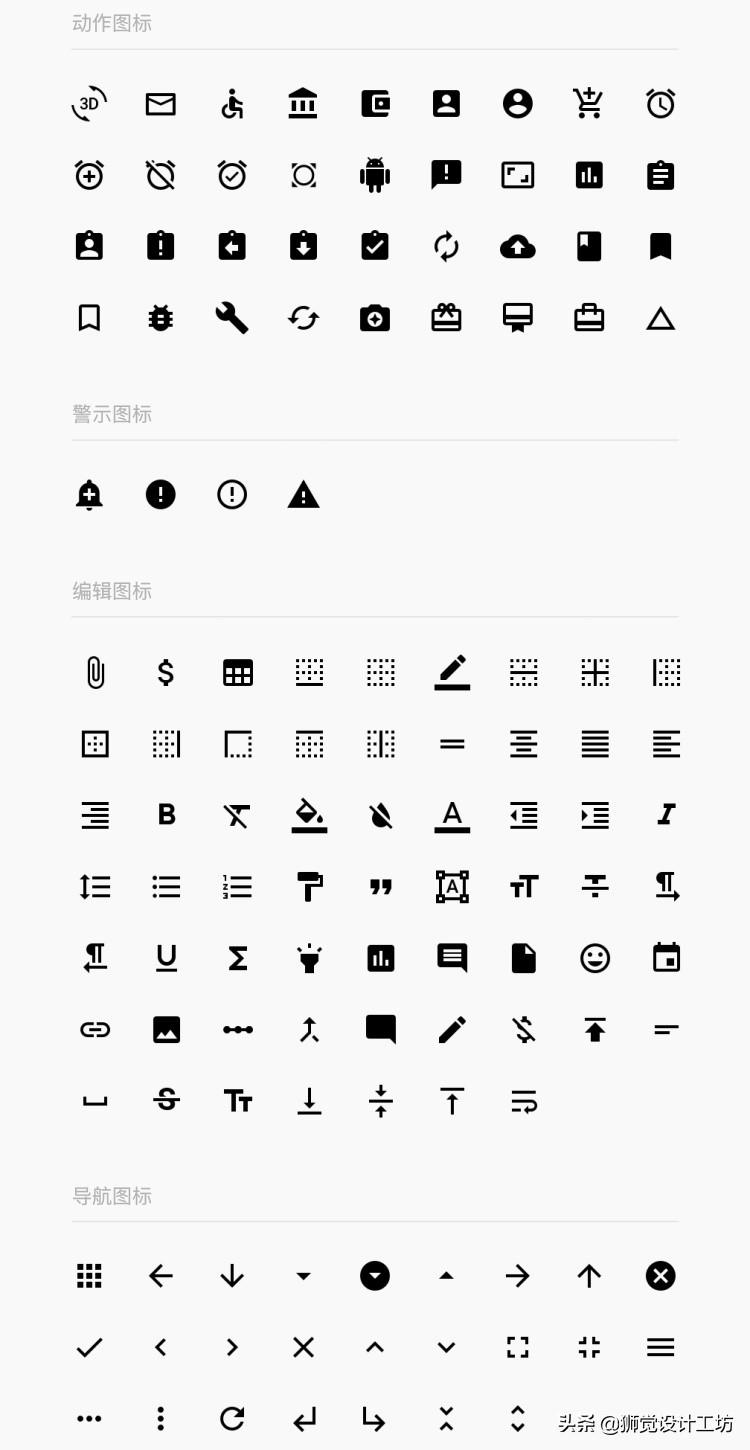
2. 图标的功能分类
根据图标功能,还可以细分为动作图标、警告图标、内容图标、设备图标、文件图标、编辑图标、导航图标、通知图标、社交图标、开关图标等,为什么我们在设计图标时很少区分系统,更多的原因可能是我们做C端产品,图标的种类和数量都比较少;当我们接触B端产品时,由于B端产品业务的复杂性,相应的图标数量也会增加。为了更好地管理图标,需要更详细的分类。

3. 图标的命名约定
为什么图标的命名要用英文正式化?因为我们使用的整个系统都是基于英文开发的,设计师业务的下游主要是前端工程师,如果我们不能规范每个图标的命名,肯定会增加前端的工作量,如何提高合作效率也应该是设计师用户体验的范围。如果你的英语很差,打开谷歌翻译基本上没有问题。
切片以模块为前缀命名,例如.png
模块:
登录、公开、需要、B、发现、消息、我
类别:
导航栏 (NAV)、菜单栏 (Tab)、按钮 (BTN)、图标 (Icon)、背景图像 (BG)、默认图像 (DEF)。
特征:
菜单, 返回, 关闭, 编辑, 消息, 删除
地位:
选择 ()、不点按 ()、按 ()、正常 ()。
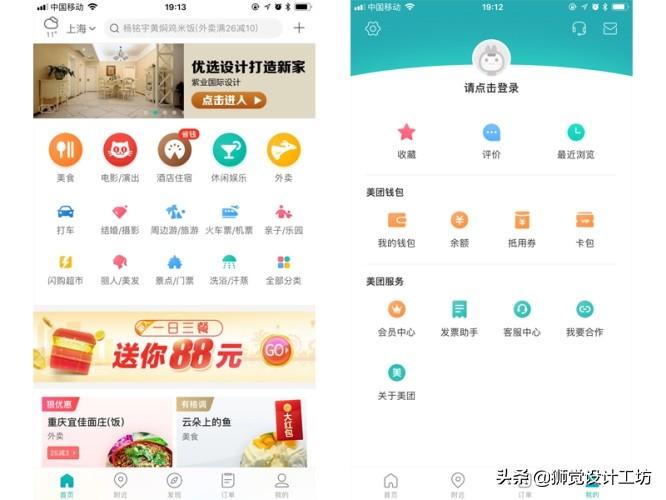
四、图标制作在线

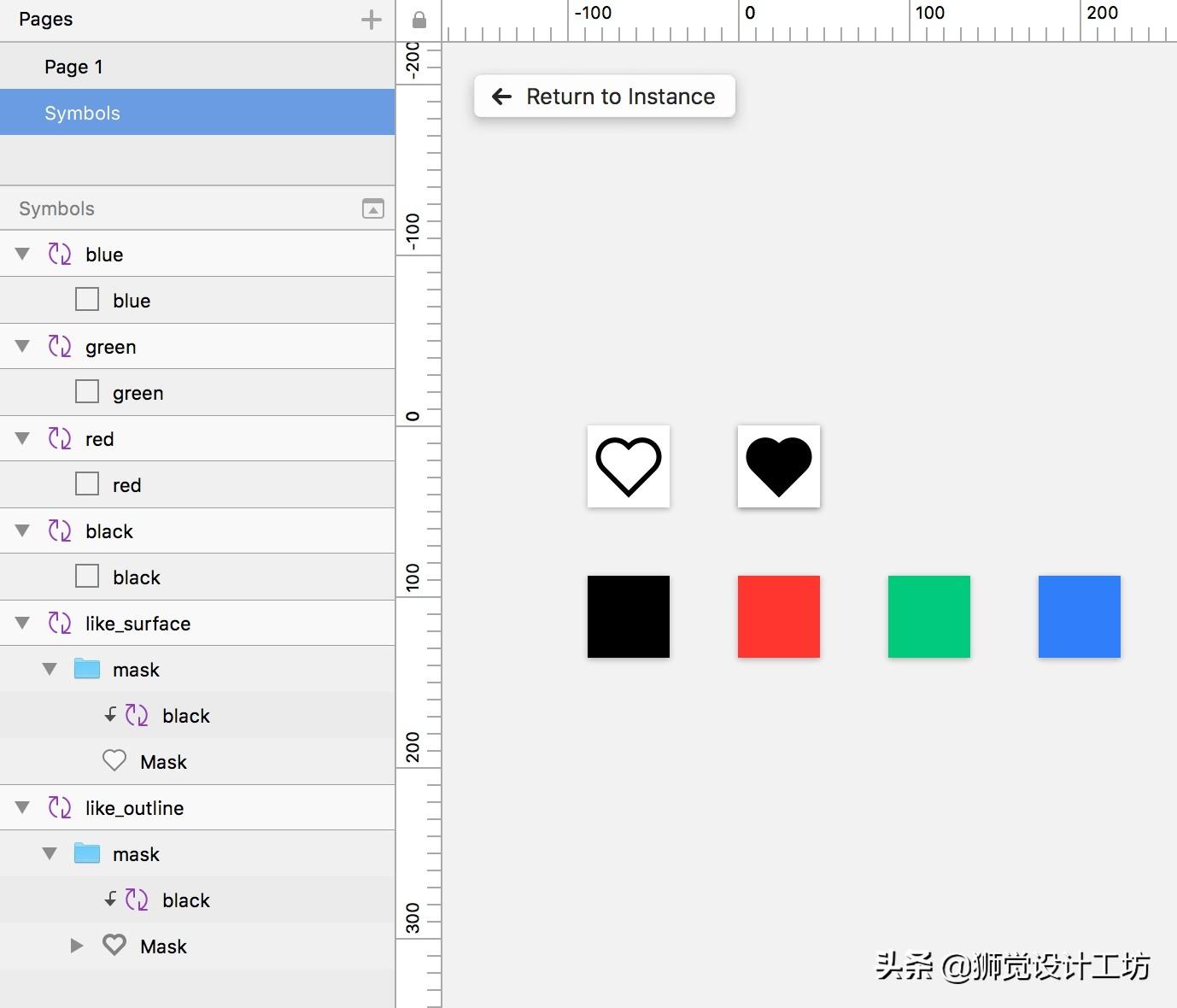
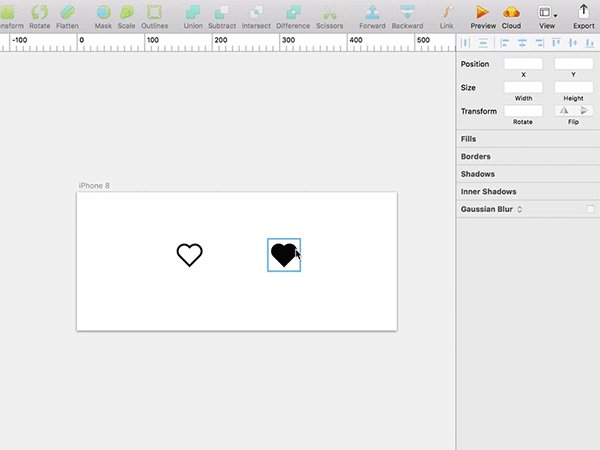
在APP产品中,以美团APP为例,整个产品中的图标使用了多种风格,首页金刚区域图标作为首页流量分布的重要分支,应该在视觉上吸引用户的注意力,使其更加丰富多彩,而标签栏中的导航图标和内页的功能图标则需要设计得更简洁。当我们绘制图标时,主页菱形区域中的复杂图标是单独绘制的,其他系统需要绘制两种样式的线条。为了更好地适应页面并方便将来更好地使用,我们使用该系统来制作图标。

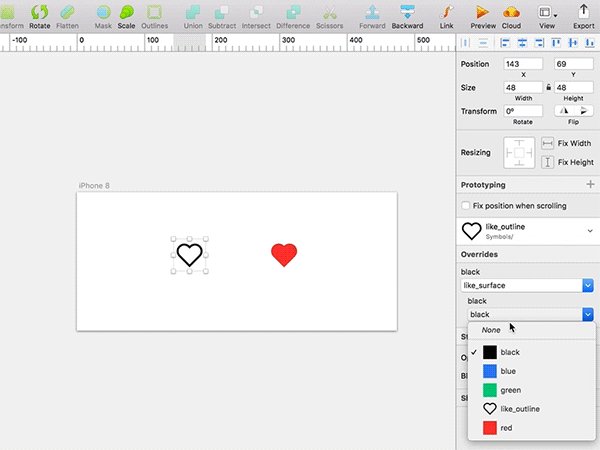
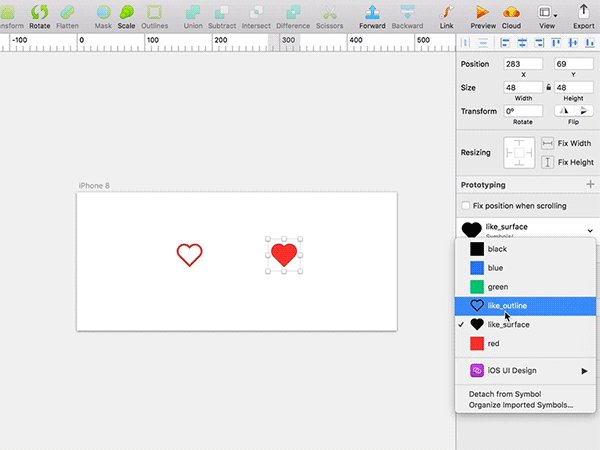
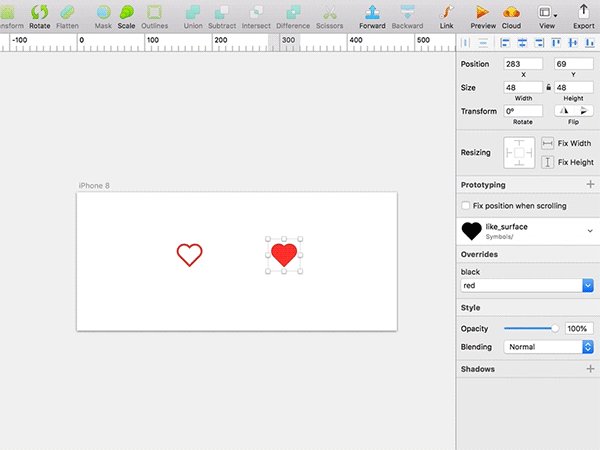
以爱心图标为例,我们用两组图标来画线和曲面,图标的配色可以加黑白灰+主色,橙色带警告/绿色带成功/红色带删除等,后期复制添加也很方便。

建立图标库和颜色库sketch输出规范,每次有新图标和新颜色时,只需要再添加一个即可管理自己产品中的图标库。
团队 合作
目前团队协作按图标功能分类并上传到插件工艺,方便其他团队成员一起使用。
设计的下游 – 前端开发
为了方便前端开发,我们需要根据上面的规范来命名我们的图标。前端开发的主流做法是将图标变成字体,上传到团队分享的图标网站,然后输出SVG矢量格式的图标,供前端开发工程师直接调用。国内主流平台是,如果你制作了图标,导出为SVG格式,然后在软件中重新安装1024的大小进行绘制并上传到项目中。所有路径都需要扩展到多面图标,多色图标不支持后码颜色修改,单色图标以后可以支持自定义图标颜色。
总结
在设计过程中,随着设计认知水平的提高,我们的知识体系也在不断完善,这时,我们需要深入挖掘自己所知道的知识,问问自己为什么。了解其背后的逻辑,使其更加深刻。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码