发布时间:2024-07-03
浏览次数:0
SuHu@iUI:UI设计已经不是一个新兴行业了,在互联网蓬勃发展的时代,我们也得到了快速的发展,各行各业的人才纷纷涌入我们的大家庭,但同时也暴露出了很多问题。
很多人虽然从事了UI设计行业,但是对于UI设计的基本专业知识还是比较缺乏的,甚至会被一些专业术语所误导和混淆。其实有些东西不是一两句话就能解释清楚的,需要你亲身去体验,才能得到你真正需要的,才是你真正相信的。
不过为了让大家理清心中的迷雾,我还是为大家总结了一些UI设计的基本规范和常识(比较完整全面的一篇文章),文章较长,不建议一口气看完~
一名合格的UI设计师应该知道的事情...
从拟物化到扁平化的演变
:
当然,Win有着非常悠久的历史,但是在我心里最好的是95,XP,Win7。
95年的灰色边框(上电脑课唯一能玩的游戏就是扫雷~)。XP的渐变蓝经典,现在想起来仿佛就在昨天,那些漫长的岁月~。直到Win7才看到性感的半透明~更凸显了拟物化的精髓。



iOS:
从ios1到ios8,其实就是一个从拟物到扁平化的演进过程,随着屏幕分辨率的不断变化,考虑到视觉兼容性、运行资源、存储空间等,拟物化逐渐被扁平化所取代。
iOS7也就是iP5s的发布,标志着iOS扁平风格的登场,随后iOS8加入了很多精美的小动画,提升用户的操作体验,让扁平风格变得更加生动有趣。

IOS6及更早版本风格

iOS7、iOS8
:
的历史就像丑小鸭变白天鹅,去了“韩国”之后就不一样了哈哈哈~~其实在5.0之前一直都很丑!
直到.0开始使用新的MD设计指南(如需了解更多MD设计指南请关注我的微信公众号回复MD即可获取),拥有了更加鲜明、独特的设计语言,在界面美化方面堪比苹果。
图片比文字更有说服力!

5.0 之前

5.0 之后
总结:
我认为!圣像画之所以被称为圣像画,是因为其风格上的统一性,其普遍性,其象征性的功能。
拟物化图标确实很好看,有些甚至和实物没有区别,有些设计和创意思维让拟物化图标变得完美。但在我看来,它们可以是艺术品,但不是合格的图标。即使是拟物化图标,如果你每天看到很多次,也会很烦人。
当然,苹果在用户体验方面做的非常巧妙,在扁平化设计的基础上,通过交互体验添加了一些非常有趣的小动画,大大提升了用户体验,避免了扁平风格看起来枯燥、简单的弊端。
解决
分辨率比较多样,但根据网上统计,480*640、720*1280、1080*1920等类型是最常见的。
IOS分辨率为640*960/4s、640*1336/5s、750*1334/6、1240*2208/6加(1080*1920是渲染尺寸)。
因为手机页面浏览是上下滑动的,高度是不稳定的,所以如果去掉高度的话,两个系统的分辨率分别是480、640、720、750、1080。如果这五个数字是一道常规考题,那么你会发现480、720、1080之间的关系,720除以1.5就是480,720乘以1.5就是1080。
我为什么省略了中间的数字呢?其实很简单,实际体验中,人眼根本无法识别手机上几十个像素的差别。直接用倍数也是为了方便裁剪输出图片sketch toolbox 下载,更好的上下匹配,提高工作效率。所以,裁剪三两套素材就可以了。

UI单位换算表
切割资源
iOS系统开发工程师设置的图片大小都是本身大小的一半,所以你设计的图片、图标、文字都应该是双数。
以p6为例,在750*1334的设计稿中,640*400的素材,工程师上传时会默认设置为320*200。(原因是第一代手机3GS的分辨率是320*480sketch toolbox 下载,是iOS开发软件Xcode中默认上传图片的原始大小,一直沿用一倍图)所以导出时,原图后缀必须加上@2x(2x图片@2x包括4s、5s、6尺寸),导出6s尺寸时,后缀为原图的1.5倍,命名为@3x(三倍图@3x,也就是),以png为主。
图片切割工具是内置的,在属性栏右下角,默认是多图,只需要点击自己画的图标和图片,就可以自动生成后缀为xx@2x和xx@3x的图片,文件名不能包含汉字,必须简单标明文件特征、状态等,方便开发者调用。比PS方便多了,省去了新建图片然后导出的步骤。(对于需要详细了解图片切割的同学,我会录制视频讲解)
系统开发平台其实和IOS有很大区别,比如用720*1280作为模板,切出来的图片原始尺寸都有后缀xhdpi,尺寸后缀比1080*1920要大1.5倍。
(2x xhdpi图像包括640*1136、640*960、720*1280、750*1334等,3x图像为1080*1920)
在切图过程中与开发人员沟通很重要,出现问题及时解决,避免不必要的返工和误解。
总结:iOS:一般以750*1334为模板,状态栏高度:40px,导航栏高度:88px,标签栏高度:98px。切图输出的@2x属于4s、5s、6。@3x属于6s。:一般以720*1280为模板,状态栏高度:50px,导航栏高度:96px,标签栏高度:96px。xhdpi属于720*1280,属于1080*1920。(当然如果作为app界面使用,这些都是现成的模板,如图,只需要复制粘贴就可以随意调用)

UI 模板

iOS UI 模板
字体
IOS:中文字体Heiti SC(Apple Heiti),英文字体Neue LT。Mac系统自带了这两个字体,PC系统需要用其他字体,比如Apple Heiti、Heiti-。有需要的可以私信我。
字体大小也应该在一个范围内,并且应该是偶数,例如标题文本为 28-34px,正文为 26-30px,辅助文本为 20-24px,标签栏文本为 20px。
测量单位
pt:Point,翻译成中文就是“点”,它并不是指纸质印刷的“磅”单位,而是和 dp、sp 一样都是相对单位(并非物理尺寸,换算值取决于屏幕尺寸和像素密度),基于手指触摸屏幕的面积大概是 7-10mm,而物理单位 1mm≈5.26pt(1pt≈0.19mm),44pt 大约相当于 8mm。pt 单位用于 iOS UI 设计,基于@1x() 1pt=1px;@2x(iP4-6s) 1pt=2px;@3x() 1pt=3px(基于《UI 单位换算对照表》)。
ppi:per Inch翻译过来就是“屏幕像素密度”,就是屏幕上每英寸可以显示的像素点数量。但是由于手机屏幕的千变万化,我们需要将不同尺寸的像素适配到相应像素的屏幕。一般120、160、360、480、640分别对应从320P到2K的显示屏。这样就保证了在低密度屏幕和高密度屏幕上显示的内容大致相同,进一步提高了手机的运行速度。
dp:系统字体大小单位,以1dp=1px为标准,dp与px的换算公式为:1dp*ppi/160=1px,若屏幕ppi为320,则1dp=2px。一般为App界面中的字体单位。
sp:系统字体大小单位,一般是手机系统界面自带的字体单位,有小、中、大、特大等,可以在系统设置中更改。
注解
说到标注,不得不赞一下第三方插件的强大。下载地址.com,可以想象它的可爱,哈哈~ 你可以从这里下载和卸载你需要的插件,下载前还可以预览它的功能,这样就可以更快速、更轻松地完成你需要做的事情。事实上,有了它,你的工作效率会提高很多。比如你想制作头像列表或者程序列表,画好框列表后,直接给它们头像或者其他类型的图片就可以了。文字也是一样,一键搞定~~,还有PS的步骤简直赞不绝口,找图片、导入、调整、蒙版……
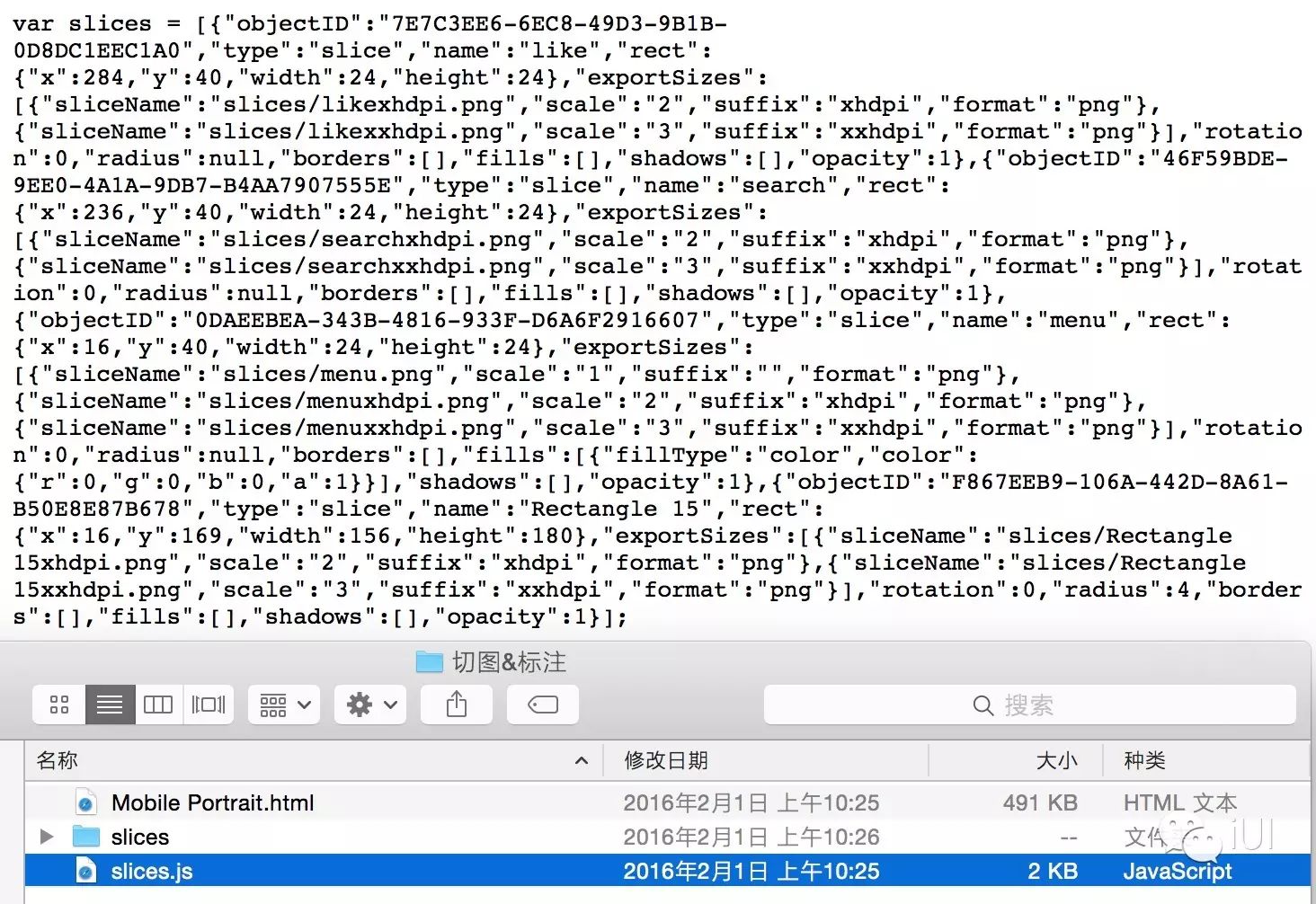
同样是一个名为的插件,它和 的区别在于可以同时注释十六进制和RGB、背景颜色透明度、字体大小和行距,并可以自动生成html和静态JS。
如图所示:


如果你使用 ,也不用担心。只要你有耐心并遵循以下几点,你就可以做到。
先在PS上安装好,然后mark一下就可以了(这里就不解释了,想知道的话私信我吧~)
文字注释:字体大小、颜色、文本行高、顶部和底部间距
图像注释:大小、与左边距或右边距的距离、与文本的间距、顶部和底部间距
间距标注:分割线的高度、颜色、模块间距,以及整体界面左右两侧的空白间距,一般为24px
区域标记:背景颜色、透明度、点击区域的长度和宽度
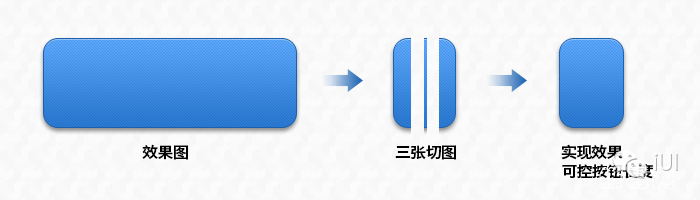
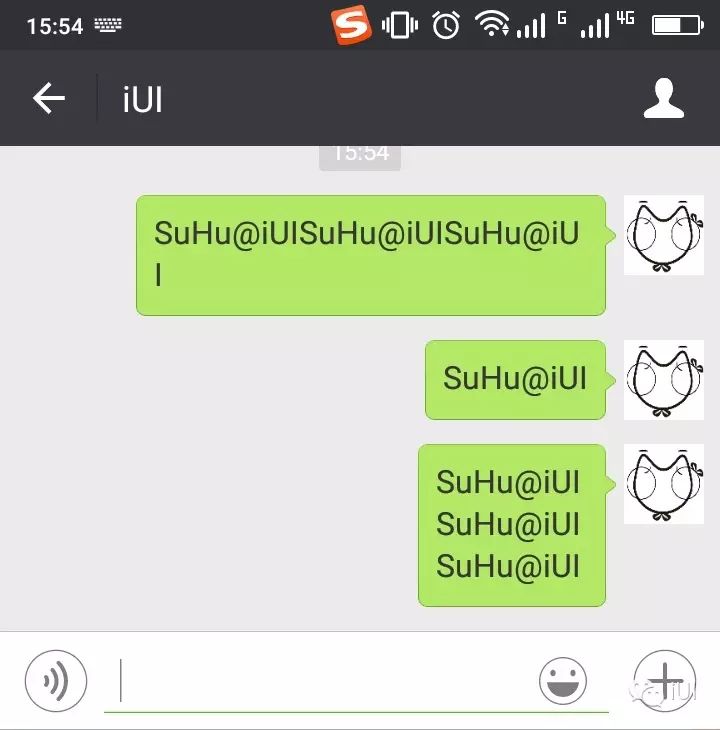
九宫
九宫格图又叫九点图,是开发平台专用的图片格式,文件扩展名为:.9.png,主要用于不变形的情况下对图形进行水平或垂直拉伸(比如按钮、对话框,如图)。iOS平台可以基于普通图片写代码对图片进行变形。也就是说,没必要专门为iOS制作九宫格图~~


这里需要说一下这个小工具,这是给开发者准备的一个小工具,掌握了它,就能做出九宫格图了。(需要的朋友请关注我的微信公众号,私信我哦~)
竟然真的写完了~
关注我的微信公众号,我会不定期更新分享给大家,有需要的话我也会录制一系列教程跟大家一起讨论~
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码