发布时间:2024-07-07
浏览次数:0

写在前面
我们先来了解一下AE导出动画效果的主要格式:
动图
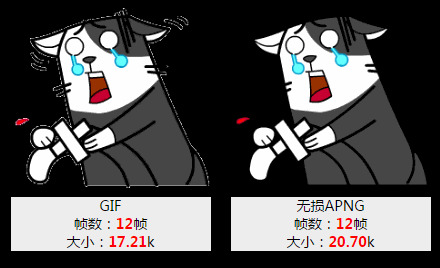
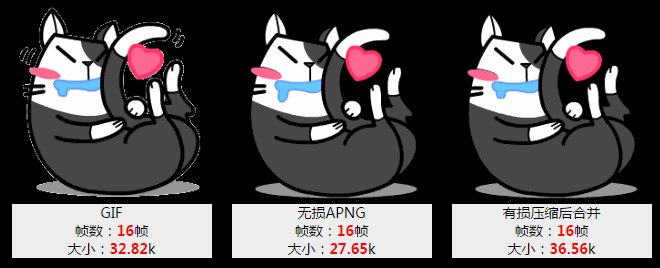
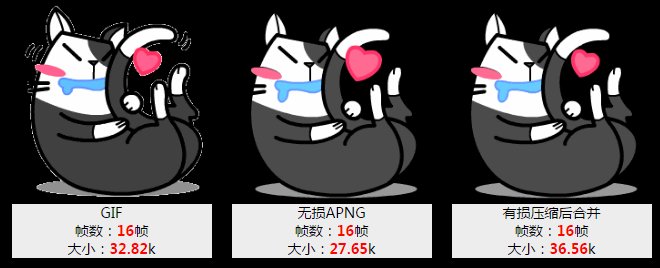
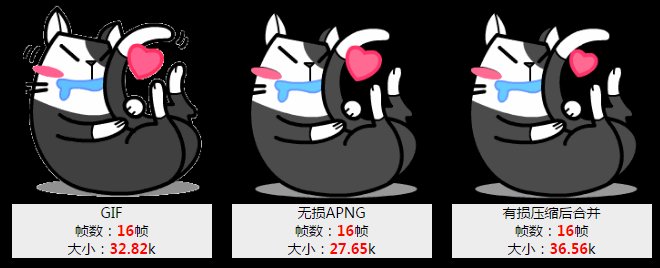
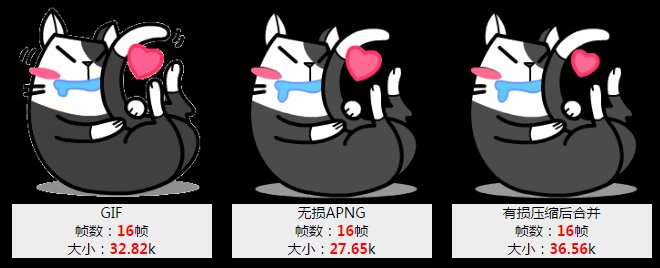
1、最常用的是Gif,兼容几乎所有主流浏览器,实现也比较简单。但是最致命的问题是Gif不支持半透明/透明图片,甚至会出现大量的白边。因此在使用中经常被吐槽。
Apng/Webp 图片
2.Apng/Webp格式图片,最大的特点就是可以支持半透明/透明动画图,没有白边sketch教程动图,但是因为一些兼容性问题,应用并不广泛
Json 文件
3.json文件格式,设计师通过AE制作的动画通过插件生成json文件,开发人员在软件中直接解析json文件即可实现动画,设计师无需导出GIF或者序列帧。
第1部分
1. GIF 的优点和缺点
GIF 的优点
优秀的压缩算法在减小体积的同时保证了一定的画质,可以插入多帧来实现动画效果,可以设置透明色,创造出物体漂浮在背景上的效果。
GIF 的缺点
GIF 的 alpha 通道只有 1 位,换句话说,一个像素要么完全透明,要么完全不透明,而不像 PNG 的 RGBA 的 8 位 alpha 通道,其中 alpha 值可以像 RGB 一样有 255 个透明度值。这导致所有具有透明度的 GIF 图像上都有明显的锯齿状边缘。所以如果你的客户端需要显示具有透明度的动画图像,GIF 基本上可以忽略。

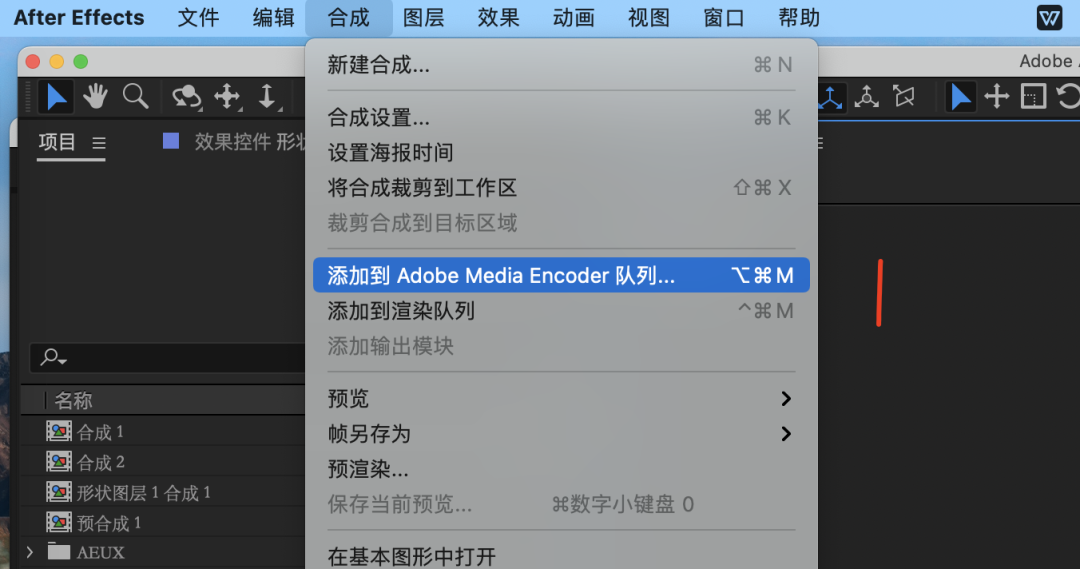
如何导出 Gif 图像?
1. 合成 - 添加到 Adobe Media

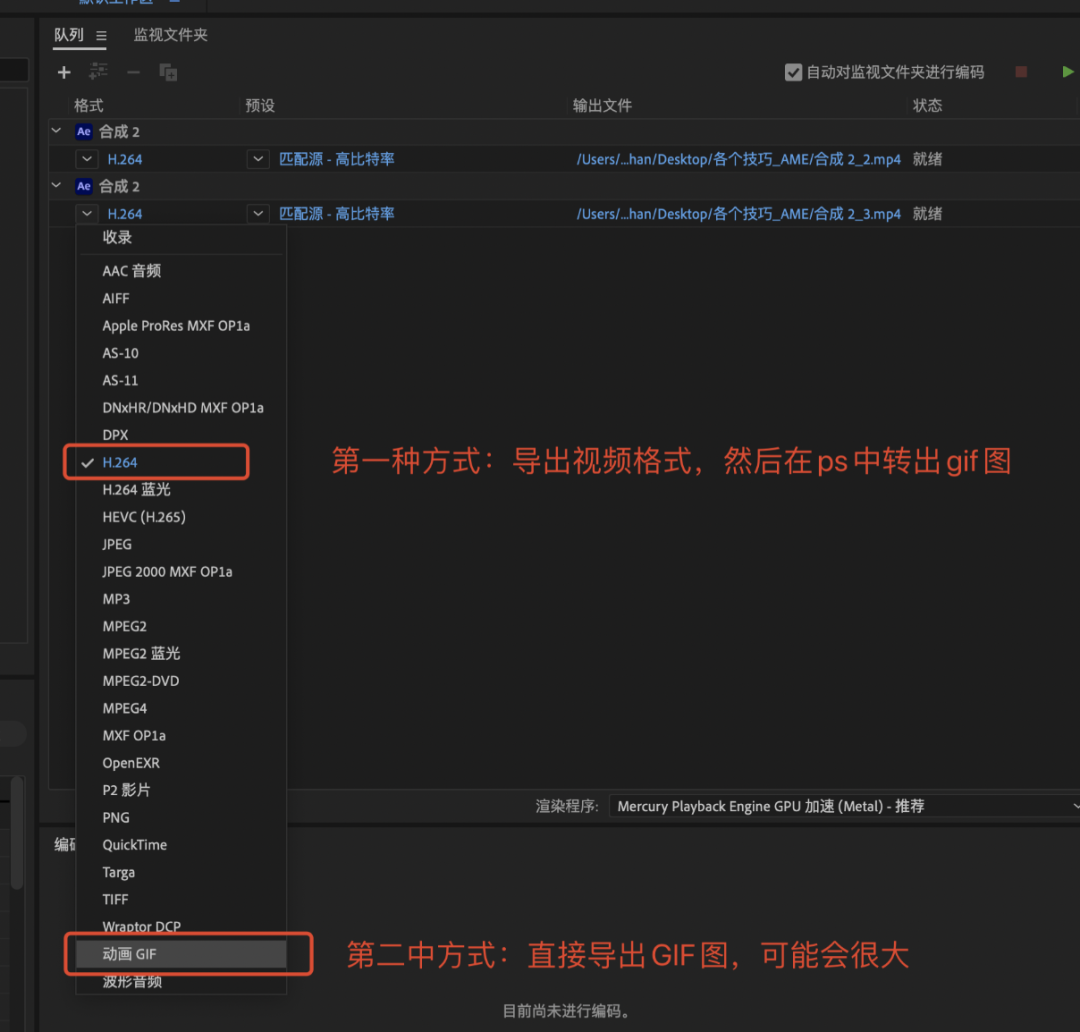
2.导出GIF图片有两种方法:

第2部分
2. APNG/WebP 的优点和缺点什么是 APNG?
APNG 是 2008 年发布的一种图像格式。它本质上是 PNG 的扩展,实现起来非常简单。因此,它可以完全支持 RGBA。规范可以在 APNG 中找到。
虽然这个规范还没有加入PNG开发组,但是很多浏览器已经支持APNG了,最流行的还是苹果的(OS X 10.10以上版本,以及iOS 8以上版本和内置),已经全面支持了,当然原版也一直支持,桌面端从59年开始就支持了,现在只缺Edge了,具体支持程度可以参考浏览器兼容性。
APNG 的优点
这需要很长的时间,各种动画制作工具、优化工具都有相应的项目来支持它。另外APNG是iOS上除了GIF之外唯一官方支持的动画格式,所以如果移动端开发需要在页面引入动画的话,APNG还是不可缺少的。
实际的在线演示可以查看

APNG 的缺点
APNG 毕竟是基于 PNG 的扩展,并没有引入什么特别优秀的压缩算法,遗憾的是 APNG 短期内不会推出,也就是说没有平台原生支持,因此移动端开发会面临两端的兼容性问题,这个后面会讲到。
相关 APNG 工具
APNG图形创作工具及在线预览:
APNG尺寸优化:APNG:
APNG 插件:APNG
什么是 WebP?

WebP 是 2010 年发布的一种图像格式,完全开源sketch教程动图,使用 VP8(WebM 视频使用的解码器)作为帧压缩编码器,在 上也原生支持。具体规格请参见:WebP
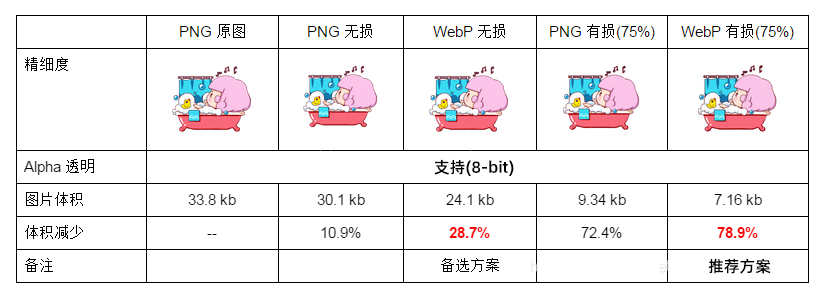
WebP 的优势
还支持RGBA,静态WebP的压缩率比同质量的PNG高出约20%。现在各大App厂商都开始向WebP迁移,除了静态WebP,还有对动态WebP格式(WebP)的支持。
WebP 的缺点
不过动态WebP直到0.4版本才正式支持,而且需要mux和demux模块,自行编译的话请注意。
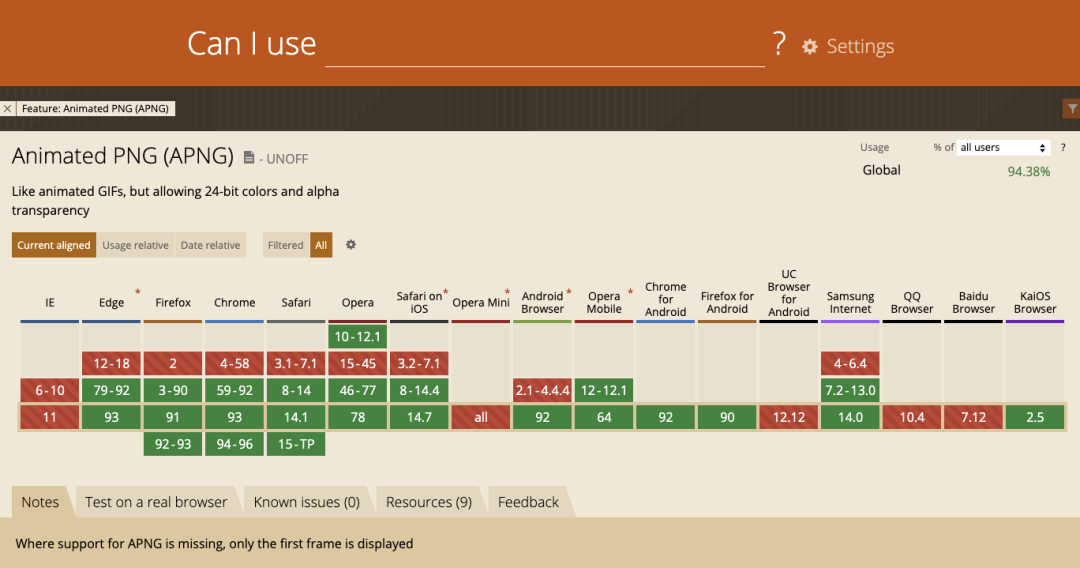
Web 平台上的 APNG 和 WebP 实现
APNG 浏览器支持

WebP 浏览器支持,关注 WebP 支持
如何安装和下载BX-.zxp文件,点击此处下载%3A//raw..com//or_AE//BX-.zxp 根据您的操作系统下载ZXP安装工具:
然后将BX-.zxp拖入安装工具中(或者通过文件->打开选择要安装的文件)。使用步骤:
1、在AE中打开需要导出的合成,在“合成设置”中设置帧率。
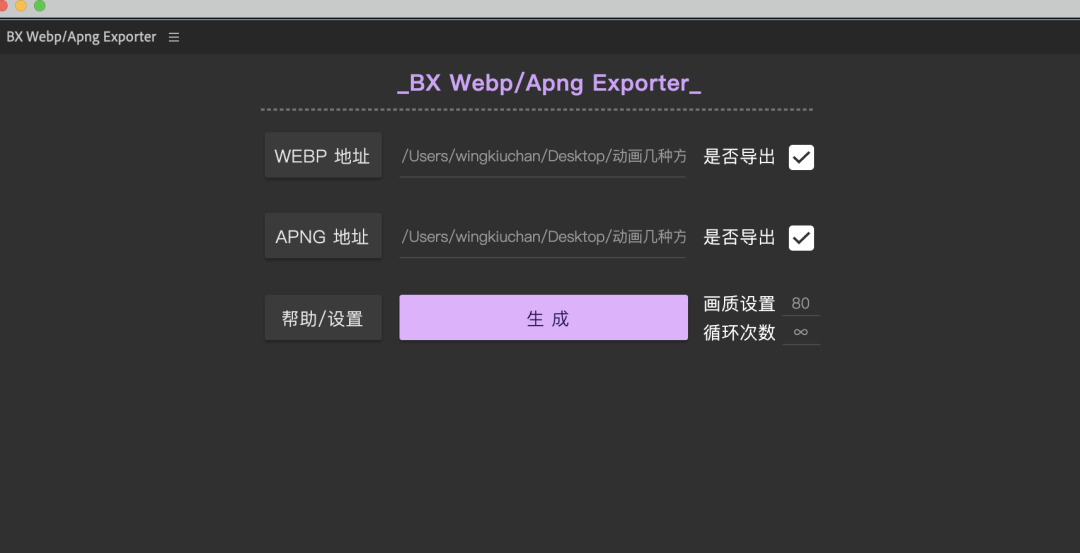
2.在“窗口”-“扩展”中运行“BX Webp/Apng”。
3、选择需要导出的格式对应的导出地址,并根据情况勾选“导出”。
(点击“WEBP地址”或“APNG地址”按钮选择,或手动输入修改。)
4.设置图片质量,可以是0~100之间的整数,数字越大,图片质量越好,图片越大。
5.设置循环次数,可以是整数。0表示无限循环。

第 3 部分
3.json 文件

什么是json?
什么是动画?简单来说就是为设计师提供了一种通过插件将AE制作的动画生成json文件的方法,开发者在软件中直接解析json文件即可实现动画,设计师无需导出GIF或者序列帧。
json 文件的优点
1. JSON 更快:
JSON 语法非常易于使用。我们仅使用语法即可轻松进行数据解析并加快数据执行速度。由于其语法非常小巧轻量,因此它能够以更快的方式执行响应。
2.广泛兼容性:
它与支持的浏览器和操作系统具有广泛的兼容性,因此使用 JSON 编码生成的应用程序不需要花费太多精力就能与所有浏览器兼容。在开发过程中,开发人员会考虑使用不同的浏览器,但 JSON 提供了该功能。
3. 共享数据的最佳工具:
JSON 是共享任何大小数据(甚至音频、视频等)的最佳工具。这是因为 JSON 将数据存储在数组中,因此数据传输更容易。因此,JSON 是 Web API 和 Web 开发的绝佳文件格式。
4. 在服务器上解析
服务器端解析是开发人员想要的重要部分,如果服务器端解析速度很快,那么用户才能快速获得响应,所以在这种情况下 JSON 服务器端解析是强项,这意味着我们在服务器端使用 JSON。
json 文件的缺点
1. 没有错误处理
JSON 中的 JSON 调用没有错误处理。如果动态脚本插入成功,您将被调用并完美地获得响应。
如果未插入,则什么也不会发生。它只是默默地失败。例如,您无法从服务器捕获 404 错误,也无法取消或重新启动请求。但是,在等待合理的时间后,您已经超时了。
2. 安全
JSON 的另一个主要缺点是,如果与不受信任的服务或不受信任的浏览器一起使用,它会非常危险;因为 JSON 服务返回包装在函数调用中的 JSON 响应,如果与不受信任的浏览器一起使用,浏览器可以执行这些函数调用。这使得托管的 Web 应用程序容易受到各种攻击。如果您打算使用 JSON 服务,了解 JSON 的威胁并知道如何保护它非常重要。
3. 支持工具有限
JSON 只有有限的支持工具可供我们在 JSON 开发过程中使用。
所需软件和插件:
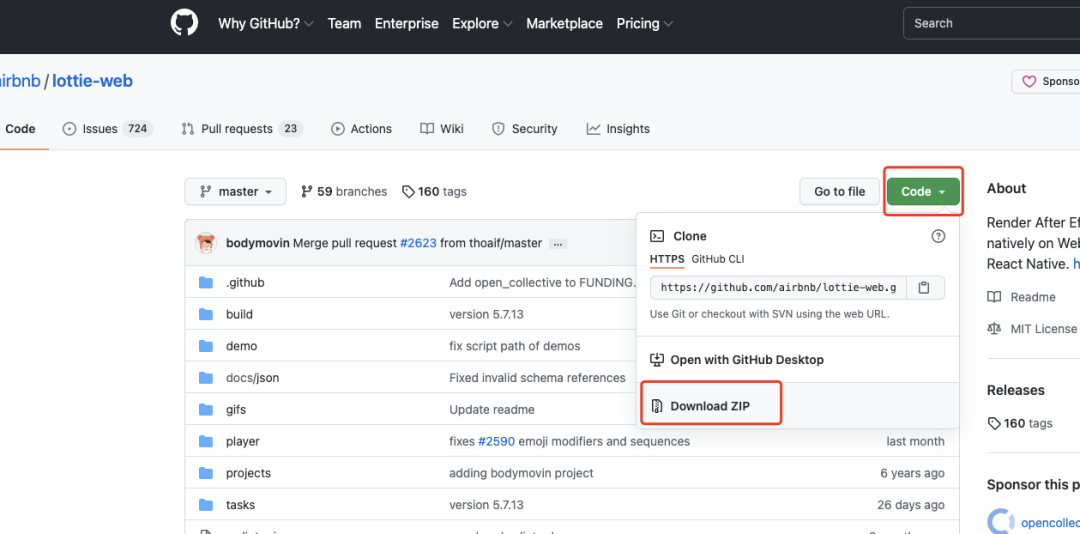
后
(AE 插件)
下载链接:
安装及使用教程:

Figma
AEUX(Figma 和 AE 插件)
制作步骤:
01 在 Figma 中绘制矢量图形

02 使用 AEUX 插件将矢量图形导入 AE

03 AE 中的动画

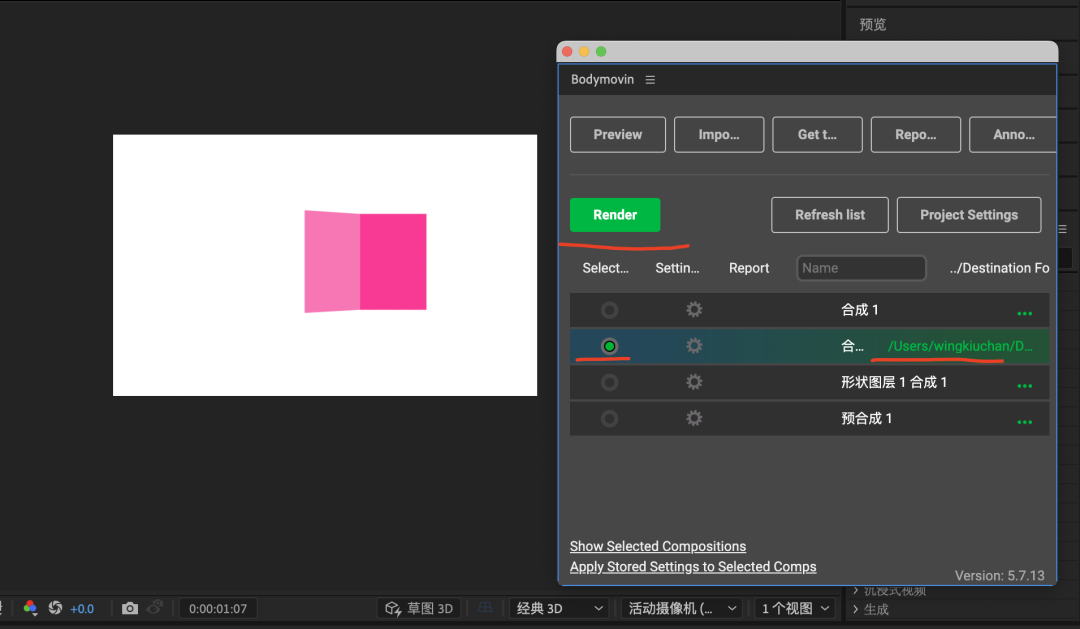
04 打开插件,生成json文件

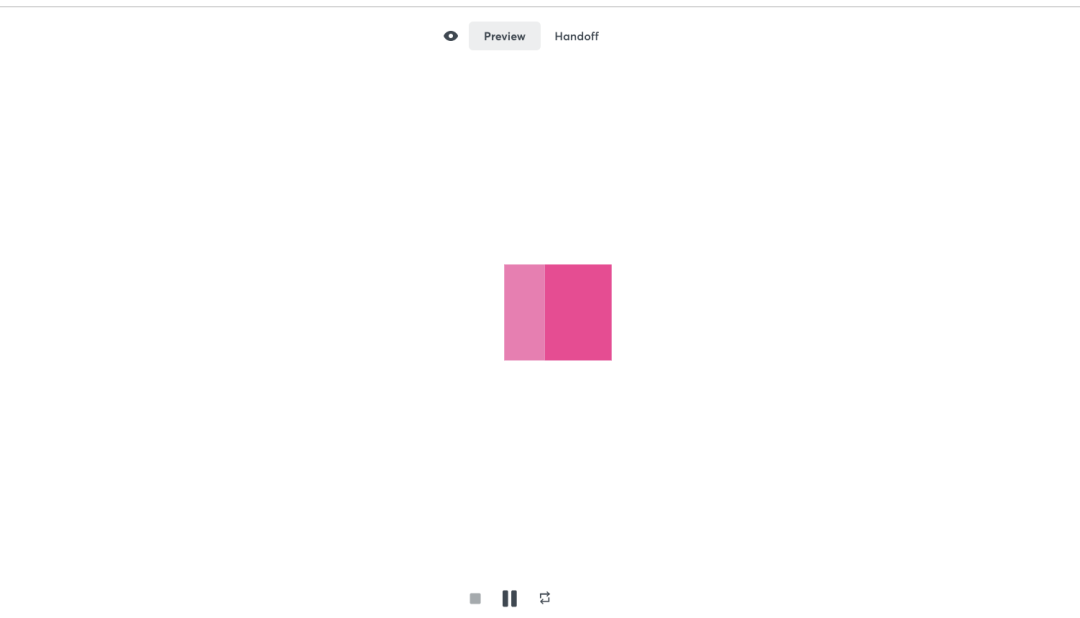
05 官网预览
(具体地址)

确认没有问题并且可以交付给开发。
注意事项:
如果动画包含渐变色,导出为json时动画的颜色会变成黑白色。
解决这个问题的方法是:将AE切换为英文版,我测试过了,有效!
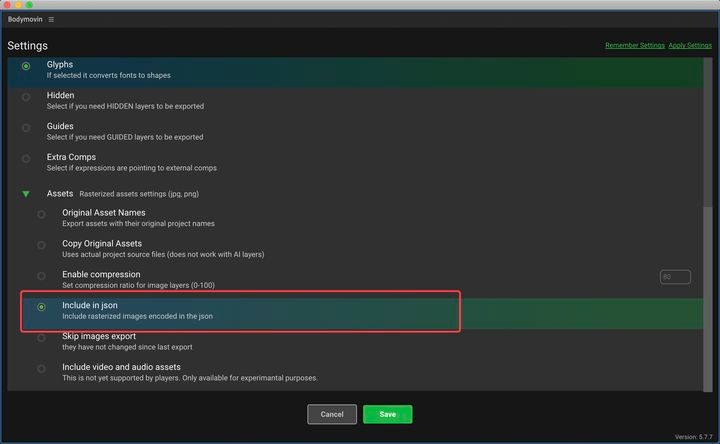
Q:为什么我导出新版插件的时候,还是有图片,没有直接生成单独的json?或者为什么导出后预览是空白的?
答:因为插件里有一个设置需要检查。
—— JSON 格式

另外很多朋友问视频能直接导出为json吗?
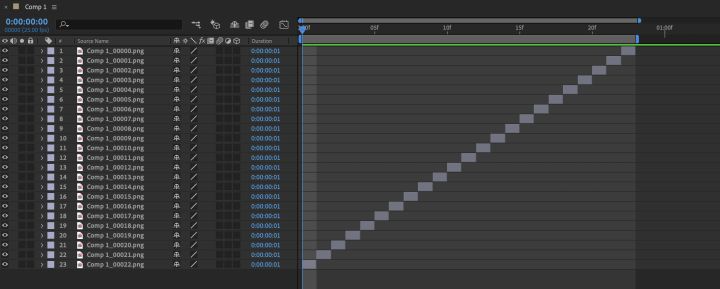
答:因为图片可以以json格式保存,所以你可以先将视频导出成序列帧,然后再以图片形式导入,在AE中整理好后,再导出json格式即可!
(这里再介绍一下排序的小技巧,首先把所有图片剪成一帧,然后选中所有帧右键--,这样所有的图片就会按顺序排列好了,如下图)

达到这一点
基本上一切都可以是json!
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码