发布时间:2024-07-07
浏览次数:0

下载并安装
下载链接:
下载完成后解压后双击插件文件即可完成安装,现在就可以在插件里找到它了sketch iconfont,如果没有的话重启一下就OK了。
使用
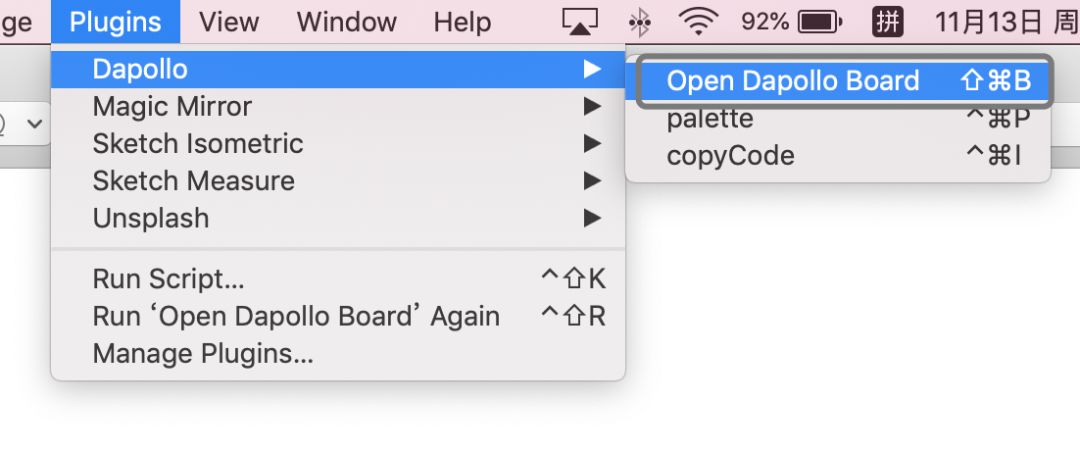
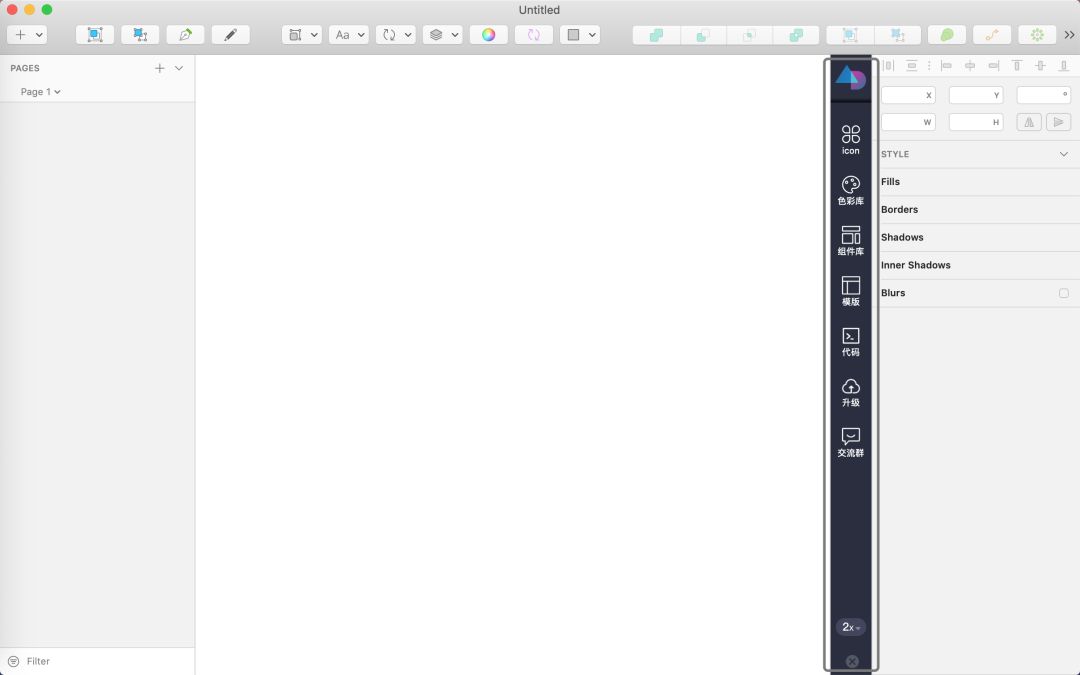
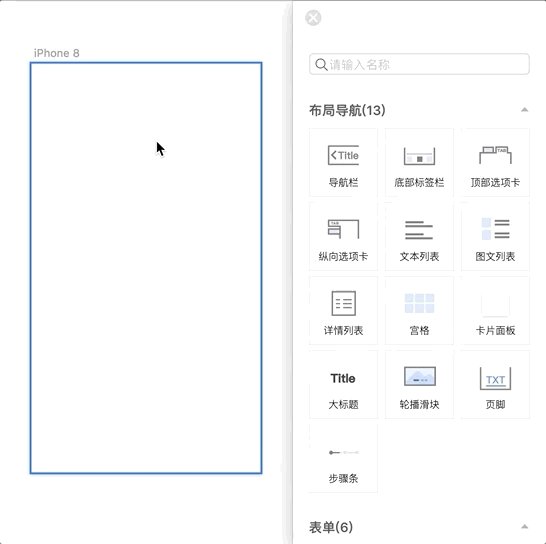
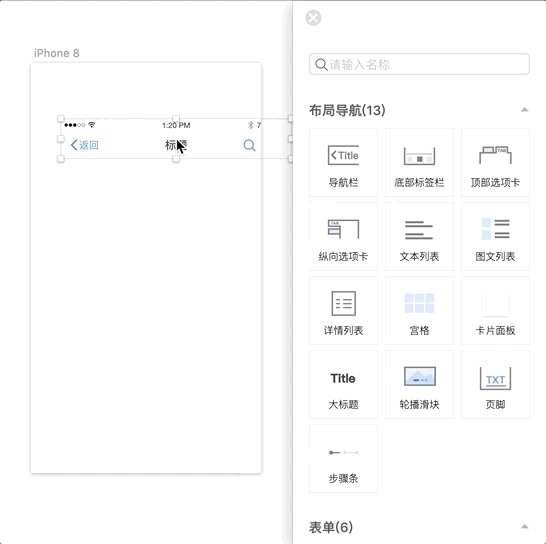
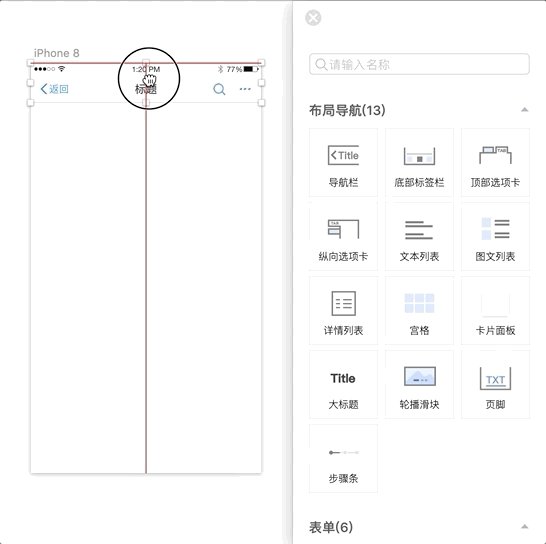
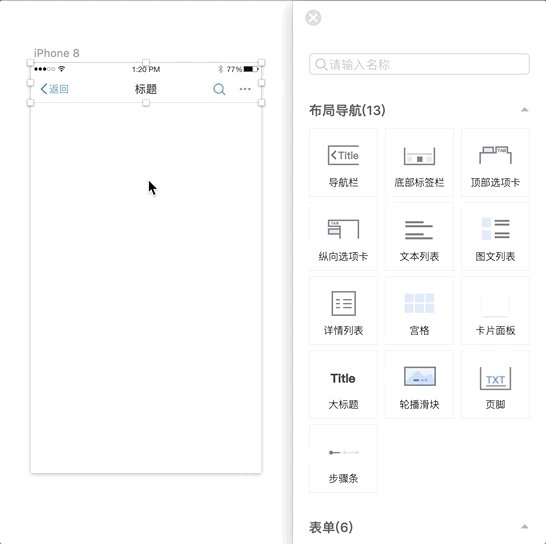
在菜单栏中点击()-()-Open Board,或者使用快捷键shift+cmd+B打开,打开之后在屏幕的属性栏左侧会看到一个按钮,这个就是 。


接下来我们来说说功能。
1.
图标
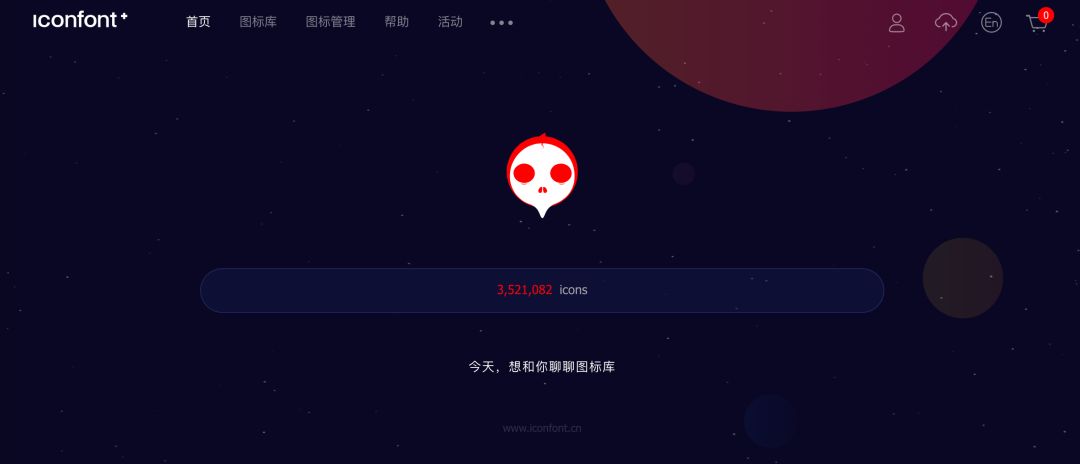
还记得阿里巴巴开发的矢量图标素材网站吗?它的出现给国内的设计师带来了很大的好处,所以这里面的素材也是不可或缺的。

可直接访问图标库,包含系统图标和各行业图标,中文搜索,直接拖拽使用!

2.
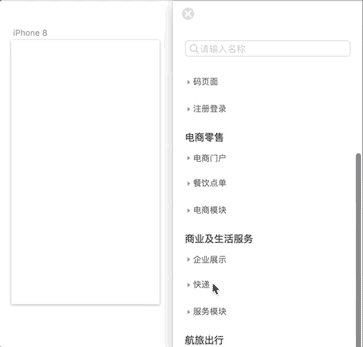
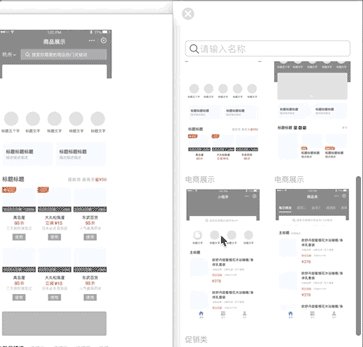
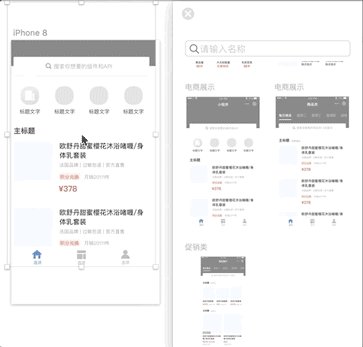
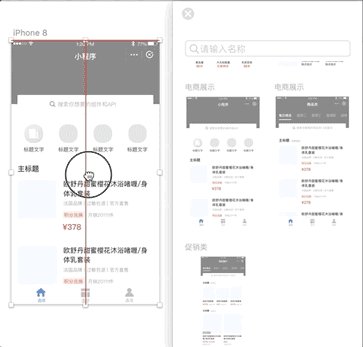
模版
最大的福利就是模板库了!开发团队把各种移动端设计场景归纳为十大设计模式,分别是通用、电商零售、商业及生活服务、航空出行、医疗行业、教育行业sketch iconfont,还提供了可以直接拖拽使用的设计模板,让你真正站在巨人的肩膀上进行设计。

3.
元件库

4.
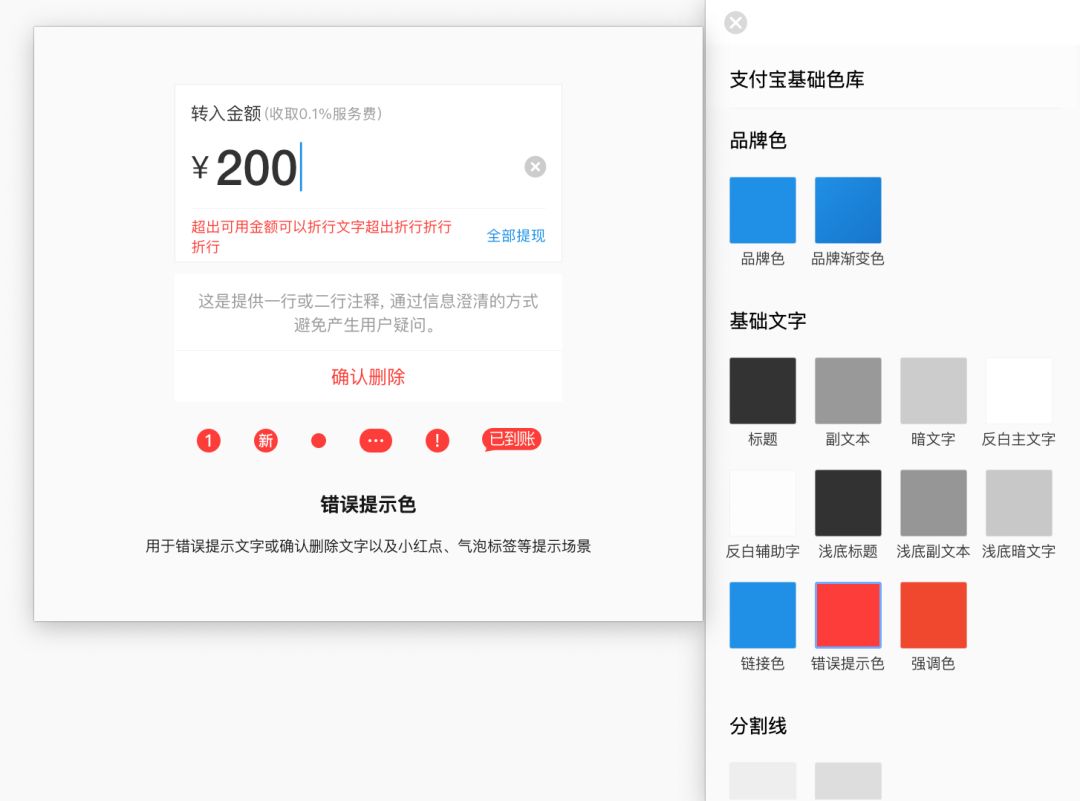
颜色库
颜色库提供了支付宝基本的颜色搭配及使用规范,供设计师参考。

如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码