发布时间:2024-07-10
浏览次数:0
译者:
本文翻译已获得作者官方授权(授权截图如下)

前言:由于疫情的影响,最近很多公司都采用了远程办公模式,很多远程协作的问题被摆上了台面。对于设计团队来说,一个好的协作工具非常重要,如果设计工具本身能够方便协作那就最好了。
据我所知,国外已经有很多公司在转向Figma,国内也有一些公司开始使用Figma,比如网易的设计团队也开始使用这个工具进行远程协同设计。
那么 Figma 能取代它吗?它的优点和缺点是什么?它能顺利过渡吗?很多人都很困惑,所以彩云找到了这篇很有用的文章来比较和分析两款软件的优缺点。我们来看看吧。
翻译:

这两款非常好用的 UI 设计工具与 Figma 之间的竞争仍在继续。设计师经常会问:哪个软件更好?我应该从 Figma 迁移过来吗?或者反之亦然。
我用了一年多了,很喜欢这个软件。因为有这么一个神奇的工具,把我们从PS UI的历史中拯救出来。如果你在PS时代就开始做UI,你应该还记得当时有多痛苦。
我的公司最近开始迁移到 Figma,因此我有机会使用 Figma 进行工作,我发现它是一个很棒的工具。
所以在这篇文章中,我将带大家看看这两个工具之间的区别,并最终告诉你哪一个是最好的使用。
我将从以下几个方面对这两个软件进行比较:
1. 特点
这两个工具的功能几乎相同,快捷键相同,结构也相同。如果你知道如何使用其中一个,通常就可以立即使用另一个。

2. 组件系统——Vs……
我以前做过组件库,感觉还不错,但是当我开始使用 Figma 时,我发现它在组件化方面更胜一筹。让我来告诉你为什么!
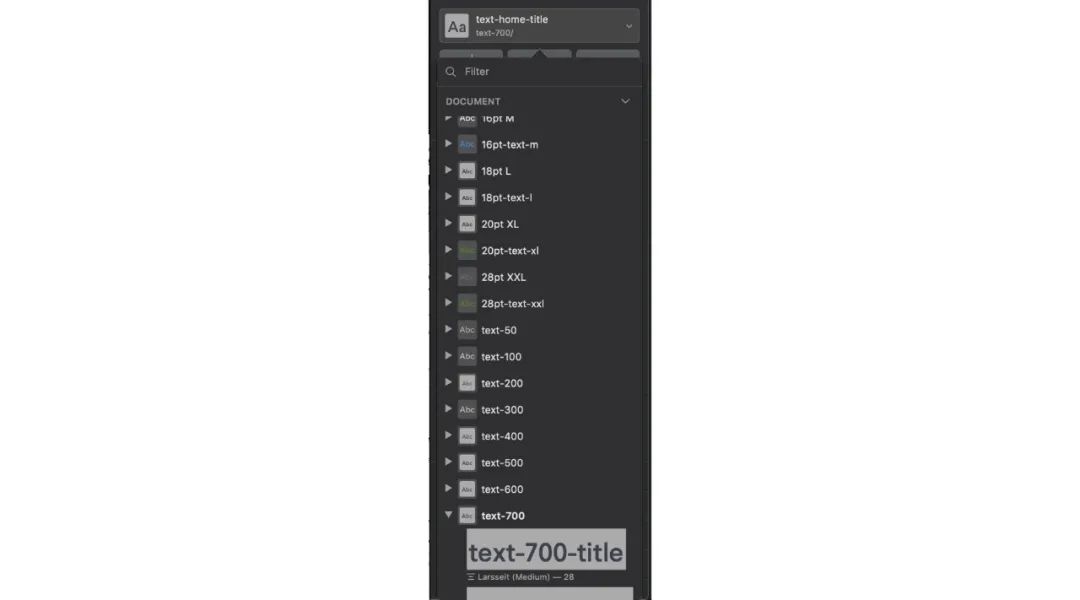
中的组件样式不是原子的。当我想要构建文本样式时,我必须列出我想要的所有样式,这需要一个很长的列表。

我来解释一下它是如何工作的:当你将任何文本或图层定义为组件样式时sketch 3 的用户手册,所有属性都保存在这个样式中。如果你想修改其中的任何样式,你必须以覆盖的形式进行修改。例如,如果你想有一个具有不同对齐方式或不同颜色的组件,你必须在使用时提前准备好所有可能的文本/图层样式。
让我们看看 Figma 如何处理同样的情况:

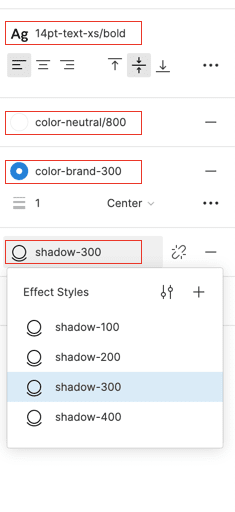
Figma 属性面板
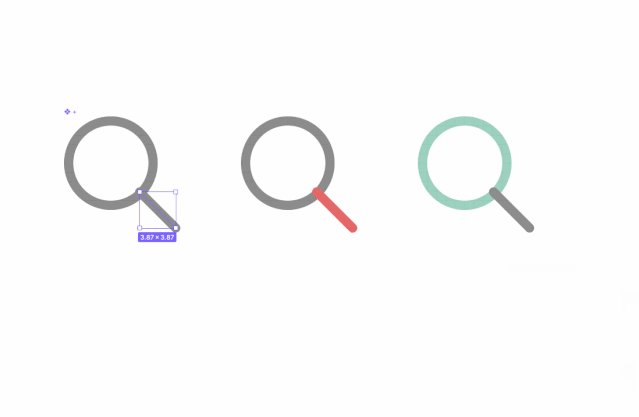
Figma 的神奇之处在于它的组件更加原子化,属性面板中每个属性都可以直接在样式中定义。它的工作模式更符合设计师的需求。你可以分别保存颜色、字体和阴影,并可以将它们组合成你想要的主要样式。这个工作流程非常有帮助,因为如果我想改变颜色,我不再需要深入到组件中去调整文本样式或图层颜色。在 Figma 中,你真的可以通过修改一个地方来改变一切。
(彩云注:以我自己的使用体验来说,Figma 的复制的强大之处在于,它有一个父子关系。相当于你可以调整某个实例的样式而不干扰父级的样式,而修改父级的样式则会修改全局的。有点让人困惑,我们来看一张图吧。)

我还注意到 Figma 使组件比 更灵活、限制更少。
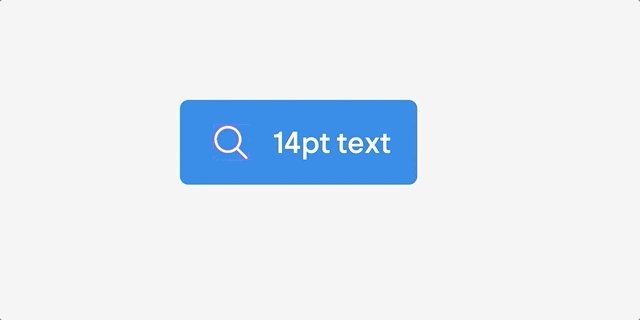
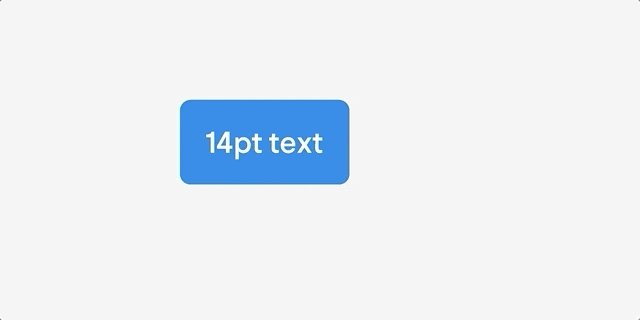
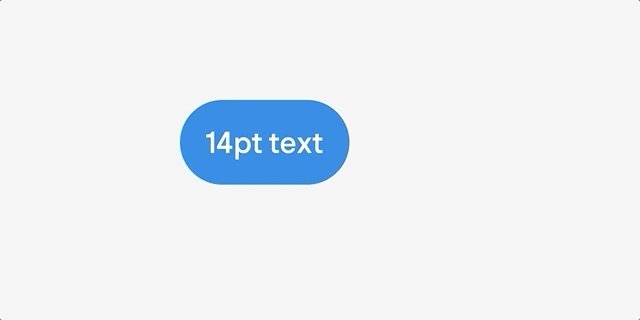
在 中,如果要修改属性,可以通过覆盖 中的样式进行调整。但是,您不能删除组件中的元素。例如,如果您有一个带图标的按钮,则必须创建 2 个,一个带图标,一个不带图标。
Figma 的组件有些不同,你可以用同样的方式修改覆盖样式,但也可以直接修改组件图层和图层属性。

Figma 组件的一个示例sketch 3 的用户手册,我可以在其中删除图标并更改按钮的角半径。
3. 合作
选择合适的工具对于设计师之间的协作非常重要。
Figma 在协作流程上采用了 Docs 模型,可以让所有设计师同时在同一个文件上工作,你可以在页面上看到很多小老鼠,也可以看到其他设计师在做什么。
说实话,我个人不太喜欢有人盯着我,也不喜欢和别人一起处理同一份文档。因为当文档放大时,两个人在同一屏幕上工作会有点麻烦。但有些设计师更喜欢这种工作方式。

Figma 的截图
我们来看看如何处理协作的事情,我发现这部分其实更好,因为它有一个插件叫( 注:可用于版本管理)。它允许设计师拥有一个这样的项目分支系统,每个设计师在一个分支中设计,然后合并分支并解决冲突。我个人更喜欢这种工作方式,但有些设计师觉得它太复杂了。
4. 文件交接
设计师如何向开发人员发送设计稿?
Figma 有自己内置的注释工具,但是我在实际使用中遇到的开发者最大的问题是,当我给开发者发一个界面的时候,要发整个项目的文件链接,他们点击那个链接之后,要等到项目完全加载完成之后,才能看到项目中某个界面的注释文件。又或者在汇报会议的时候,我们想要打开设计稿的时候,可能要等到会议结束了,链接还没打开。
有云可以分享接口,不过我觉得还没开发完,不过已经有很多插件可以让分享更顺畅,比如,,...有了这些插件,你只需要分享需要的接口文件,加载速度就会快很多。
5.原型功能
Figma 非常适合原型设计。你可以很容易地将原型发送给用户进行测试,因为它的共享和更新非常简单。只需打开一个链接即可。
它是一个本地化的工具,所以原型分享起来不是很方便,必须通过云端来分享,而云端目前还很基础,能做的事情不多。
如果你想制作有趣的动画和漂亮的原型,你可以将 Figma 与其他工具结合使用,例如,,...
6. 文件导出
这两个工具在导出方面非常相似,并且有许多可以一起使用的插件,例如和,这使得导出剪切图更加容易。
但我真正怀念的是 Figma 中可以复制任何画板或任何元素并将其粘贴到 Figma 之外的软件中的功能,而现在这是不可能的。是的,这是可能的,我以前经常这样做,这样我的桌面就不会堆满文件,我希望 Figma 能尽快实现这一点。
7.离线工作
两种工具都可以离线工作,但 Figma 无法加载组件,离线工作时速度非常慢。但在离线模式下,几乎没有任何变化。
8.插件
它比 Figma 发布得早得多,所以插件更丰富。但我真正喜欢 Figma 的地方是,他们会在插件进入 Figma 商店之前对其进行审核。这是一种确保插件值得信赖且不会损坏项目文件本身的好方法。
最后,我想强调的是,我对哪种工具更好没有强烈的意见,因为到目前为止,这两种工具都做得很好。学习一种,你就会使用另一种,而且切换起来非常容易。
因此我建议根据项目的具体情况选择合适的工具。
9. 添加更多内容
我个人是看好这种云端协作模式的,云端才是未来。在使用 Figma 的过程中,一直存在版本管理难、多人协作不方便、组件库逻辑层级复杂等痛点,而使用 Figma 后这些问题都得到了解决,期待大家去尝试。目前国外一些大公司,例如,,,,,,,,Uber 等都已经开始使用 Figma 作为团队设计工具,未来或许会成为主流的设计工具,大家要提前做好准备。
附件是Figma中文使用手册:
扫描下方微信二维码,添加我为好友,我会将你加到设计交流群。
之前的精彩看点✨✨
次
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码