发布时间:2024-07-11
浏览次数:0

细节决定设计的成败sketch导出svg图标,哪怕只是一个看似不起眼的图标,背后也蕴藏着不少学问。
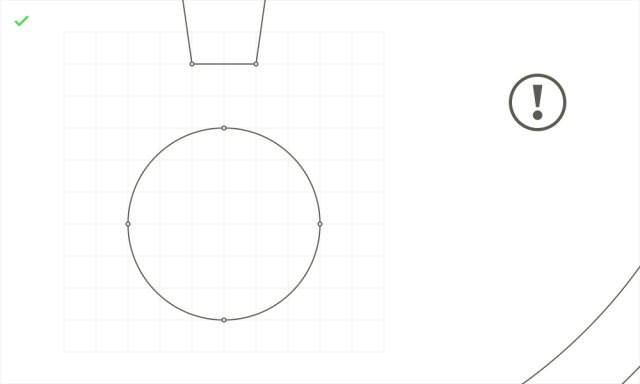
1.使用网格
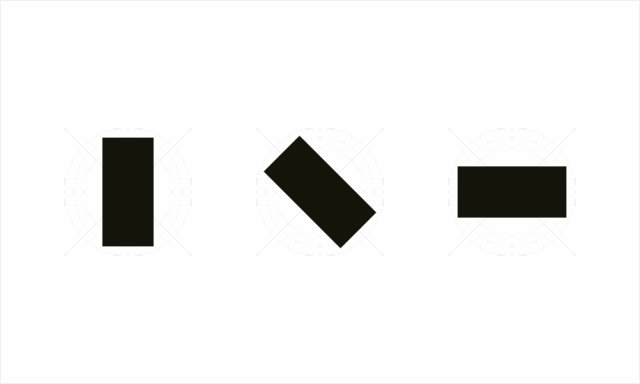
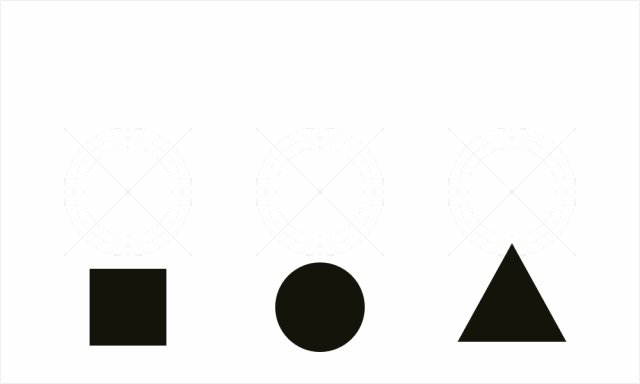
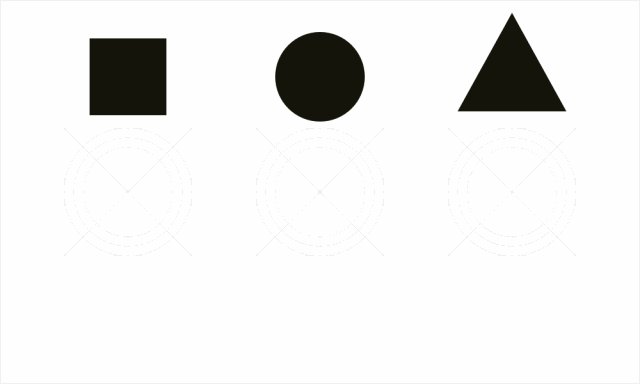
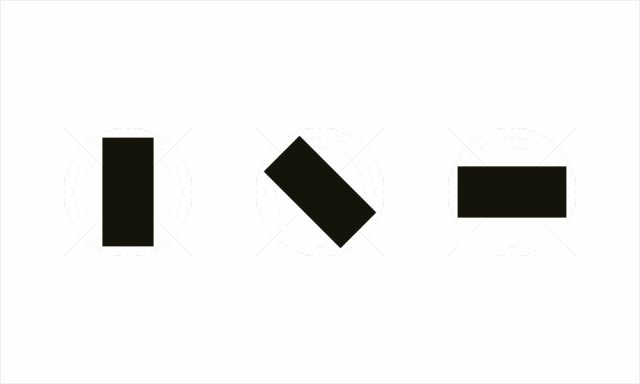
界面图标一般可以认为是一种基本形状:矩形、垂直矩形、对角矩形、圆形、三角形、正方形。
使它们模糊表明它们具有相同的视觉重量并且或多或少变成相同的斑点。

根据图标的形状,将其转换为相应的网格框架。例如,正方形比三角形或矩形更紧凑。

图标越紧凑,占用的空间就越小。边缘越清晰、细节越多的图标在画板上占用的空间就越大。

不要太依赖网格。网格是为了帮助我们创建图标,而不是限制我们。如果图标与某些突出元素搭配效果更好,那么就让它们脱颖而出。
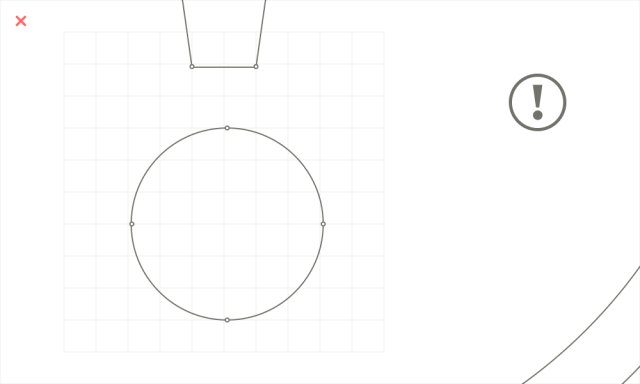
2. 注意像素网格
为了使图标在非 屏幕上清晰易读,请使用像素网格,并且线条图标的描边最好为 2px。

2 像素居中描边可提供足够的厚度和清晰的轮廓。如果选择 1 像素描边,则应使用外部描边或内部描边,而不是居中描边。否则,图标将 100% 模糊。

根据像素网格设置对角线的起点和终点。45°、30° 和 60° 的对角线看起来比 13.7° 或 81° 等锯齿状对角线更清晰。

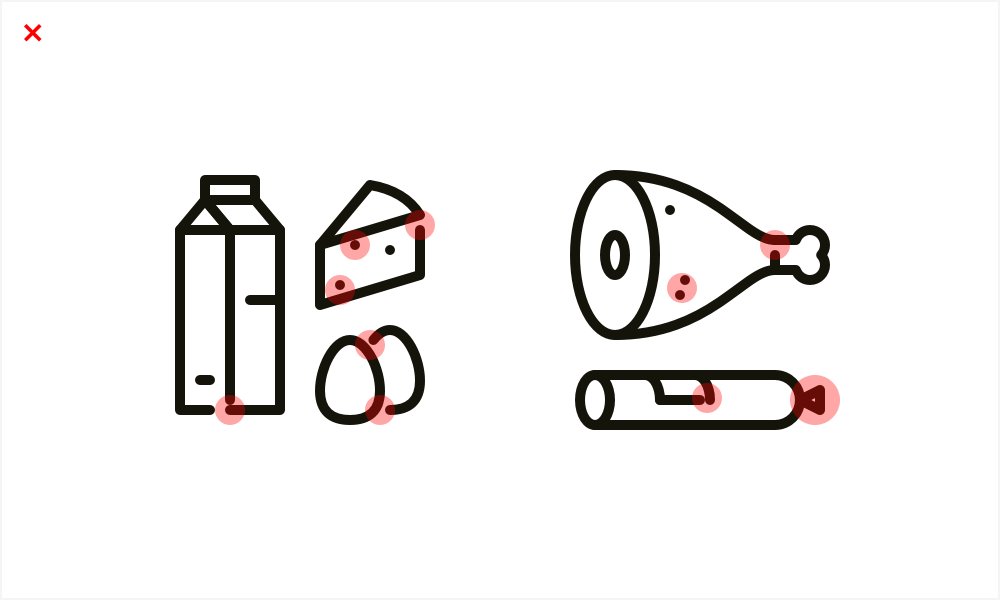
3. 保持一定的细节水平
最好从最复杂的图标开始,这将定义细节级别并帮助您绘制具有相同视觉重量的图标。

当图标具有不同程度的细节时,更详细的图标将吸引更多的用户注意力,并且在视觉上显得更重。

4. 控制最小间隙尺寸
图标相邻元素之间的间距不应太小或不一致。定义最小间隙并保持其始终一致,以避免轮廓“卡住”。

对于线条图标,最小间距最好等于线条宽度。线条应该清晰分开或精确连接sketch导出svg图标,而不是看起来几乎连接在一起。
5.删除重复部分
在一组图标中,可能会有重复的细节。在不同的地方引起人们对它们的注意。这就像在数学中简化分数一样。你看到的图像噪声越少,你的理解就越清晰。

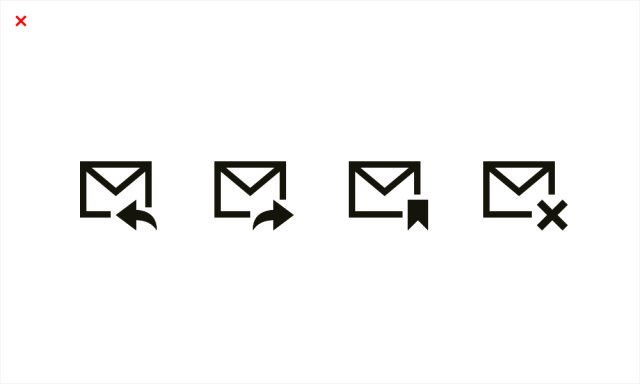
如果目标用户已经完成了自己的任务,就没必要一遍遍地重复。比如避免基于信封元素来绘制图标,这样不会让人觉得这不是一个电子邮件应用。

这个规则也适用于图标周围的任何装饰——框架、背景等等。如果这些装饰不能帮助用户理解图标,那么它们就会妨碍对图标的理解。
6. 选择一种风格并坚持下去
不要在一组图标中混合使用侧视图和正面视图图标。风格一致将有助于用户识别图标并了解它们具有同等的重要性或地位。

不要将线性图标与多边形图标混合。
但在界面中有两个不同的图标是正确的。
线性图标 - 禁用或正常状态。面部图标 - 点击状态。

7. 基于利用率的评级系统 2
8像素网格和12列网格在很多界面设计中都有使用,比十进制更加灵活,12可以被2、3、4、6整除,因此24-48像素大小的图标成为标准,如果需要更大的尺寸,可以对这些图标进行缩放。

8.保持轮廓整洁准确
完美主义不是目标。没有人会为了完美线条而追求完美线条。但对于最终产品而言,正确、不失真的图标渲染非常重要。记住最基本的形状、锚点的数量以及相邻元素之间的间隙。

还有那些烦人的“8.999 px”或“100.001 px”尺寸。如果形状的锚点位置准确,图标边缘会看起来很清晰。合并形状时,不会出现锚点过多和间隙的风险。

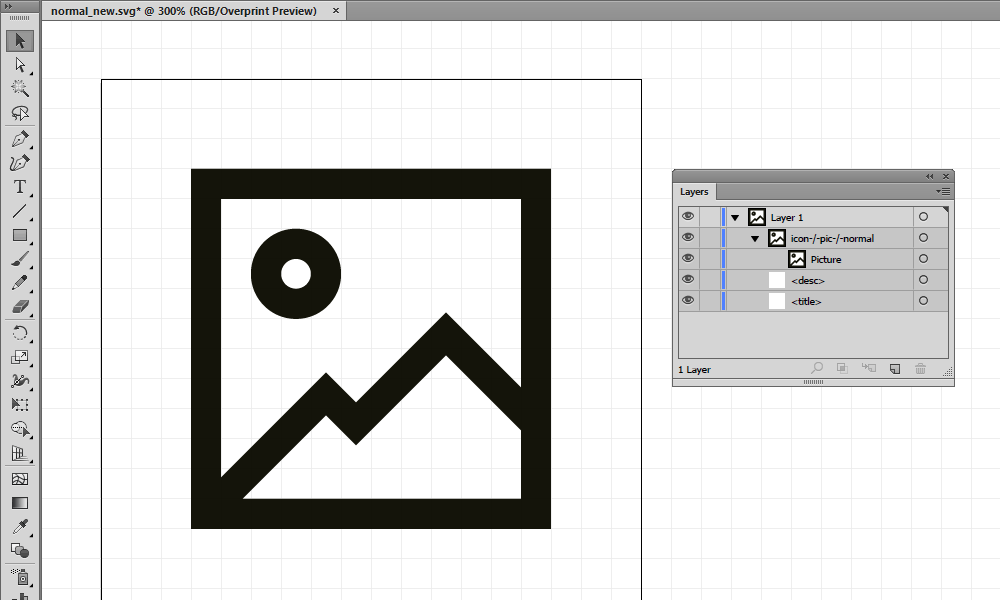
9. 清理SVG中的“垃圾”
SVG 图标带有许多不必要的元素(我们称之为“垃圾”),例如过多的分组、颜色层和剪贴蒙版。它们在 中看起来都很好。
在不同的软件(例如 Ai)中打开 SVG 文件。您将看到空图层、不必要的分组,有时还有剪贴蒙版。当前端开发人员将图标转换为 SVG 或在网页上使用它们时,所有这些“垃圾”都会造成问题。

你可以删除Ai中的这些“垃圾”并保存它们。

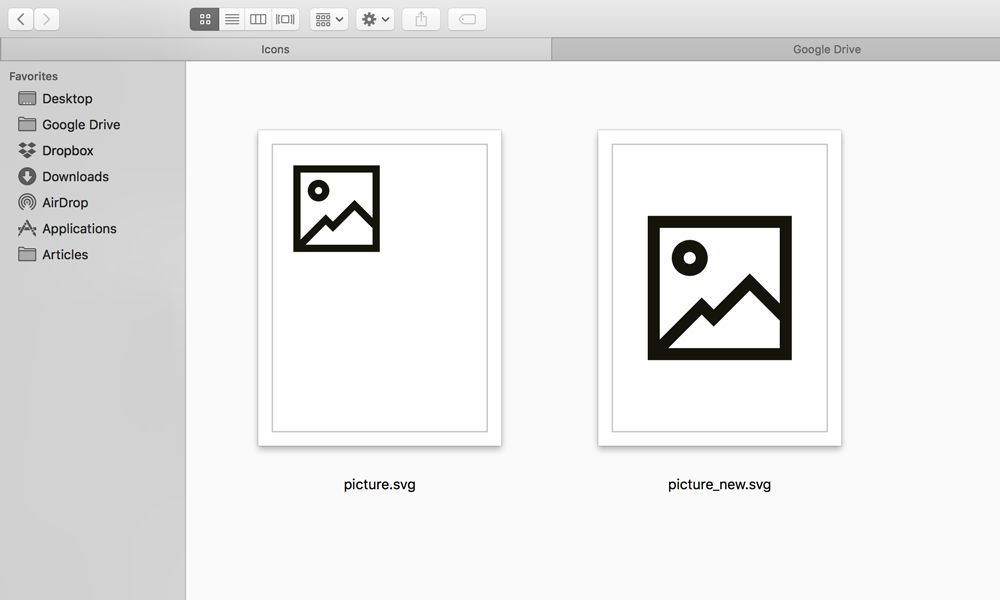
在文件查看器中预览,您将看到使用 导出的 SVG(.svg)和使用 Ai 导出的 SVG(.svg)有不同的效果。

如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码