发布时间:2024-07-15
浏览次数:0
位图或矢量图

相信很多用过的同学都是通过ps/ai/等软件把样式合并到位图中,导入AE生成动画的。在导入位图的情况下,因为可以将样式合并到位图中,所以相对直观好控制,不会出现太多问题。如果不考虑文件大小或者屏幕分辨率的变化的话,确实是个不错的选择。
本文想绕过位图的情况,来讨论一下矢量图形生成的动画。因为矢量图形生成可以覆盖更多的使用场景,文件体积也相对较小,可编辑性更强。如果你需要搭建一套动态图标组件库,或者基于网页、H5 输出高清的动画表情或者 IP 默认图片动画,那么矢量动画一定是更好的选择。

网站链接:
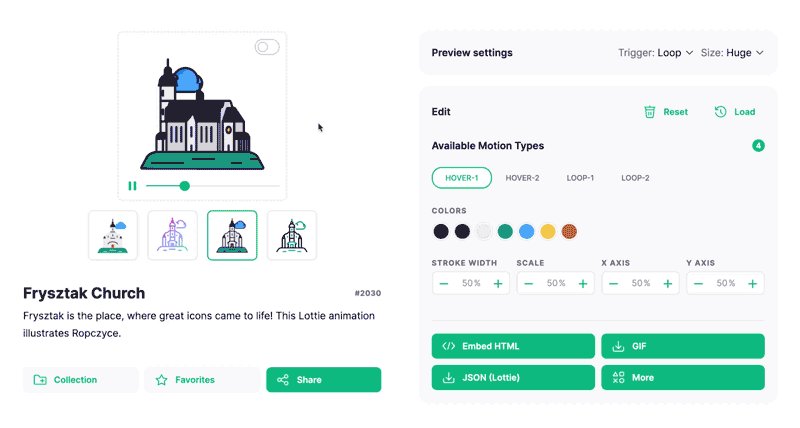
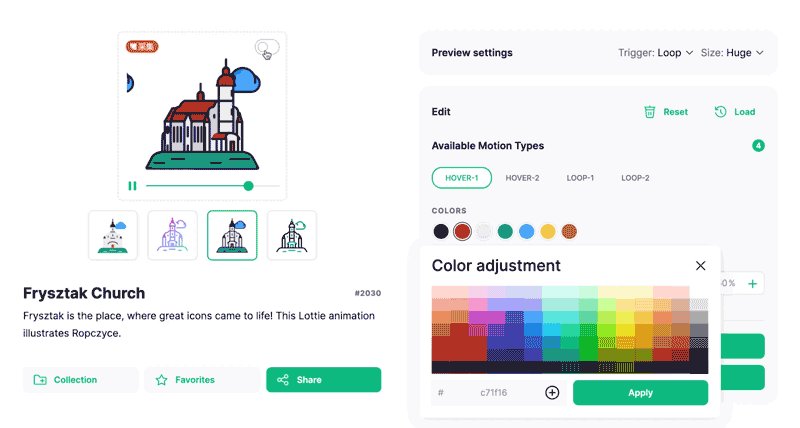
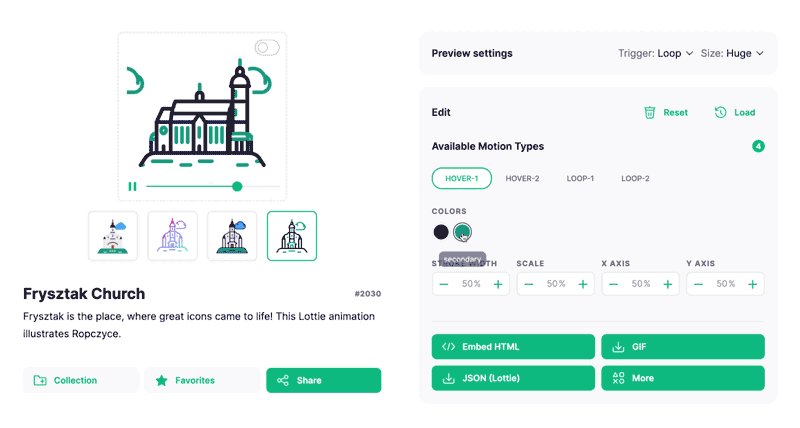
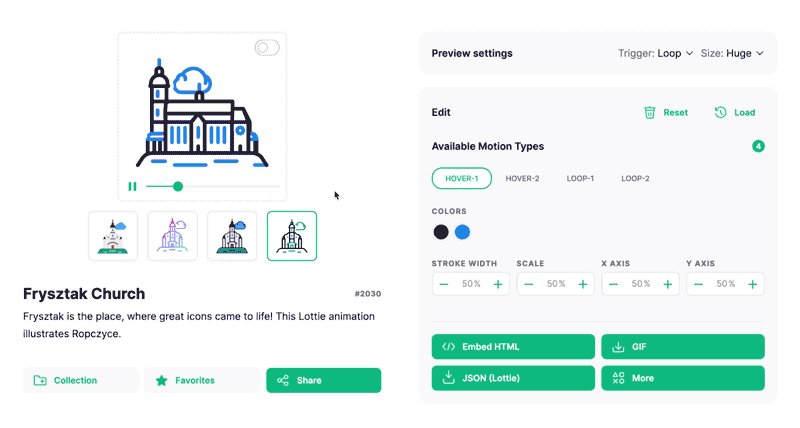
矢量动画的可编辑性和扩展性更强。示例中,你不仅可以替换图标的局部颜色,还可以切换不同的样式,本质上就是改变形状的填充颜色和描边颜色。

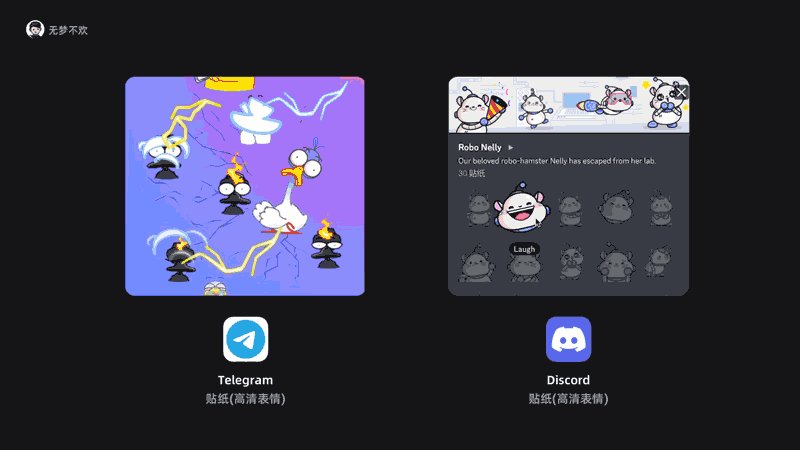
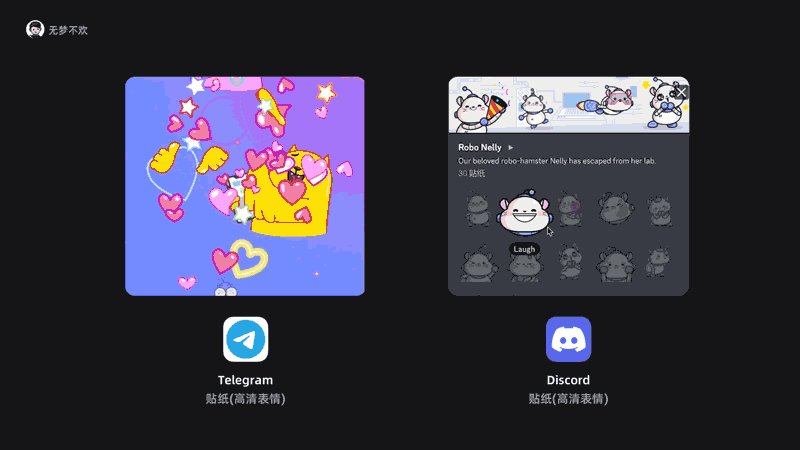
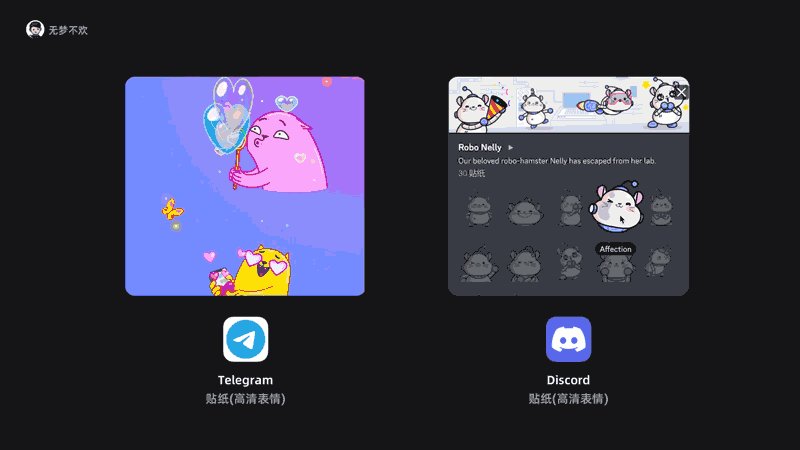
以上是 和 的贴纸(高清表情)
国外选择输出动态表情的应用越来越多,这些表情往往很精致、有趣,又因为矢量图的特点,可以在各个终端清晰呈现,受到很多用户的喜爱,其中最具代表性的就是和,而其中用到的贴纸(高清表情)都是动画的。

1.功能支持
从官方的功能支持列表可以知道,它对于矢量图形的解析能力很强,在web端支持的功能也是最多的。其实对于动画的支持,web才是最好的,在矢量动画方面有很强的优势。web现在在很多产品的前端技术架构中占比很大,用web取代其他原生技术早已是大势所趋。如果我们项目的前端技术是基于web的(包括移动端中的H5部分,桌面客户端中的H5部分),那么就可以将其作为动效实现的首选。在web端,有非常广阔的运用空间,本文的内容也主要围绕web端展开。

不同效果在原生客户端(iOS、、Mac)上的兼容性成本比较高,笔者将结合自身经验对一些常见、已知的兼容性问题做一个简单的补充,关于各客户端的支持情况这里就不做系统的说明了,有了解的同学欢迎交流分享。
官方的函数列表项数不胜数,包括大量基础函数,我们只要了解就可以了。其实需要特别注意的函数就那么几个,合理使用这些函数,可以做出很多精美的动画。在推荐函数的时候,会省略掉一些函数,比如:矩形、椭圆、填充、描边、圆角、位移、缩放、旋转、不透明度等最基础的函数。这些函数大部分动画输出工具都支持,这里就不介绍了。
1.1-web常用函数推荐:

笔者从官方众多的功能支持项目中选取了一些常用的功能,也是AE中的基础功能,作为个人推荐,掌握并灵活运用这些功能,可以做出很棒的动画。如果你是新手,可以先从这些功能入手,等熟悉了AE后再参考官方的完整列表。

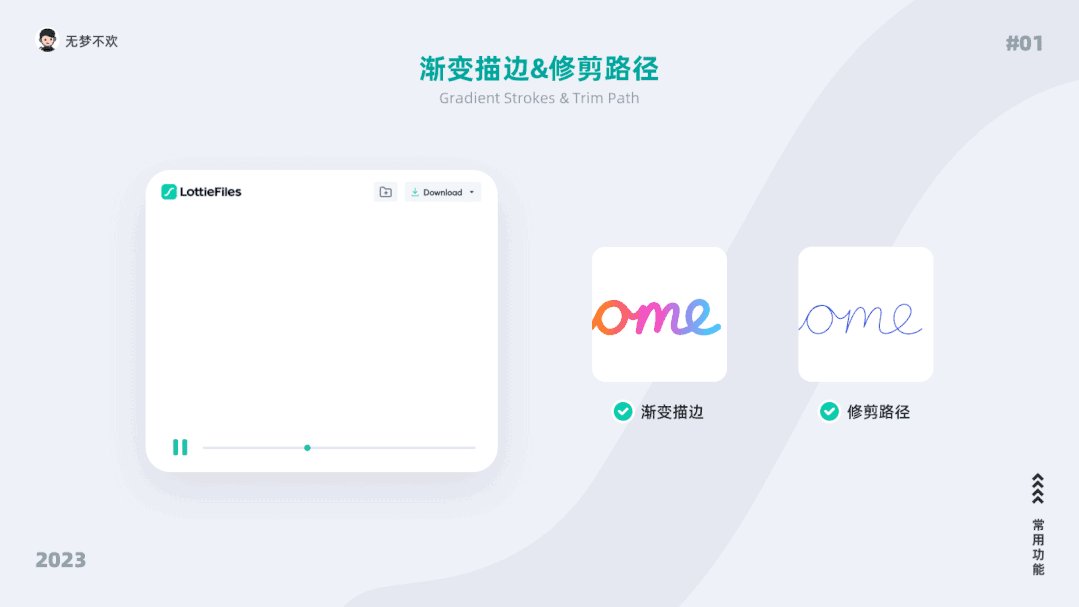
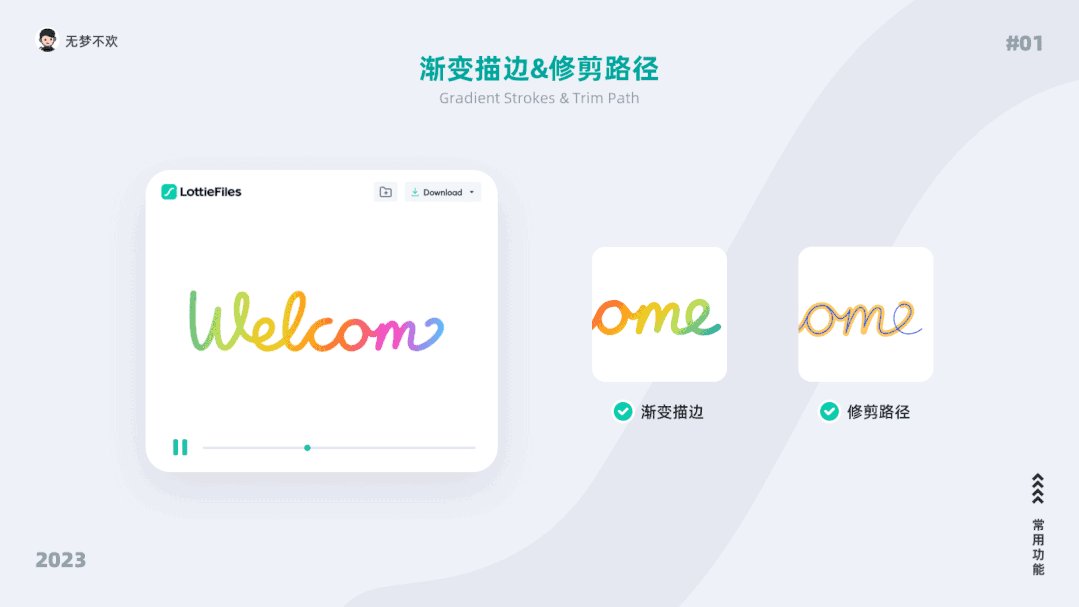
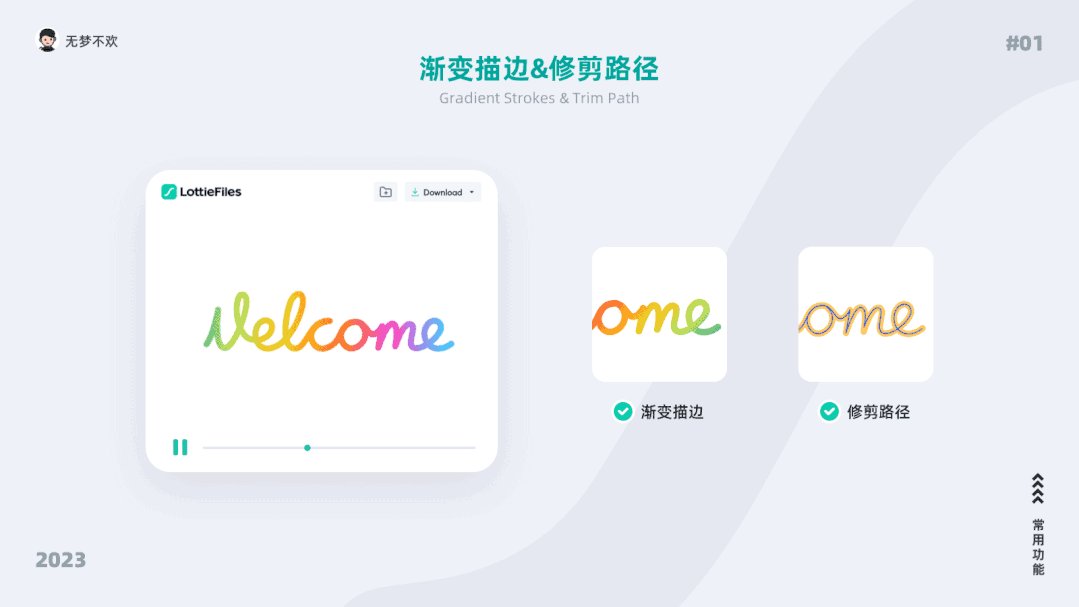
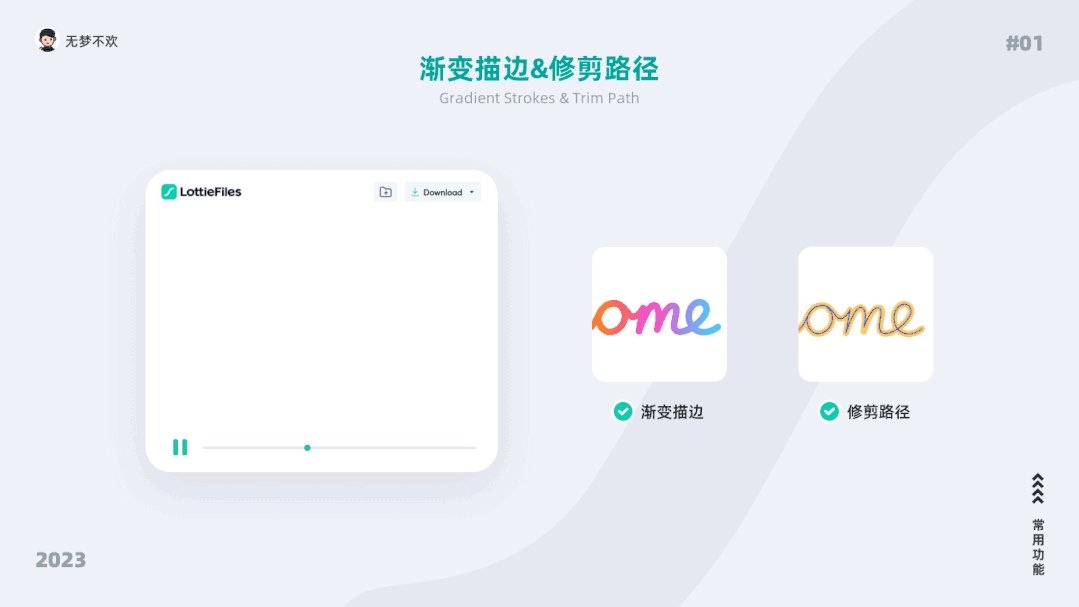
1.分析:【渐变描边】&【修剪路径】

来源:
【渐变描边】:描边除了填充属性外,还可以支持渐变,支持“线性渐变”和“径向渐变”。而且无论是填充还是描边,都可以控制渐变的起止点来改变形状的颜色。这种方式也有一定的使用场景,比如改变某些矢量图的背景颜色,或者用这种颜色变化来表现渐变按钮的不同交互状态等。
其他终端兼容性:
渐变描边在 iOS 客户端存在兼容性问题,无法看到效果。渐变描边对客户端性能有较大影响,建议避免过多使用。
【修剪路径】:此功能通常用于制作路径动画或字体书写效果,若一个图层中有多个路径,则可“单独”或“同时”修剪各路径。
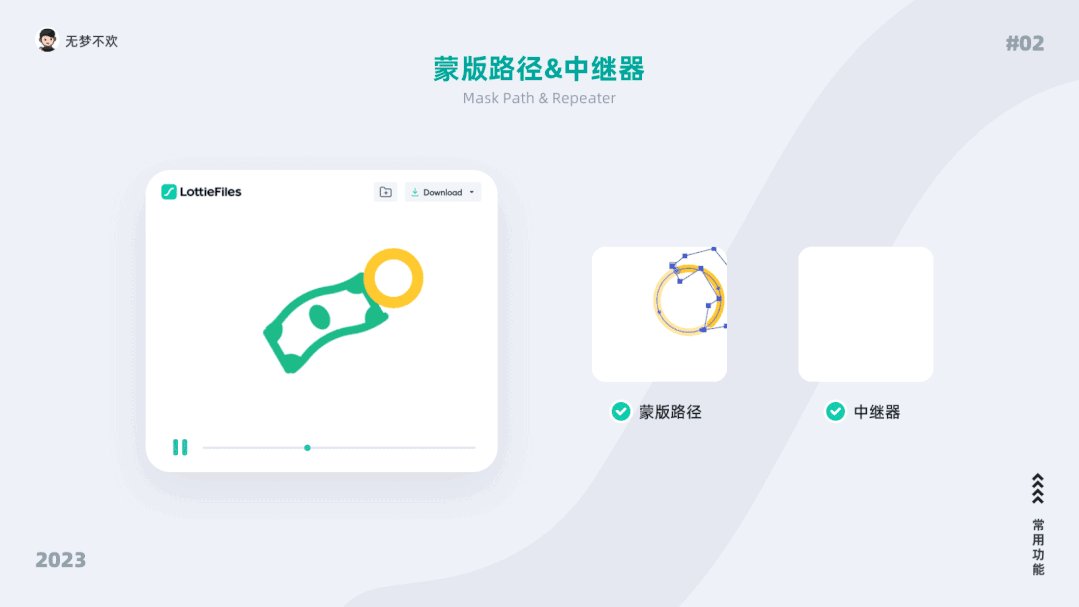
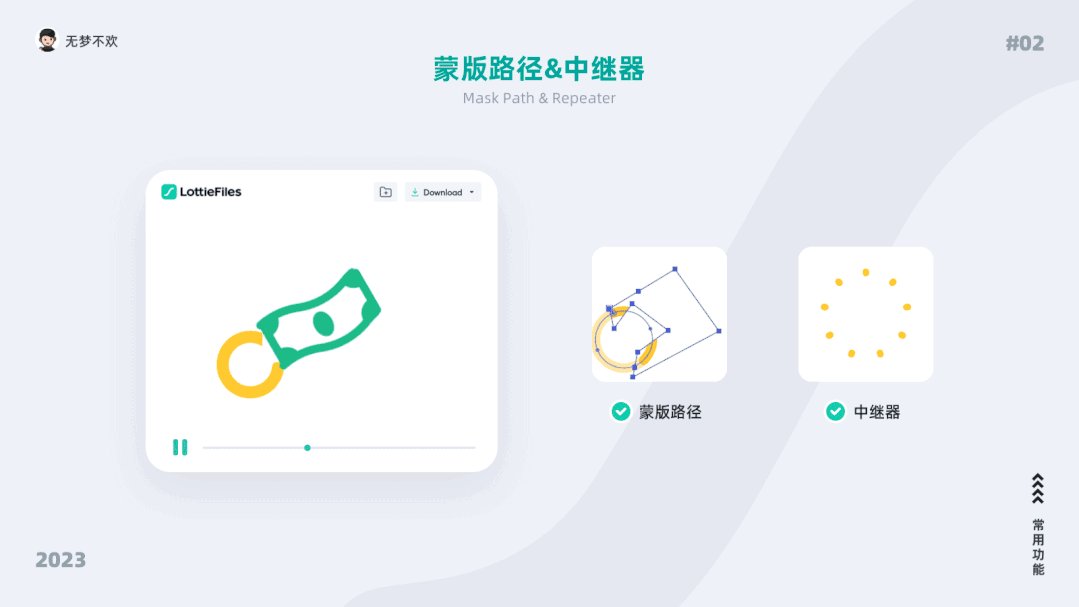
2.分析:[蒙版路径] & [中继器]

来源:
【蒙版路径】:蒙版支持“加法”和“减法”,以及不透明度和锚点的调整,这些功能可以帮助我们制作出很多不错的动画。需要提到的是,蒙版的效果和蒙版类似,根据不同的使用情况进行区分。如果隐藏的部分需要随图层移动sketch文件怎么降级,可以考虑使用蒙版。如果隐藏的部分不需要随图层移动,可以考虑使用蒙版。
蒙版的性能开销和蒙版的渲染面积以及蒙版作用的物体面积有关,如果需要在效果中做出取舍,优先降级渲染面积大的蒙版。
【】:也是一种很常见的效果,在制作烟花或者水溅效果的时候经常会用到。
3.分析:[Alpha Mask] & [Alpha Mask]

【Alpha Mask】&【Alpha Mask】:支持Alpha Mask和 Mask,不过Alpha正负mask更常用,所以这里主要推荐Alpha。
与其他终端的兼容性:遮罩层对客户端的运行性能影响较大,建议减少使用,或考虑使用遮罩层替代,达到同样的效果。
4. 分析:[修剪路径] & [自动定位]

修剪路径上面已经说过了,这里就不再重复了。
【自动旋转】:主物体可以根据路径方向调整角度,这是一般路径动画的必备功能。需要注意的是,该功能只能在web上使用,其他平台暂不支持。
5. 分析:【3D表征】

【3D逐字处理】:可以对文字进行3D化处理,包括“锚点”、“位移”、“不透明度”、“缩放”、“旋转”等效果,还有一定的使用场景,比如可以作为动态模板使用的文字动画,设置好文字动画后,后期可以通过调整代码来修改文字内容,注意保持字数一致。
6. 说明:[预合成] & [时间重映射] & [时间拉伸]
预合成可用于简化图层结构,时间重映射和时间拉伸可调整动画的最终节奏。这些功能在动画制作中经常使用,在-web 中也得到很好的支持,请随意使用!
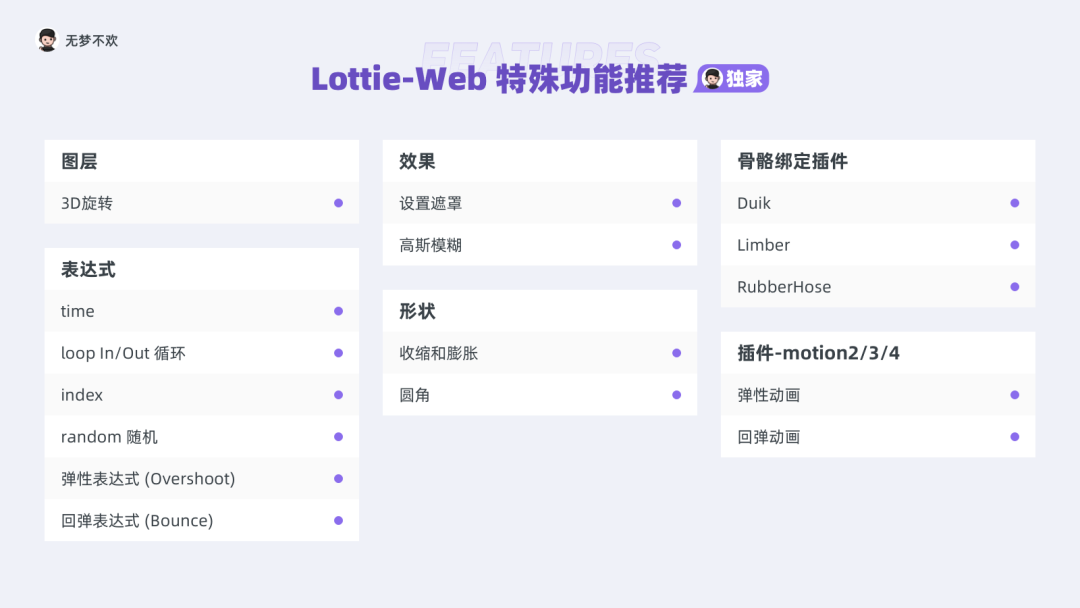
1.2-web特殊功能推荐【独家】

在实际使用中,会碰到一些没有列入官方功能支持列表,但-web 可以支持的功能。本文就总结一下笔者在工作中遇到的一些特殊功能。由于网上社区或论坛上还没有对这类非官方功能进行系统的介绍,所以这篇介绍就暂时称为“独家推荐”,如果还有其他可以补充的功能,欢迎大家交流~

1. 分析:【收缩与扩张】 & 【圆角】

【收缩与展开】&【圆角】:这两个效果并没有收录在官方的功能列表中,但是在-web中可以很好的展示,在制作一些星型、花朵型的图形动画,或者带圆角的动画时可以考虑使用。
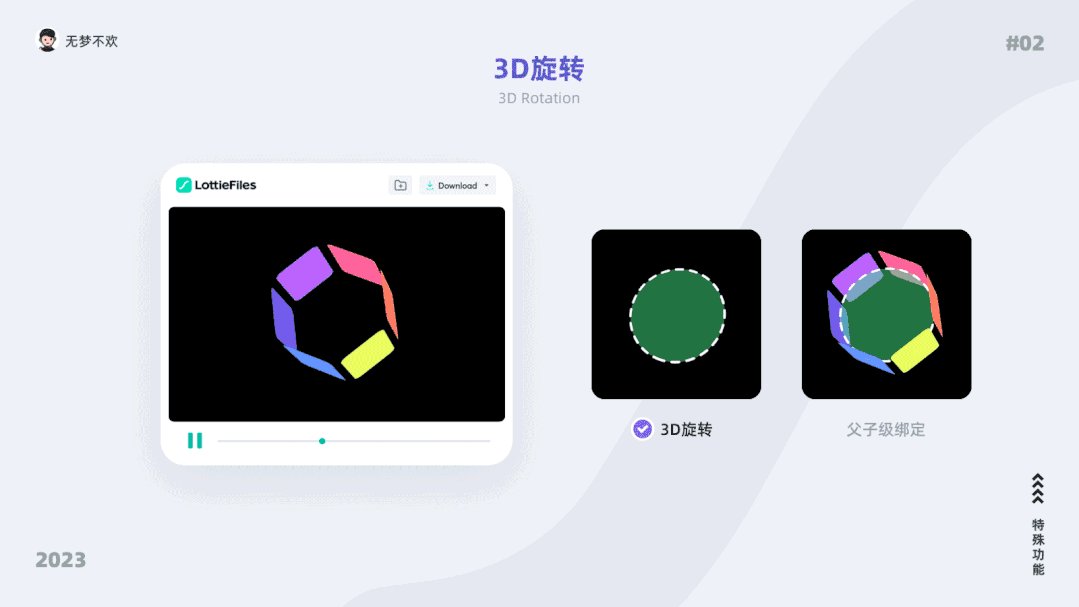
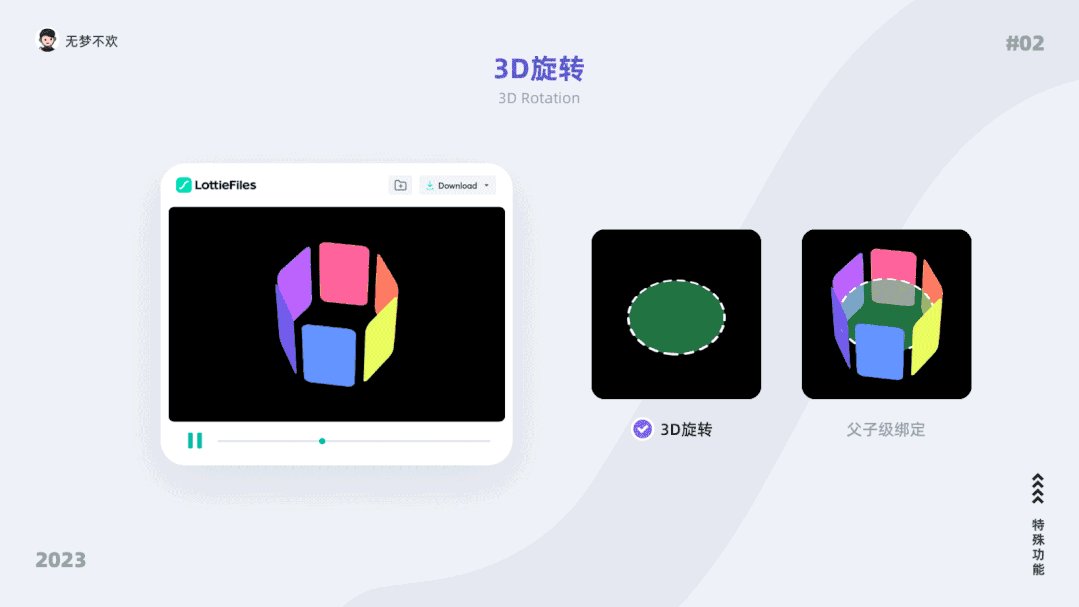
2.分析:【3D旋转】

【3D旋转】:打开AE中的图层3D开关,即可使用3D相关功能。目前-web中不支持使用“相机”图层(但相机图层可以使用oasis引擎渲染,但成本较高)。如果需要控制动画整体角度,可以链接另外一个控制图层来控制角度。需要注意的是,“渲染器模式”目前只支持“经典3D”,不支持“4D”,所以通过“4D”挤压图形厚度的方法不支持。另外3D动画不要太复杂,尤其不要给旋转的物体赋予厚度,否则会显得破碎或者图层顺序混乱。
其他终端兼容性:iOS和web模式目前不支持3D属性的解析,目前web SVG模式和HTML模式可以支持。
3. 分析:常用表达
在实践中发现-web可以支持很多表情,这里列出一些AE中常用的表情,包括“时间”、“/”、“”、以及“通用弹性表情”供大家参考。它们也是经常用到的,但是目前-web中还原效果不佳,所以这里就不推荐了。相信还有更多的表情已经支持,只是平时项目中没有涉及到,所以这里就不深入讨论了,了解的同学欢迎交流~ 另外:即使是不支持的表情,也可以通过烘焙成关键帧的方式导出,但是会增加json文件的大小,所以大家要根据实际情况考虑使用。
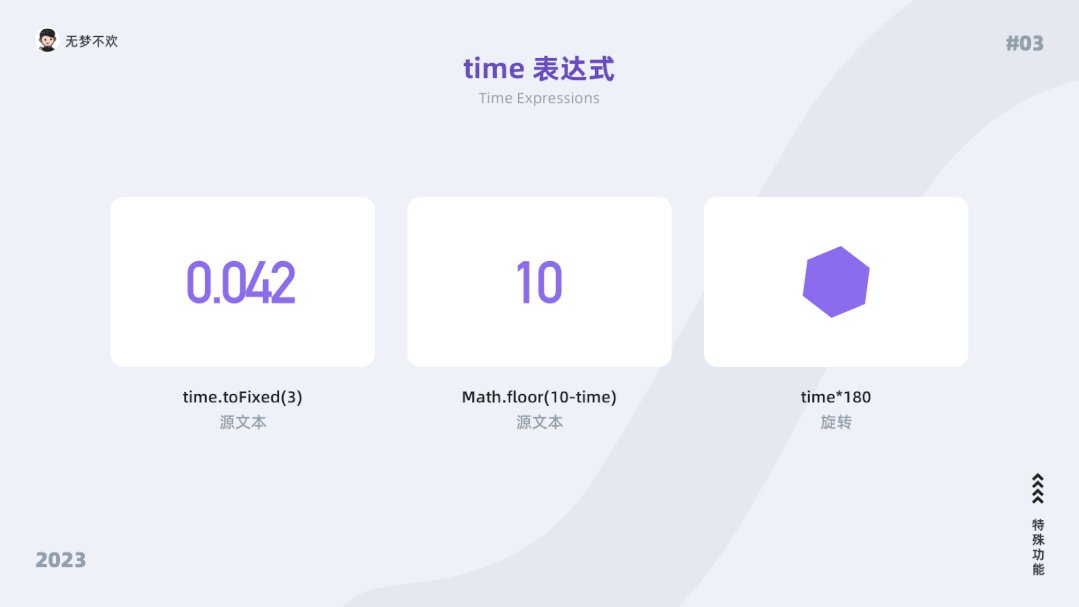
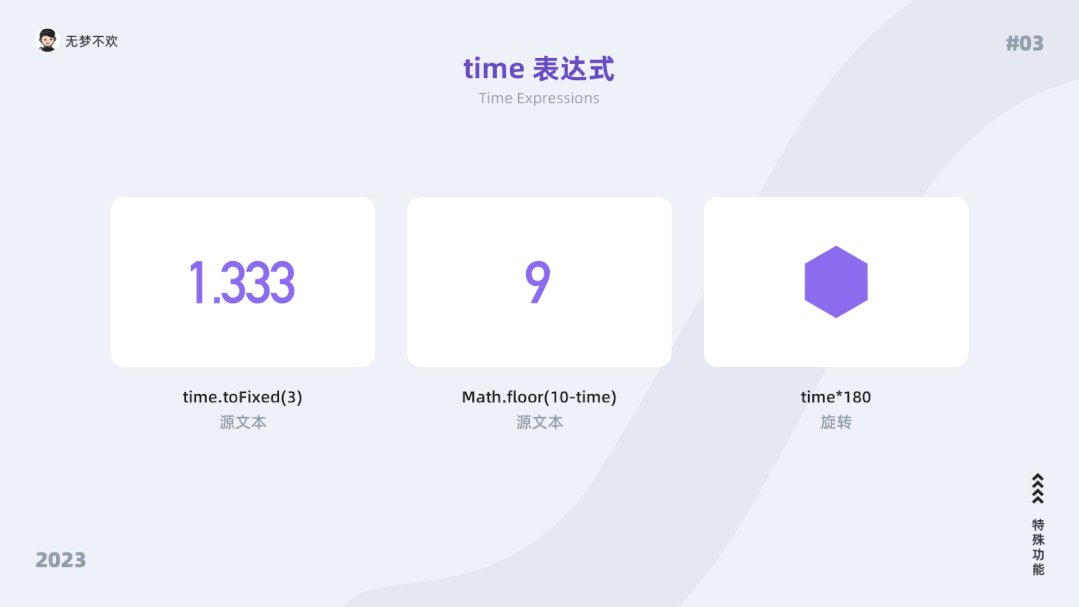
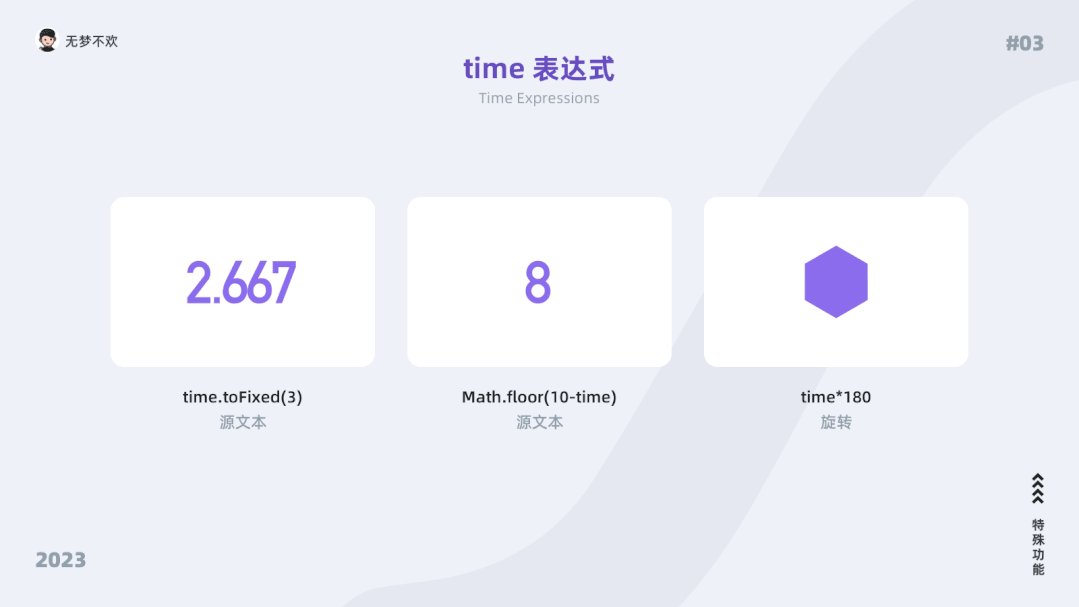
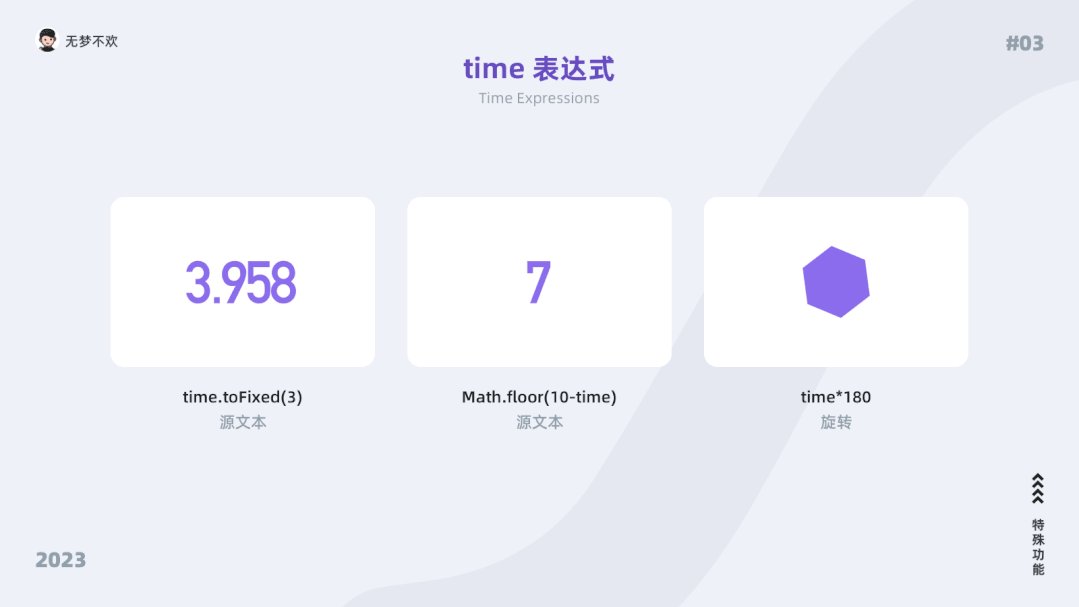
a.分析:[时间表达]

【时间表达式】:时间表达式经常被用来让物体旋转或者计时,在-web中也能得到很好的支持。
时间表达式应用于数字时,小数点后默认会出现多位数字,可以通过添加“.(x)”来控制小数点后的位数,例如“.(2)”会保留小数点后两位小数,同理“.(0)”只会保留整数。
b.分析:[/循环表达式]

[/循环表达式]:循环表达式在AE动画中也是经常使用的,图中用到的四种模式就是作为例子,同样都支持。
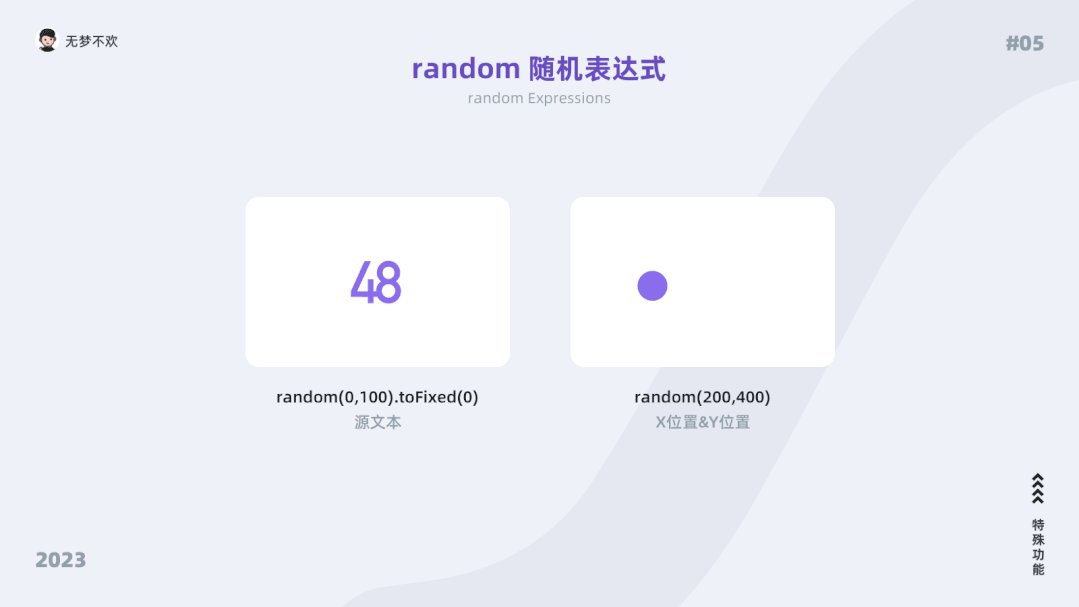
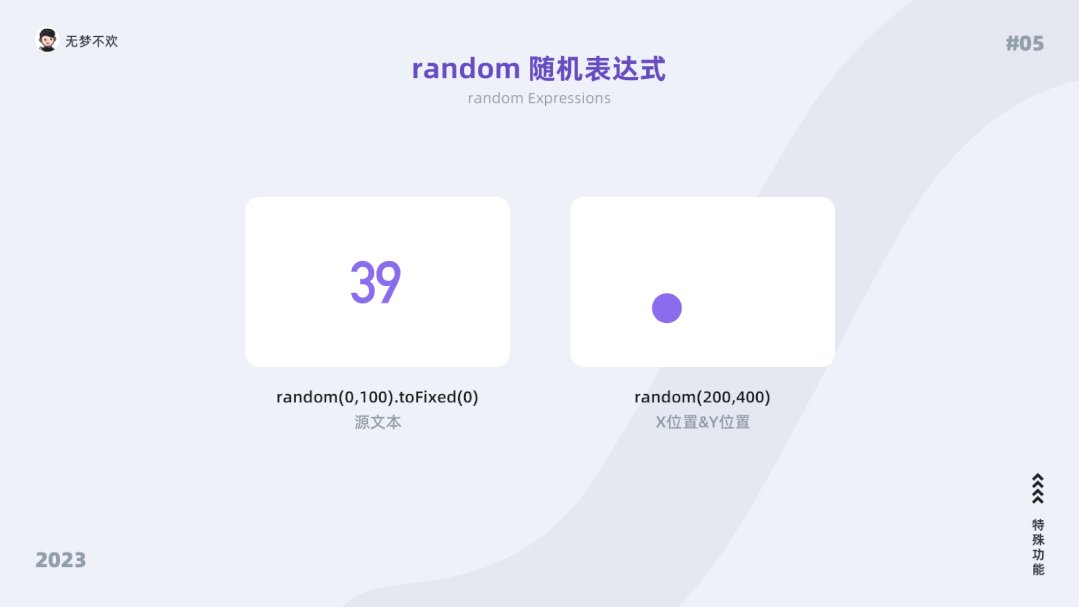
c.分析:【随机表达】

【随机表情】:还支持随机表情,可用于数字、位置或颜色的动画。
(min, max) 变化将在最小值 (min) 和最大值 (max) 之间。例如,在源文本中添加 (1,20) 意味着数字将在 1-20 之间随机变化。
d.分析:【通用弹性表达式】
制作弹性动画,无论是直接输入还是用插件生成,本质上都是一种表达。幸运的是,Web 可以很好地支持这种弹性表达。

【】:这是非常频繁使用的弹性动画,可以在缩放、位移等属性中使用。amp是振幅,freq是频率,decay是衰减(可以理解为阻力,值越大阻力越大,动画结束越快)。通过控制这三个参数的值可以调整动画。
amp = .1;freq = 2.0;decay = 2.0;n = 0;if (numKeys > 0){n = nearestKey(time).index;if (key(n).time > time){n--;}}if (n == 0){ t = 0;}else{t = time - key(n).time;}if (n > 0){v = velocityAtTime(key(n).time - thisComp.frameDuration/10);value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);}else{value}
【】:一般使用,通常用来还原真实物体落地动画。e表示衰减,g表示重力,nMax表示最大弹跳值。
e = .7;g = 5000;nMax = 9;n = 0;if (numKeys > 0){n = nearestKey(time).index;if (key(n).time > time) n--;}if (n > 0){t = time - key(n).time;v = -velocityAtTime(key(n).time - .001)*e;vl = length(v);if (value instanceof Array){vu = (vl > 0) ? normalize(v) : [0,0,0];}else{vu = (v < 0) ? -1 : 1;}tCur = 0;segDur = 2*vl/g;tNext = segDur;nb = 1; // number of bounceswhile (tNext < t && nb <= nMax){vl *= e;segDur *= e;tCur = tNext;tNext += segDur;nb++}if(nb <= nMax){delta = t - tCur;value + vu*delta*(vl - g*delta/2);}else{value}}else value
4.分析:【高斯模糊】&【设置蒙版】
[高斯模糊]:网页上支持高斯模糊效果,但是模糊值不能太大,否则模糊的边缘会被切断。
【设置遮罩】:网页端也可支持设置遮罩,但请注意,现版本暂不支持反面遮罩,建议根据实际情况使用此功能。
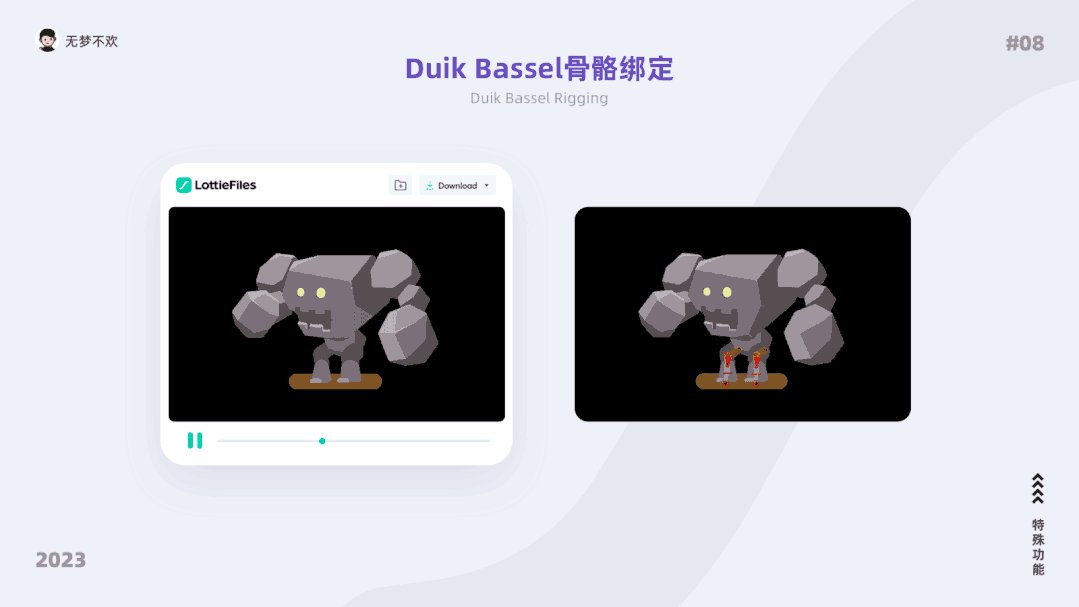
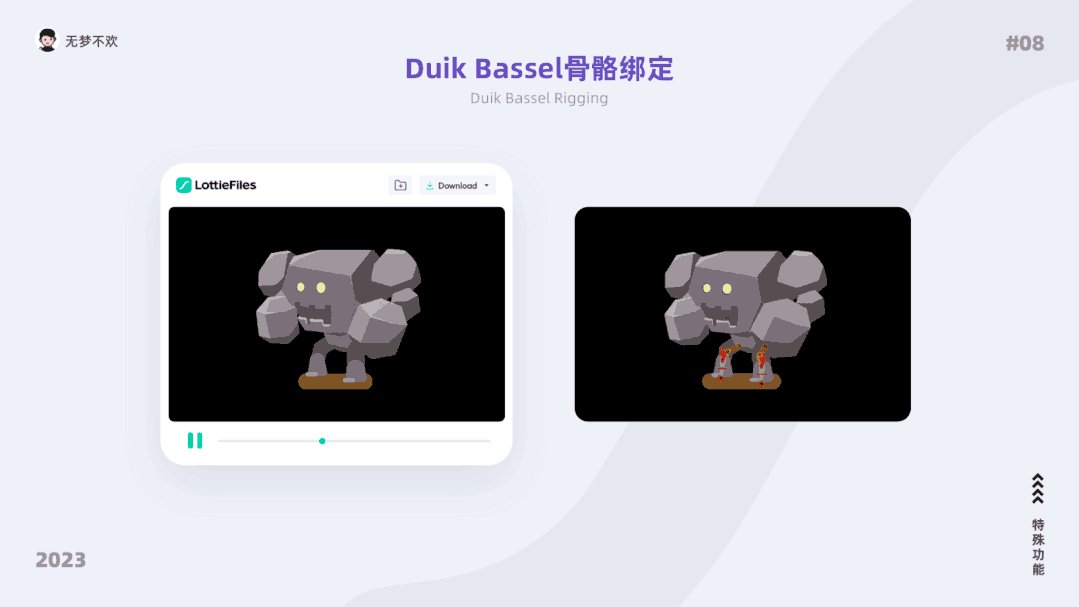
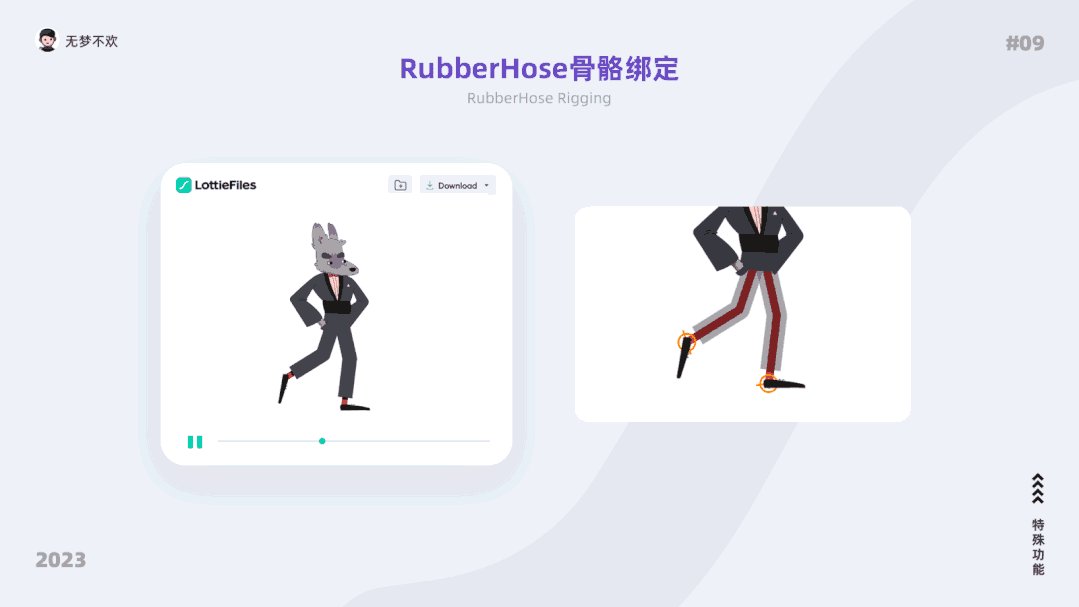
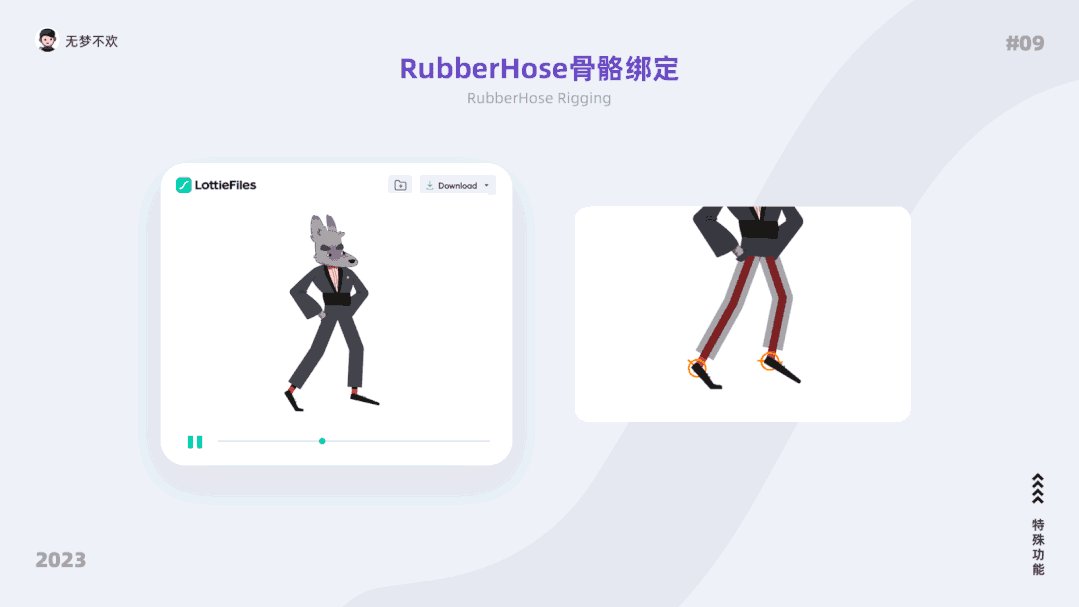
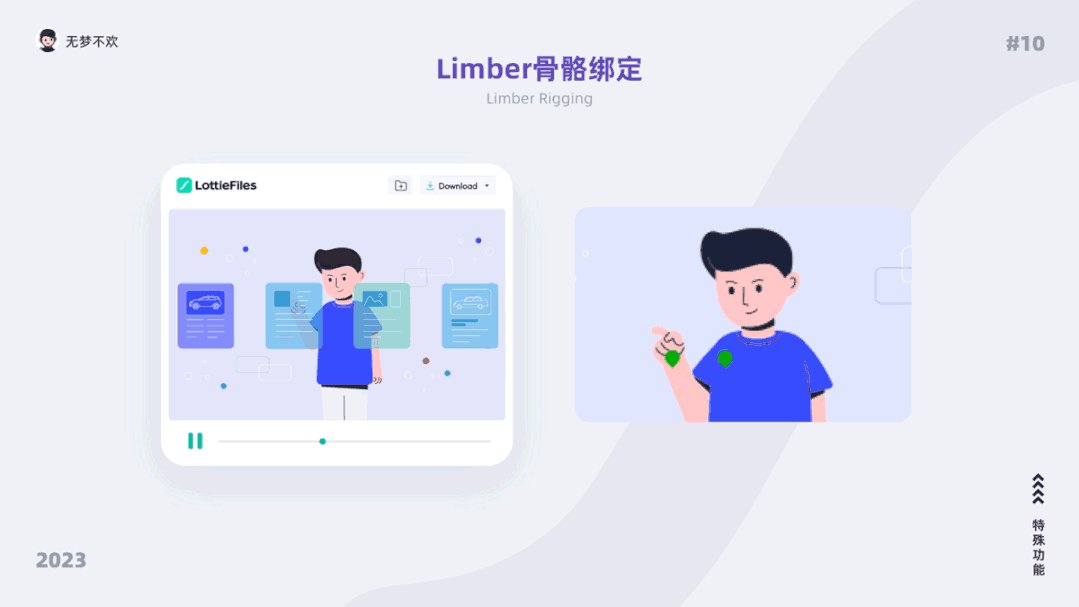
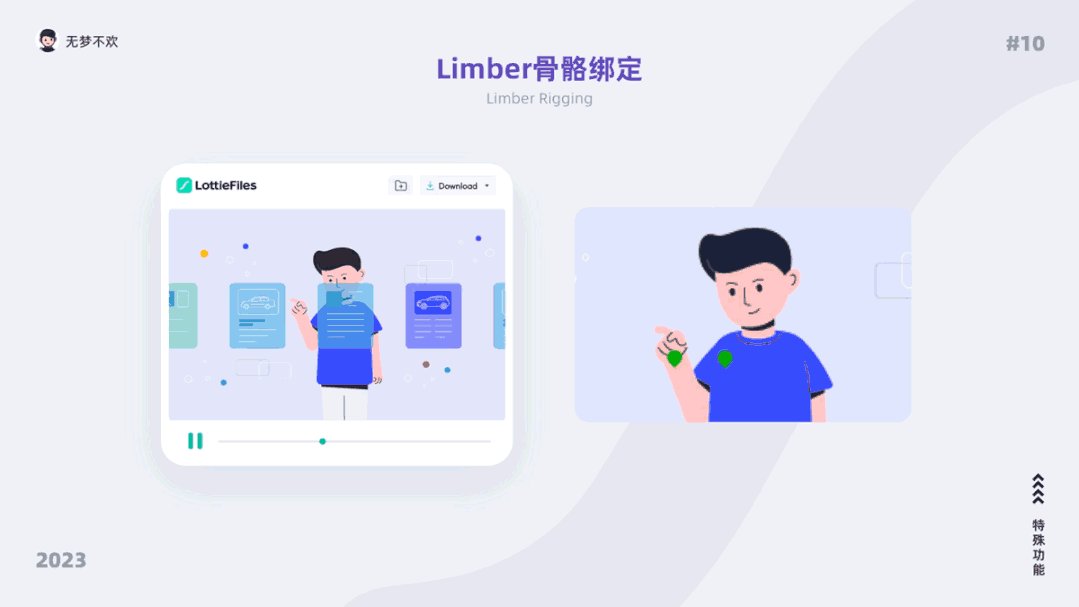
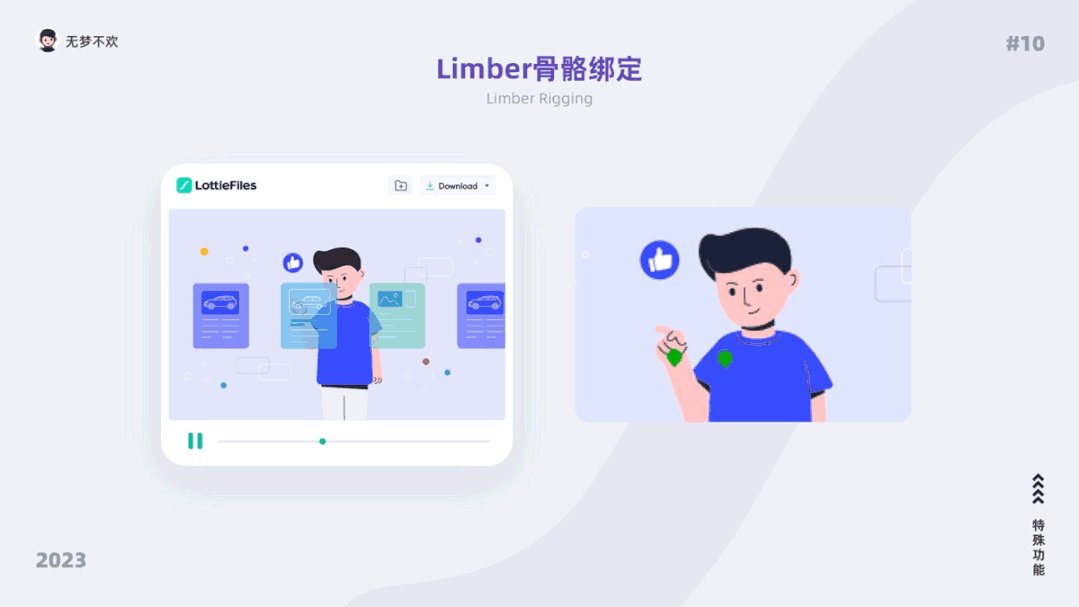
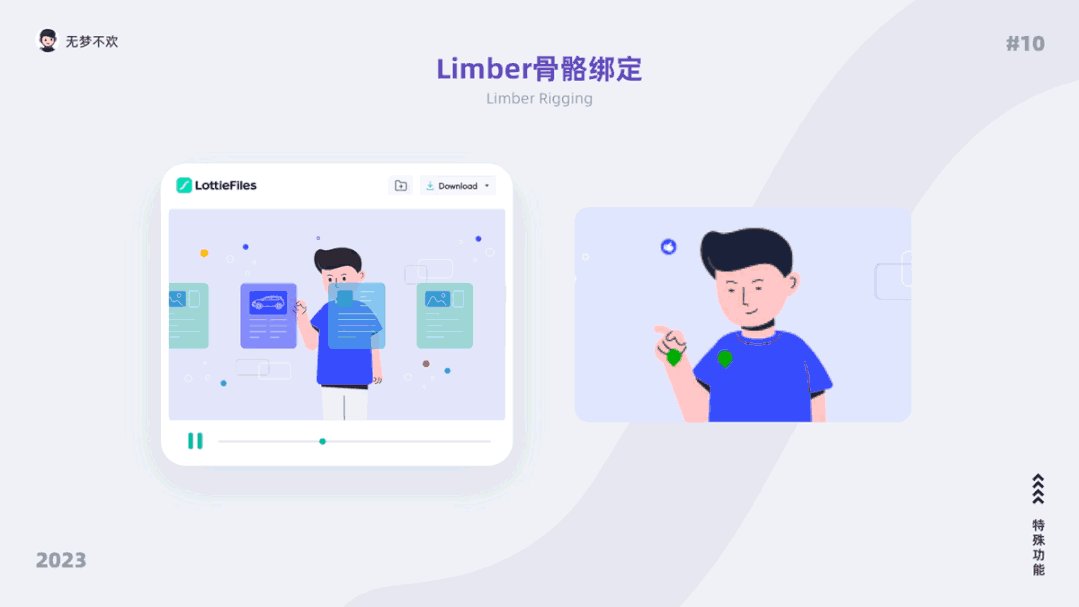
5. 分析:骨架绑定插件
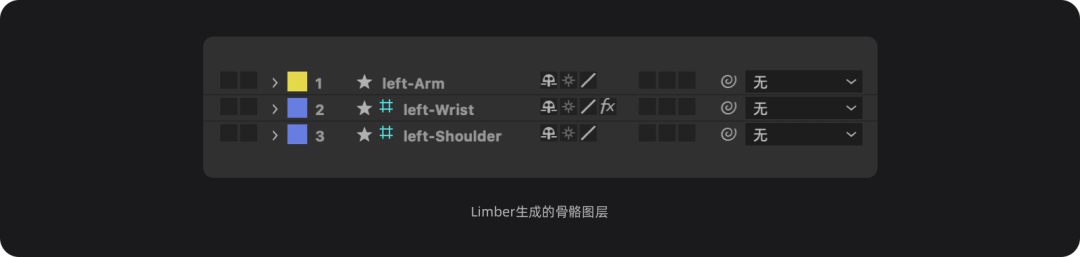
我们常见的AE骨骼绑定插件有Duik等,这类插件的原理也是在AE中生成形状图层和引导图层来模拟或者控制动画物体的肢体,而且它们也能支持这种基础图层,所以用骨骼绑定插件制作的动画也能很好的支持上。Tool插件也很常见,不过目前还不支持,所以这里就不推荐了。
需要注意的是,导出的时候需要勾选设置中的[ ]和[ ]两个选项,这是因为大部分骨骼动画控制器都是参考线图层,有的图层是隐藏的,勾选这两个选项,骨骼动画才能正常导出。

a. 分析:[Duik]


Duik 生成的控制器都是参考线层,因此也能很好的支持 Duik 的骨骼动画。
b. 分析:[ ]

静态素材来源于网络
生成形状层来模拟肢体,生成控制器作为引导层,这些均受支持。
c. 分析:[ ]


和 类似,生成的肢体和控制器也是形状图层和引导线图层,支持效果也很好,这种可以生成肢体的骨骼动画比较推荐制作。
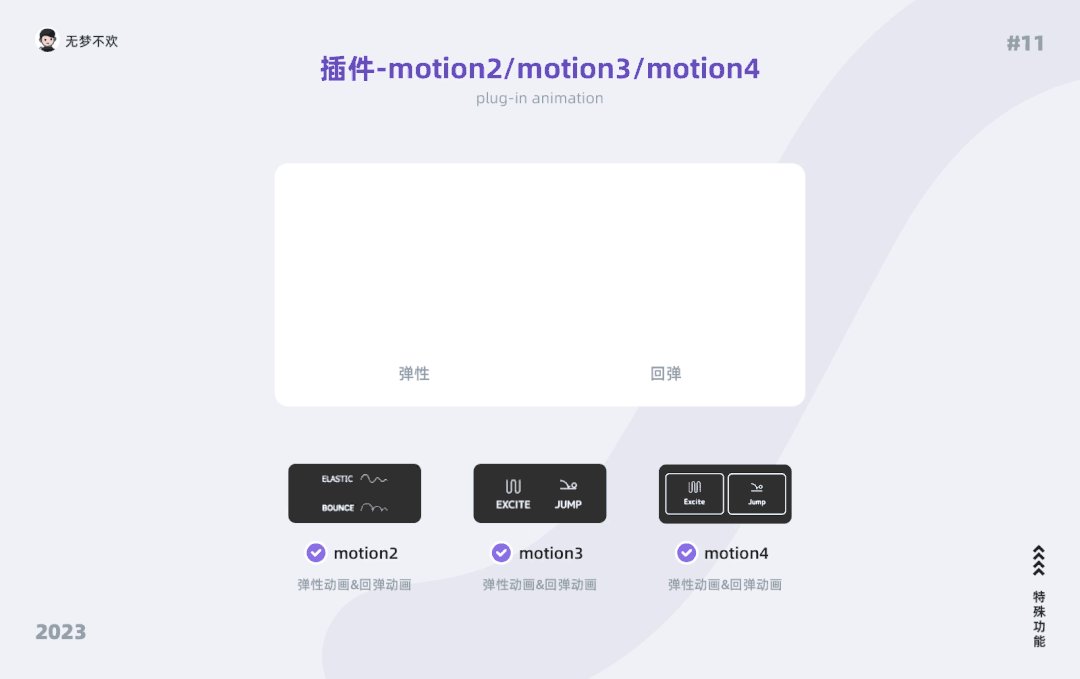
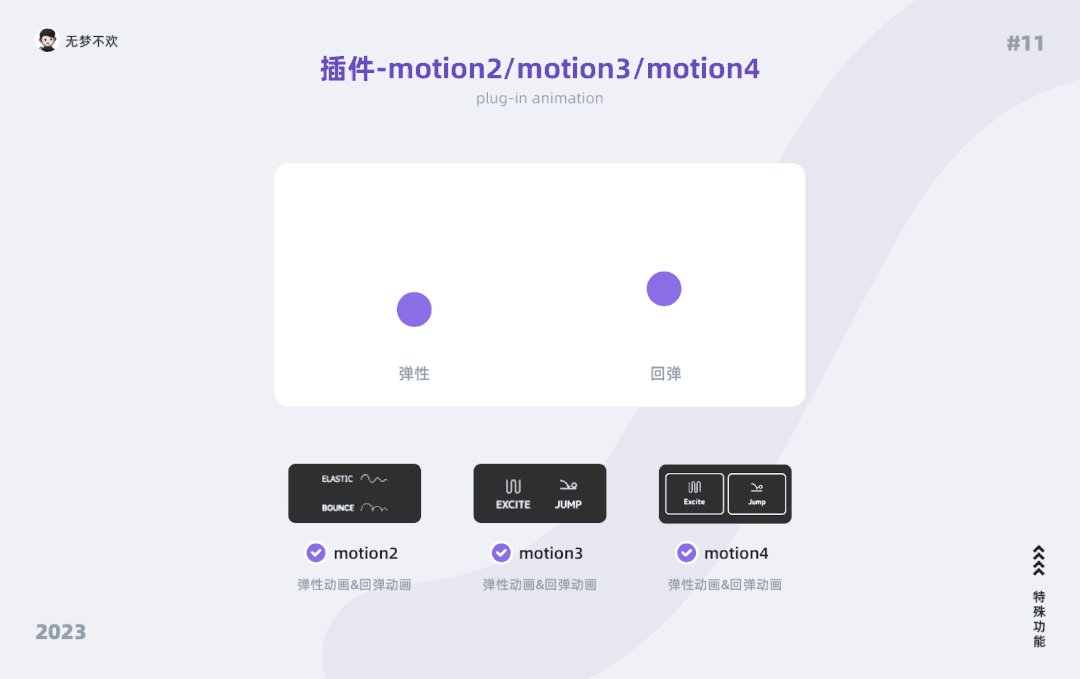
6. 分析:插件-//

相信用过AE的同学对这一系列插件都不陌生,里面包含了很多实用快捷的功能,这一系列插件可以根据表情生成弹力动画、回弹动画,还可以通过-web支持,如果需要输出弹力动画,使用插件来生成也是不错的选择!
2. 精准控制 2.1 动画互动性

常见的交互方式有四种:滚轮滑动、鼠标悬停、鼠标点击、指针移动。设计师可以参考这些交互方式来规划自己的动画。动画可以支持分段播放、正向播放、反向播放等。将这些交互组合起来可以制作出很多有趣的动画,甚至是小游戏。

a.滚轮滑动
鼠标滚轮可以控制动画的进度,同时也支持更精确的设置,比如可以指定当容器滚动到40%时动画就开始播放。

b.鼠标悬停 鼠标悬停可以控制动画的播放或暂停,以及前进、后退等效果。

c. 鼠标单击
您还可以通过单击来控制动画的播放和暂停,以及正向和反向播放。
d. 指针移动
通过移动指针可以调整动画的进度,例如左右移动可以对应动画的正向和反向播放。

本节仅简单介绍了几种交互方式,具体可以参考官方的交互指南:
2.2 内容可编辑性

说到内容可编辑性,我们主要讨论的是文字内容替换和图片替换。因为有些动画里的图片和文字并不是固定的,会根据不同的情况而变化,所以需要动态的替换图片和文字。对于这类问题,最重要的是让开发者能够快速的找到需要控制的元素,方便后续调整相关参数。
动态替换图片和文字
对于图片或者文字,前端开发者可以直接修改json文件中的元素,也可以在json渲染完成后再修改svg元素。本文将重点介绍后者,前者仅供参考。无论哪种方式,本质都是为了让开发者能够快速找到需要修改的元素。
这是一个简单的例子:

导出前我们不要勾选 [ ] 选项,如果勾选,文本会变成路径,无法修改。还要勾选 [ in json ],如果文件中有位图,图片会嵌入到json中。为了演示和查看方便,这里我们也勾选了 [ print JSON ],但是会增加体积,实际项目中请不要勾选该选项。

导出之后我们可以检查json的内容:

位图:将被放置在“”数组中,“p”字段包含图像的地址信息。
文本:放置在“t”字段中。
如果直接修改json,只需要改变“t”里图片的地址和文字的内容,就能达到替换图片和文字的目的。不过这种方式灵活性有限,仅供参考。
第二种方式是修改svg元素,也是本文推荐的方式,方法是在AE图层名称后面加上“#XXX”或者“.XXX”,那么在svg动画中就会生成对应的ID名称和class名称。通过这两个选择器开发,可以快速找到需要替换的元素,具体如下:
可以看出这种方法的便捷性,设计师只需要提前跟开发人员沟通,在AE中添加ID名或者类名,后续开发人员就可以直接找到这些元素,调整其相关属性,比如修改文字内容、改变形状颜色、替换图片等。

json参数介绍
为了让设计人员和开发人员理解json中的相关参数,方便后期进一步调整,这里做一下简单的介绍:
最外层的json:
最外层的JSON数据包含了动画的基本数据:动画帧率、开始/结束关键帧、动画宽高等,以及子层信息和关联的资源信息,比如图片、矢量图形等。

字体集:

图片资源合集:
是一个数组,资源信息包括矢量图形信息,如形状,大小等,也可以是位图,也可能是预合成图层,即把一些现有的图层组合起来,放在新的合成中作为新的资源对象。

图层类型
图层类型有6种,不同类型的图层获取宽高的方式不同,图片图层需要从关联的refId中获取来确定宽高,如下:
0表示comp预合成层:通过w和h属性值获取
1表示实体实心层:由属性值w和h获得
2代表图片层:从图片资源属性中获取
3代表null空层:从根层获取
4 表示形状层:从根层获取
5代表文本位置层:从根层获取
如果该图层是形状图层,它还将包含描述形状的特征,例如描边信息、颜色填充等。

Shape 中的 ty 字段表示 Shape 的类型。ty 有以下几种类型:
gr():图形合并
st():图形描边
fl():图形填充
tr():图形变换
sh():图形路径
el():椭圆路径
rc():矩形路径
tm():修剪路径
3. 常见问题

本文总结了输出过程中遇到的一些常见问题,例如渐变修复等。还有一个很有用的技巧——自动跟踪功能,它可以将复杂的图形动画生成为动画。
3.1 梯度异常修复
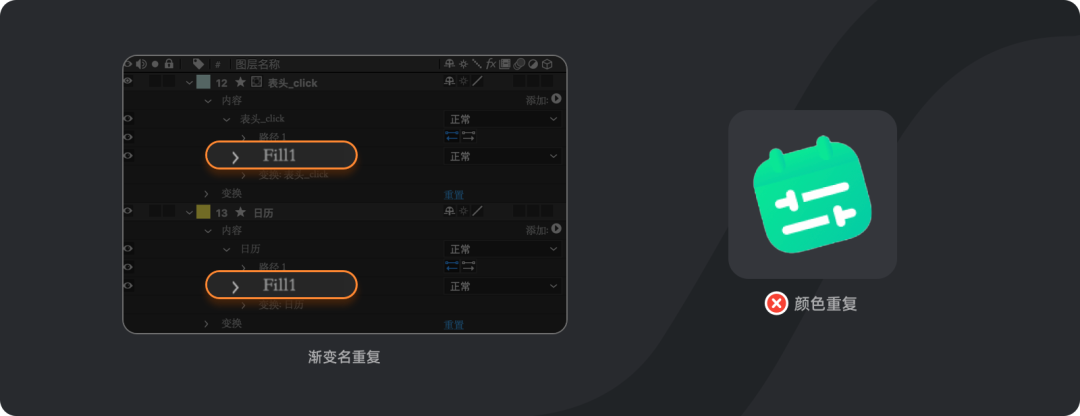
导出渐变时出现的问题可能是最常见的问题,主要是渐变有中文名或者名字重复,这里就给大家分享一下如何解决渐变问题。
常见错误1:
渐变名称是中文,导致渐变成黑白渐变,解决办法是选中“渐变填充1”,按回车,现在可以编辑名称,把中文改成英文后立即保存项目,然后导出为json,需要注意的是英文名称尽量以“填充”加序号的形式命名,不过其他英文名称也是支持的。

常见错误2:
渐变名称重复,导致颜色相同。解决方法是用不同的英文名称来区分不同的颜色,比如在名称后面加上不同的数字。

正确显示:
确保渐变名称为英文,且不同颜色有不同的名称。注意:颜色名称必须全局唯一,否则会与其他构图中的颜色发生冲突。

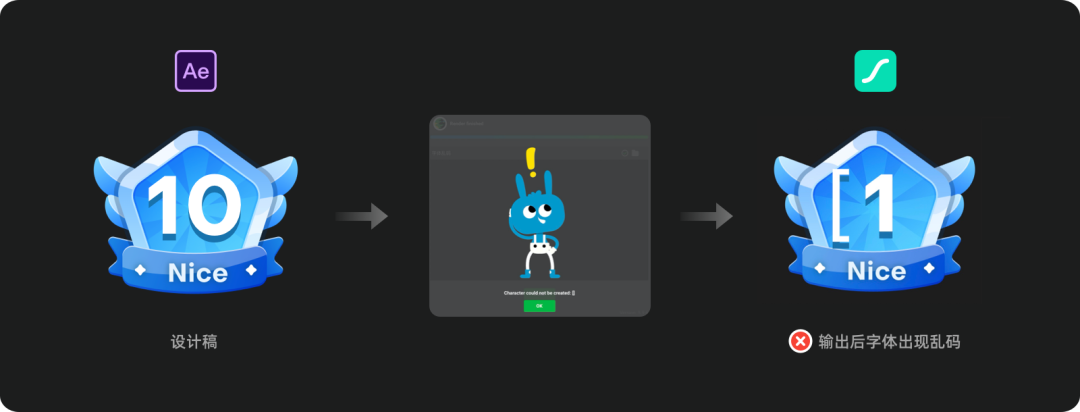
3.2 字体乱码
如果字体导出后出现乱码,首先需要检查是否勾选了[ ],如果去掉这个选项,就不会出现乱码了。如果确实勾选了[ ],那么乱码很可能是AE中文版导致的,换成英文版就可以解决这个问题。

要在Adobe After中进行中英文切换,首先需要找到.xml文件。
win: 默认安装地址——C:\Files\Adobe\Adobe After 2020\Files\AMT 自定义安装地址——自定义地址\Adobe After 2020\Files\AMT
Mac:-转到文件夹:// /Adobe/After /17.0/AMT/
找到文件后先复制到桌面,然后打开,如果直接在本地打开,修改后不能直接保存,找到里面的语言类型修改一下,[zh_CN]代表中文,[en_US]代表英文,保存替换原文件,修改完成后再次打开AE就变成设置的语言了。

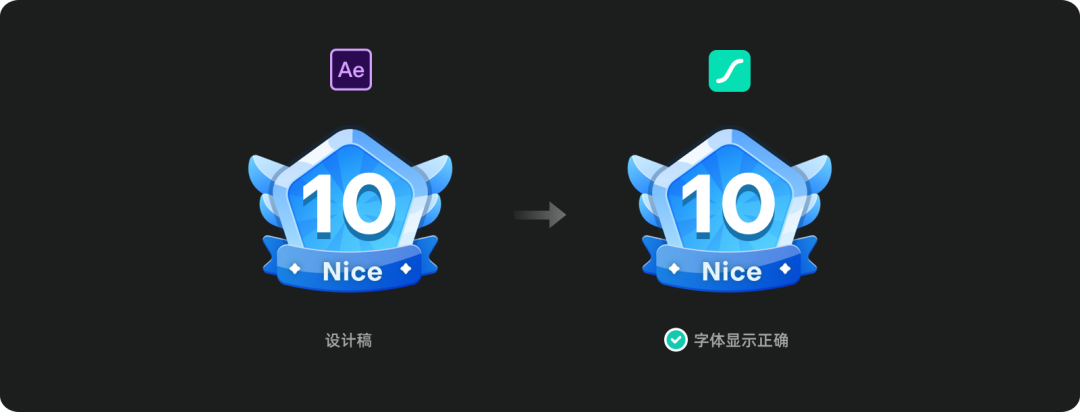
切换之后,这个问题就能完美解决了:

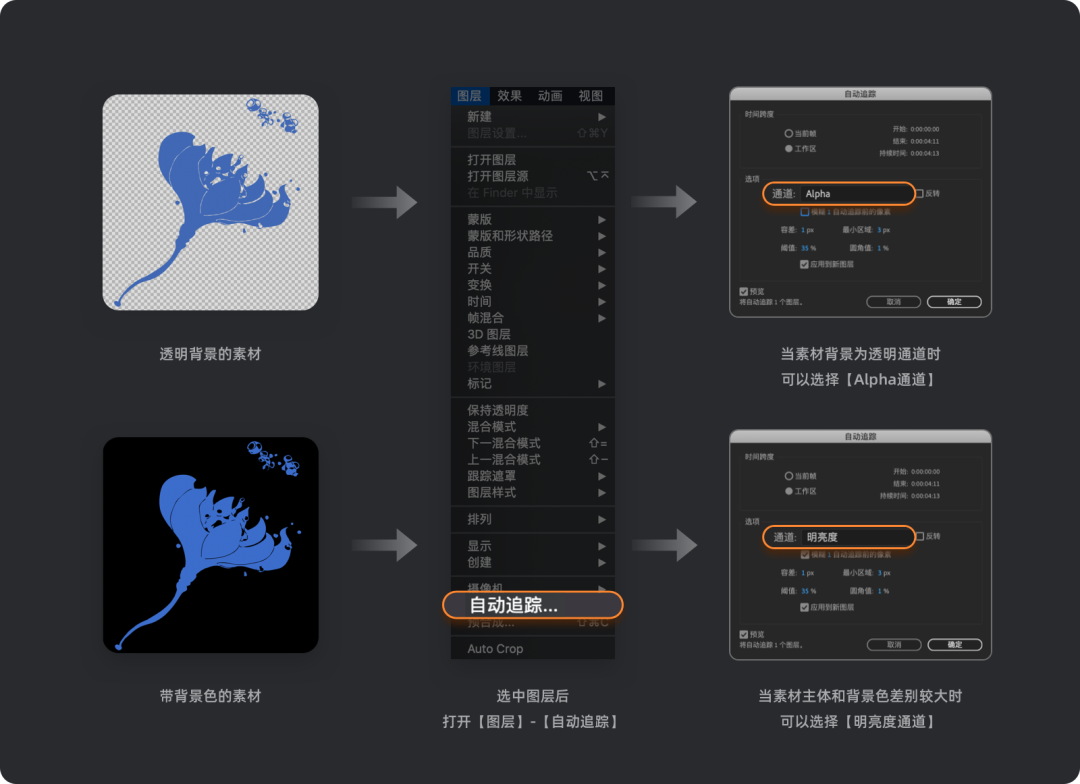
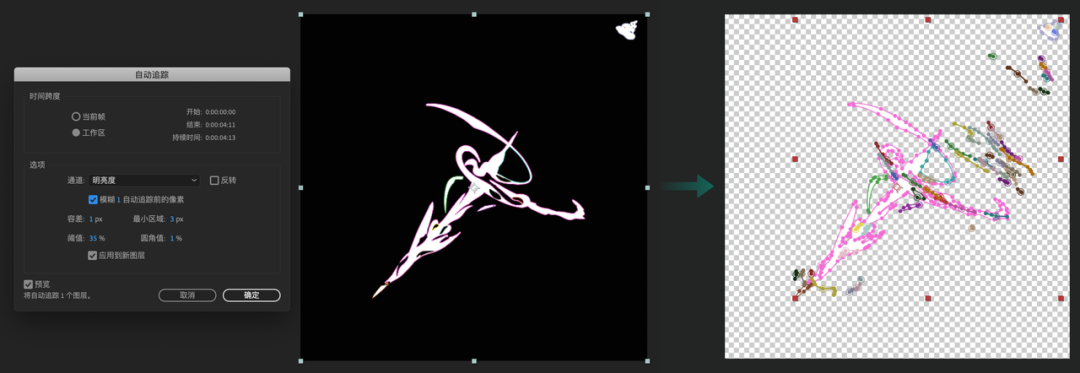
3.3 一次性解决复杂变形效应——自动跟踪
如果需要将一些不规则、复杂的图形导出为动画,可以尝试使用AE中的“自动跟踪”功能。执行该功能后会根据主体生成带有蒙版路径的动画,因此也可以用它来导出基于此原理的动画。不过需要注意的是,复杂图形生成的路径锚点和关键帧数量比较多,会使得导出的json体积非常大,所以要根据情况考虑使用。
1-准备:
自动跟踪支持视频、GIF、webp、静态图片等素材,案例中的素材均为webp格式。
2- 导入:
自动跟踪功能可以提取有透明通道的素材sketch文件怎么降级,也可以提取有背景的素材,设置时只要将通道选项选择为“Alpha”或“”即可。

可以根据识别情况调整【容差】、【阈值】、【最小面积】等参数,让路径更贴合形状。可以打开预览,实时看到路径的贴合程度。我一般会打开【应用到新图层】,然后在新建一个实心图层上进行后续调整。

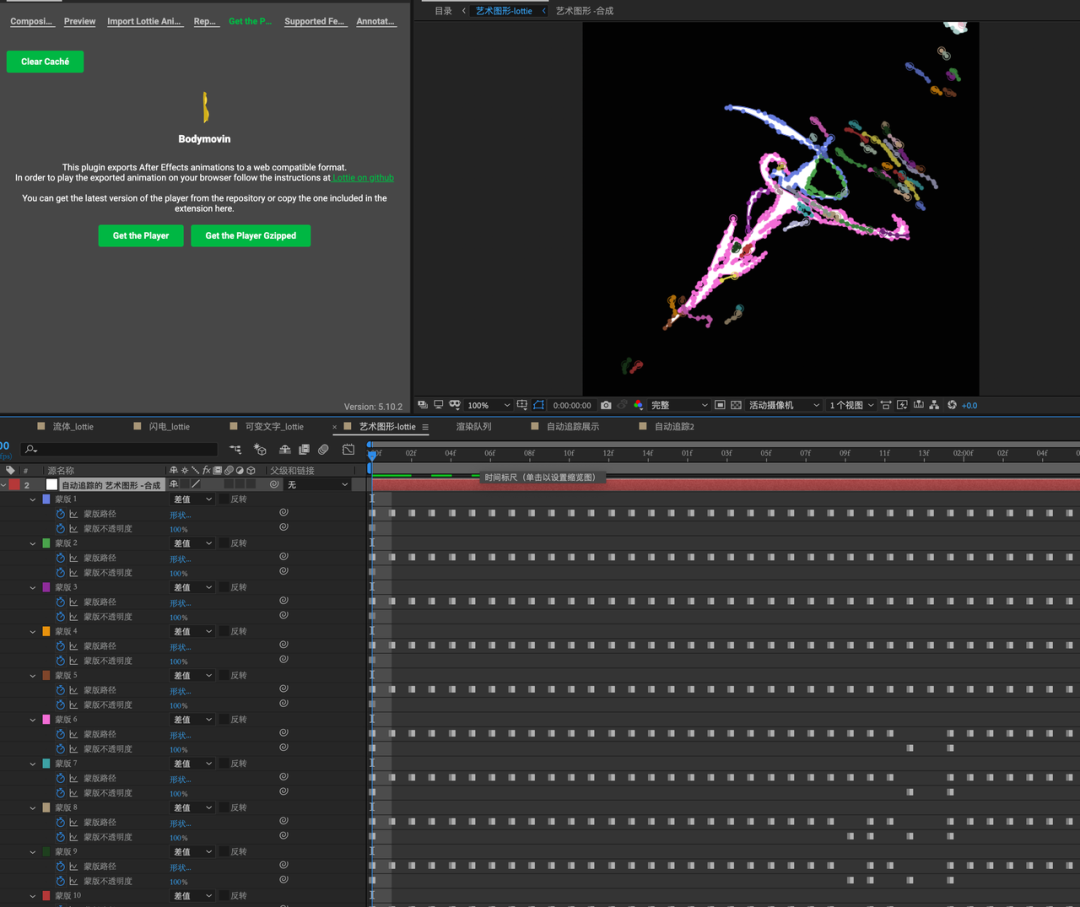
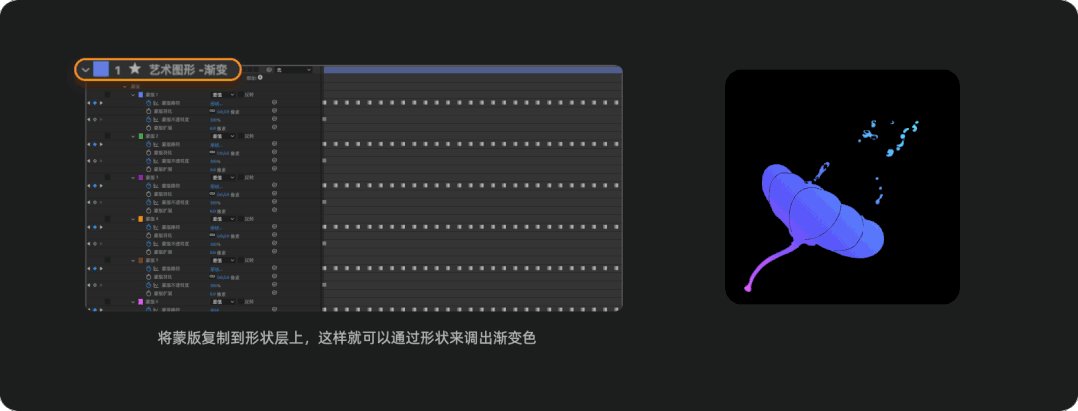
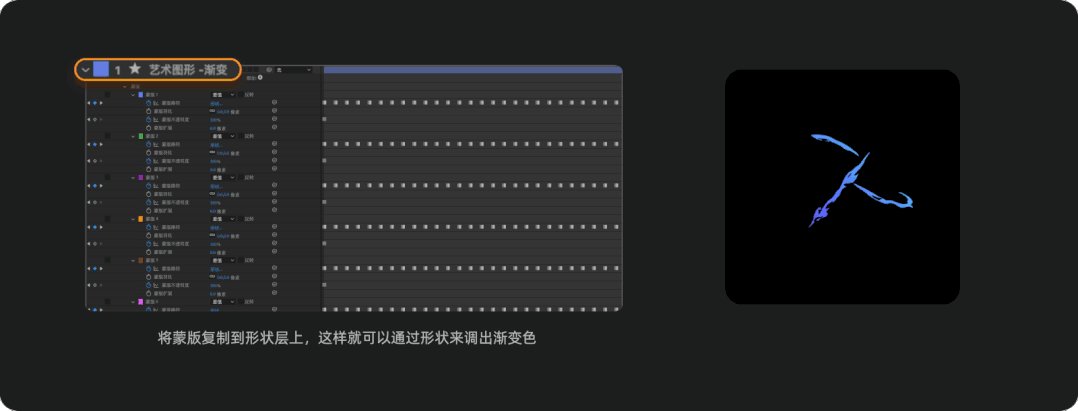
3- 调整:
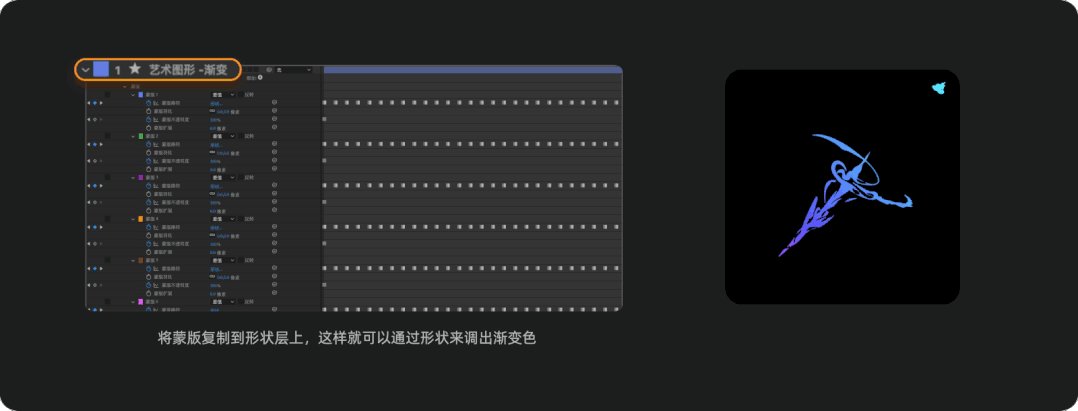
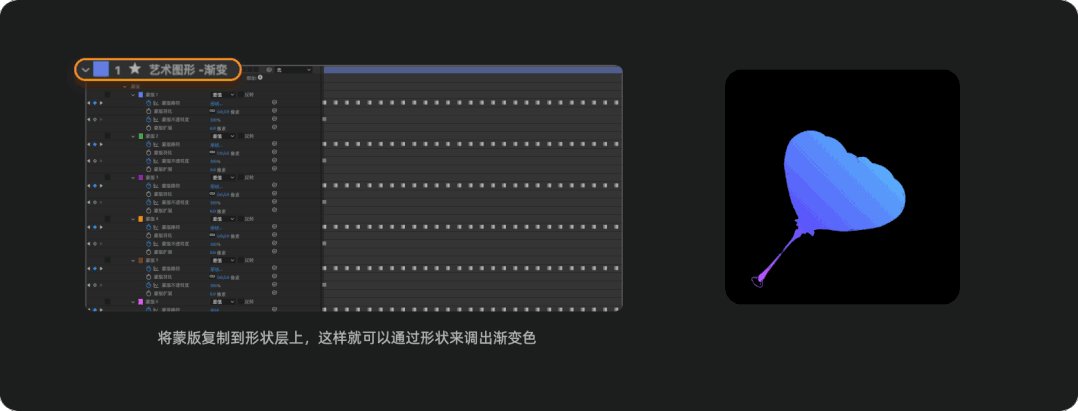
转换后会生成蒙版路径的逐帧动画,因为是路径,所以也能支持。转换后可以将蒙版复制到新的形状图层或者实心图层,调整成自己想要的纯色或者渐变色。PS:因为会生成很多路径锚点和关键帧,json文件大小会增加,建议选择时长较短、复杂度较低的图形进行转换,保证最终文件大小不会过大。


如果图形比较复杂,可以酌情删除一些蒙版路径和边框,调整好后将蒙版复制到新的形状图层,这样就可以使用渐变色了,最后导出json的时候注意渐变填充的命名方式,一个复杂图形的动画就做好了!


扫描二维码一起学习
///
点击“观看”,获取更多精彩下一集。
↓↓↓
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码