发布时间:2024-07-18
浏览次数:0
作为一名设计师,你需要学习的最重要的技能之一就是如何选择字体。这是因为文本内容是设计师与用户沟通的主要方式之一,而字体设计可以成就或毁掉一个设计。

字体设计是一门美丽而复杂的学科,有些人将整个职业生涯都奉献给了字体设计。幸运的是,他们的工作有据可查,因此在设计时,我们有很多资源可以学习。
本文旨在帮助您了解如何选择正确的字体类型。同时,我也鼓励您探索您熟悉的字体组合。
1. 确定你的目标
在做任何事情之前,你首先需要确定你的设计目标。你想传达的信息是什么?你设计的媒介是什么?
优秀的设计善于使用排版,并符合其目的。这是因为排版是表达设计情绪、基调和风格的关键。
例如,如果你设计的贺卡带有浓重的插画风格,那么选择合适的插画风格字体就至关重要。合适的字体风格应该与整体设计基调保持一致。

为你的插图风格选择合适的字体
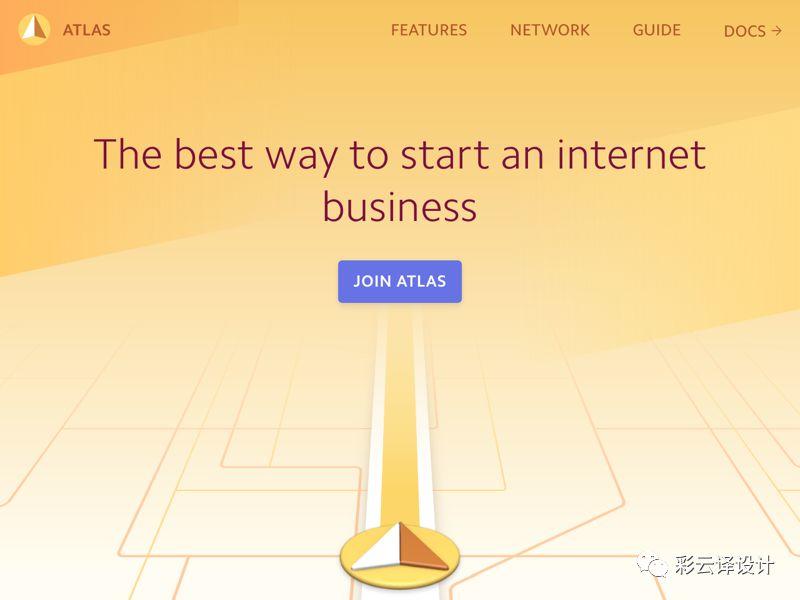
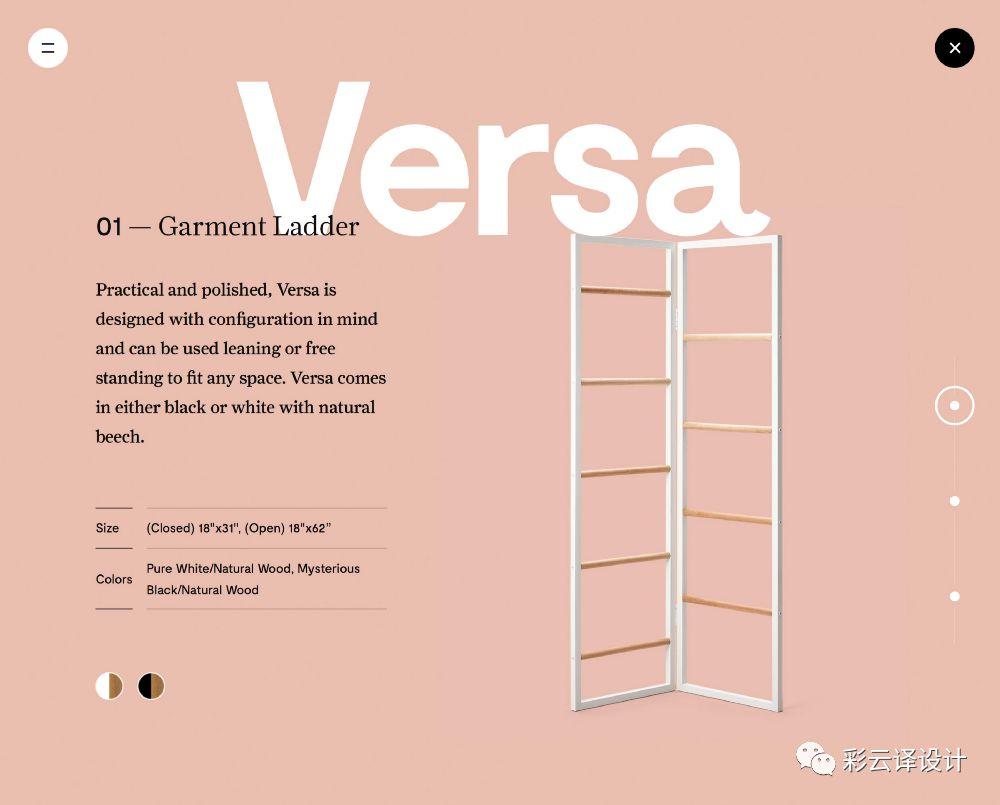
如果您设计的登录页面以图片为中心,则选择不会掩盖图片的简单字体至关重要。使用字体来强化您的信息。

如果图像是设计的焦点,那么选择简单的字体将使图像更加突出。
2. 确定你的受众
确定了设计目标之后,下一步就是确定目标用户,这一步很关键,因为用户的年龄、兴趣、文化素养等信息会直接影响字体的选择。
例如sketch是什么软件,有些字体更适合儿童。在阅读方面,儿童需要清晰易读且字体较大的字体。一个很好的例子是 Fonts by,它是由 开发的,基于她对儿童易于阅读的字体的研究。

开发字体
有些字体更适合老年人——字体具有更易读的大小,对比度足够高,同时也避免了复杂的装饰性字迹。
选择字体时,请考虑您的受众及其需求。简而言之,要理解您的用户。
3. 寻找灵感
看看其他设计师的伟大作品并尝试了解他们如何选择字体。
字体灵感
想要获得字体设计的灵感,《75 种最佳免费字体》是一篇很棒的文章,可以帮助您选择合适的字体。文章中解释了每种字体背后的秘密。
另一个有用的资源是 2015 年发布的 100 种最佳免费字体集合。其中还汇编了印刷字体集合,您还可以在那里找到很多灵感资源。

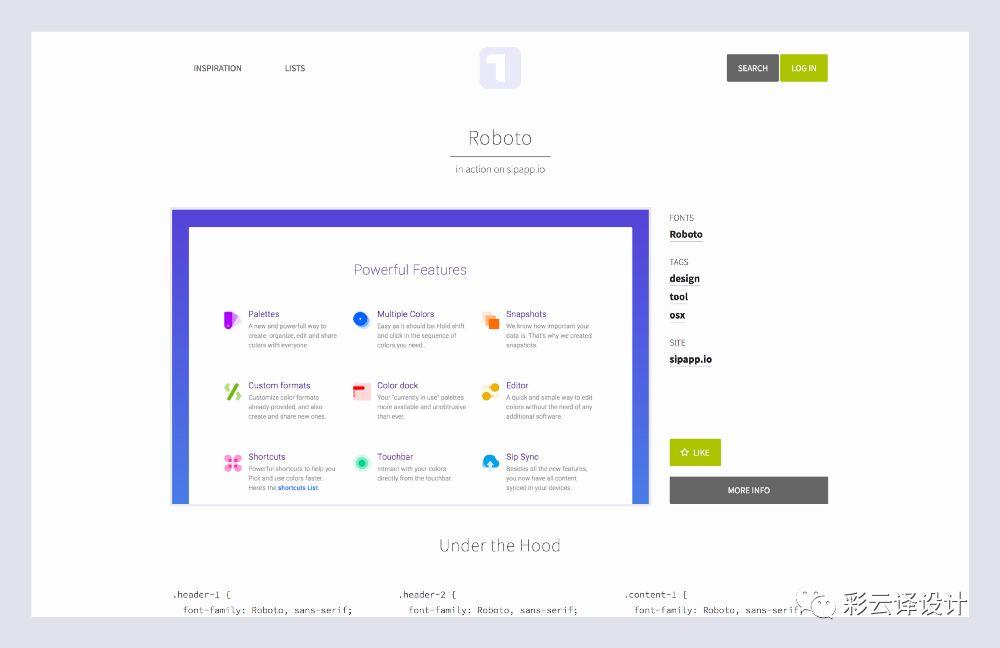
Typ.io 包含大量在线字体大小写资源()
如果你想从实际的在线网站中获取灵感,type.io 是一个不错的选择。该网站从互联网上收集了大量的字体设计案例。此外,该网站还在每个案例的底部提供了 CSS 字体样式。
除了寻找专门的字体网站,你也可以去自己喜欢的网站看看他们如何使用好字体。“”是一个很棒的工具,它是一个扩展插件,只要将鼠标悬停在网页上你想了解的字体上,你就可以准确地知道它的字体属性。
(译者注:我自己尝试过,检查字体非常方便。需要注意的一点是,必须等到网站加载完成后再点击插件图标才能生效。)
匹配灵感
除了单个字体外,还要考虑字体搭配的灵感。正确的字体组合与字体本身同样重要。良好的字体组合有助于建立视觉层次并提高设计的可读性。

字体组合与字体本身同样重要
想要寻找灵感,可以从 Fonts 入手。它包含来自不同网站的大量字体组合灵感。此外,它们还有字体推荐和高级排版指导,简直就是排版创作者的宝库。
() 还专门为 字体策划了字体搭配灵感。您可以按字体类型组合进行排序,例如无衬线和衬线或衬线和衬线。

最后,您可以在互联网上找到大量由设计师设计的字体组合。例如:“:Fonts”和“:Fonts - 2”,只需在和上搜索“font”即可。
4. 选择字体
有了前面的研究和灵感,你就可以选择自己喜欢的字体了。选择字体时,有三个原则要牢记:可读性、易读性和目的性。

在选择字体之前,先研究一下你的产品目标
选择规则且易读的字体,尽量避免使用装饰性字体。同时,要注意字体的用途。例如,有些字体更适合用于标题,而不是正文。
因此,在选择字体之前sketch是什么软件,请先研究其预期用途。

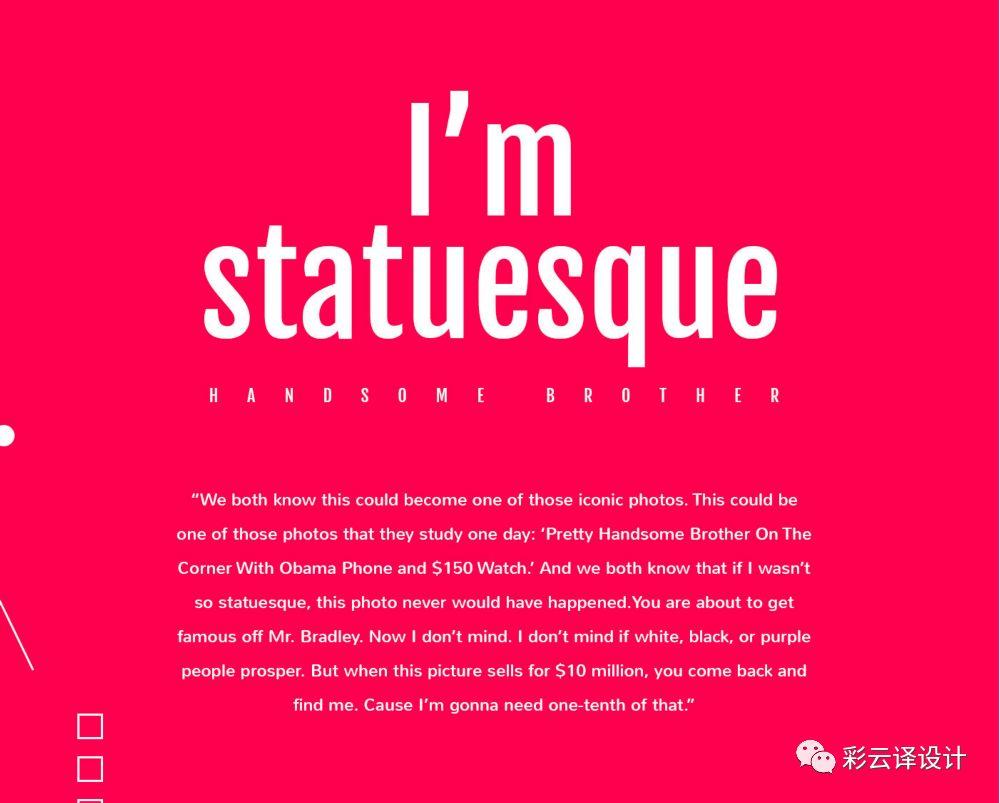
使用较大的字体来形成对比
在字体组合方面,请保持简单,一页上不要使用超过三种不同的字体。此外,字体组合需要有明显的对比,这将有助于引导读者的视线,首先是标题,然后是正文。您还可以使用不同的字体大小、颜色和粗细来完善视觉对比。
对于网络字体,您可以使用 Fonts、 和 。 Fonts 是免费的,而 提供免费和付费字体。
5. 确定字体大小
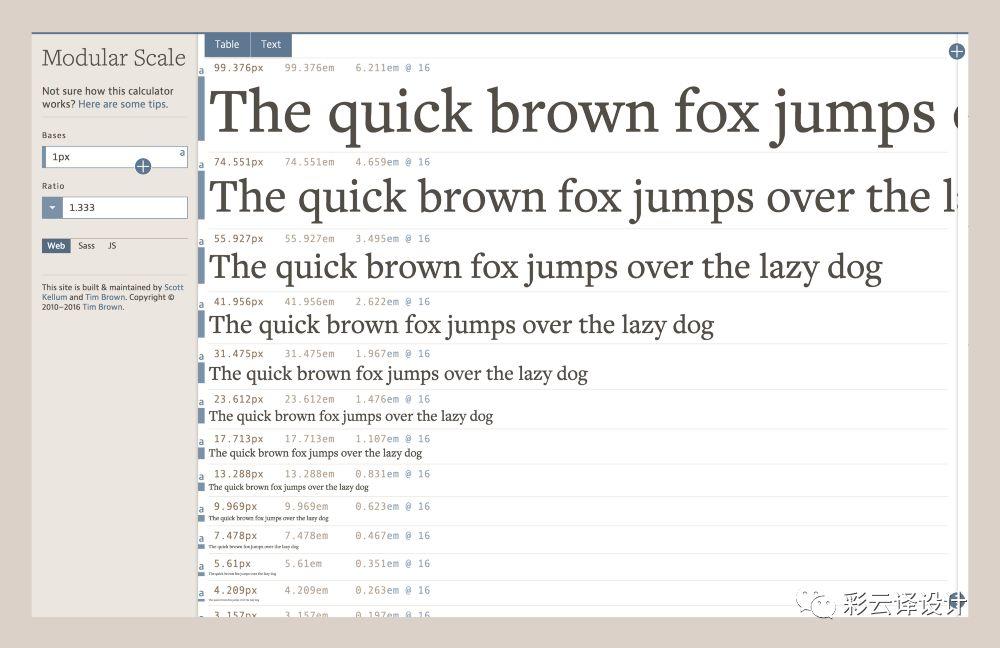
确定字体组合后的下一步是确定字体大小。Adobe 排版主管 Tim Brown 设计的 Scale 工具是实现这一目标的绝佳工具。 Scale 是一种用于识别历史上令人满意的比例以确定字体大小组合的系统。

模块化比例是一种识别历史上令人满意的比例的系统,用于创建确定字体大小的指导方针( )。例如,您可以使用基于黄金比例的比例。
以下是五种最佳比例字体大小:
比例(1:1.618)1.000
稍后你可能会遇到基于黄金比例的比例有点太大的问题。
比率(1:1.618)…11.089 x 1.618 = 17.94217.942 x 1.618 = 29.0329.030 x 1.618 = 46.97146.971
如您所见,数字之间的间距变得太大了。对于大多数界面,需要较小的间距。值得庆幸的是,模块化比例尺有多种比例,可根据几何、自然和音乐进行调整。
小调 15:16 大调 8: 三度 5: 三度 4:5…
因此,如果不能使用黄金比例,也可以使用较小的比例,例如完美的“第四比例”。
(3:4)…9.969 = 55.927
一旦确定了比例,您就可以从列表中选择字体大小,并四舍五入到最接近的整数大小。
字体 1: 2: 3: 4: 5: : : 14px
模块化缩放方法使用数学来精确生成字体大小。但是,这只能作为指导,使用此方法作为起点,最终用你的眼睛进行适当的调整。
6. 创建一套字体标准
最后一步是创建一套字体规范,用于标准化整体设计。

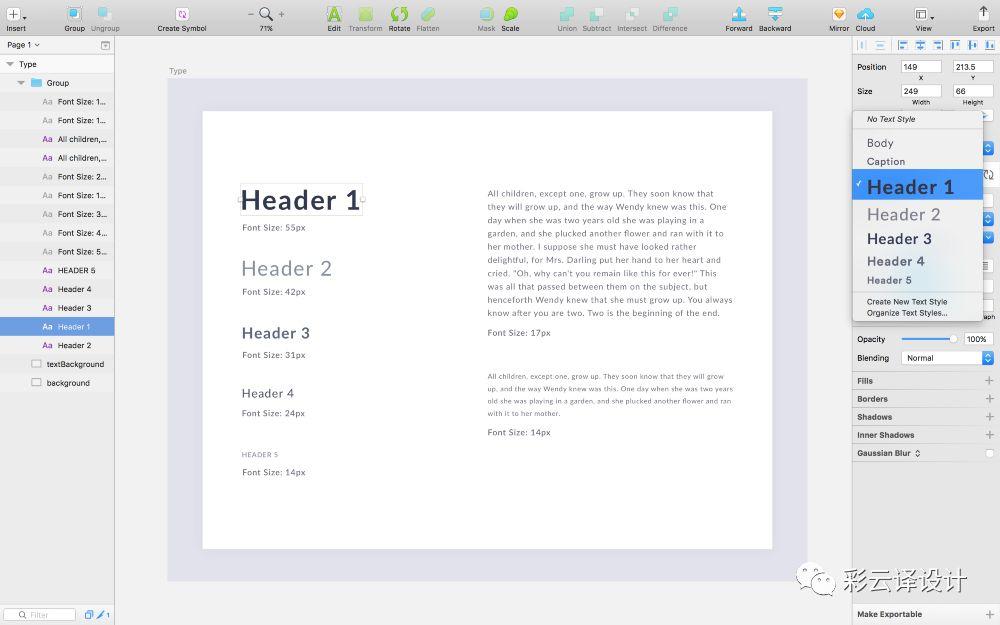
设置字体共享样式
在类似这样的软件中,你可以创建共享样式文本,从而快速规范字体的使用。在这个过程中,你还可以调整和确定文本的属性,例如颜色、粗细和大小。在选择字体颜色时,你需要记住一句话:字体颜色需要与标准颜色一致。

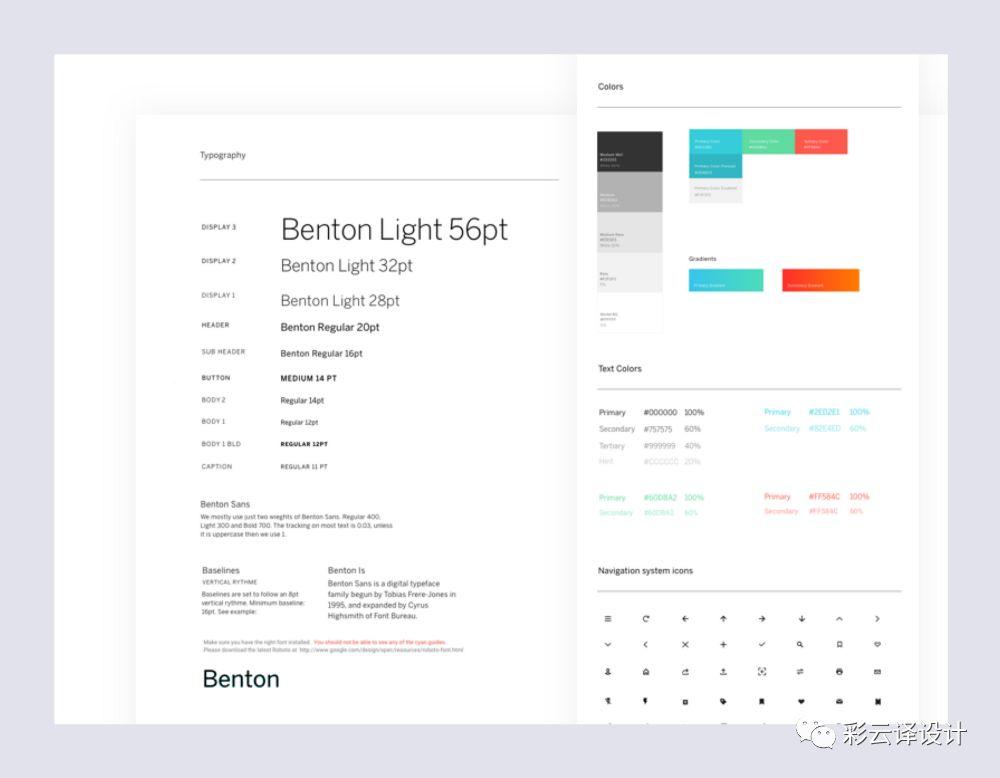
使用规范确保设计一致性
在您的设计规范中,请确保至少包含以下内容:字体定义、字体大小、字体颜色和示例用法。
的字体规范就是一个很好的例子。
其他一些很好的例子包括:
版式设计需要亲身实践才能熟练掌握。它既是一门科学,也是一门艺术。
希望你能突破自己的舒适区,探索属于自己的字体设计经验。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码