发布时间:2024-07-22
浏览次数:0


本文将围绕图标的基本规则,探讨图标的视觉重量和对齐问题。
1. 使用网格规范,确保视觉尺寸一致
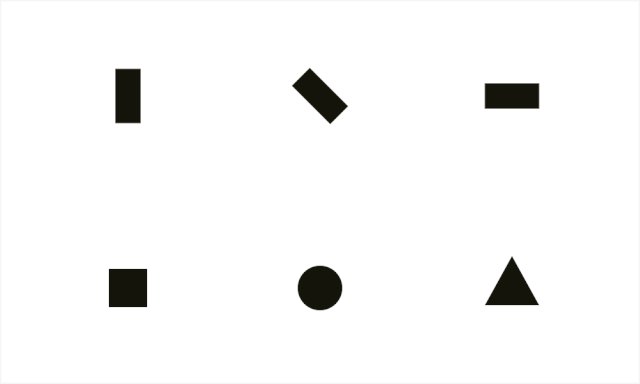
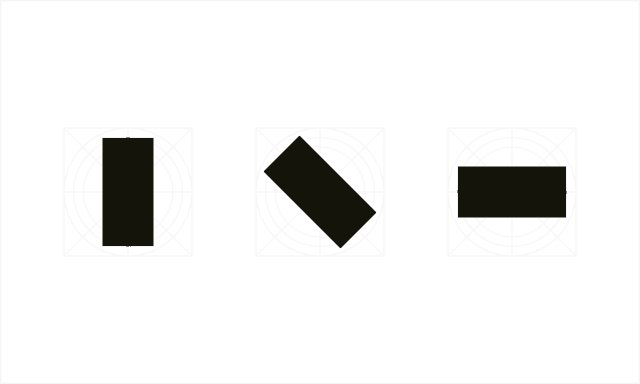
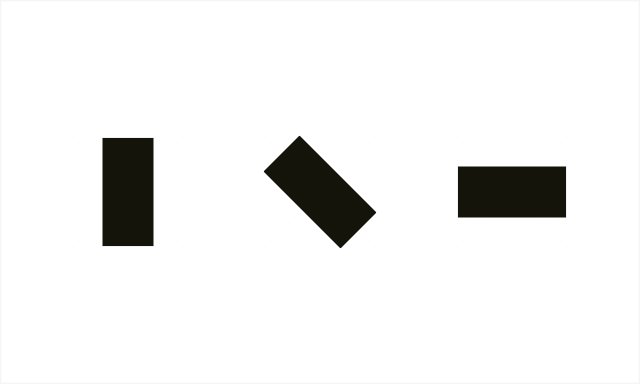
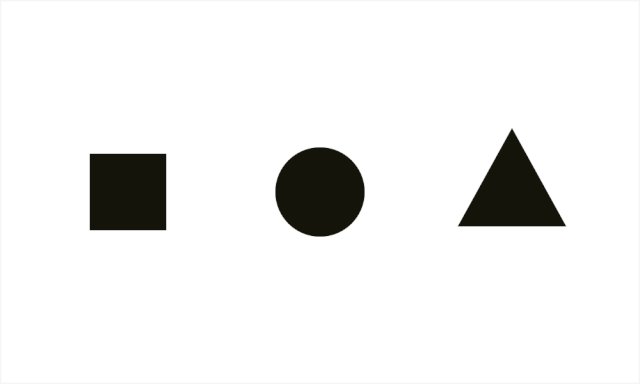
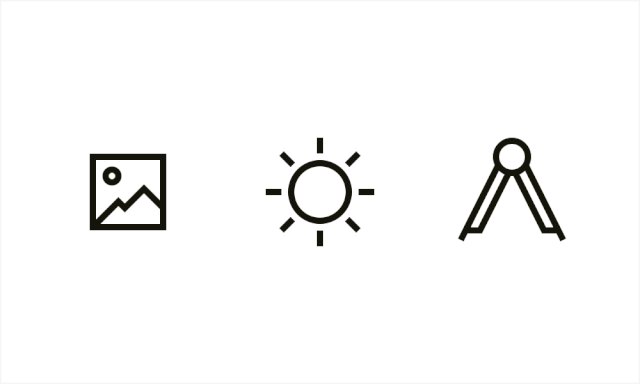
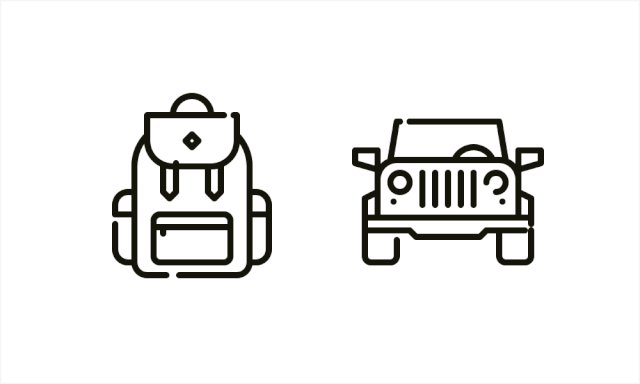
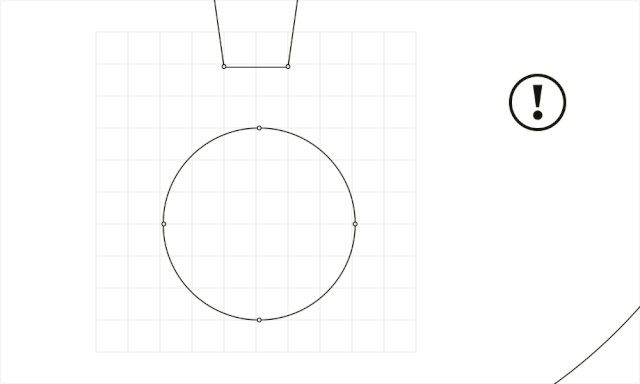
界面中的图标通常可以粗略地看成是一些基本形状的组合:水平矩形、垂直矩形、倾斜矩形、圆形、三角形、正方形。它们在模糊地看时具有相同的视觉重量,因为它们或多或少变成了相同的点。

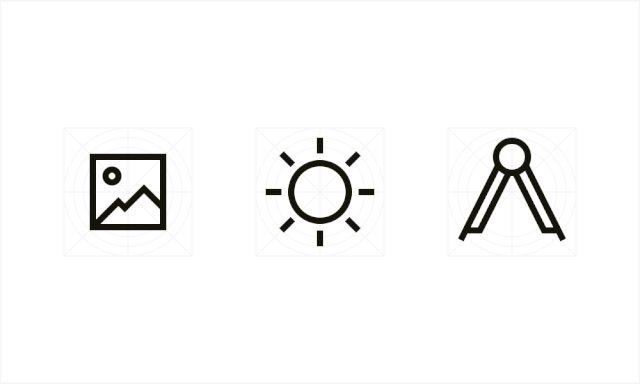
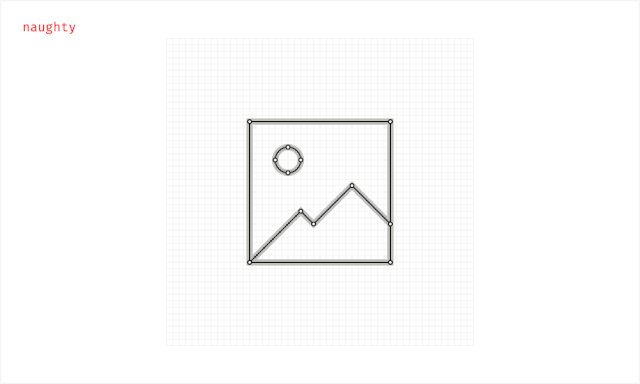
图标的基本轮廓
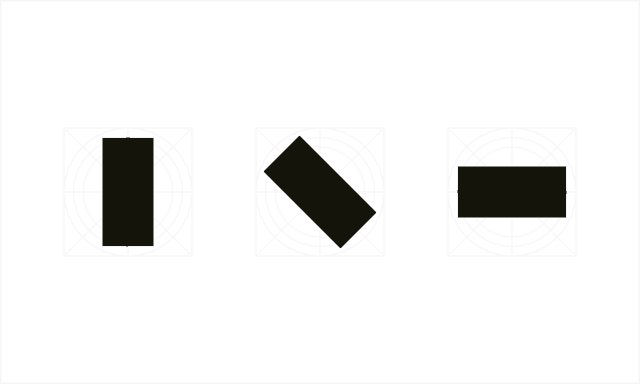
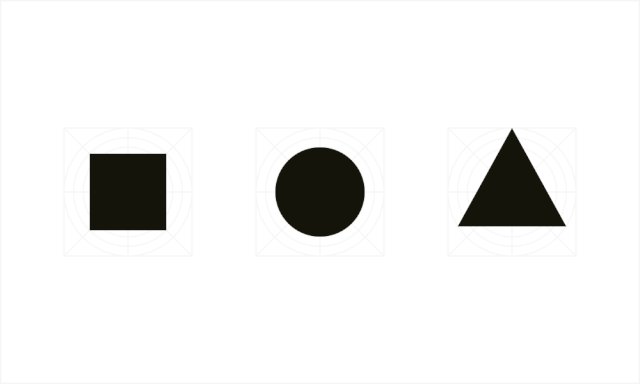
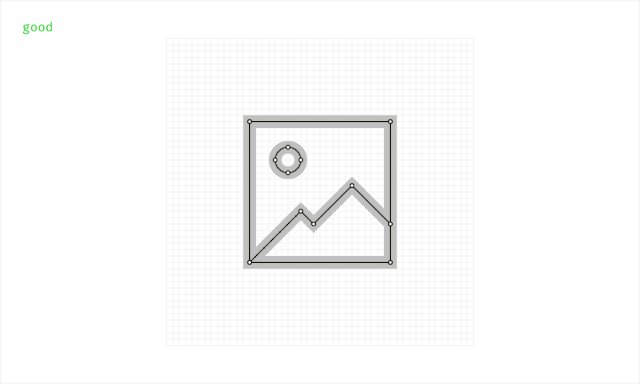
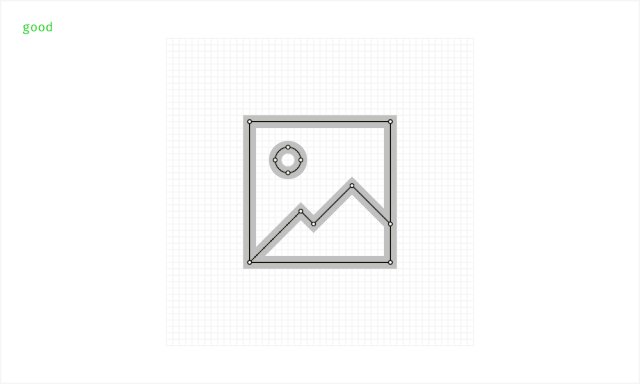
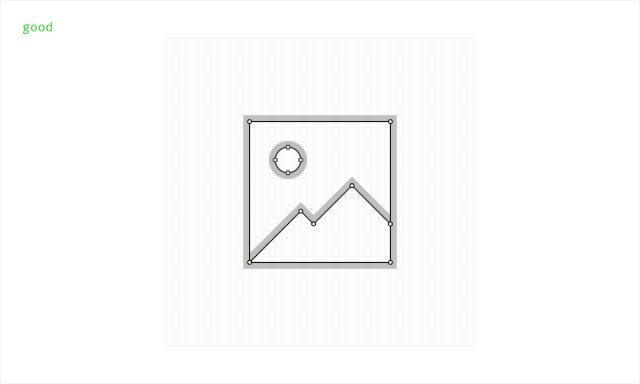
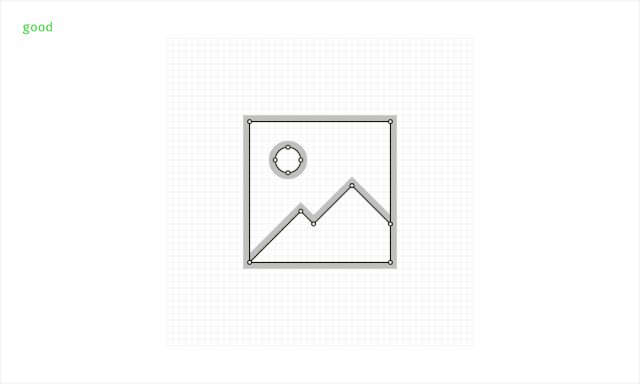
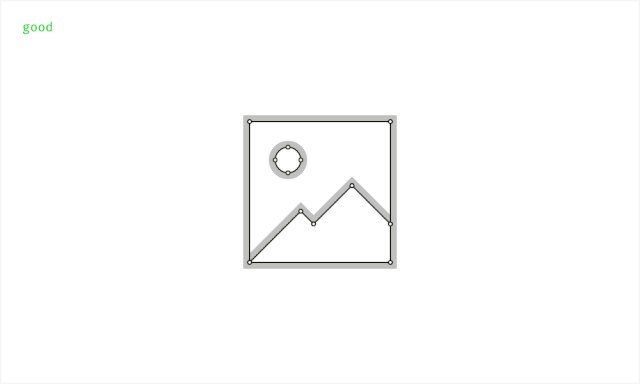
图标根据其形状插入网格。例如,方形图标比三角形或细长图标更紧凑。

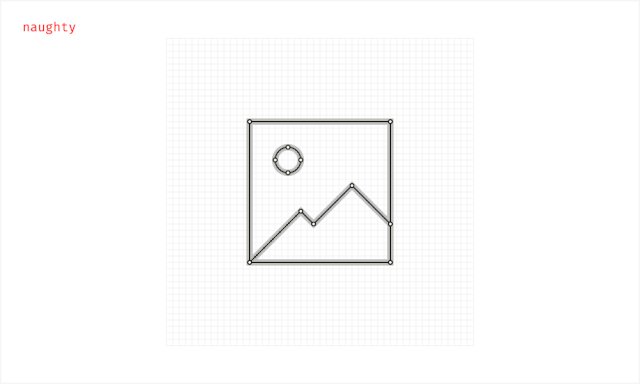
网格中的图标

网格中的基本图形
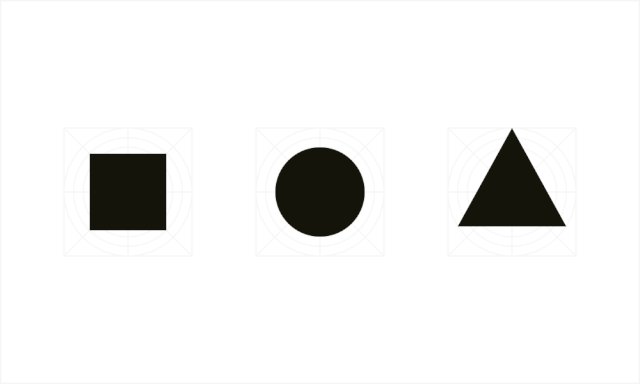
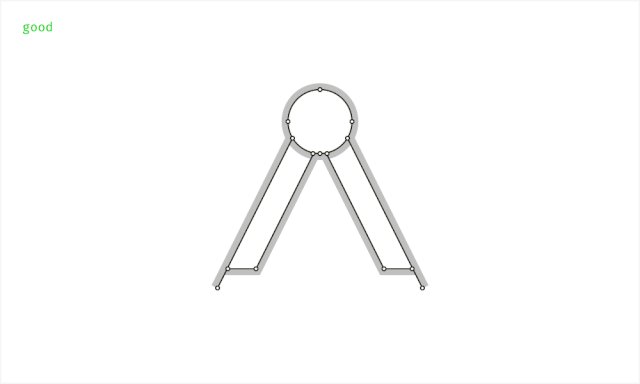
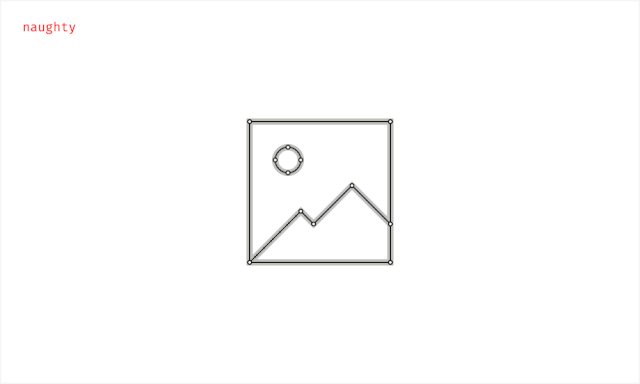
图标越紧凑,占用的空间就越小。图标的尖角或小细节越多,它在画板上占用的空间就越大。

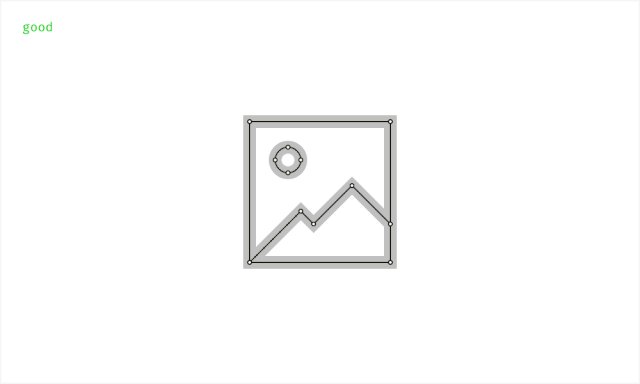
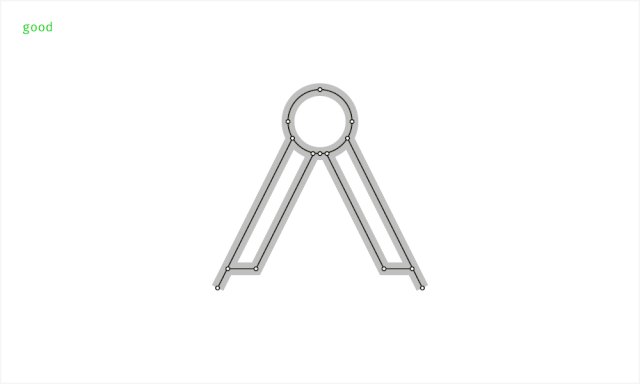
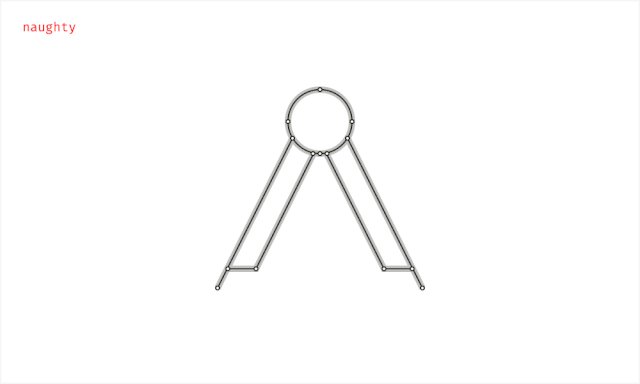
图标示例。不同形状的图标可以放置在网格中。

网格中具有更多细节的基本形状:正方形、圆形、三角形
小心不要成为网格的奴隶;网格的存在是为了帮助你,而不是限制你。如果图标与某些突出元素搭配效果更好,那就让它们脱颖而出。
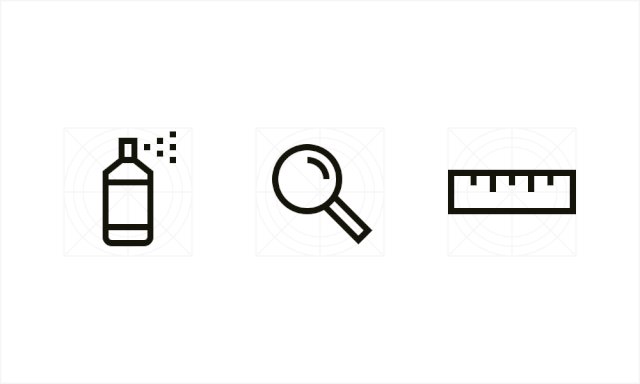
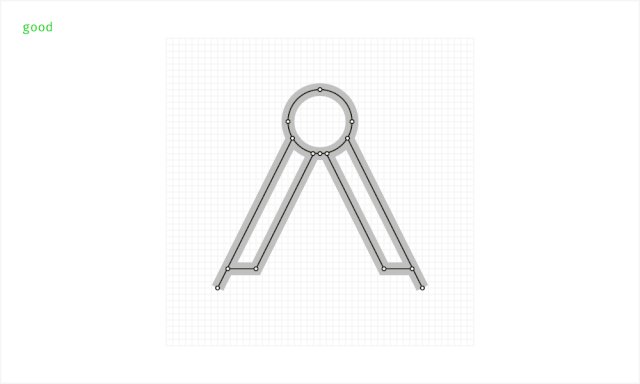
2. 注意像素网格,确保图标足够清晰
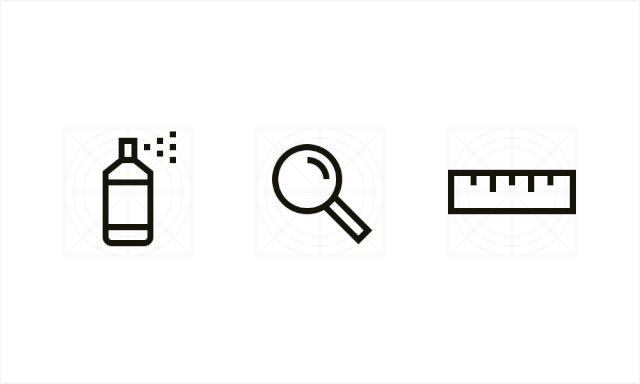
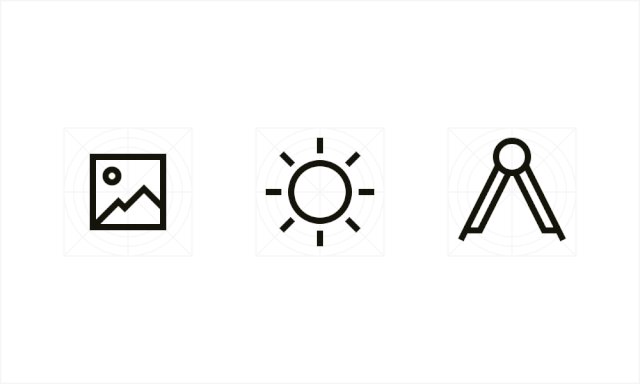
为了使图标在非视网膜屏幕上清晰易读,请坚持使用像素网格,并在线性图标上最好使用 2px 描边粗细。2px 中心对齐描边通常可以提供足够的粗细和清晰的轮廓。

2 像素线图标示例

2 像素线图标示例
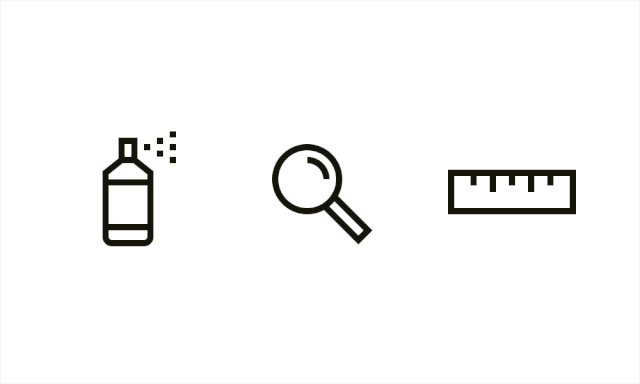
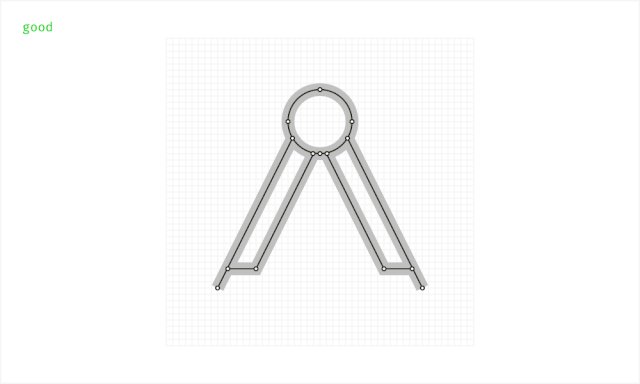
如果为图标选择了 1px 描边,则应使用内描边或外描边,而不是将其居中。

1px 外描边图标示例

1px 外描边图标示例
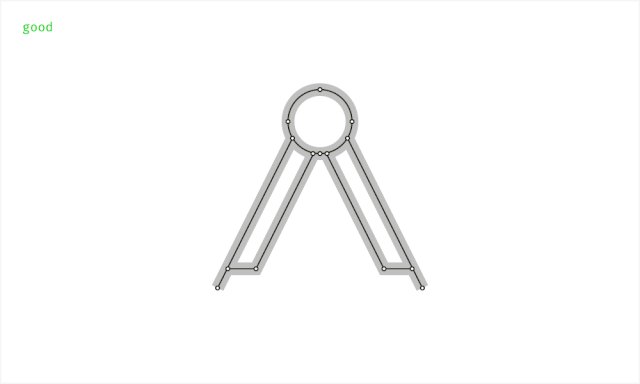
1px 居中描边将使图标在 100% 缩放时变得模糊,但在更大尺寸时变得更清晰。

1 像素居中描边线图标示例

1 像素居中描边线图标示例
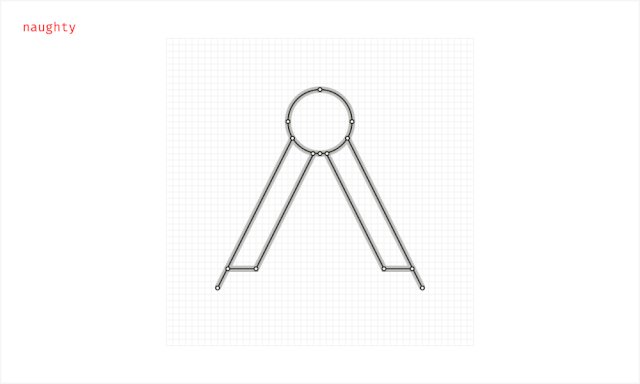
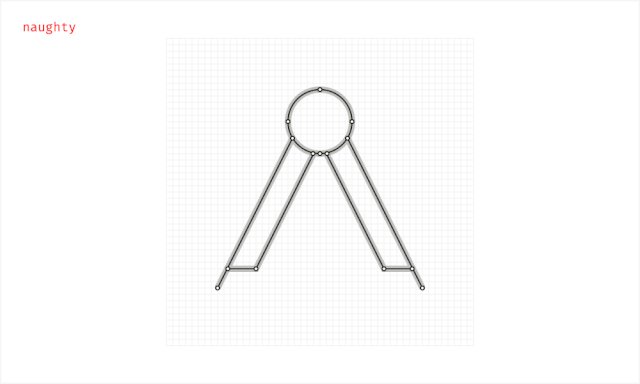
像素网格用于设置对角线的起点和终点。当对角线的角度为 45°、30° 和 60° 时,它会比不规则的角度(如 13.7° 或 81°)更清晰。仍有数百万人在使用低分辨率屏幕设备,这就是为什么图标清晰度仍然很重要。

矢量和位图图标示例
3.保持细节一致
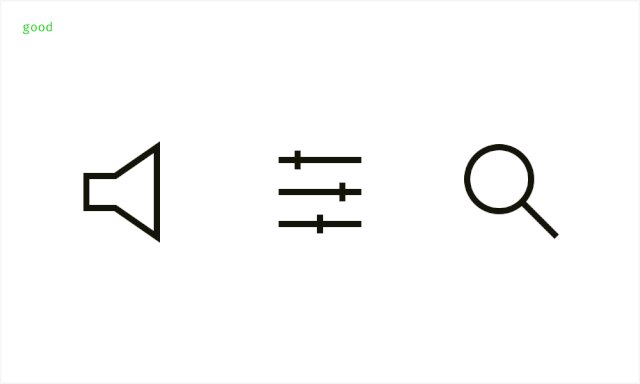
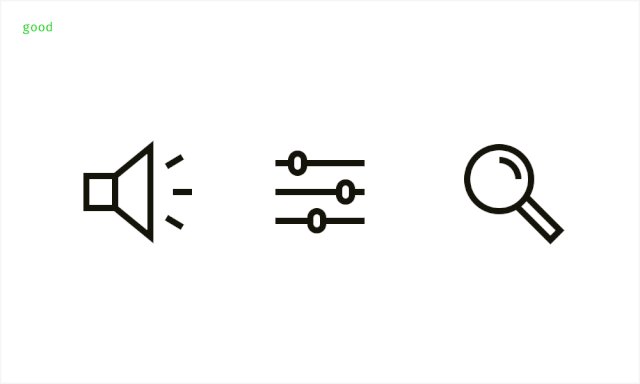
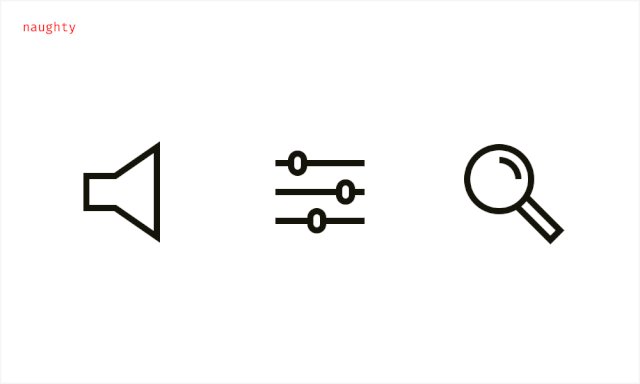
最好从复杂的图标开始创建图标集。它将定义细节级别,并帮助您设计具有相同视觉重量的图标。

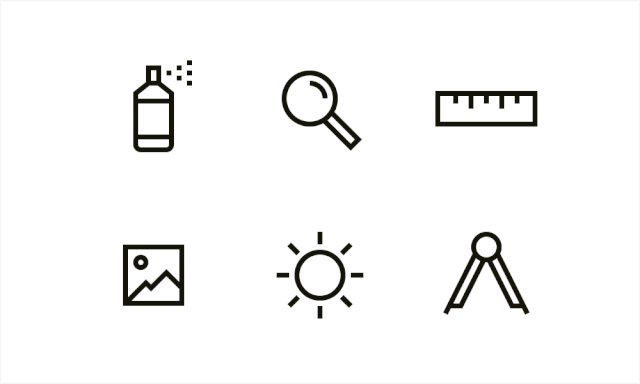
不同细节级别的图标示例
当图标具有不同级别的细节时,细节更丰富的图标会更吸引用户的注意力,并且显得具有更大的视觉重量。

细节不一致
4.控制最小间隙
图标内相邻元素之间的间距不应太小,或在整个图标集中不一致。定义最小间距,并在所有地方以相同的方式使用它,以避免轮廓“粘连”。

不一致的差距

间隙均匀性
对于线条图标,最好保持最小间距和线条粗细相等。线条应该清晰分开或精确连接,不要模糊。

不一致的差距

间隙均匀性
5.删除重复部分
在一组图标中,可能会有一些重复的细节。删除它们并让用户关注它们的差异,就像数学中的简化分数一样。你看到的视觉噪音越少,你能看到的东西就越多,你对它的理解就会越清晰。

如果目标用户已经了解自己正在使用什么,就没必要一遍又一遍地重复。例如:避免使用基于信封的图标,这样人们就不会认为这是一个电子邮件应用程序。人们会知道这是一款电子邮件应用程序,而无需添加相关系列的辅助图标)

此规则也适用于图标周围的装饰(框架、背景)。如果这些装饰无助于提高图标的可识别性,那么它们就会成为阻碍。
6. 遵循风格
不要在同一个图标集中混合不同风格和角度的元素。一致的风格将有助于用户识别图标,并让用户明白这些图标具有同等的重要性和地位。

同一纬度的图标

不同尺寸的图标
同样的原则也适用于线图标和脸图标。如果你把它们混在一起,人们可能会认为它们有不同的重要性或地位。当然,除非你是故意这样做的。例如,脸图标用于键,线图标用于其他命令。

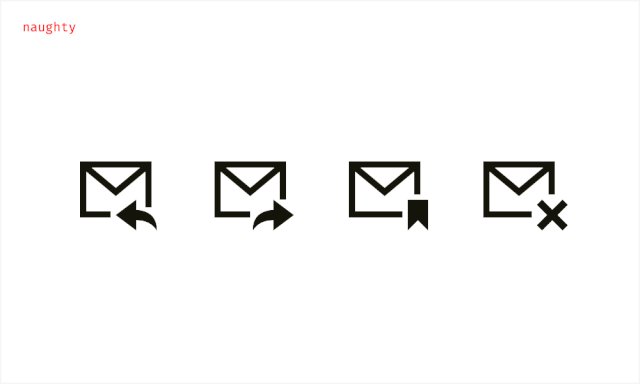
一组一致性图标

一组不一致的图标
界面中最好有两种不同的图标。线形图标表示不可点击或正常状态,面形图标表示可点击状态。

7. 设计图标时使用 2 的倍数
8px 网格和 12 列是许多界面中常用的尺寸sketch 图标打组,比基于十进制的尺寸更灵活。12 可以被 2、3、4、6 整除。因此,24 或 48px 图标已成为标准。如果需要更大的尺寸,可以缩放它们。
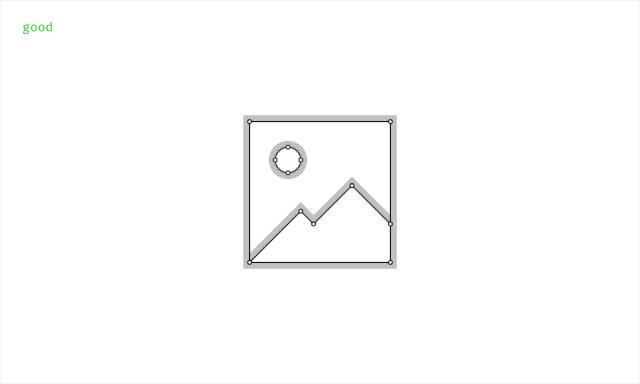
8.保持形状简单而精确
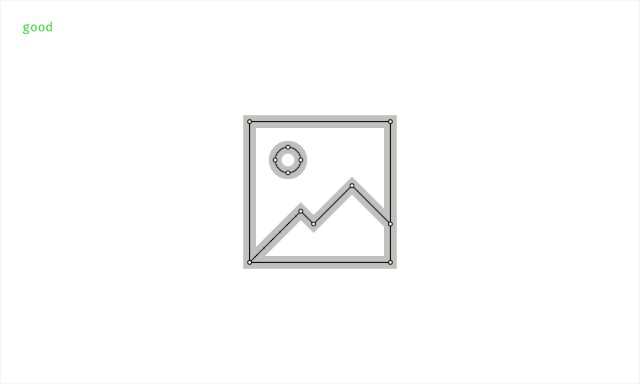
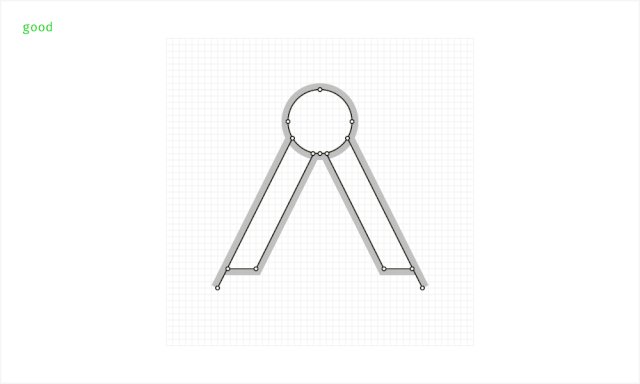
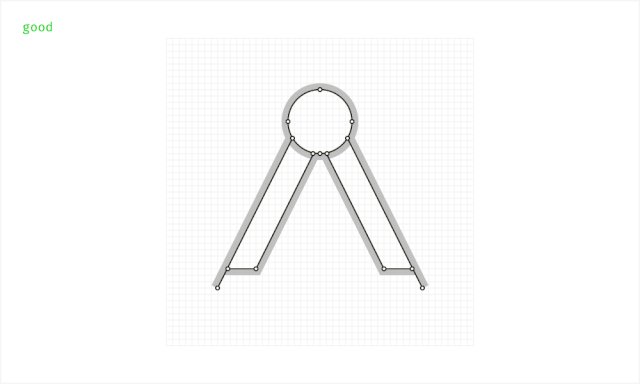
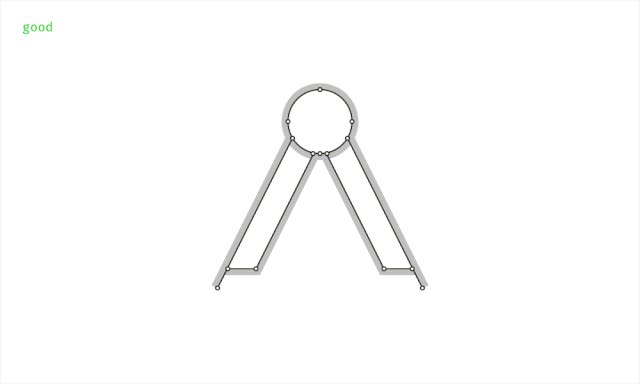
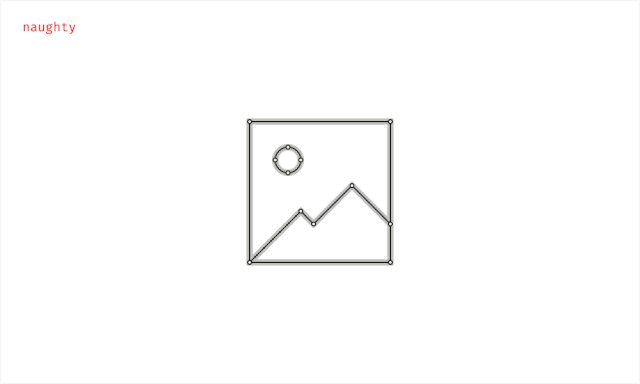
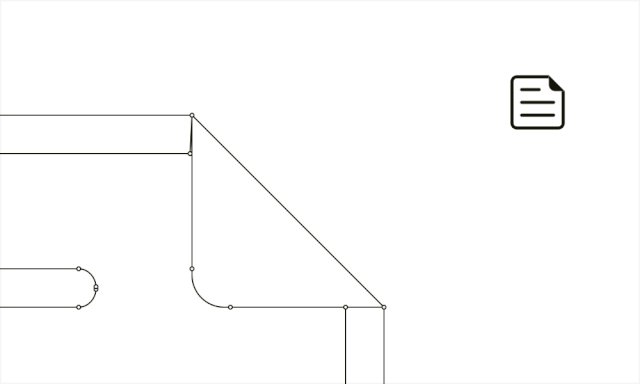
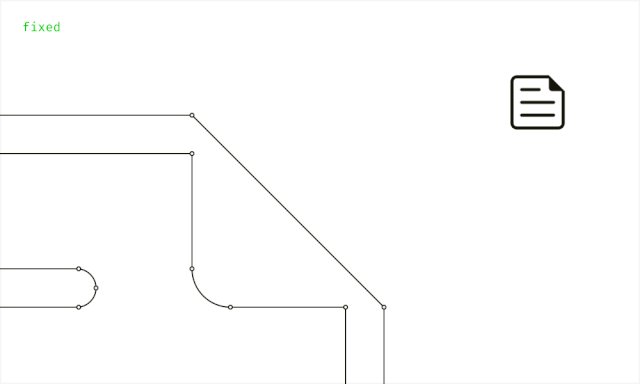
完美主义不是我们的目标:没有人需要追求完美的线条以实现像素完美。然而,最终产品能够正确呈现图标而不失真是很重要的。请记住将形状中的锚点数量保持在最低限度,并确保它们是一致的。相邻元素之间不应有间隙。

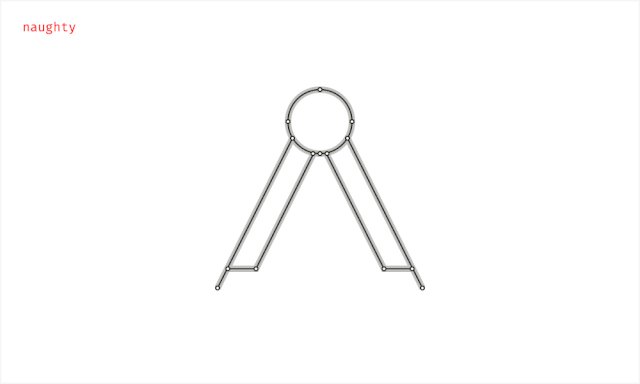
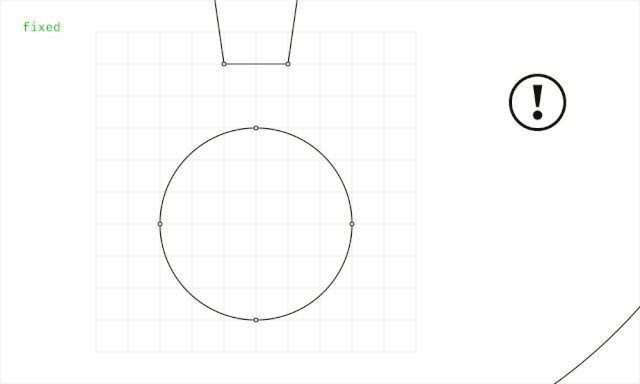
矢量图标调整优化
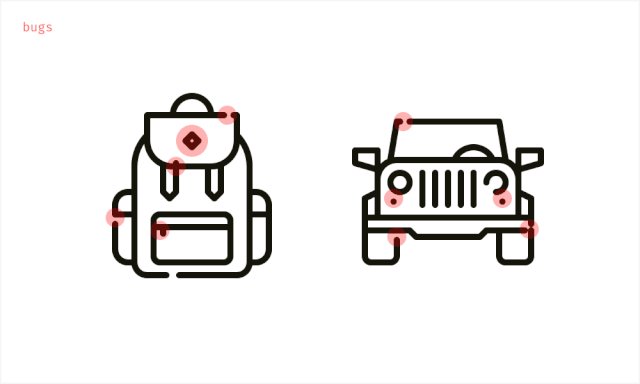
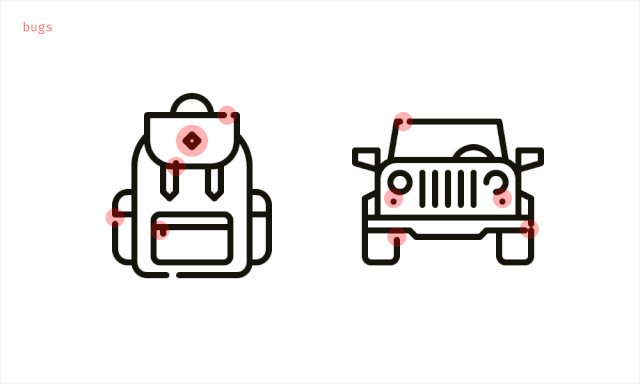
那那些烦人的“8.999px”或“100.001px”怎么办?如果锚点放置准确,图标的边缘会看起来很清晰。此外,合并形状时不会有多余的锚点和间隙风险。

矢量图标调整优化
9. 清除 SVG 文件中的垃圾图层
许多设计软件(例如)生成的 svg 文件包含不必要的文件 - 额外的组、颜色层和剪贴蒙版。让我们看看,在 中,一切似乎都很好。
图标示例
在其他软件(例如 Ai)中打开此 SVG 文件,您会看到很多空图层、不必要的组,有时还有剪贴蒙版。这些可能会在您的网站上使用 SVG 文件时造成问题。

Ai 中的图标示例
你可以删除这些垃圾文件并保存它们。

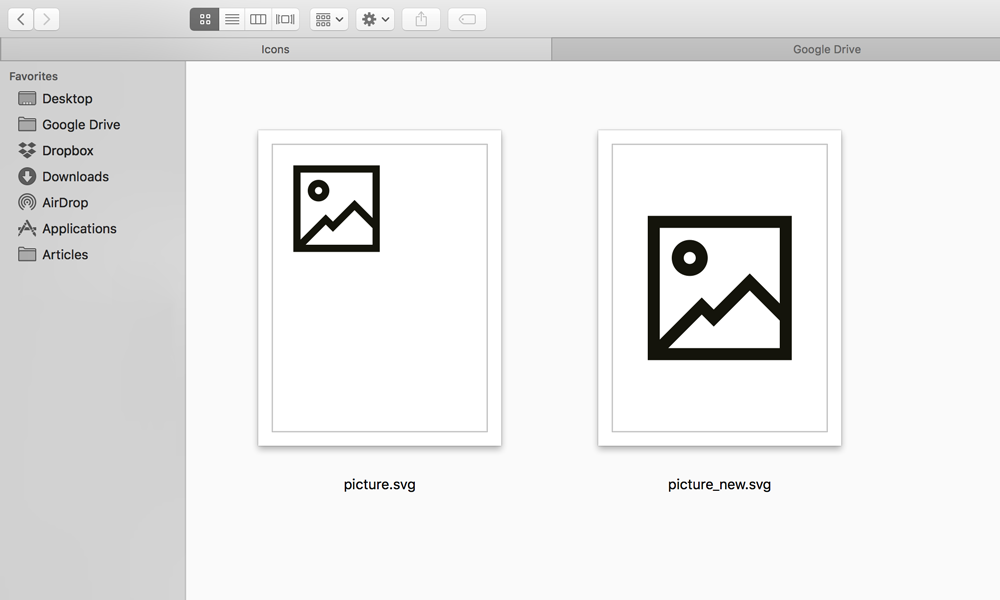
在文件查看器中预览时,您可以看到生成的 SVG 文件 (.svg) 和编辑后的 SVG 文件 (.svg) 有所不同。顺便说一句sketch 图标打组,您也可以在代码编辑器中删除这些垃圾层。如果您知道 SVG 代码是什么样子的,您可以尝试只删除不必要的数据字符串。

10. 图标进化、情感和特征
当然,这些建议并不是不可打破的规则。如果你知道自己在做什么,可以随意跳过它们。在我看来,至少有两种情况下,严肃的几何图标并不是最好的选择。
空状态。如果你正在为“无任务”或“所有邮件已读”等页面设计空状态(默认页面),最好使用表情图标或仅使用文字来描述。表情表情图标会让用户感到开心,而没有表情的几何图标则不会增加任何交互价值。
吉祥物和插图。如果您的界面上有吉祥物或插图,图案应该富有情感。我不知道设计师如何用有限的形状选项和网格来描绘一个角色。
还有一件事。在某些特殊情况下,最好问问自己图标是否真的有必要。这是解决问题的最佳方法吗?一些有意义的文字怎么样?使用时要注意平衡,否则,可爱、时尚的图标会让人感到沮丧,所有的努力都将白费。
谢谢阅读!
欢迎加入设计大师官方设计交流群,扫描下方二维码,回复代码“入群”,有问题可以进群讨论。
//////结尾//////

—
是时候提高自己了
快来看看豆瓣高分设计书籍吧!
▼
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码