发布时间:2024-07-23
浏览次数:0
前言
最近在优化动画,看了不少关于AE的妙处。它不仅可以避免使用序列帧时丢帧的问题,也不用担心AE导出的GIF文件的各种扭曲,还能降低开发成本,让开发者直接使用。下面就给大家介绍一下交互设计师如何配合开发者将AE动画转化为HTML5//iOS原生动画。
我找过各种相关资料,但大多把设计师部分和开发人员部分混在一起了,但作为一个UE代码新手,整个流程看得一头雾水,只能请开发人员一起学习,他们各司其职,各有所长才能更快产出,因此我把设计师负责的步骤抽出来,详细讲解一下,如果已经看懂了可以直接跳到文章最后看步骤总结
它是什么
它是一个可以应用于iOS的动画库,使用插件解析Adobe After动画并导出为json文件,通过移动端原生方法或者通过React渲染矢量动画。
其实设计师只需要用AE设计好动画,用提供的插件把设计好的动画导出成json格式,然后把这个文件给开发者就可以了,剩下的就交给全能开发者就可以了,中间可能会出现动画速度或者色彩相关的问题sketch导入ai,建议设计师在AE里调整好再导出。
具体步骤如下:
1. 首先,确定需要动画的整体图像

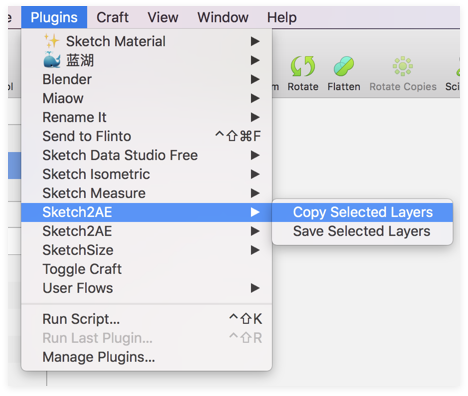
2.如果图片只是简单的形状,可以直接在AE中用笔画出来;如果是比较复杂的图片sketch导入ai,可以用工具导入到AE中,选择所有需要导入的图层,到“-”处点击“复制”

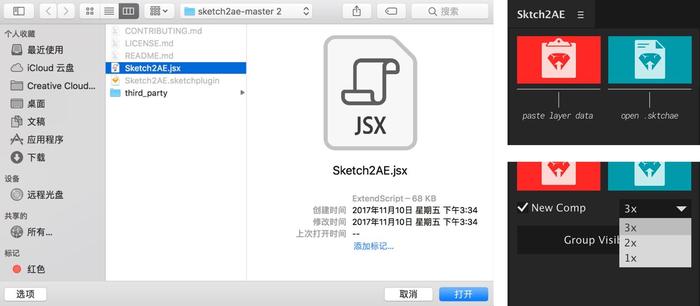
3.打开AE,点击“文件-脚本-运行脚本文件…”,在上面的插件中找到“.jsx”,点击“打开”,就会看到AE中的操作面板,点击右边的红色,将复制进来的图层全部导入(如果运行过这个脚本,下次打开AE的时候可以在“窗口”菜单下方看到“.jsx”)

4.在AE中设计动画。动画设计好之后,需要安装配套的插件(After的一个插件,可以把动画导出为json数据格式使用)。以下链接是西西大神翻译的中文版以及原文安装过程:
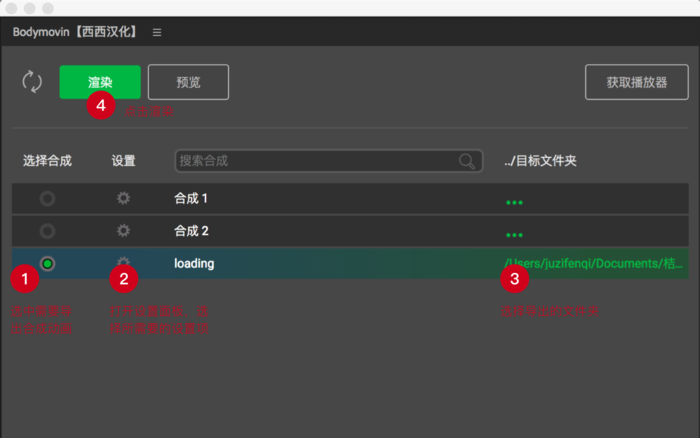
5、在AE中,进入“窗口-扩展”找到安装的插件,按照下面的步骤将动画导出为json数据格式。

6.最后一步就是将json文件发送给开发者,配合开发者调整一些细节,等待最终结果被接受。

补充
另外官方对于动画中包含图片的资源导出已经单独给出了方法,其实总结一下按照上面的步骤就可以提前把图片集成到json文件中,为后期的开发者省去很多的开发工作。
概括起来,可以分为以下几个步骤:
1.如果是设计图,可以用上面提到的工具导入AE;如果是AI设计图,直接导入AE就可以了
2. 使用导入的图层在 AE 中创建动画
3.然后通过插件输出json文件
4.将json文件发送给开发者
希望这些对大家有帮助,有问题可以留言,后续我会更新互动体验。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码