发布时间:2024-07-30
浏览次数:0
前言:多年从事UI设计,我们一直被这样的困扰:画板太多sketch.im 打不开了,源文件就会很大,占用电脑资源,对电脑配置要求高,容易崩溃。自从Adobe XD推出后,UI设计师在APP\WEB\小程序设计时都可以使用Adobe XD,会大大减少PS源文件过大导致的电脑资源占用和卡顿问题。我们来看看和XD中两个相同源文件的资源大小对比。
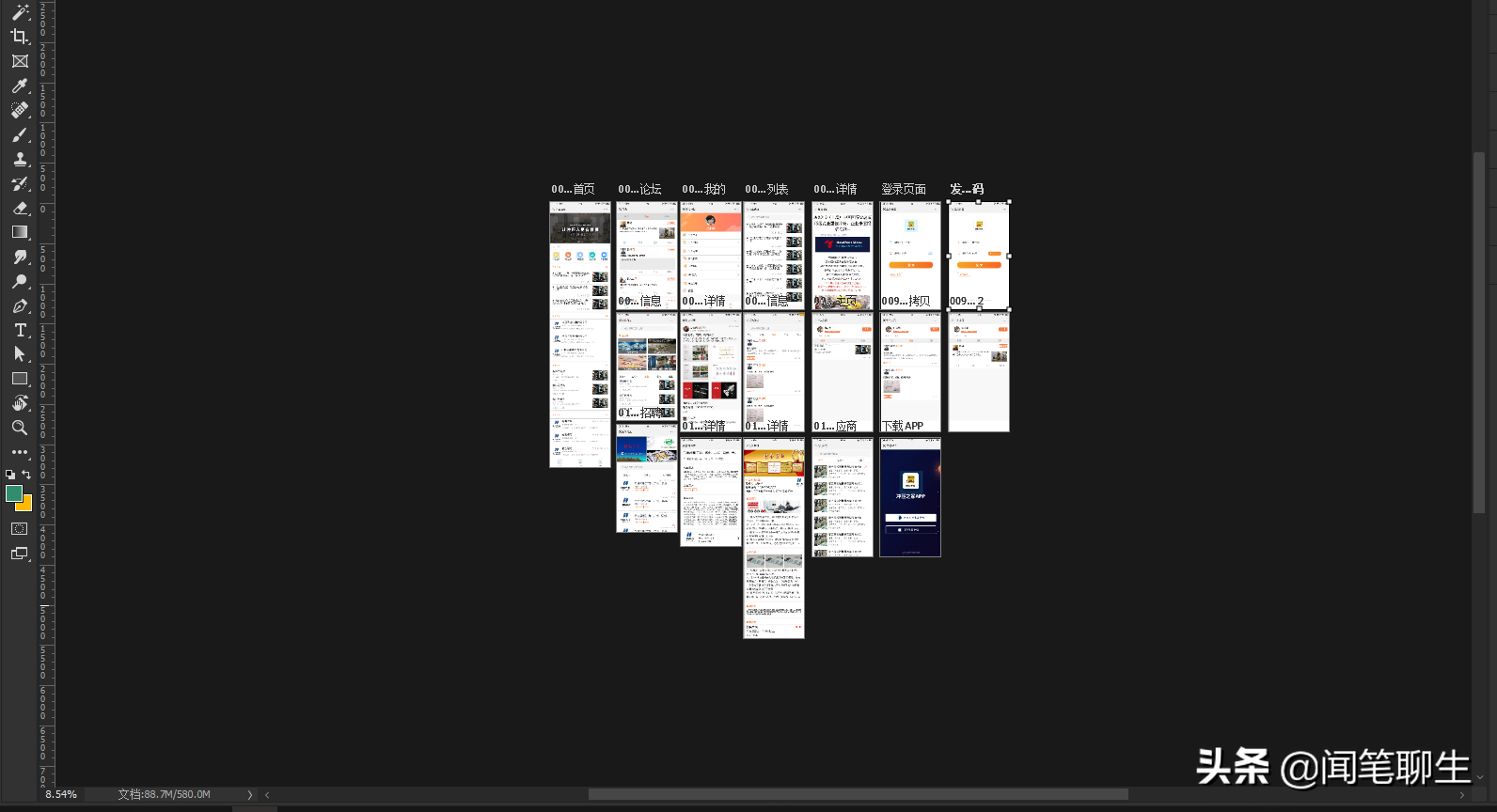
首先:

请查看左下角的尺寸
这是一个简单的公众号页面,大小高达580MB。
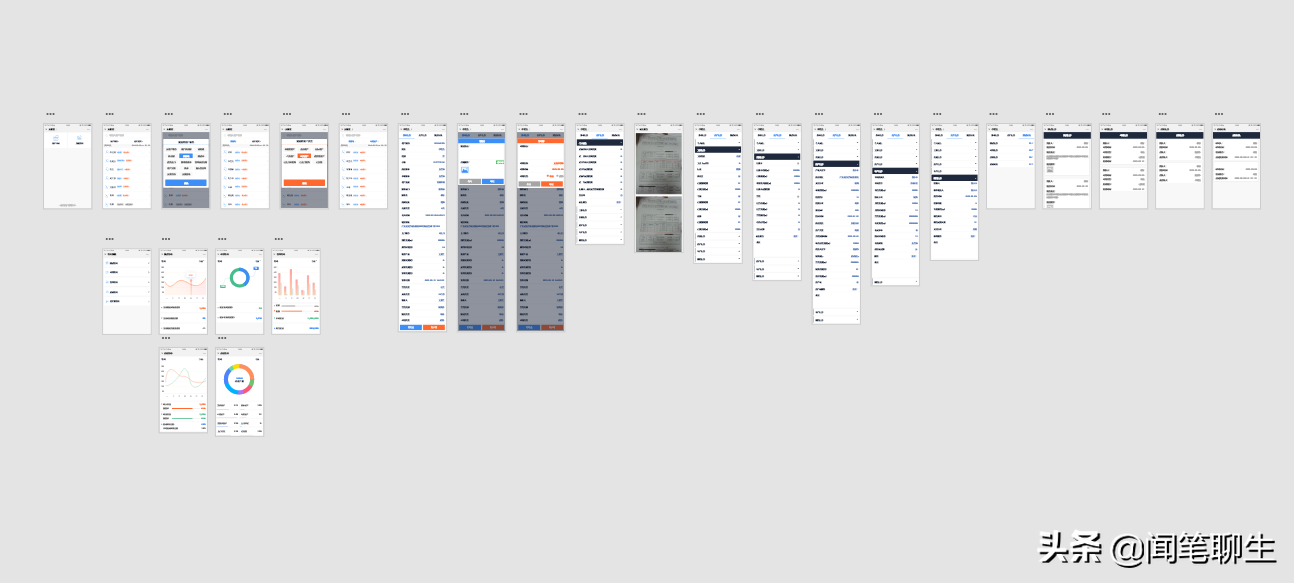
接下来看一下XD版的APP界面:


它的大小变成了339kb,是的,KB。
相比源文件的大小sketch.im 打不开了,电脑操作的流畅度很高,Adobe号称是提升设计效率5倍的工具,但它并不能完全取代PS,在图片合成的时候还是需要依赖它,目前XD的功能还在不断完善更新,比如渐变方面,XD只能实现两种颜色的渐变效果,而PS中的渐变效果是多种颜色的组合。
下面详细介绍XD在实际UI设计中的一些基本功能。
1.图标:
在浏览器中打开安装程序

浏览器中会出现一个徽标,单击它。

点击后会跳转到阿里巴巴图标库。
(之前用PS的时候,要从阿里巴巴获取图标,需要下载png或者AI文件,然后只能修改颜色或者在AI里修改,再复制到PS里,比较麻烦。安装了Axhub icons+adobe XD之后,这样的操作就会简单很多。)
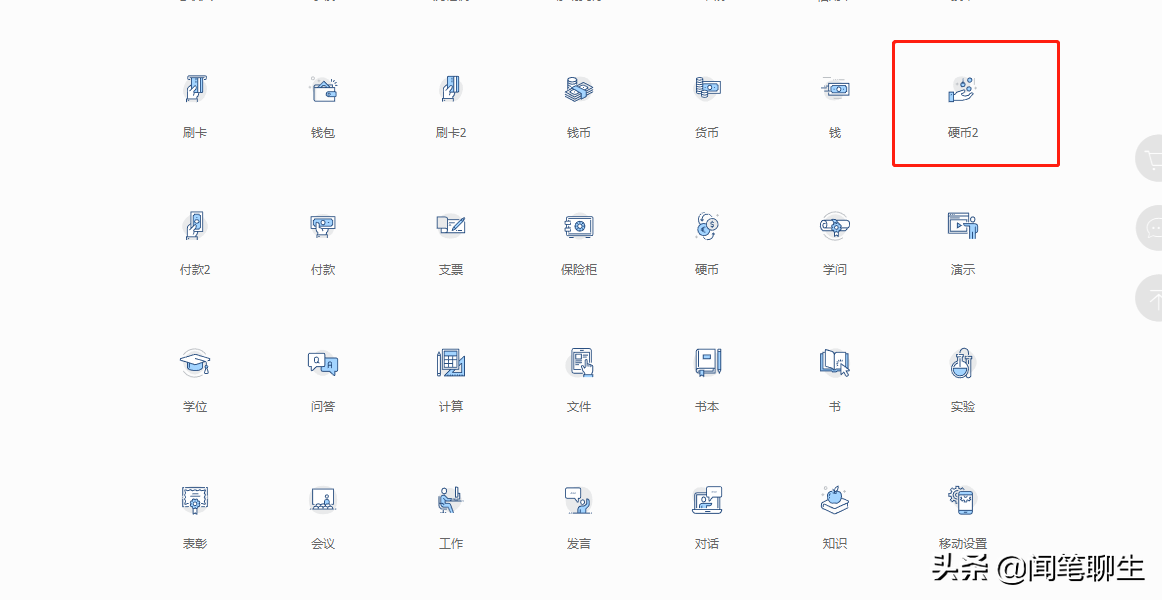
选择一个图标并将鼠标移到它上面:



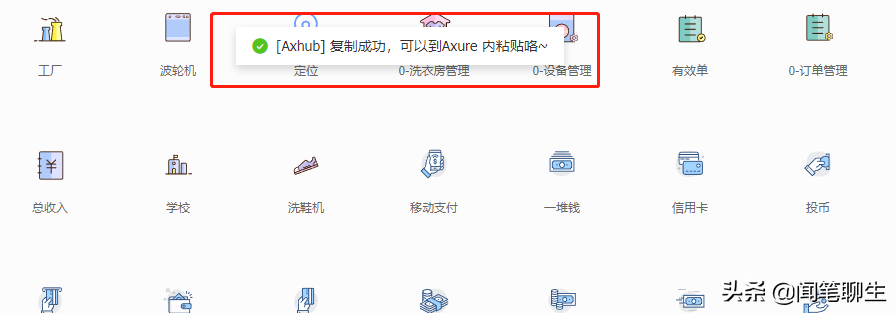
提示成功后,就可以返回XD按ctrl+V进行粘贴了。

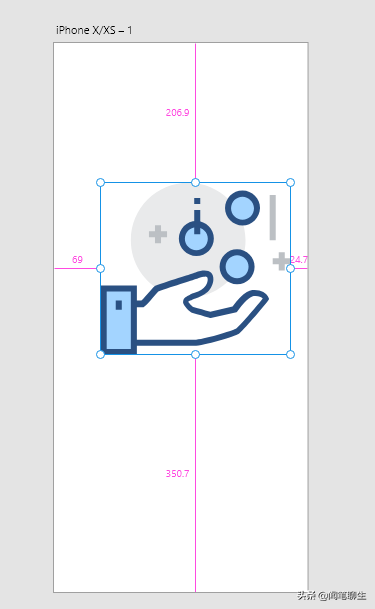
该图标将作为分组形状层出现在画布中。
如果不按shift键修改图标,则只会修改图标组中的图层自适应位置。

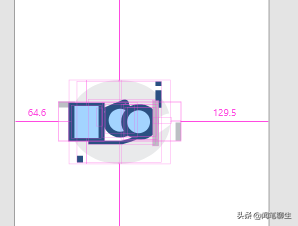
如果选择一个图标组并在拖动时按住 Shift,则可以缩放图标大小。

由于从 Axhub icons 复制的图标是一组形状图层,因此我们可以选择形状图层来修改颜色和其他属性。

上述方法使用XD实现比使用PS方便得多。
2.重复网格:
使用重复网格有助于提高列表布局的准确性。
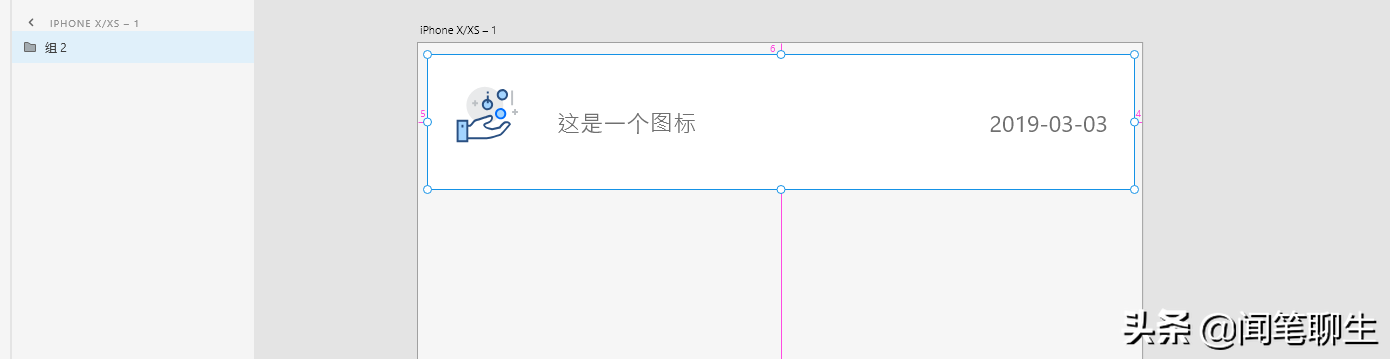
首先,我们在 XD 中创建一个新列表并将其分组:

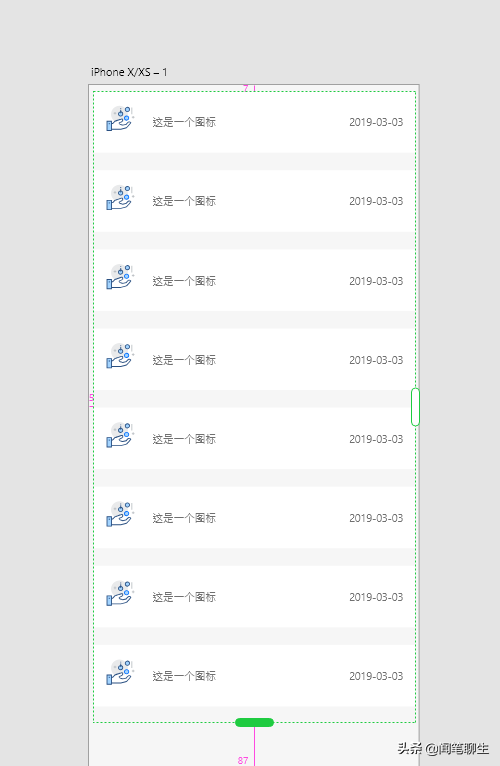
然后点击右上角的重复网格。

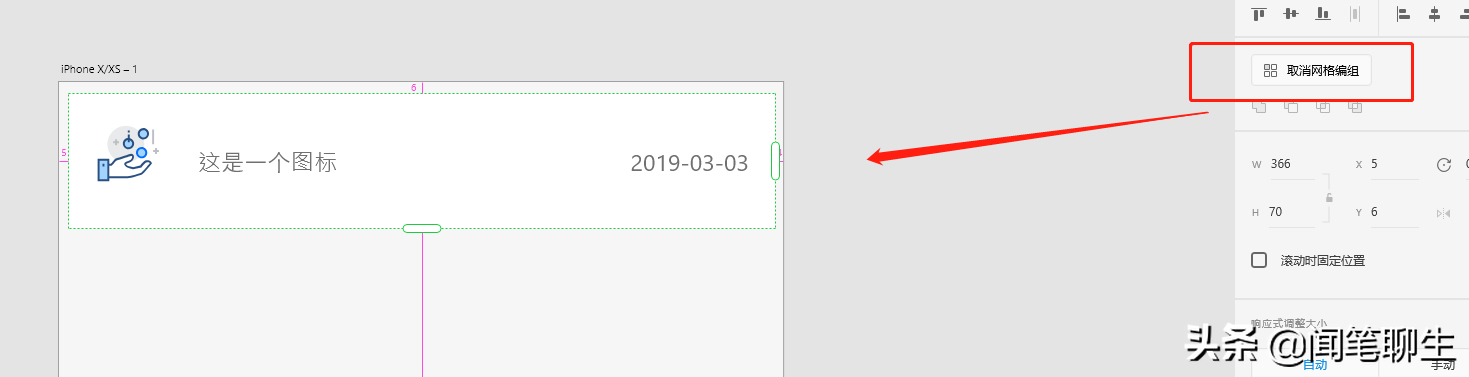
当绿线出现时,我们将其向下拖动。

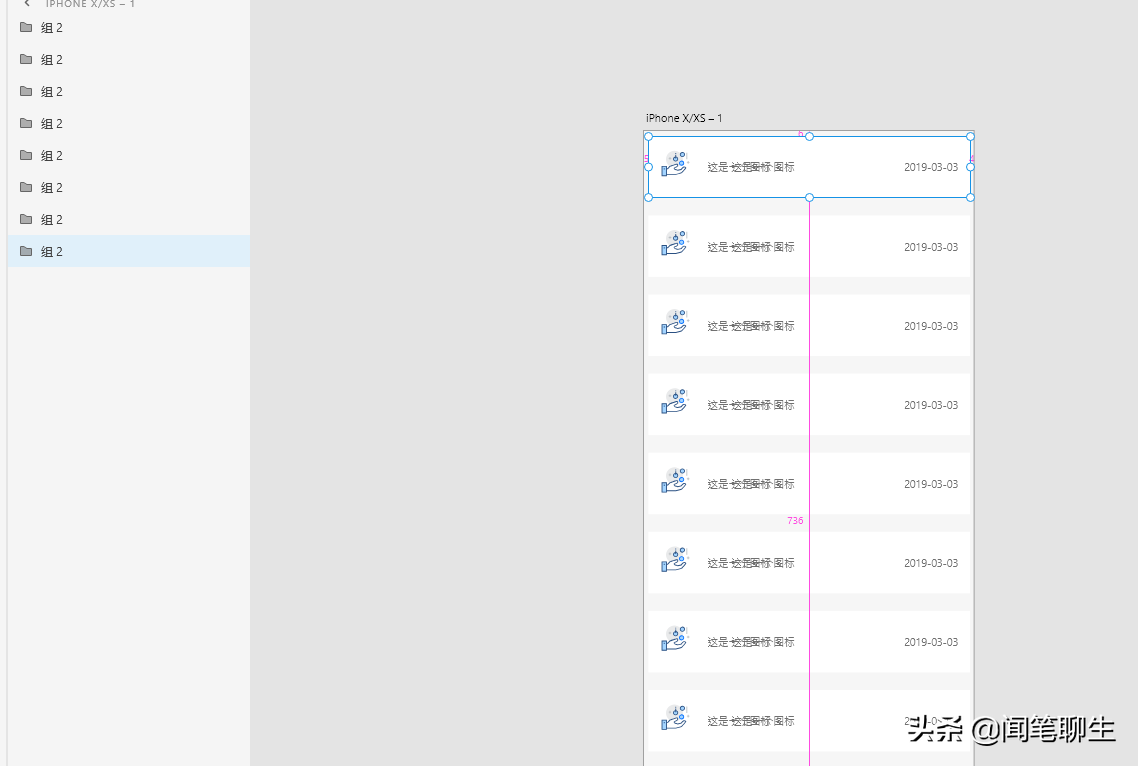
会生成一个列表,此时如果想单独修改某一项的文字位置,必须取消【重复网格】,取消之后会生成多个列表项,也就是一个分组。

3. 重复用数据填充网格。
我们需要在PS中逐一填写每一列假数据,非常耗时,这时候就需要利用XD中的重复网格,将TXT文件拖进去,就能生成所有的真实数据。
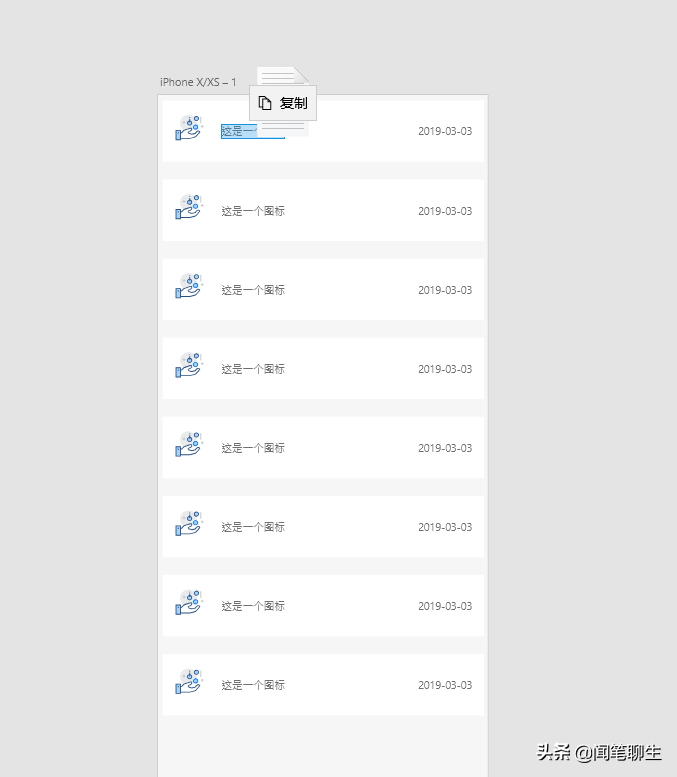
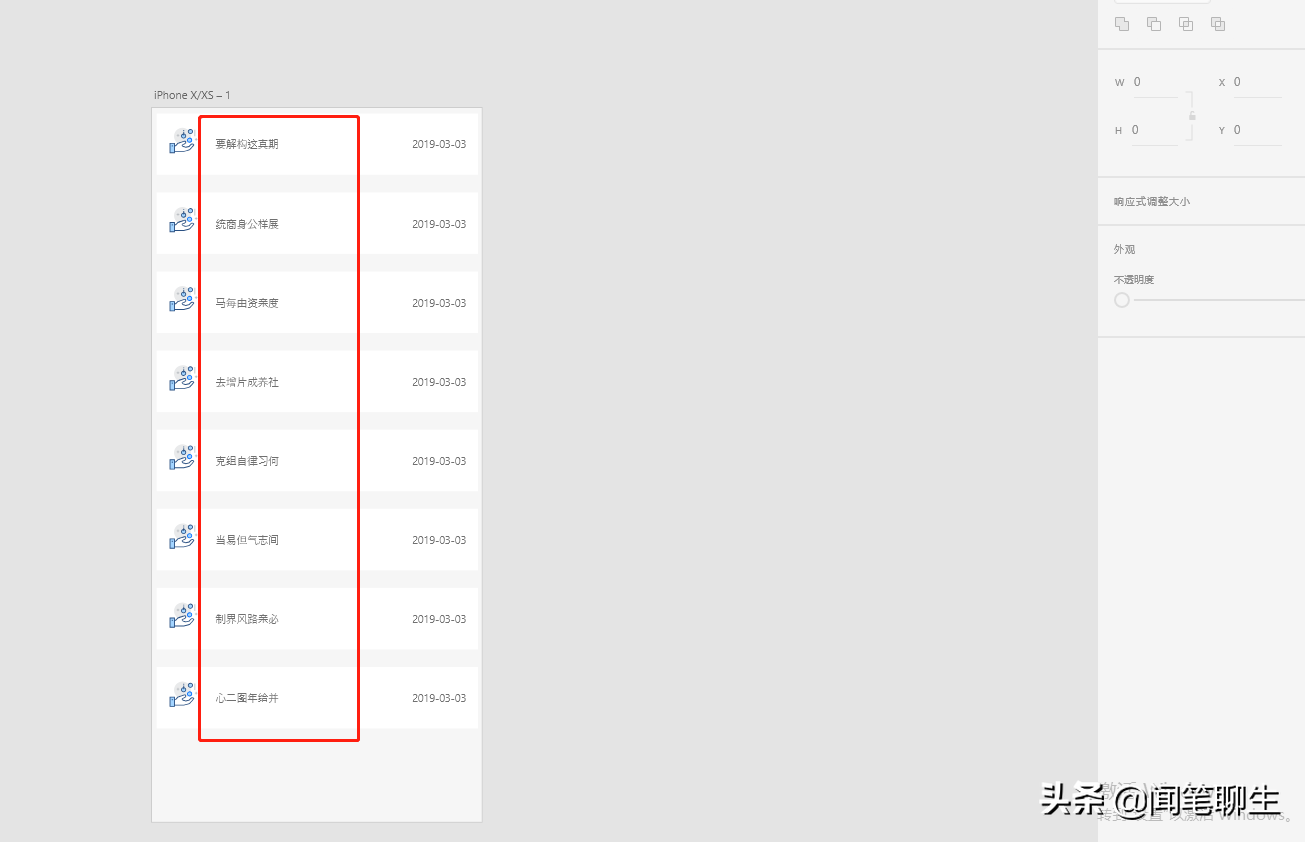
我选择段落,下载到桌面,并将txt文件拖到设计稿的文本区域。

需要填写的数据将会被一次性填写。

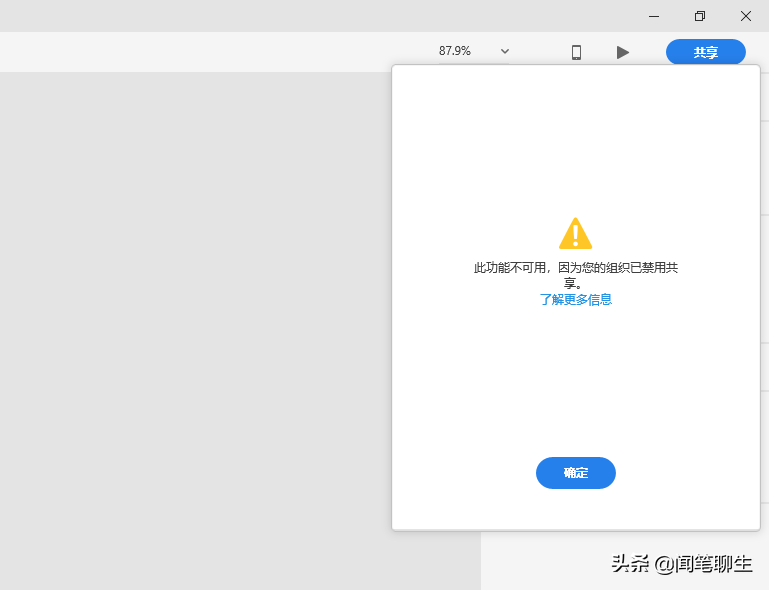
4. 共享问题
画完设计稿之后,想把交互分享出来,但是发现错误。


如果一定要用XD来分享的话,目前的解决方案是重新注册一个Adobe账号,选择国外地点,并且年满18岁才能使用分享功能。其实习惯使用Blue Lake的朋友也可以上传到Blue Lake进行互动。
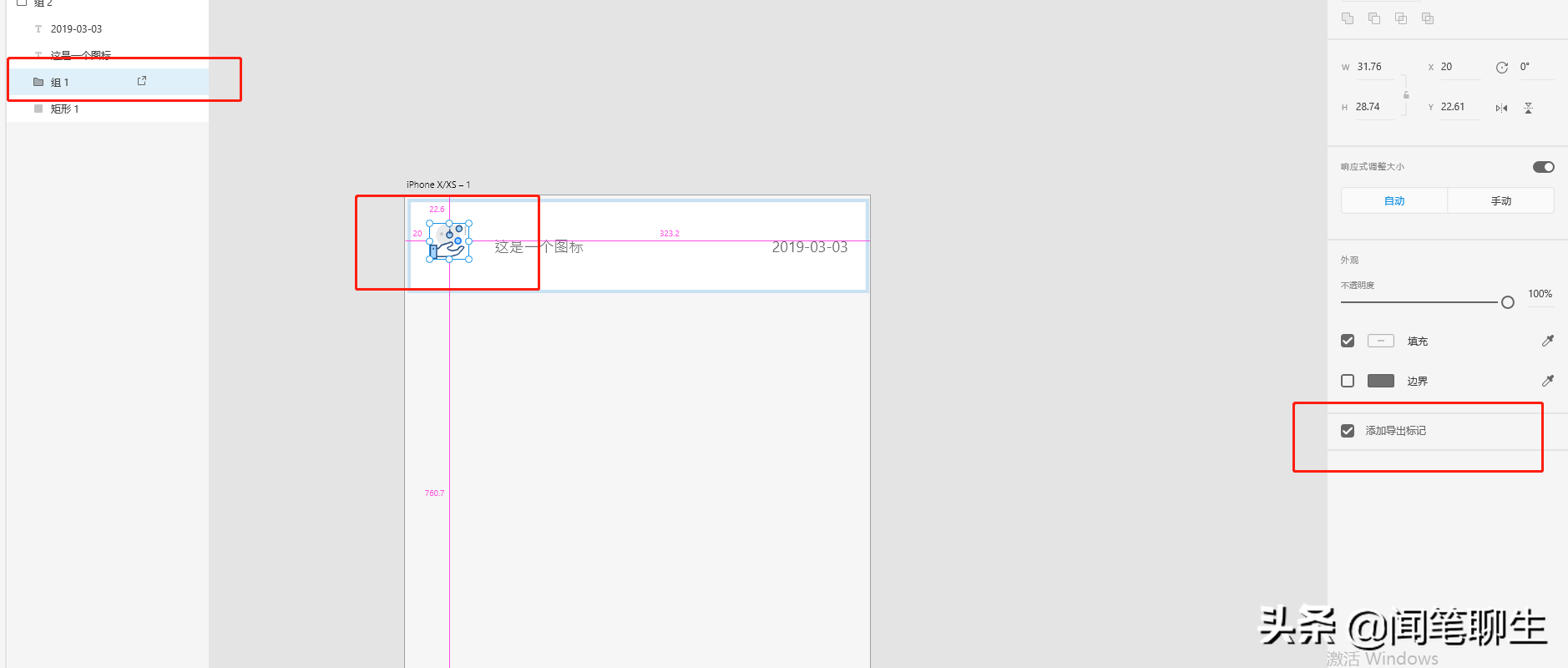
5.切割
PS的局部抠图就不多说了,PS的蓝湖抠图需要选中图层,点击蓝湖插件里的抠图按钮,就可以标注为抠图了,在XD里上传蓝湖抠图很简单。
选中图标或者图标组,点击右侧属性栏中的【添加导出标记】。

然后将画布上传到Blue Lake,图标就可以被前端下载。

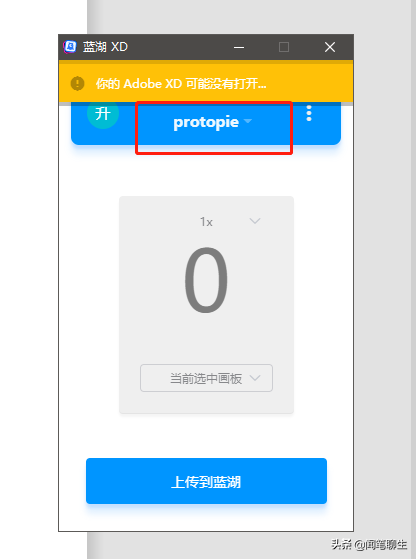
选择对应的Blue Lake项目,使用Blue Lake XD桌面软件,选择画布,点击上传,就可以了。

今天的XD教程就分享到这里,明天继续,有问题可以留言或者私信。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码