发布时间:2024-08-05
浏览次数:0

上周马克笔设计留学的木子老师给大家介绍了最实用的插件——CRAFT的数据填充功能,这周我们来介绍一下它的另一个强大功能——原型设计工具。

下载安装并注册
下载安装请参考上一篇文章的详细说明,也可以在后台回复“craft”获取,另外需要注册一个账号,因为craft的很多功能需要在登录状态下完成。

原型设计工具

Craft 的原型工具功能大致是这样的:你在浏览器中做出页面的交互连接,然后生成可点击跳转网页版的交互原型,最后分享链接给用户测试。很多朋友的疑问都已经得到解答。任何人都可以通过任何设备上的浏览器访问并操作它。
进入正题,首先请确保你更新到最新版本sketch craft 插件,并且开启了Sync+功能。

1.要开启原型编辑模式,需要先在CRAFT功能栏上开启原型编辑模式,如下图,功能栏上的第三个按钮是原型工具,点击后变成蓝色即可开启。
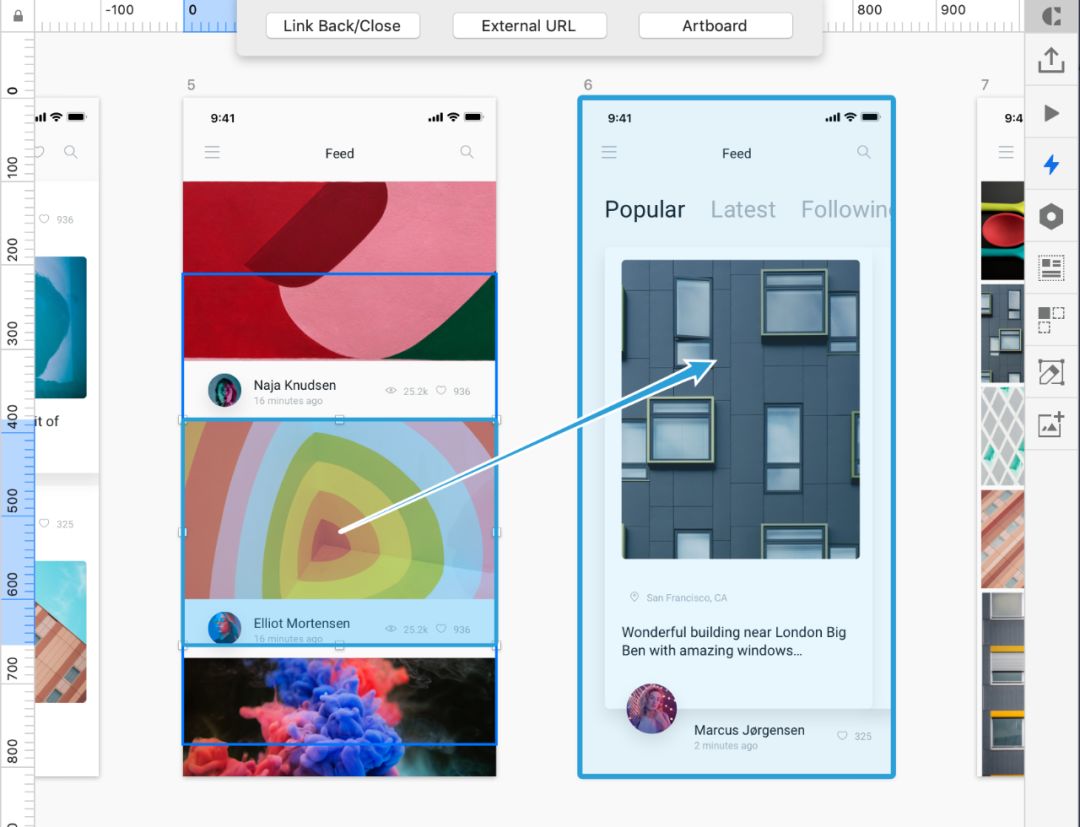
在这个状态下,我们只要选中画布中的组件,按下快捷键C,就会生成一个箭头,将箭头指向该组件对应的页面并点击,就会弹出新的弹窗,进入下一步。

2. 定位组件跳转的页面
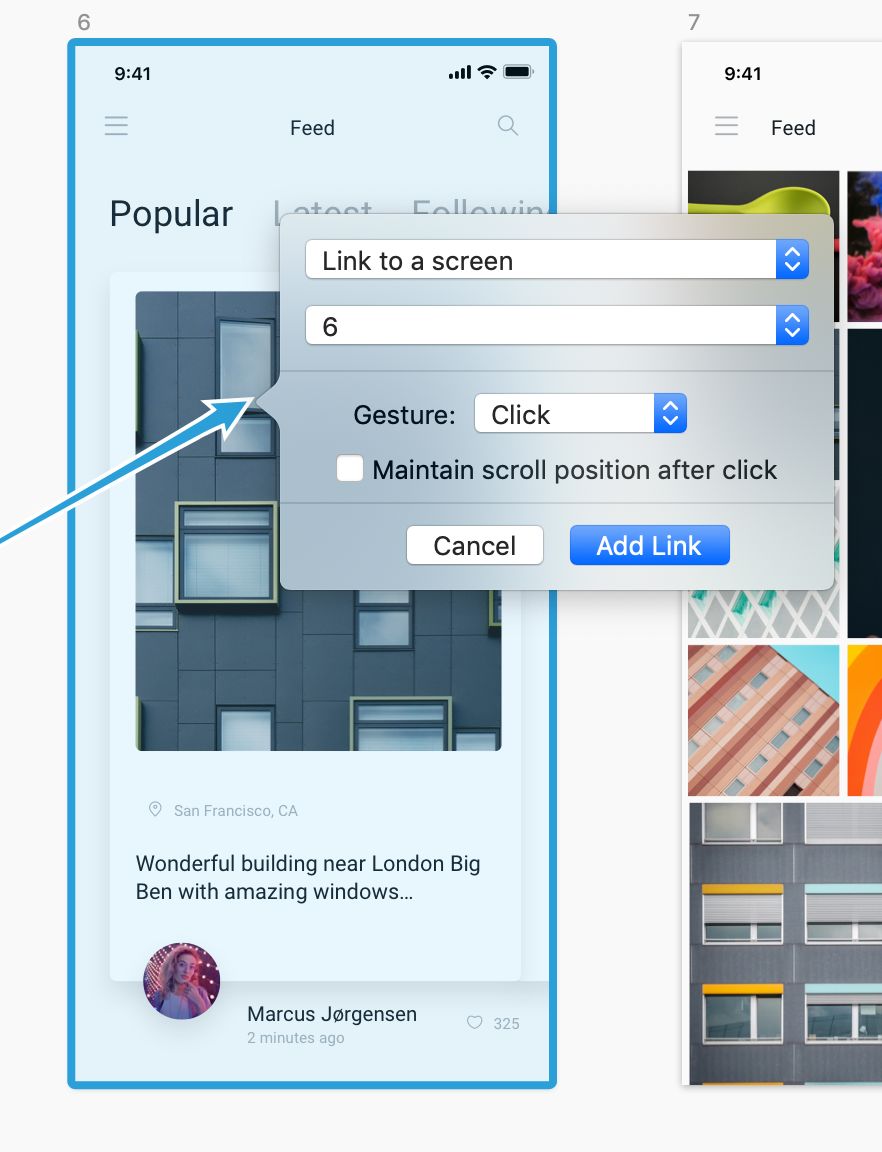
点击对应页面之后会弹出一个弹窗,这个弹窗用来设置交互动作和效果,最上面的单选弹窗用来选择交互的目的,连接到新页面或者页面蒙版时,可以选择的交互方式。最下面部分代表手势,比如点击,滑动,长按等,代表触发上层交互动作之后执行的交互效果,比如常见的Push,Slide,Flip。下面的选项解释起来比较困难,你自己操作之后就明白了。现在当我们按下保存的时候,就意味着我们创建了一个交互动作——点击这个组件会从右往左推下一页。

3. 交互式设置面板
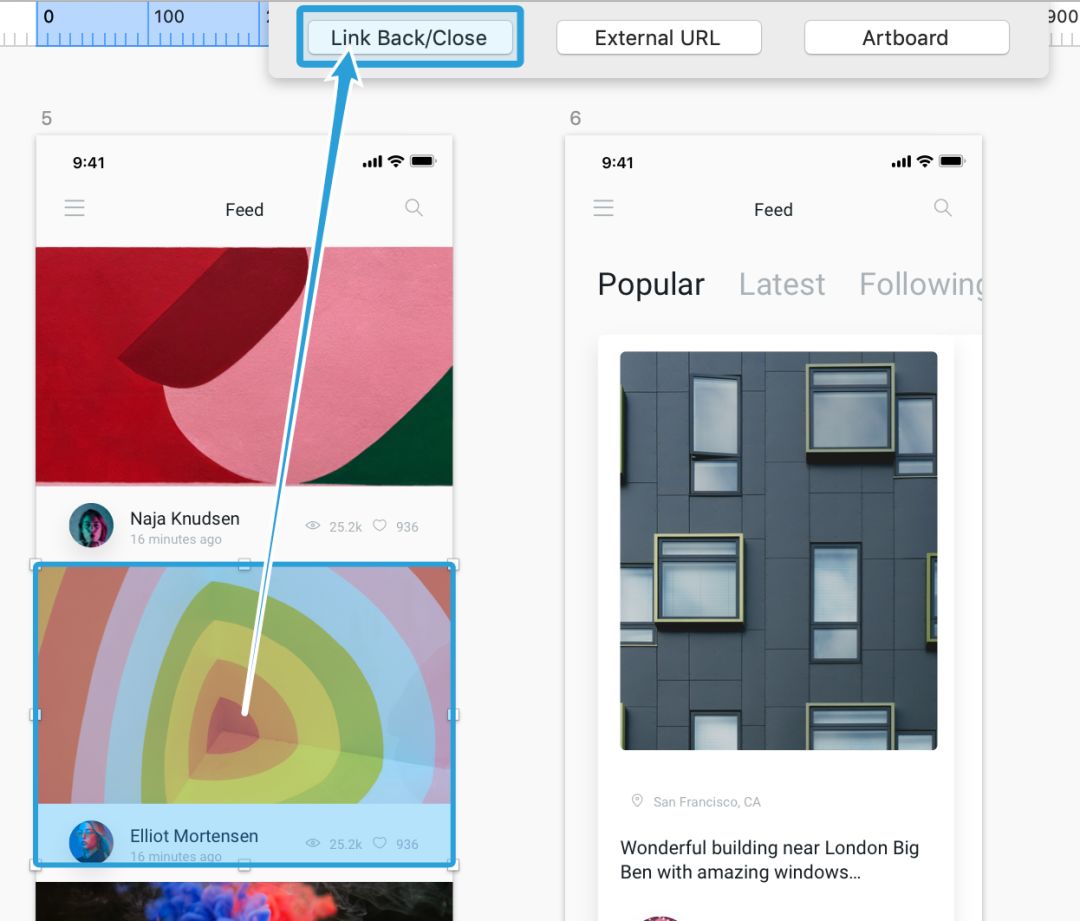
当我们选择交互目的之后,上方会有三个特殊的按钮可以选择sketch craft 插件,分别是交互跳转到上一页、跳转到指定的URL链接、跳转到某个画板。

4. 页面设置上传及展示面板
这时候我们还不能直接在本地操作,需要上传内容,也就是工具栏里的第一个。

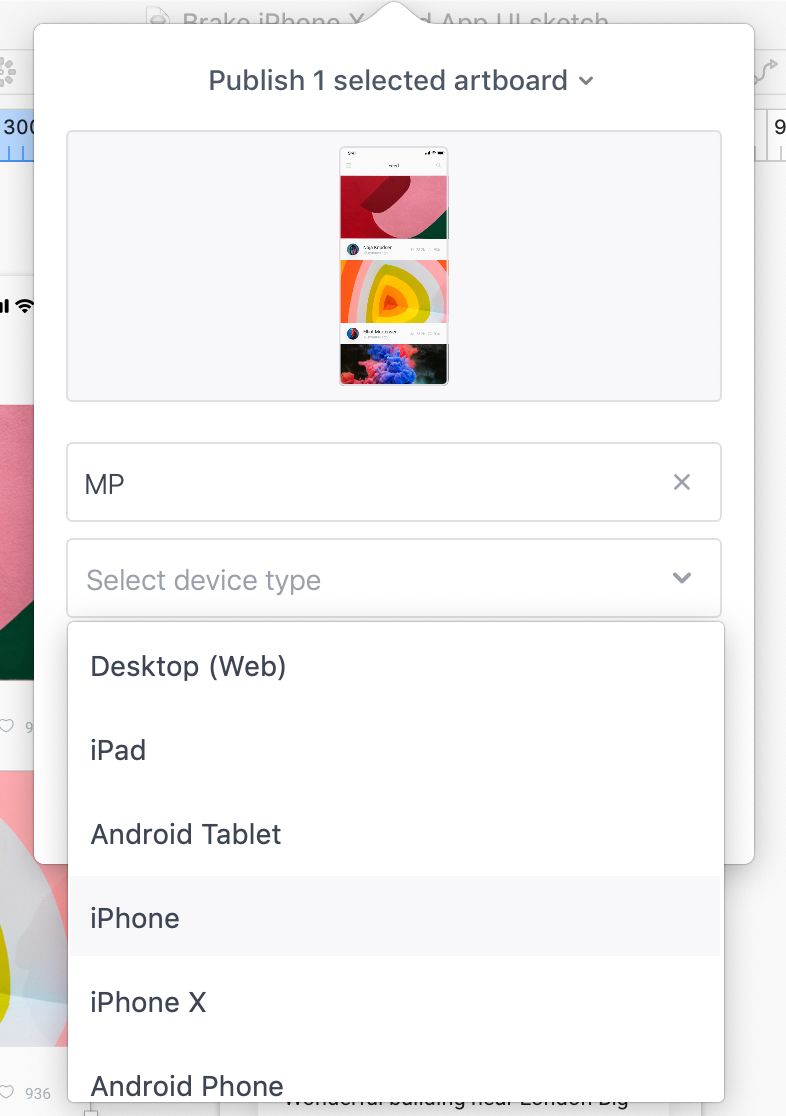
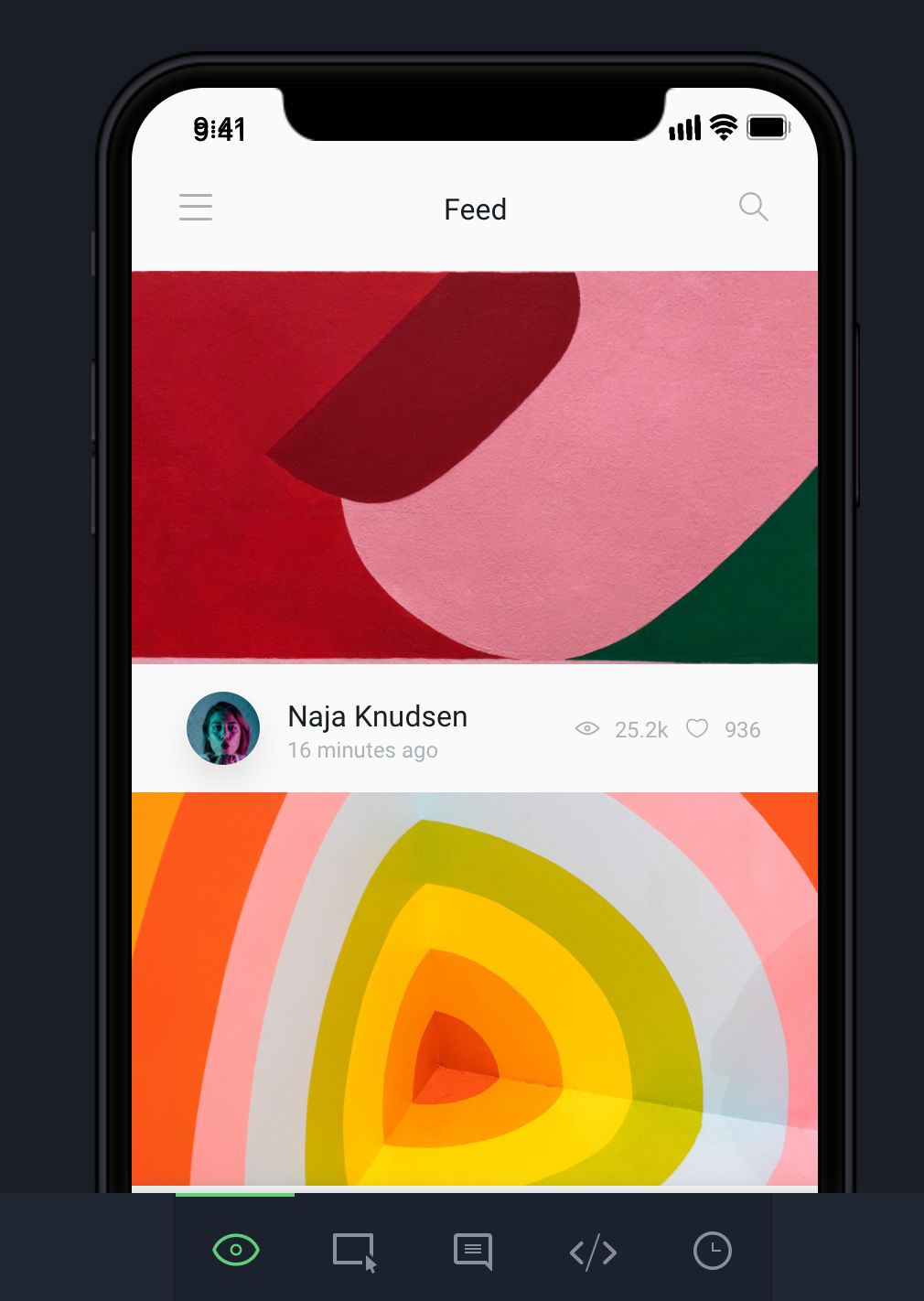
如果你还未登录,这个页面会有提示,只需要完成登录操作即可。给你的样机命名,选择演示的设备,点击上传,就会生成网页,如下图所示。

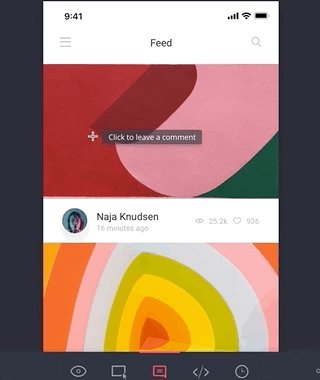
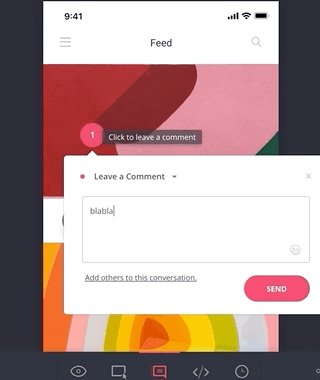
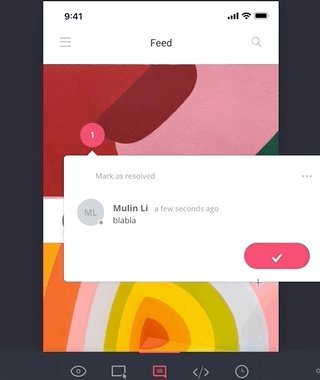
你不仅可以在网页上演示原型,还可以对其进行编辑和注释以记录用户反馈,非常方便。

如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码