发布时间:2024-08-07
浏览次数:0
在-text中,如果文件类型是HTML,输入!或者html:5后,按Tab键,即可生成默认的基本骨架代码段。我们还可以在基本骨架上修改一些我们常用的自定义代码段。保存后,下次需要使用时,可以通过指定的快捷键快速生成。
下面介绍创建自定义代码片段的步骤。

1. 生成基本骨架
打开后新建一个文件,确保将右下角的文件类型从默认的纯文本改为HTML。然后使用!或者html:5配合Tab键,即可快速生成默认的基本骨架代码片段。

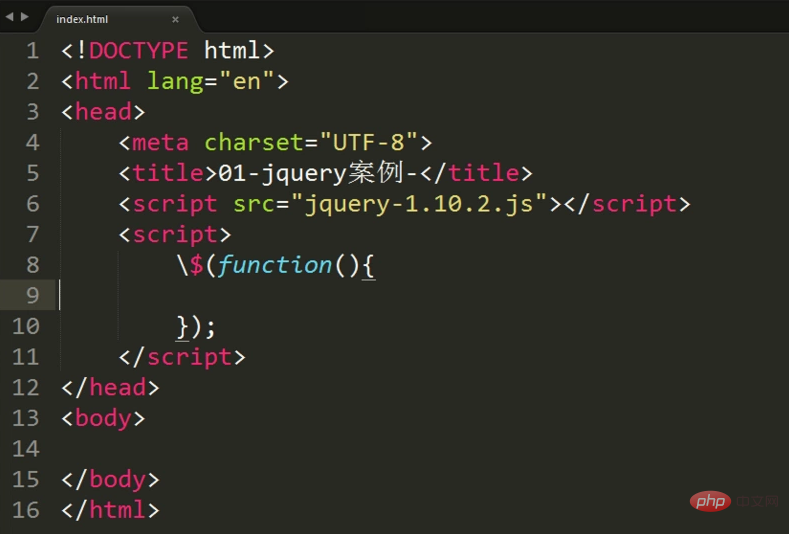
2. 编辑自定义代码片段

在入口函数中使用关键字$,由于$是代码段的语法关键字,如果在自定义代码段中直接使用“$”,会出现语法错误,导致无法生成代码段。您可以选择使用“$”来代替代码段中的“$”。使用快捷键生成代码段时,不会出现转义符号“\”。
3.设置参数并保存自定义代码片段
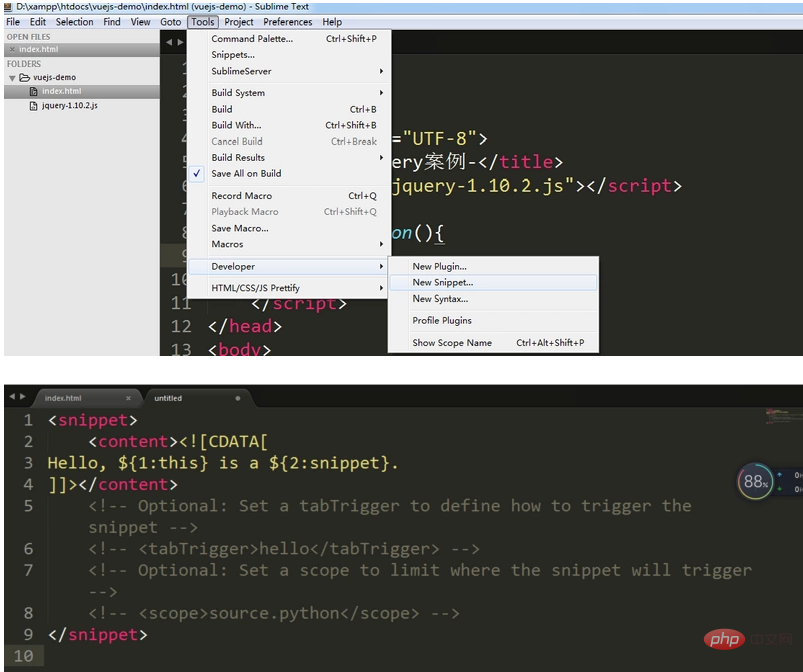
在菜单栏中选择Tools->->New,会生成一个新的XML格式的界面,如下图所示。

你好,${1:this} 是 ${2:}。
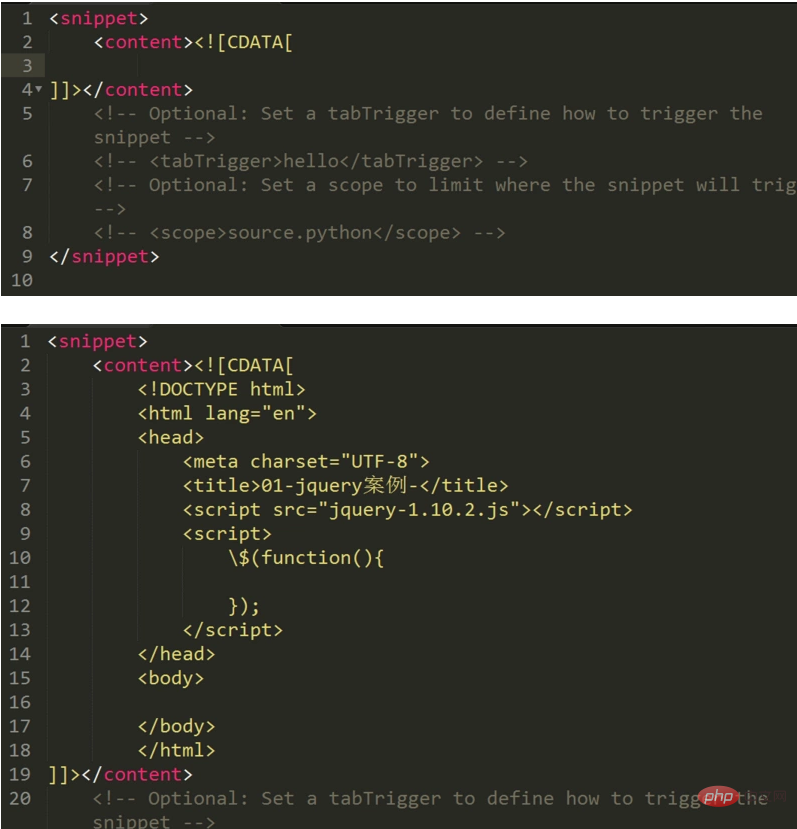
这一段只是为了提醒我们设置和控制代码段中光标位置的语法,记下来之后可以把这行代码删除,然后把我们刚刚编辑的自定义代码段复制粘贴进去。(如下图所示,插入在第3行的位置)。

我们可以根据之前提示的语法来控制生成的代码段中的光标位置,这样更方便后续的编辑。
例如,我们将原来的代码段修改为。
${1:01}-案例-${2:}
${3:}
意思是代码片段创建好之后sublime text 标签快捷,使用快捷键快速生成,标签先出现在01前面,选中01这个字段,方便修改编辑,然后按Tab键,光标出现在-后面,这里没有选中任何内容sublime text 标签快捷,方便插入内容,再按Tab键,光标会出现在body标签对中,也方便插入内容。
然后,取消注释并在标签字段中输入自定义快捷命令的名称,如下所示。
意思是我们可以在新建的HTML文件中输入代码,然后按Tab键就可以快速生成我们自定义的代码片段。
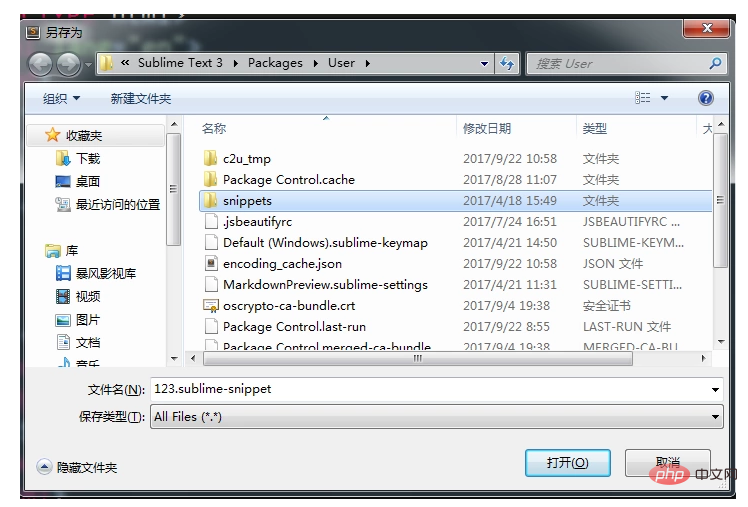
编辑完之后,保存。使用ctri+s保存到默认安装目录->User。为了方便管理我们自定义的代码片段,在里面新建一个文件夹,把所有的自定义代码片段文件都保存在这个文件夹中。

文件名可以自定义,但是后缀必须为.-,否则会出错。
这样就完成了自定义代码片段的创建,接下来在其中新建一个HTML文件,输入进去,使用Tab键就可以快速生成指定的自定义代码片段了!
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码