发布时间:2024-08-09
浏览次数:0


最近一款新的设计工具“Figma”逐渐走入大家的视野,越来越多的人认识或者尝试这款软件,但是好像还是有不少同学对Figma一头雾水,程咬金就出来了,今天我们就来简单介绍一下Figma。
什么是 Figma?
它是一款类似于或者XD的UI设计工具,但是Figma与后两者的本质区别在于它是基于Web的,也就是说只要有浏览器和网络就可以打开使用。


Figma 在国外已经收获了大批粉丝,比如大家熟知的微软、优酷等等,虽然在国内还没有那么火爆,但 Figma 也在逐渐收获用户,比如最近很火的阅文,设计部门 YUX 已经把海外的项目全部转给了 figma。

那么,它到底做了什么,让它成为如此耀眼的新星呢?

1. 最好的 UI 设计工具
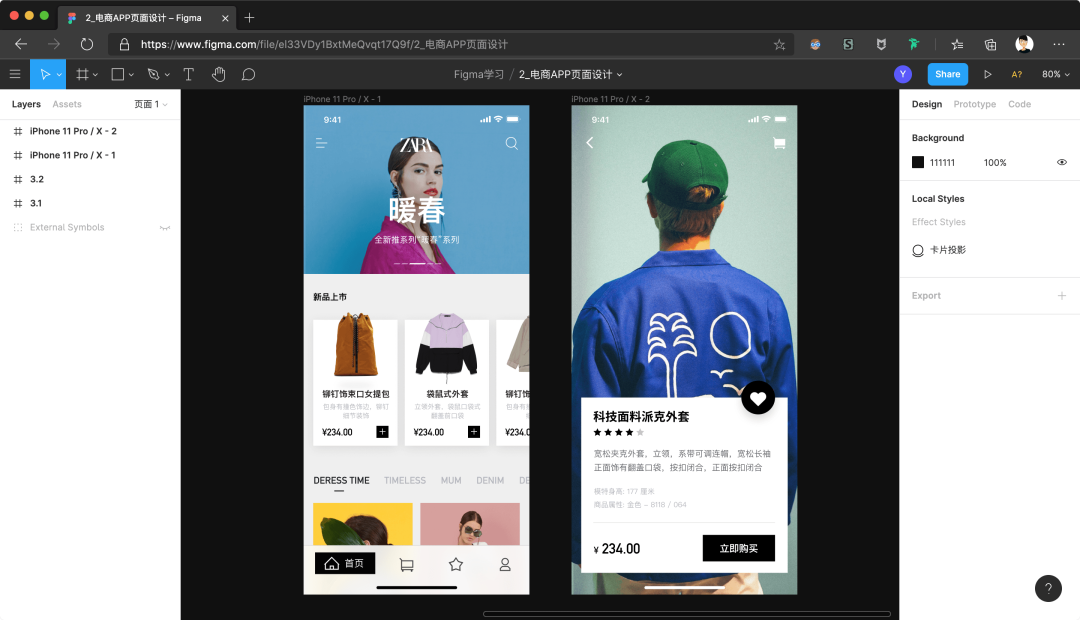
由于生态原因,UI专业设计工具似乎对大众极其不友好,无论是像这种完全不开发版本,还是像XD这样就算有版本也是各种崩溃、Bug频出,总之UI设计体验一直很差。
Figma 带来的是媲美甚至优于 Mac 的体验,基于 Web 的基本特性,Figma 非常容易适配各平台,只要你的设备有浏览器,并且连接上网络,你就可以随时随地开心地进行设计。
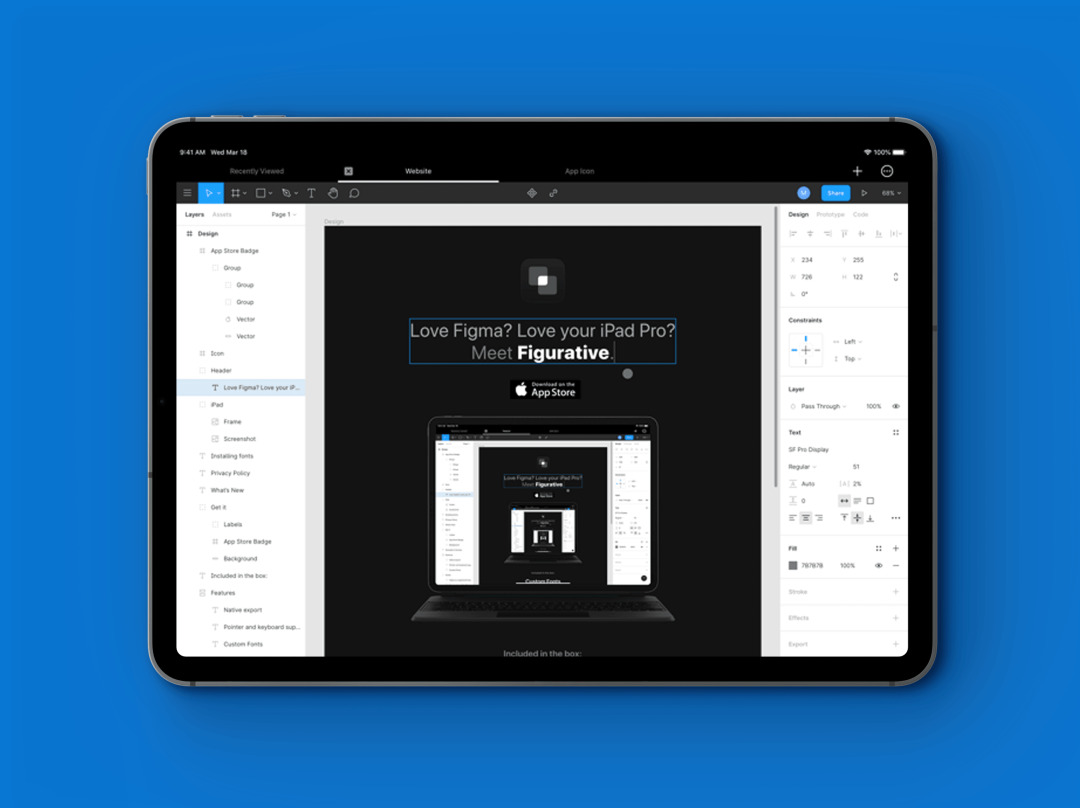
无论是macOS,还是Linux,甚至是最近的iPad!

2. 顺畅无延迟
不管你是以前用Ps做设计的学生,还是现在用Ps的学生,我想你们都有被卡顿困扰的恐惧吧。当图层多,文件大,页面复杂的时候,连移动图层都会变得不正常。很困难。

在使用 Figma 之前我也以为线上软件一定不比本地软件好,后来发现我错了,脸都肿了。本次演示因为 iOS 没有 figma 版本windows 类似sketch,我用的是 MD 替代,文件大小大致相同。

Figma 看起来对本地资源的占用并不大,完全没有那么严重的内存泄漏问题。所以我打开同一个 APP 项目文件时,内存(含缓存)占用了恐怖的 16G,figma 甚至不到 160M。
经过实际体验,Figma 似乎无论文件多大,都能够实现流畅的 60 帧渲染。
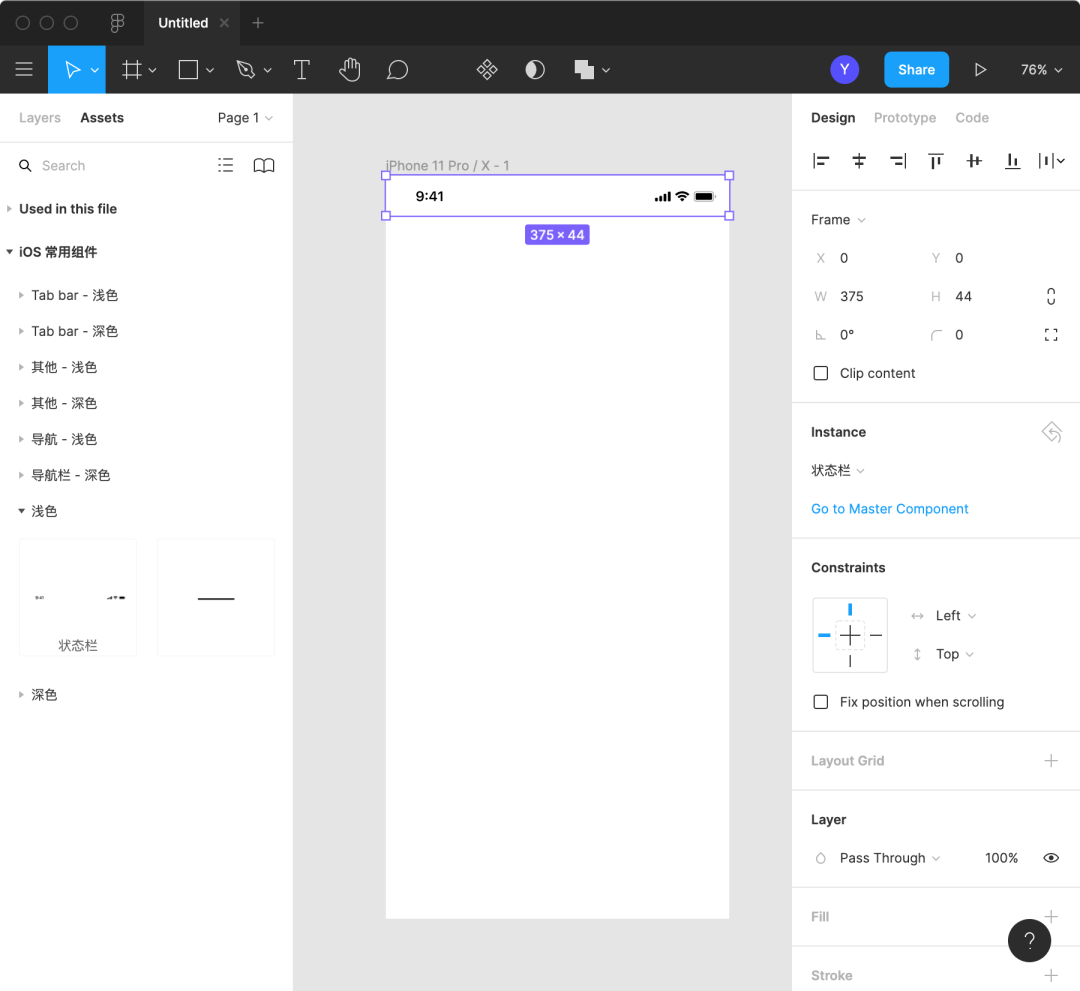
3. 杀手锏——全局组件
Figma 的组件与 类似,但又不同。
得益于在线协作模型,您可以在 figma 中创建专门的文件来定义组件()或样式(Style),然后将这个文件发布到库(),这样您团队的所有成员都可以从 中的任何文件调用这些组件。

只要修改一个组件的样式,团队中所有使用该组件的文件都可以选择是否同步更新。
有的同学会问:“啊,这不就是一模一样的吗?”
不同的是,Figma 的组件库是同步的、实时的、全员更新的,这就意味着团队中每个成员与组件库的交互更加快捷高效,并且组件库可以更新到所有成员、所有文件,再也不用像那样 10 个人有 10 个不同版本的组件了。
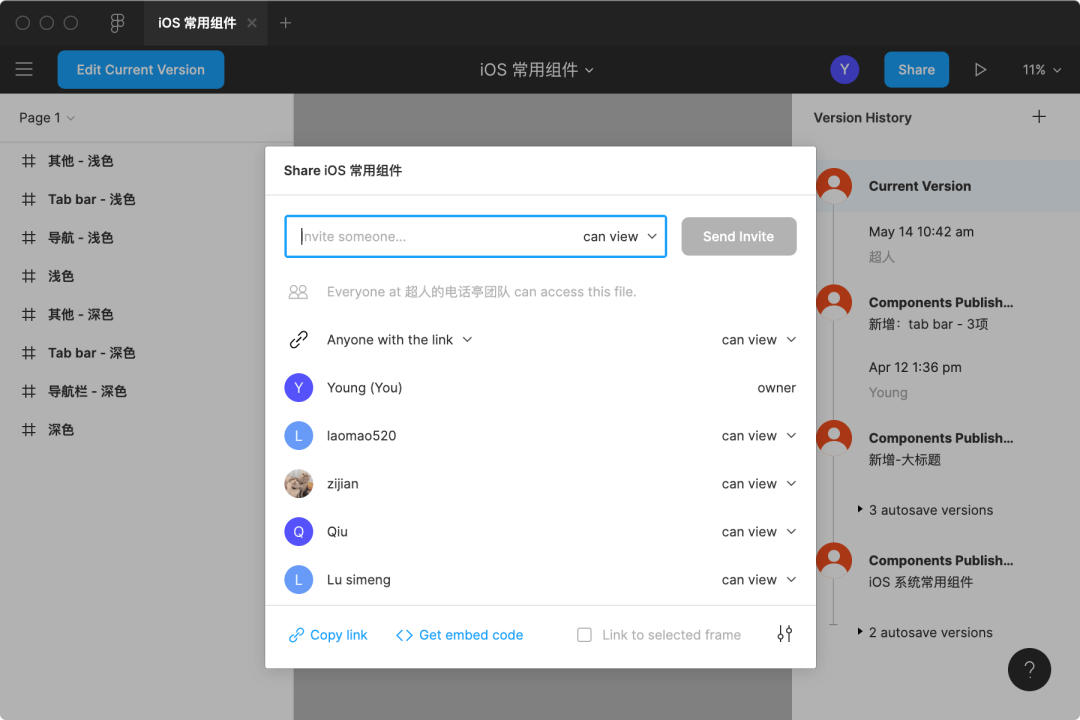
4. 吸引团队用户的核心竞争力——团队协作
Figma 最核心的竞争力在于团队合作,这也是 Figma 能够抵御赢者通吃趋势,从其手中抢占一块市场的关键。
它实现了实时协作,多个设计师可以同时处理同一个设计文件,而不必担心你修改完保存后他们才能进行第二次修改。它还允许评论和留言,哪些需要紧急修改,哪些优先级更高。如果你的下班时间很紧,或者你刚好快下班但又有事要记录,这个功能绝对是杀手级的。

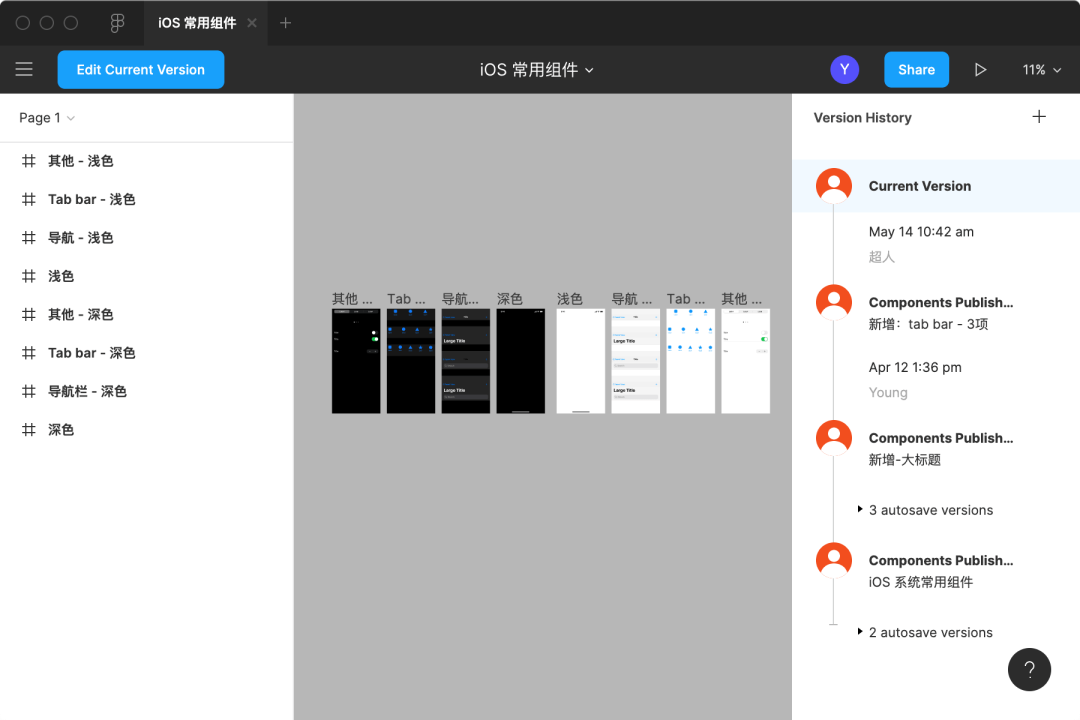
5.恢复历史版本
不知道大家有没有遇到过这样的情况:对一个文件做了大量修改后,赶紧按下⌘+S和⌘+Q,高高兴兴的交了,下班后再捡上一个版本。虽然这种情况很少见,但一旦遇到,也只能含泪修改回去。
Figma在这方面做的很好,版本管理体验良好。

Figma 中每个成员所做的每次修改都会自动生成对应的历史版本,即使有成员不小心修改或者删除了某些内容,仍然有机会一键挽救。

但 Figma 目前存在一些可能会让新手望而却步的问题:
1. 禁止中文
我觉得作为设计师认识几个英文单词并不难,新手只要多用几天软件,边用边查字典,Figma里的这些单词就不是问题了。
2. 全程需要网络连接
这也是由 Figma 在线工具的特性决定的,在没有网络的特殊情况下,可以先使用它完成作品,再将文件导入 Figma,几乎所有的图层、蒙版、图片、矢量图都可以保留下来。
3. 网络不是特别稳定
由于figma的服务器在海外,国内的网络连接不是很稳定,如果想要快速稳定的网络接入,找个梯子对于长年靠墙的设计师来说不是什么难事。
4.插件和资源生态还不完善
相对于 Figma 来说,Figma 还是个新手,所以它的插件生态还有些单薄,并不是特别完善。不过 Figma 本身的功能已经非常齐全和强大,基本可以满足日常工作的需求。
这些问题有些可以毫不费力地解决,有些很容易解决,有些则需要时间积累,但这并不妨碍 Figma 成为一款在一定程度上可以被替代的软件。


用户
如果用的话,那么能用来做UI设计的软件就只有XD和Figma两个。
XD是在今年10月份开始收费的,当然并不是所有功能都收费,但是“保存到本地”功能是需要收费的,否则只能存储在云端,容量只有2G,比Figma的体验要差一些。
所以十月份之前你还可以用XD,但是十月份之后如果你不想花钱的话,你就只有Figma可以用了,所以不妨尽快熟悉它。
Mac 用户
它依然是国内 UI 设计工具的王者,如果是个人使用,没有团队协作的需求,我还是会推荐它的,但是一旦涉及到两人或者(特别是)两人以上的中小型团队windows 类似sketch,Figma 独特的团队协作优势就会展现得淋漓尽致。
还有一种情况是,如果你要找工作,需要整理或者重新设计一个项目,那么用 Figma 完成会是一个更好的选择。你可以带着 iPad 去给面试官展示项目的源文件。可以给自己加分。
当然,前提是你得会翻墙。

之前看过一篇文章,设计早已像一座封闭的孤岛。受限于专业设计工具的本地存储形式,设计师不仅难以对接上下游,内部沟通效率也不容乐观。将视觉稿交给客户,交给开发人员批注裁剪,交给设计师同事拿源文件,一个设计任务的产出变得十分繁琐。
现在,Figma 将这些孤岛链接在一起,开发人员可以通过一个共享链接直接查看对象属性甚至代码,设计师可以查看和调用组件库、规范、原型和视觉草稿。

所以毫不夸张地说,Figma 是一个面向未来的设计工具。
最后,如果想尝试 Figma,对 XD 有基础了解的同学只需要花一天时间熟悉 Figma 的操作和快捷键,然后就可以无缝切换,几乎没有学习成本。或者实在不想自己摸索,也可以看我在 Huke 上录制的 Figma 教程,简单易用,看一遍就能学会。
这次 Figma 介绍就到此结束了。下次再见,朋友们。
新的课程即将开始!
扫描二维码添加我,咨询课程相关问题
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码