发布时间:2024-08-09
浏览次数:0

随着UI设计的不断发展,UI动画在现实生活中的应用也越来越广泛,手机、iPad、电脑、网页等设备被广泛使用,那么问题来了,为什么要用UI动画?它是否越来越被广泛使用?它的优点有哪些?用什么软件可以设计UI动画?
想学动效设计?别以为只有复杂的AE才能做到,今天U姐就给大家推荐这14款可以做出炫酷动效设计的软件,功能上各有千秋,但效果却丝毫不逊色AE(内附大量教程)。
1. 14 个 UI 运动效果设计软件
看完这些,你最想知道的是哪些软件可以制作动画效果?
业界确实有很多UI动画软件,但是99%只支持Mac,只有1%支持Mac,没有Mac确实是一个缺陷,U姐建议学好一个就够了,其实很浪费时间!
1. Adobe After
系统支持:Mac

我想大家应该都知道AE这个软件,非常火爆,如果U姐没看错的话,它目前是设计师学习动效的首选。
它的特性强大又牛逼,基本上你需要的功能它都有,UI动画制作其实只用到了这个软件很小一部分的功能,要知道很多美剧都是用它后期合成出来的,跟自带的PS、AI等软件结合使用就更加得心应手了,网上很多大咖都在自己的作品中使用这个软件。
但有些特效工程师可能无法帮你实现,因为实际的项目产品受到太多的限制。

2.Adobe
系统支持:Mac

很多人可能以为PS只是用来画图、处理图片的,并不知道PS还可以制作GIF,但在AE还未流行的时候,我们这些老UI设计师就用PS制作GIF,用Flash制作GIF Demo(以前我们只需要为PC桌面制作动画即可)。如果我没记错的话,PS从CS 6开始进一步加强了动画模块,现在的版本已经可以实现很多相对复杂的动画了。


3. Adobe Flash
系统支持:Mac

Flash可以说是昔日的王者,但是由于时代的发展,现在基本已经被淘汰了。这里就不解释了,具体大家可以百度搜一下。
Adobe为了替代Flash而开发的软件叫Adobe CC,为了适应H5、CSS3的设计潮流,Adobe在Flash的基础上增加了H5动画的新功能和新属性,算是Flash的升级版。

4.
系统支持:Mac

这款软件被大牛收购了,但是收购一年后:宣布10月31日停止更新(对用户来说损失很大)。我简单说一下它的优缺点:
它是一款基于图层的交互式原型设计软件。优点:交互性强,共享性强,集成度比较高,对 的支持较好,MD 相关预设较多。缺点是没有时间轴,层级管理不太清晰,而且图中如果层级过多,就会变得很复杂。
5.
系统支持:Mac
交互式动画原型制作工具

我们生产的产品必须是高质量的。
自诞生以来就受到交互设计师的广泛青睐,这得益于其使用了开源项目组件。
模式展示类似可视化编程windows 类似sketch,几乎所有操作只需要拖动、连接即可,大大提高了工作效率,操作也非常方便快捷,因此也被设计师称为“动效神器”。
如果你没有一些编码知识来平复你的紧张情绪,建议你只是远远地等待和观察。
6. 炒作 3
系统支持:Mac


Hype 3 火了一阵子,号称无代码动画工具,像 AE 一样用时间轴做交互动画,PC、手机、Pad 都可以直接访问(网页形式),也可以导出视频或者 GIF。3.0 版本还具备物理属性、弹性曲线,可以带来更强大的动画效果。对于中国人来说,它原生支持中文,也很棒!协调效果也很棒。
7.
系统支持:Mac

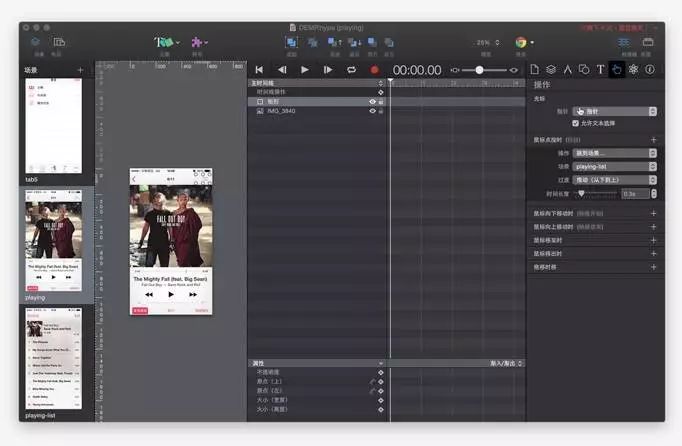
界面跟 很像,懂使用的话很快就能上手,可以快速实现各种滚动、转场、点击反馈等特效,手机和电脑上预览都很流畅,好像现在很多人都在用,下图是 demo:

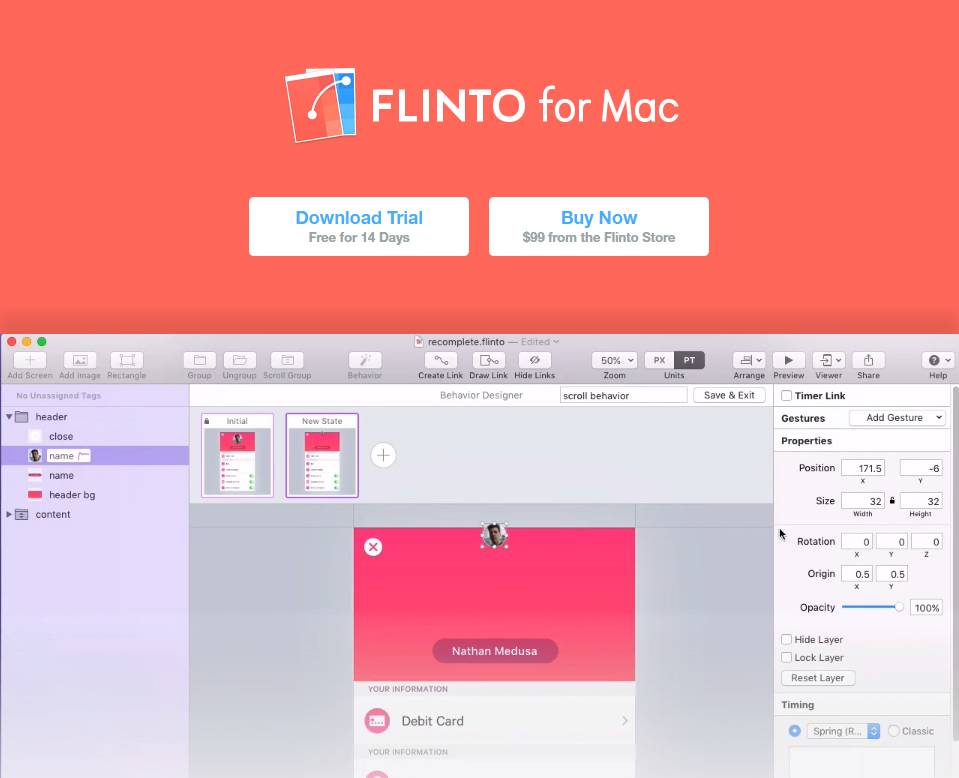
8.
系统支持:Mac

这个软件跟上面那个差不多,界面也差不多,用起来也很方便,主要是用来做两个页面的过渡特效,元素切换,细节动效,优点很明显,效率高,质感好,缺点就是不能做出一整套完整的原型。
9.4D
系统支持:Mac


说到C4D,大家首先想到的就是3D软件,没错!但是做动画也非常酷。下面是网上用C4D制作的一些demo。
C4D教程:


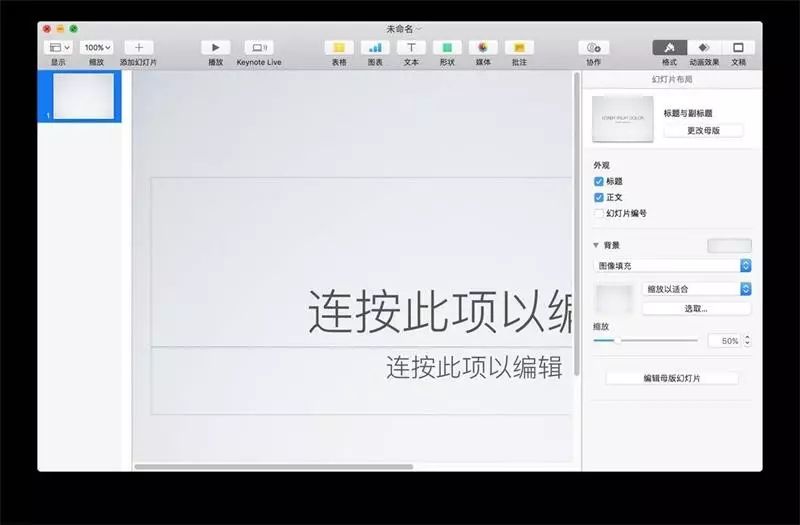
10.
系统支持:

它相当于一个幻灯片软件。不过!可能你不知道,据说苹果的交互设计师就是用它来做交互演示的,只要你能掌握这个软件,现在App里的大部分动画效果都可以做到,但是要实现相对复杂的动画效果,还是不够的。
我经常用它给程序员做一个简单的demo,节省时间,快捷方便,时间就是金钱!


由于我对市面上的动画软件并不了解,据我了解,比较主流的动画软件就是以上这些了,如有错误或遗漏还请谅解,篇幅有限,PS动画制作的简单演示将推迟到下一篇,
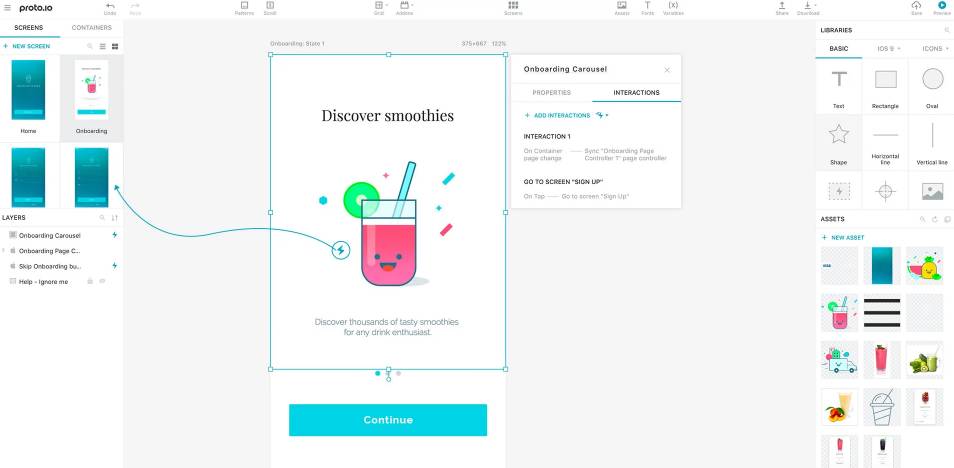
11. proto.io
系统支持:Mac

Proto.io 是一个专用的移动原型设计平台 - 您可以构建和部署完全交互式的移动应用程序原型并模拟类似的成品。它可以在大多数浏览器中运行,并提供 3 个重要界面:、编辑器和播放器。
它可以用来管理项目。编辑器是构建原型的环境。它由一组用于设计和开发原型的工具组成,还可以构建交互。播放器用于查看和与原型交互,并提供相关工具进行注释。您可以直接在真实的移动设备上测试您的原型并保持反馈。并且windows 类似sketch,您可以使用 iOS 或 上的浏览器以全屏模式运行您的原型。
12. .io
系统支持:Mac

无论是简单的交互,还是整个产品的开发过程,它都能帮助您快速创建有形的原型。
13.
系统支持:Mac
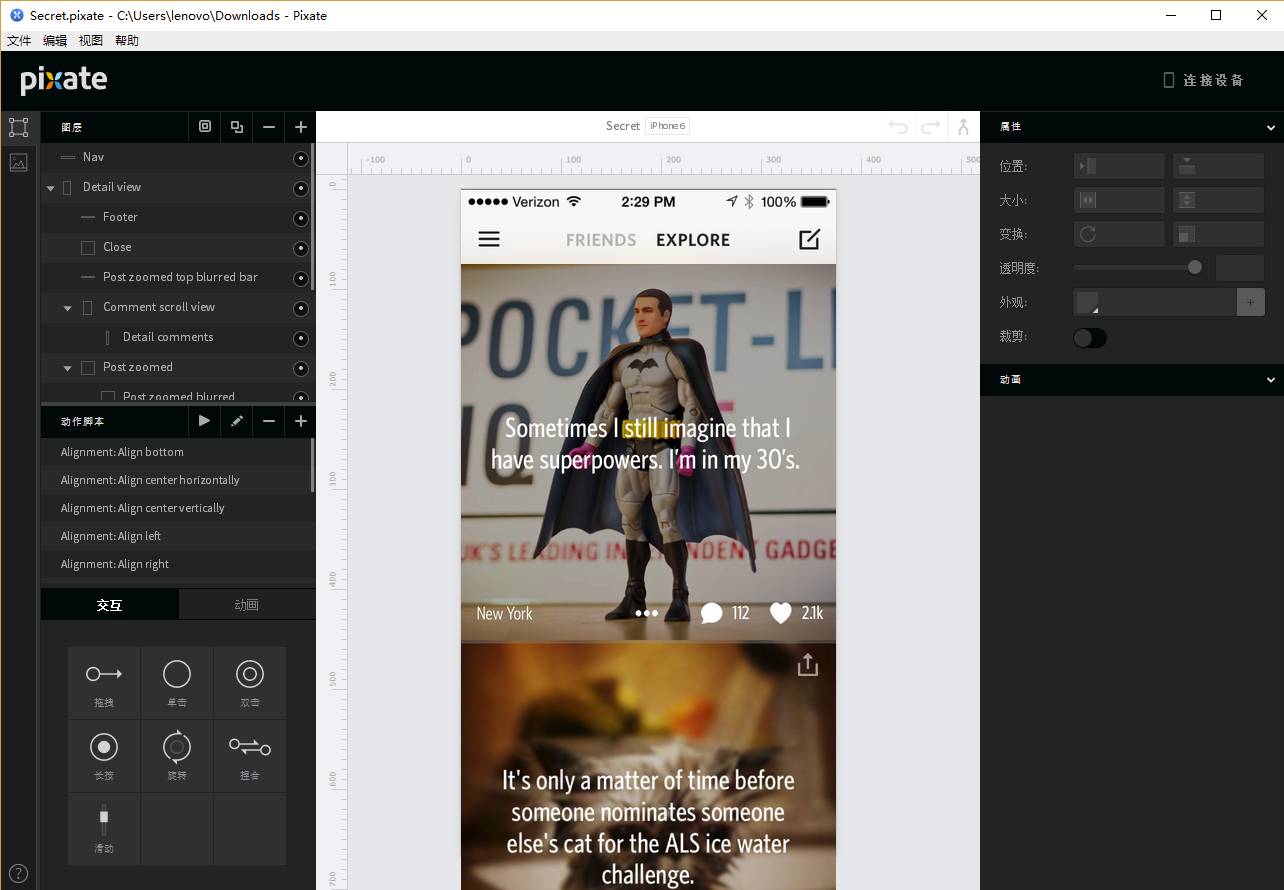
是一款设计互动动效的软件,可以快速导入图片,模拟图层分层,支持手势操作,可以在手机或者平板上预览。
它是一个开源项目,一个基于 的原型设计工具,专为设计师设计。如今的应用程序更加注重交互设计,这可以让你更有效率。
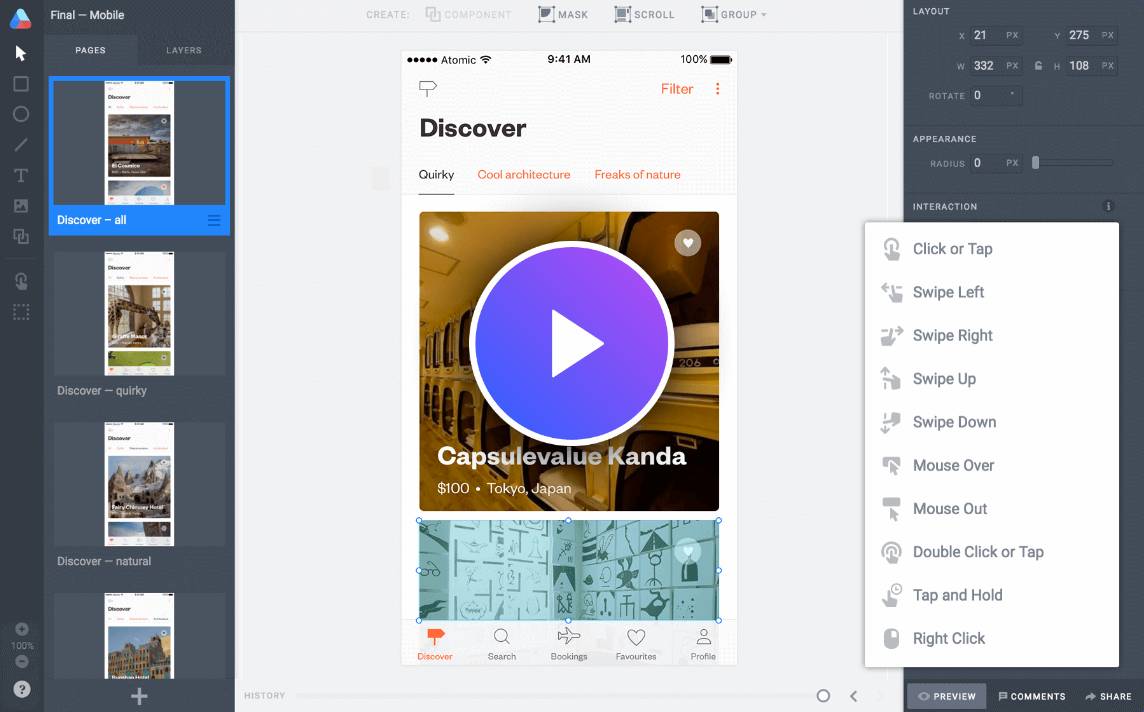
14.——用户设计师的好处
系统支持:Mac
(菠萝头派)是一款支持Mac双平台的交互式原型设计工具(我们都知道99%的动效设计软件都只支持Mac,目前也只有2个平台,这对于用户设计师来说无疑是一个福音。但是被收购后已经2-3年没有更新了)。相比于AE、AE等,它更加轻量,集成的功能也更加吸引人,可以调用系统的陀螺仪、麦克风、指南针、3D Touch、多种智能传感器等,这对于用户设计师来说绝对是一个福音。

官网已经提供了简单的介绍和教程,这里就不多说了,在后续更新的文章中,我会通过自己的使用和体会,尝试把每一个小功能都介绍清楚。
对于 UI/UE 设计师来说:
使用时无需编写代码,通过后者的可视化设计即可添加或删除相应的功能。例如,在设计软件时,设计师无需记住具体的数据,只需通过时间线拖动相应的部分即可。完成软件设计后,设计师可以将其导出到应用程序中供开发人员直接查看。

对于移动开发者和应用产品经理:
你可以在“设计师版”应用中直接看到设计师的功能设计、交互逻辑等,同时你还会获得设计师提供的具体参数数据一份并根据这份数据进行开发,这样不仅减少了设计师与开发者之间的沟通成本,也为设计师提供了探索新交互设计的平台。
2.UI动画的优点
1.展示产品功能
动效设计可以展示产品的功能、界面、交互操作等细节,让用户更直观的了解一个产品的核心功能、用途、使用方法等细节。

2.更有利于品牌建设
一个更恰当的例子是近期优酷Logo的更新:

3.有利于展示交互原型(设计细节)
很多时候,你无法只用语言来解释你的想法。即使是静态的设计图,观众也可能无法理解。因为很多时候,交互形式和一些动态效果确实很难用语言来描述,所以有一个高保真的演示可以节省很多沟通成本。

4.增加亲和力和趣味性
有时加入动效,能瞬间拉近作品与观者的距离,如果再加入些趣味,毫不夸张地说,作品会让人欲罢不能,让人爱不释手。


结论
上面提到的工具都是制作交互动画原型的:AE、Flash(已经退出历史舞台)、Hype3、Proto.io、、、、、.io,我只是给大家做了一个粗略的介绍,如果想学动效设计,详细了解这些软件后,选择一款适合自己的就行了。有问题可以给我留言,下次见。
(PS:下一篇文章是《从0到1设计一个APP:设计规范》)
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码