发布时间:2024-08-14
浏览次数:0

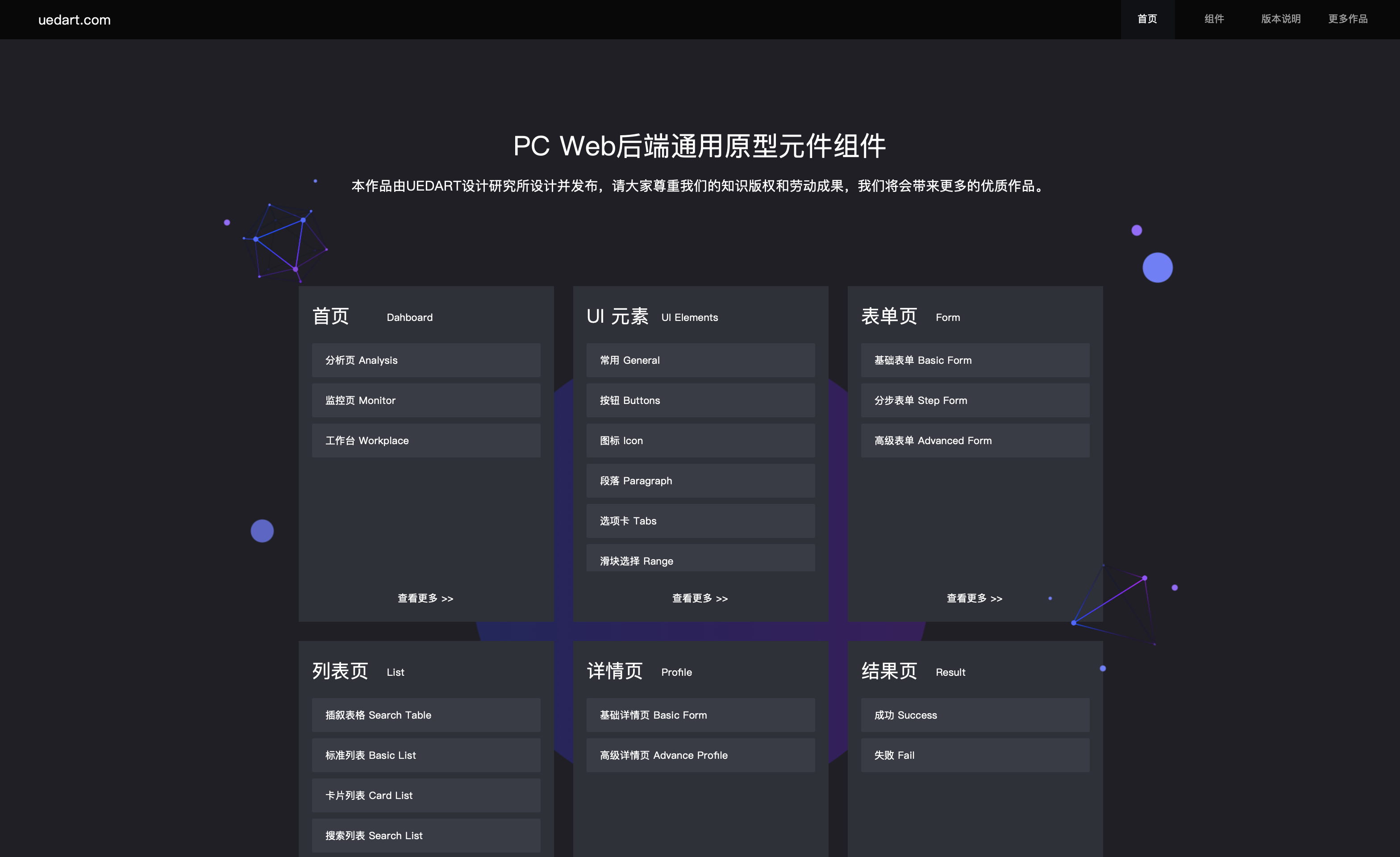
1.组件构建思路 1.1确定模块
确定大模块的类别。这里我将后台组件分为以下9个模块:

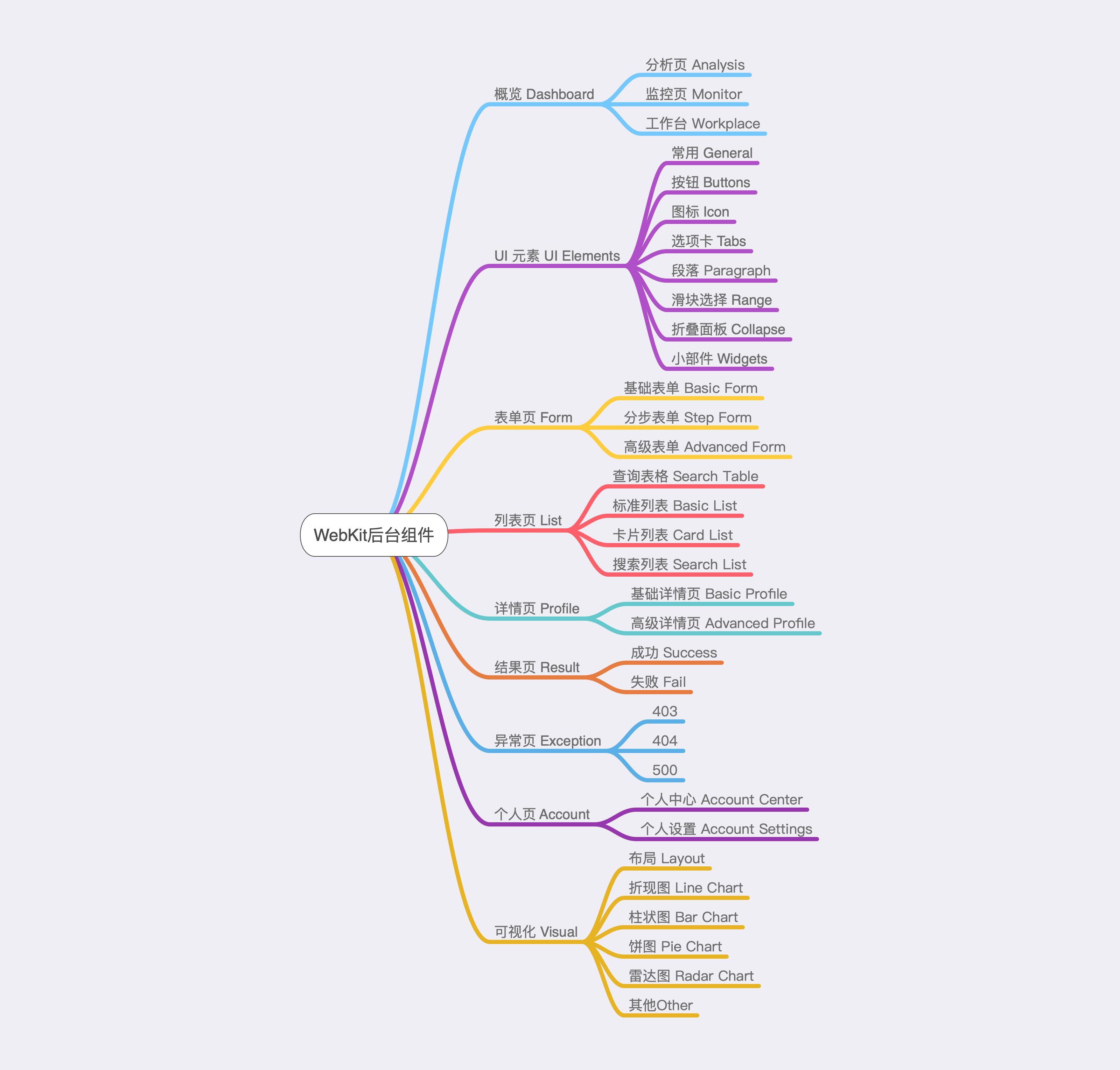
1.2 细化各模块内容
按照1.1中定义的9个模块,对各个模块进行细分。这个结构定义将作为我们后续导航制作的基础。

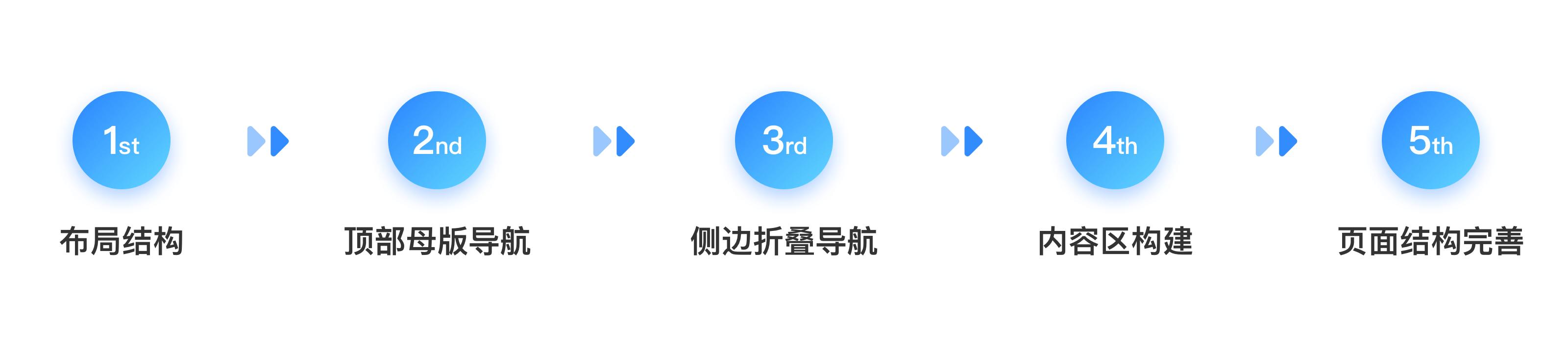
1.3 按工艺流程进行生产
按照前面创建前端组件的流程,依次实现以下几个流程,接下来我会针对“框架制作”和“规范制定”的执行进行深入分析,为大家揭开组件制作的神秘面纱。

2.组件框架制作
如何用Axure制作自适应框架以适应不同的显示屏。以下5个步骤将向你讲解如何快速只制作一个框架层。

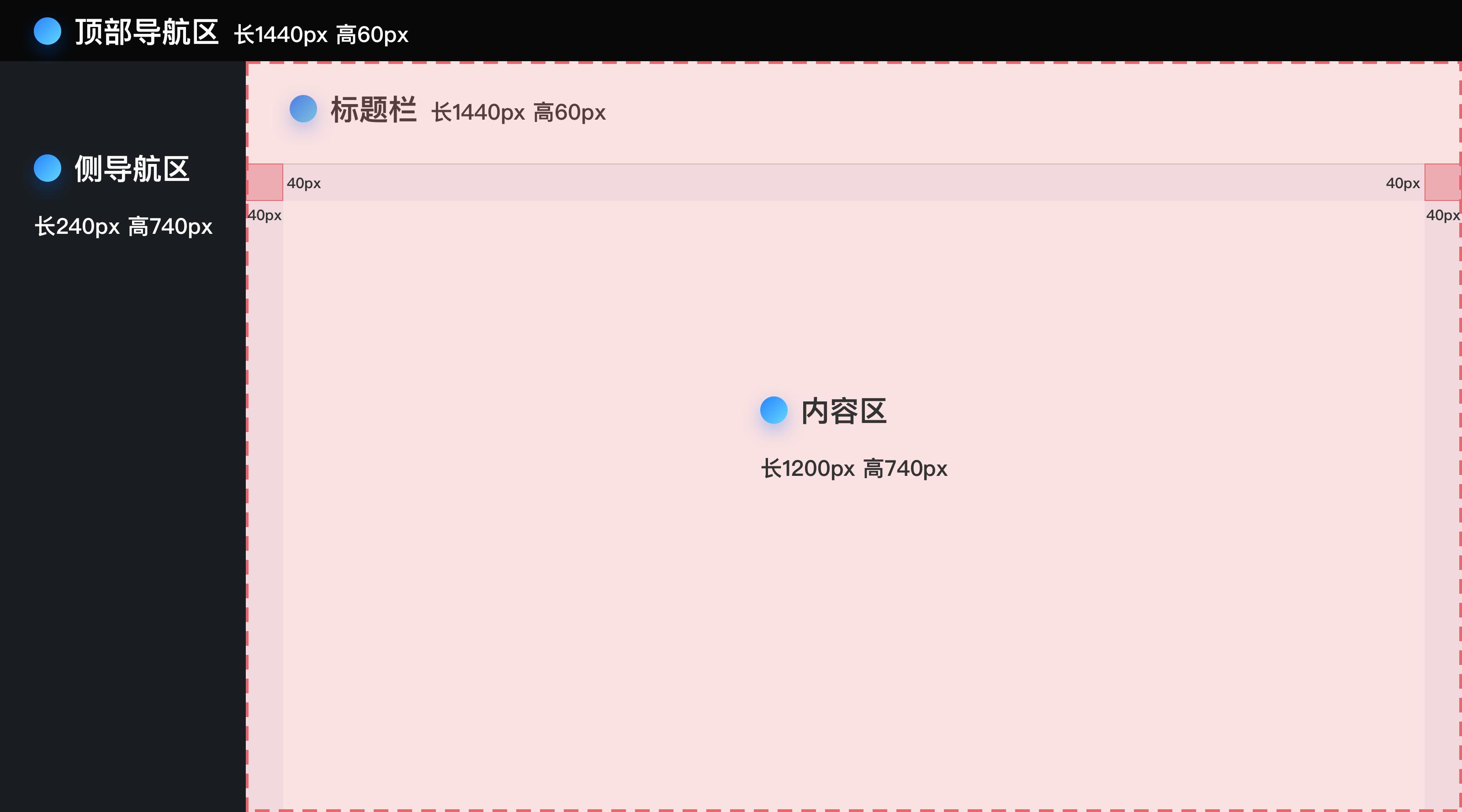
2.1 框架界面布局
2.2.1 Axure树形页面框架
根据1.2中细化后的模块内容,组织Axure整体页面的树形结构,以指导后续的制作,并为接下来的框架页面的跳转提供相应的页面。
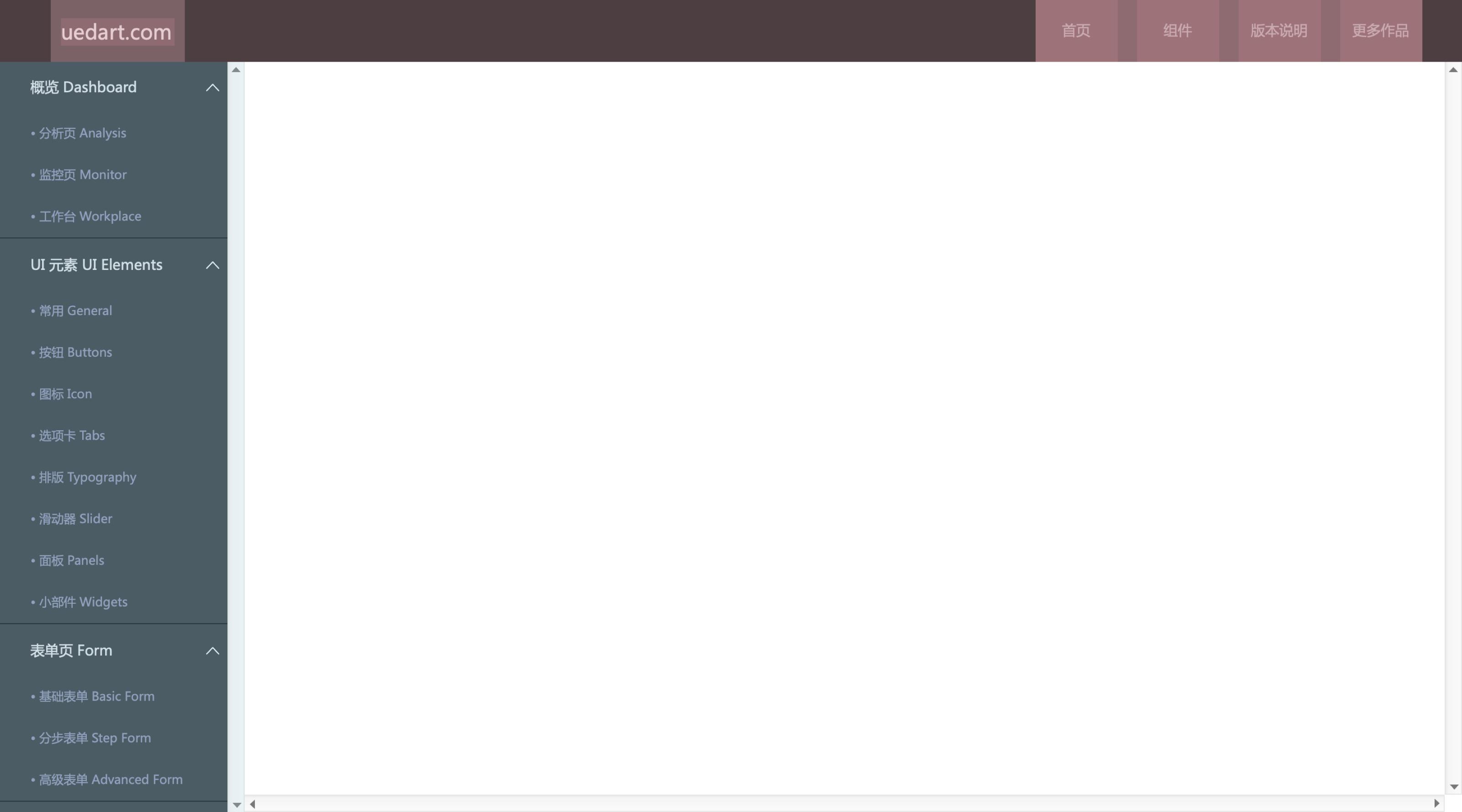
2.2.2 显示框架界面布局
定义框架界面布局,指导后续的内容制作。

框架布局结果展示:

内容区域页面布局结果展示:
2.2 顶部导航主控制作
让我们讨论一下如何创建顶部导航。
几个关键点:
针对这些关键点,我们采取的方法是:
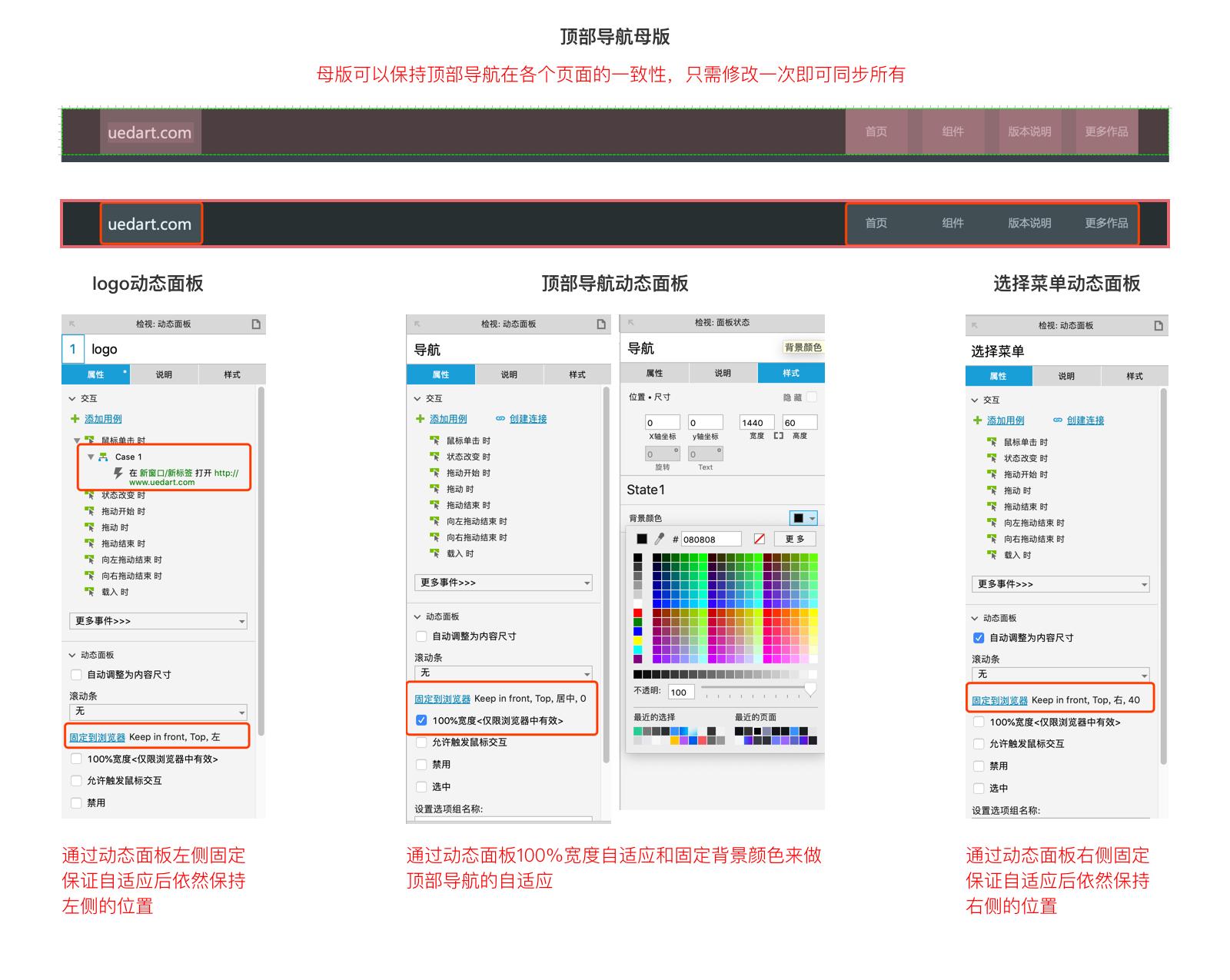
2.2.1 多页面统一
主模板用来做顶部导航,这里我采用了主模板和动态面板的结合来实现导航栏的自适应长度变化,主模板的好处是当在多个页面使用时,如果需要改变元素sketch 3.6,只需要改变主页面就可以了,其他页面统一改变。这个和软件的组件功能类似。
2.2.2 导航适配
利用动态面板的100%自适应性,自适应拉伸导航背景层,使导航能够全屏显示。
左边是logo固定的,右边估计是切换菜单的动态面板。

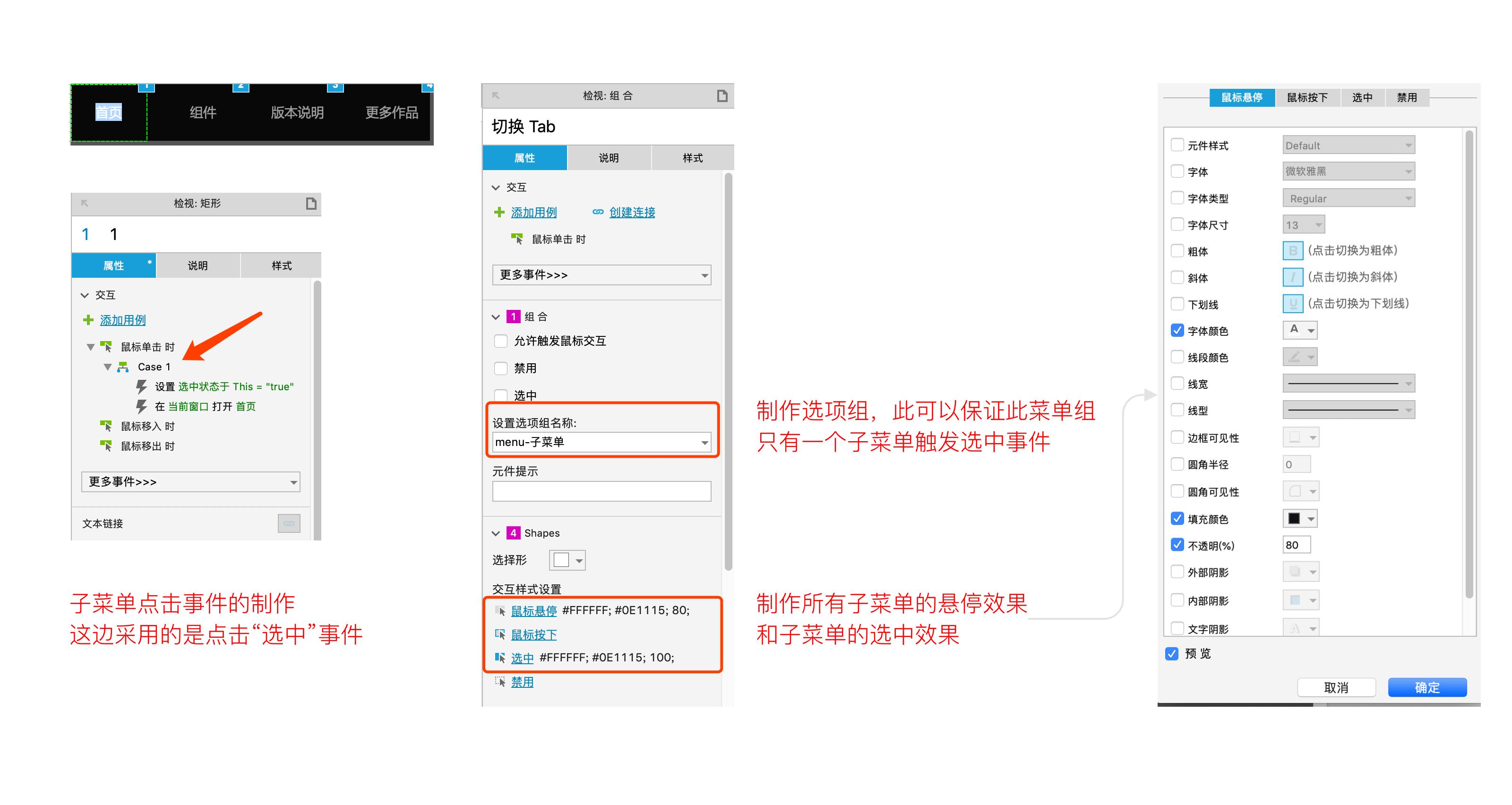
2.2.3 切换菜单
创建一个选项组,实现这5个菜单的切换选择效果,只有一个触发选择,并设置所有子菜单的点击事件:点击触发选择、点击跳转页面。
然后选中所有子菜单,并设置相应的悬停和选择效果。这里我使用了以下更改选项:字体颜色、填充颜色和不透明度。

2.3 左折叠导航制作
让我们讨论一下如何创建侧边导航。
几个关键点:
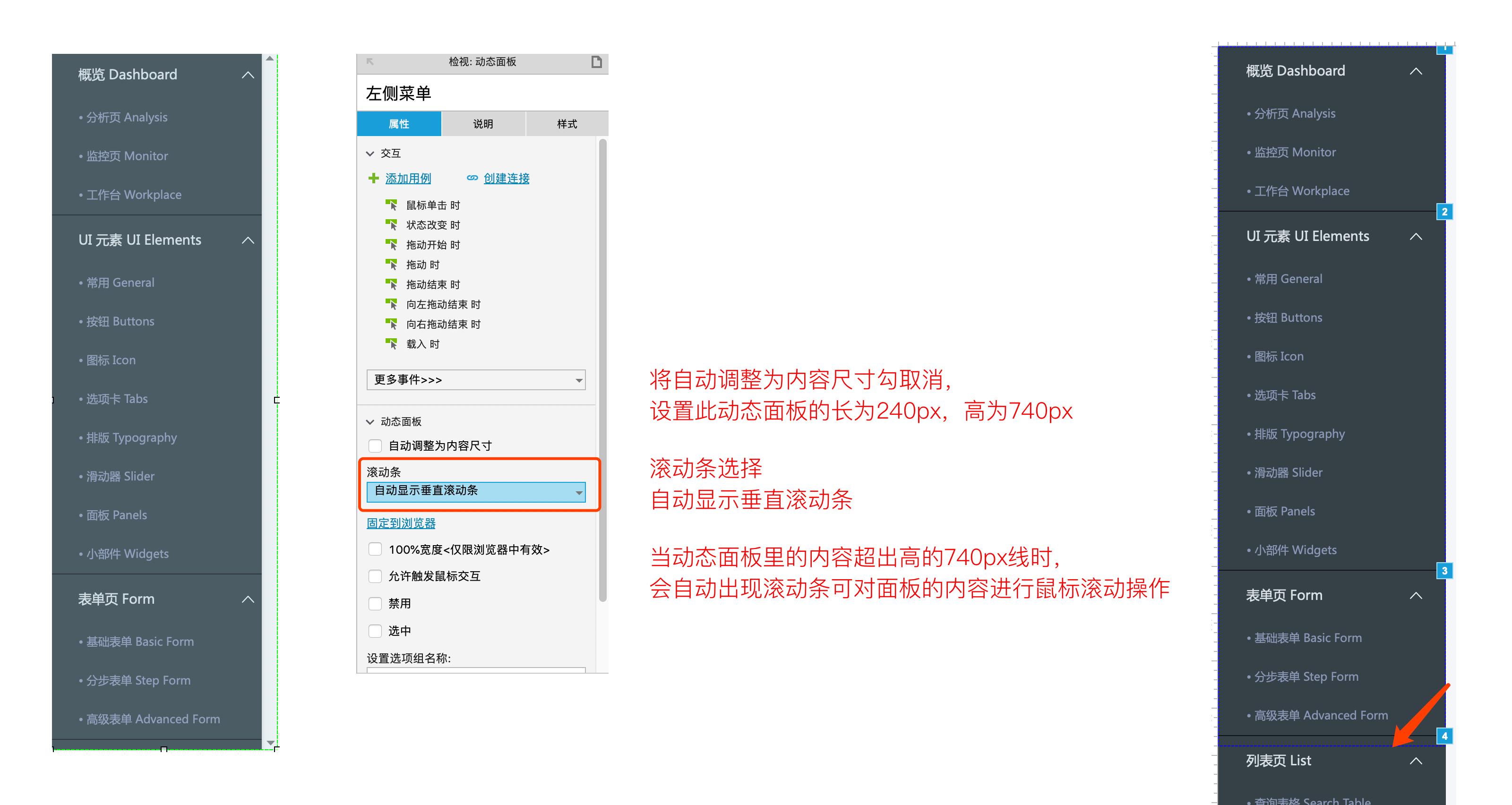
2.3.1 内容滚动
想要实现内容垂直滚动的效果其实很简单,我们左侧的折叠导航就是以动态面板的形式来控制固定高度,当动态面板中的内容超出固定高度时,就可以实现滚动的效果。

2.3.2 折叠菜单
折叠菜单的制作稍微复杂一些,但是我们分解开来就会发现,其实都是一样的,而且也很容易制作。
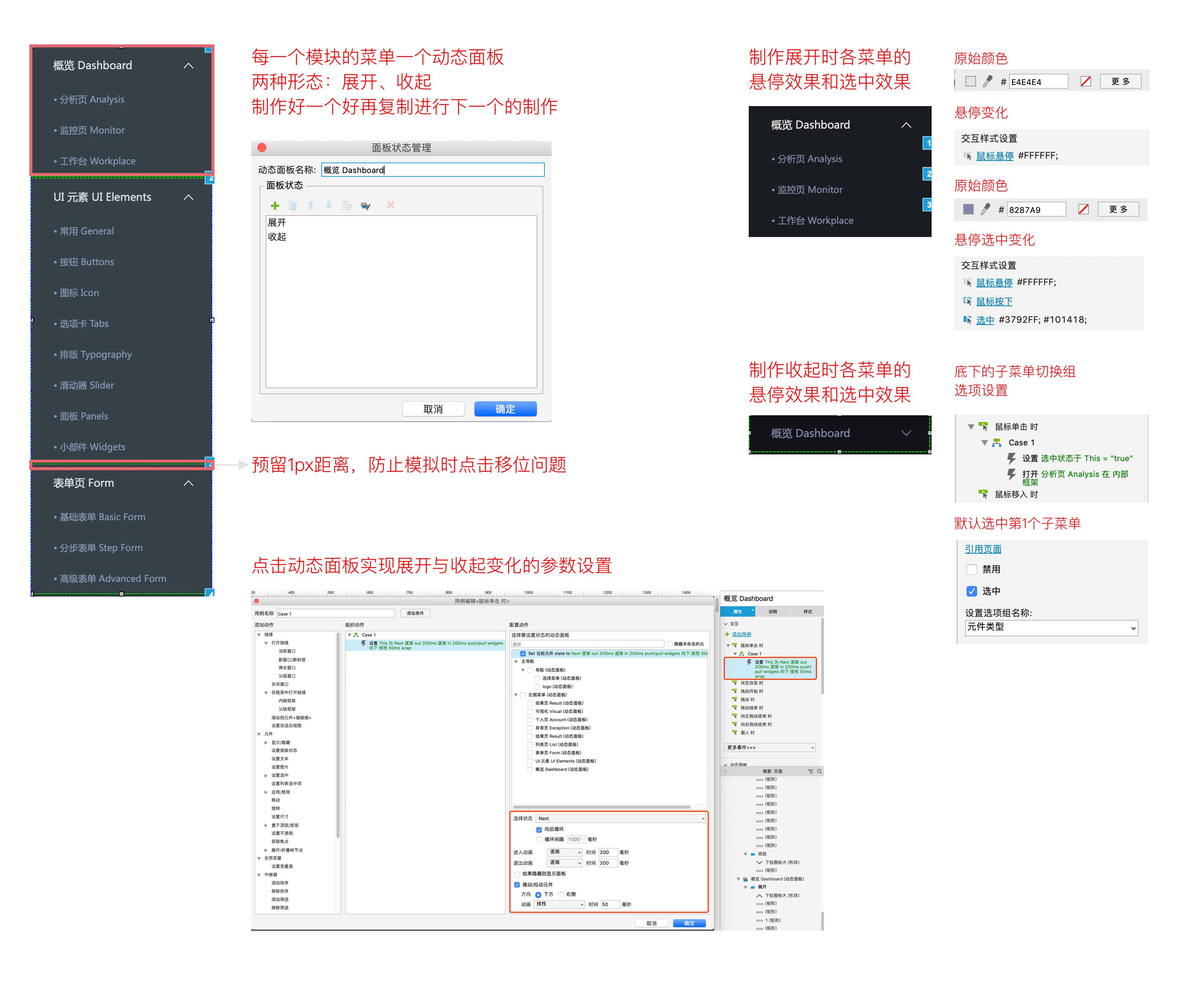
(1)切换折叠菜单状态
这里我们依然采用动态面板的制作形式(你会发现动态面板在Axure制作中非常有用),我们为动态面板设置了两种状态的切换:一种是折叠菜单展开时的形态,一种是折叠菜单收起时的形态。
细节处理:两个动态面板之间留出1px的距离,可以解决相关折叠动作后,动态菜单移位的问题。

(2)切换点击跳跃
设置相关子菜单的选项组,上一步我们已经做了相关设置,并设置了第一个子菜单的选择,在复制第二个模块的菜单时,需要取消其他子菜单的选择。一个选项组可以有且只能有一个默认选择,如果没有出现预览选择效果,可能的原因是设置了多个默认选择。
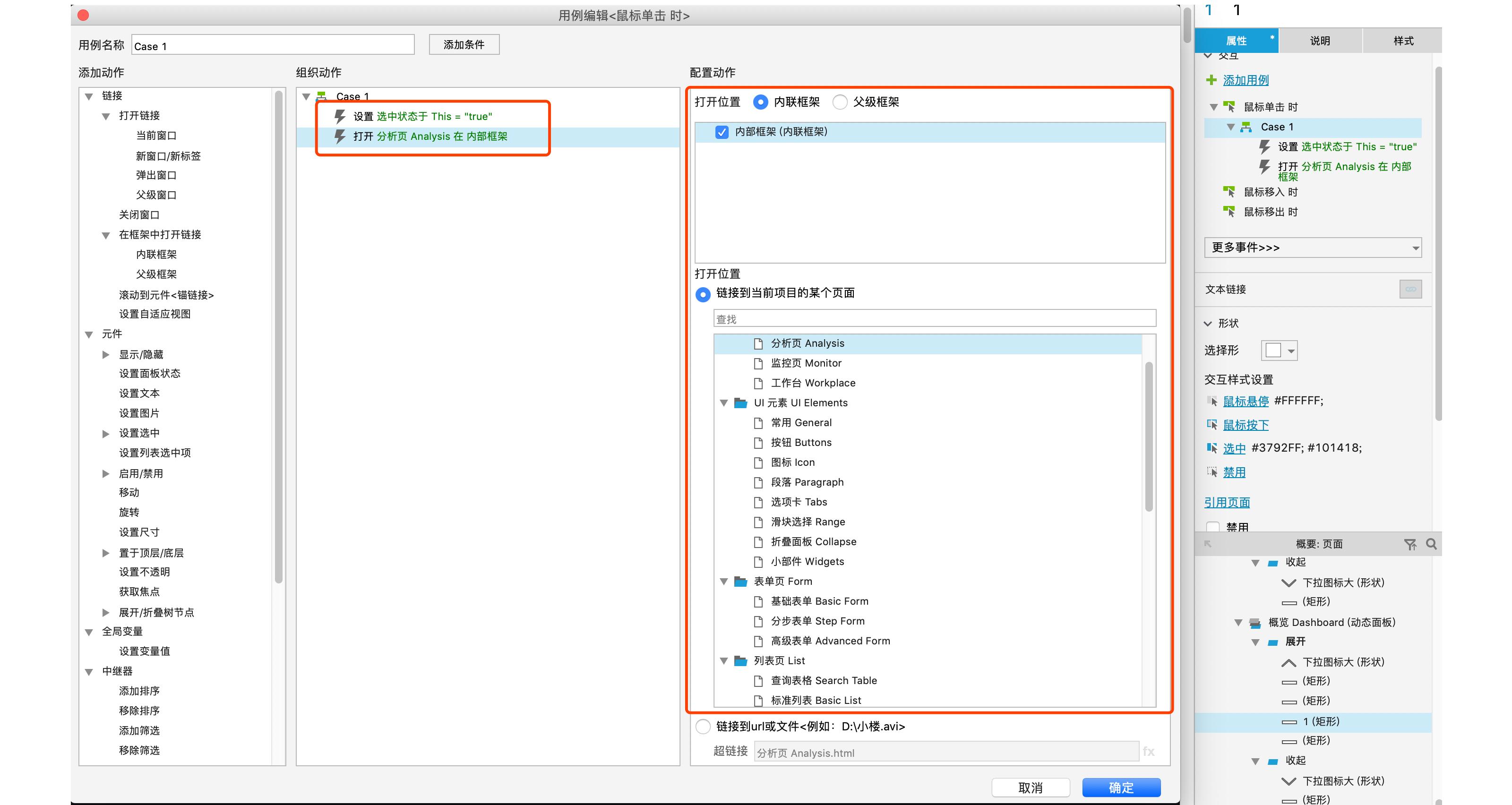
设置各个子菜单的点击效果,由于我们还没创建内容区域,所以可以等到内容区域建好之后再设置这一步。

2.4 内容区域建设
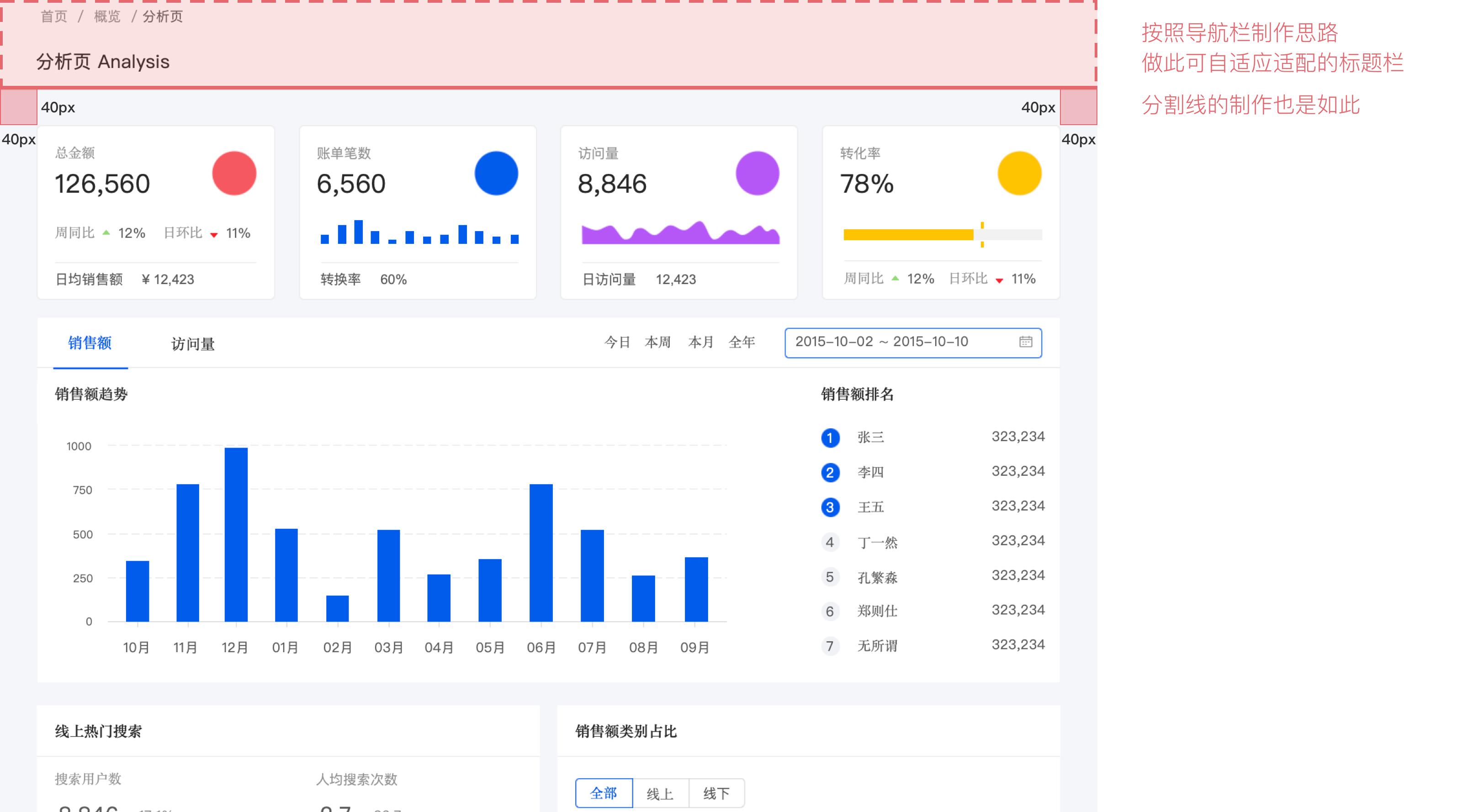
我们将内容区域设计得非常简单,并使用内联框架来加载后续的内容页。
内部页面主要分为:标题栏、分割线、空白区域、主页区域。
标题栏和分割线依然是采用动态面板的思想制作,勾选100%宽度选项,可以适配不同的网页宽度,后续页面都是按照准备好的标准页面模板复制制作。

2.5 完善的页面结构
上面的四个步骤,我们已经完成了大部分的组件框架,到了这个阶段千万不要掉以轻心,我们需要整体的检查一下我们的模拟结果,会发现还有两个细节没有实现:
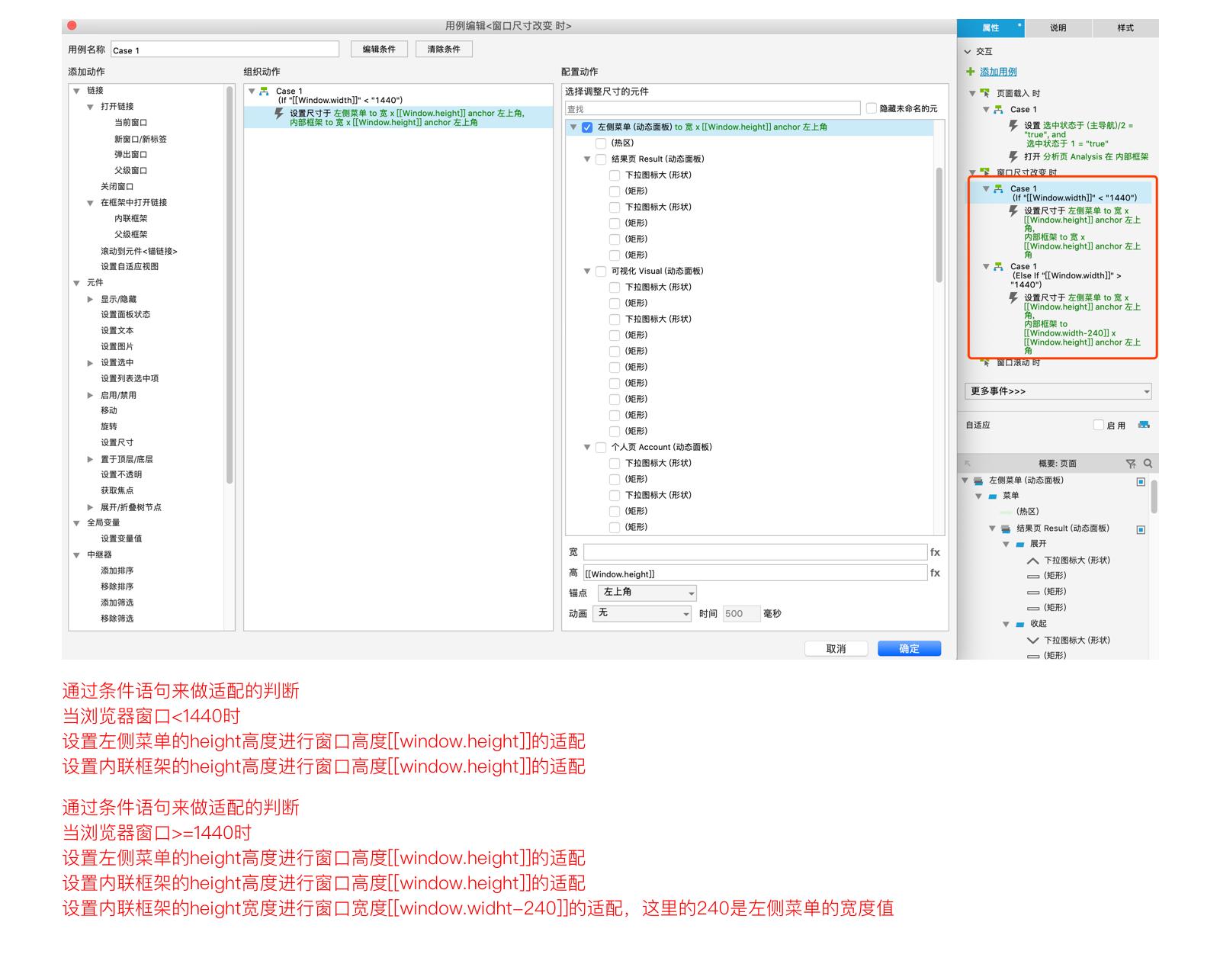
页面加载后,处理每个导航的选中状态。侧边导航和内联框架是自适应的。
第一条的改进比较简单,放置在页面之后,设置页面加载选项,进行相关的选择和内联内容区域加载设置。
完善第2条,我们会用条件语句来判断不同情况下的适配参数调整,我们初始布局页面宽度为,这里我们利用浏览页面加载时的宽度和大小关系来设置,这样就可以适配大部分笔记本和台式电脑了。

3.标准生产 3.1颜色标准生产
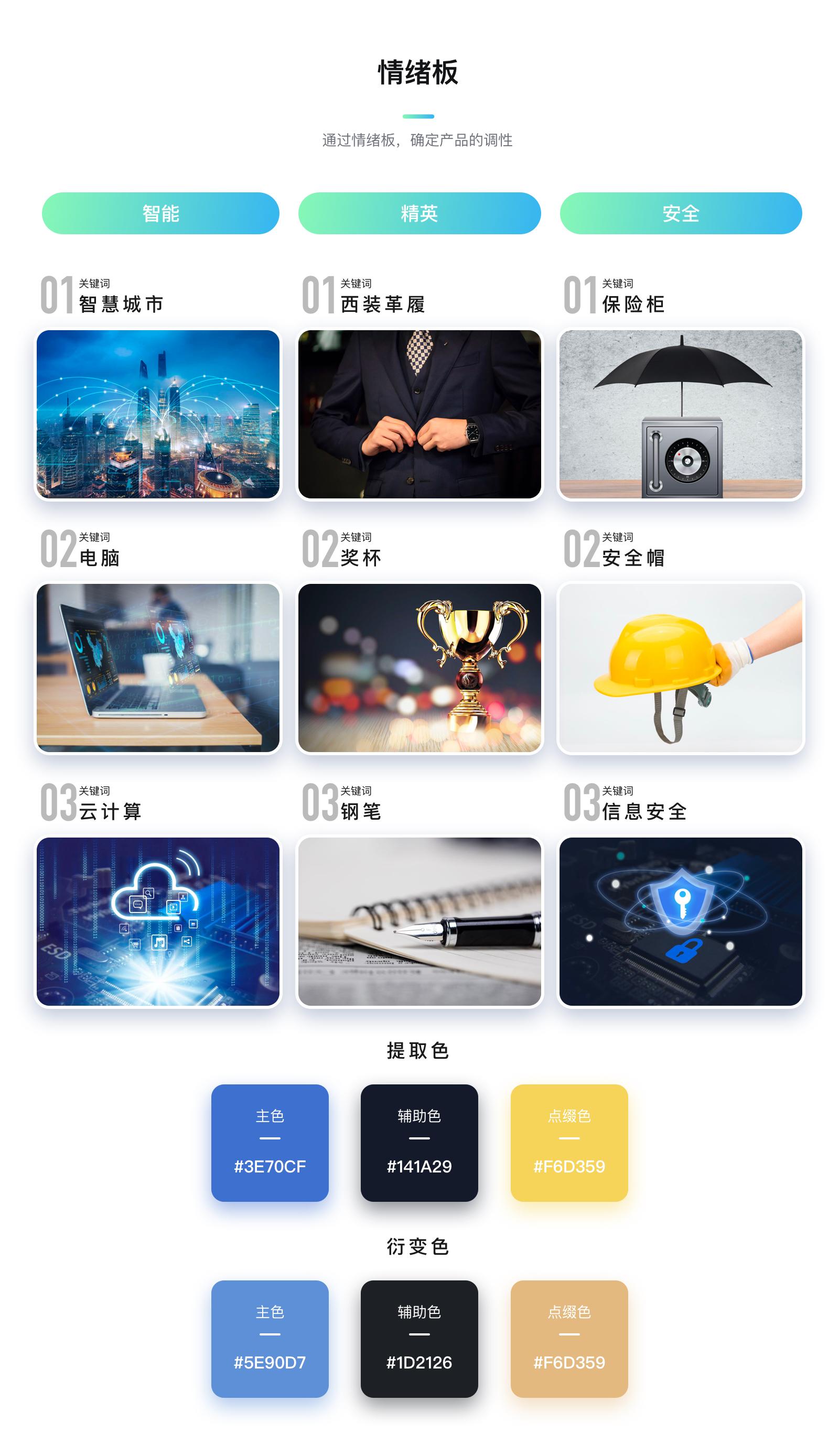
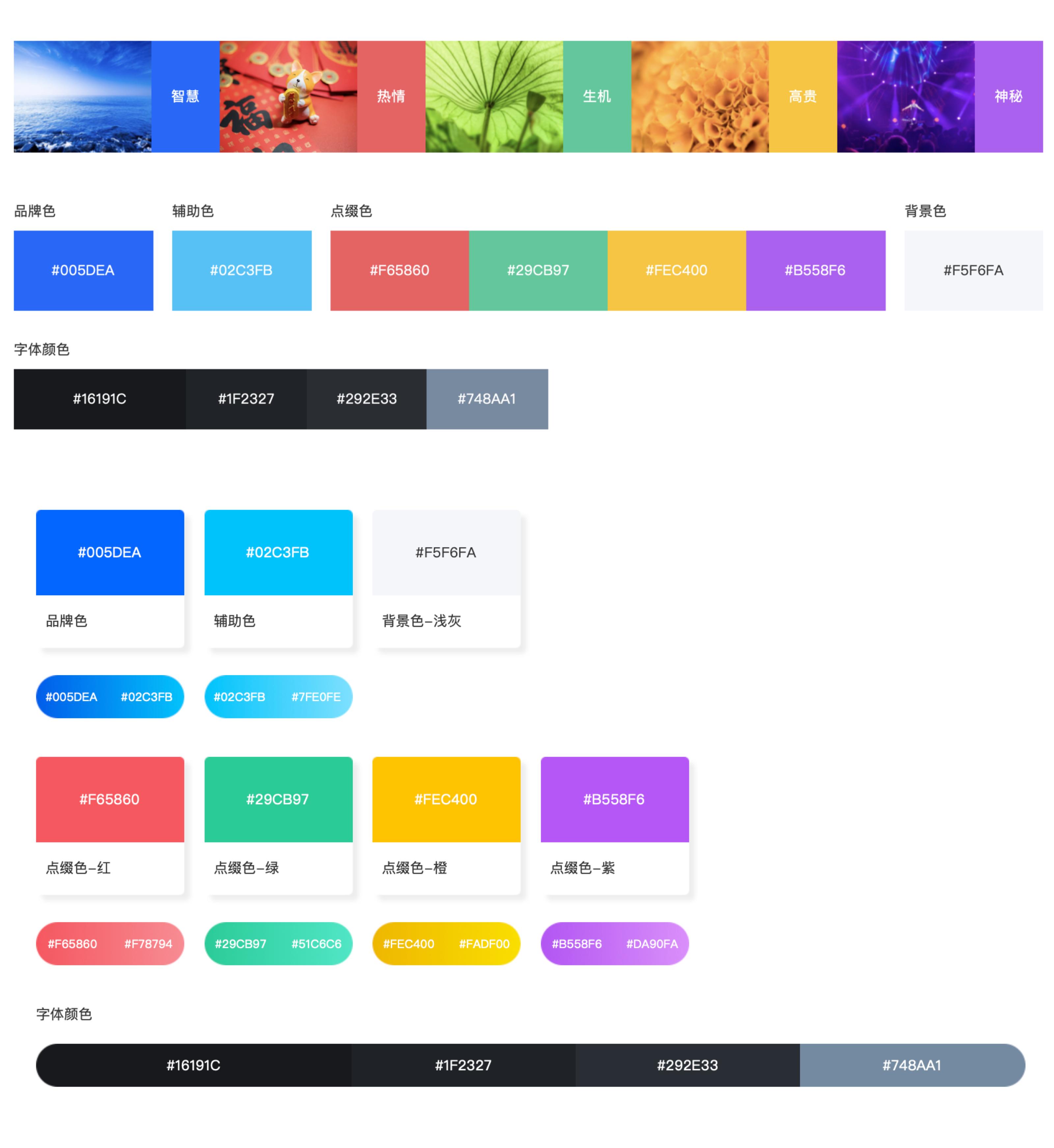
在之前的文章《不只是“设计”,产品思维赋予设计新动力!》中,我写到了从情绪板中提取颜色来确定产品色调的过程。
情绪板的创作流程:关键词提取、关键词扩展、图库收集、色彩提取、色彩演变。

主色调也以此方式提取出来,并按照特定的模块进行调整,形成一套完整的色彩规划模板。

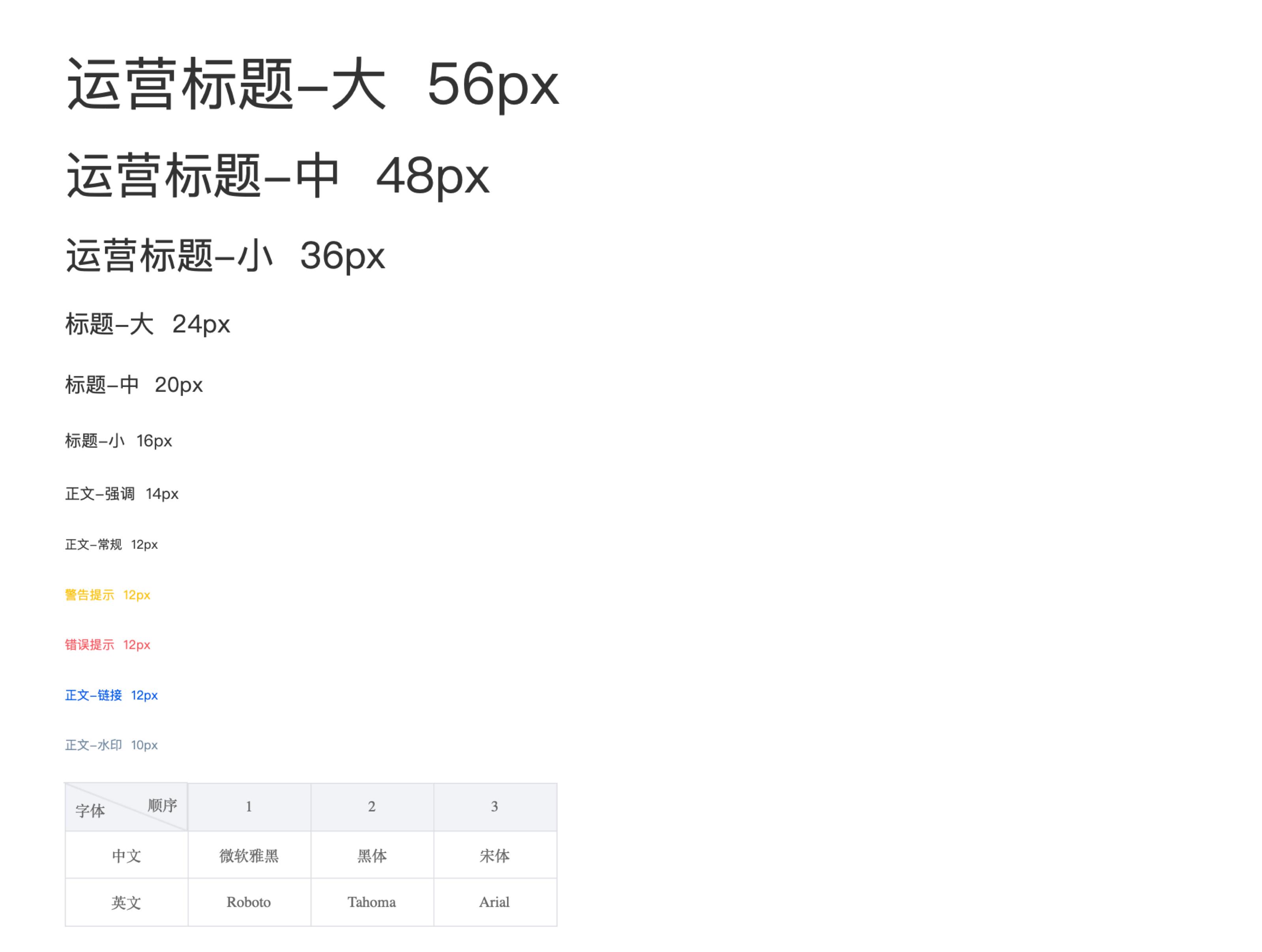
3.2 字体标准化
字体标准的制定比较简单,在UI设计中已经有一套完整的字体使用标准,我们也可以借鉴UI设计标准进行复用,规范自己的字体。

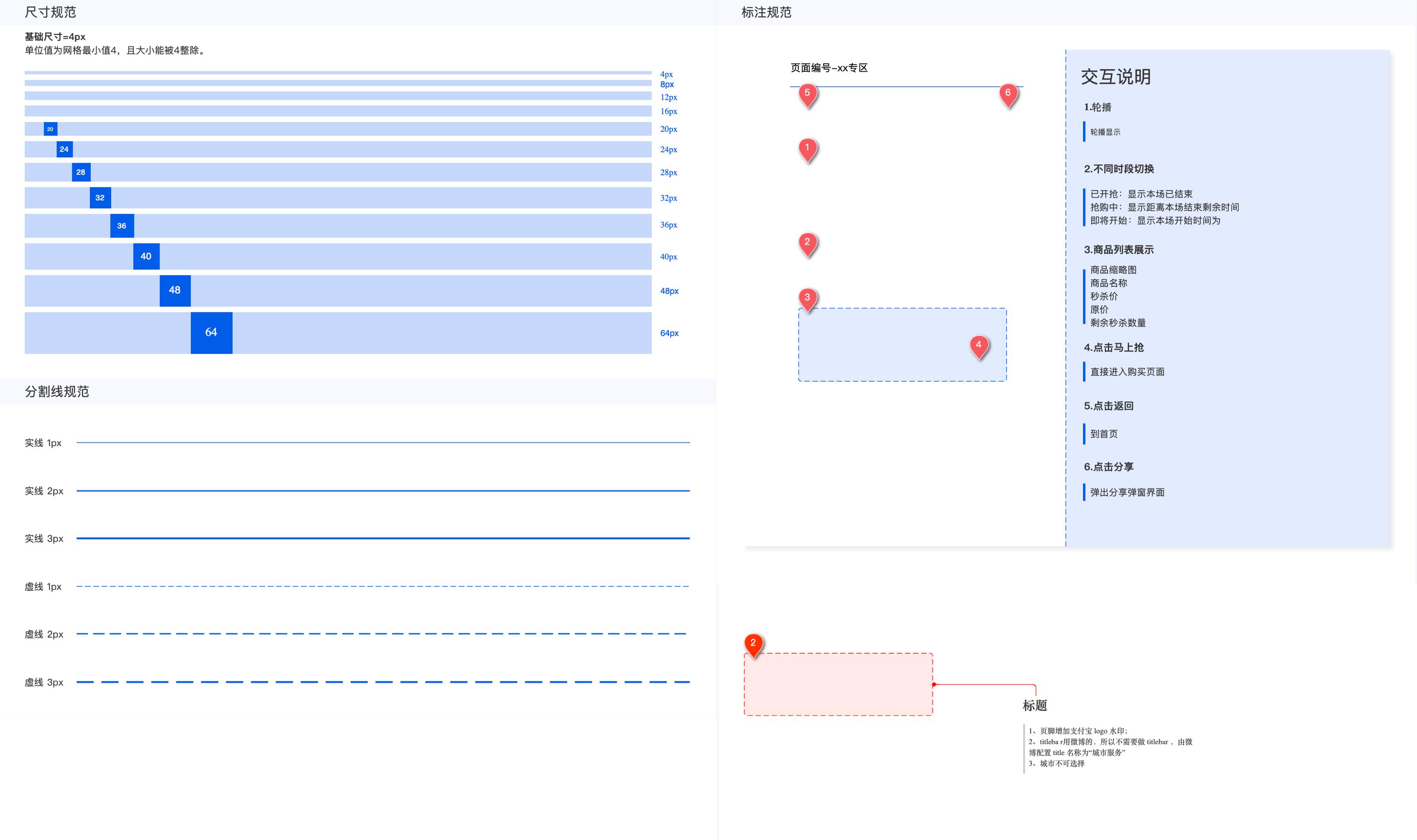
3.3 其他元素的标准化生产
其他相关元素的规范制作:尺寸规范、分割线规范、注释规范。
这里的规范主要是为了根据你自己的需求来定制你想要的元素,并在规范中进行说明。

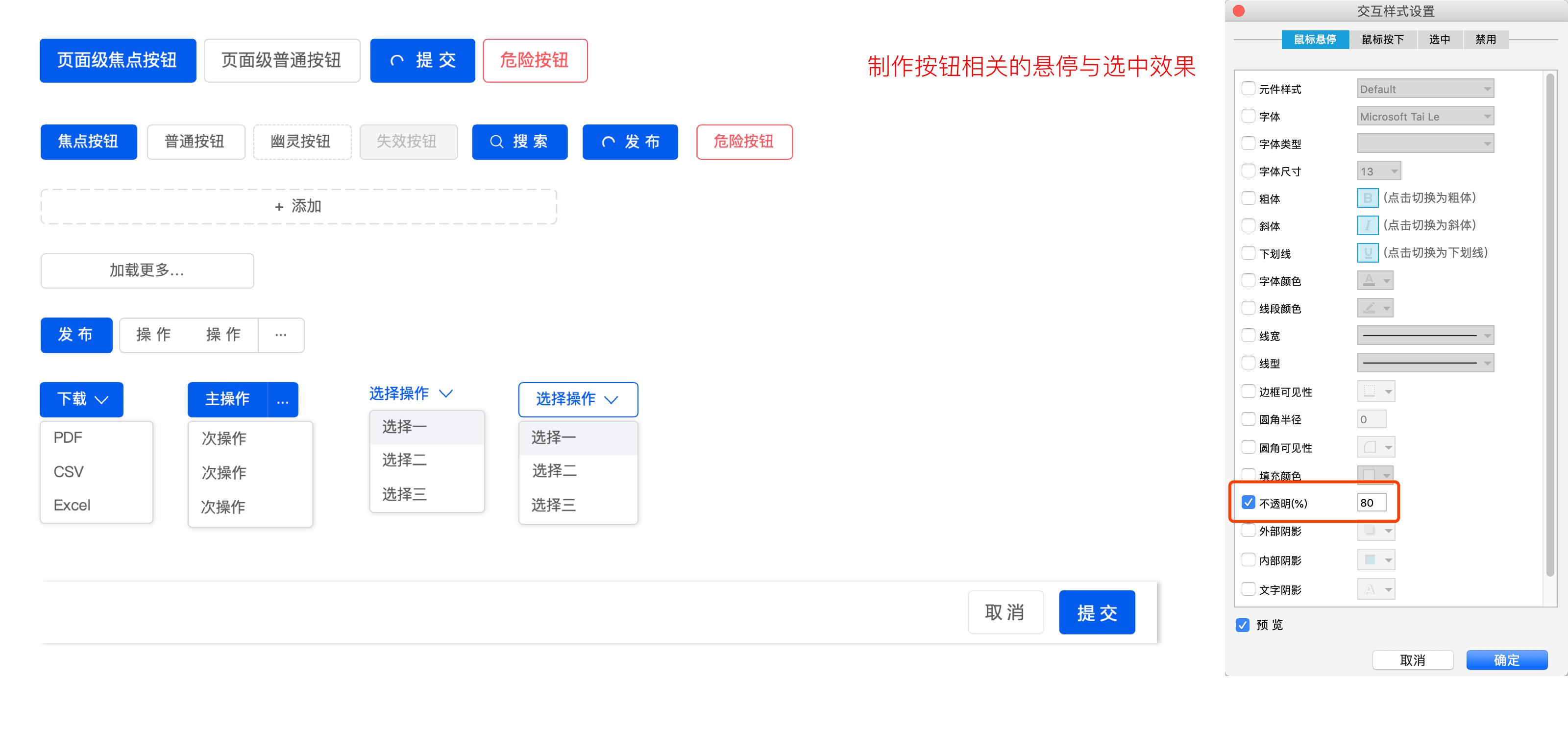
3.4 纽扣的标准化生产
制作按钮时,将常用的按钮进行分类:
并创建相关的悬停和选择效果,以方便后续重复使用。

3.5 图标标准化
图标分为几类:普通图标、平面图标、线性图标、品牌图标、蚂蚁图标。
为了后续使用方便,我采用了svg格式的图标类型来制作,并且图标大小统一排列在48px。
为了更好的应用后续的图标库sketch 3.6,我们把Axure的rplib格式的组件做成了与图标对应的。
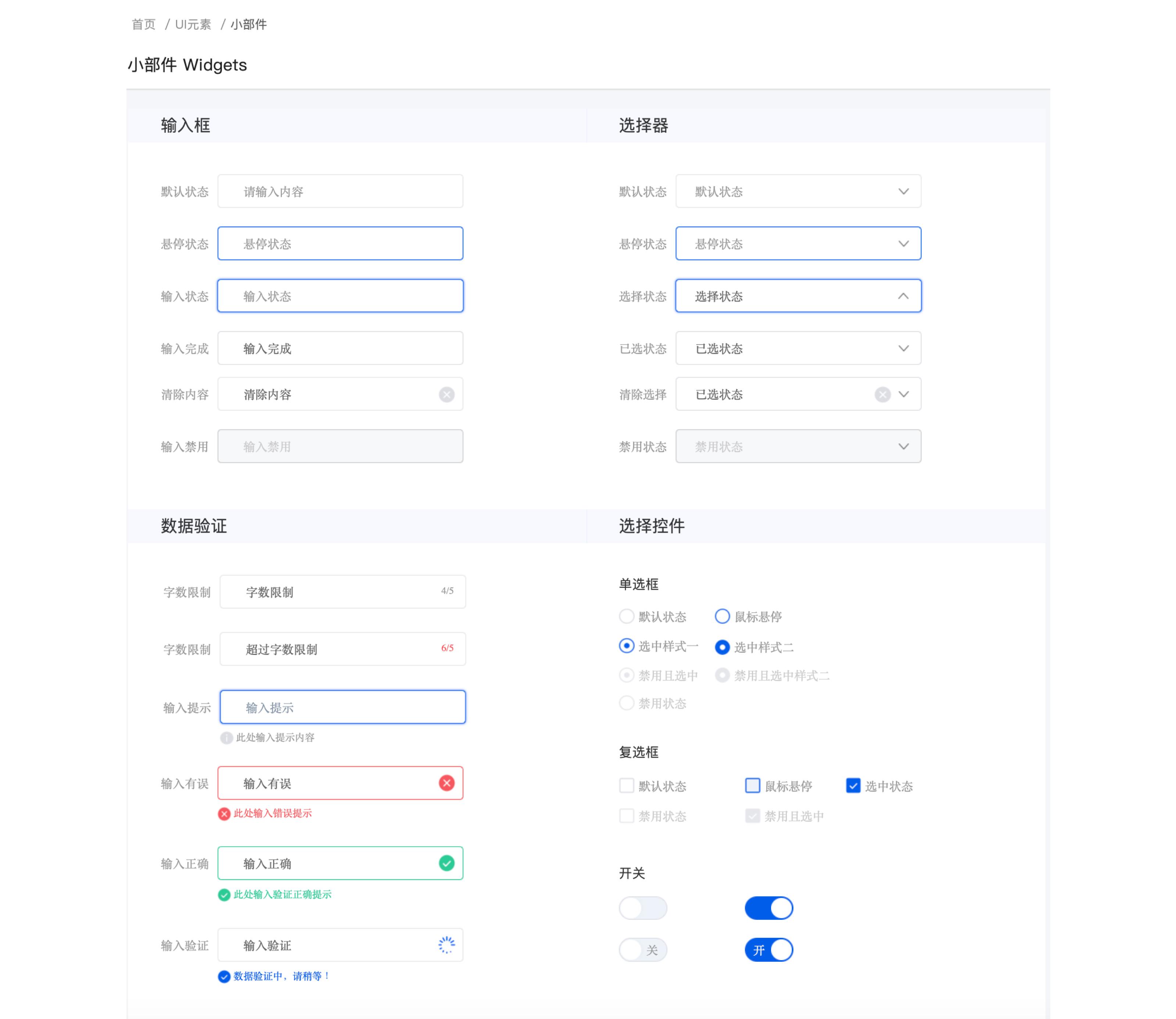
3.6 常用制作
制作常用的窗口小部件,例如输入框、选择器、选择控件、数据验证、滑块选择等。固化这些窗口小部件的效果后,你会发现构建其他页面会很容易。

3.7 其他页面的搭建与制作
根据一开始确定的页面结构,以及既定的规范,我们可以逐渐制作其他页面,这个过程相对比较耗时,我们可以给自己定一个计划,一天完成一定数量的页面(低保真),之后再回来逐渐调整相应的高保真效果,这样会快很多
结论
希望大家通过本文的学习,能够快速搭建并制作出属于自己的组件规范,学以致用,真正掌握知识。作者也会继续努力,将更多更好的知识点分享给大家。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码