发布时间:2024-08-15
浏览次数:0
•帮助我们了解产品经理想要达到的APP设计效果。
4.梳理原型图的总体逻辑
这里我们假设大部分公司没有交互设计师的岗位,原型1.0是由产品经理来制作的。
然后在第一次沟通的时候产品经理会详细描述原型的跳转逻辑以及各个界面的内容,我们需要了解APP 1.0版本需要完成的所有页面设计内容,对不合理的跳转逻辑及时反馈。
5.确认工作时间
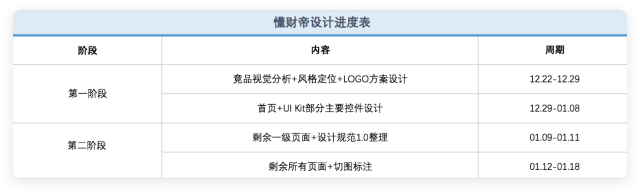
沟通之后,我们需要协调产品开发进度,给出一个大概的设计时间表。一般来说,我们会这样管理新项目的设计时间(针对中等复杂度的应用):

*中小型App的1.0版本基本没有计划完成界面的交互效果,因此我们会把这部分放在项目UX设计1到2的文章里。
风格定位分析
收集完产品需求后,先不要着急开始页面设计,磨刀不误砍柴工,还是要经过一番磨砺。
1.竞品视觉分析
分析相关竞争产品的视觉呈现有两个主要好处:
• 检查我们是否在模块设计中忽略了任何东西,以及是否有更好的方法以视觉方式表达它。
• 注意与竞争对手保持一定的差异化,保证自己的产品调性。
不过需要注意的是,在分析竞品时,不能受到竞争对手的影响而无法创新思考,要时刻以竞争对手为基础思考更优化的解决方案。
2. 确定品牌颜色和应用风格
品牌色彩是一个需要慎重考虑的事情,因为设计和操作一旦确定,后期很难再进行更改。一般来说,品牌色彩和APP的类型、目标用户相关。
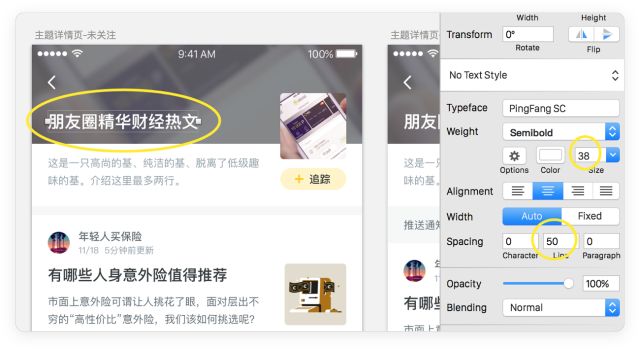
举个例子:我正在做一款针对新手用户的财经资讯APP,我们可以分析一下风格的关键点:舒适的留白(深度阅读)、亲和力(财富相关)、创新的细节(用户粘性)。
因此我们使用#(黄色)作为品牌颜色(一种暖色,可以将其与大多数红色竞争产品区分开来,并且对可读性影响较小)。

3. 初步LOGO方案
• 文本

将APP的名称放在APP中,或者将APP名称中的一个单词放在APP中,这样的例子不胜枚举,堪称是目前APP LOGO设计最流行、最保守的方案。原因很简单,因为这样的LOGO设计简单粗暴,辨识度高,最适合中国人的阅读喜好。因此,有以往的数据显示,它是下载率最高的APP LOGO类型。
• 字母表

APP中一般采用拼音或者APP名称的首字母,其实英文字母对于中国人来说比较类似图形,但使用字母可能更容易直接呼应APP的品牌名称。
• 图形

图形标识在APP标识中应用也非常广泛,大部分有图形标识的产品都会优先使用图形标识而非文字标识作为APP标识,图形标识一旦被大众理解和接受,在茫茫的手机APP堆里会相对容易辨认,具有很强的辨识度和品牌感。
• 吉祥物

一些比较成熟的APP在后期也会选择将自己的APP吉祥物作为APP的LOGO展示出来,这样做的好处基本上就是营造亲和力,宣传品牌文化。
4.App整体框架
• 卡片

适用于Feed流、瀑布流产品,不同风格、不同排列方式的卡片为不同维度的产品内容提供了良好的差异化环境,同时也提高了阅读效率。
• 分割线

适用于信息密集型、强调信息展示效率的产品。分割线可以简单粗暴地组织所有碎片化内容,细化区分不规则内容。
不过,建议大家在非必要的情况下,尽量少用分割线。这不仅是为了美观和视觉趋势,更重要的是分割线(尤其是深色的分割线)容易让页面产生碎片感,大量使用分割线还会对阅读造成干扰。
• 无框

适合大图文类产品。这大概是近一年来最流行的潮流风格了。自iOS11更新以来,大标题无框结构在各类稿件中随处可见。但产品是否真的适合这样一种新的潮流风格,还是需要设计师们仔细思考,不能盲目跟风设计。
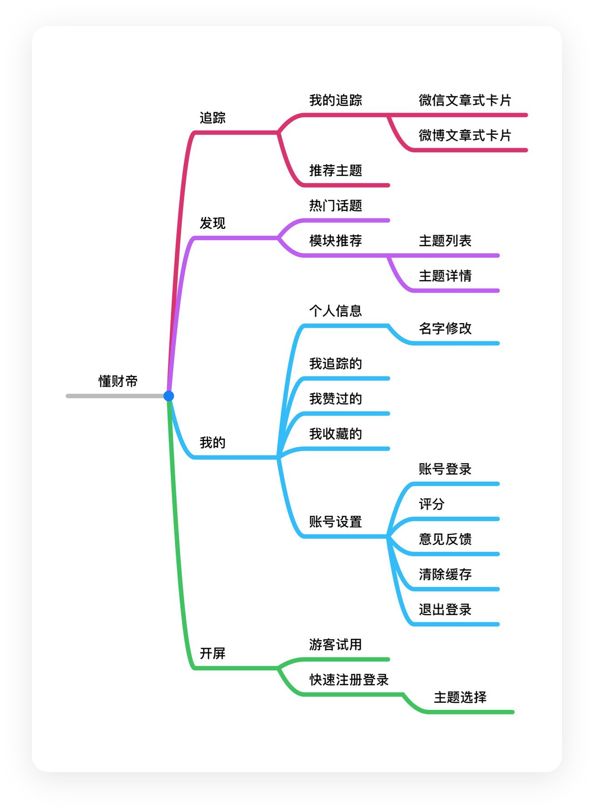
5.思维导图

在设计风格、LOGO方案基本确定之后,可以制作一个交互原型的思维导图,让自己更加清楚产品的整体框架和跳转逻辑。
启动界面设计
你是一位穿着 UI 设计师衣服的艺术家吗?
1. 以模块化方式管理你的设计稿
这里就不说文件夹怎么命名这种没用的东西了,每个公司都有自己的习惯,按照当地的习惯就行。
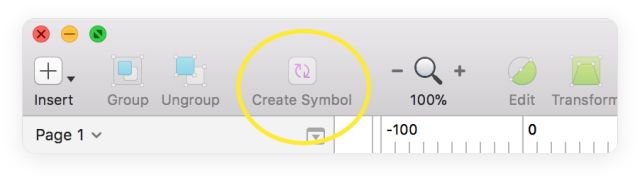
其中的重点是如何构建一个规范、高效的界面框架,对于界面设计中重复出现的UI Kit(UI组件),比如Tab图标、按钮等,可以采用符号化的方式,避免设计稿的反复修改和混乱。

*具体使用方法可以自行尝试或者百度
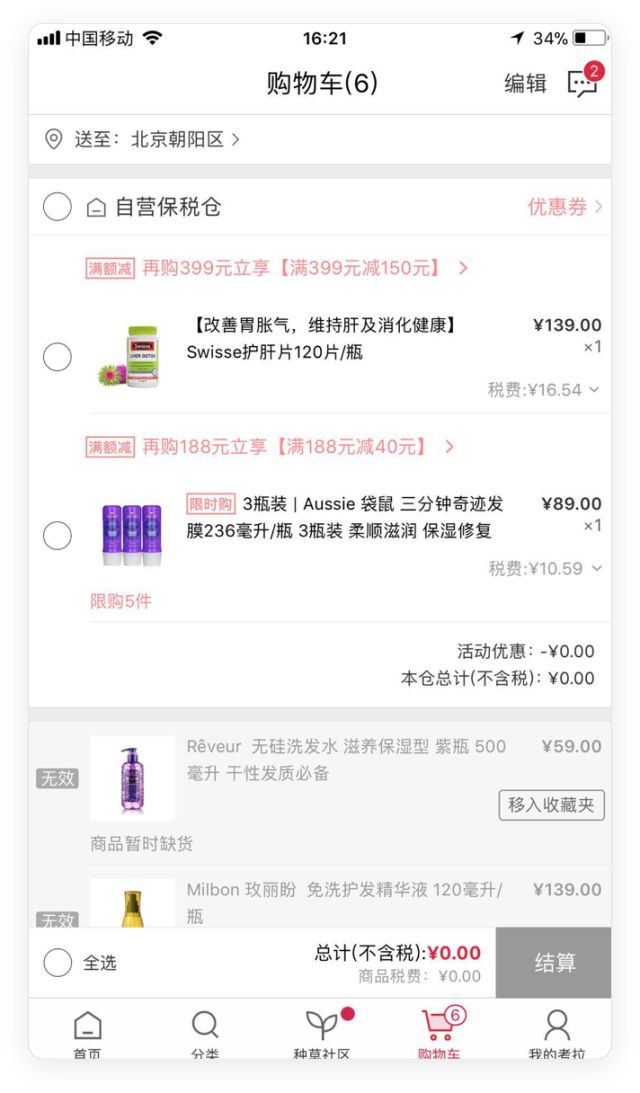
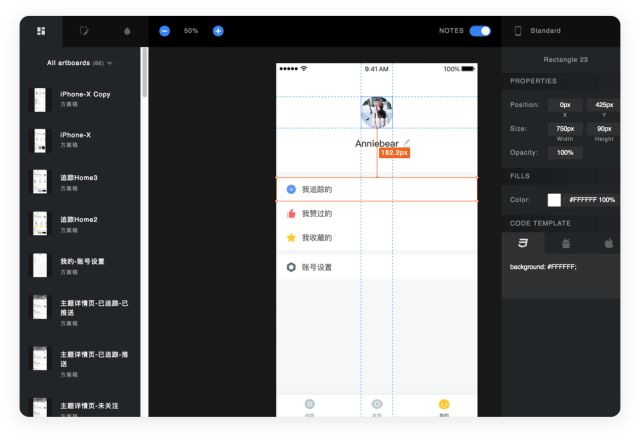
2.考虑设计的可扩展性
所有后端上传数据可能的最大值,例如粉丝、关注、点赞的最大位数,卡牌信息标题的最大字符数,金融产品个人账户的最大位数等。
艺术家和 UI 设计师之间的区别往往不在于你的界面有多漂亮,而是你对细节的考虑有多周全。我还在收集关于一个设计有多少可能性和可扩展性的信息,以后我可能会再写一篇文章来给大家总结一下。
*请忽略此图的 UI 视觉风格和其他细节,这只是数值可扩展性的一个示例。
3.努力用设计解决问题
其实不仅仅是UI设计,在所有的设计领域,一个好的设计师不仅要美化产品,更要解决问题。
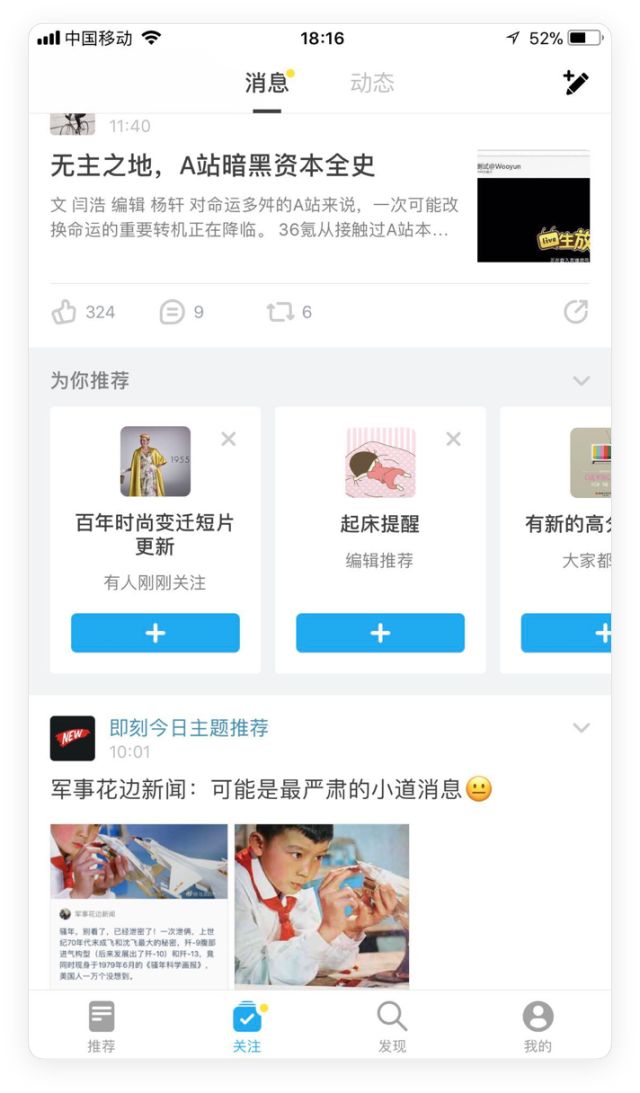
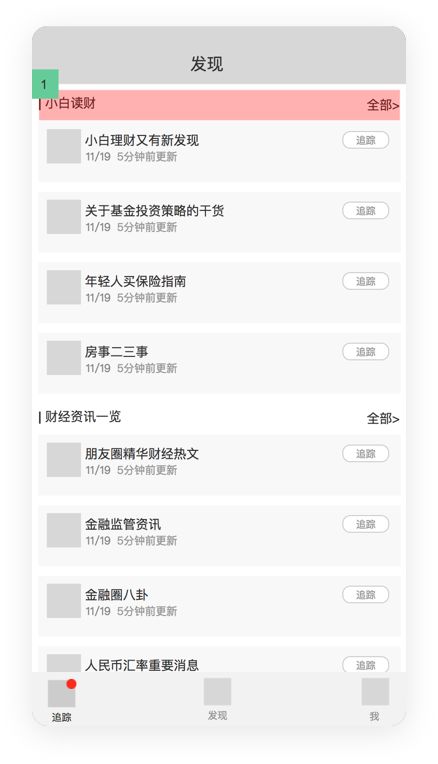
当你看到一个产品原型的时候,首先思考一下为什么这个原型要这样画,有没有更好的交互方式。举个例子:上面提到的财务信息APP项目。

这是产品经理给出的原型
需要注意的是,这里的发现页属于一级界面,如果按照产品经理列出的布局来设计,那么就会出现这样的结果:页面风格过于简单,对于黏性不高的新手用户群体来说,这样的扁平化布局不利于APP留住用户。
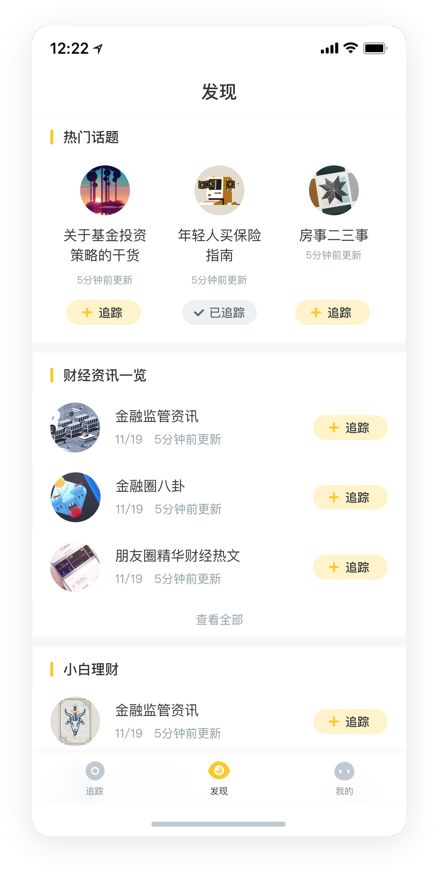
但从产品经理的角度来说,他们也关心信息的展示效率和曝光度,那么如何解决这个问题,实现两全其美呢?

这是一份设计方案草案,经过和产品经理沟通,建议增加一个布局不同的热点话题模块,在保留一定信息扁平列表保证信息曝光度的同时,增加了信息表达的视觉多样性和内容优先级。
与发展的联系
设计师与开发商的冲突是常有的话题,但如果视觉修复没做好,除了开发商的错,设计师也有责任。
1. 哪种切割和贴标方式最有效?
有些公司习惯使用设计工具或者类似的标注工具来标注密密麻麻的标注图以供开发使用,但这样的对接效率对于开发和设计双方来说都是一种不科学、不高效的方式。
所以建议使用>直接导出Html页面,可以直接用鼠标查看HTML中任意区域的文字颜色以及其他开发所需的CSS样式,省去了手工标注的时间。

需要注意的是sketch measure怎么用,HTML无法读取文件夹组中单独的元素信息。
2. 视觉演练至关重要
基本上每个版本开发完成后,都需要进行视觉排查和校对,因为开发中难免会出现一些视觉偏差。不过视觉偏差有时候并不完全是开发人员的错,设计师也要对一些细节负责。
比如单行字符间距没有调整成和字体一样大小,那么导出的HTML就会显示比实际字体大的字体。这样的界面开发的结果就是行距莫名变窄。比如设计稿使用的图片比例不是整数,那么开发适配之后你的设计稿上的图片大小一般都会不一样,因为无法适配。

建议每次检查后在 Excel 中列出所有需要更正的点(按优先顺序排列)。
建立视觉标准
您的视觉指南是否充分利用了其提供的功能?
大多数资深设计师在整理视觉规范时,还是习惯做成几十页的PDF,它很可能只是一个摆设,开发人员不会看,甚至设计师自己也不会去仔细看。
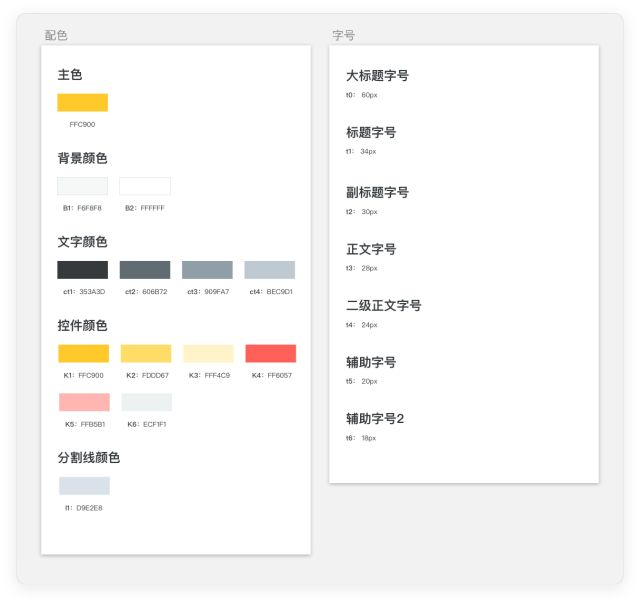
事实上,实用有效的视觉规范应该尽可能简单,更多的控件风格应该通过UI kit来展现。

*小提示:可以对颜色、字体大小进行编号sketch measure怎么用,例如A1、A2等,方便组件库的开发和组件的调用。
UI Kit的总结建议也都完成了,可以导出HTML给开发者直接使用,看来一个可以直接使用的UI Kit显然比一个有很多页说明书和控件的PDF实用得多。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码