发布时间:2023-05-24
浏览次数:0
我们是一群执着于设计的黑马
@钟色音 授权黑马家族发布
----------------------------------------------
感谢您对黑马家族的支持。 明天在公司推荐一篇关于如何提速Figma的文章。 希望能给您带来更多的帮助!
还在为如何推进 Figma 而烦恼吗? 那就上去看看吧!
目录

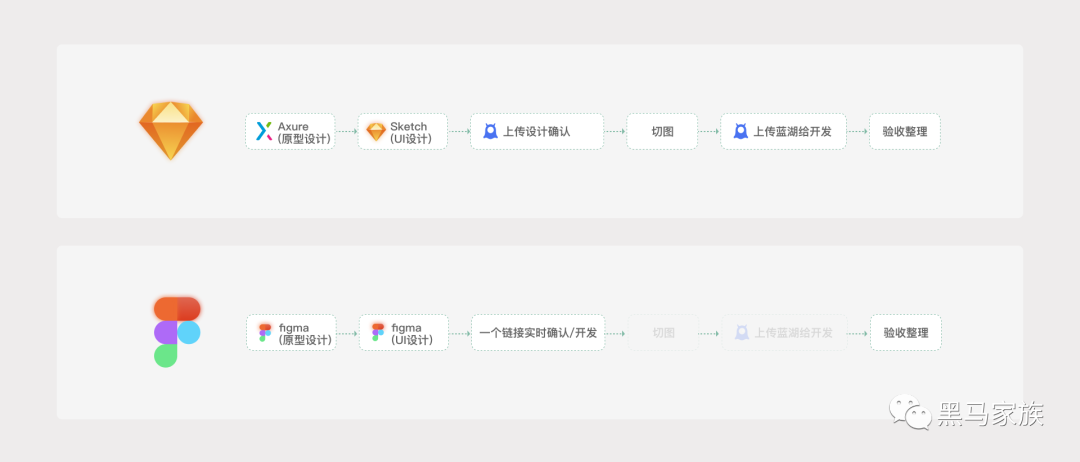
01-工作流程比较

02-具体问题分析

03-Figma优势总结
什么是菲格玛?
Figma 是一个基于浏览器的协作式 UI 设计工具。 自推出以来就受到了 UI 设计师的青睐,许多设计团队纷纷拥抱 Figma。
基于浏览器的好处?
1.无需保存,实时保存
2、你只需要一台笔记本电脑(win/Mac),无论身在何处,都可以打开你的设计图纸sketch导出svg图标,开始工作。
安全
1.figma也有桌面应用,在线的figma文件也可以导入本地保存;
2、Figma支持历史版本还原;
3. Figma的所有基础设施分布在3个AWS数据中心,如果任何一个数据中心发生意外故障,其他数据中心将继续工作;
4、获得红杉资本领投的4000万港元C轮融资。
#没有卡住
在处理大文件的时候,经常会出现卡顿,或者直接蓝屏的情况。 在最坏的情况下,文件不会保存,需要重新绘制设计。
但是figma不一样。 不仅加载初始网页和一些图片需要一些时间,而且Figma在处理速度上真的可以说是碾压。
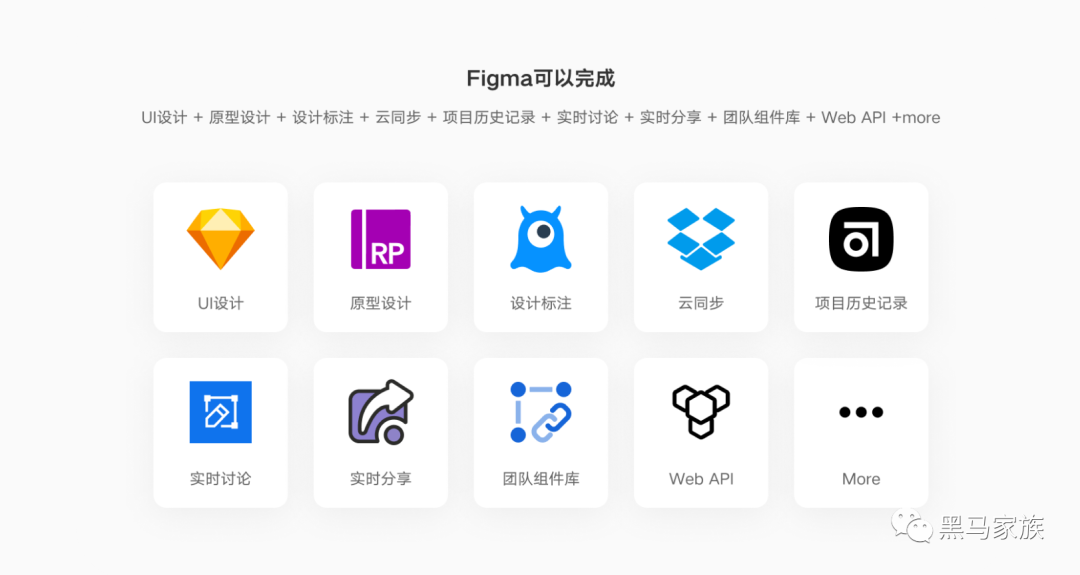
#Figma 功能
很长一段时间以来,仅仅成为一名设计师是不够的。
我们还需要像【蓝湖】这样的设计交付工具,帮助我们把本地文件变成开发可以理解的URL链接;
我们也需要一个这样的版本管理工具来帮助我们更好的管理凌乱的设计文件;
就连Drive和Drive这样的网盘也需要存储和同步。 入库后需要整理,耗能大。
但是有了 Figma,这一切就容易多了。 一个网址,一切尽在掌握。 没有中间商做差价。

# 更方便
1、没有传统文件的概念(不来回传输文件);
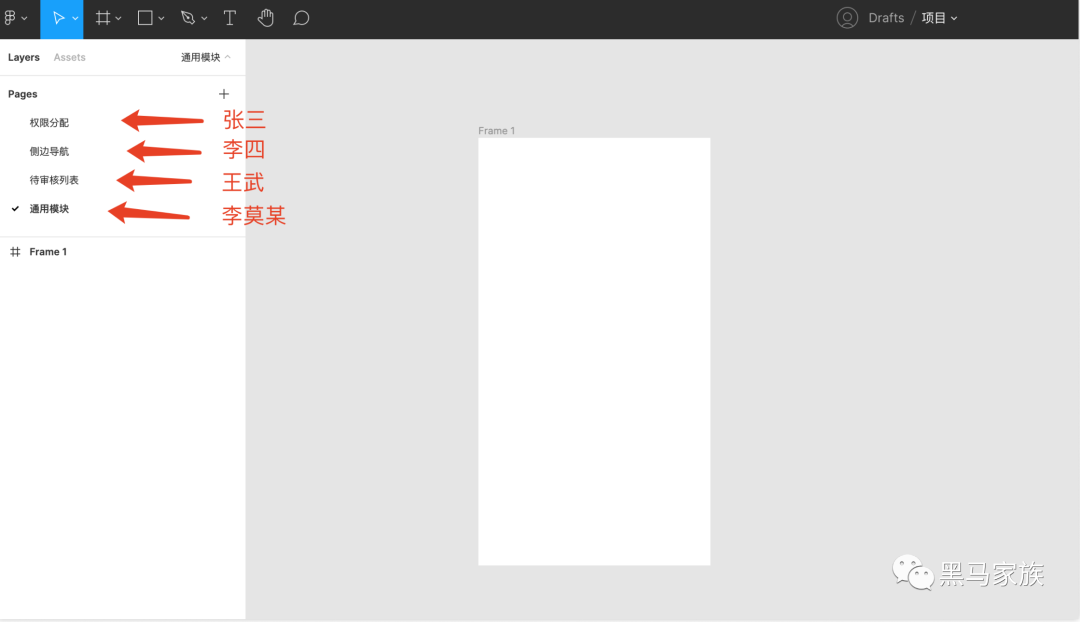
2、一个项目不需要拆分成几个文件,每个负责那个模块的人只需要在对应的页面下设计即可;
3.多人协作,只需要切换页面即可。 如果想复用对方的页面样式,可以直接复制粘贴到自己的Page中。 这样大大降低了设计师内部协作的沟通成本;
4.无论身在何处,只要有笔记本和网络,就可以打开设计稿;
5、任何人听到的设计稿都是最新的。

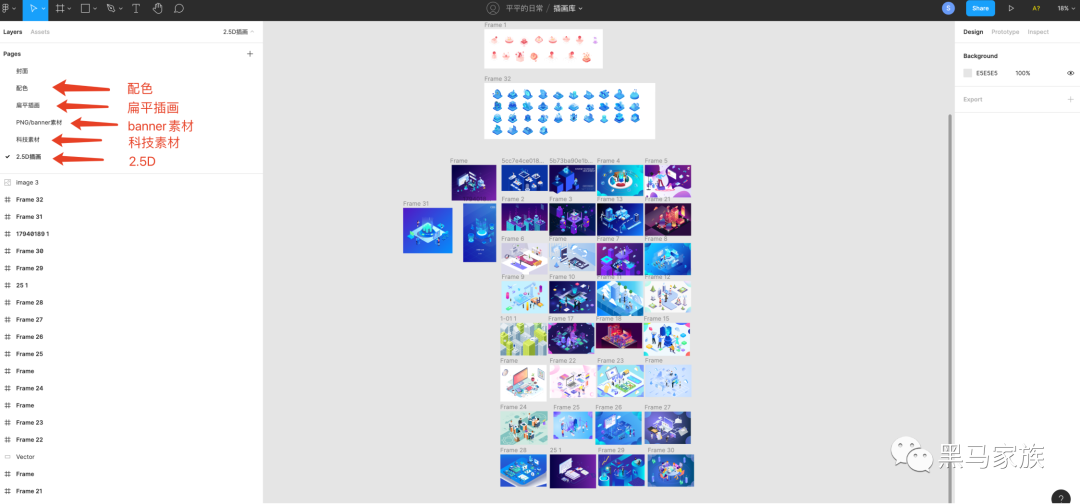
#素材整理与分享
比如我们视觉的朋友需要整理素材,就会遇到问题:
1:Win无法打开文件;
2:携带资料不方便,需要复制,经常本地文件和硬盘文件不同步,需要重新整理;
3:材质文件过大;
4:文件共享速度太慢。

# 更强大的组件
首先我们来对比一下两者调用组件的形式。
拖放
所有元器件均可拖拽使用sketch导出svg图标,配合元器件搜索功能,更高效地完成设计工作。

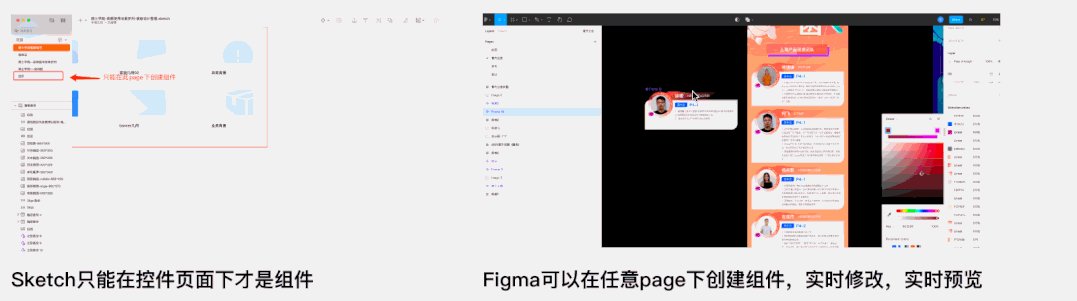
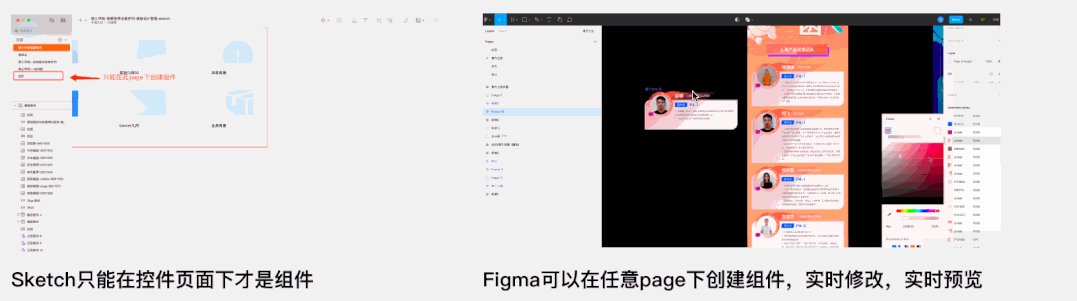
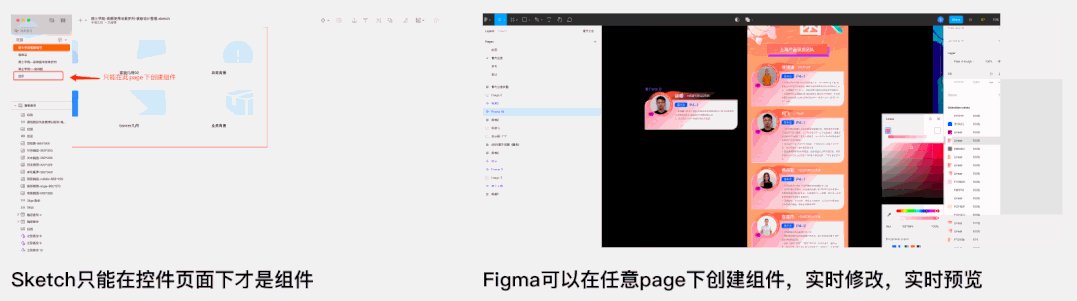
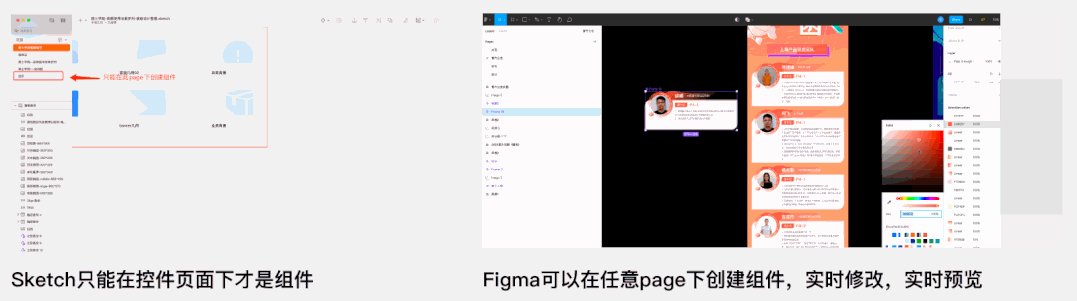
# 高效创建组件
我们可以在任何页面下创建组件,而无需去单独的页面进行编辑。 在当前页面编辑组件,可实时预览,提高界面设计效果。

#灵活的子组件
子组件变得更加灵活多变。 不仅位置不能改,颜色、边框、圆角等css也可以改。 以最简单的按钮为例:

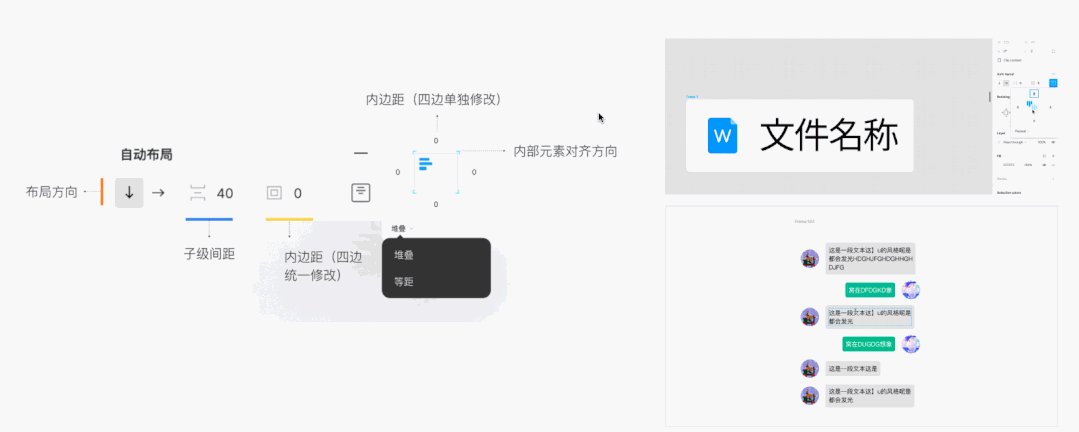
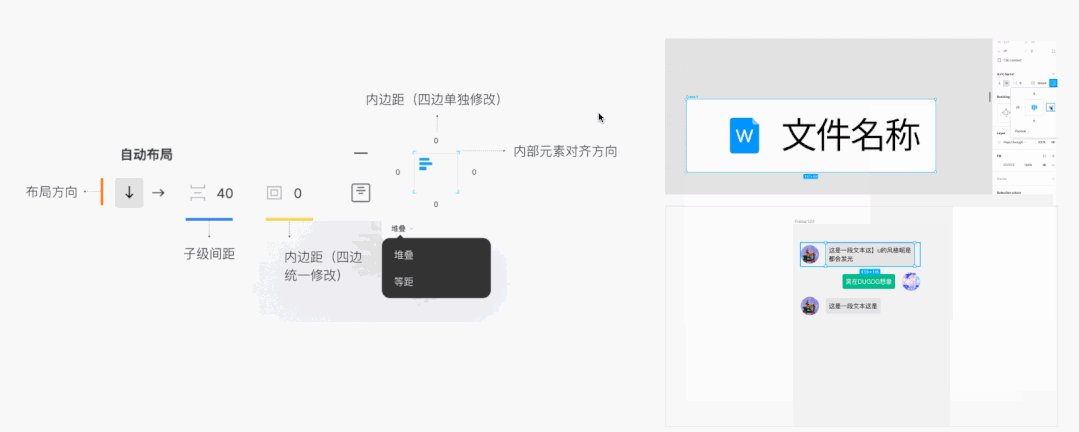
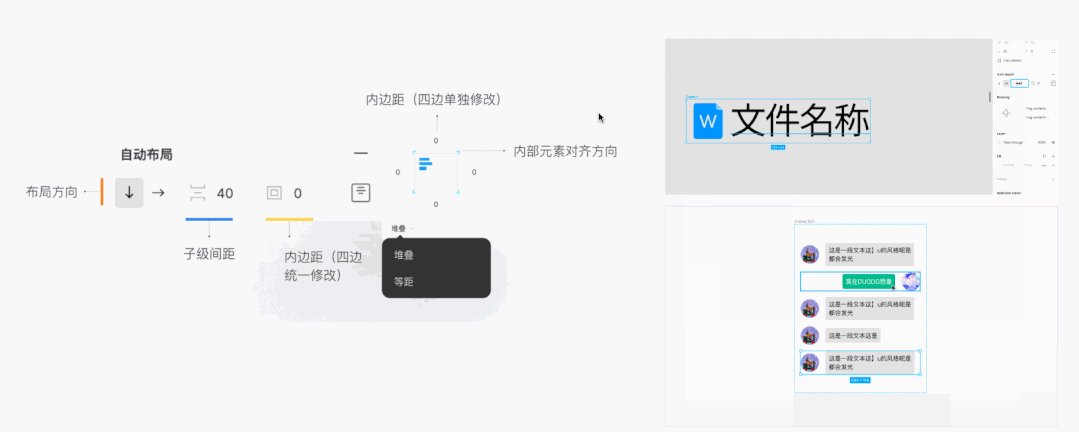
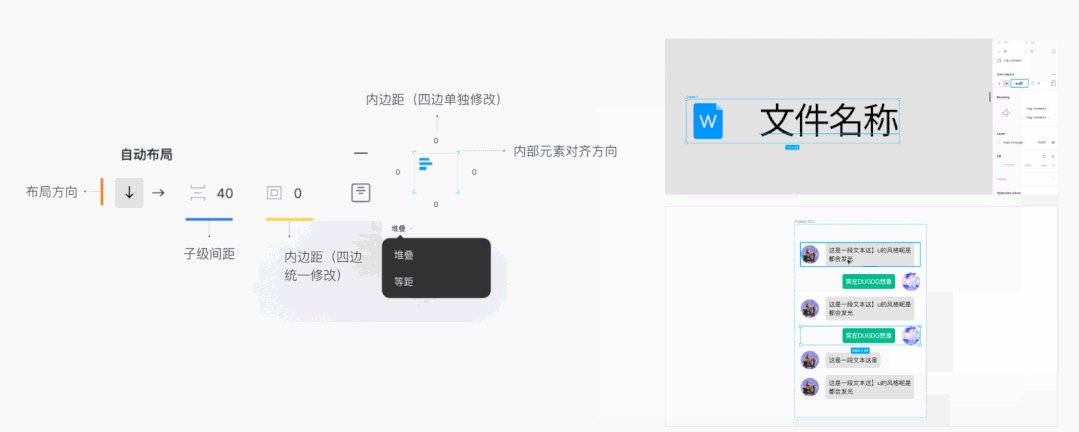
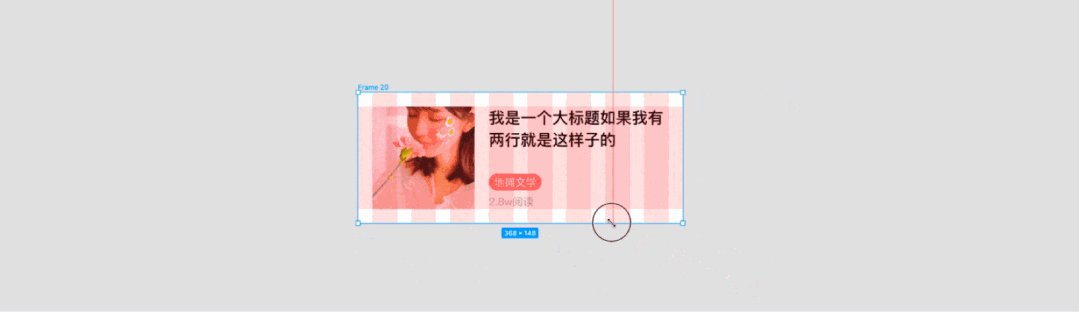
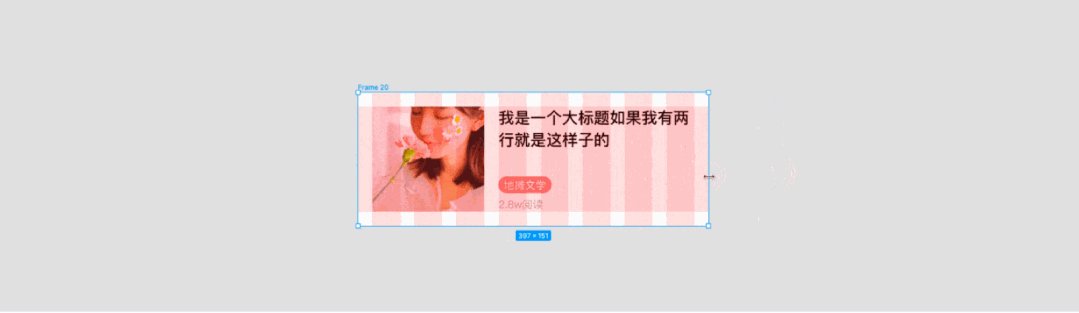
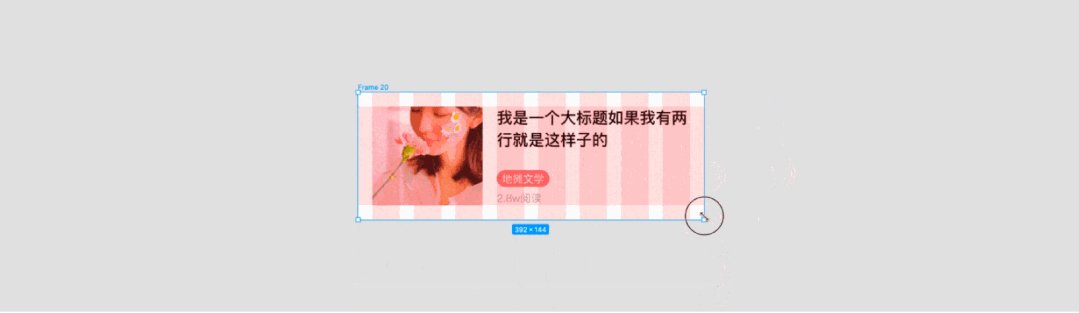
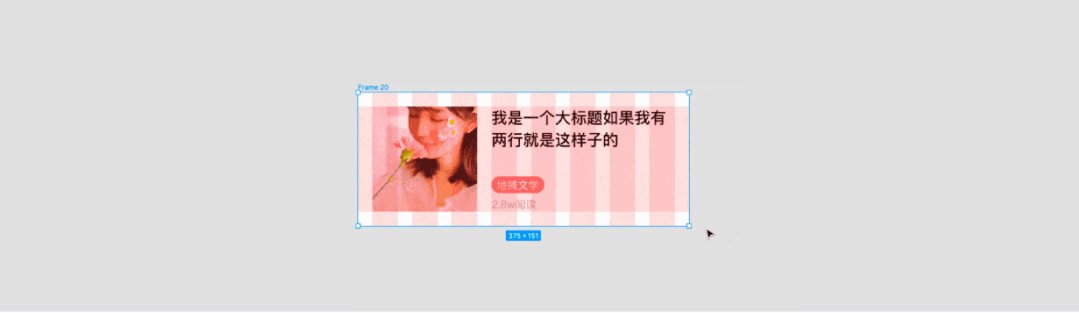
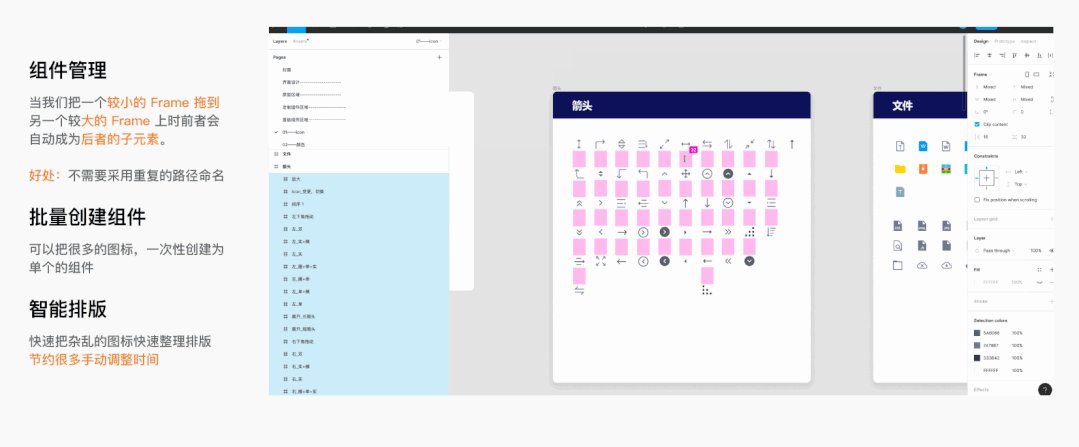
#手动布局
手动布局是指预先绘制规则,当添加或减少子元素时,父元素规范根据规则手动改变,或者当父元素的尺寸改变时,子元素遵循规则。
手动布局可以大大减少重复性工作(节省宽度估算和元素对齐调整时间),还可以框定我们的UI设计稿,帮助我们从开发的角度绘制界面,有利于提高界面还原度。
毫不夸张地说,设计师的日常工作只有20%用于创造性地解决问题,而80%的时间都花在了重复一些机械操作上,比如改色、改宽度、改排列、改名字、改改、改改、保存改改、改改改、保存改改,最后整理文件同步文件,这让整个设计工作变得冗余、低效、枯燥。

# 布局网格
Figma 可以为框架和组件添加网格(网格、行、列)。 添加网格可以帮助我们快速对齐元素。 当我们将元素与网格对齐并配合拉伸缩放时,框架中的元素会按照设定的规则随着网格的变化而变化,这样我们做起来就更方便了。 匹配。

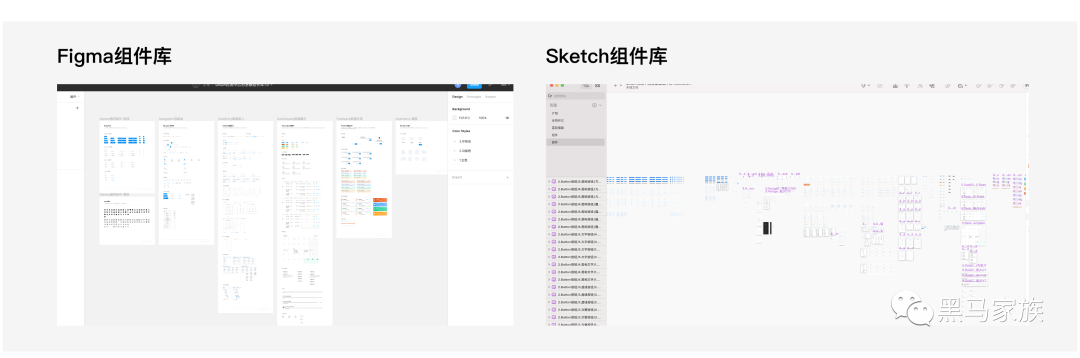
#Split组件库——(跨文件共享)
将一个庞大的包含属性样式、图标、基础组件、业务组件等的组件库文件,按类别划分为若干个独立的组件文件。 一方面,Figma 通过 Team 共享组件非常方便。 没有任何额外负担,更方便后续扩展。 另一方面,分类后的元器件库各司其职更加清晰。

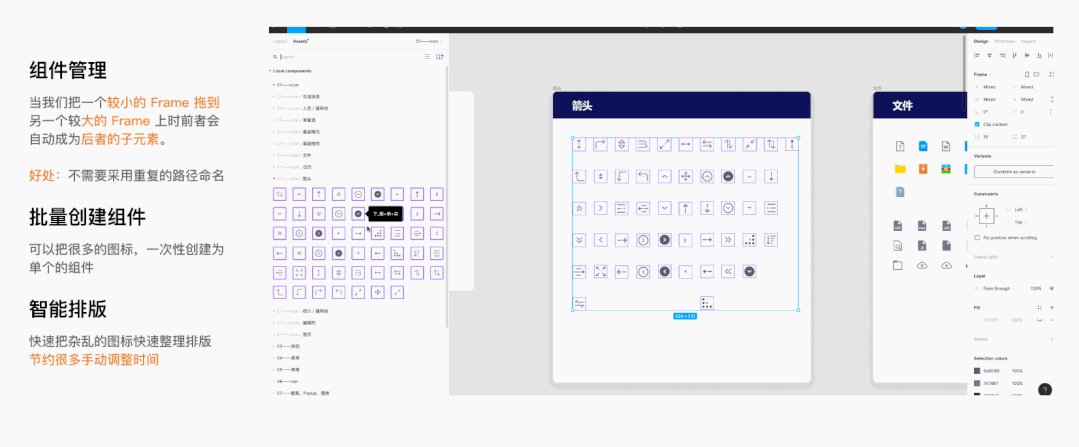
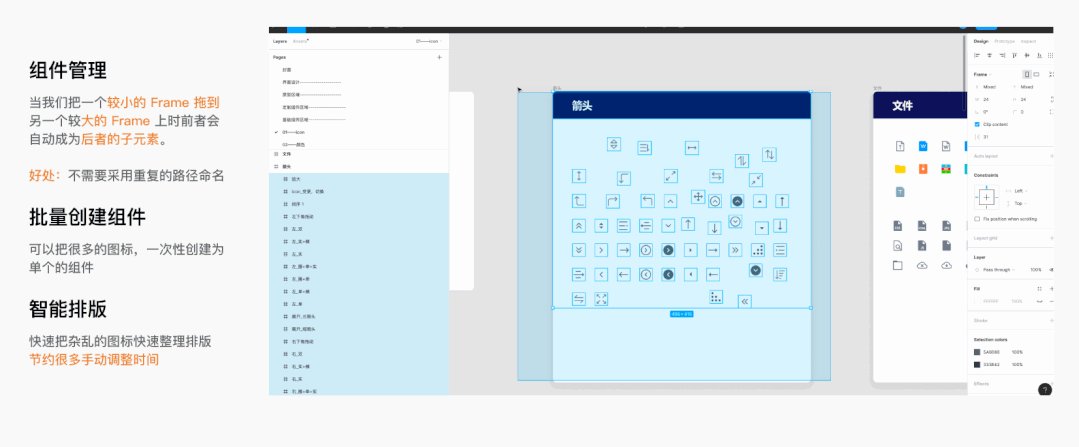
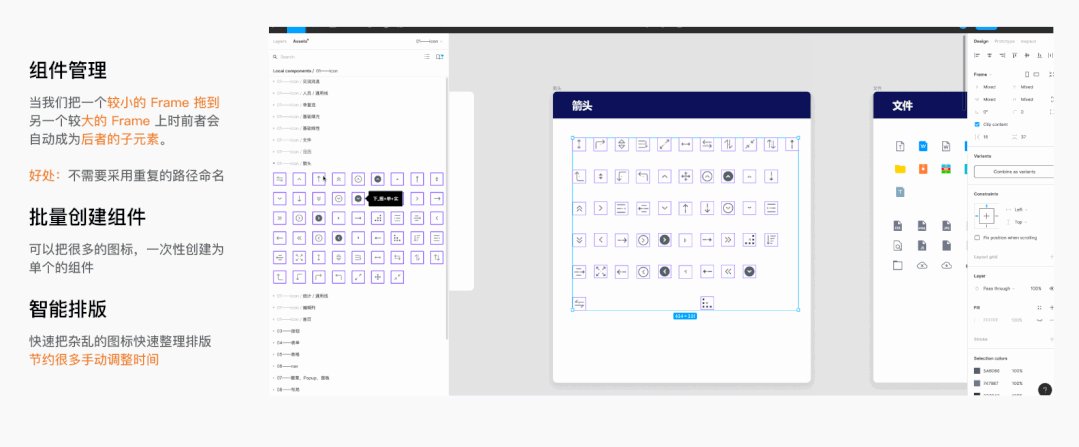
#图标组件库
图标库导入png,或者导出ai,往往不保持安全距离,figma却没有出现。
在ai中绘制图标,批量推送到figma中,配合批量创建组件的功能,可以快速搭建一个图标组件库。 在后期的开发过程中,可以开发直接导入图标的svg格式,不需要做一个空规范的图标。


#有趣的图形
附带 Arc 工具来制作一些很酷的其他图形。

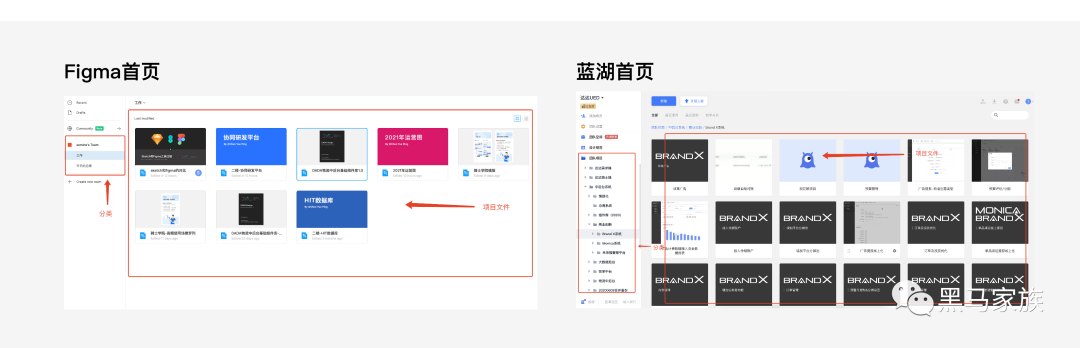
# 可视化窗口
项目分类清晰,按分类快速查找文件。 有没有一种打开蓝湖后可以编辑的既视感?

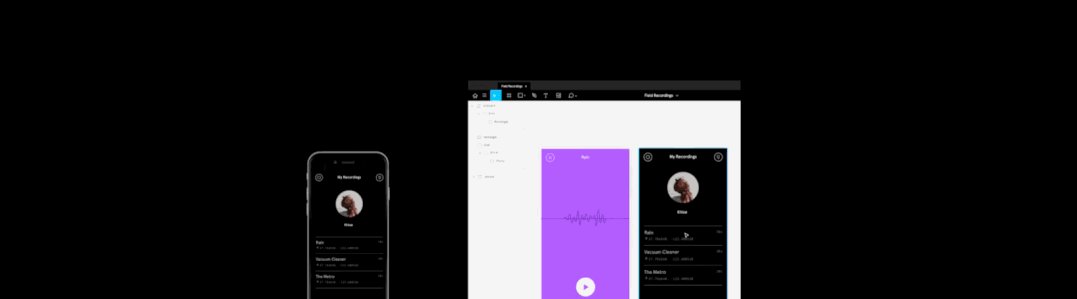
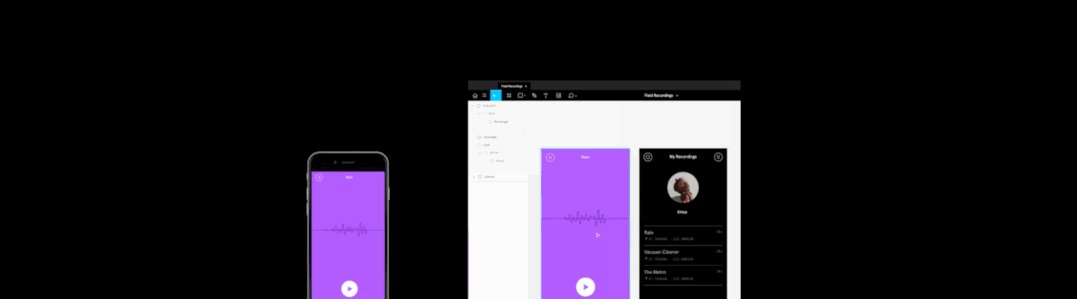
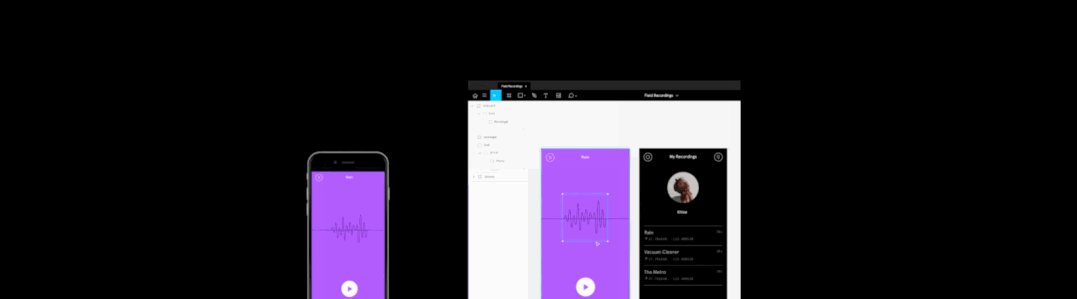
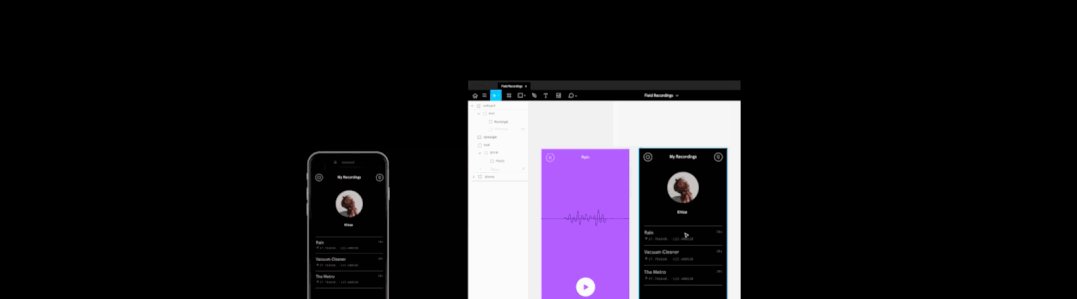
#高保真交互原型
Figma可以制作高保真交互原型,无缝完成从设计到原型呈现的切换。 比死板的页面跳转更友好,适合demo展示。 Figma可以在手机端预览治疗效果。 支持导出gif文件,让演示更灵活。
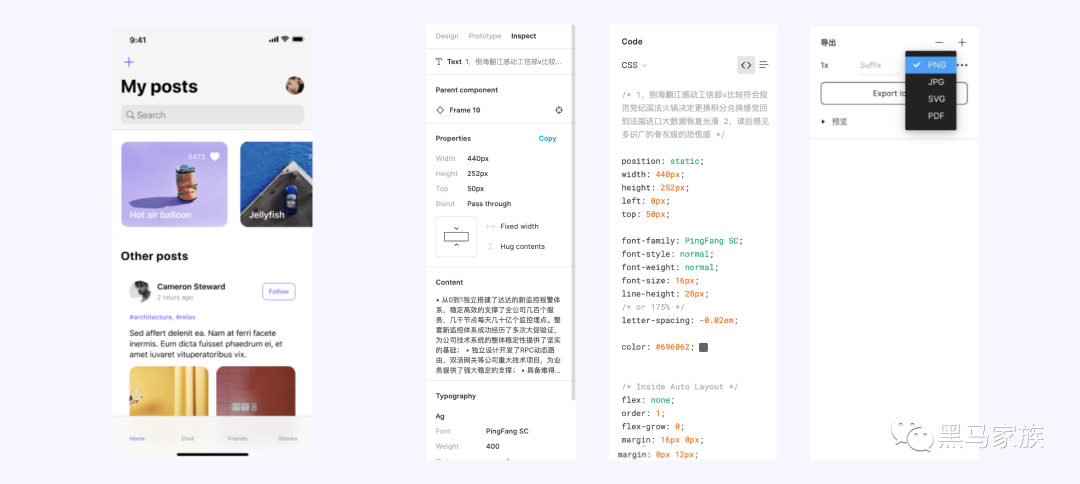
# 与后端协作
每个 Figma 文件都有一个代码模式,工程师可以在其中查看设计文件。 工程师可以在设计图纸上打标,自行导入所需资源(包括CSS、iOS、样式)。

#丰富的插件环境
地址:。
例如:图表、图标库、自定义地图、自定义插画、设计系统等优秀的插件,帮助我们快速工作。
外挂开放时间大约在2019年底,短时间内,外挂衰落的速度非常快。
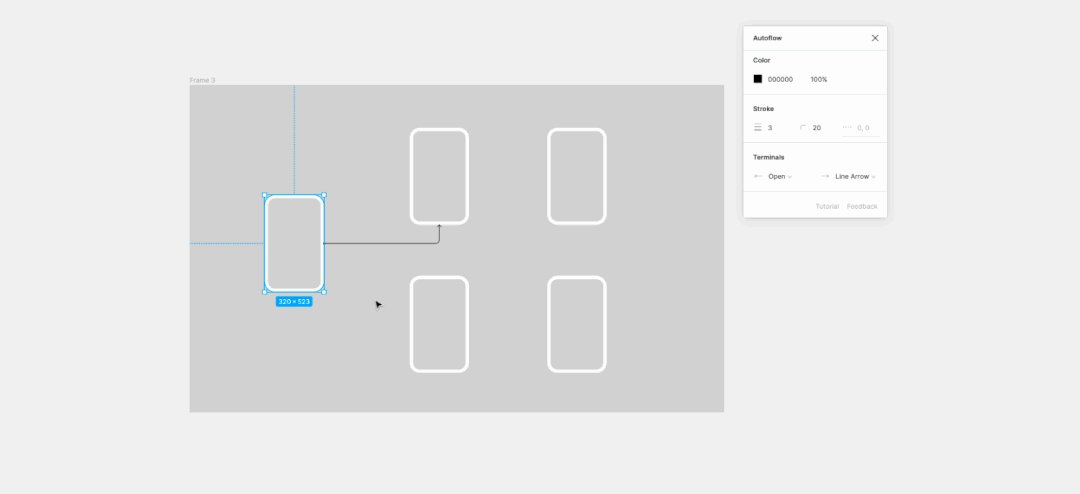
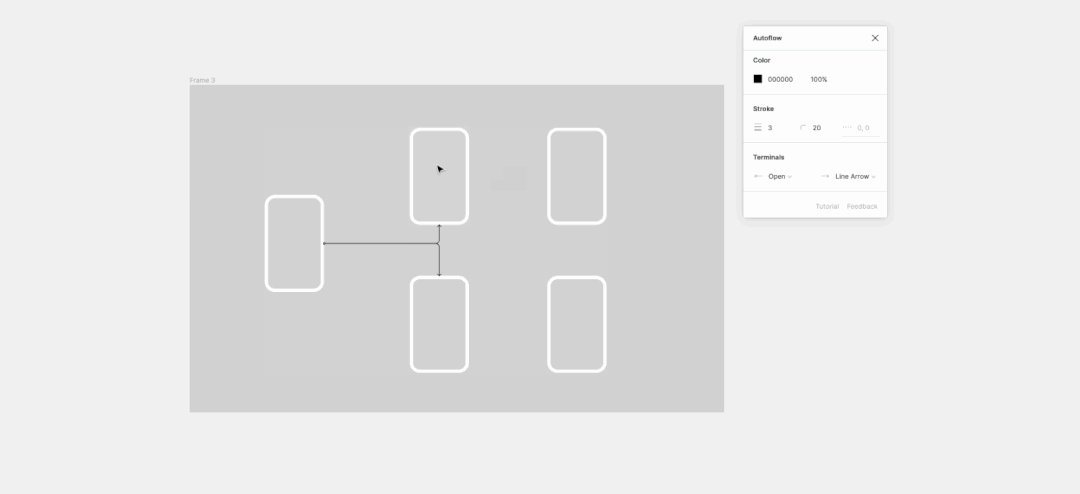
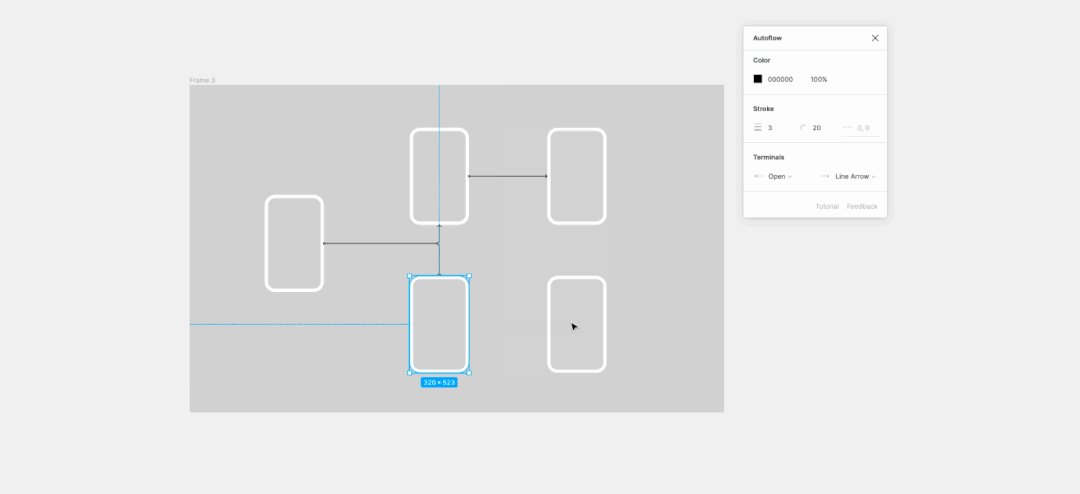
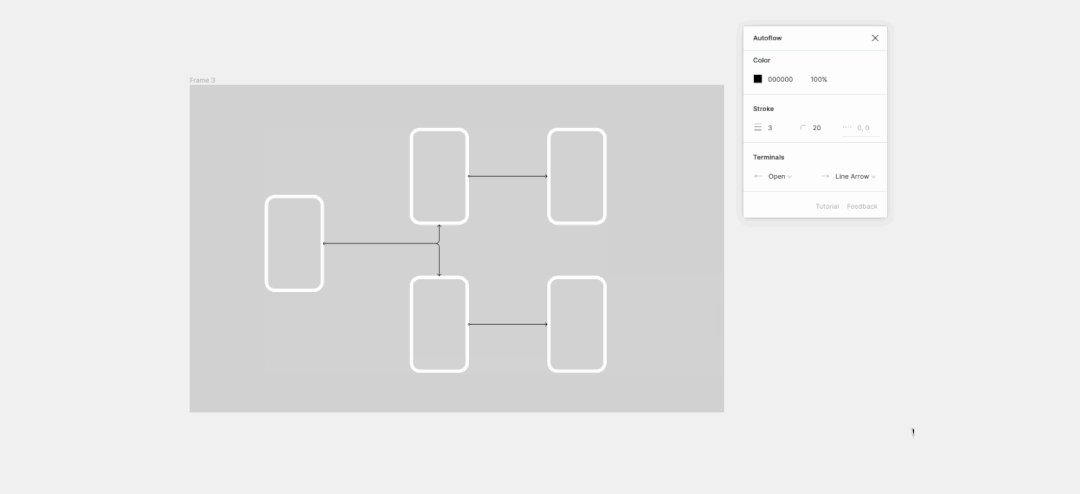
安利一些我觉得比较好用的插件
它允许设计人员直接选择两个元素并自动绘制流程线,从而省去了绘制流程图过程中标记箭头的繁琐工作。

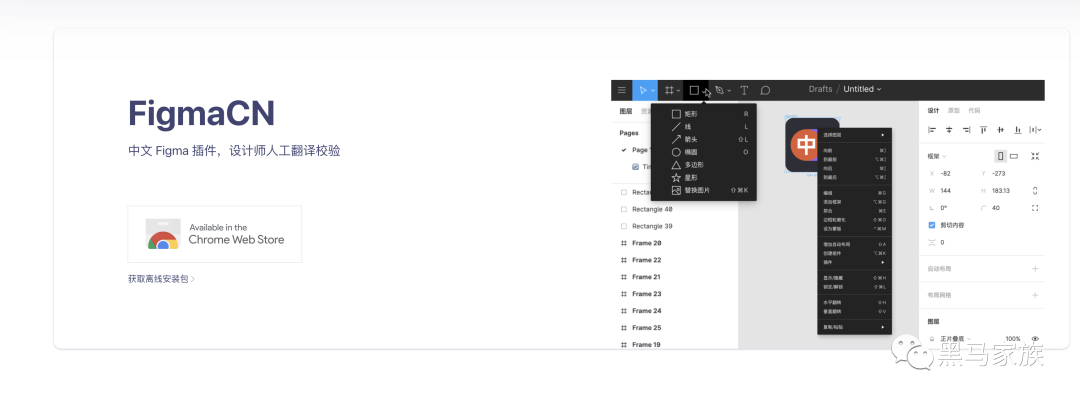
汉化插件

菲格玛
移动预览插件

3D
3D可以在Figma中插入3D元素。 更有趣的是,你可以将你的设计稿放入预设的交互式3D中,然后将图片导入到Figma中。 从此,您再也不用为找不到合适的包装设计稿而发愁了。 衣食无忧。

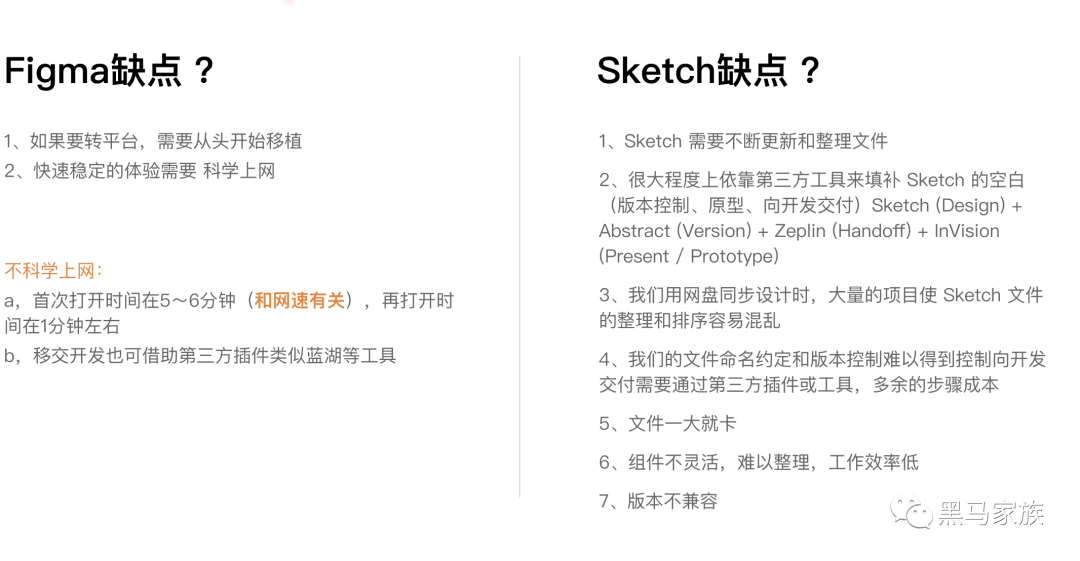
04- 两者的缺点

05-团队学习成本
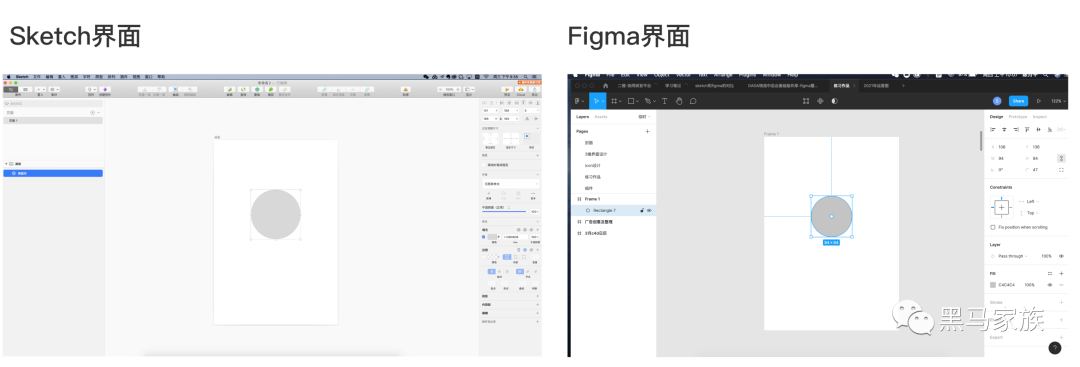
这两个工具的功能几乎相同,快捷方式相同,结构相同。 如果您知道如何使用一个,您通常可以立即拿起另一个。 而且figma的表演体验越来越流畅。

06-什么公司在用
美国队有,,,,等;
国外团队包括阿里、腾讯、字节跳动、网易等。

腾讯还开发了一款插件,可以将设计稿关联到TAPD需求单。
支持设计稿在线导出预览,设计标记自动生成,裁剪素材批量下载,图标库和素材库灵活使用。

07-价格比较

08-总结
虽然实现一件事真的很不容易,但在团队内部推动设计工具是一样的。 想做一件事的理由只有一个,不想做一件事的理由却有千万种。 只要想好了,就一定会成功。 快点!
参考:
阅读体验设计YUX:
温柔的长颈鹿:
木七 木七:
感谢您的阅读支持 欢迎留言互动
----------------------------------------------
免责声明:本文内容及言论仅代表作者意图。
不代表任何黑马家族的意见和意见
优质进阶课程推荐
更多行动,更多想法
—
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码