发布时间:2024-09-01
浏览次数:0
前言
作为滴滴的用户体验设计师,我们一直在不断探索滴滴这个“工具型”的产品应该如何面对用户。在互联网行业,我们身边的小伙伴都在为自己量身定制所谓的“调性”,苹果的风格不止格调,豆瓣的文艺清新,人文情怀。那滴滴呢?小桔人也曾努力为滴滴定下基调——“亲和、亲切”。是的,我们的用户从六十多岁的老人到学龄儿童,来自各行各业,滴滴包容所有有出行需求的用户,致力于为每一位用户提供更好的出行服务。我们坚信“它是工具,但也可以有情怀!”调性不是一朝一夕就能形成的,目前来看,“简洁”、“好用”、“高效”是基础,一切设计实验和探索都会在这个前提下进行。在此基础上传承“亲和、亲切”,也试图逐渐表达出滴滴气质的调性和情怀。因此5.0的设计主题不会偏离“简约”的基本原则,我们希望不矫揉造作、不浮夸,能轻盈地展现出滴滴多年来积累的设计韵味,与用户分享。
1. 设计准备

从1.0开始,滴滴以一辆接地气的老北京出租车的形象亮相,服务了第一批用户;从一个看起来不那么专业的互联网产品,到2.0的形象升级,滴滴的产品和设计越来越专业,逐渐被用户和行业认可,也经历了著名的“快的战”,成为国内出行产品的领军者;致力于实现“让出行更美好”的愿景,3.0之后增加了平价快车和高端舒适的专车,产品更加包容和可扩展,适应新业务的增加;4.0之后,公司业务快速发展,用户量快速增加,乘客端几乎同时增加了包括拼车、公交、代驾、试驾等多条业务线。随后,产品架构和页面布局在4.0进行了较大调整,统一是基本原则。
产品服务于业务,公司业务在快速扩张,不得不说4.0的实施有些令人遗憾,“统一”有些牵强,但为了保证业务的快速发展,产品也需要快速迭代和跟进,有时候不完善也是在所难免的。
从设计服务于产品和业务的角度,对于5.0改版,我们要解决一些明显的已知问题。乘客端安装包体积过大,已经领跑App Store及各大安卓应用商店,这不符合工具产品应有的“轻薄”气质:比如各业务线功能操作各异,体验不统一,平台操作页面与业务操作页面不能和平共处,冲突频发。从让用户出行体验更佳的角度,我们结合线上数据及用户反馈,对问题进行归类分析,并制作用户体验调研报告,发现乘客体验每个节点的潜在问题,提供设计优化建议及解决方案。
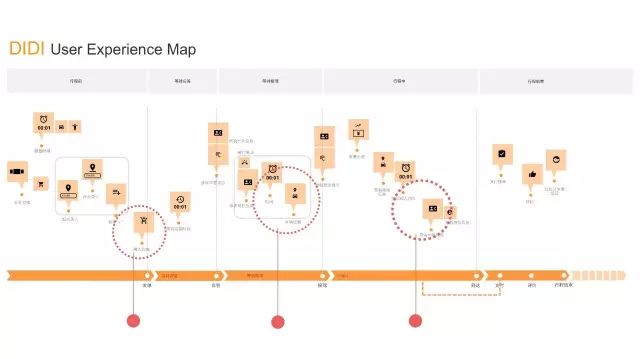
例如:下图是通过收集之前版本的信息数据绘制的用户体验地图,体验地图可以让我们直观的观察到用户出行过程中在哪些节点存在体验缺口,可以从哪些方面去优化体验问题。例如:乘客接受的价格梯度是怎样的,是否能理解动态调价背后的原理,如何减少司机和乘客双方的等待时间等等。

用户体验地图
2. 设计主导
基于5.0之前的积累和准备,我们团队尝试从设计角度推动5.0的新版本,我们为5.0设定了三个关键词:轻量级、统一体验、高效。
1. 轻量
目标是从App Store和安卓应用市场顶级软件包中下放,节能减排、轻量化设计是5.0的重中之重;
2.统一体验
每个业务的功能和操作都不一样,体验也不统一,思考如何针对不同的业务形态提供一套统一的设计规则;
3. 高效
重新分析用户在网约车服务过程中的信息获取和行为操作,重构信息层级,优化用户与产品之间的信息连接点。

1. 骨相互作用框架层
如今,滴滴围绕“出行”二字,为用户提供了多种业务服务。如此丰富多样的服务类型各具特色,而每种业务服务都在不断迭代功能,追求更极致的用户体验。如何让新的设计框架同时容纳如此多的业务类型,保证体验统一,又尽量不抹平业务的特点,给业务一定的发挥空间,助力产品的快速更新迭代;面向用户,什么样的设计语言既能高效地传达信息,又能给用户在使用过程中良好的体验,让操作过程更加轻松。
我们从4.0发现,用户的整个乘车流程基本可以看成是一个线性的行为操作流,贯穿了服务筛选(一级业务筛选、二级场景筛选);下单前的形态需求表达确认;等待匹配、等待服务,服务过程中的订单操作,比如取消订单、一键报警、分享行程;以及整个过程中的地图操作与信息获取、操作消息与系统消息获取;然后是行程结束时的支付行为;评价行为……
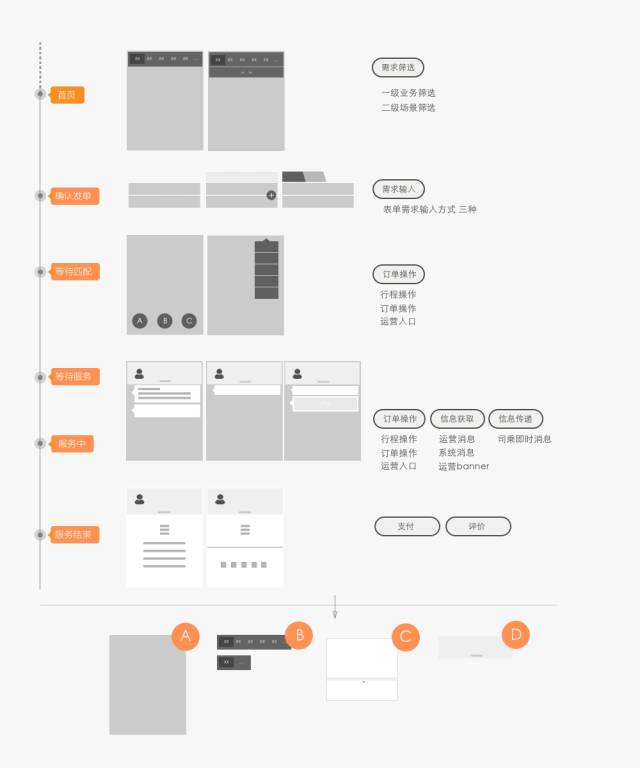
下图试图表达用户与产品之间的连接(信息传递与行为操作)在整个线性的运作过程中的概念。

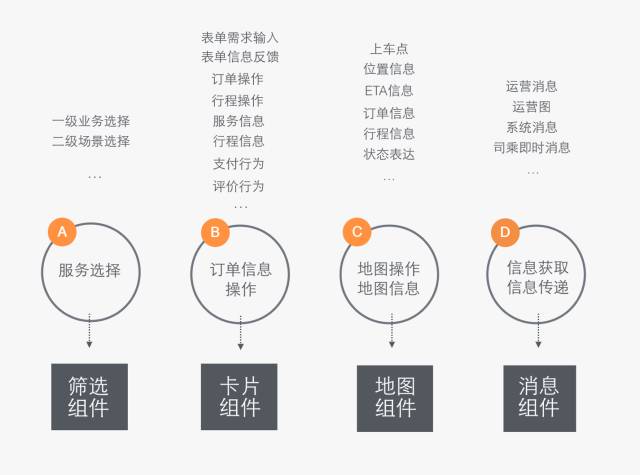
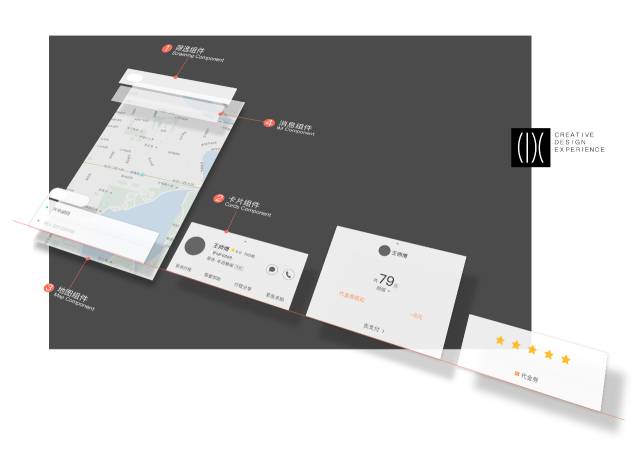
梳理用户与产品的连接点,从中提炼出四大构成要素
一级导航与二级导航在不同业务标签下处于不同位置;表单的交互操作和用户体验不统一;赋予用户的操作项风格各异、位置随意;操作消息、系统消息、司乘沟通消息各自有独立的投放入口;支付、评价页面存在冗余内容……我们试图将之前认为复杂的问题简单化,从用户使用APP的真实场景出发,剥精去本质,将所有元素分解重组,用四大组件承载产品间用户沟通、反馈的“连接点”:
A.筛选组件——对应用户的服务选择需求;
B.卡片组件——对应整个流程的订单操作、订单信息获取需求;
C.地图组件——对应整个流程的地图信息获取及操作需求;
D.消息组件——对应所有系统消息、操作消息、即时消息的获取与传递需求;

1. 筛选组件-(灵活、可扩展、面向流程)
过滤组件主要承载了一级业务导航和二级场景导航,让用户选择到合适的出行服务。在分析研究的过程中,我们一直在思考如何降低用户理解和选择服务的成本,将用户的行为模型简化为直接表达“我想去哪里”的出行需求作为出发点,弱化业务选择或者更智能地判断用户需要的服务类别。因此我们希望过滤组件能够更加灵活和可扩展,未来甚至可以打通页面流程,在用户感知到需求时及时出现。
5.0版本的一级导航依然沿用4.0版本的设计理念,放在首页最上方,二级场景导航靠近表单卡片,设计考虑是用户对单一业务的忠诚度更高,所以将用户对业务的选择放在最上方作为导航。但用户在某一业务下的使用场景在一定范围内波动,所以将业务导航与场景导航分开放置,场景导航更靠近用户的需求表达卡片,方便用户操作。
2. 卡片组件-(包容、统一、薄型)
通过卡片式交互来展示和流通信息流和操作,用户无需离开行程地图即可获取信息,并进行各种行程操作。卡片式设计可以降低UI和不同交互的学习成本,方便扩展和维护,并通过卡片流动画达到推动整个服务流程的统一效果。

卡片组成:卡片贯穿于旅客出行过程的各个环节。
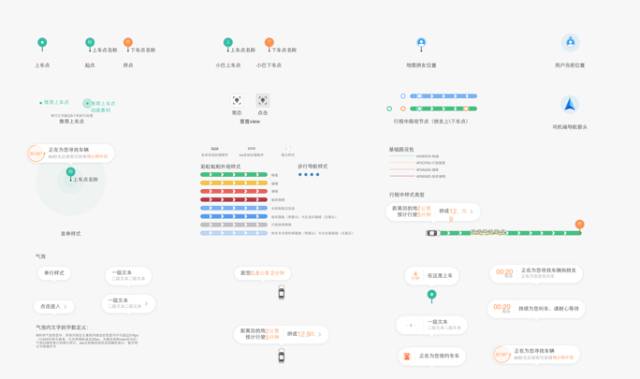
3.地图组件-(沉浸感、归属感、直观)
整个服务流程需要通过地图传达很多路线位置相关的信息,用地图本身就是最直观、最立体的表达方式,给用户一种沉浸感。

5.0 地图组件中的元素数组
4. 消息传递组件 - (对话、普遍包容性、即时性)
即时消息卡片是与用户进行临时对话的功能,可以在任何流程中随时调用,增强灵活性。

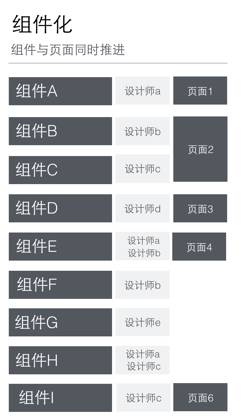
四种主要组件布局
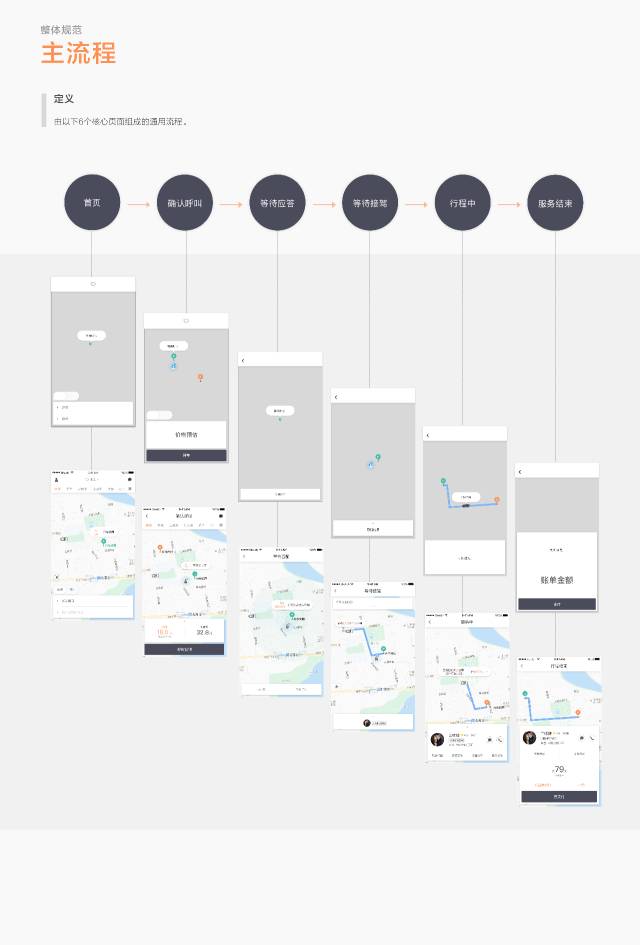
通过梳理用户的乘车行为,将每个行程服务分为以下几个阶段:首页-下单-等待匹配-等待服务-服务中-服务端(支付评估) 框架确定之后,分离出相应可细化开发的组件,不同的设计人员可以协同合作,在框架内对不同组件的具体需求进行细化设计。

5.0 主流程页面连接
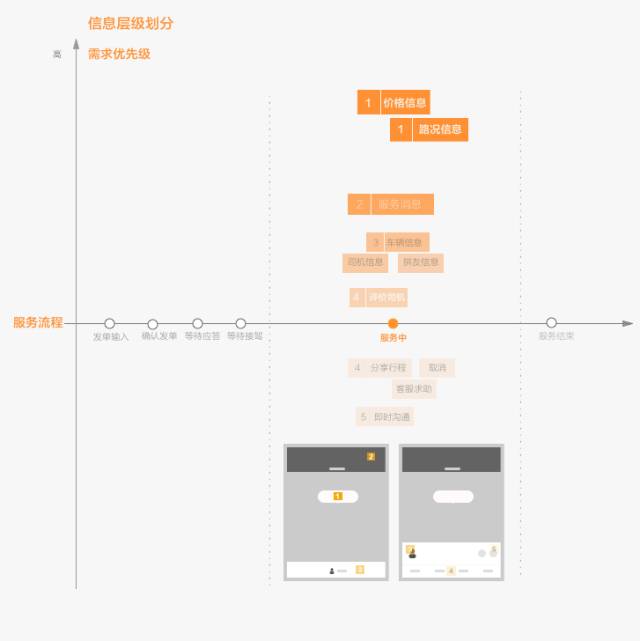
通过用户模型、产品需求、交互调研等收集数据与信息,将用户在各个流程节点的需求进行重组,将用户可能接触到的信息与操作进行层级划分,然后通过可见与不可见的操作汇聚组合成不同的组件,使得流程中各个节点的信息表达能够使用统一的交互方式,并尽可能的简洁。
优先考虑旅程中每个流程节点的需求
例如基于用户模型;用户旅程中的评价内容;产品需求等。

“服务”中信息级别的优先顺序

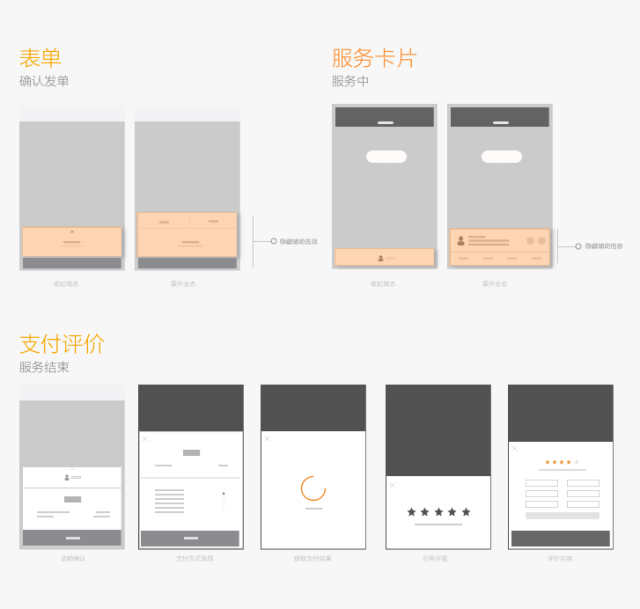
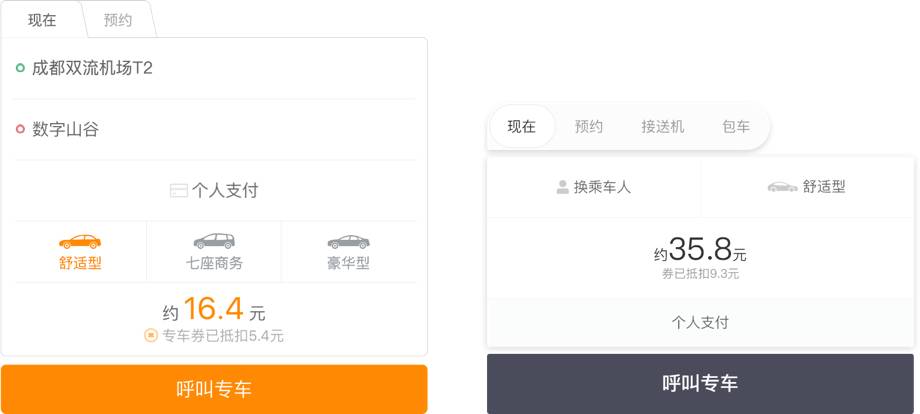
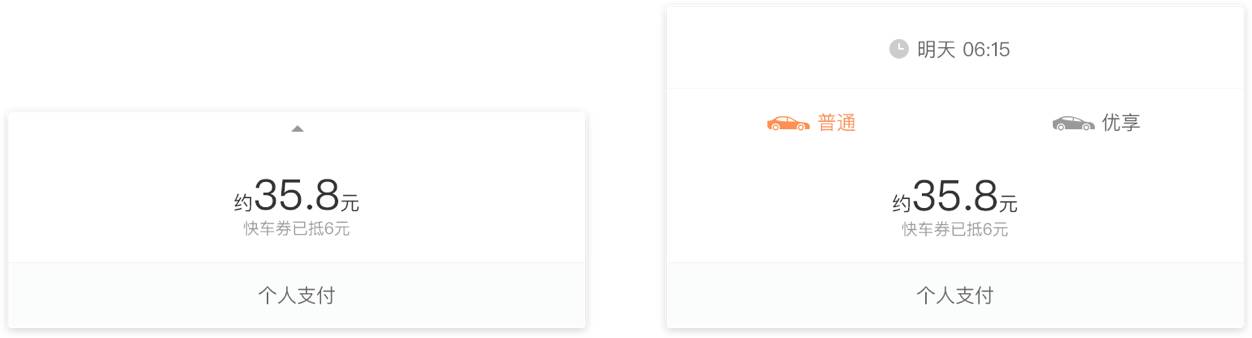
“表单”、“服务卡”、“付款评估”轻量卡片
同样,通过需求优先级分析,可以对其他流程的需求进行细化和排序,找到合适的内容载体。例如,在确认订单时,突出预估价格的显示,并将用户的辅助需求默认折叠,更快捷地完成用户的订单需求;在等待取货和出行时,服务卡片是表达订单信息和引导用户行为的主要媒介,精简卡片信息,分析不同节点用户需求的优先级,对服务卡片进行适当的折叠和扩展,保证卡片的轻量化;在服务完成后的支付页面,突出价格金额的确认和支付操作的引导,将支付方式弱化到下一个信息层级;在评价页面,为了获得更有效的评价内容,根据用户的评价意向强化星级评定操作,并将引导标签选择、内容输入等操作分开处理。
2. 肉——视觉表达层
产品等级
依托全新产品架构,构建清晰的页面层级关系;通过卡片化、模块化设计,塑造组件灵活性;类车业务集中展示。
1. 颜色、形状和状态
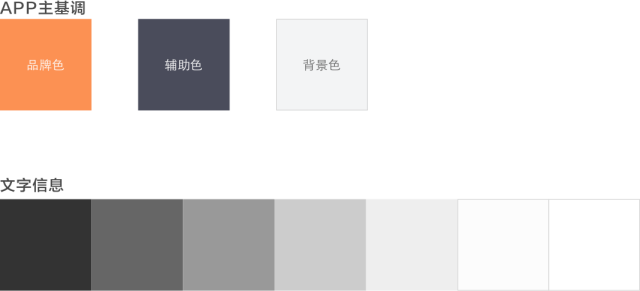
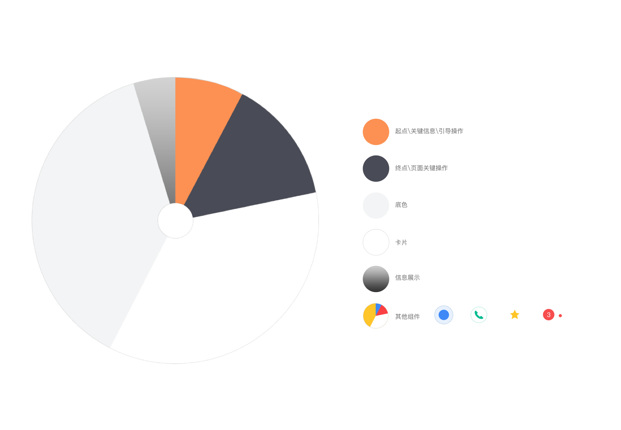
色彩——重新定义易于在产品中使用的颜色
问题:信息层次不清晰,可用颜色很少
解决方法:为了方便信息和操作的表达,增加重色和辅助色。区分状态、关键操作、信息显示、关键信息之间的关系。

页面配色由活泼转为稳重,传递出滴滴出行的品质感,并通过浓重色彩的加入构建出清晰的页面层次。

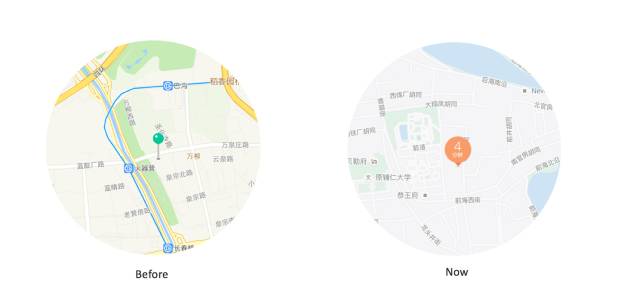
形状——让底图更易于使用且更加美观
问题:地图信息干扰操作
解决方法:调整地图色彩及显示信息,使信息层次更加清晰。

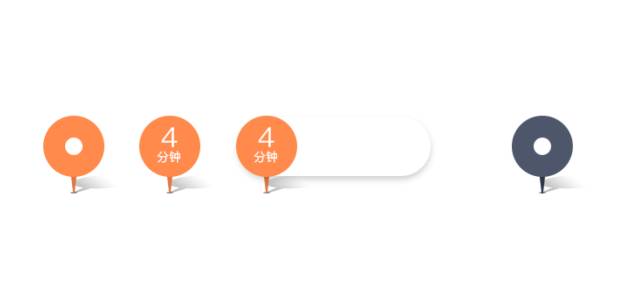
态度——含义清晰sketch安卓图标模版,更有质感
问题:吸附路面信息比较平整
解决方案:设计汽车,添加更多细节和纹理,为用户提供更真实的体验。修改起点和终点样式和颜色,以突出品牌。


2. 服务框架——统一、轻量、高效的实现
纳入“空虚”卡牌
统一
卡片灵活性
问题:流程内全页面切换不够灵活
解决方案:卡间切换,提高效率和流畅度;组件化、标准化,降低开发成本。

高效的
让信息组织更加清晰有序
问题:信息板不严谨,杂乱感强。
解决措施:利用页面上的点、线、面关系,留出更多空白,合理分组信息,使信息显示更清晰,操作更舒适。

光
隐藏低频功能减少用户阅读时间
问题:当所有信息都展开时,用户在页面停留时间较长,不利于快速操作。
解决方案:将功能信息分类,隐藏低频功能,通过拖动等手势展开所有功能。

3.品牌层
响应品牌升级和国际化战略。页面风格由亲切活泼转向高品质,建立品牌的延展性。企业的品牌形象体现企业的灵魂,能直接向用户传达滴滴的价值观和服务理念。设计师想出了无数的创意,哪些能让人记住?哪些能给人留下深刻的视觉印象?2016年,我们仍在探索。
1. 品牌标志和颜色

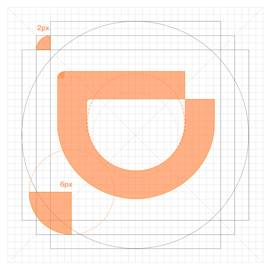
此次改版的核心是提升滴滴品牌的辨识度。打造个性化、深刻性、高辨识度的VI系统。首先从品牌logo入手。滴滴4.0在去年9月更换了logo,新logo简洁、鲜明、易记,形成了高辨识度的用户观感。因此,本次我们只对logo做了小幅调整。之前滴滴logo的橙色配色比较温和,不少知名互联网公司都采用了相近的橙色。经过一系列的用户调研,我们最终通过将橙色色调向红色靠拢,提升了色彩个性。降低饱和度,去除橙色的跳跃感,提升品质感。在配色中加入蓝灰色,提升科技感。并建立辅助色体系,丰富色彩选择,规范业务线辅助色。
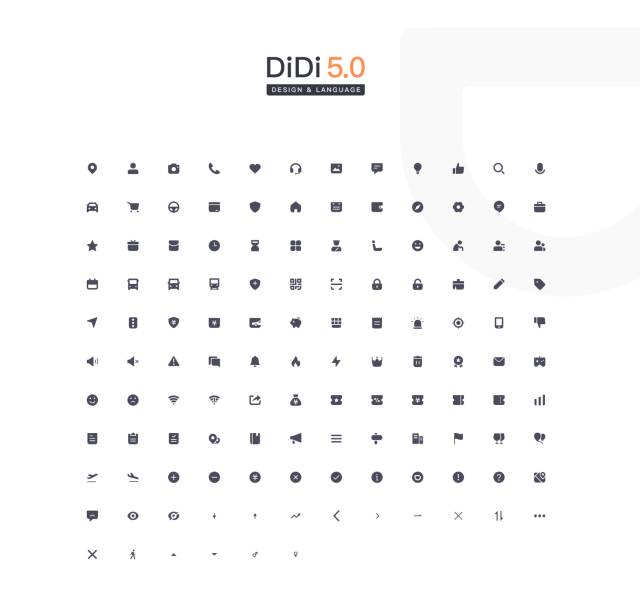
图标作为产品服务和品牌传播的视觉表达,应具有高度的一致性。我们的图标应具有以下几个特点:保持简洁、品牌个性、普适思维、创造欢乐等。这个标志有一个缺口,象征着滴滴“追求完美”的企业文化——永不满足,总有一点点差距。


2. 广告系统图形识别系统及素材应用
在滴滴的广告系统及素材应用中添加滴滴DNA体系辅助图形,强化滴滴的品牌知名度。辅助图形意义重大,也极具挑战性:1.直观感知:让用户在不阅读文字内容的情况下,就能识别出滴滴的广告,2.能承载品牌理念及品牌的延续性和延展性。3.满足不同业务的层级区分。私家车、快车、代驾司机的用户群体差异较大,辅助图形满足不同业务不同层级的区分。4.不能限制图片的表达方式。特殊的造型会增加图片构图和创意的限制。5.方便易用,不抢宣传图片文案和logo。

滴滴连接人与车、司机与乘客,我们用科技改变人们的出行方式。“让出行更美好”也承载着滴滴为人们创造更美好生活方式的愿景。我们也会在技术产品中注入更多人文情怀,这也正是滴滴VI系统想要表达的。
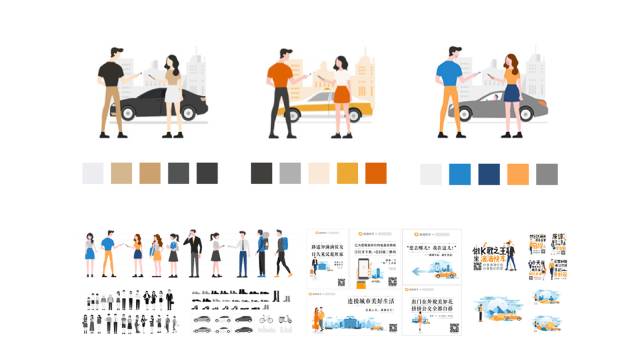
3.插图系统

插画在滴滴的快速运营中被广泛使用,但是滴滴的插画风格多种多样、参差不齐。我们建立了一套滴滴的插画体系,1.高辨识度,在用户心目中建立清晰、可辨识的滴滴插画体系;2.高效运营,建立插画组件库、模板库,方便快速调用3.平整插画质量,插画风格要简洁易学,初级设计师也能画,高级设计师能不断出新的模板、控件4.降低成本,节省设计师时间打造插画生成工具,可快速组装上线5.统一与区分业务线,通过对场景、人物服饰、颜色的调整,适配不同业务模式。
3.设计与实现
因为组件化的拆分,从设计到开发再到落地的流程变得更加顺畅和高效。设计师可以专心跟进各自的组件。因为人力和时间有限,设计师除了负责组件的定义,还需要跟进流程中的需求来组合相应的页面,并根据业务需求枚举所有业务的页面样式。

通过在wiki上创建对应不同组件的空间,可以进行有序的搜索。
从需求出发,上下游能够更好的对接。在Jira上设立产品设计验收反馈项目跟进面板,专人跟进,确保设计实施能够快速评审,并通过工具直接将结果和进度实时同步给所有项目人员。
通过系统的反馈池,将发现的问题不断反馈到系统中,由接口人根据组件统一分发给相应能解决的人员,做到优质高效解决问题。值得一提的是,5.0动画规范采用了更加规范的开发语言,保证了动画的高保真开发。

5.0动画规范——高逼真度动画、精准开发语言
规范工具
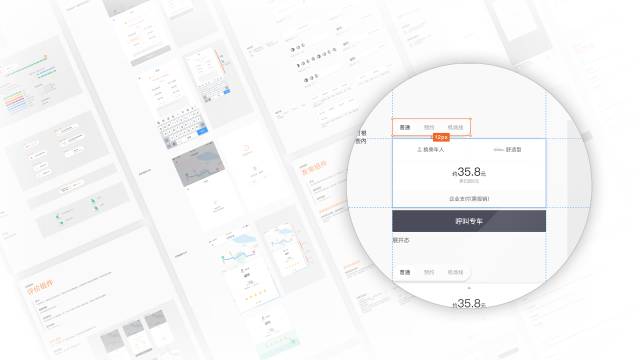
在开发过程中,视觉与交互团队整合整理了框架内容,沉淀了设计规范,工具的统一让规范的联合建设更加顺畅,通过文件化的方式将所有标准化控件沉淀为控件库。
规范意义
借助规范与控制库体系,设计人员在接手需求时可以减少重复设计的成本,提高效率,尤其适用于需要快速版本迭代的情况,大量使用标准化元器件,在保证高质量输出的同时,缩短设计周期。

5.0 规格
4.写在最后
从概念稿到最终开发,修改过程也获得了以下经验:
1.目标一致的重要性:
一个项目需要从上游到下游对目标有一致的认识。参与项目的每个人都清楚,在滴滴如此快速增长的情况下,做一个轻量级、更具包容性的设计能给整个平台带来好处。大家对目标的认同,是项目顺利推进和实施的基本保障。
2.了解用户,做减法:
业务的快速发展很容易让设计师忘记用户的初衷,日益臃肿的体量虽然带来了更多差异化的服务,但也让用户产生了诸多使用疑虑。如何精简框架,将更多精力投入到用户真正关心的体验细节上,是需要克制和不断质问的事情。
3.系统设计的效率:
通过全面梳理业务流程与需求,设计与开发同时模块化,让项目整体如同拼图一般,修改某一处不影响大局,为协调与执行提供润滑剂,需求得到更好的表达的同时,也达到了更统一的效果。规范确定后,工具的统一也能缩短设计周期,在短频快速迭代中尤为适用。
滴滴发展迅速,服务的用户数量也越来越大。这个版本对于滴滴来说是一小步,但对于滴滴设计来说其实是一大步sketch安卓图标模版,对我们意义重大。在滴滴,设计师希望“再向前迈一步”。怀揣着这样的价值观,我们一直在努力,这次VI和5.0设计就是成果。凭借我们对设计的专业判断,对整体设计流程负责任的推动,让产品界面和品牌VI更加契合,让调整表现更清晰地传达给用户,提升设计实施的效率。滴滴在路上,滴滴CDX也在路上,再向前迈一步。
特别感谢在这个过程中一起奋斗的设计师们~
李翠
奇怪的同学
CDX创意设计中心
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码