发布时间:2024-09-07
浏览次数:0
U姐有话要说

很多时候我们忙于日常的画图、修改,很少去整理、总结、思考工作中的一些问题和方法。善于总结反思,才能事半功倍。今天想跟大家分享一下自己在设计方面的一些经验和技巧。本文是之前6篇文章的精华汇总,希望对大家有所帮助。
目前业界对于 iOS 的设计规范也是参差不齐,很多还是基于 iOS 6 设备和 iOS 9 系统,而最新的则是 iOS 7 和 iOS 10(更新速度真快),我这里说的都是最新的 iOS 界面设计规范(设计规范,下次见)
U姐列了一个小目录:
1. 项目审批
2. 预计项目时间
3.界面设计
4. 切割图注释
5. 视觉修复
6. 在线准备
1. 项目设立
我是一名UI设计师,所以我在这里讲的是从设计师的角度来解释一下在从零开始构建一个APP的过程中设计师应该做些什么。
如果你所在的公司团队比较完善,那么当一个项目立项的时候,会把所有相关人员(产品经理、运营经理、设计师、程序员等)聚集在一起开一个产品会议,产品经理会讲解项目原型、市场调研分析、市场需求、产品定位、盈利模式等具体的功能模块和跳转逻辑,一起讨论交流原型,改进完善不足之处,然后对项目时间进行评估,然后才能开工。

注意:在讲解产品和演示原型的时候,一定要认真听,充分理解整个逻辑。如果有疑问或者不明白的地方,一定要提出问题,让产品来回答,否则你的设计稿可能会有逻辑错误。
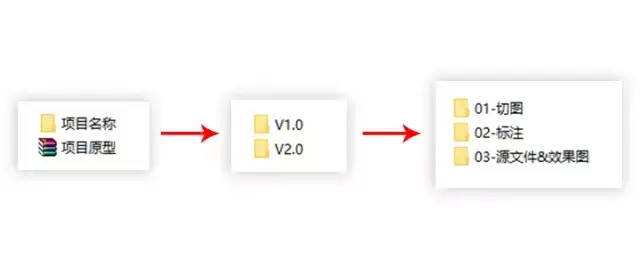
这时候我们可以创建一个新的项目,做前期的准备

我个人习惯以“项目名+版本号”命名文件夹,因为这种方式非常方便我管理和查找项目文件。有些设计师可能会把所有文件都放在一个文件夹中,如果文件少的话还好,但是当文件多的时候,你就要哭了,因为不知道哪个文件是哪个版本的。
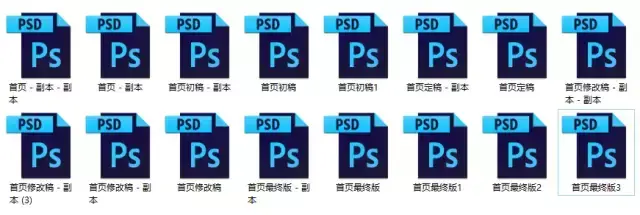
反复修改对于设计师来说是家常便饭,当一个页面被修改多次(包括两三天一次修改)时,很多设计师的源文件应该是这样的:

此为原文链接,暂不支持收藏

此情此景,我只想吟诵一首诗:甲方虐我千百遍,我待甲方如初恋,终有一天,我也会成为甲方,虐遍天下所有设计院。

我个人的习惯是使用“文件名+修改日期+修改次数”来命名。比如“.10”是最终版本,但是4月12日产品说要再加一个通知,那么我的文件应该是“.12”,但是前后修改了三次,所以应该是“.12.3”。一目了然,很容易找到需要修改的文件。
当开始一个项目的时候,我只需要向开发伙伴解释清楚,他们自然就知道哪个文件是最终版本。
这里U姐郑重提醒各位小伙伴们,修改稿千万不要全部删掉,不要删掉,不要删掉(这句话我说过三遍了)。每次修改都要在文案的基础上进行,因为修改了很多稿之后,甲方可能会说“还是第一版好,还是回到第一版吧”(别吐血,别砸电脑),所以请在文案上进行修改。
有人会说我有ctrl+Z,我不怕,u姐告诉你别指望ctrl+Z,如果你从来没修改过偏好设置,默认的历史记录只有20步,最大是200步,你设置200步,你就不怕PS崩溃了,那也好
还有一点要补充:项目的版本控制也很重要。我用来进行项目版本控制的软件是SVN,它管理项目文件方便高效,而且可以同步本地的项目文件。就算我的电脑死机了,或者安装系统的时候误把所有磁盘都格式化了,也不用担心,只要同步更新SVN在线文件,一切就都恢复了。这里就不多说SVN了。
2. 项目预计时间
此刻我们已经拿到了PRD文档和原型,先不要着急打开PS画图,因为一个项目的开发是需要时间的,为了更高效的完成开发进度,需要整个团队对项目时间进行估算。至于UI,很简单,就是数一下页数,看看一共有多少页,然后详细估算一下……
我举个例子,比如你接了一个APP项目,总共大概有70页。(啥?70页,天啊,别惊讶,70页对于一个APP来说不算多)
这时候你的老板和产品经理可能会问你这个图要多久才能画完。不要急着回答,你得先把所有页面都看一遍。他们会因为急着上线抢占市场而无休止地催你,恨不得你每天加班把图画好再上线。你不用理他们,任由他们催吧。(如果他们又催你,你也可以说:“去你的,你快点,你画出来,开个玩笑,你敢的话,你真是牛逼”

1. 确定重要页面
什么是重要页面?在如今这个颜值至上的时代,脸面才是最重要的,首页就是一个APP的脸面,还有很多布局结构相同的页面,也是重要页面。就拿首页来说,你可能需要花2天时间才能完成。之所以花2天时间,是因为你还需要确定主色调、设计风格、图标设计等,还要保证质量(如果有人嫌你慢,你可以拷问他说:你要快,就降低质量,出了问题你得负责,啦啦啦~~)

我们知道鱼与熊掌不可兼得,高速度和高质量是无法同时兼顾的,很难兼顾。
然后选定一个重要的页面,估算一下需要的时间等等。其实首页确定了之后,整个APP的设计风格就基本确定了,其他页面制作起来就会容易很多。
2. 过滤重复页面
在一个APP中,其实有很多页面的部分结构是相似的,那么在这70个页面中,经过筛选,估计只有一半,也就是30个页面是非重复的。
顺便说一句:当你在画图的时候,不可能100%保证没有其他任务。肯定会有一些额外的设计任务,所以不要精确地估计时间,除非你非常确定不会有额外的设计任务。
因此,剩下的30页,按照我的速度,如果留出足够的时间(比实际预计时间多出约30%-50%),大约需要2周时间才能完成。
3. 总体预计时间
当确定了30页主要页面的时间后,还要把剩余重复页面的时间算进去,剩下的40页相当于分批,一周就可以稳定采购。不要把时间估计得太紧,因为你永远不知道老板会在你不注意的时候给你扔什么,让你很紧急地做某件事,最后哭的就只有你一个人了。
审阅原型 → 统计并选定页面 → 重要页面设计(30) → 次要页面设计(40) → 审阅+修改 → 定稿
按照我自己估算的时间,如果有序、不稳定、能应对突发的设计任务的话,大概3周可以完成,这里U姐是估算没有100%加班的时间。
4. 网页设计预计时间
一般来说,如果是比较大的主题页面设计,我一般预计需要3天时间,包括灵感、构思、参考、设计、修改。
如果是三级页面的网站,总共5个页面左右,大概需要5天时间;具体可以根据页面数量进行估算。
3.界面设计
我是一名UI设计师,所以我在这里讲的是从设计师的角度来解释一下在从零开始构建一个APP的过程中设计师应该做些什么。
目前行业内APP界面设计规范也是参差不齐,很多还是基于iOS6设备和iOS9系统,而最新的则是iOS7和iOS10(更新速度真的很快),这里要说的就是最新的iOS界面设计规范(设计规范,下次见)
1. 关于设计工具
俗话说:工欲善其事,必先利其器。好的工具可以让我们更有效率。界面设计最常用的就是PS和AI。如果你是Mac用户,可以尝试一下。当然建议使用高版本的软件,因为它功能更强大,绘制速度更快。
我个人从PS 8.0开始用,8.0-CS4-CS5-CS6-CC-CC 2014-CC 2015,一直到现在最新的CC 2017,深感越新版本越好用,大家也可以根据个人习惯选择最适合自己的工具。
2. 设计尺寸
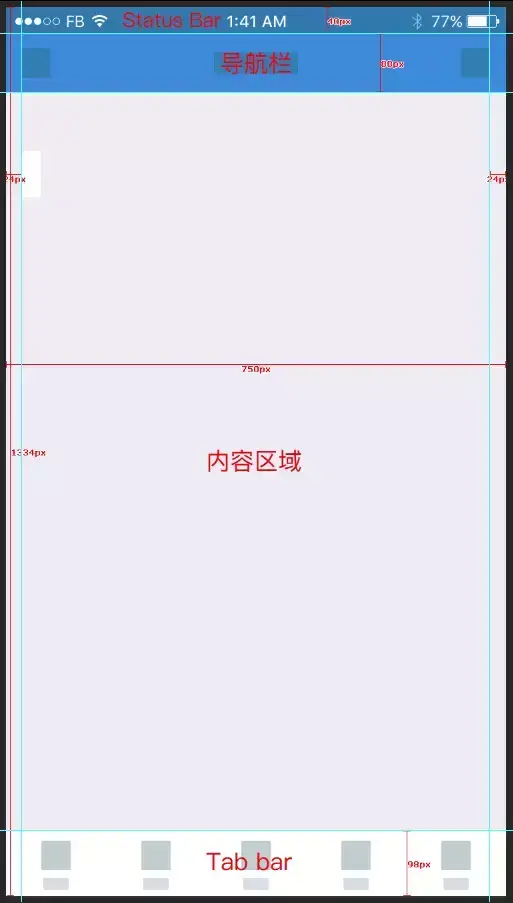
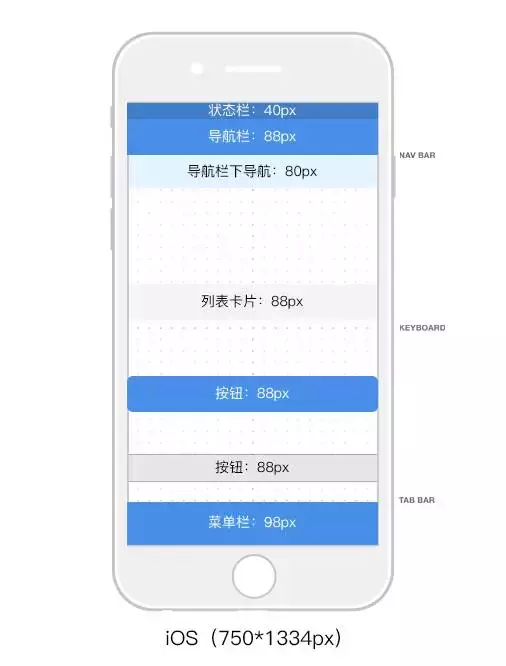
在看设计稿尺寸之前我们先来了解一下APP界面设计的组成
界面由:布局层、图文布局层、图标层组成。
在6发布之前,设计稿都是以px为单位的,从6发布开始,所有设计稿尺寸都以px为单位。
U姐给大家展示目前为止的所有尺寸(不考虑1-3代):
接口设计规范:
手机型号
4/4S
5/5C/5S
6/6S/7
6P/6SS/7P
解决
像素
像素
像素
像素
放大
@2X
@2X
@2X
@3X
逻辑解析
点
物理尺寸
像素
像素
像素
像素
屏幕密度
326 生产价格指数
326 生产价格指数
326 生产价格指数
401 生产者价格指数
详细参数
163
163
163
154
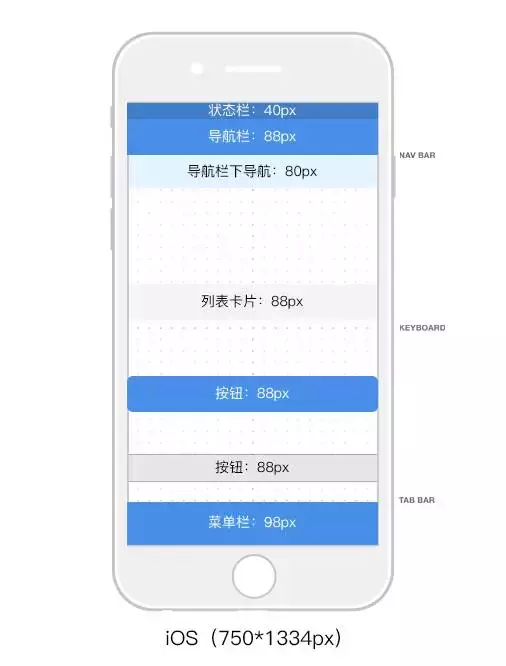
接口尺寸:
设备
解决
生产者价格指数 (PPI)
状态栏高度
导航栏高度
标签栏高度
6P/6SP/7P
像素
60 像素
132 像素
146 像素
6/6S/7
像素
40 像素
88 像素
98 像素
5/5C/5S
像素
40 像素
88 像素
98 像素
4/4S
像素
40 像素
88 像素
98 像素
1/2/3代
像素
20 像素
44 像素
49 像素
将其作为设计稿标准尺寸的原因:
1.从中间尺寸向上和向下适配时,接口调节最小,适配最方便。
2、大屏幕时代,依然以小尺寸作为设计尺寸,会限制设计师的设计视角。
3、在设计版本时,仅需进行极少的设计调整,提高设计效率。
所以请来做设计稿



在文档中设置参考线是个好习惯,希望大家都能养成这个习惯。上下好设置,我习惯设置左右24px的距离。我对比过很多国内外APP,觉得24px比较合理。这是我个人的习惯,所以不要当成明确的规定,你可以设置为30px。

然后你就可以开始你的设计
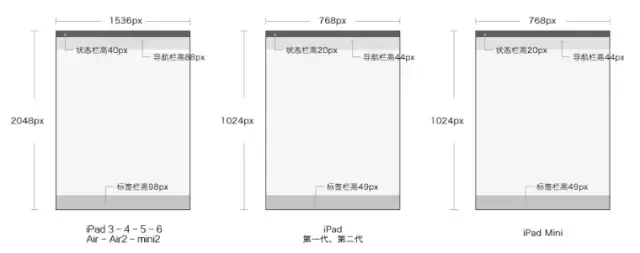
这里我简单回顾一下iPad的设计规格:
设备
解决
生产者价格指数 (PPI)
状态栏高度
导航栏高度
标签栏高度
iPad 3-4-5-6-Air-Air2-mini2
像素
40 像素
88 像素
98 像素
iPad 1-2
像素
20 像素
44 像素
49 像素
iPad 迷你
像素
20 像素
44 像素
49 像素

3.图标设计规范
图标大小:
设备
应用商店
主屏幕
搜索
标签栏
工具栏和导航栏
6P/6SP/7P
6/6S/7
5/5C/5S
4/4S
1/2/3代

请使用网格系统进行图标设计
设计尺寸:尽量采用黄金比例设计

4. 关于设计字体
我们先来看一下字体的历史演变。
iOS 9:英文字体为 Neue
iOS 9:中文字体改为 Holly Black
↓↓↓
iOS 10:英文字体为 Sans
iOS 10:中文字体是苹果字体

关于字体大小问题:
顶部操作栏文字大小 34-38px
标题文字大小 28-34px
文字大小 26-30px
辅助文字大小 20-24px
标签栏文字大小 20px
文字大小只是一个范围,要根据设计的视觉效果来决定,不要死记硬背,但要记住字体大小应该是偶数。
四、切割图注释
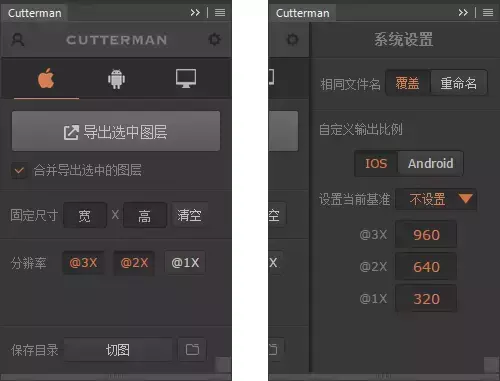
切削工具和标记工具
1.切削刀具:
PS插件,用来切图很方便,但是不支持PS绿色免安装版,对PS版本要求较高,CS6以上版本不再维护更新,建议安装PS CC及以上官方完整版,最新版本为3.2.0。

安装包及使用教程请点击:《裁剪教程(设计师必备)》
官方地址:
PS还有PS裁剪和批注插件,也被誉为神器;我用过感觉还行,但是裁剪和批注的体验还是不高,不过PS其他的辅助功能还是很不错的,比如参考线辅助,圆角大小,磁铁功能等。
2.注释工具:
Pixel Chef 是一款设计图标和注释的工具,从2.0.0版本开始支持自动智能识别PSD文件中的文字、颜色、距离等。
优点是草稿完成后,批注和裁剪两个设计功能整合到一个软件中,并且支持和Mac两个平台。批注功能包括:支持长度、颜色、面积、文字批注;从2.0.0版本开始,整体效率大大提升,自动智能识别批注,值得推荐。
安装包及使用教程请点击这里:《标注教程(设计师必备)》
与 同公司的 可以自动计算尺寸、距离、文字大小、阴影、描边半径、行高等信息,并根据你的需求进行标注,大大节省了你的标注时间,大大提高了设计效率。(U姐现在一直用它标注)
不过它并不是免费的,而是一款收费软件,售价60元。

Mark Man也是一款高效的设计稿标注工具,支持Win/Mac,基本功能可以免费使用,免费版在体验上也差强人意,毕竟是免费的,如果需要高级功能,还是需要付费60RMB的。

以上工具各有优缺点,选择主要看个人习惯,选择最方便使用的就好。
3. 页面注释
标记很重要,开发商能否完美还原设计稿很大程度上取决于我们的标记,如果不清楚如何标记,一定要和开发商沟通!
沟通是解决问题非常有效的方法!
这里简单说一下我的标记习惯,没必要每个渲染都标记,标记的页面可以保证每个页面的开发都能顺利进行。
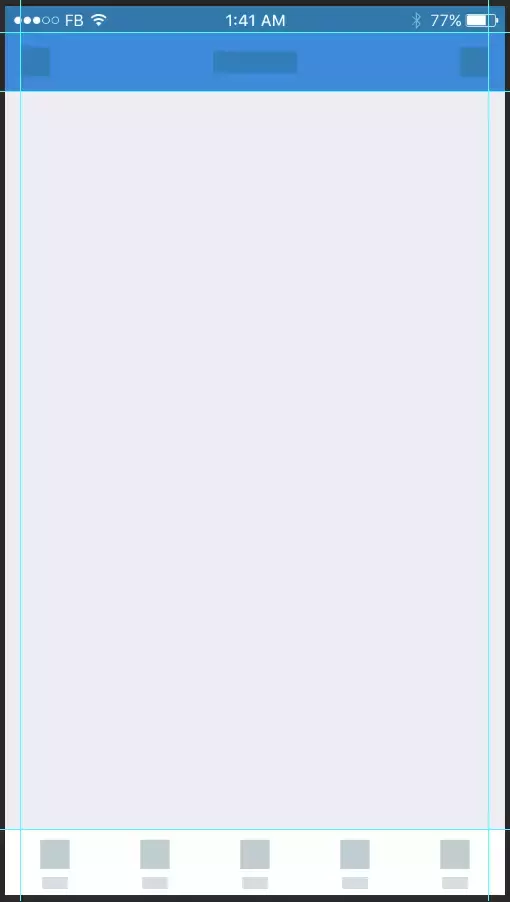
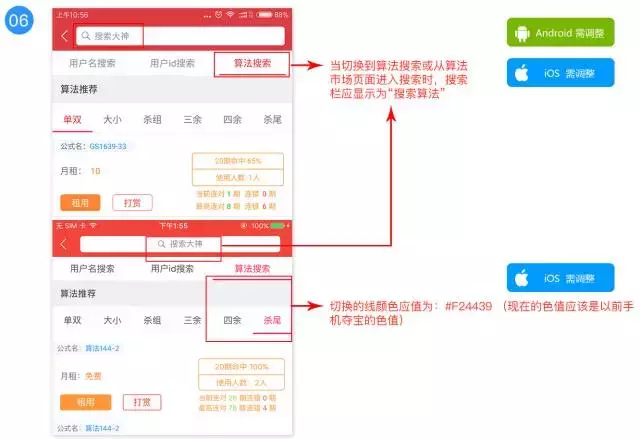
我将以我标记的页面为例:
从上面的注释图中我们可以看出,需要注释的内容有:
① 文字:字体大小、字体颜色
② 布局控件属性:控件宽高、背景颜色、透明度、描边、圆角半径
③ 列表:列表高度、列表颜色、列表内容上下间距
④ 间距:控件之间的距离、左右边距
⑤ 段落文字:字体大小、字体颜色、行距
⑥ 所有属性:比如导航栏文字大小、颜色、左右边距、默认间距等,可以提前告诉开发人员,没必要标注出来。
所有页面标注可以概括为:标注文字、标注间距、标注大小、标注区域
注意:颜色格式应该是十六进制(例如 #)还是 RGB(255,0,0)?你需要和你的开发人员讨论这个问题,并遵循他的开发习惯。十六进制颜色值通常就可以了。
4. 界面切割
我用图片来举例说明:(图片胜过文字)

.png→1-3代手机(不再考虑)
@2x.png→/4S/5/5S/6/6S/7对应尺寸,这就是我们通常说的2x图片
@3x.png→/6SP/7P 使用 3x 图像的尺寸。
可以简单理解为倍数关系,如果你用(6/6S/7)尺寸做设计稿,那么切片输出就是@2x,缩小2倍就是@1x,放大1.5倍就是@3x。
我总结了切图时经常遇到的一些问题:
A.哪些资源需要切片,哪些不需要?
① 只要不能用代码实现和表达的,就需要裁剪
②如果你不确定是否要剪切图片,多和开发者沟通,他会告诉你需要剪切哪些图片
B. 我需要剪几套图?(这里我只以iOS为标准,下期再讨论)
① 理论上来说,为了更好的适配,我们需要剪裁3组图片。
②实际工作中iOS只需要裁剪2组图片,分别是:@2x和@3x

C.剪切的图片如何命名?不知道怎么命名怎么办?
我之前专门写过一篇关于接口切口命名规范的文章,请点击:
《UI设计师必须要知道的界面切图命名规范(升级版)》
注意:剪切图片时需要注意以下几点:
①切图输出格式必须为png24位、png8位、jpg格式
② 同一模块内,切割尺寸应一致
③ 剪切图像的输出尺寸必须保持为偶数
④ 为了减小包的大小,把所有切好的图尽量压缩一下再交给开发人员(包越小,老板越开心,说不定会给你更多的年终奖)
我也写过一篇关于图像压缩的文章,如果你还不了解,请点击下面:
“3 款实用高效的图像压缩工具,让你无需求助即可轻松压缩图像”
以上就是关于切割和标记的介绍,如果工作中不知道该如何切割或标记,多和开发人员沟通,沟通好才是解决问题的唯一途径,切记不要一个人思考,如果还有什么疑问或问题,也可以留言给U姐,下次见!
5. 视觉修复
一个完整的APP要经历以下流程:立项→产品原型设计→效果图设计→开发阶段→开发成功后的测试阶段→反馈问题给开发人员进行调试→多重测试确认无bug→提交市场,正式上线。

我们都知道,无论设计师的标注多么准确,开发出来的产品都会存在或多或少的误差。专业上讲就是视觉还原度,视觉还原度越高,说明越贴近设计稿,APP越精致;反之,则越差。
所以这时候我们就需要配合开发来调整UI,让它更加接近我们做出的效果图了(说简单点就是向开发找茬,指出与效果图不一致的地方,是不是很开心呢?)
即使偏差 1px,我也会挑出来(这就是我培养像素眼的方法)
1、设计师如何进行视觉修复?
A. 设计视觉调整文档
如果团队规模大,建议设计一个视觉调整文章。这样有利于提高整个开发的进度和效率。因为团队规模大,你不可能去找iOS开发者告诉他需要调整什么,然后再告诉他一遍。你有时间,但他可能没有。所以,设计一个视觉调整优化文档是必要的。

视觉调整优化文档要一目了然,需要标明和渲染的差异在哪儿,应该改什么,是iOS调整,还是H5调整等等。输出是png、jpg图片格式,最好是PDF格式,也方便开发者,比如你写了一个颜色值,开发者直接复制过来就可以了。

B. 带上你的工作台,和开发人员一起调整 UI
这种方法很适合3-4人的小团队,可以亲自做,口头陈述问题,效率也很高,需要自己准备效果图,开发完成后再做原型,没有对比就没有伤害(图胜于言,有差异一定要找开发人员修改)
2、如何做到效果图的高度还原?
A.标准化的视觉界面设计
设计界面一定要根据各平台的UI设计规范来规范,利用设计规范去理解开发是提高视觉还原的基本前提。

B. 可视化 UI 控件的标准输出
大多数情况下,为了加快项目进度,都是先开发界面,后设计规范,所以需要尽可能保持界面设计和规范同步。

以优美目前的项目经验,我们可以先输出基本的控件元素规范标你妹 sketch,包括(颜色、文字、图标、遮罩、投影、按钮、输入框,或个别控件)。规范是一项庞大而繁琐的工作,需要极大的耐心;过程中,我们要注意每一个细节的准确性和合理性。
C. 标准化切割,精准标记
我们的切割和标记是否规范、准确,直接影响到视觉效果的恢复,所以切割和标记一定要认真细致,这样更有利于提高修复效果

D. 与开发人员进行更多沟通
U姐总说:沟通是解决问题最有效的方法,所以多和开发哥沟通,有条件的话,尽量和开发哥坐在一起,遇到问题及时面对面协商解决,达成共识,修改,敲定,解决。
6. 发布准备
当一款APP开发完成并测试完毕之后,就到了准备正式上线的时候了,不过在上线之前我们的设计师还是需要配合做一些上线前的准备工作的,U姐来告诉你需要做哪些准备工作呢?
1. 应用程序图标
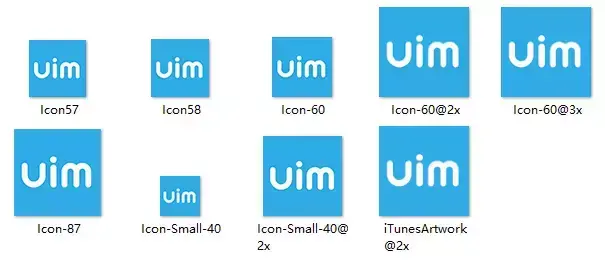
A.iOS图标:
这些是 iOS 开发工具 Xcode 提供的 APP Icon(应用图标)的尺寸(这篇文章是我问的开发者,我和他的关系很好)。乍一看是不是很奇怪?开发者是按照 iOS 系统版本设置的,但你是设计师,按照版本画,所以没有那么多尺寸。现实中,我的开发者同事要求的尺寸如下:

因为需要的图标太多,不可能全部添加,所以只能选择最合适的尺寸。我的开发小哥让我提供以下图标尺寸:
APP Store APP图标(高清屏幕APP Store)
APP Store 的 APP 图标(普通屏幕上的 APP Store)
主屏幕尺寸 6 及以下
6 加主屏幕图标大小
58x58 上
6 Plus 上的 87x87
80x80 开启
注:这里要注意的是,iOS系统可以自动将图片剪裁成圆角,所以提交图标的时候,只需要提交正方形的PNG格式即可。
我们来看看苹果官方的APP图标规范

B.图标:
图标相对 iOS 图标少一些,所以我们只需要提供几种尺寸即可。不过我们需要提供两套,一套是圆角的,一套是直角的,因为有些地方会用到。
因为机型众多,不同屏幕密度的手机对应的图标大小也不同,所以U姐这里没办法给大家对应图标的应用位置。
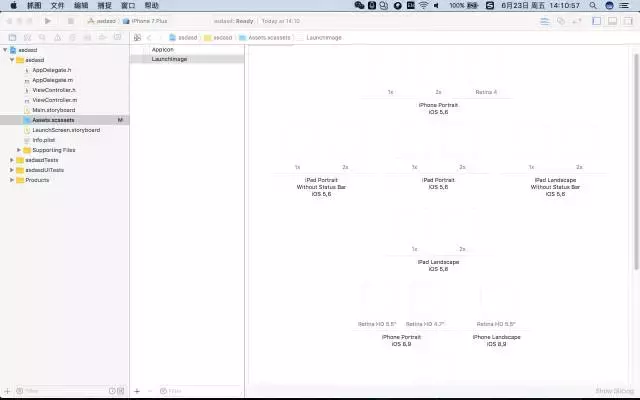
2. 启动页面(图片)


这也是iOS开发工具Xcode提供的(启动页)的尺寸,我们需要向开发工程师提供4种尺寸:
4/4秒
5/5s/5c/SE
6/6S/7
6 plus/6S plus/7 plus
6 plus/6S plus/7 plus的横屏尺寸,如果我们的APP支持横屏模式,需要制作横屏启动页。
注意:启动页必须为PNG格式,建议开发前对所有图片进行压缩。
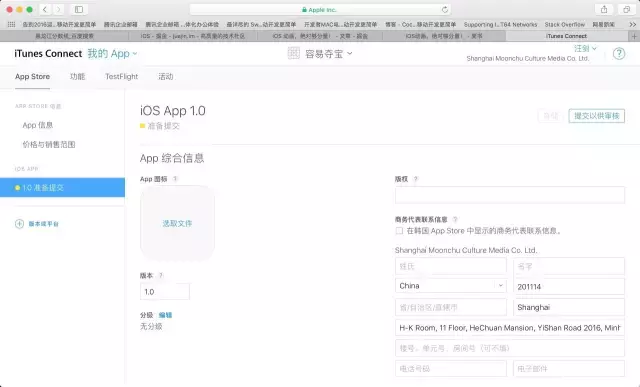
3. 商店页面(图片)

这是苹果官方的在线提交页面,在这里需要上传APP图标,版本号以及应用程序描述等信息。

这里需要添加商店页面。商店页面最多可以包含 5 张 png 或 jpg 文件格式的图片,还支持视频格式。
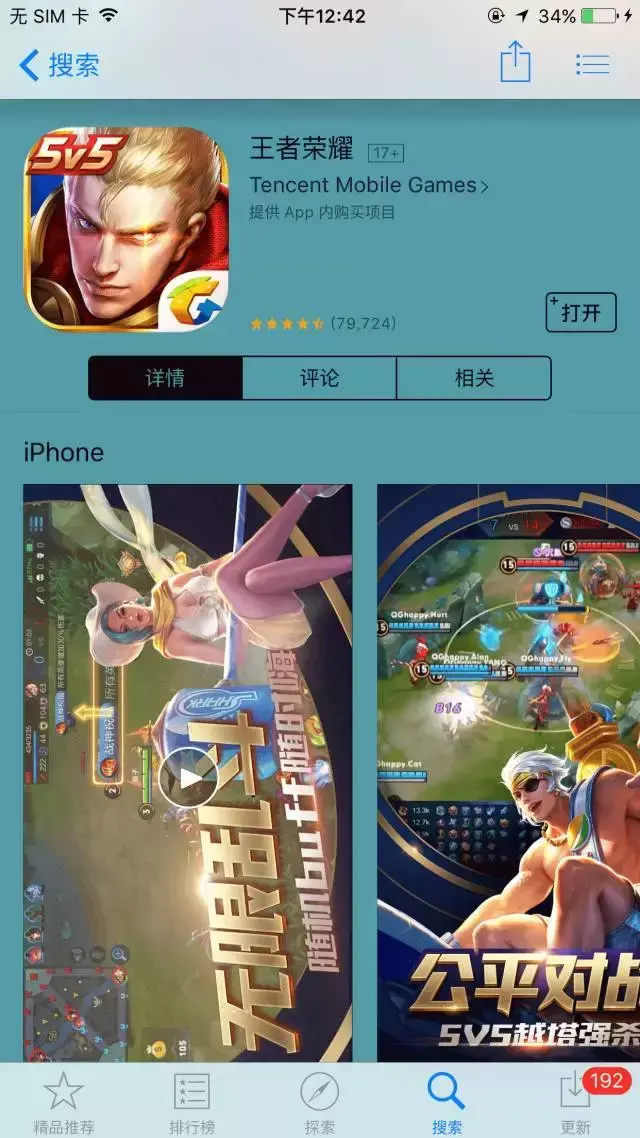
这是农药应用程序的商店促销页面:

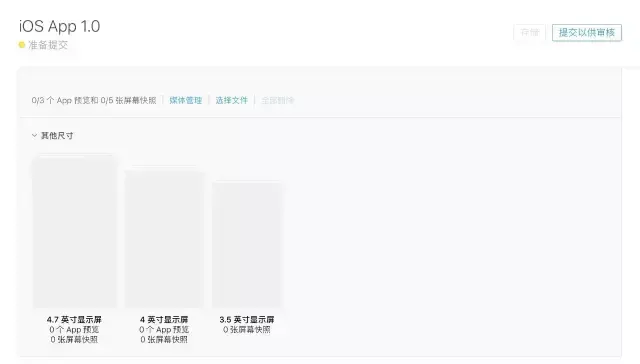
下面是其他商店页面尺寸添加页面,一开始我们需要提供4组尺寸:


前不久我的iOS开发人员告诉我,现在商店页面只需要制作一套尺寸:
这是苹果官方商店页面的规范:

应用市场有很多,但总体来说比较一致,对于 商店页面我们需要提供两套尺寸:
,

U姐就来为大家回顾一下整个APP开发的流程:
一个完整的APP要经历以下流程:立项→产品原型设计→效果图设计→开发阶段→开发成功后的测试阶段→反馈问题给开发人员进行调试→多重测试确认无bug→提交市场,正式上线。
当我们准备上网的时候,我们还需要做一些必要的准备:
摆好楠木桌子,三根香,紫砂香炉,下午三点点火标你妹 sketch,叩头三次,等三根香烧完,才可以成功上线,这些缺一不可,切记切记!!!
《一款APP设计从0到1》iOS系列讲完了,希望对大家有莫大的帮助;U姐这里讲的只是工作方法,好的工作方法可以起到事半功倍的效果,具体工作上一定要灵活变通,一定要多和开发者沟通,沟通好才是解决问题的唯一途径。大家有什么问题也可以给U姐留言,下次见!
U姐已经把字体,插件等全部打包好了
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码