发布时间:2024-09-07
浏览次数:0

《一个APP设计从0到1》是一个系列文章,上次U姐讲了APP项目的立项和预计时间,今天U姐就来聊聊APP界面设计和iPad界面设计的规范。
先前的评论:
《从0到1设计一个APP:立项》
《从0到1设计一个APP:项目估算时间》
这次标你妹 sketch,我将延续上次的内容。在继续之前,让我们先看一下整个目录(其中充满了有用的信息)
U姐列了一个小目录:
1. 项目审批
2. 预计项目时间
3.界面设计
4. 切割图注释
5. 视觉修复
6. 在线准备
界面设计
我是一名UI设计师标你妹 sketch,所以我在这里讲的是从设计师的角度来解释一下在从零开始构建一个APP的过程中设计师应该做些什么。
目前行业内APP界面设计标准也是参差不齐,很多还是基于6.0设备和iOS9系统,而最新的则是7.0和iOS10(更新速度真的很快),这里说的都是最新的iOS界面设计规范(设计规范,下次见)
1. 关于设计工具
俗话说:工欲善其事,必先利其器。好的工具可以让我们的工作更加高效。PS和AI是界面设计最常用的,如果你是Mac用户,可以尝试一下。当然,建议使用高版本的软件,因为它功能更强大,画图速度更快。

我个人从PS 8.0开始用,8.0 - CS4 - CS 5 - CS 6 - CC - CC 2014 - CC 2015,到现在最新的CC 2017,深感越新版本越好用。你也可以按照个人喜好,选择自己方便的工具就行。
2. 设计稿尺寸
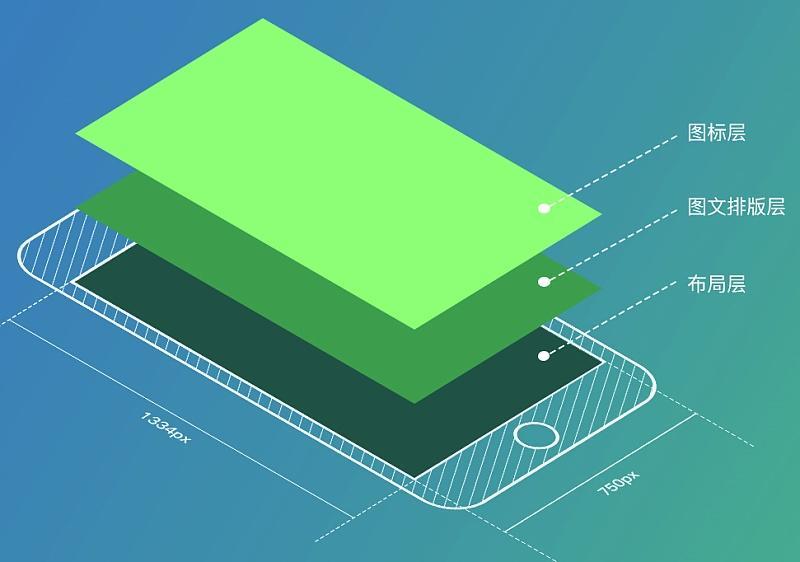
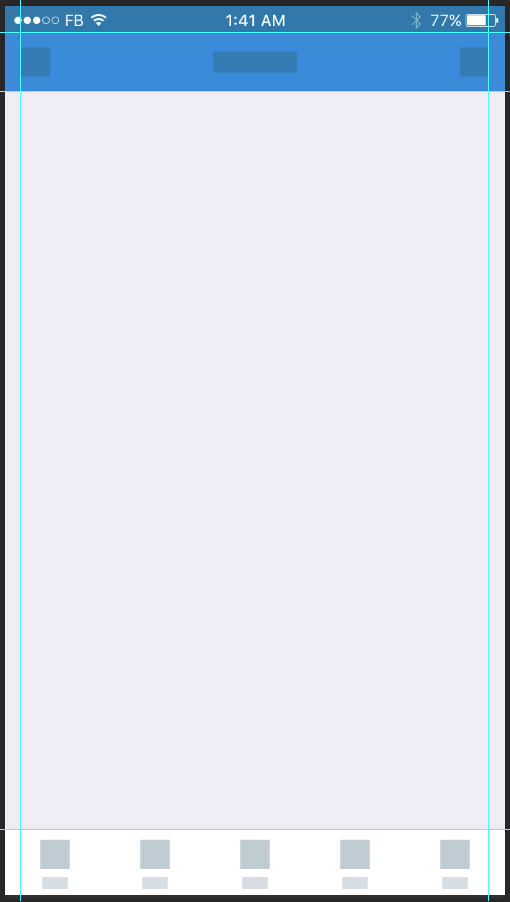
在看设计稿尺寸之前我们先来了解一下APP界面设计的组成

界面由:布局层、图文布局层、图标层组成。
在6发布之前,设计稿都是以px为单位的,从6发布开始,所有设计稿尺寸都以px为单位。

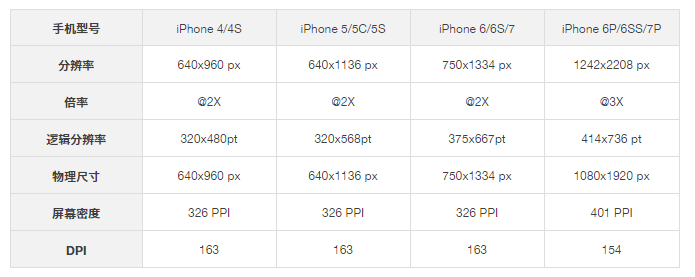
U姐给大家展示目前为止的所有尺寸(不考虑1-3代):
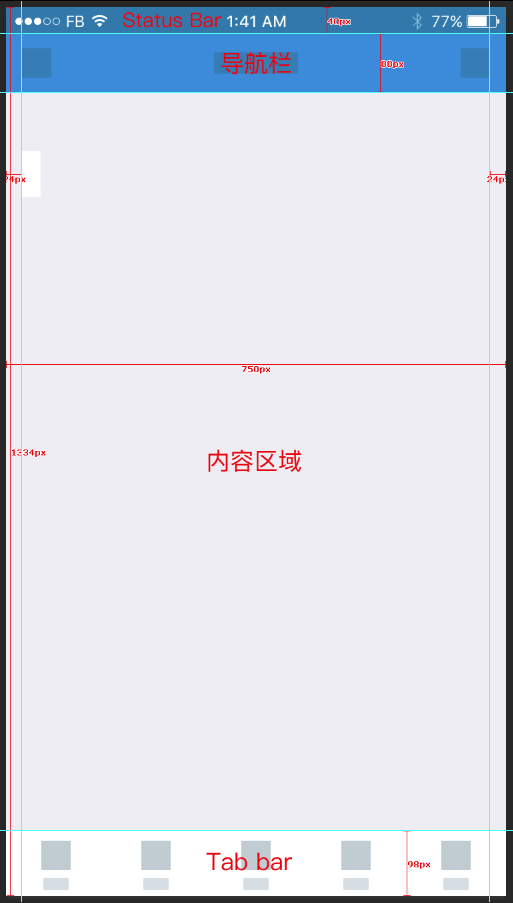
接口设计规范:

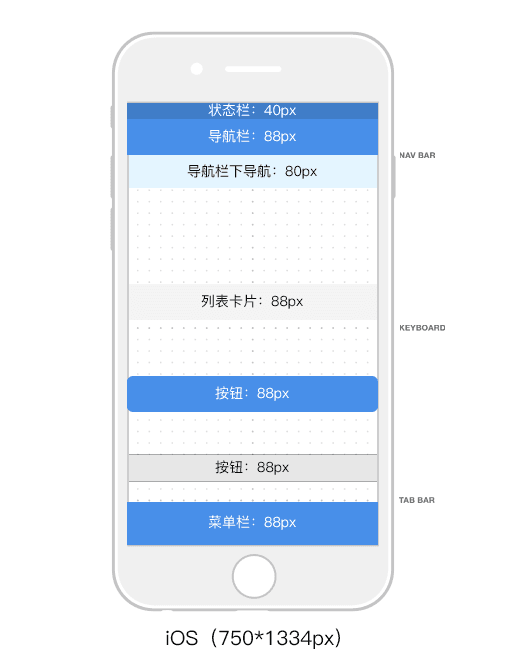
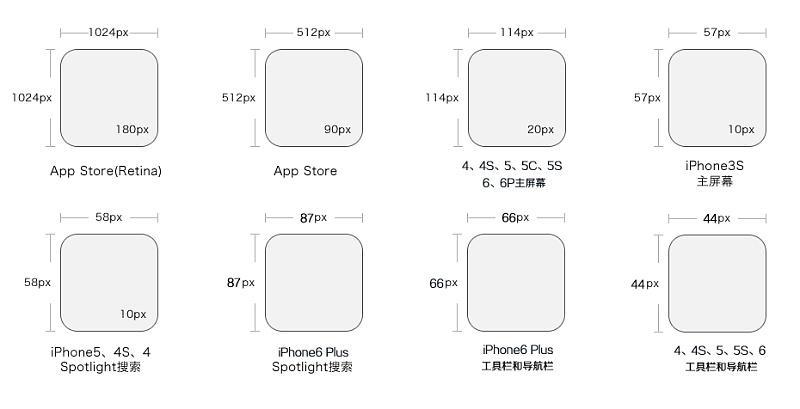
接口尺寸:

将其作为设计稿标准尺寸的原因:
1.从中间尺寸向上和向下适配时,接口调节最小,适配最方便。
2、大屏幕时代,依然以小尺寸作为设计尺寸,会限制设计师的设计视角。
3、在设计版本时,仅需进行极少的设计调整,提高设计效率。
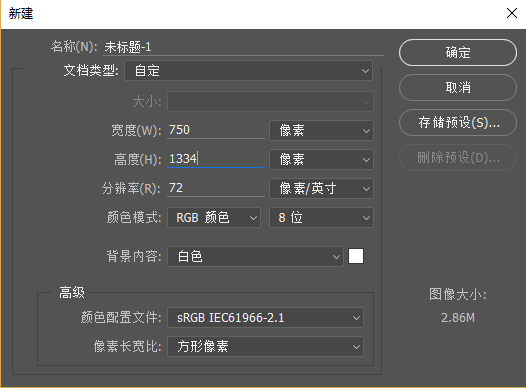
所以请来做设计稿



在文档中创建参考线是一个好习惯,希望大家都能养成这个习惯。设置上下很容易,我一般设置左右24px的距离,对比了国内外很多APP,得出的结论是24px最好,30px比较合理,这是我个人的习惯,所以不要当成明确的规定,你可以设置为30px。

然后你就可以开始你的设计
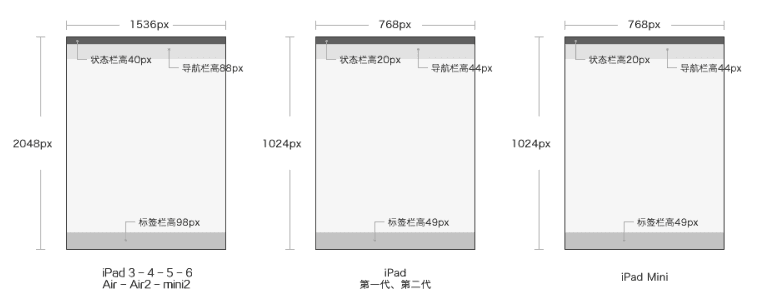
这里我简单回顾一下iPad的设计规格:


3.图标设计
图标大小:


请使用网格系统进行图标设计
设计尺寸:尽量采用黄金比例设计

4. 关于设计字体
我们先来看一下字体的历史演变:
iOS 9:英文字体为 Neue
iOS 9:中文字体改为 Holly Black
↓↓↓
iOS 10:英文字体为 Sans
iOS 10:中文字体是苹果字体

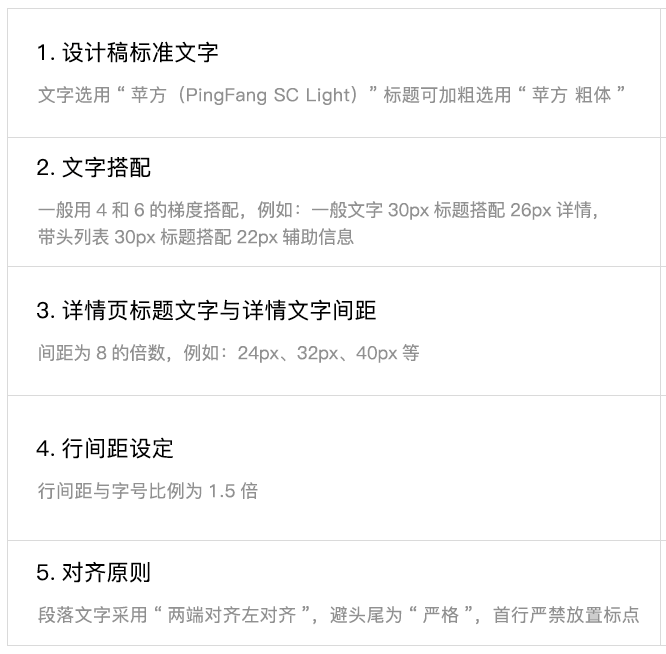
关于字体大小问题:
顶部操作栏文字大小 34-38px
标题文字大小 28-34px
文字大小 26-30px
辅助文字大小 20-24px
标签栏文字大小 20px
文字大小只是一个范围,要根据设计的视觉效果来决定,不要死记硬背,但要记住字体大小应该是偶数。
关于界面设计就讲到这里,好的工作方法可以让你事半功倍,如果觉得对你有帮助,可以借鉴我的方法,灵活运用在具体工作中,如果有什么不足或者问题,也可以留言给悠妹,下一期悠妹会带大家一起来看看界面图标注解,下次见!
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码