发布时间:2024-09-11
浏览次数:0
设计师在创新的同时,也应该回顾过去,学习新的东西。下面我们就来对iOS的设计规范和适配问题做一次全面的回顾。

终于迎来了双20年,互联网产品对于这个时代来说已经不算新鲜事物,互联网人也从未停止探索和创新优秀的产品。作为设计师,我们也应该在前行中回顾过去、学习新东西。下面就让我和大家一起来全面回顾一下iOS和的设计规范和适配问题。
iOS 设计指南
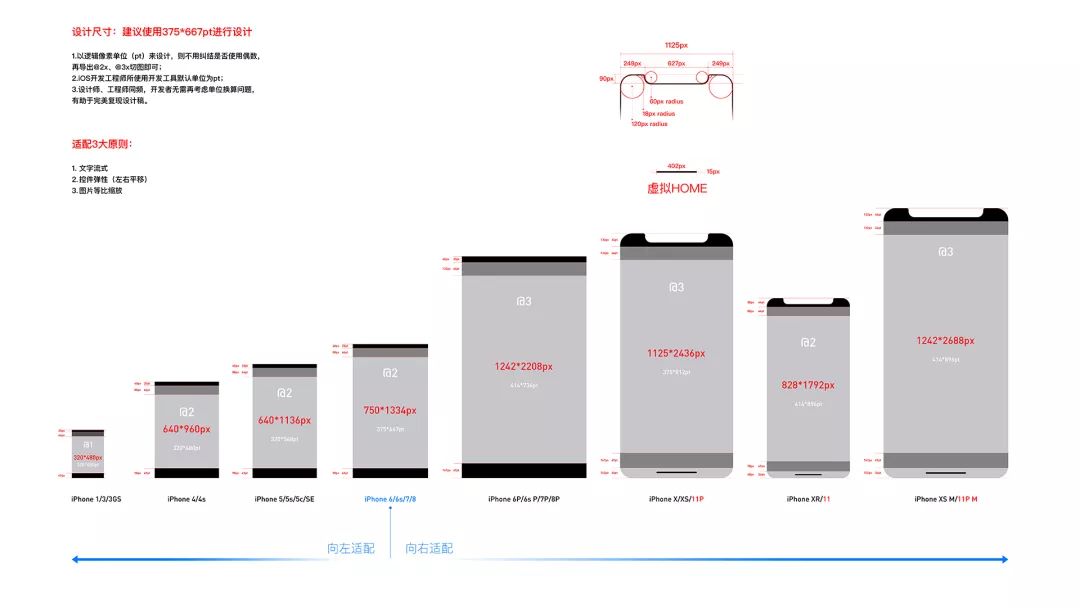
苹果自 2007 年 1 月 9 日正式发布以来,已历经 13 代 Max。2019 年 9 月 11 日推出的 11、11Pro、11Pro Max 并未新增尺寸,因此设计师的工作量并未增加。依然沿用之前的做法:设计稿为 750*(@2x) 或 (375*667pt,@1x),之后提供@2x、@3x 的镂空设计。
以下是苹果手机各代详细列表(你拥有过哪几代产品?欢迎留言交流)
一代:
第二代:
三代:
第四代:4
第五代:4s
第六代:5
第七代:5s、5c
第八代:Plus
第九代:6s、6s Plus
第十代:Plus
第十一代:、Plus、X
十二代:XS、XS Max、XR
第十三代:、、Max
如何有效记住iOS设计规范?这里我总结了一个方法,叫《iOS五点两图记忆法》,就是五个点+两张图片。
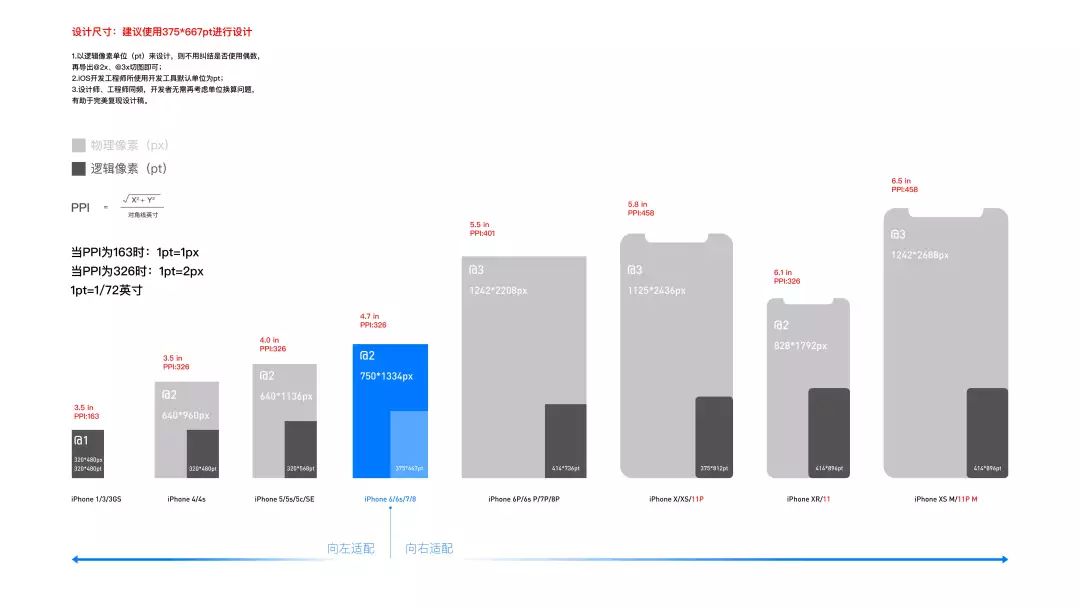
1. 设计尺寸:@1x(@2x)为参考设计。
2.设计工具:Adobe XD
3.预览效果:Adobe XD 或 Ps Play
4.切割输出:@2x @3x两组
5.注释工具:Blue Lake,


测试一下自己:
1、如何快速将一定尺寸的设计稿转为设计稿?
2.@2x图像显影为@3x会有什么后果?
3. 为什么要使用@1x图片进行设计?(后面也会给出详细答案)
4. 在Pro Max中显示为34px的文本也是34px吗?
这里我们先重点了解一下 PX、PT 这两个单位,搞清楚为什么建议用单倍图做 UI 设计,这样才能在设计时随机应变。(注:此部分内容优化自静老师总结,公众号@静)
大家可能对 PX 并不陌生,它是像素(pixel)的缩写。最通俗的理解就是找一个放大镜(不是电脑里的放大镜,而是真的放大镜),然后对准面前的显示器或者手机屏幕。大部分显示器在放大镜下面都会呈现出点状,这就是我们通常说的像素的概念。在物理分辨率为 的显示器中,水平方向分布有 1920 个点,垂直方向分布有 1080 个点,这些点通过显示器的光学特性为我们形成了不同的图像。

请注意,在不同尺寸的显示器上,这些点的单位面积大小并不相同。例如一台22英寸1080p的液晶显示器和一台27英寸1080p的液晶显示器,你可以发现两台显示器的像素分布情况,27英寸显示器的显示效果明显不如22英寸显示器,一个重要原因就是两台液晶面板中的“像素”颗粒大小不同。
由此可见,像素是一个相对单位,它的长度或宽度无法用厘米、毫米等绝对单位来衡量,因为1个像素仅仅代表一个“点”的单位。
另一个重要的单位是PT,英文是point的缩写。这个单位在iOS开发过程中也有使用。与px等相对单位不同,PT(Point)是绝对单位。它的中文名称是“磅(或磅)”(1PT=1/72英寸)。
我们用一个简单直观的例子来演示。拿两台不同的机型,比如一台ip11和一台Max,打开同一款APP(比如QQ音乐),准备一把尺子,用尺子测量顶部标题“音乐厅”文字的大小。测量后可以发现,不同机型的“音乐厅”文字大小是一样的。你也可以让iOS开发者写两个适配不同尺寸机型的文件,分别安装在两部手机上,确保这个文件中的字体使用相同的字号(30PT)。在两部手机上运行,用尺子测量,发现它们的物理尺寸一模一样。

请记住 px 是相对单位,pt 是绝对单位(类似厘米、毫米等)。如果不知道屏幕密度,px 和 pt 是无法比较的。
在开发者眼中,如果你使用 750px 的分辨率来绘制,那么在设计稿中按照原始尺寸标注尺寸的话,他们也会在开发环境中将其转换为一个尺寸。比如你标注的字体大小是 40px,那么开发者在代码中写出的最终尺寸就是 20pt,除以 2。但是如果你使用一倍基础分辨率来绘制,那么就不需要除以 2,所有尺寸都可以直接被开发者使用。
作为一款纯矢量的手机UI设计软件,无论是设计还是后期与开发工程师的配合,都严格遵守开发原则。这种设计方式可以最大程度地再现设计稿,同时还能减少文件大小和系统资源消耗。无论从哪个角度来看,它都是设计师制作UI界面的明智选择。
最后总结一下原因,设计师采用一次性基准尺寸绘图,主要是因为方便单位换算,方便输出裁剪,简单易懂,对于工程师来说,不再需要进行复杂的换算,有助于完美再现设计稿。
我们继续熟悉iOS中一些必要的页面规范细节。
1. 引导页
引导页是一张完整的图,无法适配,所以需要单独设计图。iOS 总共需要提供 6 套尺寸,当然也支持视频格式。(目前 5 套以下的适配基本被淘汰)

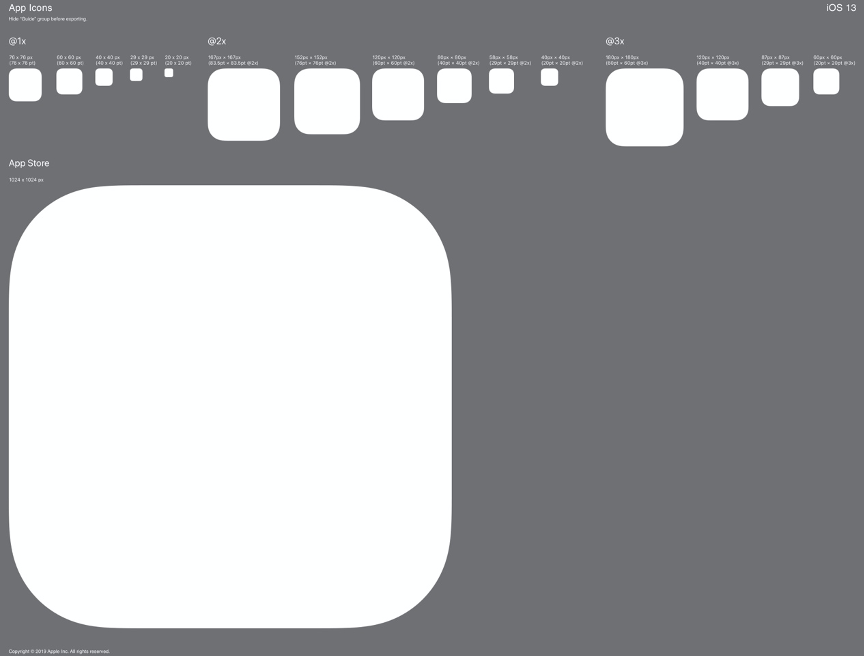
2. 图标
只需根据尺寸创建图标即可。然后使用现成的尺寸模板资源,一键生成一整套尺寸导出。(模板链接:)
注意:提交给程序员的最终剪切图像是直角、非圆形的图标。



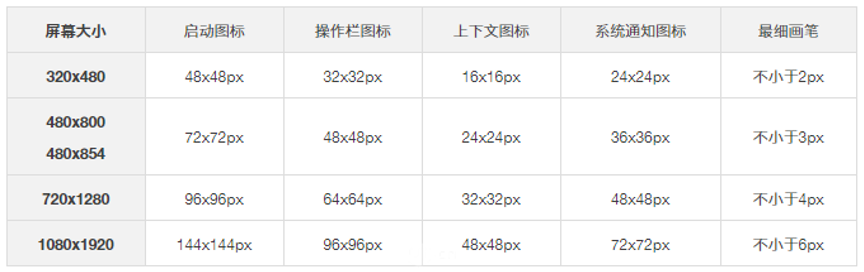
其他设备图标尺寸
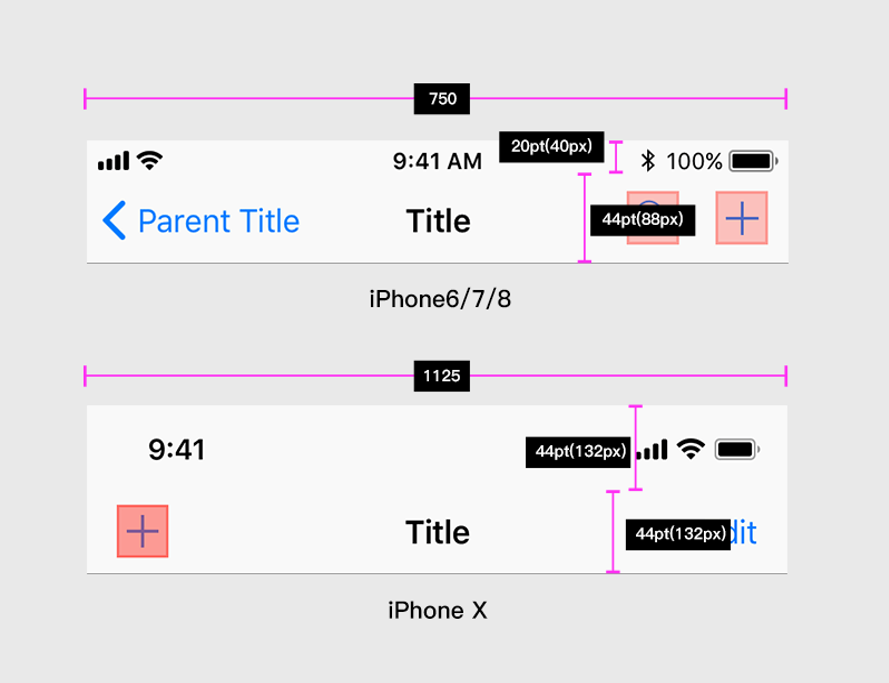
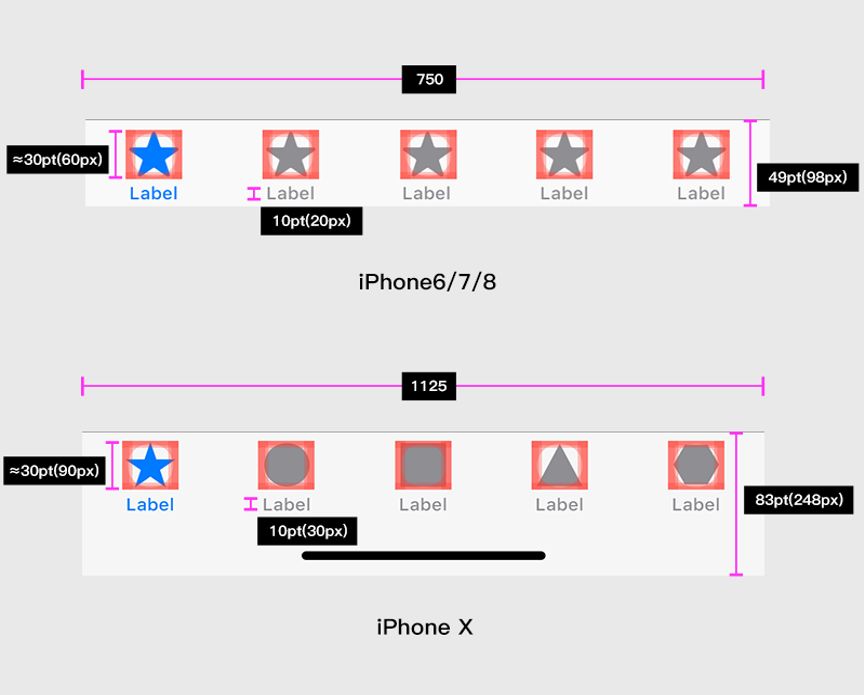
3.状态栏与导航栏(具体尺寸见5.2图)
状态栏:显示时间、运营商信息、电池电量等(凹口区域)
导航栏:状态栏下方的区域,包括页面标题、功能图标等信息区域。
状态栏和导航栏通常采用一体化设计,现在流行大标题导航栏设计,即增加导航栏高度,将页面内容标题融入其中,当内容向上滑动时,大标题又恢复到正常导航高度。(大标题导航栏高度一般为116pt(232px),包含了20pt(40px)状态栏的高度,还能容纳34pt(68px)大标题及辅助信息(如返回图标)。


导航栏中的元素必须遵守以下对齐原则:
1.返回按钮必须左对齐。
2.当前界面的标题必须位于导航栏的中央。(可选)
3.其他控制按钮必须右对齐。
4.标签栏(具体尺寸见5.2图)
Tab bar:Tab bar是底部的快捷入口,按照iOS的规范,Tab bar通常有5个、4个或3个图标,可分为“纯图标标签”和“图标加文字标签”两种形式。


5. 上传页面
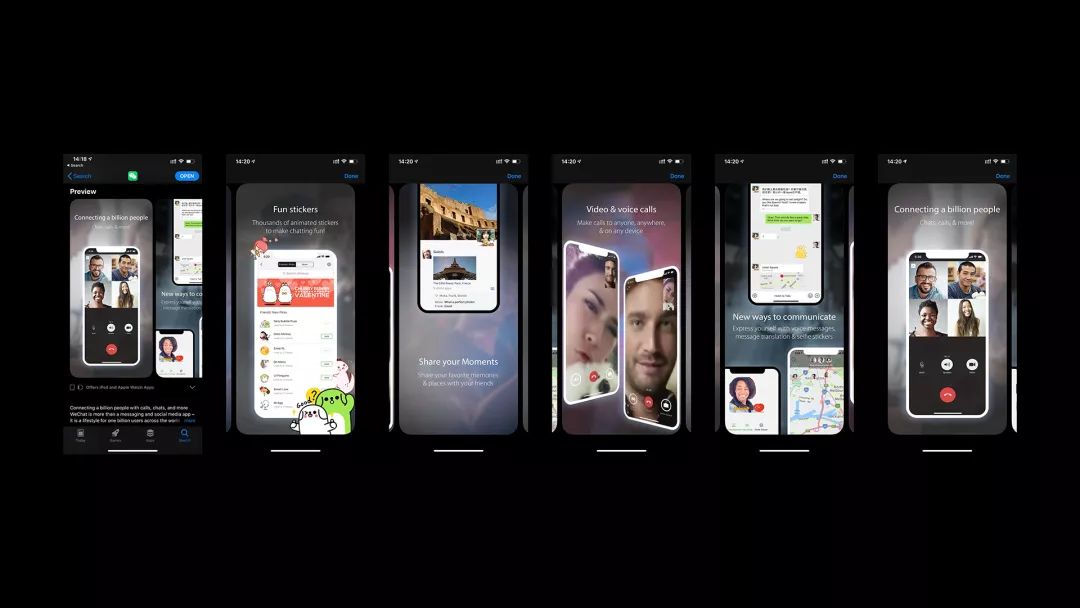
在将程序上传到App Store时,我们需要提供多张App截图,方便用户了解APP的功能。这里需要提供1242x和1125x两组截图。还支持视频格式。(微信目前采用五张静态页面)

微信上传截图
6. 字体
中文字体:SC、英文字体:SF UI Text、SF UI,其中SF UI Text适用于小于19pt的文字,SF UI适用于大于20pt的文字。
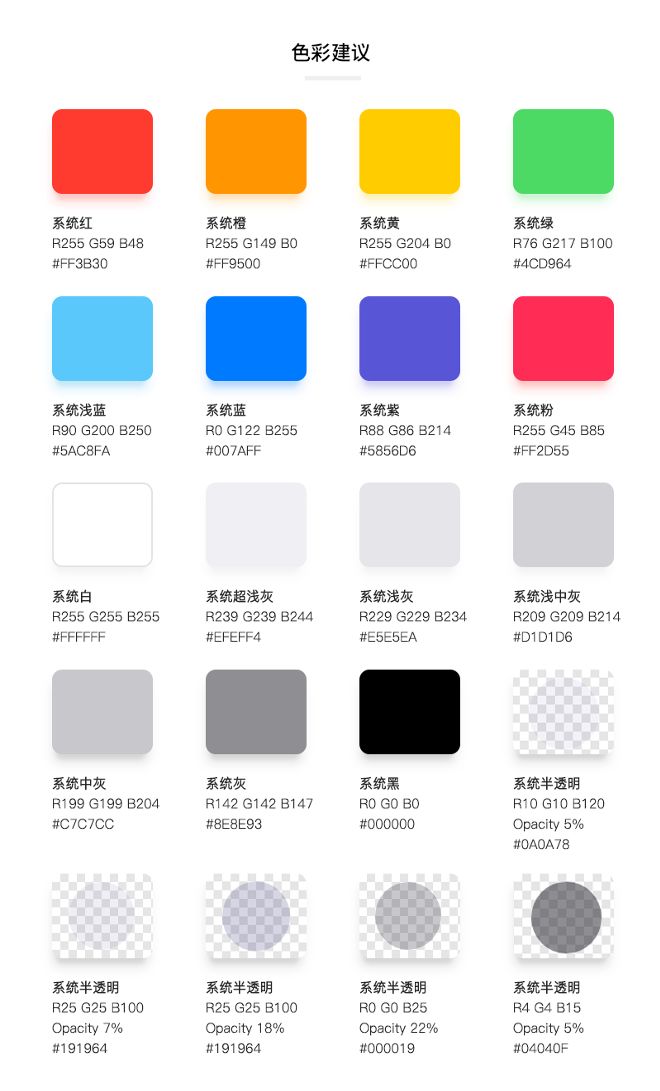
7. 颜色
屏幕显示的色域比我们绘图时使用的 RGB 色域要广,因此任何颜色都可以设计在屏幕上,只要符合产品气质,在色彩心理学理论的范围内即可。官方推荐的系统颜色如下:

系统颜色
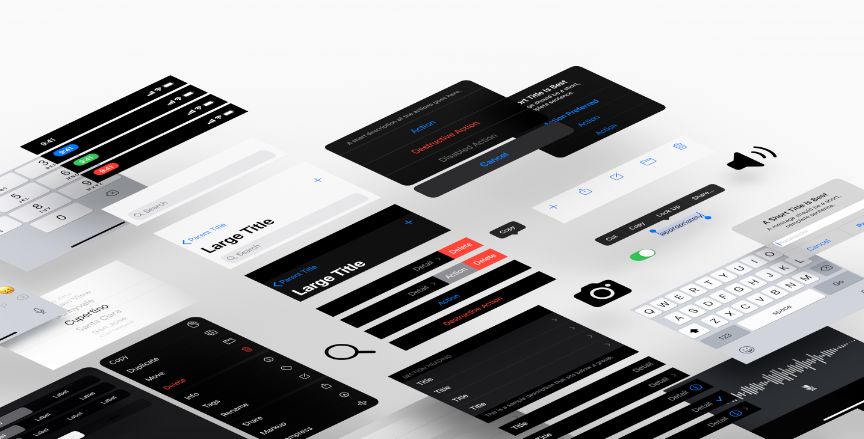
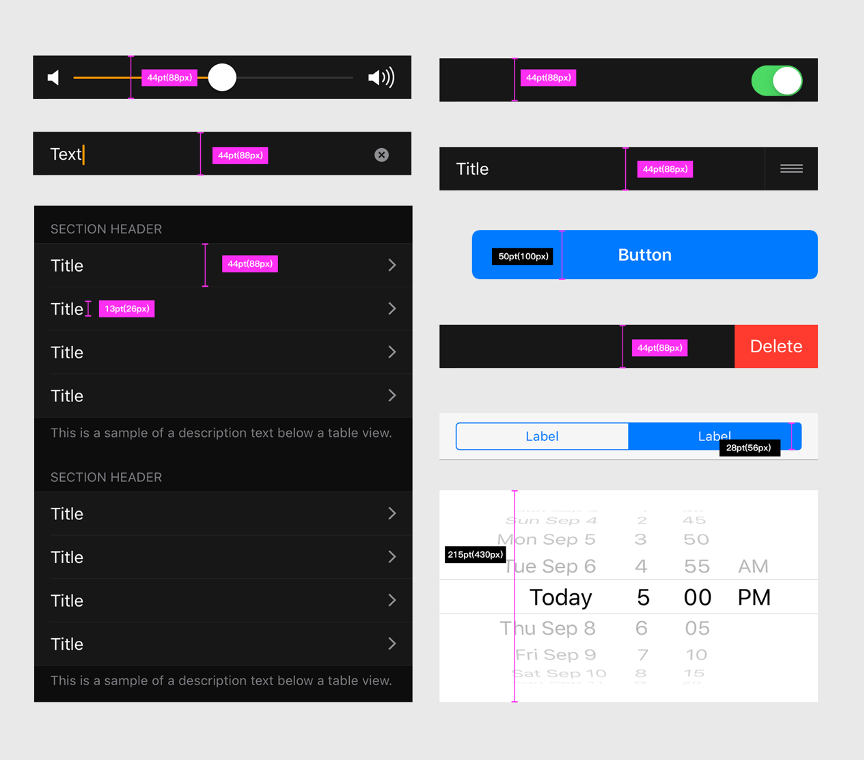
8. 控制
控件包括:输入框、按钮、滑块、页卡、开关等,这些控件在设计模板中都有列出。(下载地址:)为了让设计更符合整体产品品牌调性,这些控件可以重新设计。
但有两点需要注意:第一,点击区域基本遵循44pt(88px)原则,也就是说在手机上,大小大概在7mm-9mm左右,适合手指点击;第二,需要设计不同的操作状态,而不是只设计一种状态。

默认控件
控件各处均为 44pt (88px)
我们之前介绍过手指点击区域是7mm-9mm,也就是@2x中的44pt(88px)。苹果的导航栏、列表、工具栏都是用这个神秘的数字44pt(88px)来填充的。我们在设计的时候也要考虑手指点击区域。

44pt(88px)随处可见
9.界面设计原则
1. 边距和间距 (@2x)
在移动端页面设计中,页面内元素的边距、间距的设计规范非常重要,一个页面是否美观、简洁、通透,与边距、间距的设计规范息息相关。
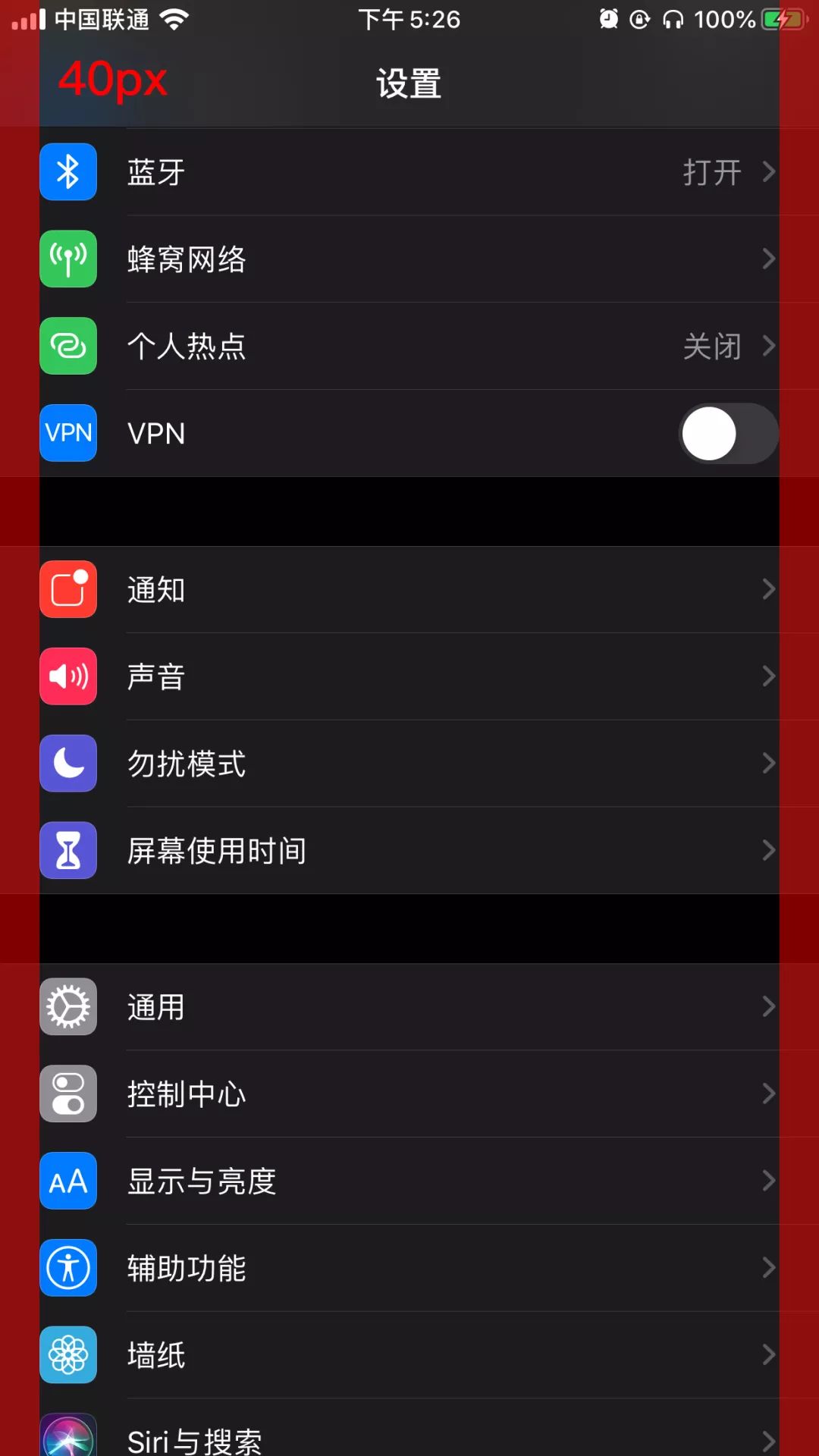
(1)全局边距(iOS13,@2x)
全局边距是指页面内容到屏幕边缘的距离,整个应用界面应该以此为基准进行规范,实现页面整体视觉效果的统一。实际应用中,应该根据不同的产品气质使用不同的边距,让边距成为界面的一种设计语言。全局边距的设置可以更好地引导用户垂直向下阅读。另一种方法是不留边距,通常用于卡片式布局中,将图片全栏显示。这种图片全栏显示的设置方式,更容易让用户将注意力集中在每张图片和文字的内容上。


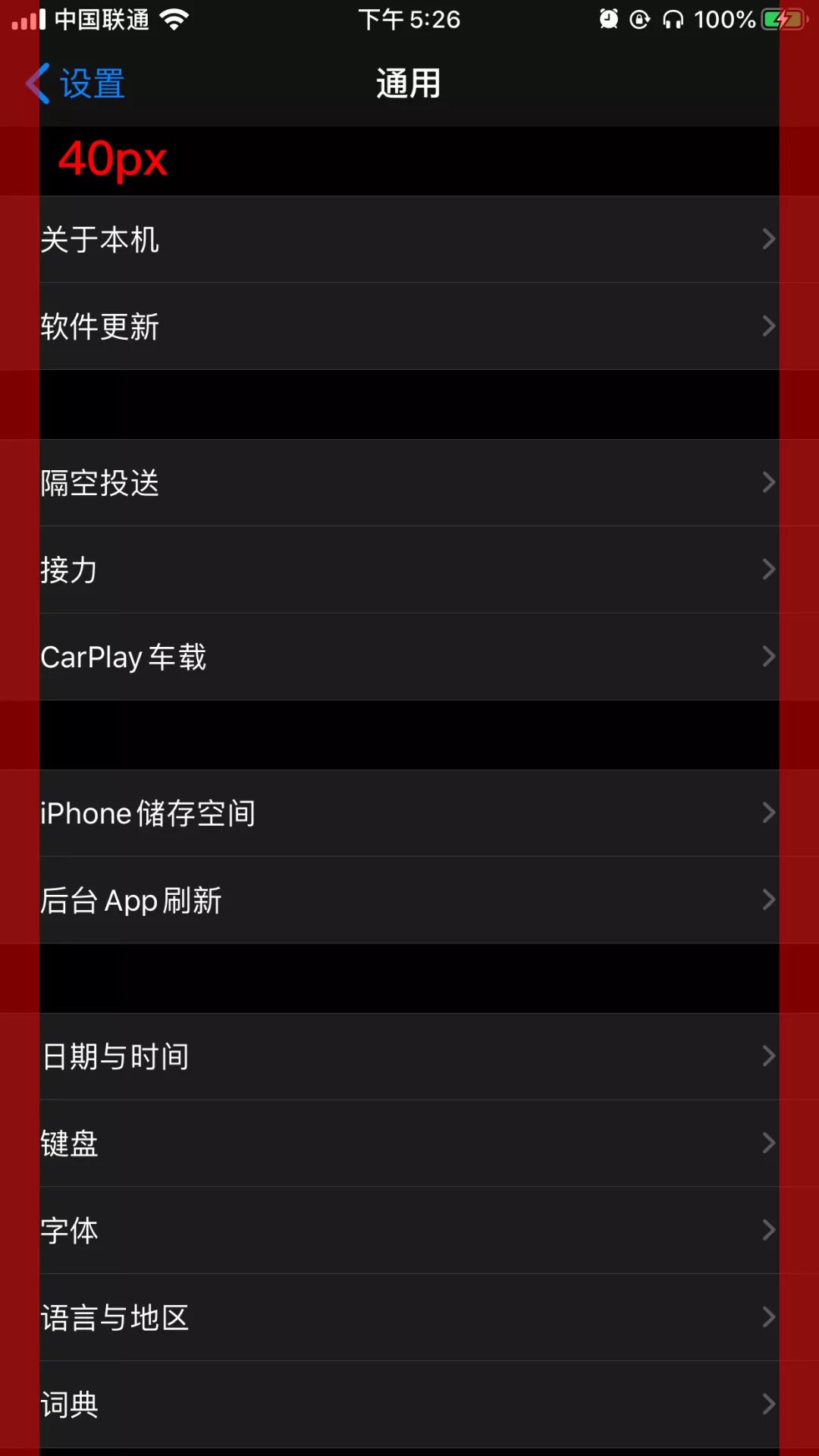
iOS 原生“设置”和“通用”页面的边距均为 40px。(@2x)


微信和支付宝的边距均为 32px。(@2x)
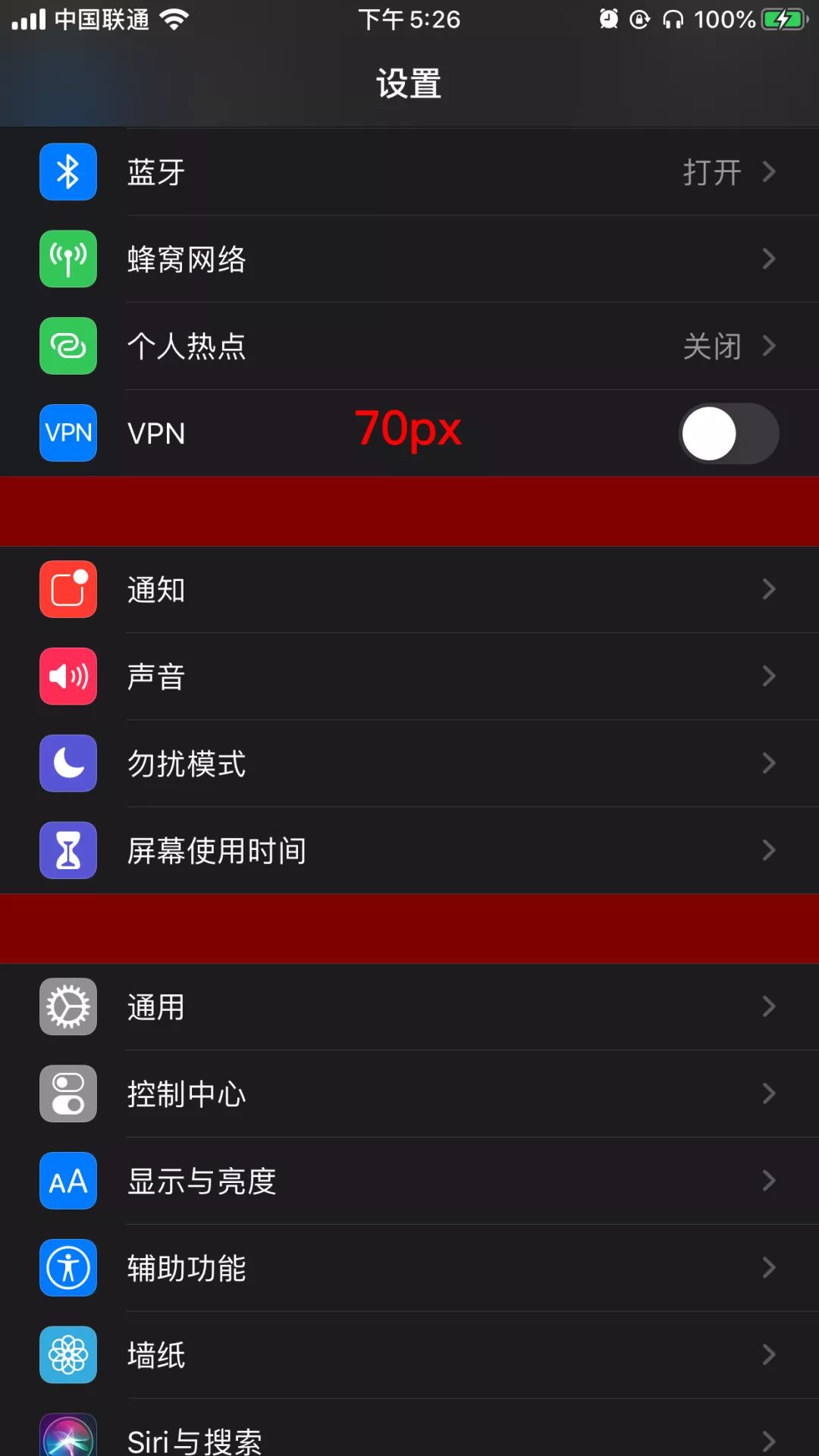
(2)卡间距
卡片式布局是移动端页面设计中非常常见的布局方式。卡片之间的间距需要根据界面的风格以及卡片承载的信息量来定义。通常最小不小于16px。间距太小会让用户产生紧张感,最常用的间距有20px、24px、30px、40px。当然间距也不宜过大,间距过大会让界面显得松散。间距的颜色设置可以和分割线保持一致,也可以浅一点。
以iOS(750*)为例,页面卡片间距设置为70px,由于通知中心承载的信息较多,因此采用较小的16px作为卡片间距。


总结:卡片间距的设置灵活多变,一定要根据产品的气质和实际需求来设置,也可以多截几个图来衡量一下各个APP的卡片间距是怎么设置的,看得越多、了解得越多,卡片间距设置自然就越合理,越得心应手。
(3)内容间距
APP除了有各种栏(状态栏、导航栏、标签栏、工具栏)和控制图标外,还有内容,内容的布局形式多种多样,这里就不讨论如何布局了,我们来聊聊内容的间距设置。
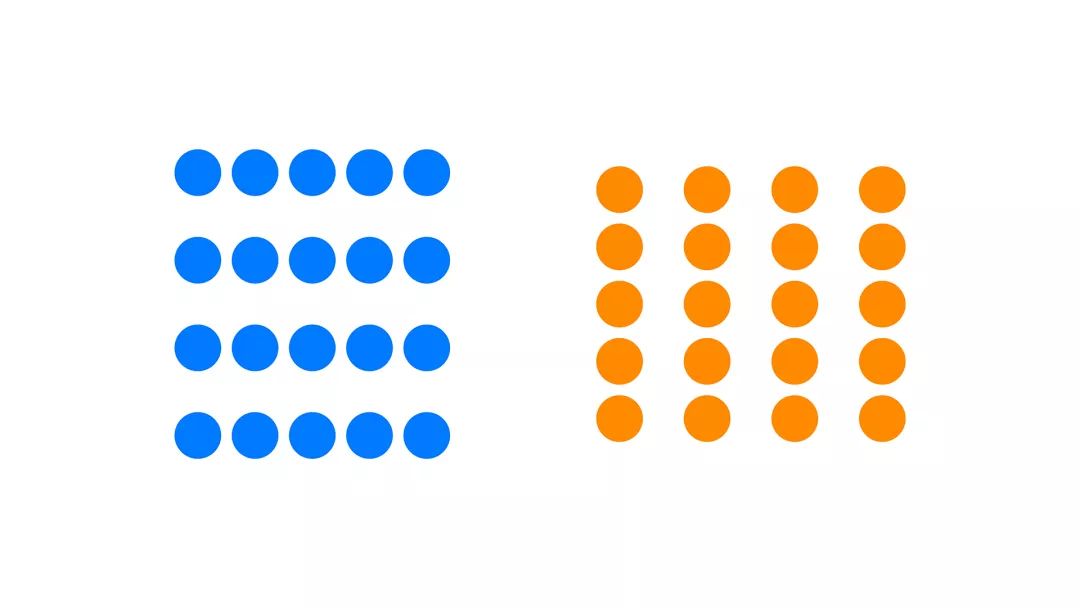
格式塔接近原则:
各个元素之间的相对距离会影响我们的感知。彼此靠近的元素看起来属于一个组,而距离较远的元素则自动被归类为组外元素。请看下图。左图中的圆圈在水平方向上比垂直方向上更近,因此我们看到 4 行点,而右图中则将它们视为 4 列。

在 UI 设计中布局内容时,重要的是要注意邻近原则的应用
2. 内容布局
APP设计中内容布局的形式多种多样,这里介绍最常用的两种布局形式,列表布局和卡片布局。
(1)列表布局
列表布局非常常见,你打开的任何一个APP都能发现这种布局,它的特点是能在较小的屏幕上展示多条信息,用户通过上下滑动就能获得大量信息反馈,也是一种非常容易理解的展示形式。
(2)卡片式布局
这种布局方式比较灵活,它的特点是每张卡片的内容和形式都是相互独立的,互不干扰,因此可以在同一页面出现不同的卡片,承载不同的内容。卡片式的布局方式比较时尚前卫,在很多to C产品中经常使用。另外,双列卡片布局在以图片信息为主的APP中也很常见,比如一些商场的商品展示页。这种格式可以在一屏展示更多的内容(至少4张图片),同时由于左右两列分开展示,用户可以更方便的对比左右两列卡片的内容。
3. 界面图片设计比例
在UI设计中,图片的尺寸和比例并没有严格的规范,设计师往往凭经验和感觉去设定一个好看的尺寸,但其实我们是有章可循的,用科学的方法去设定图片的尺寸sketch安卓图标模版,才能得到最佳的解决方案。常见的图片尺寸有16:9、4:3、3:2、1:1、1:0.618(黄金比例)。
4.APP版面设计规范
布局设计又叫版面编辑,是指在有限的布局空间内,按照特定内容排列布局元素(文字、图片、控件)。优秀的布局应该兼顾用户的阅读习惯和设计审美。UI设计中布局设计的基本原则有哪些?
(1)对齐
对齐是布局设计中最基本、最重要的原则之一,可以建立起整齐、规则的外观,给用户带来有序、一致的浏览体验。
(2)对称性
对称是对立统一规律的本质属性,呈现出一种和谐自然的美感。在应用界面的设计中,引导页设计、注册登录的输入框、按钮等都是对称设计。
(3)分组
物以类聚,人以群分。分组就是将同一类别的信息组合起来,直观地呈现给用户,这种设计可以减轻用户的认知负担。移动端界面设计中最常见的分组方式是卡片式,它为用户提供有针对性的、清晰的浏览体验。
10. 剪切图像的命名约定
切片需要按照标准格式命名,方便程序员查找。建议用英文命名切片,如果英文不好,就要想办法提高词汇量。使用以上工具切片后,需要整理切片名称,也可以在切片前对图层进行命名。以下是切片元素的中英文对照:

切图命名对照表
然后我们需要按照“tate@”来命名每个切片。例如,如果我们在导航栏上有一个搜索图标,它的名字就是:
ault@2x.png
(@2x.png)
设计规范
接下来我们看一下设计规范,这里只总结了规范里的一些关键信息,不再赘述,网上已经有很多大佬出过这样的文章,大家可以自行搜索。
1.开发单位是DP和SP
DP: 特定的长度单位。
以屏幕为例,1DP=1PX
计算公式:dp x dpi/160=px
示例:以()为例,1dp x 320 dpi/160=2px
SP: 特定的字体单元。
以屏幕为例,1SP=1PX
计算公式:sp x dpi/160 = px
例:以()为例,1sp x 320 dpi/160=2px
2.设计尺寸:以设计稿标准尺寸为准
1.从中间尺寸向上向下适配,接口调节范围最小,最方便适配。
2、大屏幕时代,依然以小尺寸作为设计尺寸sketch安卓图标模版,会限制设计师的设计视角。
3、设计稿尺寸采用主流尺寸,大大提高视觉还原度和与其他模型的兼容性。

3. 图标大小

4. 字体
中文: Han / Noto Sans Han
英语:
大小:主题文本 36-34px 正文 28-26px 提示文本 24-22px
5. 切割规格
1. 切割尺寸必须是偶数
2. 单像素图像边缘模糊
一般来说我们只需要提供3套图片切分资源就可以满足工程师的适配需求,分别是HDPI、XHDPI、3套图片切分资源。
如何将iOS设计稿适配到
现在大多数公司受限于人力物力,无法把iOS和的所有设计稿都实现出来,因此就出现了一稿两用的情况,设计师用iOS版的设计稿去适配版。我们来看一组有趣的数学换算题:
1080/1.5=720,720/1.5=480,1242*2208/1.15=1080*1920,也就是说1242*2208(iOS@3倍大小)和1080*1920(大小)是可以等比例缩放的,所以iOS的大小和1242*是可以共用的。所以用iOS设计尺寸设计是可以适配的。(前提是你必须跟工程师沟通清楚)
还有一种方式是将 750× 按比例调整为 1080×,对各个控件进行微调,重新提供标注(以 dp 标注为单位)。也就是需要提供两套标注,一套是 iOS 的,一套是 的。
iOS 开发语言
作为一名iOS开发者,最重要的三个工具就是:-C、Swift、UIKit框架。-C是目前效率最高的语言;而Swift开发效率很高。一般iOS工程师都会选择这两种语言中的一种作为开发工具。UIKit是苹果系统自带的一个框架,这个框架有设置按钮、滑块、状态栏、电池电量、键盘等的接口。所以我们看到很多第三方APP界面有很多控件是和苹果自带程序一致的,这就是UIKit的功劳。
iOS开发中的单位是pt
750×1334尺寸的换算关系是1pt=2px,也就是说程序员拿到我们的px单位标注稿,除以2就是pt。(这也是为什么建议设计师设计稿都用@1倍图的原因)
注:以上内容整理自网络
仅供学习参考,不得用于商业用途
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码