发布时间:2024-09-12
浏览次数:0

据说,点击蓝色字体关注该学生的,都获得了晋升和加薪。

“我们尝试探索尽可能多的想法sketch 图标打组,看看我们能用新的风格做些什么?”
上个月,我们发布了 Mac 应用程序的第 70 版,其中包括针对 macOS Big Sur 的 UI 更新。虽然我们的设计团队花了很长时间研究让它在新操作系统上看起来很棒的最佳方法,但他们还有另一个项目需要考虑——Mac 应用程序的新图标。

UI 设计师需要花费数百个小时的工作才能获得像素完美的体验,但重新设计一个可能整天出现在你的 Dock 中(和你眼前)的图标绝非易事。
本周,我们与该项目的设计负责人坐下来交谈,了解他如何重新构想新时代的图标,以及为什么重新创建我们著名的钻石图标从未如此简单。
重塑整个行业中如此知名的标志绝非易事。对于 来说,目标是尝试做一些新的事情,同时保持 。
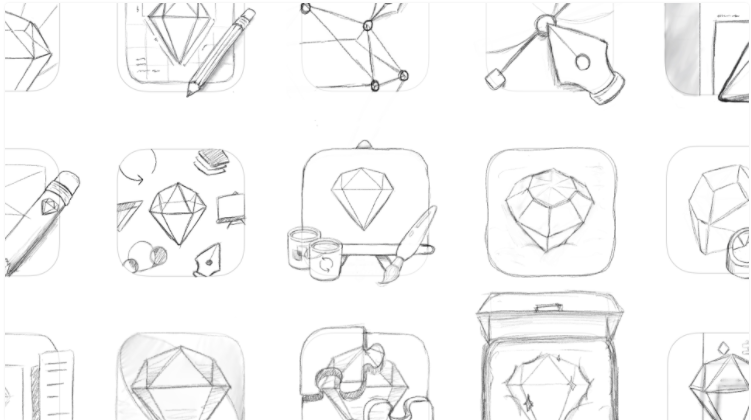
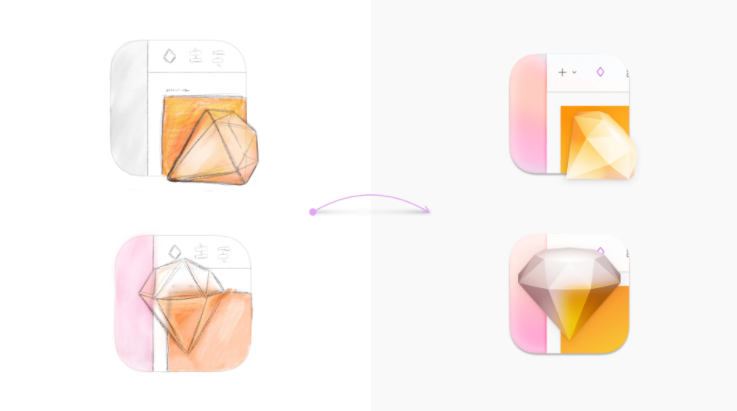
“我认为我的第一个图标设计文档‘绝对不是白盒子上的钻石’,”他笑着说。“我们试图探索尽可能多的想法和选择,看看我们能用 Big Sur 的新风格做些什么。”他不是在开玩笑。这个过程始于他用苹果在 iPad 上勾勒出的近 50 个概念。
“我会考虑所有的想法,无论它们有多奇怪,”他解释道。“目标是把它们拿出来,看看哪些可行,哪些不可行。”接下来,他将图纸放进去,开始探索保真度更高的不同方法。

在最初的草图阶段有一些有趣的想法可供探索:“并不是所有这些想法都能真正融入应用程序图标中,但我挑选了我最喜欢的想法并将它们放进去。”
当他在我们的内部 Slack 频道发布更新时,新的想法开始涌现,这让他从团队中的其他设计师那里得到了大量有用的反馈。Prex 考虑彻底重新设计应用程序图标的优缺点。

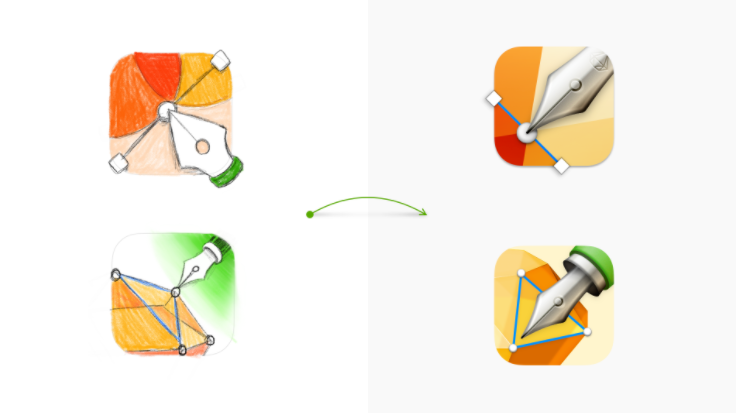
在探索了结合矢量编辑和笔画图形的设计之后sketch 图标打组,我发现随着图标变得越来越小,这些想法变得混乱——而且,矢量编辑远不止于此。

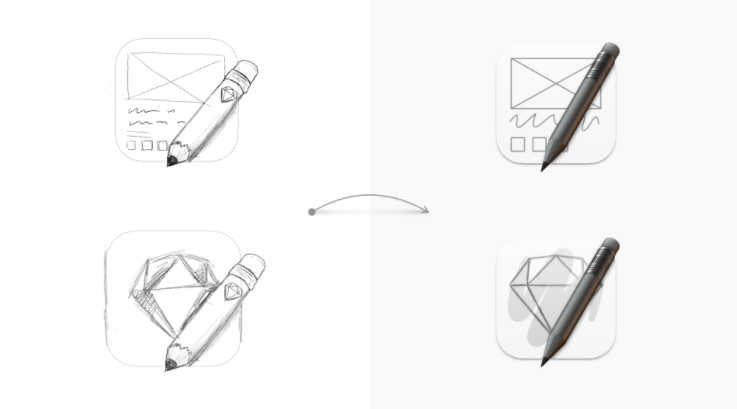
还花费了大量时间来制作铅笔等附加工具,但这些想法过于单一。
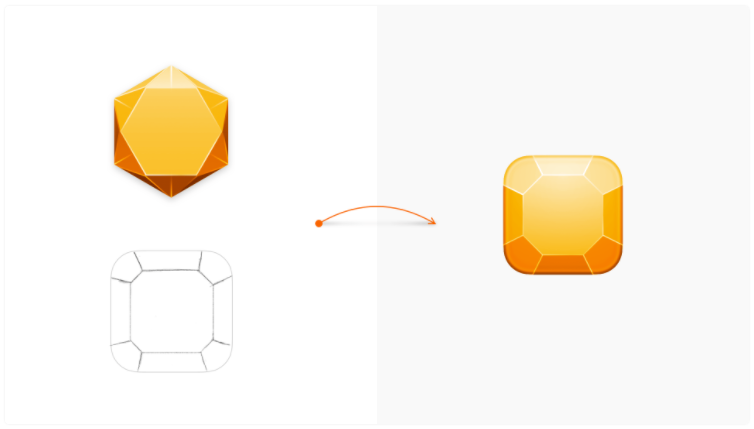
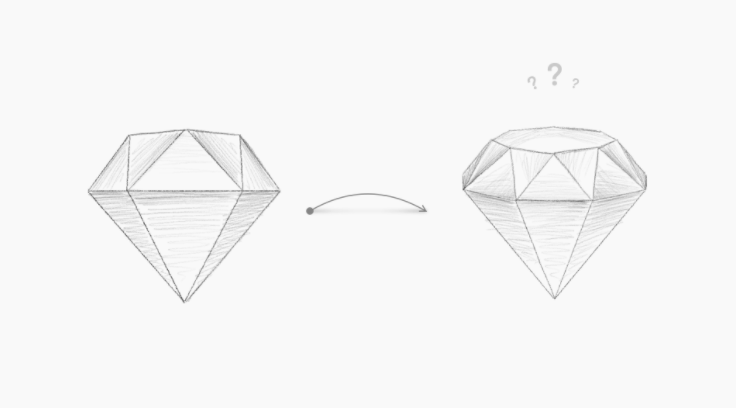
“我们尝试过放弃钻石,但最终决定放弃,因为钻石是我们品牌的重要组成部分,”他解释道。“所以我们创造了一堆新的钻石形状——有些有透视,有些没有透视;有些面较多,有些面较少。”因此,问题就变成了如何将它们与背景有机地结合起来。

他开始考虑使用菱形,但方式不同。他采用了旧的自上而下的替代图标,对其进行了研究并进行了调整,以适应松鼠的形状。
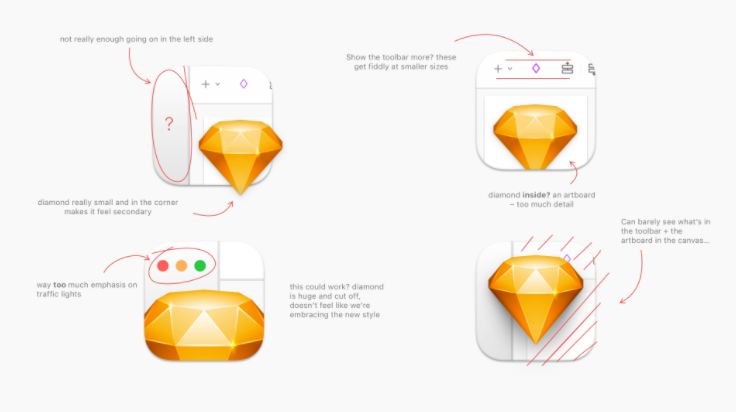
在前景形状和背景之间找到平衡非常困难。“我们很快发现圆角矩形背景和菱形之间经常存在视觉冲突,”他说。

这是在图标中加入 UI 元素的最初想法。Purex 尝试在菱形和侧边栏中添加一些透明度。

随着概念工作的进展,窗户和钻石的隐喻仍然存在。平衡背景和钻石被证明是一项挑战,这导致背景略微简化。
随着工作的进展,两种设计显现出来,它们都有相似的背景——一种使用与我们现在的钻石非常接近的元素,另一种使用更立体的方法。

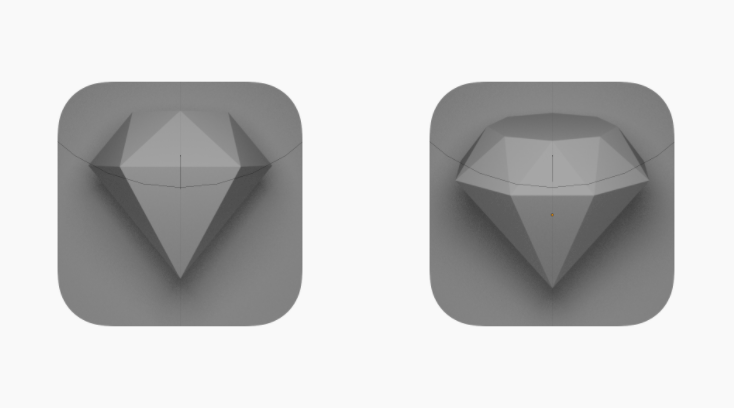
自图标重新绘制工作开始以来,我们还一直在开发新的 3D 钻石版本。您将在本页的所有其他模型中看到这个略微倾斜的版本。

然后他使用 创建了一个粗略的 3D 渲染图。
最后,经过数周的内部测试和来自公司各团队的大量意见,决定已经明确。这将是我们的最终图标:

通过将图标的背景减少到其基本内容,并在侧边栏添加微妙的透明度,我们认为它达到了良好的平衡。
细节决定成败
对于 来说,正是这些小细节让我们的新图标变得特别。“我喜欢它的微妙之处,”他说。“有一些细节和迭代更新了之前的图标,但变化并不大。”但是,在画了那么多古怪的草图之后,我们最终得到了一个感觉熟悉的设计,他是否感到失望?“并没有,”他解释道。“在我们所有的探索之后,这是正确的选择。”“而且我喜欢一些微妙的细节。圆角矩形背景实际上是 Big Sur 用户界面的简化表示,左侧的侧边栏具有透明度,这意味着它会略微透过墙纸的背景颜色显示出来。”钻石图标已被重新绘制,以提高对比度并使其更加鲜艳,新的更深的阴影让它感觉像是真的漂浮在 UI 前面。

侧边栏的微妙透明度意味着您可以通过图标看到壁纸的颜色。
Prex 表示,他从 Big Sur 的新设计以及苹果自己的图标中汲取了灵感。“我喜欢这个新方向,”他说。“图标上对圆角矩形的限制肯定会鼓励人们更多地使用它们。创造性地利用空间。”
在重新设计如此著名的图标的过程中,他承认自己感到责任重大。“一开始有点紧张,总是想做出大的改变,”他解释道。“对于(我们的首席设计官 Sá)来说,‘[Chen 和 ](我们的设计总监)委托我探索和创建应用程序图标的下一个版本,这真是太棒了。但这很有压力!’他笑着说。
隐藏图标显示
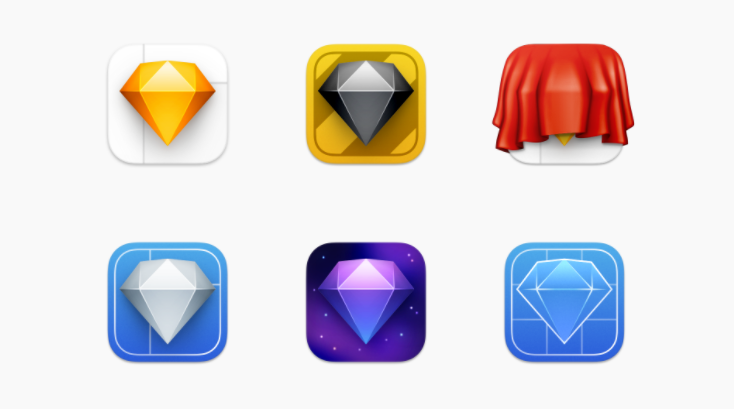
除了您每天在 Dock 中看到的金色钻石图标以及您使用的 Mac 应用程序版本之外,我们还维护多个测试版本,每个版本都处于不同的开发阶段。从早期的实验版本到我们的 Beta 版本,我们为每个版本的程序使用了不同的图标。

以前,每个发布版本都有不同颜色的菱形。第一行:、Beta 和。第二行:Build、 和 Debug。
以前,我们只是用不同颜色的菱形来代表不同的版本。但对于 Big Sur,Prex 决定玩点花样。“我想到把图标从‘Xcode build’图标一直改成公开发布图标上的文字,这是一种视觉上的改进,而且它们讲述了一个故事。”
最终,我们制作出了六个完全独特的图标,每个图标都有自己的配色方案和风格。对于 来说,这是一个将这些早期的、更古怪的想法变成现实的机会。

这个灵感十足的设计差点就成为了 Debug 版本的图标。最终,团队决定采用更接近 Xcode 的蓝色 macOS 图标的设计。
“我们的实验版本始终包含我们正在研究的最新功能,而 Glenn(设计团队的另一名成员)则想尝试一些东西来表明它确实‘存在’。为什么不把钻石放到太空中呢?”钻石版出现了。

实验版本的图标,确实名副其实。
那么隐藏在窗帘后面的图标呢?“这很有趣,我们想在 上发布这个新图标,所以我花了一整天时间绘制将用于预告片图像的布料,”他笑着说。“经过所有这些工作,我意识到我们实际上可以将其用作 Beta 图标。这为我节省了一些时间!”

“我被明确告知不要花太多时间在这上面,因为它是为了使用而设的,但我仍然需要在图标上做更多的工作,”他笑着说。
对于,挑战在于赋予每个图标自己的身份 - 并确保它传达了人们对该版本的期望。

第一行:、Beta 和 。第二行:、 和 Debug。
本文翻译自:
译者:静电

▼
回顾过往亮点
▼
的UI设计课堂新增C4D和插画课程
注册即可获得免费设计书
系统引导挑战全链路设计
仍有少数名额可享受特价优惠。
立即注册以预留席位
↓↓长按二维码咨询老师↓↓
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码