发布时间:2024-10-01
浏览次数:0
今天的标题有点俗气,但是内容却很丰富。
本文主要分享一些设计组件化和协作提高效率的经验,既可以用于视觉,也可以用于交互。
前段时间,有朋友在群里问,日常设计团队中如何管理源文件,如何将一些可复用的设计制作成组件,大家如何配合。

相信今天看完这篇文档,你一定能有所收获~建议提前收集有用的信息
1、为什么要做组件化?
组件化给设计带来什么价值?
为什么要华?
一切都是划算的,每一分钟的时间都是宝贵的。
因此,在开始制作组件之前,首先要明白为什么制作组件。组件化能带来哪些改进?是否值得投入精力进行组件化?
接下来我就给大家简单盘点一下组件化带来的便利。
1)源文件层次更加清晰,更容易查找和修改资源。
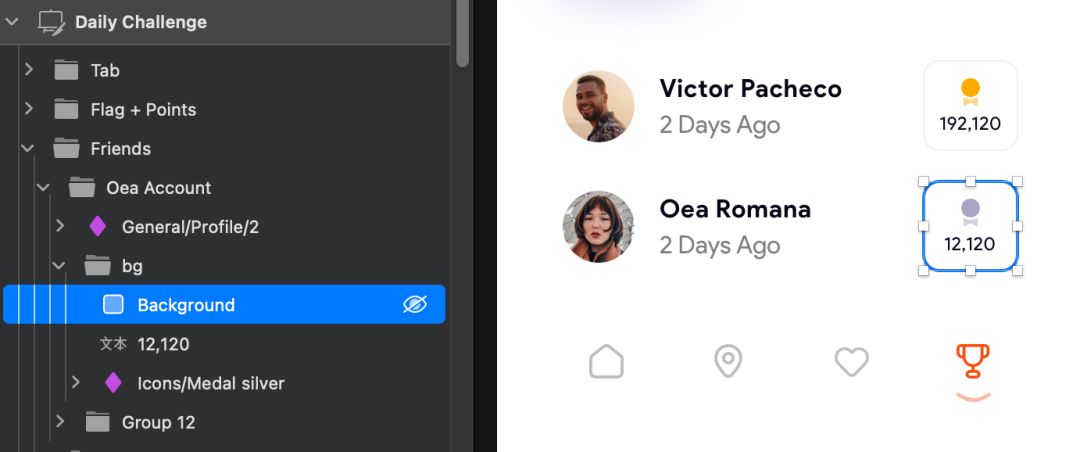
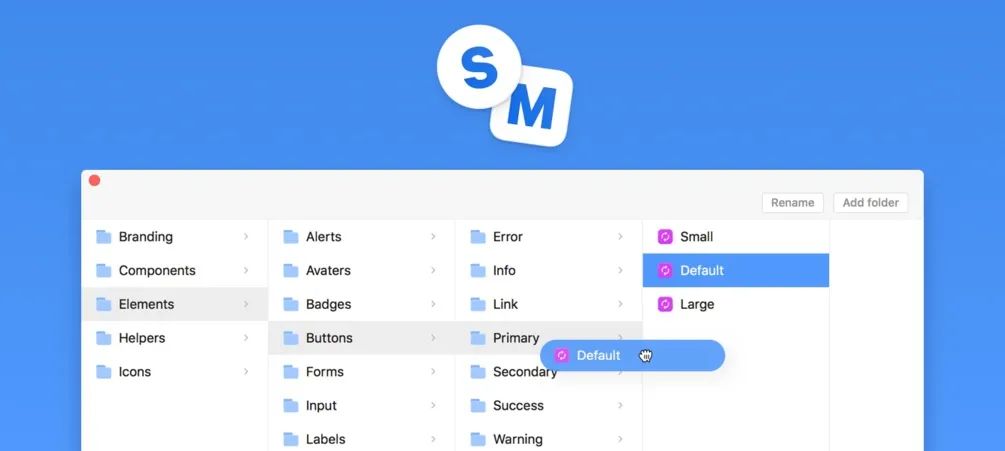
很多同学都有对源文件进行分组的好习惯。不过虽然是分组了,但是因为层次太深了sketch控件库,要查找群里的内容还是很不方便。需要手动一一找到对应的图层,然后对其进行调整。

而且麻烦的是,如果多个画板中有相同的元素,想要修改其中一个地方,就得通过图层面板将后面的地方一一查找替换和修改,非常麻烦耗时。
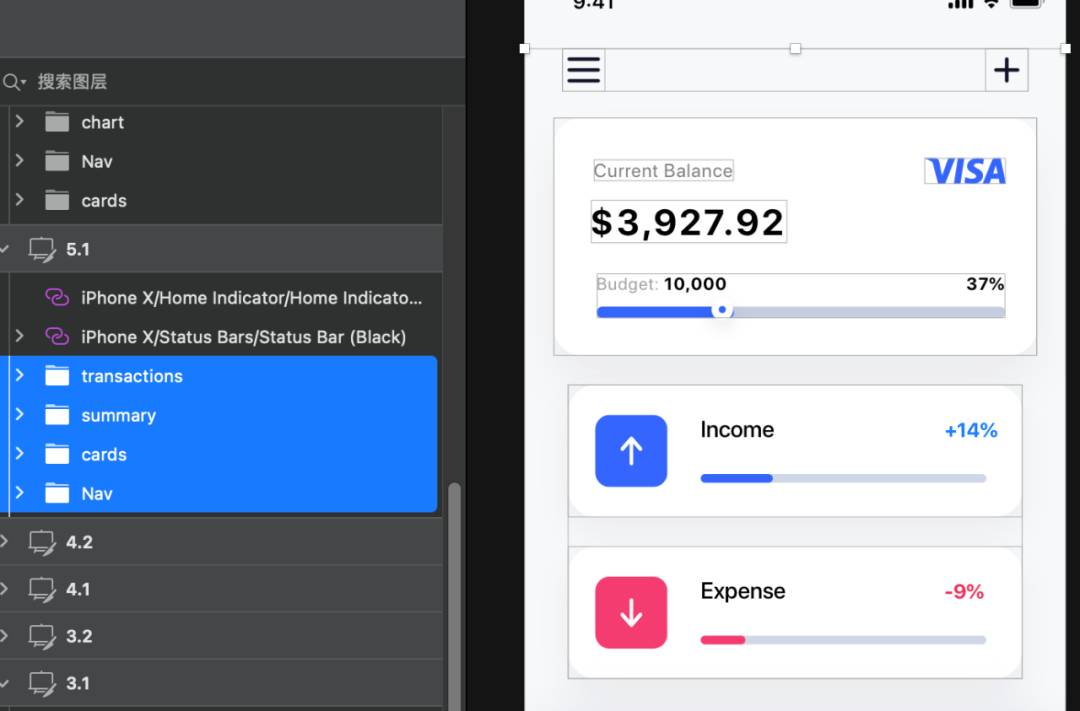
当这些相对固定的内容做成组件后,查找起来就非常方便。一方面,您只需按住Alt+C即可轻松调出元件列表,对元件进行编辑和定位。

其次,改变组件中的元素后,所有使用该组件的地方都会自动同步,非常方便!
2)组件复用更加方便,大大减少不必要的工作量
除了定位组件之外,高效灵活的复用也是提高效率的一步。
试想一下,如果你想复用一个现成的设计,你需要先找到对应的源文件,然后手动逐层找到对应的图层,然后复制,然后拖到新的画板上。相当麻烦。您可能不小心弄乱了以前的源文件。
一旦有了组件,只需从组件库列表中找到对应的组件,直接拖拽即可使用。

该组件还提供了大量的可替换字段,例如文本和图标。您甚至不需要分解组件。您可以直接在组件右侧的列表中输入相应的文字内容,左侧的设计稿就会自动替换和调整,非常方便。 。

3)设计组件封装后,提高了开发和修复的精度。
开发者在还原界面框架结构时也使用了画板,开发出来的布局适配需要更加严谨。在开发的布局模型中,所有修复体都是结构性的并且结构是固定的。结构体中的内容可以从服务器发送,也可以在本地读取。
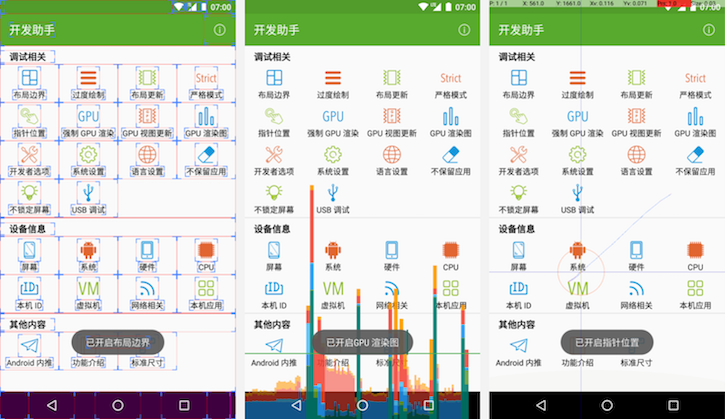
用过手机的同学应该都知道,开发者选项中有一个布局边界功能。当你打开它时,你可以看到代码绘制的结构布局。

这种结构布局与我们基于组件的思维不谋而合。因此,当我们的组件设计稿交给开发人员后,开发人员可以很快理解组件的逻辑。这样恢复起来其实更方便。后期,视觉修复的效率也会更高。

2.组件集合-组件库
设计元件库
为什么要这样做?
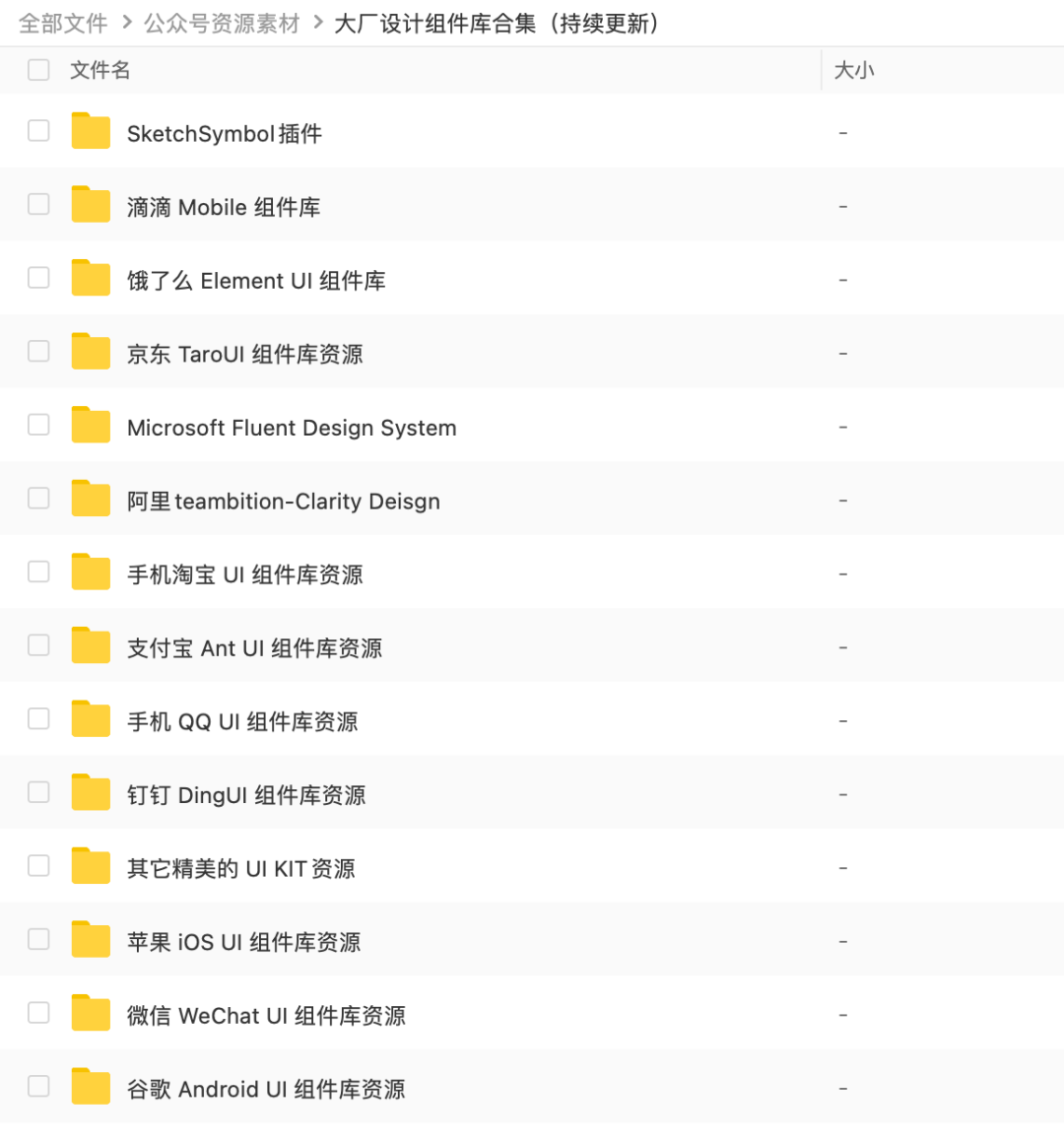
当几个组件集合在一起时,为了便于统一管理和维护,实际上就形成了一个组件库。目前各大厂商的产品线也都有自己的组件库,比如...等(文末附有软件包下载链接。)

为何各大厂商如此热衷于打造自己团队的元件库?
1)促进设计团队内部标准化维护和管理
重要原因之一是规范需要维护、迭代、升级。如果规范文档以pdf或者in的形式传播,那么设计者需要根据pdf中的内容重新绘制界面,这是非常耗时的。

有了组件库,负责规范的中端设计人员只需要将规范定义的内容制作成组件即可。这样,设计团队内部人员只需直接拖拽即可调用组件。这些元件都是有规格的。经过人员精心制定,因此产品线的视觉设计可以轻松地与规格方保持一致。
这样,在团队内部维护规范就非常方便。中端设计师只需要充分考虑组件的风格和高复用性即可。前台设计人员直接调用组件即可,协作非常方便。
2)全局迭代优化非常方便
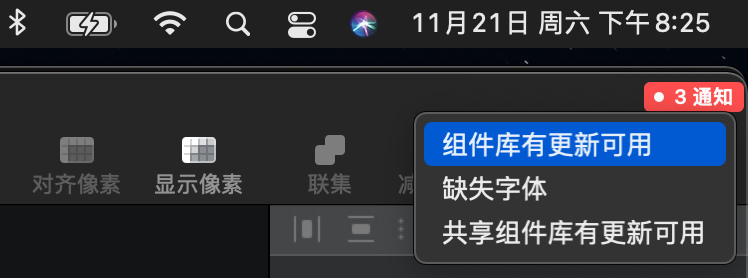
另外,定位到组件库的地址sketch控件库,如果建立在云同步服务器上,会实时同步该文件夹。这样,规范人员对组件进行更改后,其他团队成员会在右上角收到推送提醒,他们可以根据此提醒决定是否使用新组件。

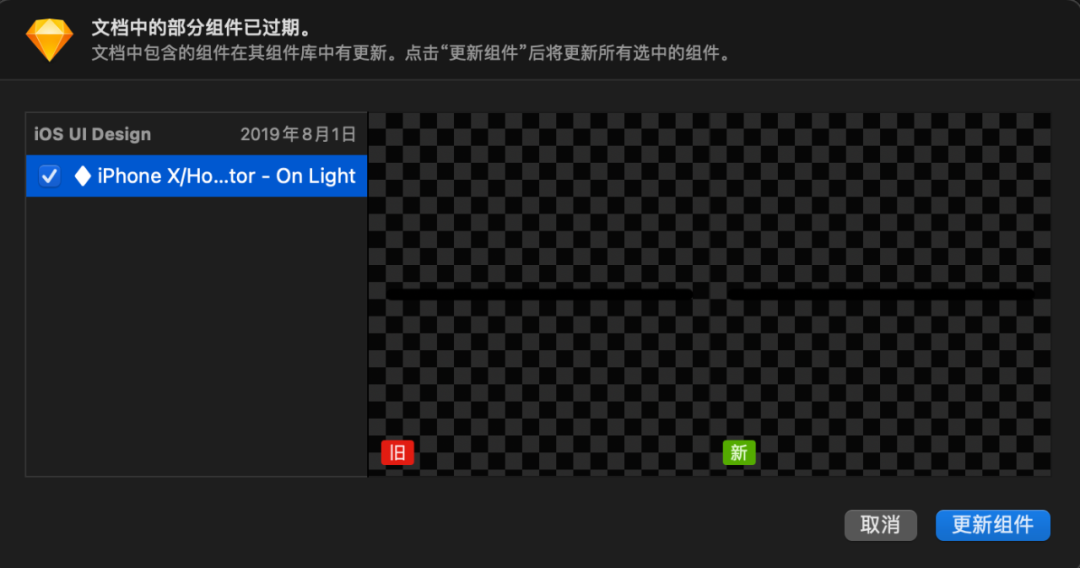
点击替换更新后,还会弹出窗口进一步确认更改后的样式是否符合预期。如果需要更换升级,一键更新即可,不再需要繁琐的调整源文件。

这在一定程度上可以保证每个人的设计稿都包含最新的组件,而不必经历一步步更换的麻烦。
3、如何进行组件化?
组件创建指南
你好吗?
前面我分享了为什么要制作组件以及设计组件带来的价值。接下来我们来说一下具体的组件以及如何实现。
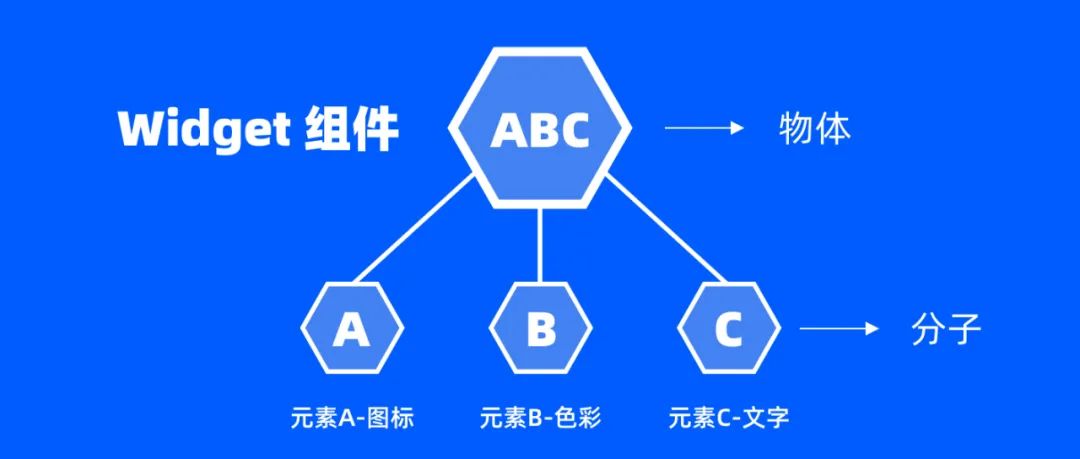
1)分子原理
首先,组件的实现需要遵循分子原理。那么什么是分子原理呢?
其实这是我随意取的一个名字,是为了让大家更容易理解(不完全是)。

大家可以理解,一个物体实际上是由很多部分组成的,但是每个部分实际上都是由大量的分子组成的。所以所谓的分子原理,就是说我们需要从最细节的角度来构建组件。
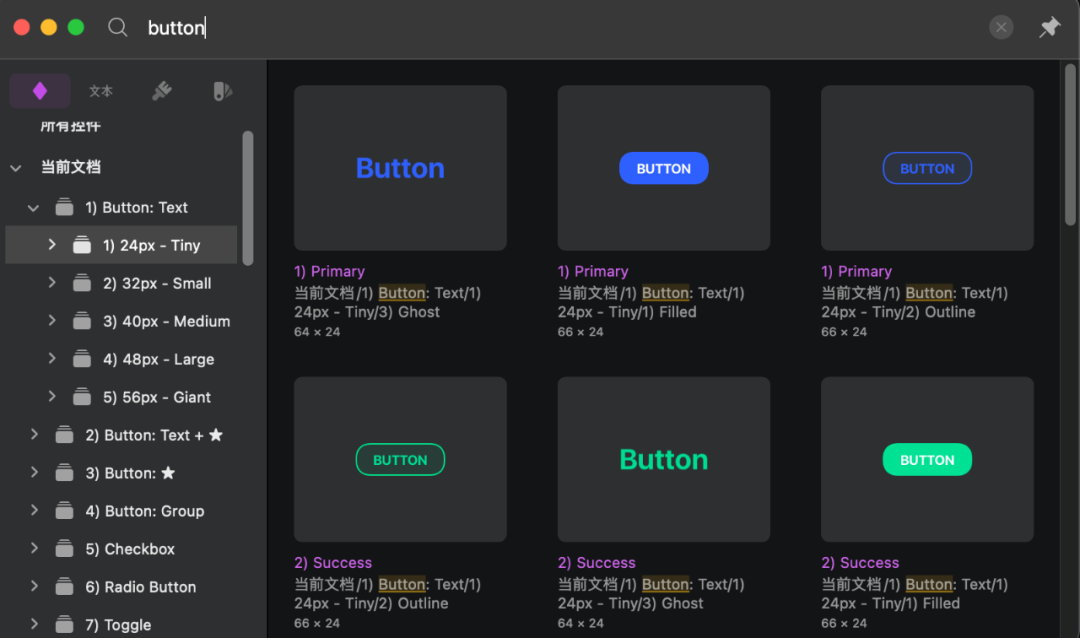
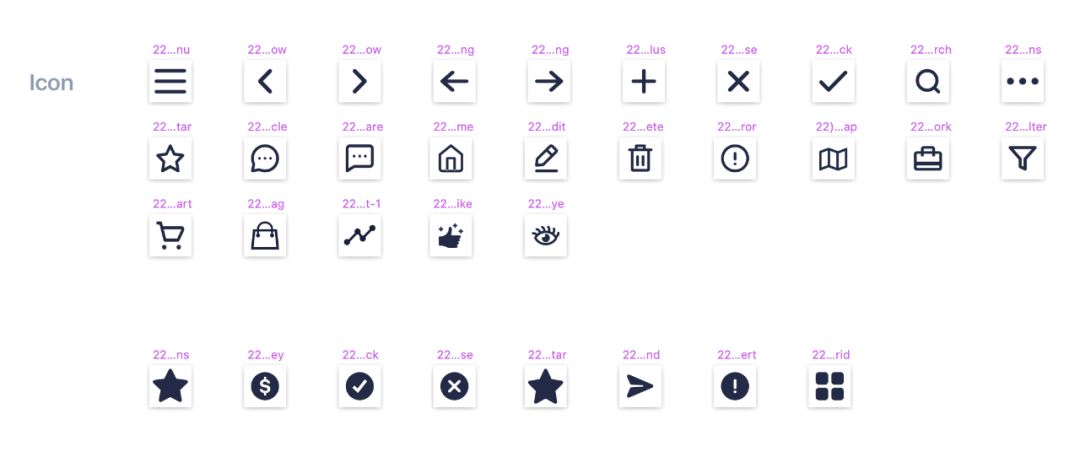
例如,从基本的文字、图标、颜色、按钮等小元素

文字和图标的组合可以变成Tab bar、Views等,这些组合可以变成很多功能组合,比如弹窗、卡片、列表等。
最基本的组件可以根据我提供的下表进行整理。

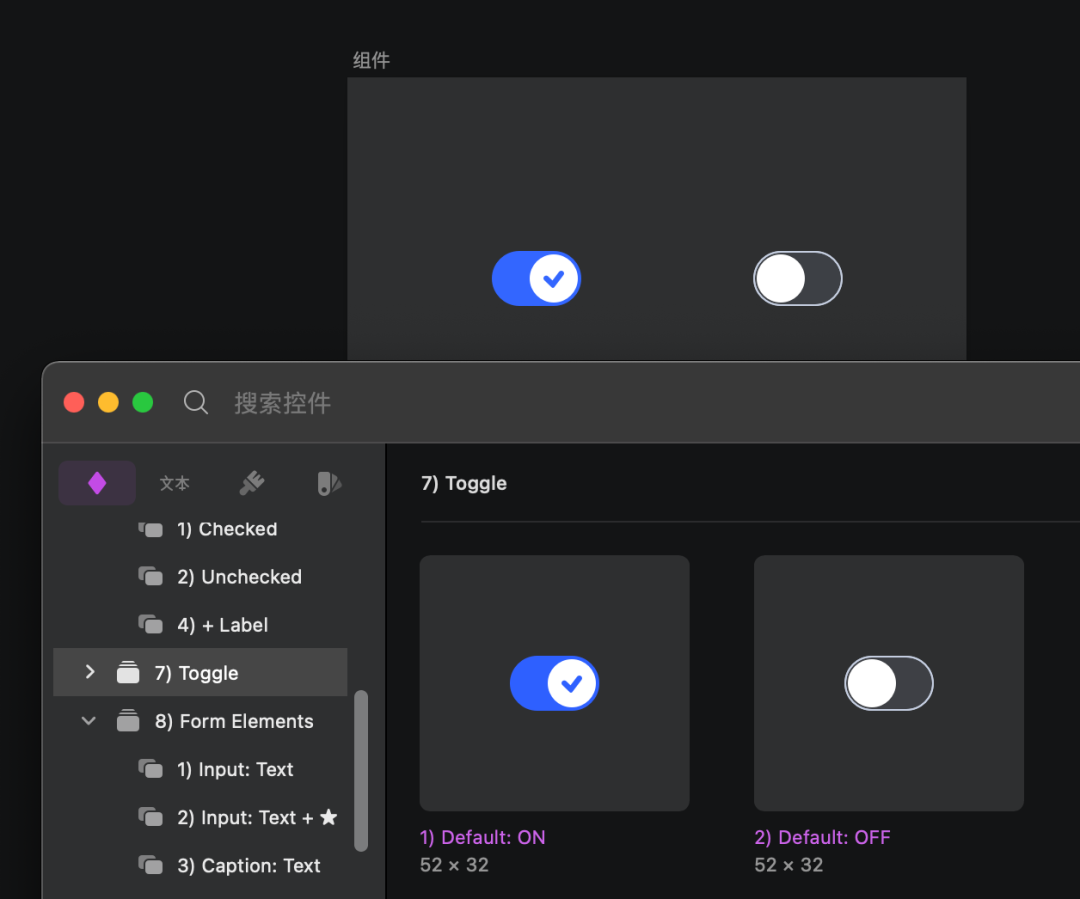
2)元件封装
封装组件其实很简单。只需要把里面的图层组织起来,右键创建一个控件,就封装好了。

但需要注意的是,在封装元件时,需要考虑元件的延展性,例如元件中的哪些元件可以更换,有哪些选项可供更换。所有需要更换的东西都必须根据分子原理作为单独的组件创建。 ,如下例所示

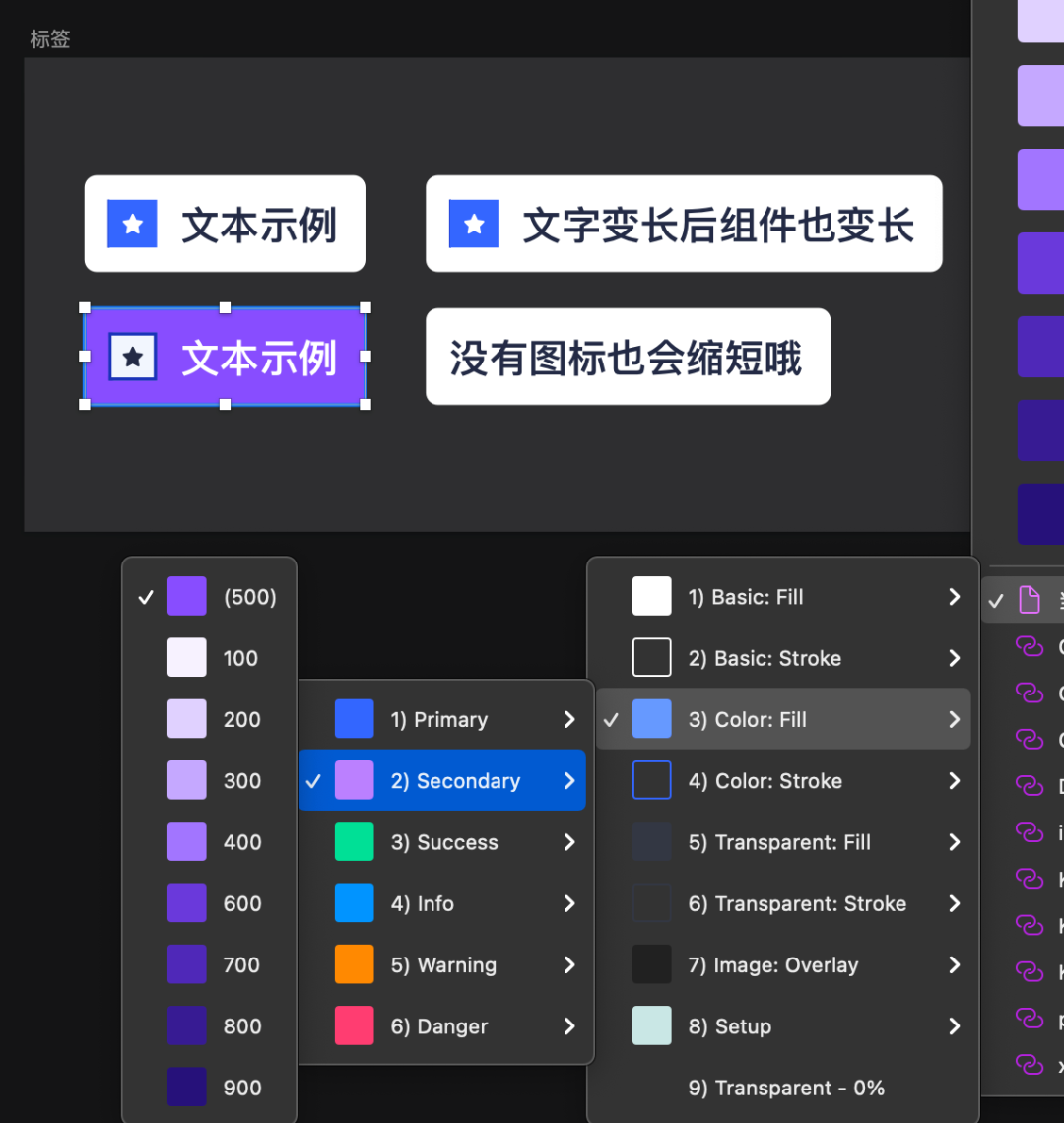
另外,我们还需要考虑组件的适配。比如很多地方的组件需要根据文本的长度进行适配,或者组件容器本身的长宽不是固定的,而是变化的,比如标签。

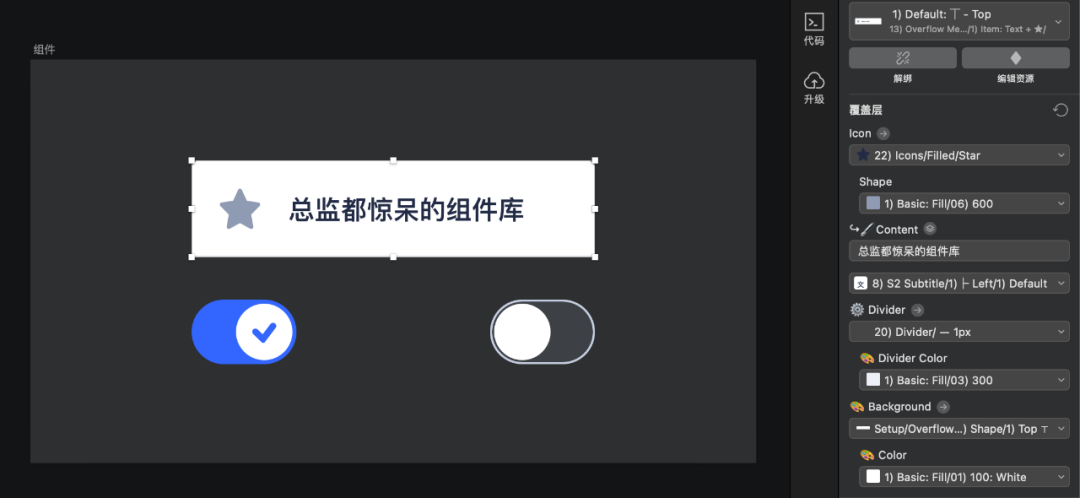
特别是带有图标和文字的标签,需要根据文字和图标的大小改变标签的宽度。这样,我们在创建组件的时候,就可以检查下面的适配对齐情况。以上面的案例为例,我从左边选择了Adapt

之后我们在组件右侧的属性面板中输入相关文字或者替换图标,你会发现画板中组件的大小也会自动调整。

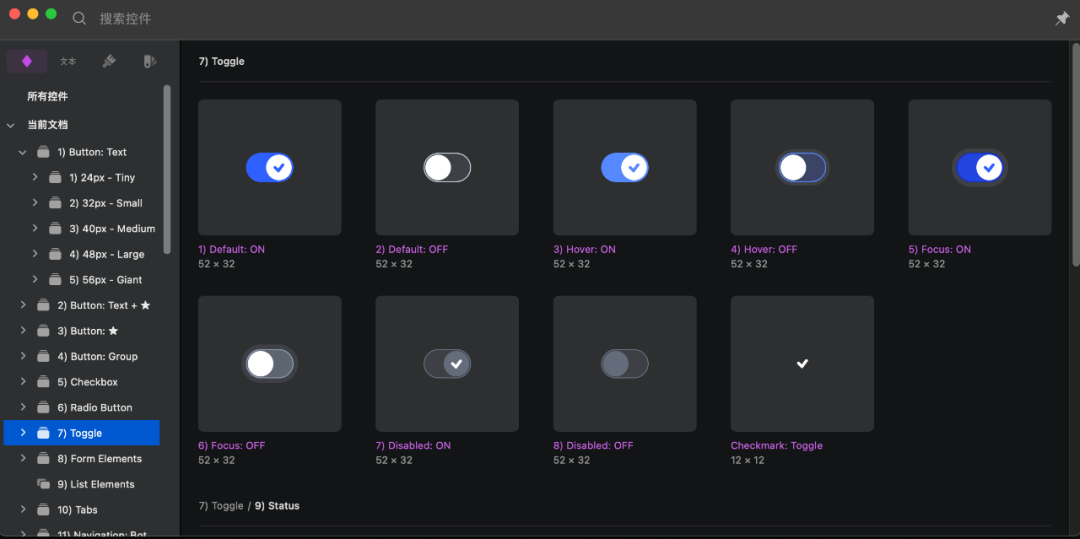
因此,利用分子原理构建组件后,它可以适应各种不同的形式。以上面的标签为例,通过配置右侧的属性面板,可以实现多种样式。

标签还是同一个标签,但是我可以通过修改组件的预设参数来实现不同的效果,并且这些预设可以通过规范来管理。

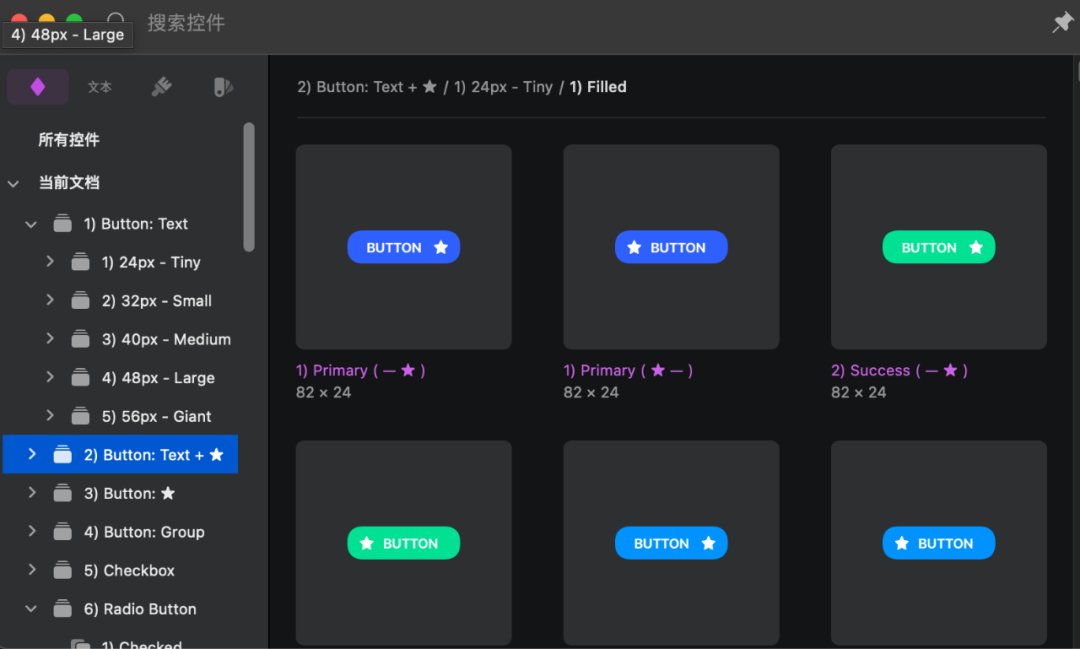
除了这个标签之外,按钮和一些需要改变的控件的宽度样式也可以设置为自适应。按钮宽度会根据文字量自动调整,这样按钮规格肯定是非常一致的。

这个你可以自己专门尝试一下,其实很方便!它还提高了效率。所有内容更换都可以通过侧面的组件面板进行!
3)尺寸规则和命名
需要注意的是,元件更换往往与命名和尺寸密切相关。例如,一个组件包含图标+文本,图标是组合。这时如果要替换图标,那么图标的组件大小比例必须设置为相同,如下图

由于中的嵌套逻辑是根据命名自动识别的,因此命名规则需要使用斜杠来区分功能属性,从大到小。例如:

命名后,你会发现名称相似的组件会被自动收集并分组,这样在选择组件时会更加方便。
当然,如果你觉得自己命名麻烦,也可以下载一个插件“ ”来快速重命名或者拖拽更改嵌套。

PS:需要注意的是,该插件的免费试用期为7天。建议等到组件准备好后再安装此插件来调整组件。
另外,也不用担心去哪里下载这个插件。我精心为您准备了下载地址。请继续向下滚动阅读文章。
4.下载组件库
大昌元件库资源
文章最后,为了让大家更好的了解组件库是如何制作的,最好的办法就是先来看看优秀的组件库都包含了哪些内容。所以我也收集了一些各大厂商现有的组件库,以及上面提到的插件。

有了这堆组件,它确实是设计和提高效率的杠杆。所有元素控件基本都是现成的。按住Alt+C,拖放组件,可以自己修改。

资源包下载方法
为了防止链接被和谐,您可以在公众号后台回复发送“组件库”,获取最新的下载地址。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码