发布时间:2024-10-01
浏览次数:0
之前我给大家详细分析了个人插画组件库的设计方法和个人看法。今天我就带大家全面解析一下品牌插画组件库的建立与应用。

设计系统的创建是为了使秩序统一。 NASA 于 1976 年推出了第一个设计系统,如今,几乎所有大型产品(如 Uber、 等)都在构建和优化设计系统。插画系统作为设计系统的一个分支,是对产品插画的整体概括。其本质是“文档规范”和“设计资产”的集合,用于提供一定的原则、方法、标准和材料,帮助设计者系统化、高质量地完成设计输出,同时提高设计效率,将设计者从重复性工作中解放出来。工作。近年来,国内大量品牌也开始使用插画系统,但我们很少看到插画系统搭建的详细流程和方法。那么今天我就重点讲一下如何从方法论层面系统地创建一个插画组件库。 (如果想看制作过程可以看我之前发表的另一篇插画组件库文章)


在创建插图组件库之前,我们需要问自己两个问题。首先,为什么我们要创建插画组件库?第二,从插画组件库中我们能得到哪些实质性的反馈结果?
1.1 为什么要创建插画组件库?
我们所做的一切都必须有一个理由,创建插画组件库也是如此。在创建它之前,我们必须知道它能为我们的产品和团队解决什么问题,然后再决定是否创建它。一般来说,创建插画组件库可以解决产品中的三大问题:插画风格不一致、缺乏视觉差异化、插画输出复用率低。
1.1.1 插画风格不统一
许多公司对于插图的使用没有具体的标准。他们随心所欲地设计插画,所以风格很乱。也许你在C侧看到一种风格,在B侧看到另一种风格,甚至同一个界面下出现两种完全不同的插画风格。
插画风格不一致会导致视觉感官体验差、品牌感淡、质量下降、传播困难。创建插画系统不仅可以增强视觉吸引力,还可以很好地塑造用户对品牌的认知,强化用户对产品的记忆,增加用户对产品的粘性。

1.1.2 缺乏视觉区分
现在市场上的产品过于同质化。系统化的插画风格可以在红海市场同质化的情况下脱颖而出、独树一帜。它可以利用情感化的设计来打动用户,增加用户对其产品的兴趣。依赖和认可。

1.1.3 插图输出复用率低
如果产品频繁使用插画,那么每次草稿都需要0到1的过程,每次输出都需要重新审核,严重影响输出效率。插画组件库具有快速构建、快速迭代、组件高效复用的特点。这样可以让我们的输出效率加倍,并且保持输出结果的一致性。

1.2 从插画组件库中我们能得到哪些实质性的反馈结果?
反馈结果不是以视觉方式呈现,而是以数据形式呈现。插画组件库的建立需要大量的人力成本和时间成本。如果只谈论产品的问题,就没有谈论解决这些问题会给产品带来的好处。有哪些实质性的好处?公司会让你大胆去做吗? (无形效益需要转化为企业看得见的有形效益)
我们可以称之为“投资回报”。投资回报通常用金钱来衡量:每花费一美元,可以收回多少美元的等值收入?然而,投资收益并不一定需要以严格的货币形式来计算。在我们的例子中,我们可以找到一种衡量方法来计算花费了多少钱(成本)转化为企业的价值。
其实测量方法有很多种。如何衡量最终取决于你的品牌战略目标和产品状况。这里我提供两种常用的衡量方法供大家参考:工作效率和人工成本。
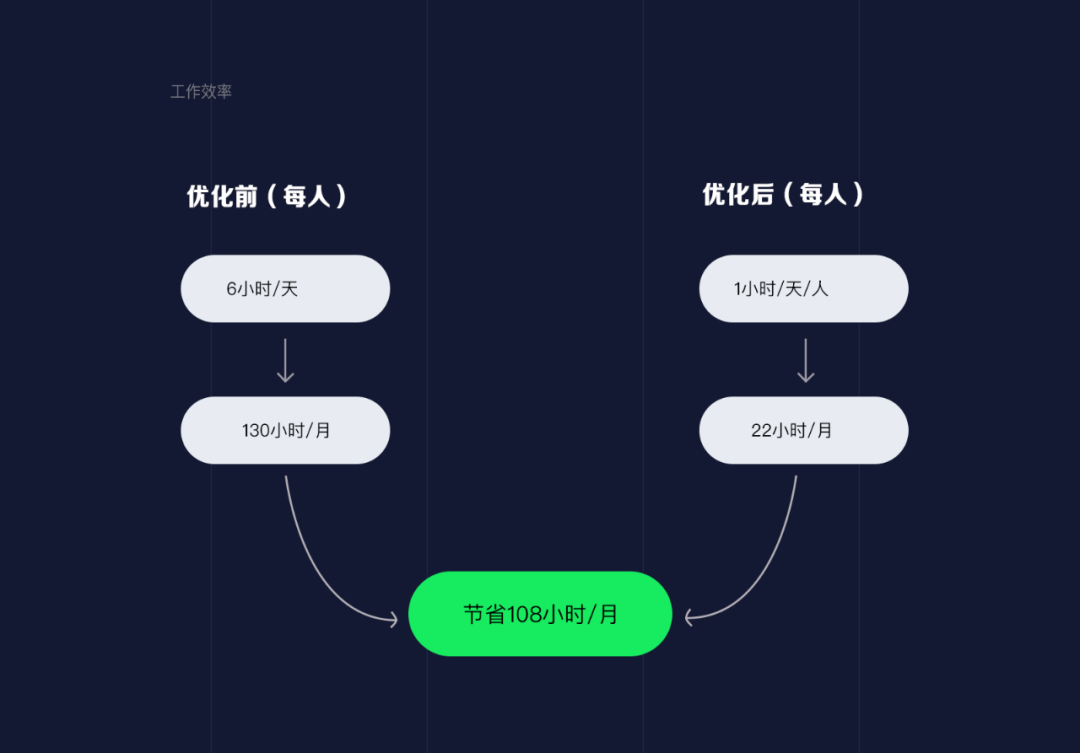
1.2.1 工作效率
工作效率实际上是工作后的收入与工作投入的比率。当收益大于投资时,说明工作效率高;当收益大于投资时,说明工作效率高;当收入小于投资时,说明工作效率低。
由此,您可以说明目前的工作效率不理想,并说明影响您(或设计团队)工作效率的直接原因。比如,你在工作中花了很多时间在运营设计上,你在运营设计上花了很多时间。我的一部分时间花在插画设计上。我平均每天画2到3张插画,需要6个小时。留给真正考虑设计本身的时间已经所剩无几了。
讲完问题后,可以说明这个问题可以通过插画组件库来解决。比如,通过插画组件库的建立,原来每天需要6个小时做运营设计,现在只需要1个小时,而且团队可以复用,极大地提高了团队的工作效率。使用时间越长,价值就越大。 ,并且该系统可以在公司其他项目中建立。 (当然,前提是你说的好处必须和你做出来的结果一致。如果你做的组件库不能使用,或者使用起来很麻烦,达不到你描述的预期效果,那么你的插图组件库失败也浪费公司资源。)

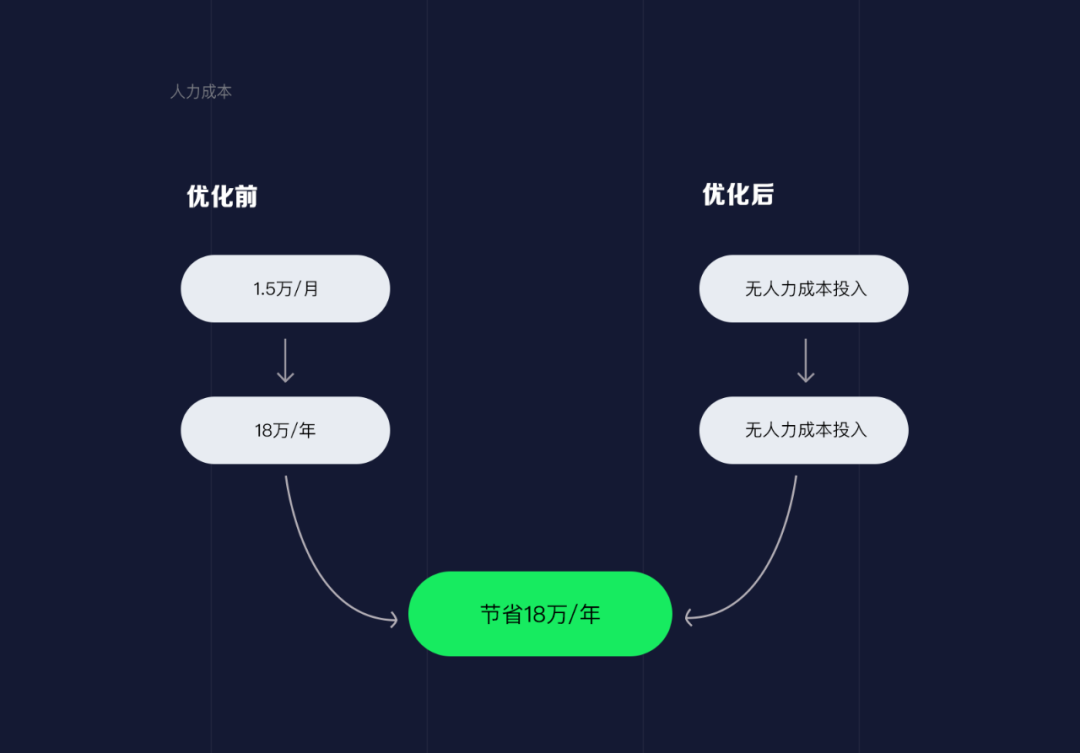
1.2.2 人工成本
劳动力成本是指企业在一定时期内进行生产、经营和提供劳动活动中使用劳动力所支付的全部直接成本和间接成本的总和。
如果公司设计师超负荷,目前的设计需求只能通过招聘新设计师(或招聘兼职设计师)来满足,那么你可以向公司提出解决方案,可以通过优化设计和生产流程来实现(图示)组件)库)来解决当前的设计需求问题。原本每个月需要额外投入3万的人力成本。现在,只需优化内部流程,即可节省3万元的人力成本投入。

特别提醒:如果需要设计插画组件库,必须考虑制作成本。如果你的制作成本高(时间成本、人工成本),你的使用率低,无法给产品带来太多实质性的帮助(短期和长期),那么不建议你制作插画组件库,商业设计并不是为了满足设计师的个人欲望。

创建品牌插画系统的思路与个人插画系统完全不同(如果你有兴趣创建个人插画系统,可以阅读我之前的文章)。虽然各个品牌对插画系统的创作过程有一些不同的看法和想法,但我们大体上可以分为三个步骤:插画风格的推导、插画规范的制定、插画系统的构成原则。

2.1 插画风格的推导
插画的设计风格体现了产品的调性,也决定了角色组件的高效适应性和可扩展性。因此,我们在推导插画风格时一定要严谨。如果没有推导的基础,那么你设计的插画系统无论看起来多么漂亮,都没有给产品带来任何价值。我们可以从三个维度来推导插画风格:用户维度(1H3W分析方法)、品牌维度(传达品牌形象)、设计维度(插画流行趋势)。
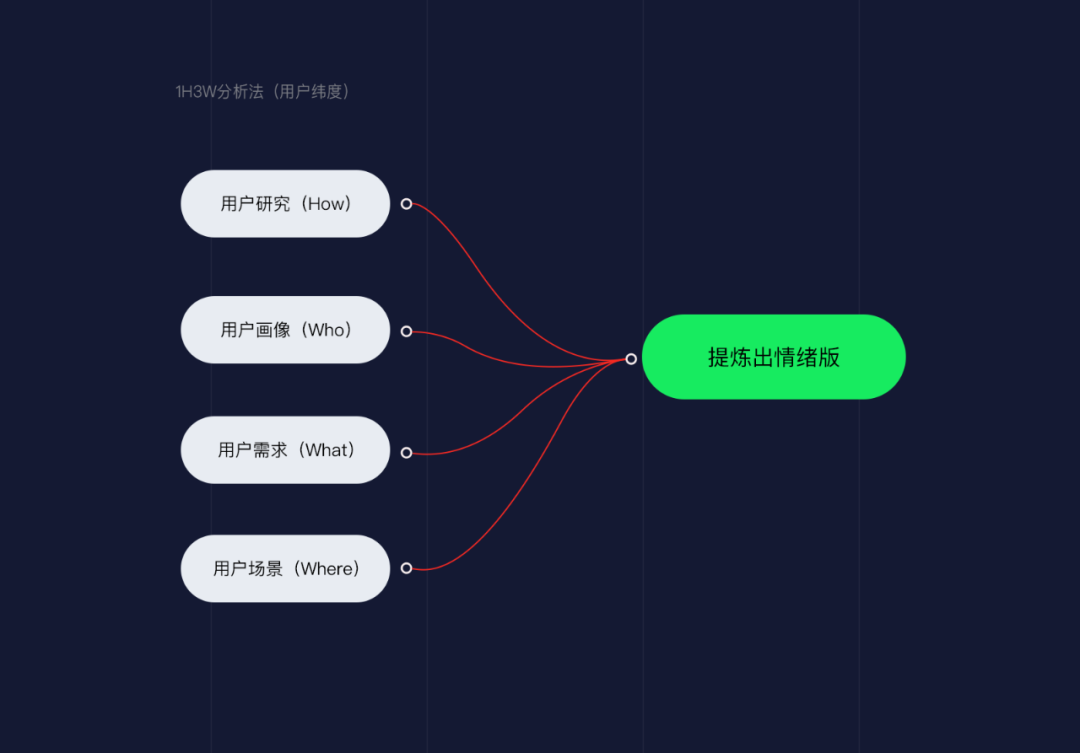
2.1.1 1H3W分析方法(用户纬度)
任何产品都离不开用户,所以了解用户人群是我们要解决的首要目标。如果公司的产品文档已经有比较完整的研究成果,可以直接使用,这样会节省大量的前期研究时间。 ;如果没有,可以用经典的1H3W分析方法来解决问题:用户研究(How)、用户画像(Who)、用户需求(What)、用户场景(Where)。调查完成后,我们将根据调查结果细化情感版内容。

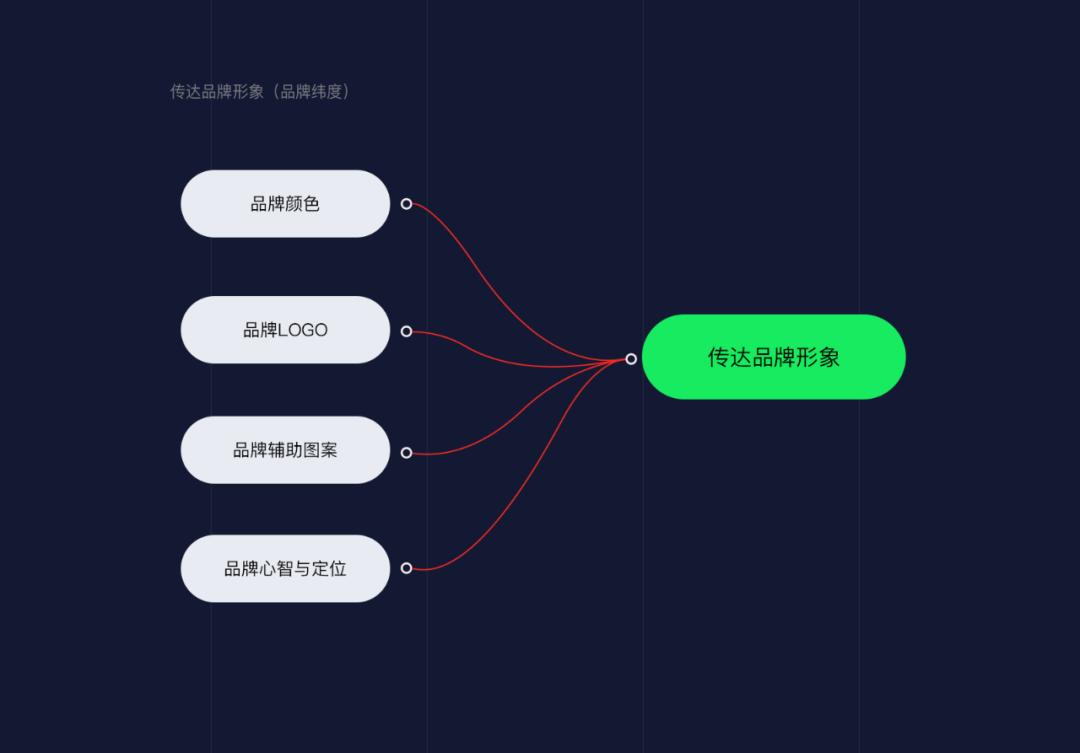
2.1.2 传达品牌形象(品牌维度)
传达品牌形象是产品最常见的战略目标之一。传达品牌形象的方式有很多(例如产品使用的语气或网站功能的交互设计),但插图是传达品牌形象的主要工具之一。是视觉设计,所以我们在设计插画系统的时候,可以从品牌元素中提取视觉元素,运用到插画设计中。

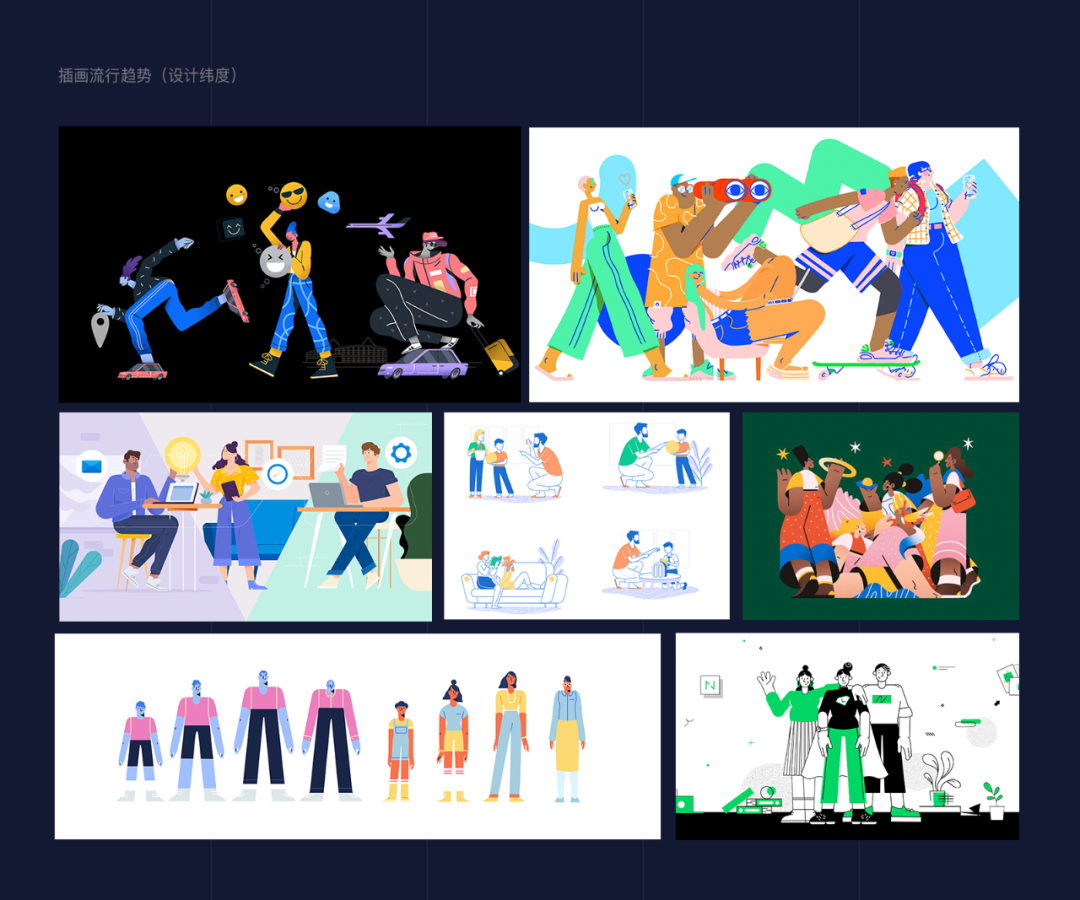
2.1.3 插画趋势(设计尺寸)
为了避免闭门造车,我们需要整理出符合新兴阶段设计趋势的插画,并做大量的分析。不仅如此,如果直接竞争对手已经使用该插画系统,我们必须进行比较和研究,总结其优缺点,避免插画风格同质化。

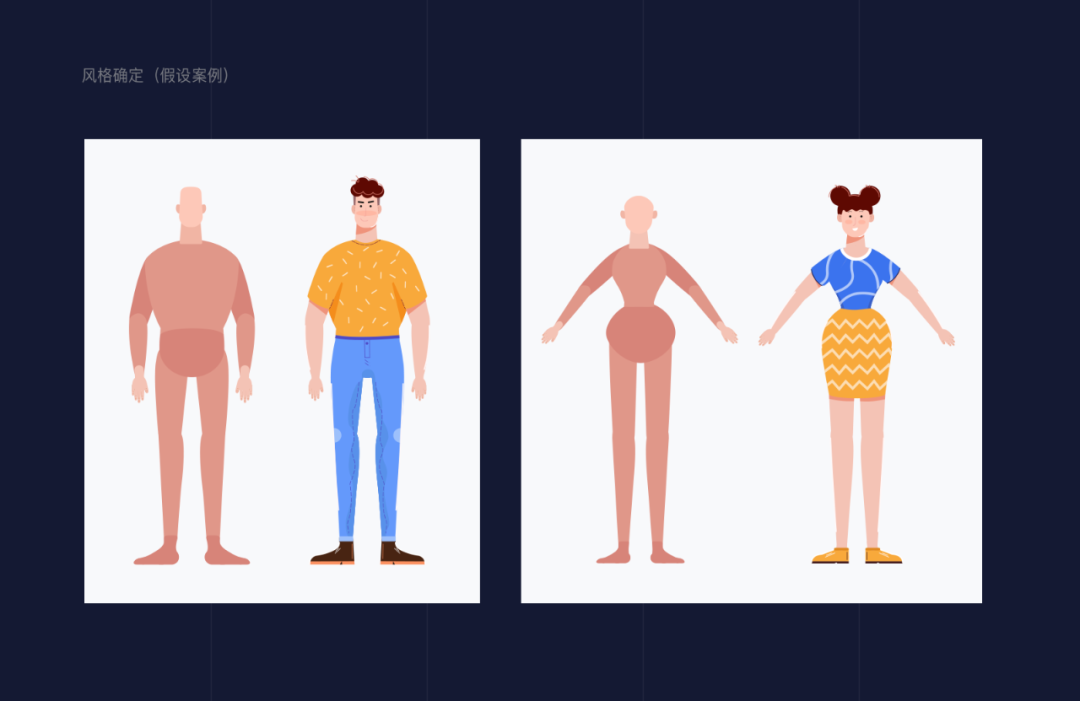
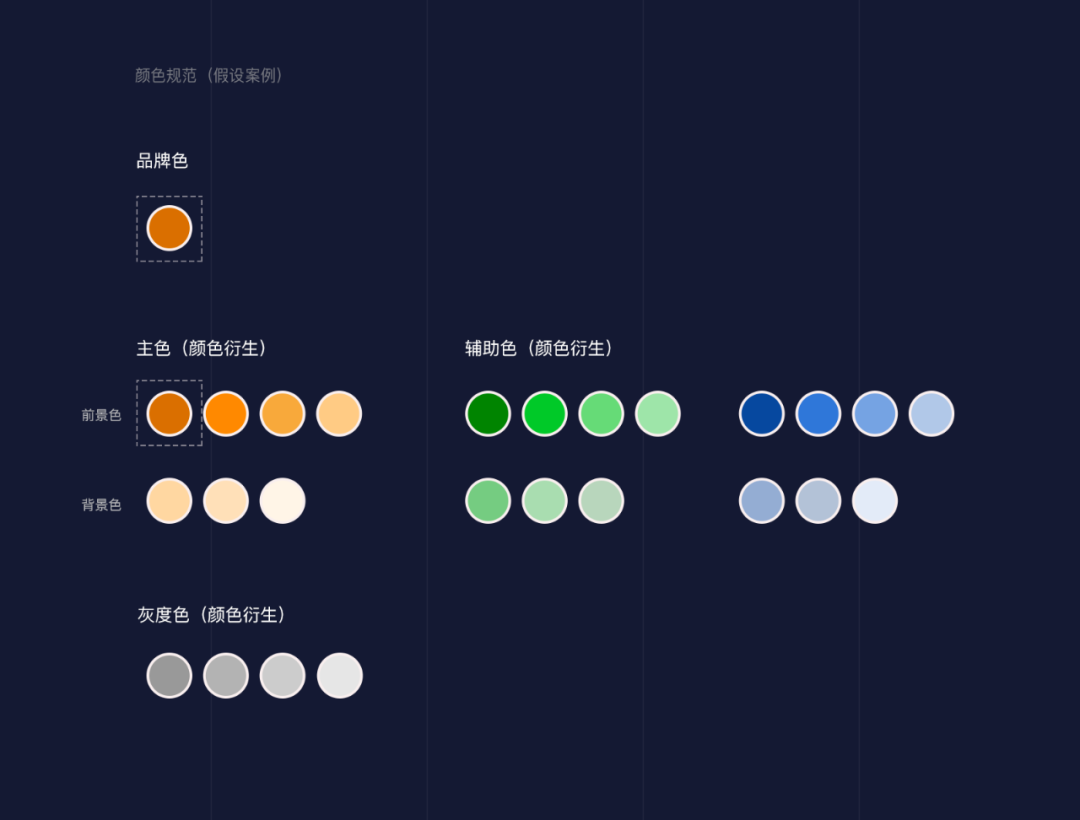
*风格确定:通过上述不同维度的分析,最终需要总结提炼出一种符合课题组普遍喜好的组件插画风格。 (下图为假设案例)

2.2 制定插图规范
确定插画风格后,我们的第二步就是制定插画规范。为了提高插图的易用性,我个人不建议将规格做得太死板或太详细。规格越详细,插画的延展性就越弱,插画的表现形式就会显得很死板,不利于插画。后来的迭代。在设计插画规范层面sketch控件库,我建议分为色彩、人物、纹理、光源四个部分就足够了。
2.2.1 颜色规格
插画系统的颜色规格需要根据品牌的颜色规格来设置。如果你的品牌有非常标准化的色彩体系,可以直接使用插画体系的色彩规范;如果品牌的色系单一,那么可以修改颜色。进行衍生添加。 (颜色的衍生添加需要根据品牌定位、色彩性格以及插画风格推导作为参考进行调试)

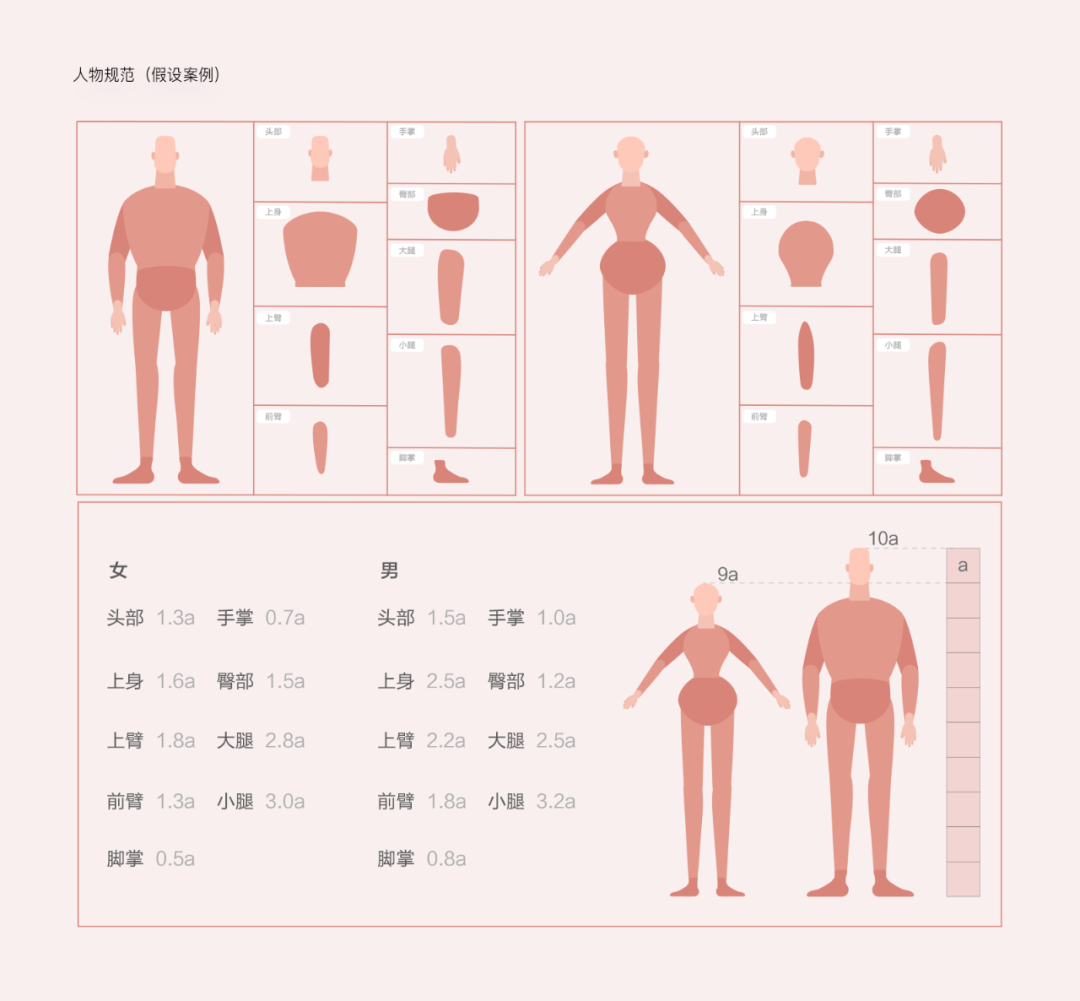
2.2.2 人物
人物插画是插画系统的核心表达。我们必须详细规定文字的结构比例和大小。角色的结构需要精确到最小的元素单元(头部、上半身、上臂、前臂、手掌、臀部、大腿、小腿、脚底)。

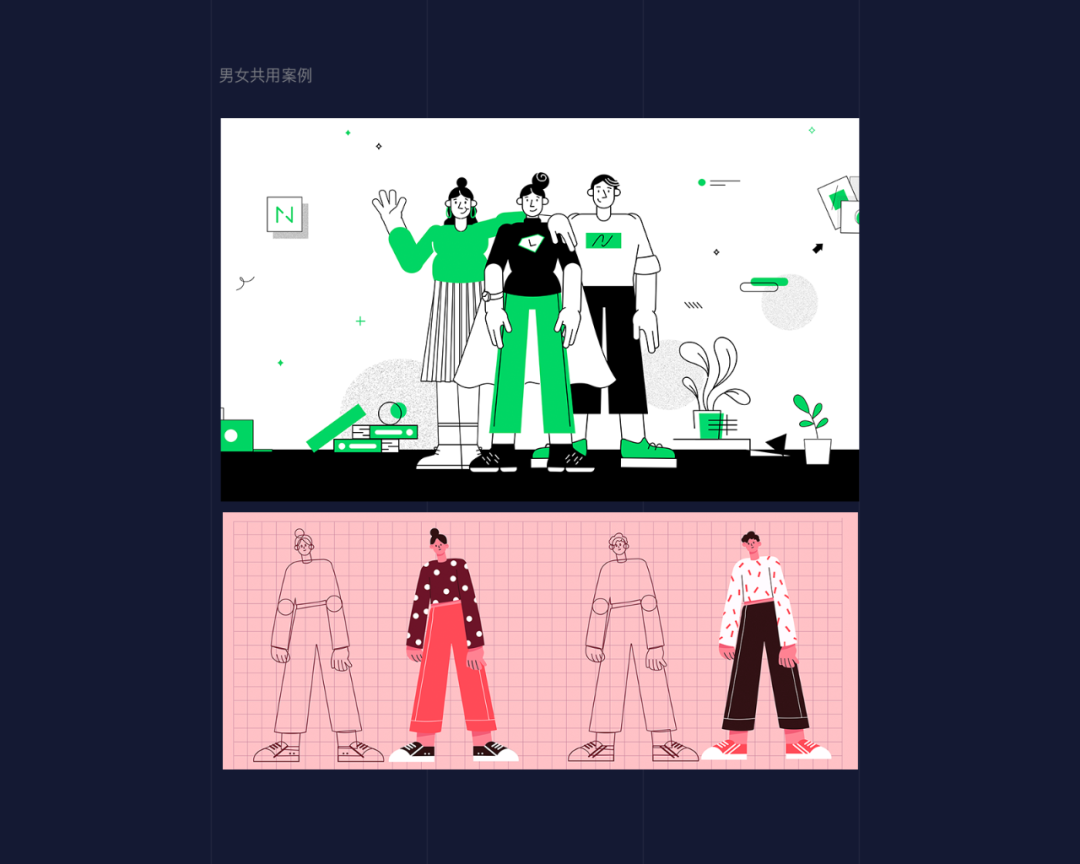
这里需要强调的是,男性和女性的身体构成在不同的设计风格中是可以共享的。只需修改头部的发型和衣服的款式,就可以清楚地区分男女的差异。现在很多插画系统都在使用这种方法,如下例:

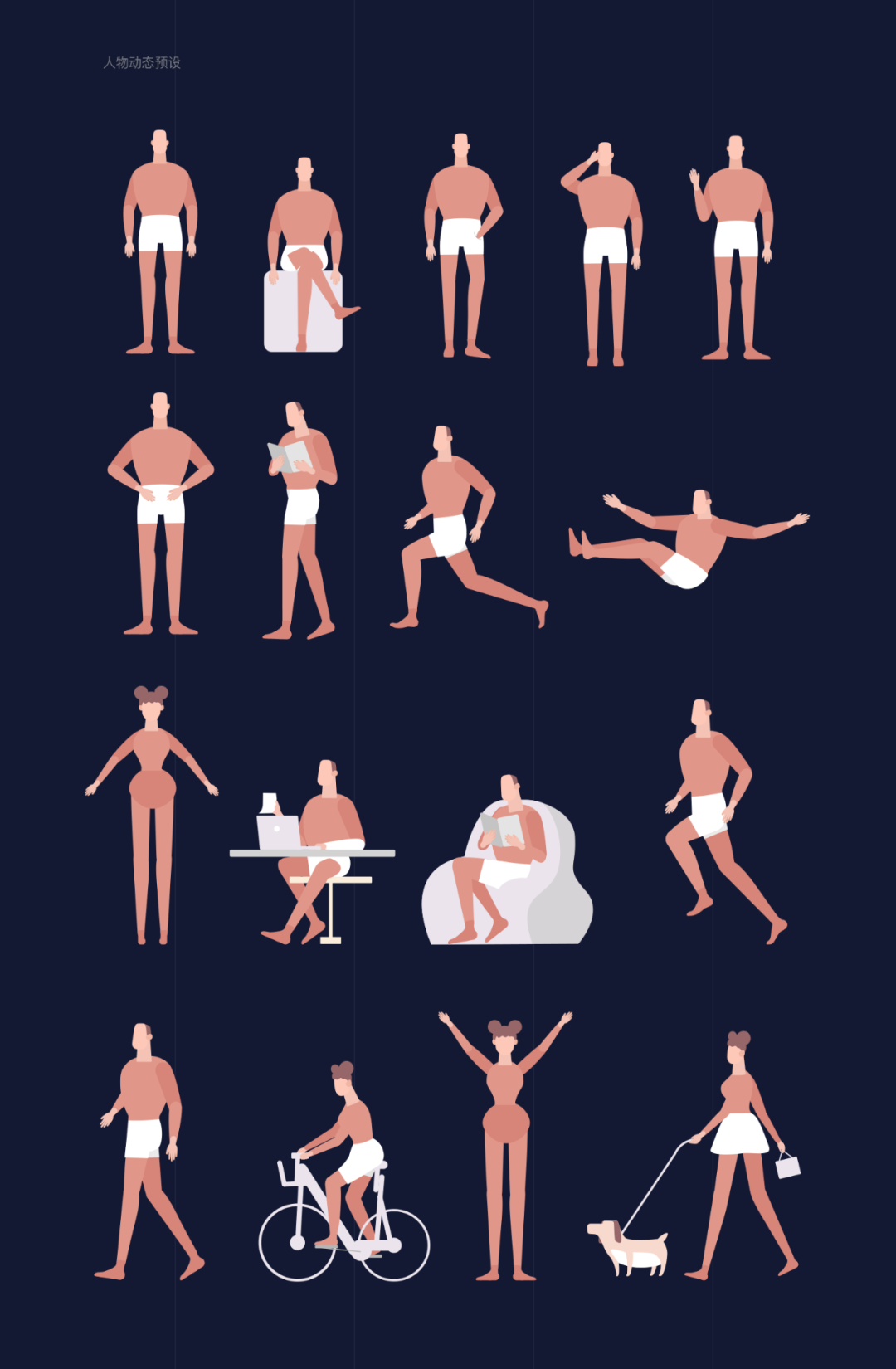
角色动态预设:
面对丰富的使用场景,为了方便设计者灵活编辑扩展,绘制多视角角色动态,预设常用角色动态,提高角色在各种业务场景下的利用率,节省设计者更多的绘制时间。

2.2.3 纹理
在插画系统中,我们可以使用三种方式来表达纹理:线性、几何和噪声。这三者并不冲突,可以同时存在。在插图中,我们主要规范纹理的使用条件和主要功能。例如,线性只能存在于元素之间的交叉边缘,主要用于强调轮廓和光源;几何化只能存在于元素内部,用于突出人物的细节。 ;噪点只能存在于投影中,主要用于强调光和影。

*噪声纹理:
噪声的质感很特殊,所以单独讲一下。制作插画系统推荐的软件是figma和figma,因为它们可以直接在软件中将图形组件化。
但如果你的团队想把插画系统搬到线上,情况就不同了。我会推荐你使用AI,因为我们不需要用软件来组件化它,而且相对于上面两个软件来说AI制作矢量图更加方便。关键是它可以支持矢量噪声,这可以让你的插图以更多的方式表达。 (之前有分享过AI如何制作噪点图和AI噪点画笔,如果你对此不太了解,可以看我之前的文章。)下面的网站使用了噪点图组件,可以给你提供一些思路。 ,我会在文章第四节详细讲一下这个网站。

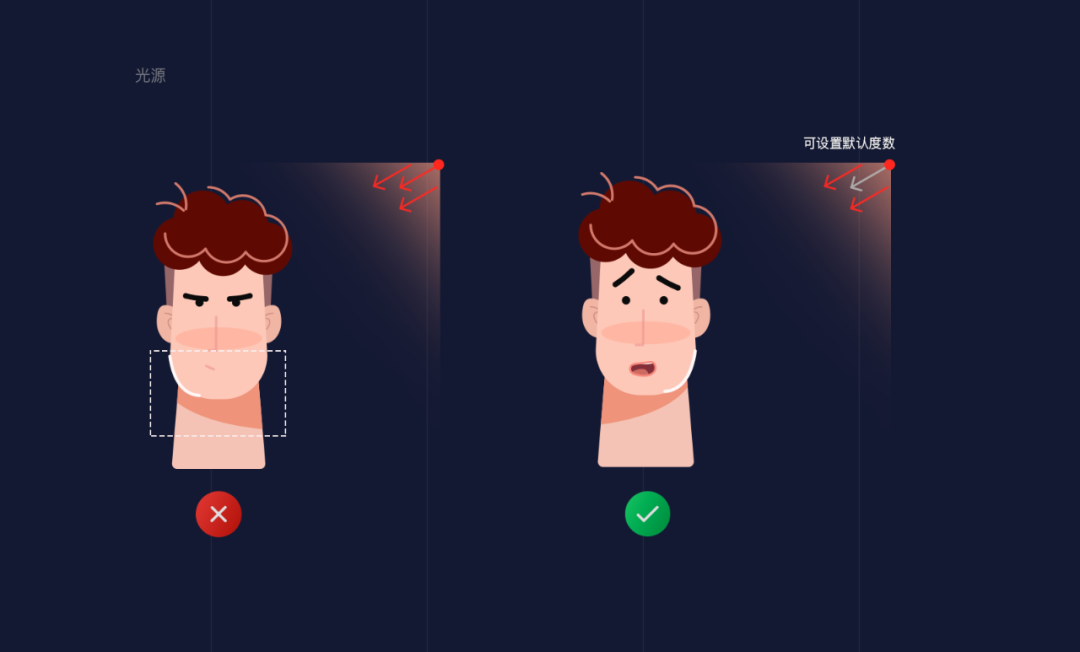
2.2.4 光源
大多数插图系统都涉及光源。如果有光源,就要保证画面中光源的统一。我们还可以为其设置一个常用的默认光源。

2.3 插图系统组成原理
为了让大家更容易理解插画系统的原理,我以原子设计理论作为这套原理的核心支撑。原子设计为制作插图系统提供了一种清晰的方法。通过实际的设计流程和步骤,设计团队可以更好地理解插画系统的理念。原子设计理论可分为五个阶段:原子、分子、组织、模板和场景。

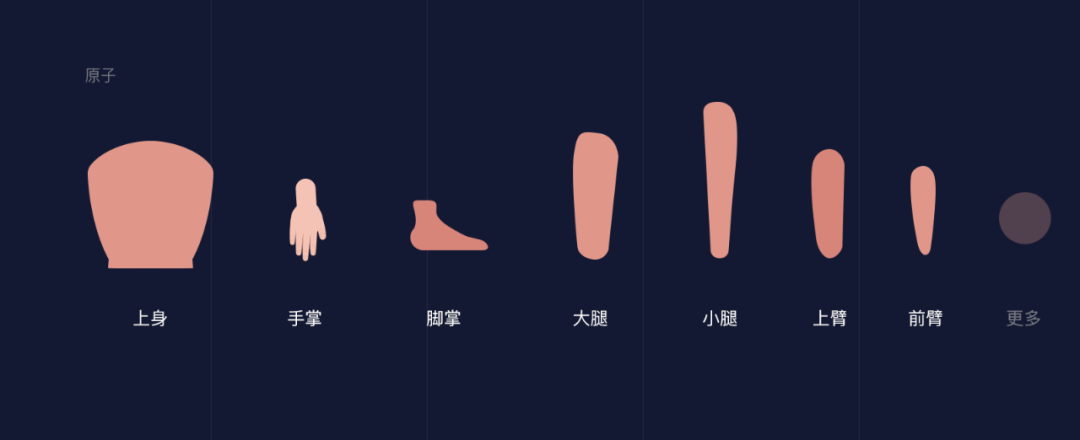
2.3.1 原子
原子是构成插图系统所有元素的最小单位。它包括眼睛、鼻子、手掌、臀部、颜色、纹理等,它们在插画系统中不能再细分,也不能单独使用。其中一些具有替换功能。 (例如眼睛和嘴巴可以替换;手掌和大腿等结构组织不能替换)

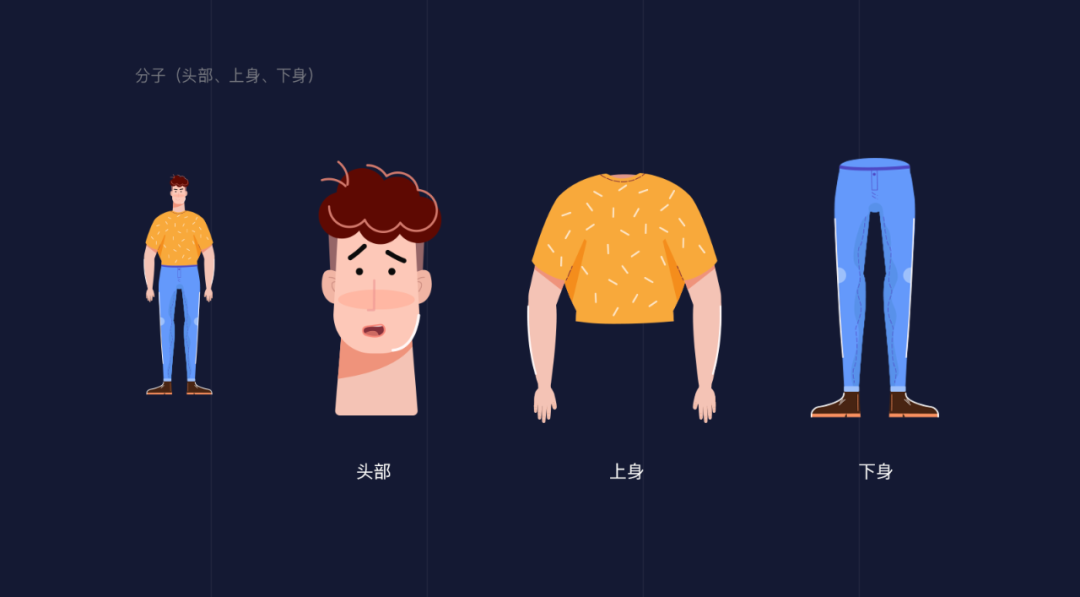
2.3.2 分子
分子是由原子组成的。这些分子组成了性格结构的不同部分sketch控件库,一般可分为三个主要部分:头部、上半身和下半身。它们是插画系统的主要替换部件,不能单独使用。

2.3.3 组织机构
组织由分子(原子)组成。组织不同于原子和分子。它可以独立使用,具有取代原子、分子的功能。组件在解放设计师的生产力方面发挥着重要作用。我们可以对插图中常见的组织进行分类和组织:人物、常见元素和背景。

2.3.4 模板
这种原子、分子和组织的语言帮助我们有意识地构建图示系统的组成部分。然而,最终我们必须采用一种更适合描述我们最终输出的语言,以便我们可以向我们的老板、客户和同事汇报。模板就是最好的体现。针对不同的应用场景,我们需要设计不同的模板。

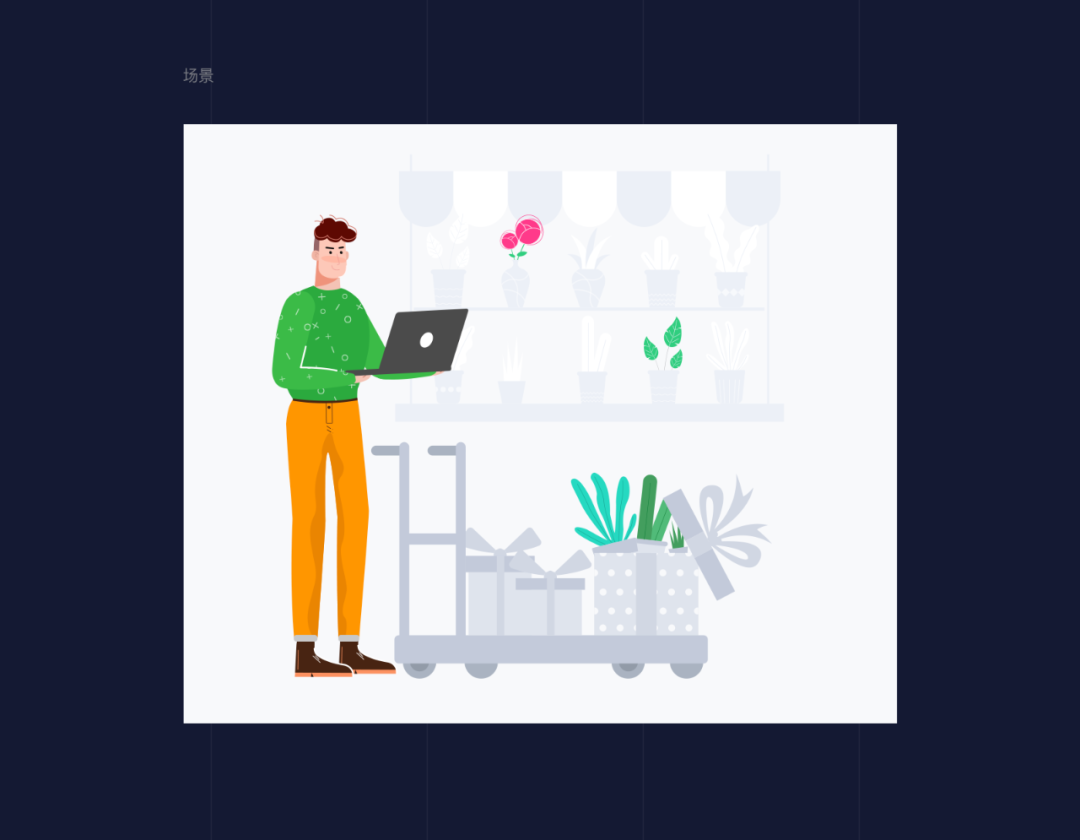
2.3.5 场景
场景是模板的特定实例。在模板的基础上进行优化和完善,形成最终的视觉方案,也就是通常所说的视觉稿。 “场景”是开发和实施的基础。


创建品牌插画组件库的前提是先建立插画系统。我将从应用软件和组件层面两个部分来讲解如何创建品牌插画组件库。
3.1 应用软件
在软件选择上,不涉及在线系统:我推荐使用figma或figma。主要原因是他们可以直接创建控件(组件)。如果团队成员较少,建议使用figma。如果团队成员较多,推荐使用figma。第二个选择是人工智能。我刚开始做组件库的时候,用的是AI建模(包括所有可替换的小组件)。创建完成后,我将其拖入其中并重新编辑以制作组件。不过过程比较麻烦,拖进去的时候会有很大的噪音,还有一些软件冲突。每个小部件都需要重新定义并自行组合。否则,图层会很乱,很难修改,既浪费时间,软件也会出现很多小bug。
如果涉及在线系统:那么AI是首选,因为它不涉及软件冲突,使矢量图形更快,并且可以使用矢量噪声。第二选择和figma。

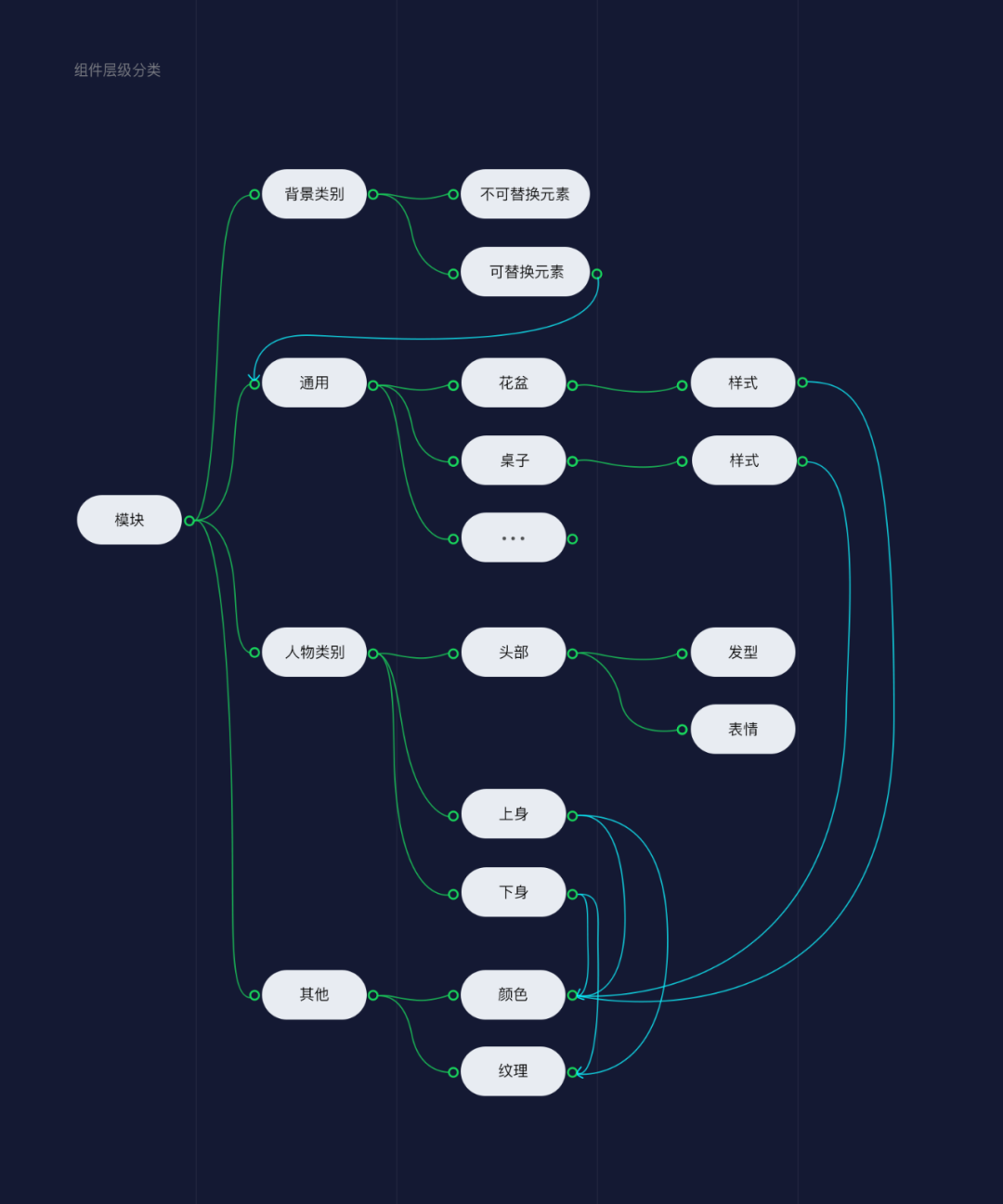
3.2 组件级别
品牌插画组件库的层次结构可以以原子设计理论为核心支撑(这一点与个人插画组件库不同)。下面我就来看看我个人推荐的组件级别分类。

3.3 生产流程
步骤 1:以自上而下的方法设计插图并创建替换控件。首先设计插画主体(组织:人物、全身、背景、其他),然后细分主体第二层创建控件(分子:头部、上半身、下半身),最后细分最小元素再次创建控件(原子:发型、表达式、通用样式等)。确定层次结构后,我们将其组件添加到控件内。
步骤2:以自下而上的方式设计模板。首先我们标准化模板内容和规格,然后将需要的组件元素拖入模板中。
第三步:不断添加插画系统内容。插图组件库创建后并不是永远不会改变的。相反,我们应该不断地添加和丰富它的组件内容,使其能够应用于不同的设计场景。

3.4 软件知识()
在软件知识方面,我会重点关注创建控件时的两个主要考虑因素:命名约定和颜色替换。
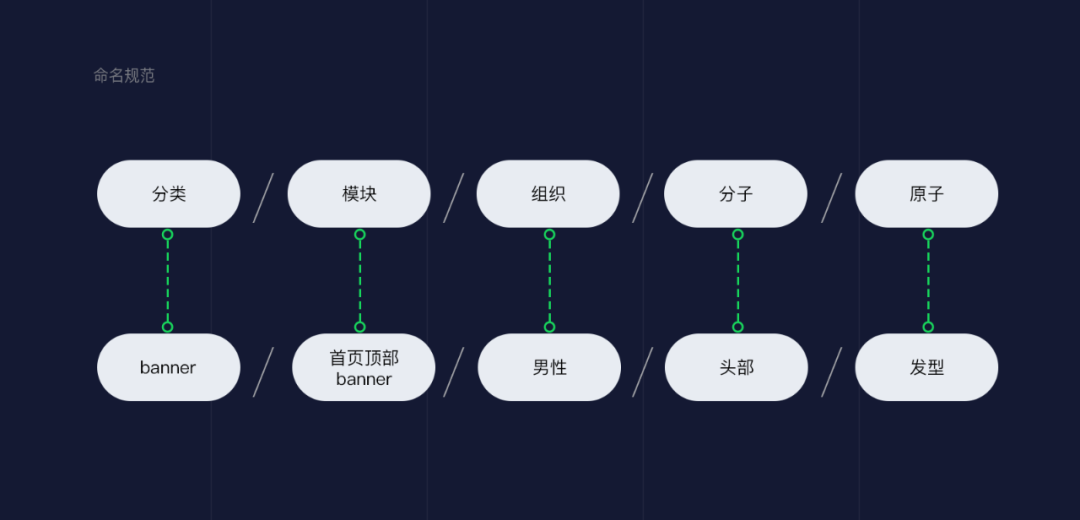
3.4.1 命名约定
采用原子理论命名方式:分类/模块/组织/分子/原子,例如:/主页顶部/男士/头/发型。这里的斜杠“/”是用来根据思维导图的逻辑关系来区分父子关系的,也包括软件嵌套关系。

3.4.2 颜色替换
在组件库中,我将颜色作为一个特殊的实体进行举例说明。其主要目的是替换单个元素的颜色。它的使用方式与其他控件不同。它使用:控件中的控件。
如何操作:我们首先为我们需要使用的所有颜色创建控件,并对其进行分层分类(分层分类允许您控制元素的颜色选择范围)。在需要更改颜色的元素上,使用剪贴蒙版覆盖颜色控制。只需进入元素内部即可。
优点:只需要对整体颜色组件进行一次调试,就可以应用到每个元素上,还可以控制颜色选择范围,操作简单方便。
3.5 元件库效果展示
为了方便大家理解和研究,我利用字符结构做了一个非常简单的元件库效果展示。里面的各个层次都是按照我上面说的来划分的,并且还提供了源文件供大家参考。左侧为分层显示,右侧为替换内容。

这次我之所以把学习资源作为一大块来给大家讲,很简单,因为之前发表的个人插画组件库的文章主要是用我做的系统案例来讲解的。文章发表后,很多朋友私下问我各种问题,主要是和插画组件库的结构有关。其实我个人认为没有必要照搬我的结构。插画的结构很大一部分是根据不同的需求而设计的,很多人都走进了死胡同。 。
因此,在这篇关于品牌插画组件库的文章中,我主要讲方法论,不包含系统案例。授人以鱼不如授人以渔。只要明白了方法,其他的事情就迎刃而解了。文章第一部分主要讲方法论,文章最后一部分(学习资源)的重点是让大家用方法论看看别人是如何构建组件库的,给大家更多的思考空间。
之前断断续续跟大家分享过很多组件库学习资源。今天我就来总结一下,分享给大家最精美的插画组件库学习资源。学习资源包括网站、插件、参考文件和源文件。
4.1 插画组件库学习网站
学习插画组件库的网站其实有不少,学习的参考点也不同。我这里不会提供下载资料的网站。我主要推荐两个最具参考经验价值的组件库网站。如果你想学习插画组件库,那么你就得去体验一下。
4.1.1 网址:.ui8.net
文章中提到的网站也是最值得访问的。网站中的组件层次结构与我们今天所说的品牌插画组件库的层次结构不同,但与我之前分享的个人插画组件库的层次结构类似。划分是相似的。
可以进行风格替换(3种类型:彩色噪声、双色调、草稿)、动作替换(4种类型:步行、跑步、普通、骑行)、性别替换(男性和女性)、角色替换(头部、上半身、下半身)、背景更换(仅支持整体更换)。
这里大家可以多思考一下,比如为什么它的组件中有3种样式。如果你在做一个品牌插画组件库,会涉及到多种风格吗?如果创建多种样式,应该如何使用?到不同的应用场景。 (例如:对于一般应用场景:颜色噪声;对于默认页面,使用:双色调)
该网站可以为您构建品牌组件库时提供很好的参考。建议您研究其详细组成部分。
4.1.2 网址:..co.jp///.html
这是我看完《SOUL》后分享的一个网站。看过这部电影的人一定会被它的画风所吸引,尤其是那些可爱的小灵魂。本网站为我们提供了小灵魂的捏脸功能,可以为您量身打造属于您自己的小灵魂。
可更换的部件有:脸型、发型、眼睛、眉毛、嘴巴、身体、个人物品。它可以为你的角色头部组装提供很好的参考。 (对了,最近捏脸也很流行,刚开始玩这个网站的时候,捏脸还没有上线,看来大家都很喜欢捏脸啊~)

4.2 资源插件
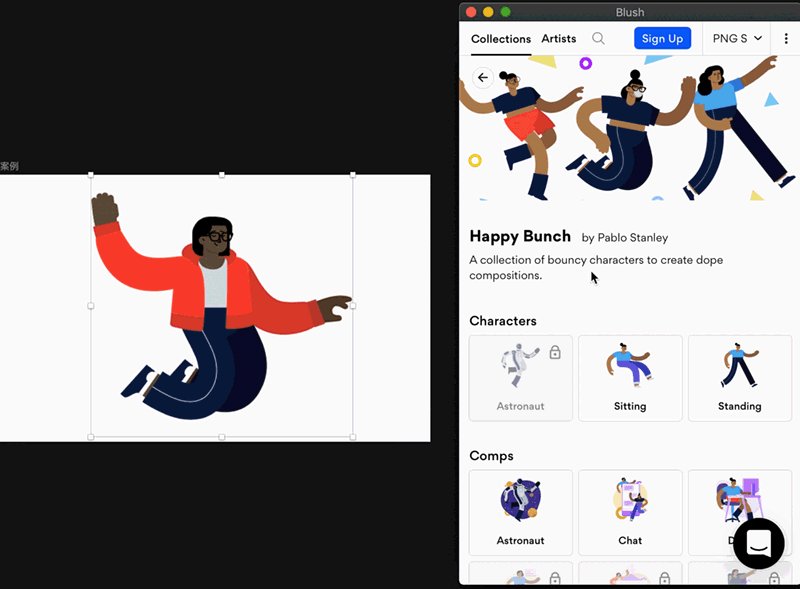
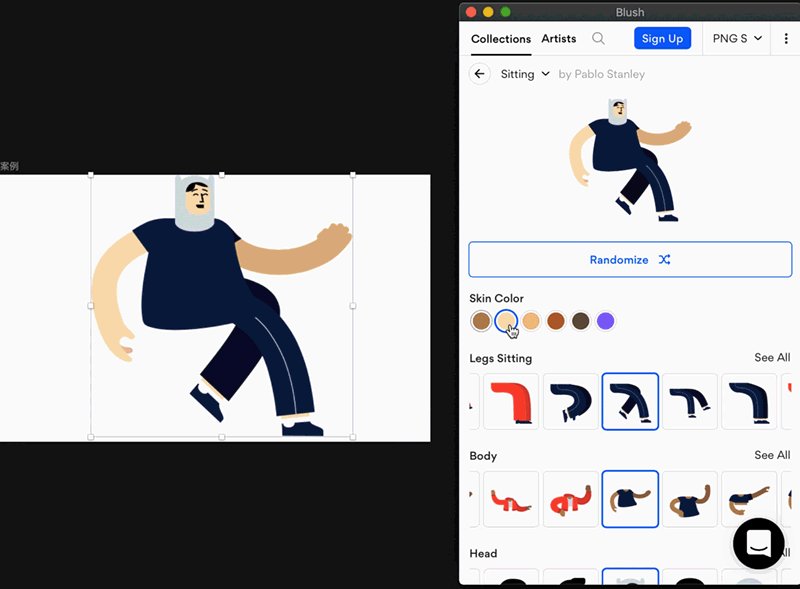
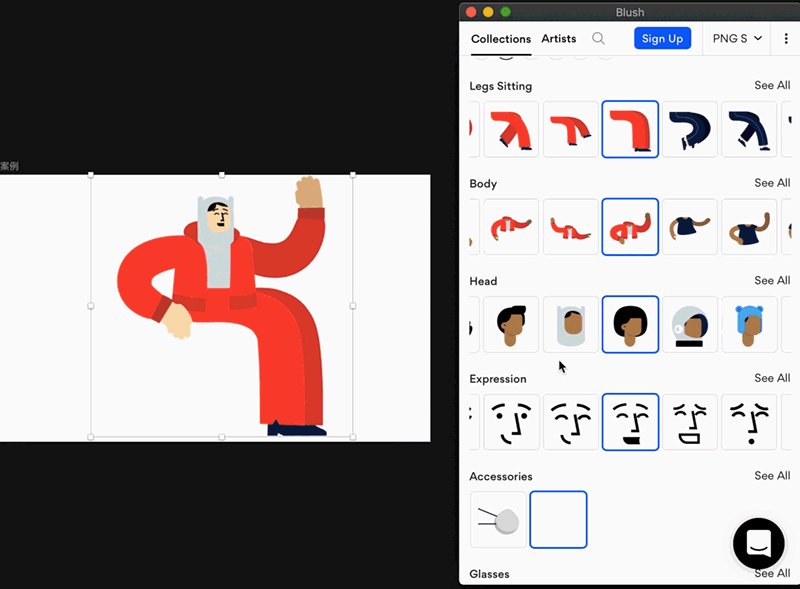
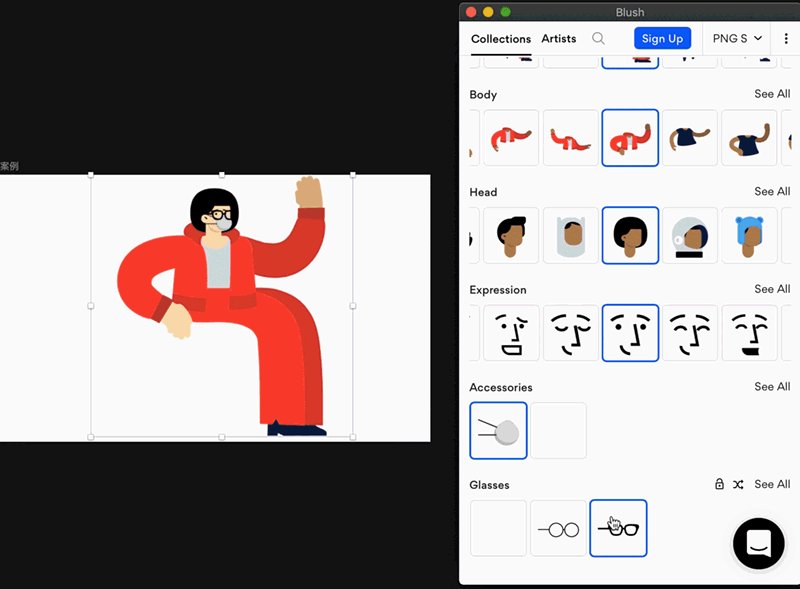
我自己也用过很多组件库插件,比如最熟悉的插画组件库,阿里巴巴的插画组件库,还有一些其他小众的插画组件库。与这些独立的插画组件库相比,今天我向大家推荐一款集体插画组件库插件:Blush组件库插件。
该插件包含多种样式,可以自动生成您需要的各种插画形式(还包含插画组件库)。关键是这些插画是免费使用的,并且可以和figma一起安装。
我们可以看到,插件内部的插画风格确实非常多,而且每一种的组件结构都非常不同,非常具有参考价值。 (当然也有使用价值)
打开之后我们可以任意替换它的角色组件、背景组件、捏脸等等。因为替换功能实在是太多了,这里就不过多介绍了。这个插件是我遇到过的最好的组件库插件。如果你想学习插画组件库,那么必须下载并使用这个插件。

4.3 资源文件集成
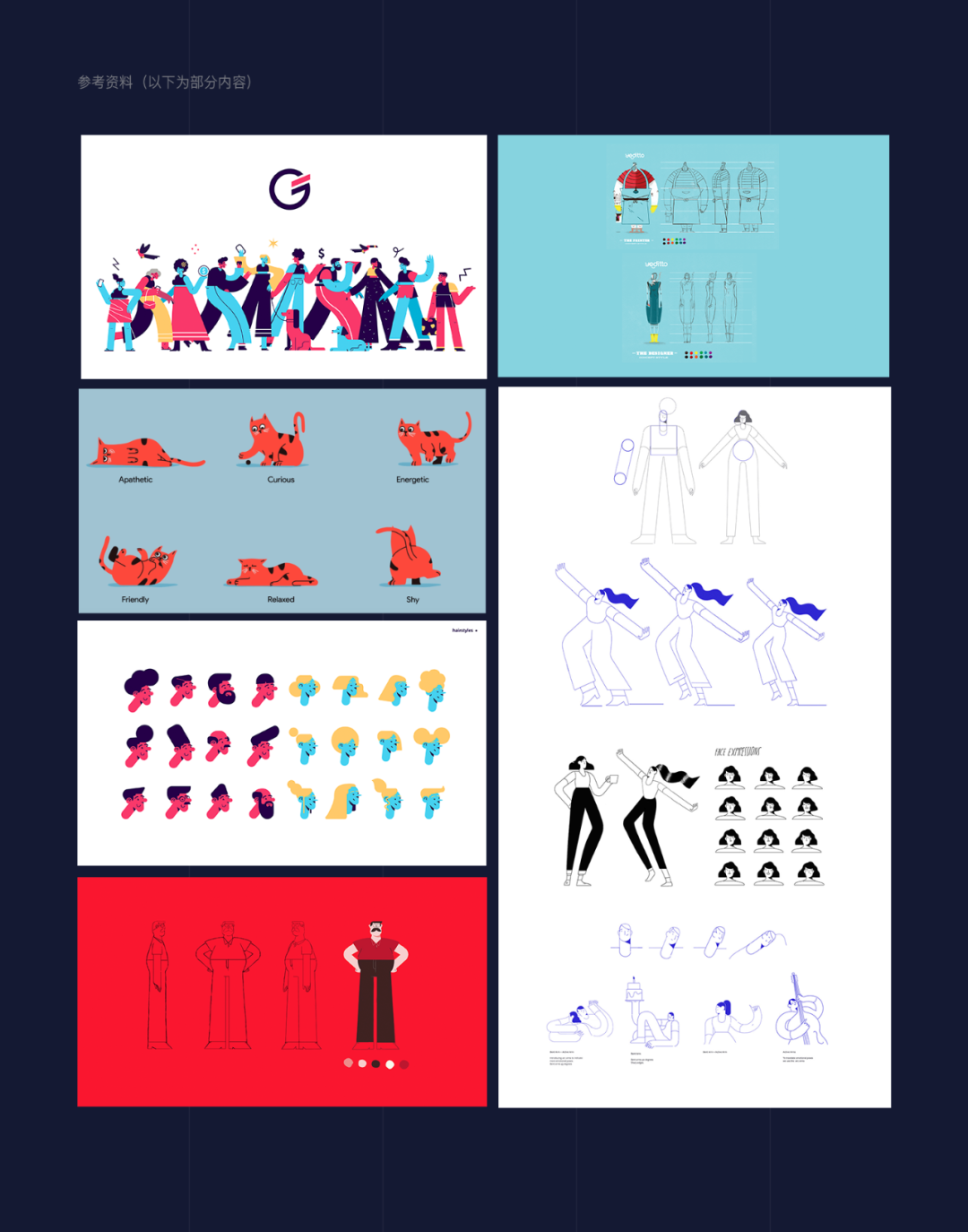
素材包含参考图片、参考视频、参考案例源文件三大部分。
参考图片里有很多小知识,我系统地分门别类给大家;参考视频主要是组件库的宣传视频和一些平面动画;源文件主要是我文章中的组件化源文件和案例。

如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码