发布时间:2024-10-16
浏览次数:0
我们都知道UI设计剪纸是最重要的设计输出。不规则的抠图输出命名规范也直接影响工程师能否很好地还原设计效果。网上这样的教程有很多,大部分都比较笼统。今天我们将从两个基本方面来教大家如何剪切图片并命名。文章附带图片剪切工具,关注下载吧!
&剪切图片
1、设计裁剪原则
设计切出输出的目的是与下游工程团队协作。在团队协作过程中,首先要保证抠图输出能够满足工程师设计效果图的高保真还原要求。
其次,削减产出要尽可能减少工程师的开发工作量,避免削减产出带来不必要的工作量。因此,我们需要在程序中放置多组剪切图,然后让程序判断“主人”手机的型号,并显示不同的剪切图。只有这样,才能完美的呈现给用户最好的体验。最后,输出的剪切图像应尽可能压缩,以减少APP的总大小,提高用户使用时的加载速度。因此,图像切割输出应准确、方便、协调、尺寸压缩。

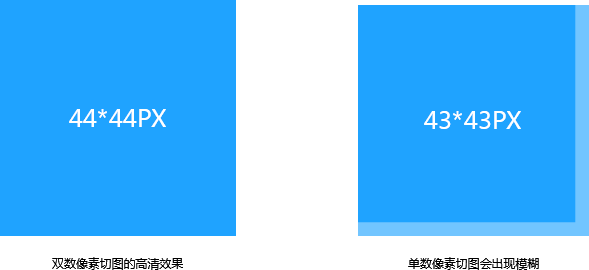
1. 切割资源的大小必须是偶数。
众所周知,智能手机的屏幕尺寸都是偶数值。例如7的屏幕分辨率为750*1334 px。裁剪资源的大小必须为偶数,以保证工程师开发裁剪资源时高清显示。因为1px是智能手机可以识别的最小单位。换句话说,在智能手机上,1 个像素无法分为各 0.5px 的两部分。
因此,如果是奇数个抠图,手机系统会自动拉伸抠图,导致抠图元素边缘模糊,导致开发出来的APP界面效果与原来的设计效果相差甚远。

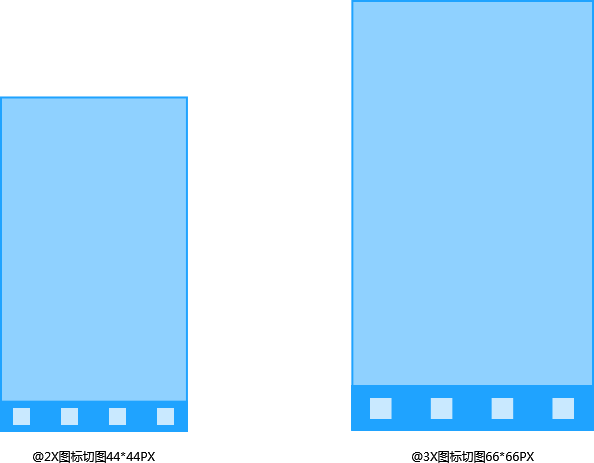
2.剪切图标输出多种平台尺寸
在切割资源输出中,图标切割输出是至关重要的一环。开发过程中,由于各机型屏幕分辨率不同,需要针对部分大屏机型进行适配。
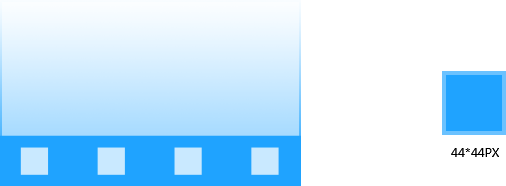
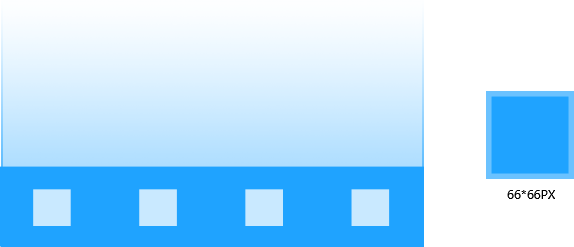
为了适应大分辨率手机(如7plus),图标在裁剪时需要输出@2x和@3x剪图。 @2x切口可以满足大多数双平台车型的适配要求。 @3x 用于适配各种plus版本手机(后面会有文章专门讲解适配问题)。 @3x 是 @2x 大小的 1.5 倍。例如,如果图标的 @2x 大小为 44px,则 @3x 大小为 66px。

3、为了提高APP加载速度,尽量减小图片尺寸
在图片裁剪资源的输出中,图标裁剪是非常重要的一部分,比如新手引导页、启动页、默认图片、广告图片等。一般图片裁剪的文件体积都比较大,不利于用户在使用应用程序时加载页面。因此,在剪切图片时应尽可能压缩图片文件的大小。

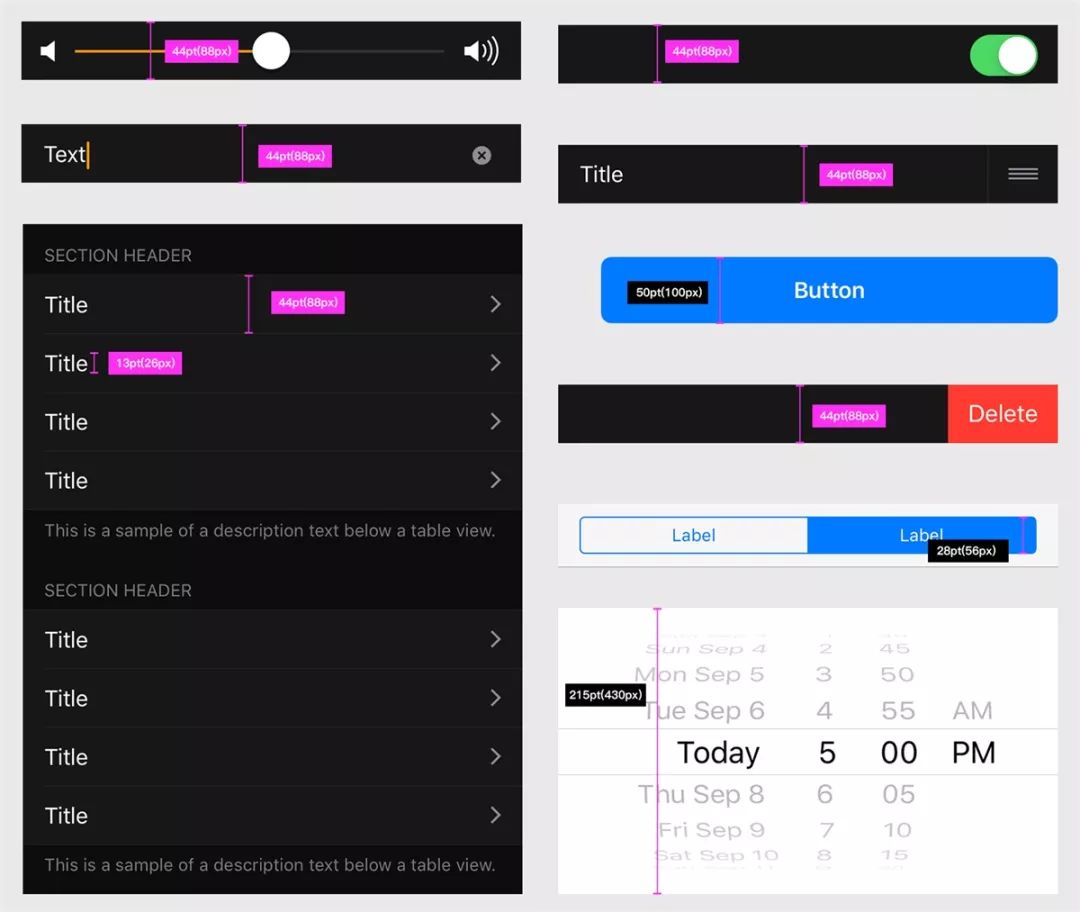
4. 对于可点击的组件,请注意点击区域不能小于88px。
44px的点击面积值是在3(320×480px)普通显示器下制定的。现在手机的分辨率已经有了很大的提高,这个数据自然需要与时俱进。
在 (750*) 显示屏上,44 像素的点击区域变为 88 像素。但无论是320*480px尺寸中的44px,还是750*尺寸中的88px,换算成物理尺寸时,大致在7mm-9mm之间。所以在 @2x 中它是 44pt (88px)。苹果的导航栏、列表和工具栏都充满了神秘的数字44pt(88px)。我们在设计时还必须考虑手指点击区域。因此,iOS官方的空间大小经常显示为88px的值。例如,菜单栏的高度为88px。


各处均为 44 磅(88 像素)
5、按钮组件需要剪掉所有相关状态并输出。
在剪切图片的过程中,不仅要输出正常状态下的剪切图片,还要注意其他状态下的剪切图片,如正常状态、点击状态、不可点击状态等。这也是设计师经常犯的错误。例如,当使用按钮剪切图片时,点击剪切图片的状态可能会被忽略。因此,设计师在制作设计图的时候,最好尽量将页面上会出现的各种状态都显示出来,避免后期剪图时漏掉状态。
2. 切割输出类型
1.桌面应用程序图标剪切输出
应用程序的桌面图标会显示在很多不同的地方,比如手机桌面、应用商店、手机的设置列表等。因此,应用程序的桌面图标需要输出多种不同的尺寸。这两个平台对于相应的桌面图标设计也有不同的输出尺寸。输出时,必须将两个平台的所有这些尺寸都输出并切割成图像。剪切桌面图标只需提供直角图标剪切,手机系统会自动生成圆角效果。

2.系统图标剪切输出
一组图片适配双平台:
iOS平台(6plus版本除外)和平台共享44*44px裁剪素材,可以实现一套裁剪适应两个平台的开发。

适配大屏:
为了适应6plus和7plus,单独剪切了一组比原来的44*44px的剪切图大1.5倍的剪切图,即66*66px的剪切图。

2.图片类切割输出
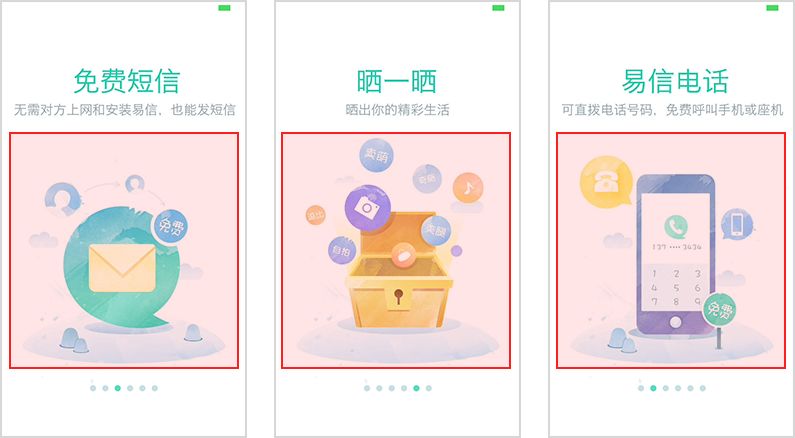
图片抠图主要是指需要完整抠图的图片,如启动页、新手引导页、默认提示、广告图片等。
同一类型的图片切割一般应保持相同的尺寸,以方便工程师开发和使用。另外,这些剪切图像的文件一般都较大,在图像剪切过程中需要控制剪切图像文件的大小。
全屏剪切图片类别:

偏切类:

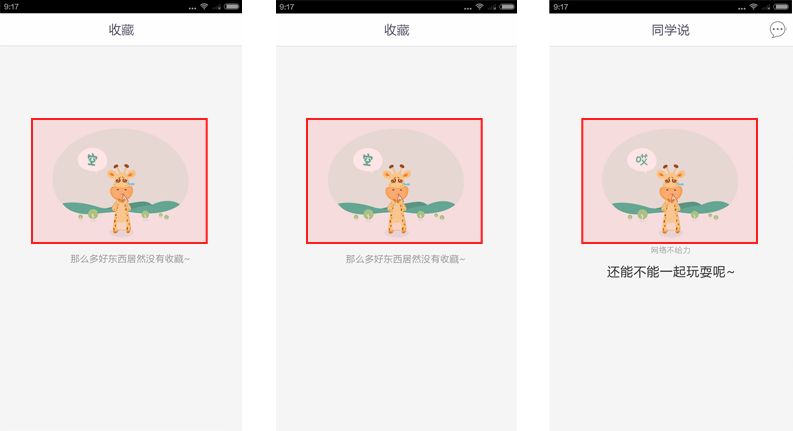
空白页提示案例图:

3、动效元素剪切输出
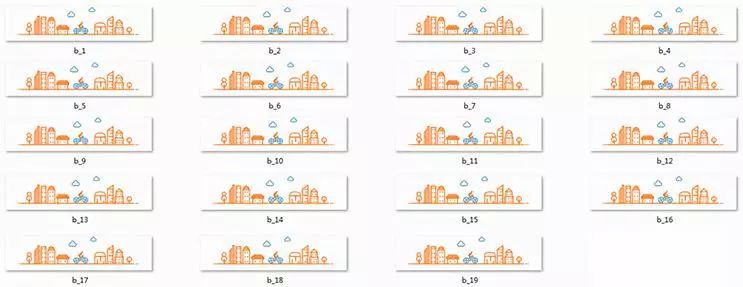
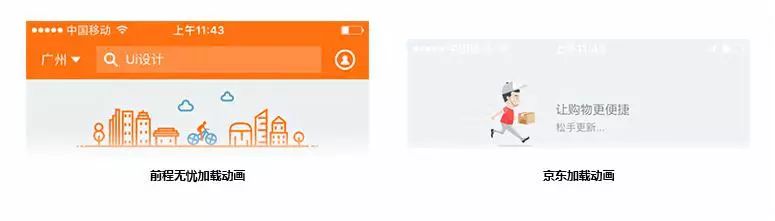
动效元素抠图一般是指应用程序中加载动态效果所需的抠图元素。例如,下拉加载动画是由几个剪切片连续播放形成的。
这些图片按照序列号的顺序播放。我们的页面将它们称为序列剪切图片。顺序图片裁剪是UI设计过程中不可避免会遇到的问题。这种画面裁剪需要设计者仔细考虑需求,保证动画播放流畅自然。
序列图剪切:

时序图实现效果:

4. 可拉伸元件的切割输出
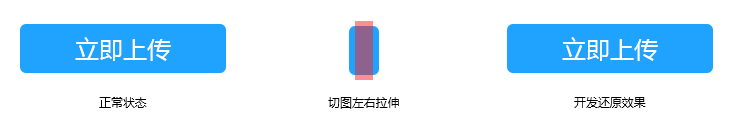
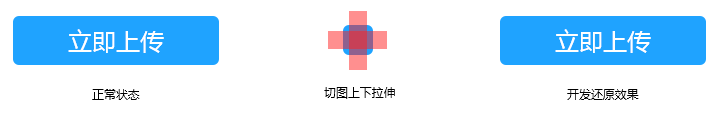
可拉伸元素一般是指按钮、输入框等在裁剪过程中可以瘦身、压缩的元素。通过瘦身和压缩,这些元素可以大大减小图像的大小,提高用户应用程序的加载速度。在iOS中,这种切割方法称为平铺切割,在中,这种切割方法称为点九切割方法。
横向拉伸和切割:

垂直拉伸切割:

5、不需要剪掉的部分
重新设计输出中的许多元素不需要输出。您可以直接使用系统原生的设计元素来修改参数。
作为设计师,你需要知道哪些元素需要被裁剪,哪些元素应该与系统一起使用,以避免不必要的裁剪。例如,文本、卡片背景、线条和一些标准集合图形不需要提供切口。
例如,搜索框只需标明注释中的尺寸、圆角尺寸、描边粗细和颜色值。工程师会根据设计效果通过代码来实现这个效果。

3. 缩小图像尺寸的方法
1.点九切法
九点分割图像是平台上一种独特的图像处理方法。由于文件扩展名为.9.png,因此称为点九分割图像方法。点九切图的功能主要是适配各种安卓手机型号。这种方法可以在不破坏图像效果的情况下,对图像进行水平和垂直拉伸。另一个重要的功能是减少不必要的图像文件的大小,大大提高页面加载速度。是平台上重要的图片切割方法。
制作第九点的软件是“”。制作点九图并预览裁剪后的展开效果非常方便。非常方便。作为设计师,您还可以使用 PS 中的铅笔工具来绘制傻瓜图像。
下载:
下载链接:
第九点切割方法:
案例描述:
对于水平拉伸,只需在可拉伸区域做一个黑色标记,并在周边投影一条黑线:

对于水平和垂直拉伸,只需在可拉伸区域做一个黑色标记,并在周边投影一条黑线:

2.
使用“”智能png、jpg在线压缩工具,剪切较大图片并进行压缩,且不影响图片质量。在线压缩工具可以在图像质量和文件大小之间找到完美的平衡。它不会降低图像的视觉质量,但会大大压缩图像尺寸。是一款强烈推荐的图像压缩工具,也是现在使用最广泛的在线压缩工具。

透明png图片原始大小为57kb,压缩后变为15kb。图片尺寸直接缩小了74%,但图片效果的差异用肉眼基本无法区分。不得不说,智能压缩效果实在是太神奇了。

简要说明如何使用
1. 点击红框,本地选择需要压缩的镜像文件。一次最多可以上传 20 张图像。每张图片的总大小不超过5mb。

2. 点击红框中的下载按钮sketch视觉设计教程,下载单个压缩镜像。如果您上传了多张图片,您可以选择单击全部下载按钮一次性下载所有压缩图片。下图是这次压缩的大小比例,可以清楚的知道它的作用。
3. 恭喜您已经完成压缩。
3.(PS插件)
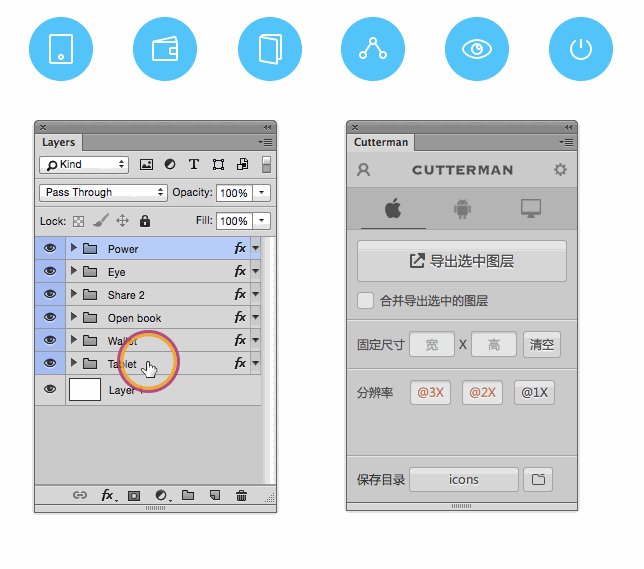
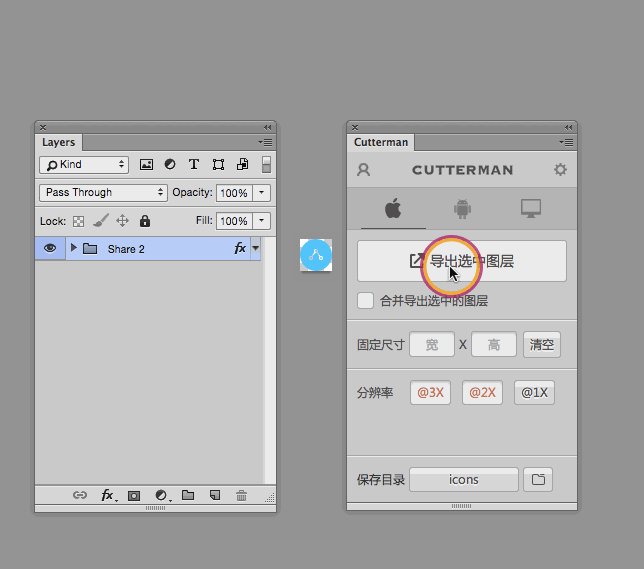
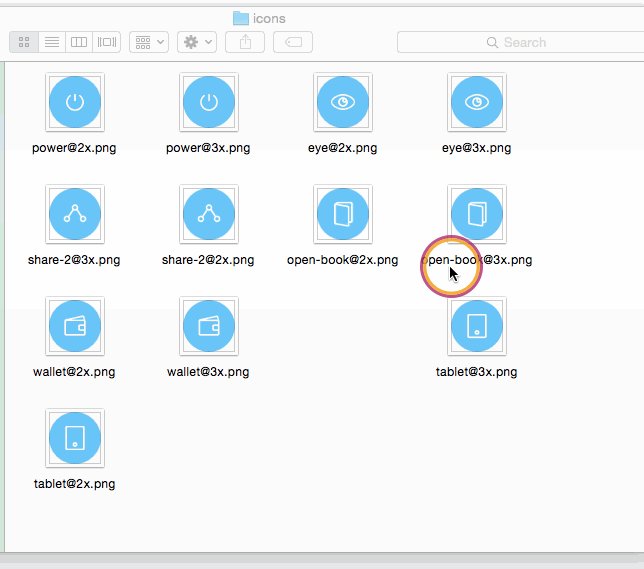
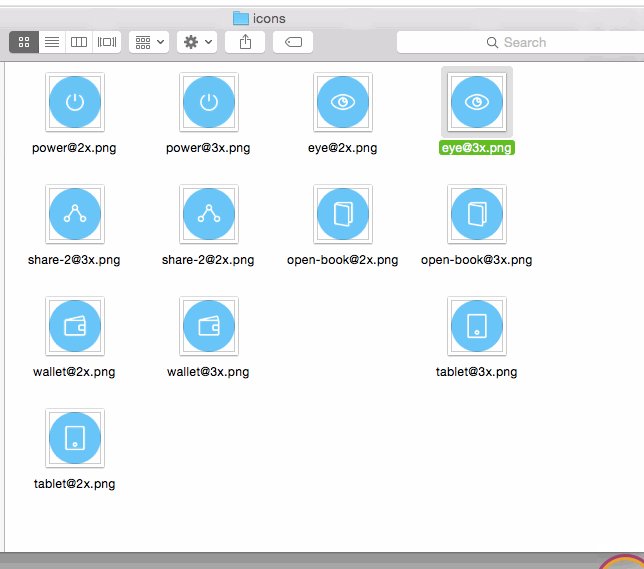
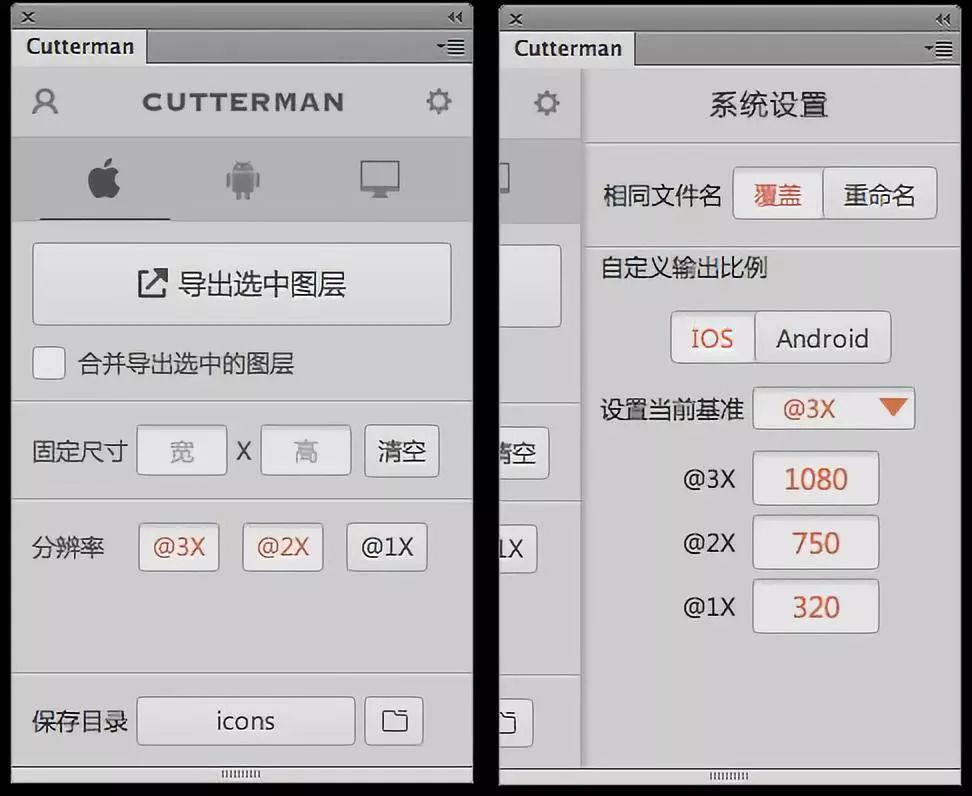
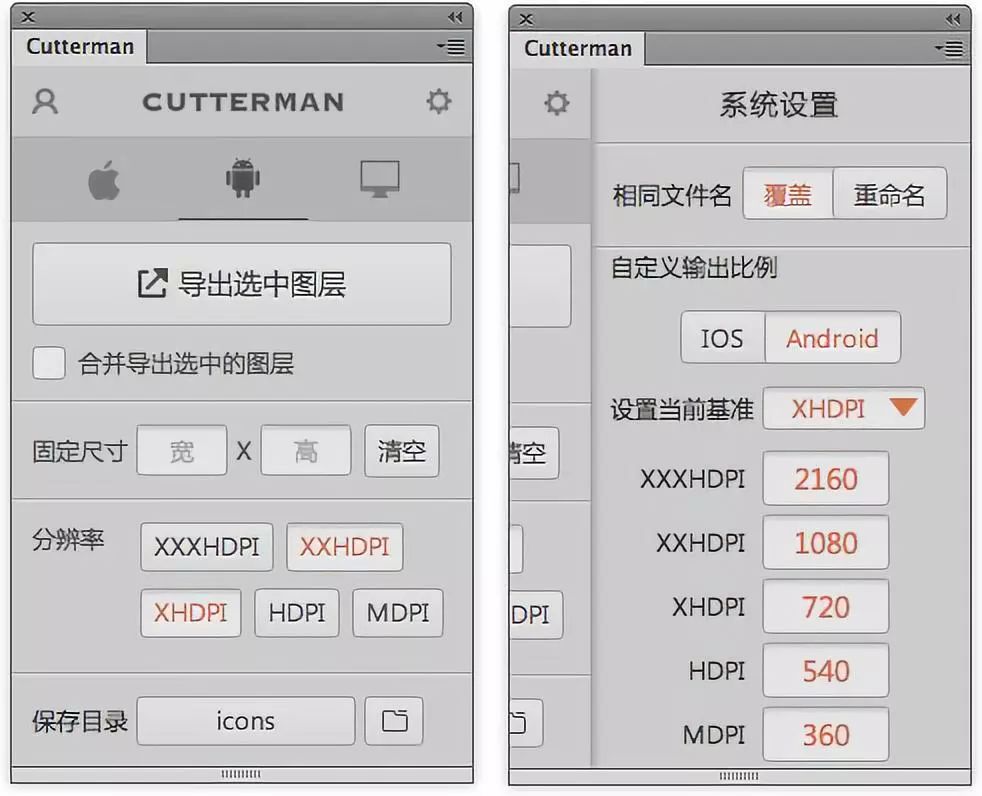
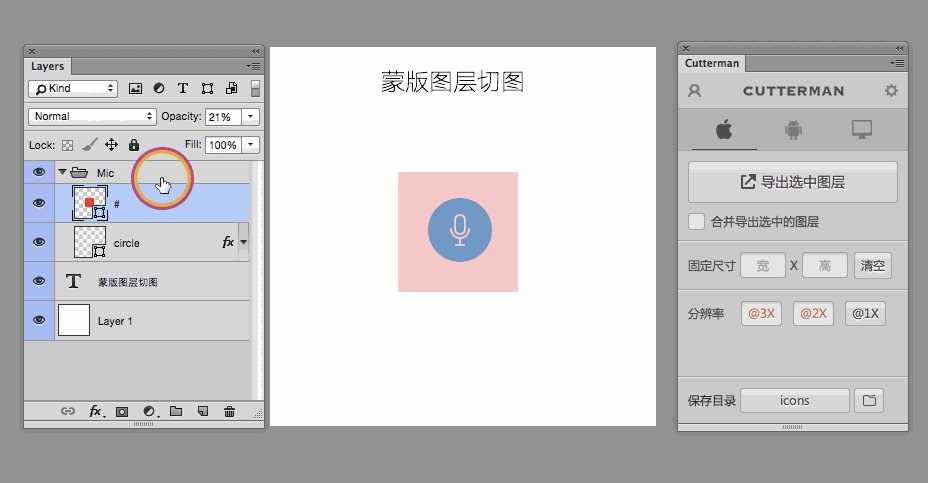
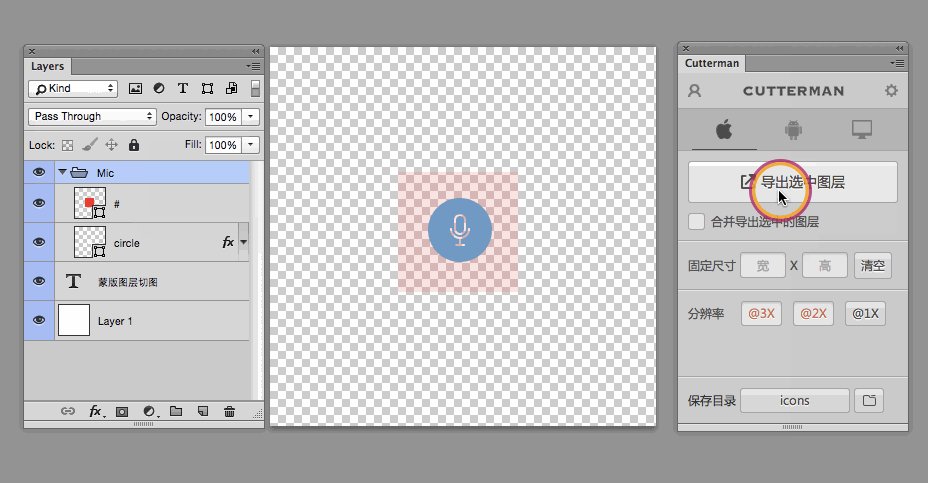
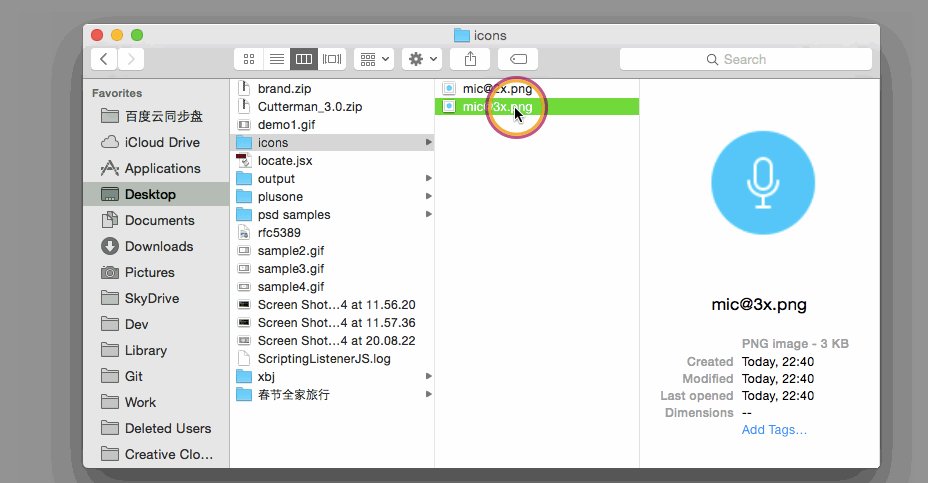
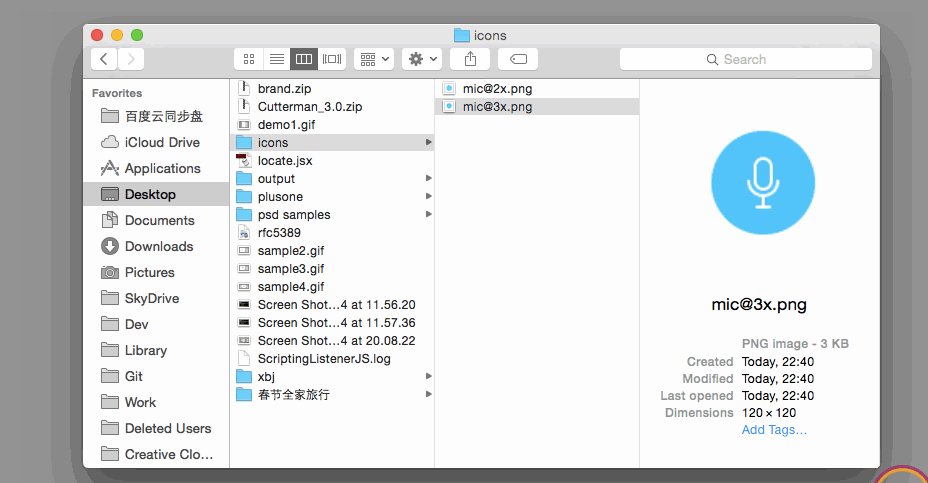
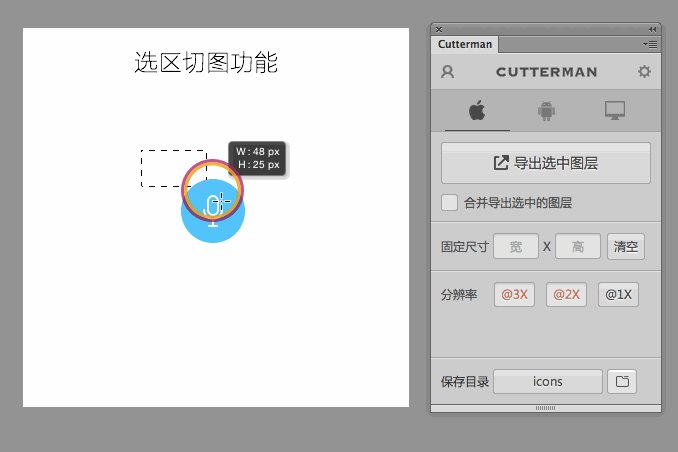
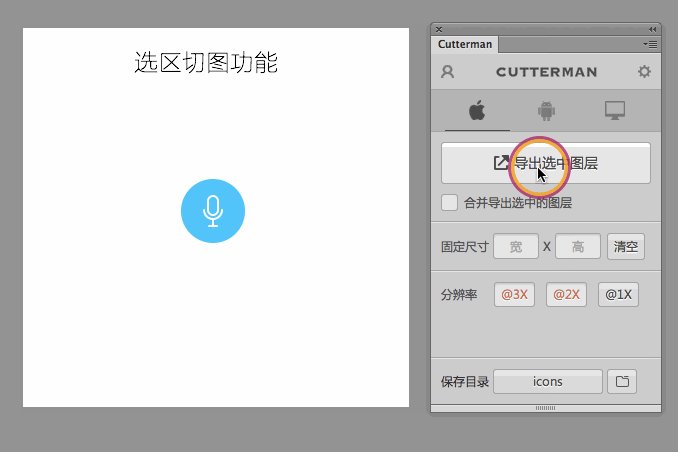
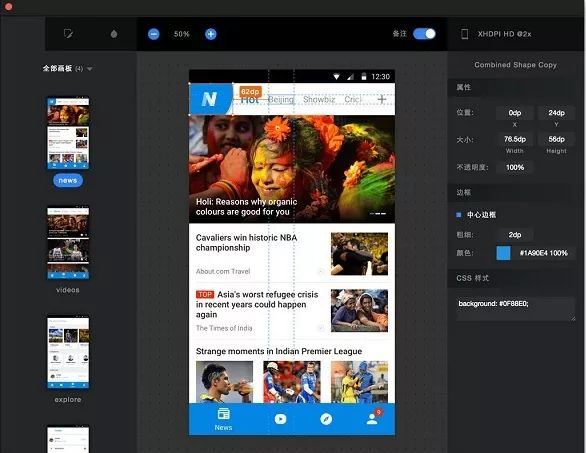
它是现在设计师最主流的图片剪切工具,它可以自动输出你需要的剪切图片。大大减轻了设计人员的工作量,提高了绘图效率。支持多种图像格式、尺寸、形状输出,兼容、iOS、WEB等多种系统的一键输出。下面介绍一下如何使用。此处不包含下载链接。您可以直接在PS扩展功能中免费下载安装。
1.一键剪切图片,真正解放双手
它让你只需点击一个按钮,就能自动输出你需要的各种图片,快到你没朋友了!

2.支持iOS平台
输出支持IOS平台单双图,支持6/6P尺寸比例。

3.支持平台
输出支持平台的各种分辨率和尺寸的图片,XHDPI、HDPI等,全部自动输出,节省您更多的时间和朋友一起玩。

4.支持多种图像格式输出
PNG、JPG、GIF都包含在内,您还可以自己缩放和压缩它们。从此告别所谓的“以网页使用的格式保存”功能~~

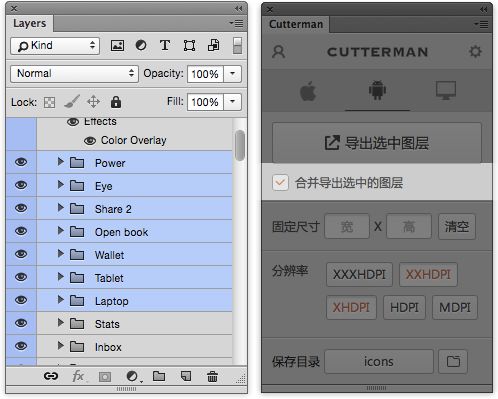
5.合并多个图层并分别输出
层数太多?没有关系!您可以选择多个!支持选择多个图层合并输出,也可以一层一层输出,极其方便!

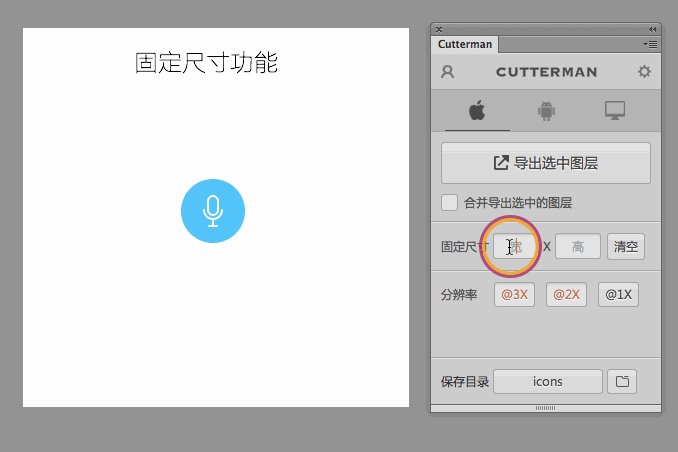
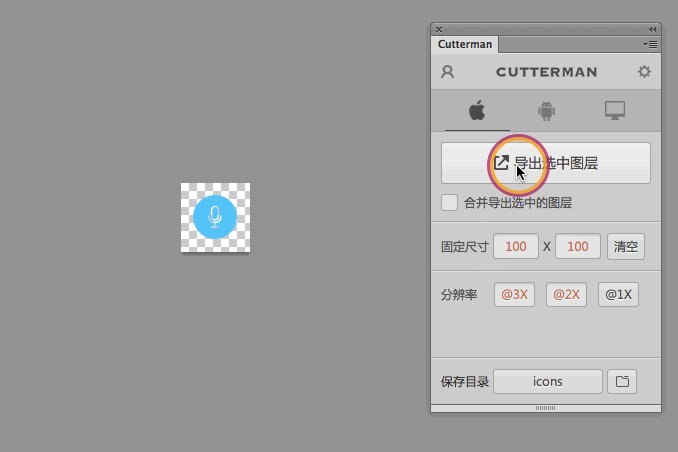
6.固定尺寸输出
如果你想输出固定大小的ICON,可以秒选择多种姿势~~



4.
它是最新的切割插件,使用非常简单。它可以一键生成Html注释文件sketch视觉设计教程,并且可以自动生成设计规范文件。非常高端。
下载链接:
双击完成安装

&姓名
关于剪切图片的命名标准,这是UI设计师最基本的知识之一,但是非常有用。它可以帮助您高效地与同事和开发人员联系,提高整体工作效率。建议学习。
关于切图的命名标准,我个人认为关键是团队必须有一个统一的规则,所有成员都严格遵守并与所有开发人员沟通,否则一切都是空谈。
不同的团队使用不同的软件。如果你经常使用该软件,命名时可能会考虑更多的内容。不过考虑到使用PS作画的同学还是不少,这里只介绍一种常见的。当然,大家可以根据自己的实际情况制定命名规则。这里仅提供一种方法和思路,仅供参考。
1、为什么要建立标准化的命名规则?
1.自我水平
对我们自己的文件整理有很大的帮助。后期修改文件和图层更加方便快捷,标准化的命名也让我们更加专业。
2、团队层面
如果命名不统一,大家就很难达成共识,交接任务时需要很大的学习成本。因此,标准化的命名也可以极大地促进团队协作。
3、发展水平
这是最重要的。可以大大节省程序开发的时间和成本,并且减少很多不必要的沟通和重复切图的概率,因为只要我们的命名足够规范,和开发人员达成共识,就可以直接使用。我们在不更改切片名称的情况下进行切片。稍后我们更改切片图像。只要切片名称不变,开发者无需查看就可以直接替换。
2. 所有姓名必须为小写英文字母。
原因很简单。我们的目标是让开发者可以直接使用我们的cut,而不是随意修改名称。但是,我们需要知道,开发者的代码只有小写英文字母。如果你给的名字都是中文,那么他们肯定会一一改掉。你想让他凌晨一点加班吗?你想让他拿着4米大刀在上班路上拦你吗?因此,为了挽救您的生命,请全部使用小写英文字母。
!

3. 命名格式
众所周知,一个大型的项目会被分成很多模块,每个模块都是由不同的设计者独立完成的,并且会有人专门管理通用的组件,比如等等,这样的话就会分为切割图有两种,一种是普通类型的切割图,另一种是各个模块特有的切割图。
常见切片命名格式:
@2x.png
示例:ault@2x.png
(对应中文:tab fault@2x.png)
模块特定图命名规则:
@2x.png
示例:ssed@2x.png
(对应的中文为:ault@2x.png)
当然,这两个例子都是比较基本的情况。很多时候,一个词可能无法清楚地描述其功能。例如,如果有两个名称相同但大小不同的搜索图标,这种情况下你可以这样命名:@2x.png,我们的原则是清晰表达切片的具体内容,不重复名称。我们希望每个人都能学习和使用它。 (大家注意,名字不能有空格!)
常用英语单词列表:
如果所有名字都写成全名,名字就会很长,所以我们可以缩写一些常用的英文单词,以减少工作成本和开发代码资源。至于如何缩写,任何缩写规则都可以接受,只要整个团队能够达成共识并输出缩写列表即可。
以下提供一些命名中常用的英文单词列表(部分已缩写,仅供参考)
有些人可能觉得写这么多英文太麻烦,但实际上,为了提高自己的专业能力,这种标准化的命名方式是必须要经历的过程。当你习惯了这种命名方式后,你会发现非常方便!
&总结
最后,我想告诉大家,如果有什么不明白的地方,确实需要多向开发同事请教。你不能站在自己的角度去思考问题,因为每个公司的架构不一样,所以别人剪图的命名方式可能会不一样。它们都略有不同。建议您在剪图前先与开发商沟通。您需要什么类型?这对你来说可以吗? Apple和开发的剪切图像文件管理机制是什么?有什么区别?如果你不知道这么基本的问题,而直接套用别人的规范,结果就是被别人引导;好啦,我们下一期适配再见!
值得阅读的系列文章
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码