发布时间:2024-10-22
浏览次数:0

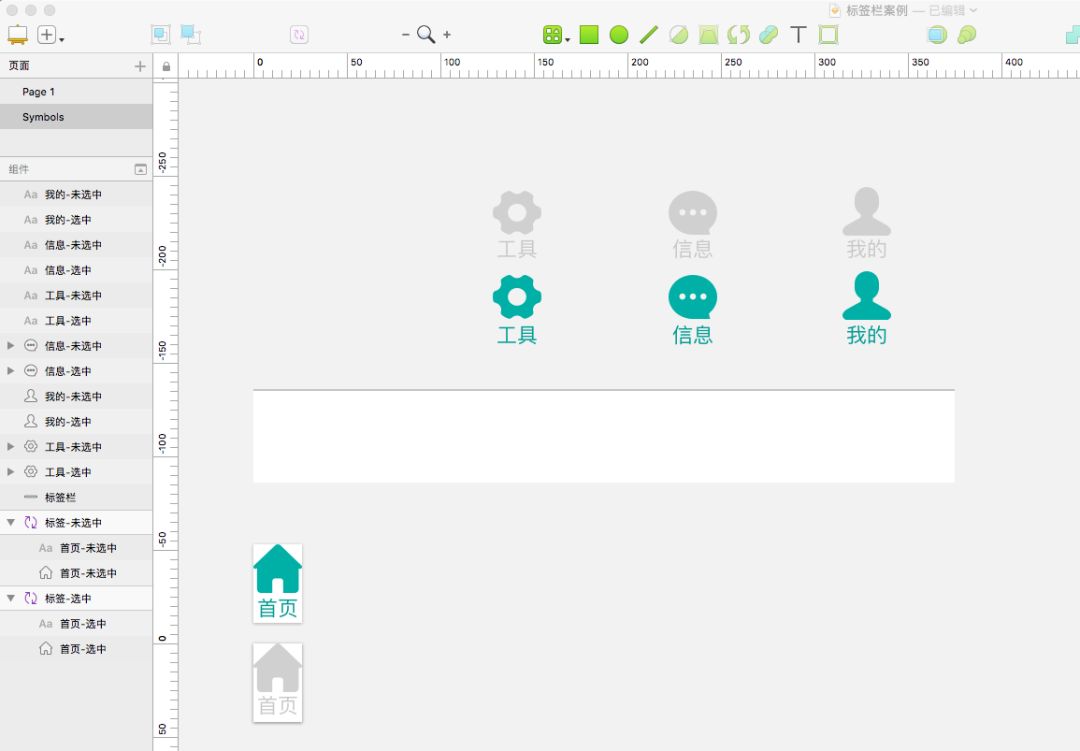
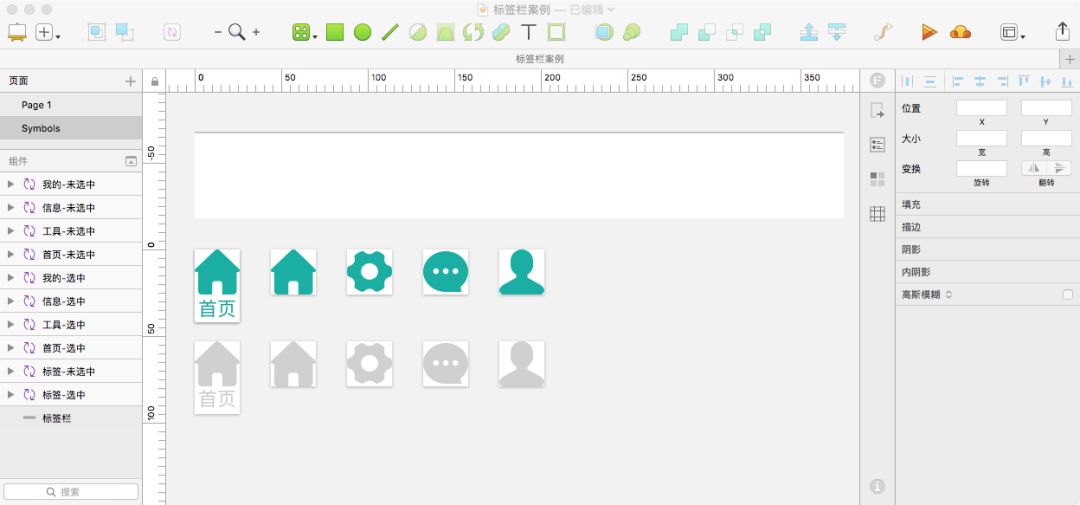
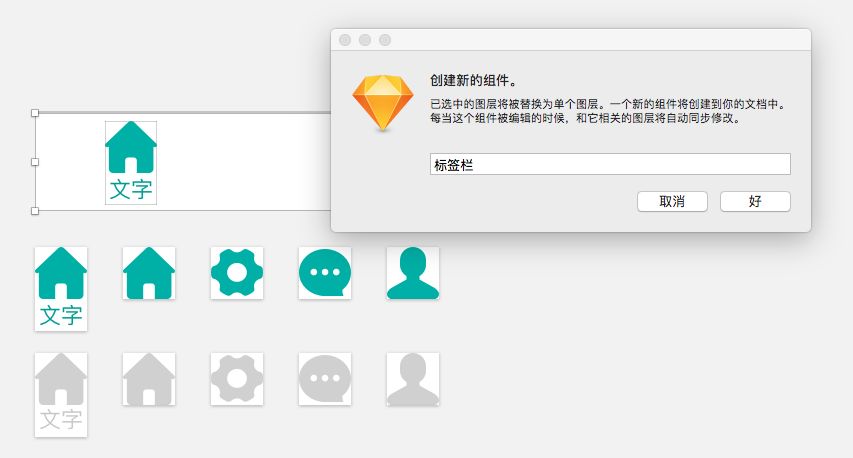
4、创建完成后,我们进入组件页面,如图所示,然后将其他所有元素复制到组件页面中。


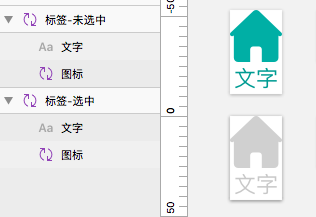
5、将所有元素复制到组件页面后,我们选择一个“-”组件进行复制并重命名,一个被选中,一个未被选中。
6、复制完成后,将未选中的元件中的元素删除,替换为上面灰色的元素。
这样我们就完成了标签栏两种不同状态的组件。记住“这一定是抄袭!抄袭!抄袭!重要的事情说三遍!”

重命名的原因是我们将此样式视为共享样式,因此不能使用“Home Page”这个名称,需要使用通用文本。

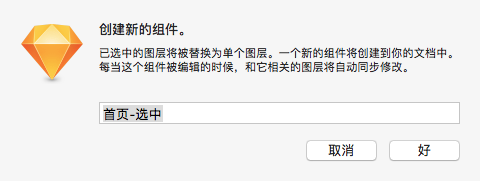
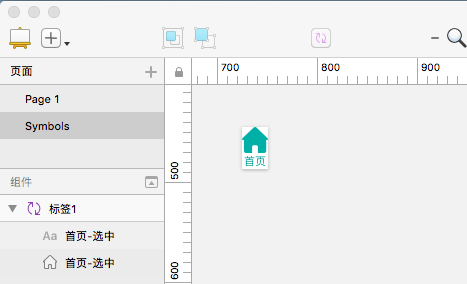
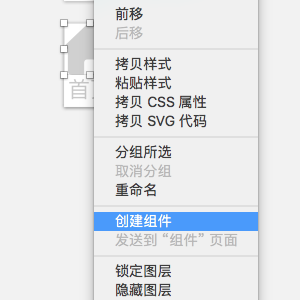
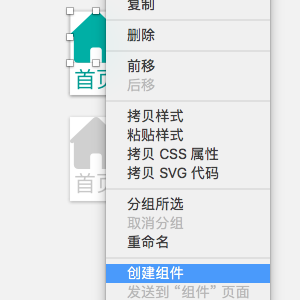
7、这一步之后,我们需要再次分析。一旦标签的两种不同状态制作完成,我们就可以开始制作每种状态的各种表达风格(可以更改相同颜色和不同形状的图标)。这时我们需要选中组件“Label-”中的灰色主页图标,右键创建组件,命名为“-”,然后选择组件“Label-”中的绿色主页图标”,右键创建组件,命名为“Home Page-”。


上图是调整后的样子。
8. 然后选择两个新创建的组件进行复制。请记住,它们必须被复制!复制!复制!不要犯错误,否则你会有大麻烦。
完成后,我们开始对后面复制的六个组件中的元素进行命名和删除。

完成以上步骤后,我们将相应的材料放入相应的组件中。

9、上面的部分我们已经完成了80%,剩下的就很简单了。
我们在菜单-“文档”中选择“插入”sketch 图标打组,选择“标签-选择”组件,点击创建。
10. 选择创建的组件,将创建的组件放置在选项卡栏的背景上,然后选择两者,右键单击并选择“创建组件”,并将其命名为“选项卡栏”。

创建完成后,复制“标签栏组件”中的图标和文字标签,依次复制3个,然后删除没有紫色标题的标签栏。

删除前
删除后。 (记得命名)
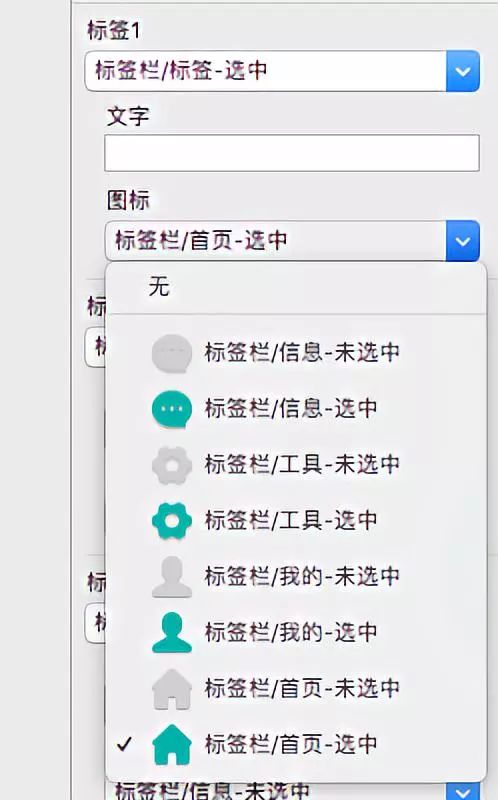
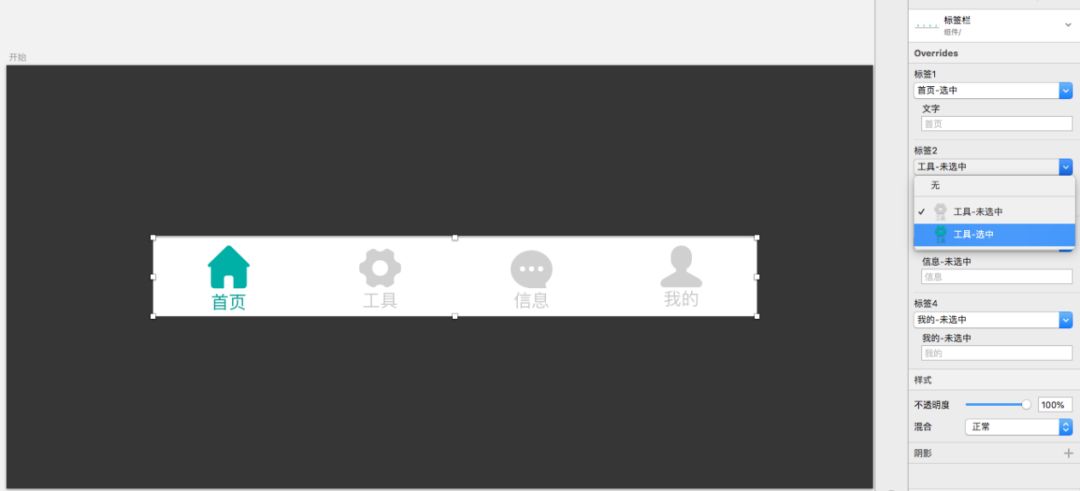
11、这时候我们就可以开始调整标签栏的初始外观了。选择选项卡栏中的组件,然后选择软件右侧的状态。

依次修改标签栏图标和文字。

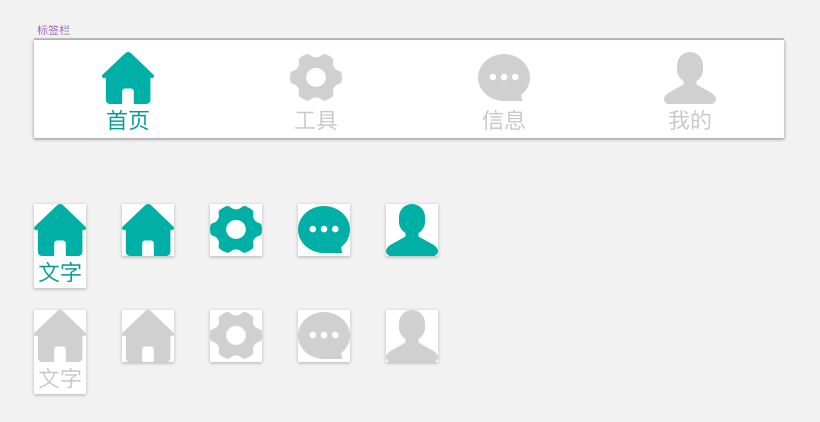
上图为调整完成后的效果。这样我们的标签栏组件就基本完成了,只剩下最后一步了。
12、回到页面,我们在菜单-“文档”中选择“插入”,选择“标签栏”组件,点击创建。
看~我们的标签栏组件就完成了,你可以在软件右侧进行任意选择,加快我们的设计效率。
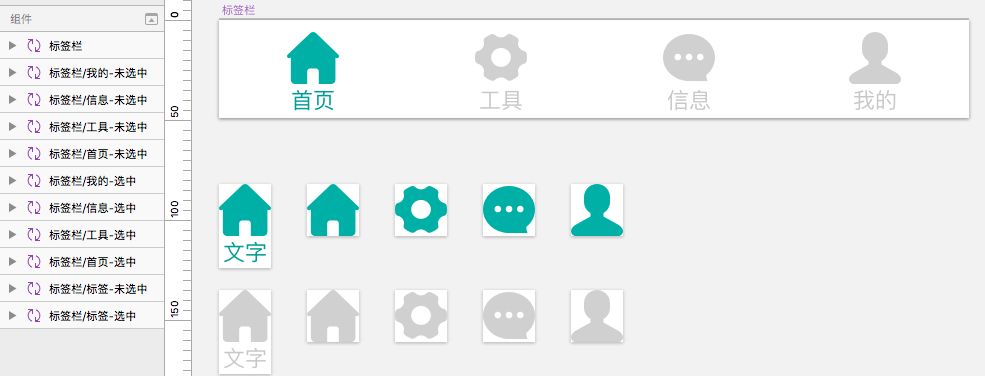
这时候细心的朋友发现我们菜单中的“插入”——“文档”竟然这么乱。这是一个组件。如果标题栏组件和其他组件也做出来了,那有多乱呢,不用担心,我们可以整理一下,我们先来看看
看上图,我们现在制作的组件根本就没有组织成组。如何做到这一点很简单。只需在相同类型的组件名称前添加前缀即可。这很简单。

你看到了吗?只需在原始名称中添加前缀和“/”即可。我们来看看添加后的效果。
这完美吗?其实只要能明白这个原理,就可以制作各种组件。这里还有一个问题sketch 图标打组,就是我们在选择标签图标的时候,发现很多都不能减少到只有两个选项,这样项目需求确定之后再选择会更方便。其实只要能看懂今天的东西,制作一个简单的版本简直就是小菜一碟。

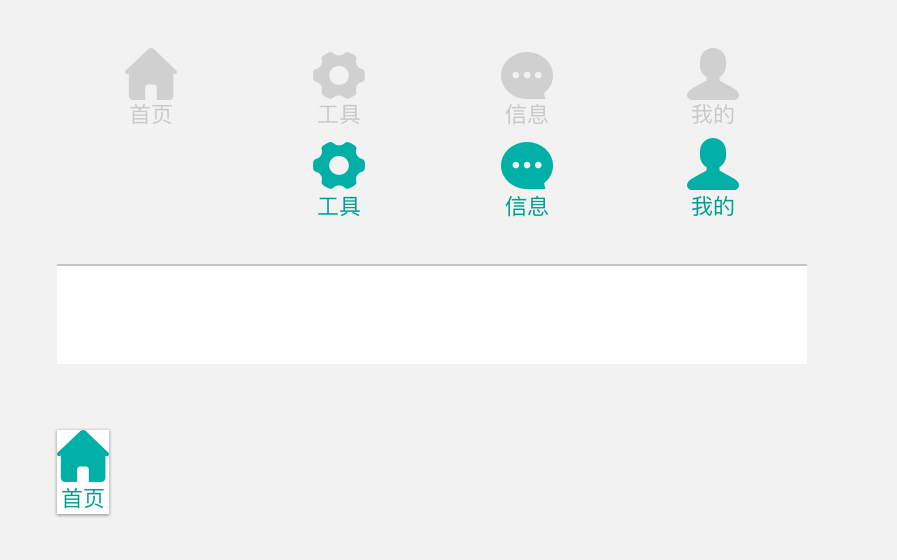
各位朋友,想一想如何实现下面的效果,如何应用今天的知识点来创作。你可以尝试一下。注意图片右侧的选项,它们是不同的。

如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码