发布时间:2024-11-05
浏览次数:0

当使用这个人人都必须安装的标注插件时,你绝对想不到它的开发者竟然是一位中国设计师。在互联网上,他的名字是utom。他开发的插件为成千上万的APP界面设计师和网页设计师节省了无数宝贵的时间。他开发的插件为开发工程师和设计师之间架起了沟通的桥梁。在数以万计的插件中,很少有插件能够获得如此多的下载量和用户的关注。即使在开源插件中,他也获得了无数的收藏和下载。

UI设计师必备插件,赶紧下载吧!我今天分享的绝对是网上最好的标注工具。下载方法还在文末!
工具栏
集成所有功能图标的工具栏,方便操作各个功能
执行>>或使用快捷键⌃shift⇧B

标签区
有时您可能需要标记一个区域以突出显示该图层,这可以轻松完成
尺寸标注
用于标记某些图层的宽度和高度

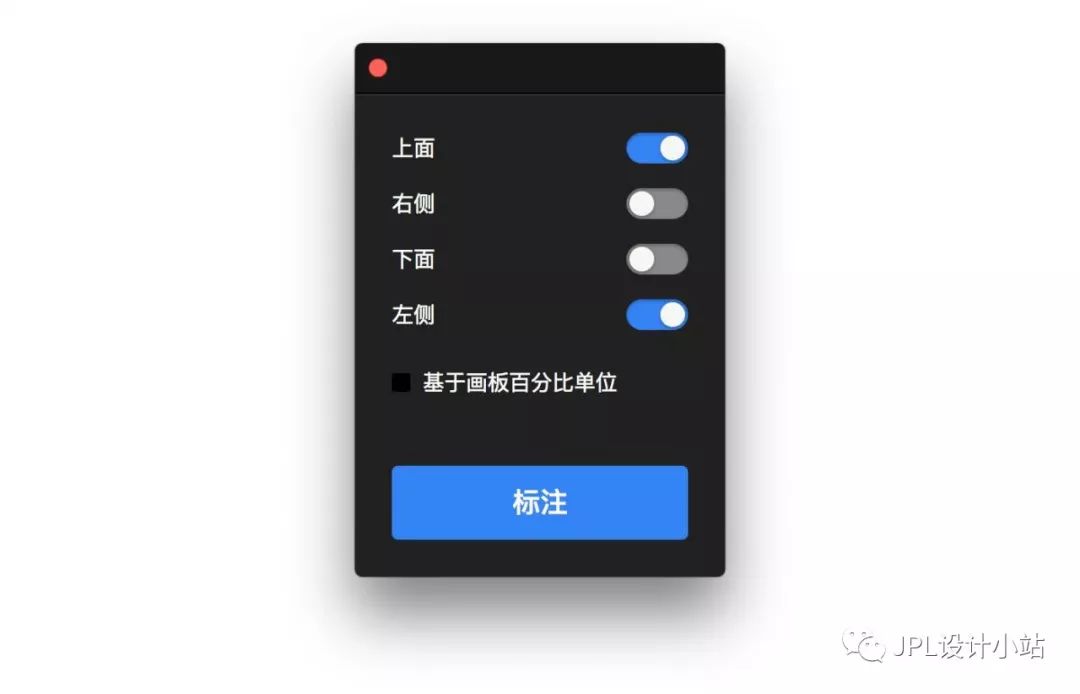
标签间隔
任意图层与画板之间的空间

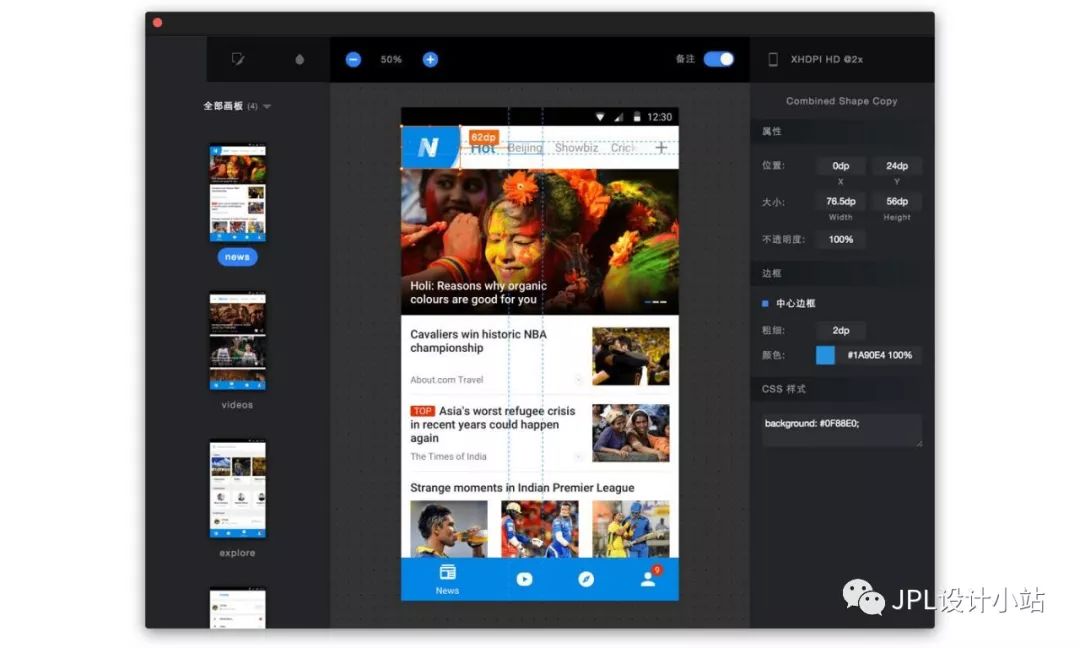
标签属性
有关注释图层或文本图层的信息,例如填充颜色、边框颜色、不透明度、字体和字号等。

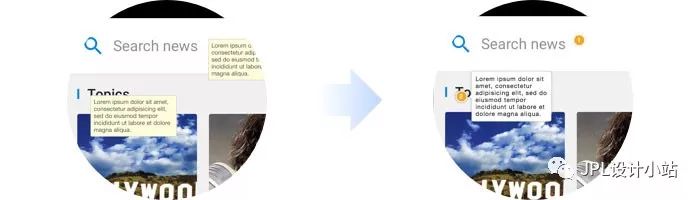
标记笔记
在画板上标记一些注释并在标准导出查看器中显示它们。

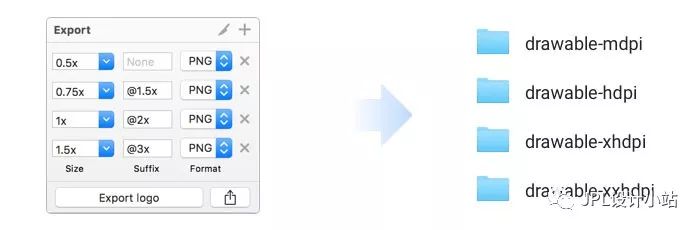
设置切口
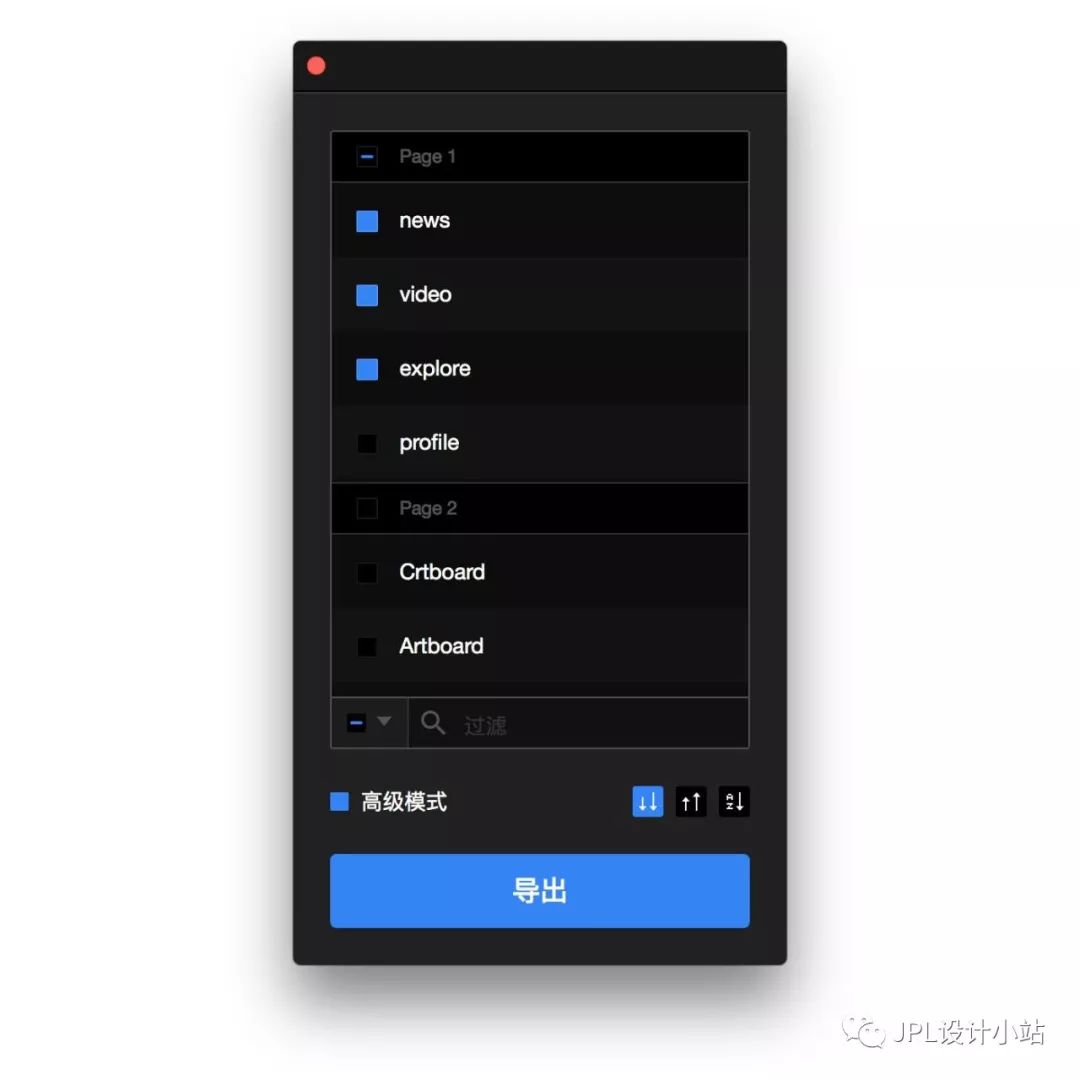
快速设置图层导出选项的预设和规格sketch标注插件sketch标注插件,导出切片规格,如下图导出资源

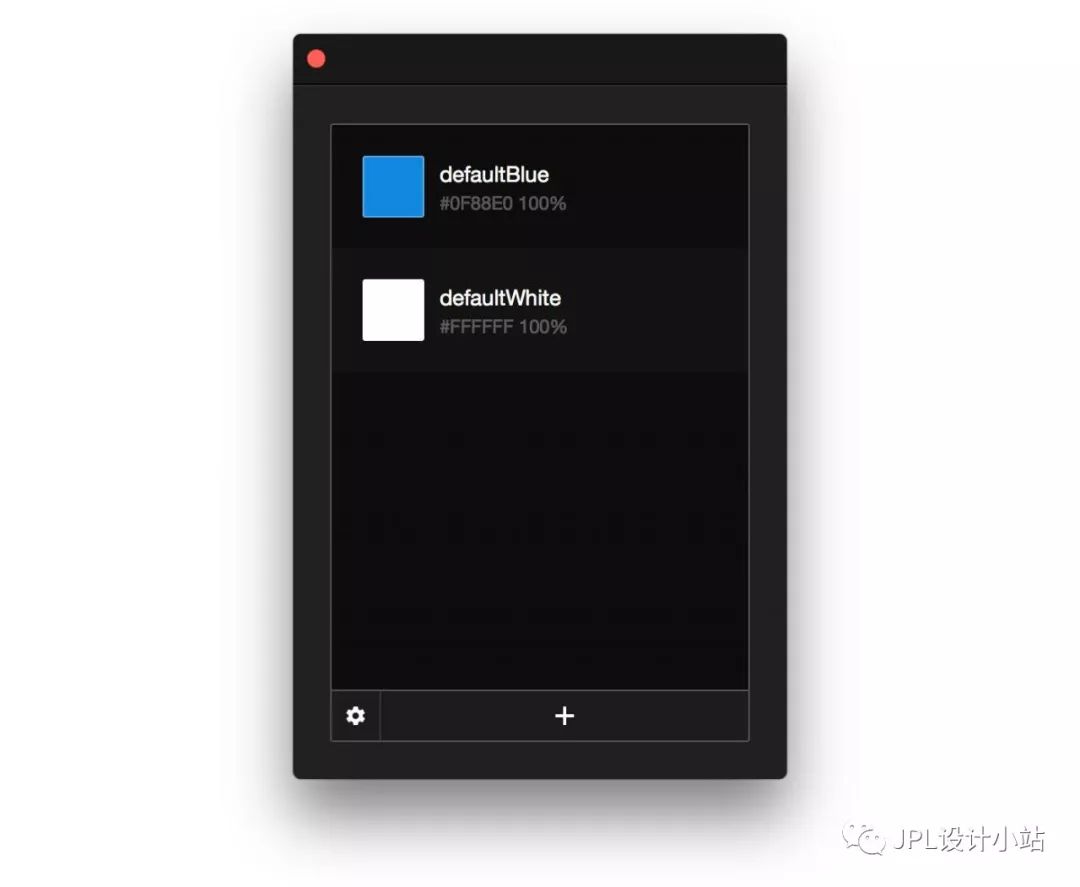
颜色命名
设置颜色命名并向开发人员导出 .xml 文件

标准出口
一键自动生成 HTML 页面,并离线检查所有设计细节,包括 CSS 样式。

规格查看器
可以使用9或来查看,导出的规范是基于HTML 5、CSS 3和渲染的

专注于
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码