发布时间:2024-11-08
浏览次数:0
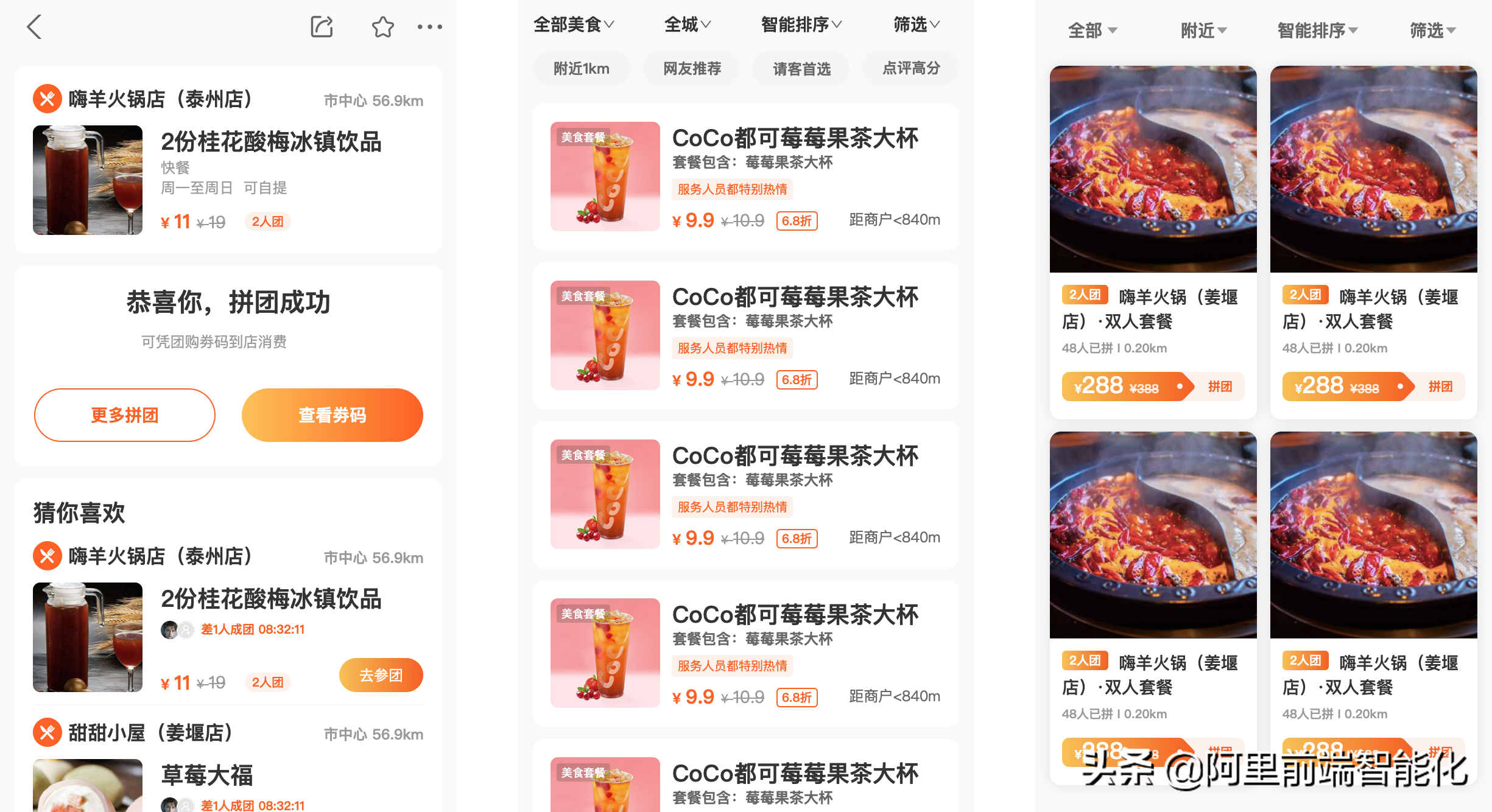
使用效果

为什么要使用它?
可以帮助前端高度还原设计稿,减少设计师和前端之间不必要的沟通,比如字体大小、颜色、模块之间的行距等。自动生成代码也可以提高前端生产率。
设计步骤1:处理设计材料
设计师可以在后台上传设计素材,上传设计素材的团队中的设计同学可以使用插件共享一套设计素材,方便设计规范的统一。
从设计稿生成代码时,统一标准化的设计稿可以使生成的代码更易于维护。
1.根据目录命名
根据设计素材的官方文档,命名,目录会根据命名进行拆分。

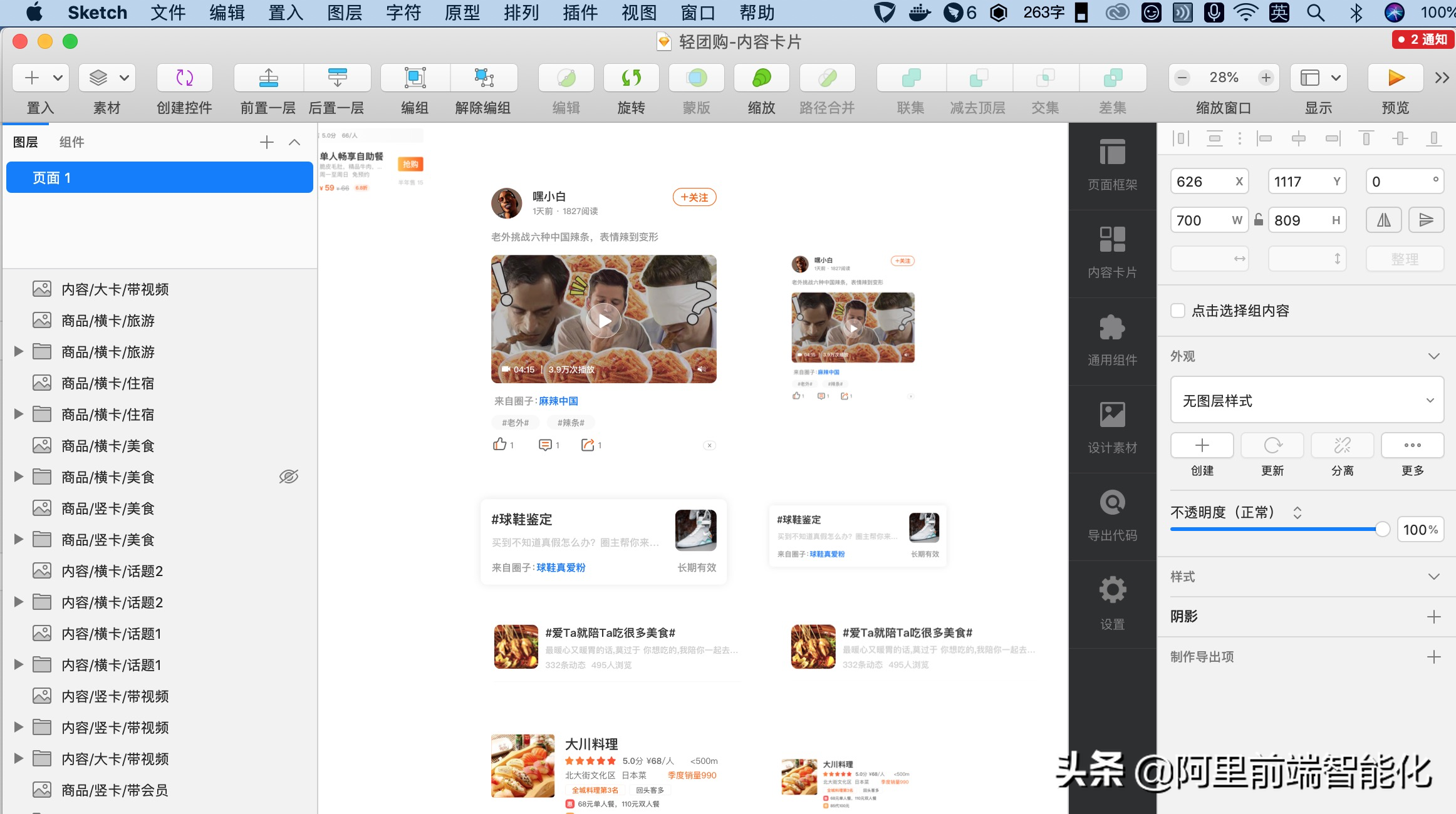
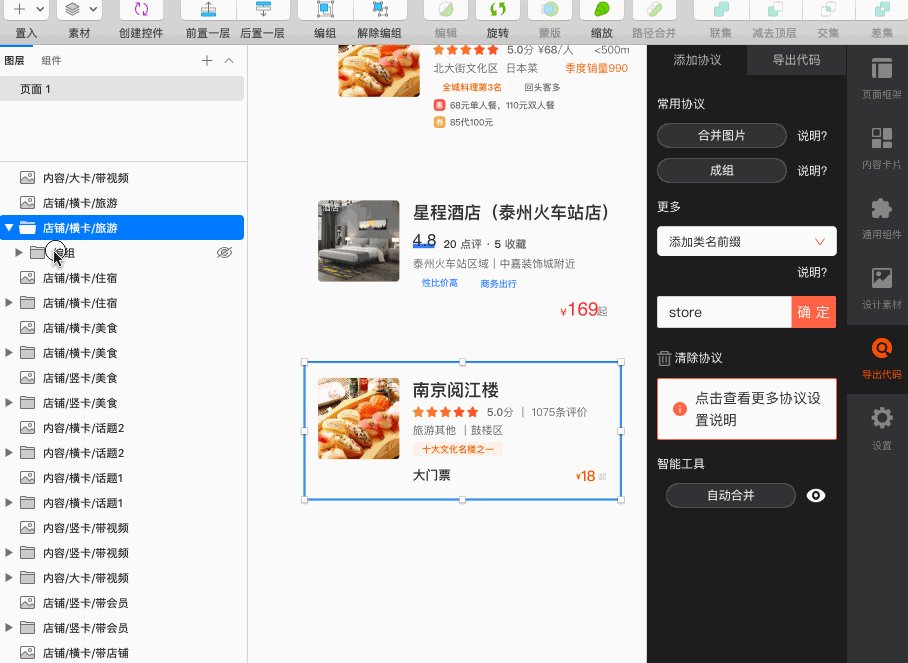
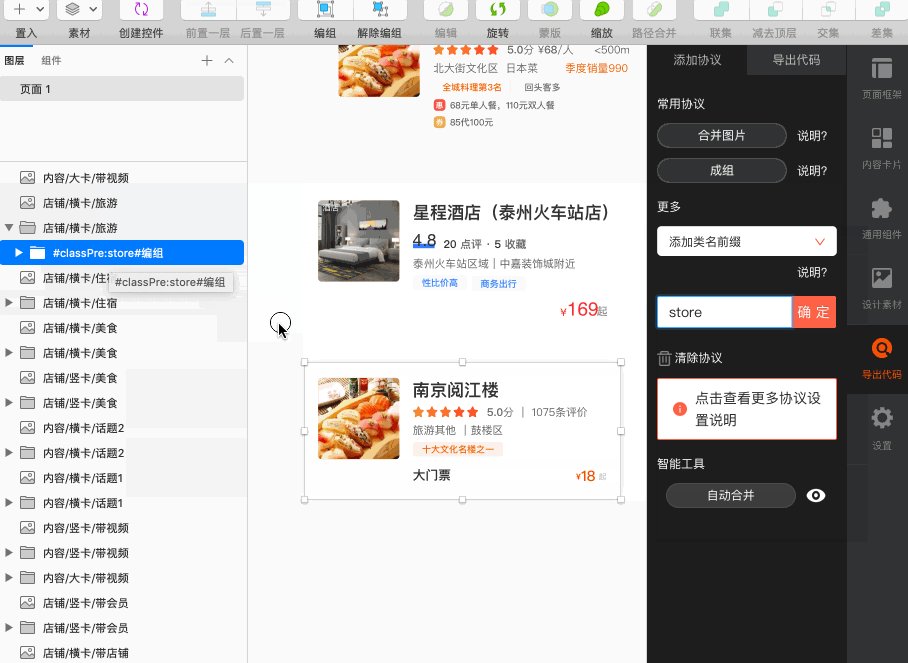
2. 分组调整设计稿,使用插件分组
这里使用的是组协议。文件将首先被分组,然后添加组协议。生成代码时,会根据#group#生成嵌套结构。生成的代码结构是自己定义的嵌套结构,但也可以自动生成更合理的嵌套结构。
因为设计者比较熟悉,所以设计者做这个操作就会更加熟练。不过有一个问题就是他需要了解前端代码的层次结构。这个操作用得不多。如果没有多余的层,自动生成的结构比较合理,所以一般不使用。

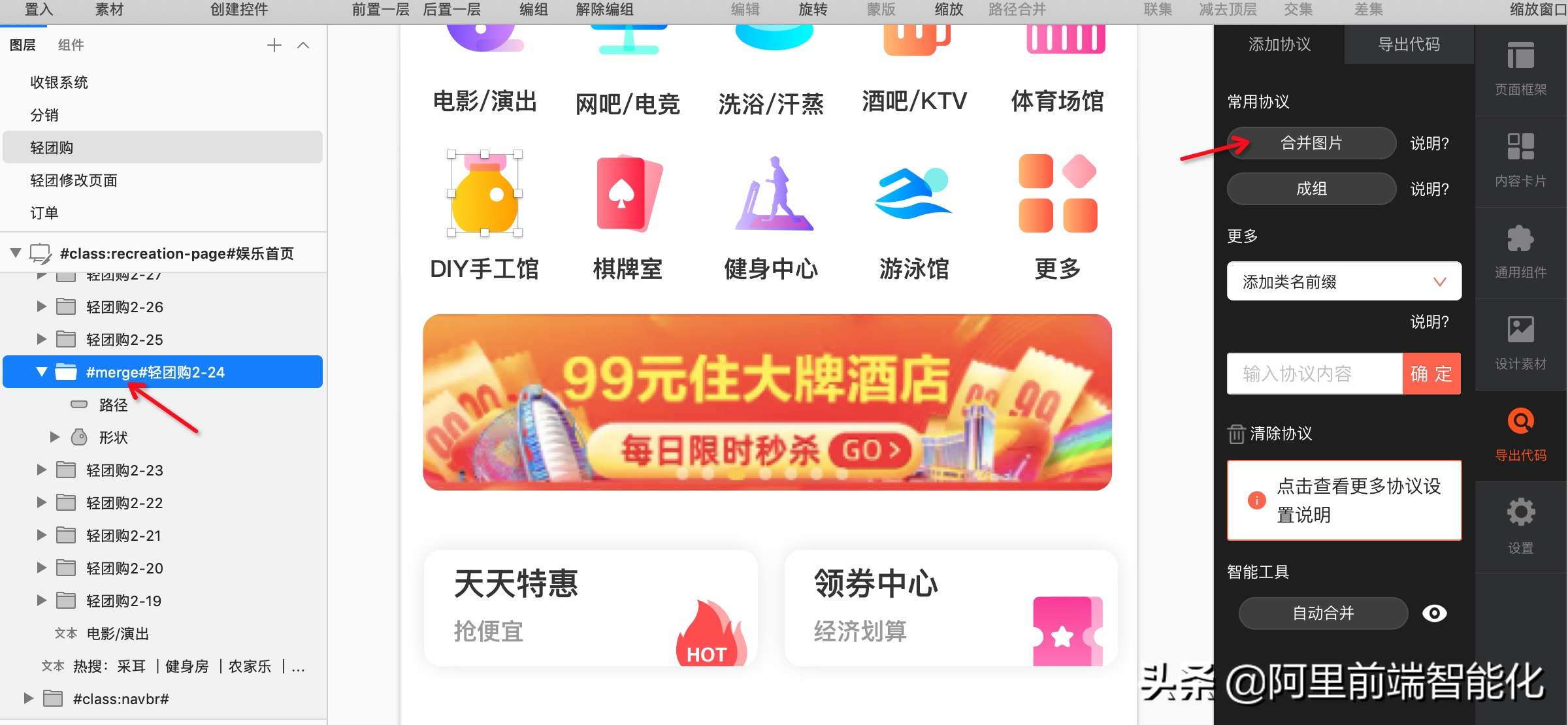
使用插件合并图像
我们在设计视觉稿的时候,一张图片会由很多层组成,但是在前端代码中,却要求使用一张图片,比如下载这个图标。提供了设计稿协议,允许您在多层组成的文件夹中添加#merge#合并图像标签,以便导出时生成单个图像。

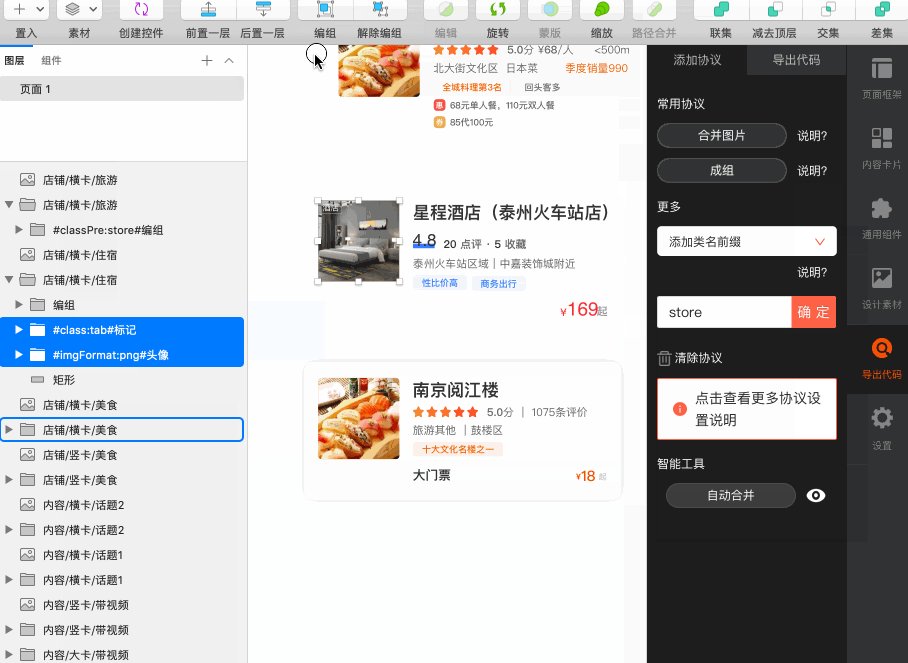
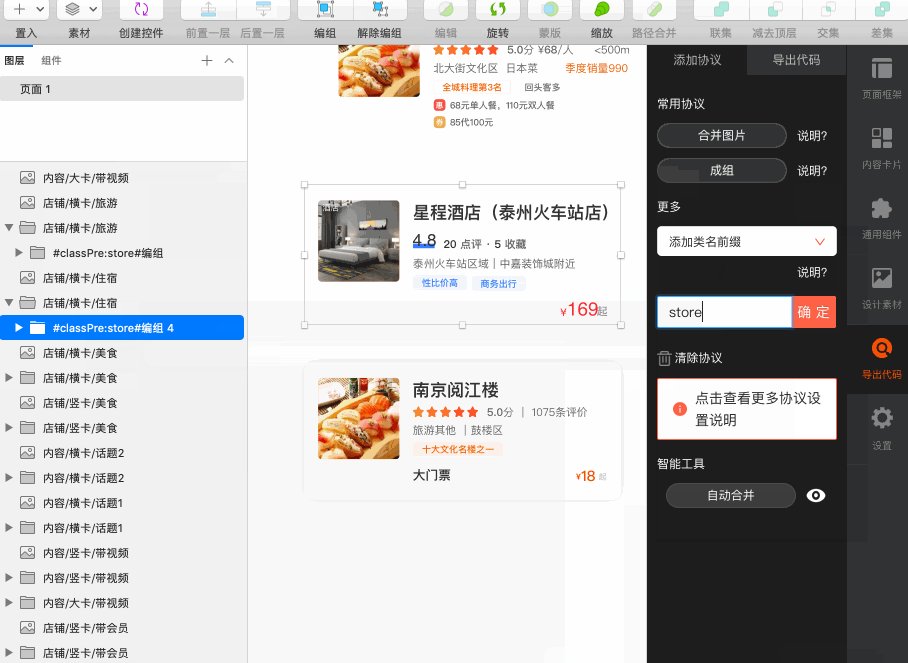
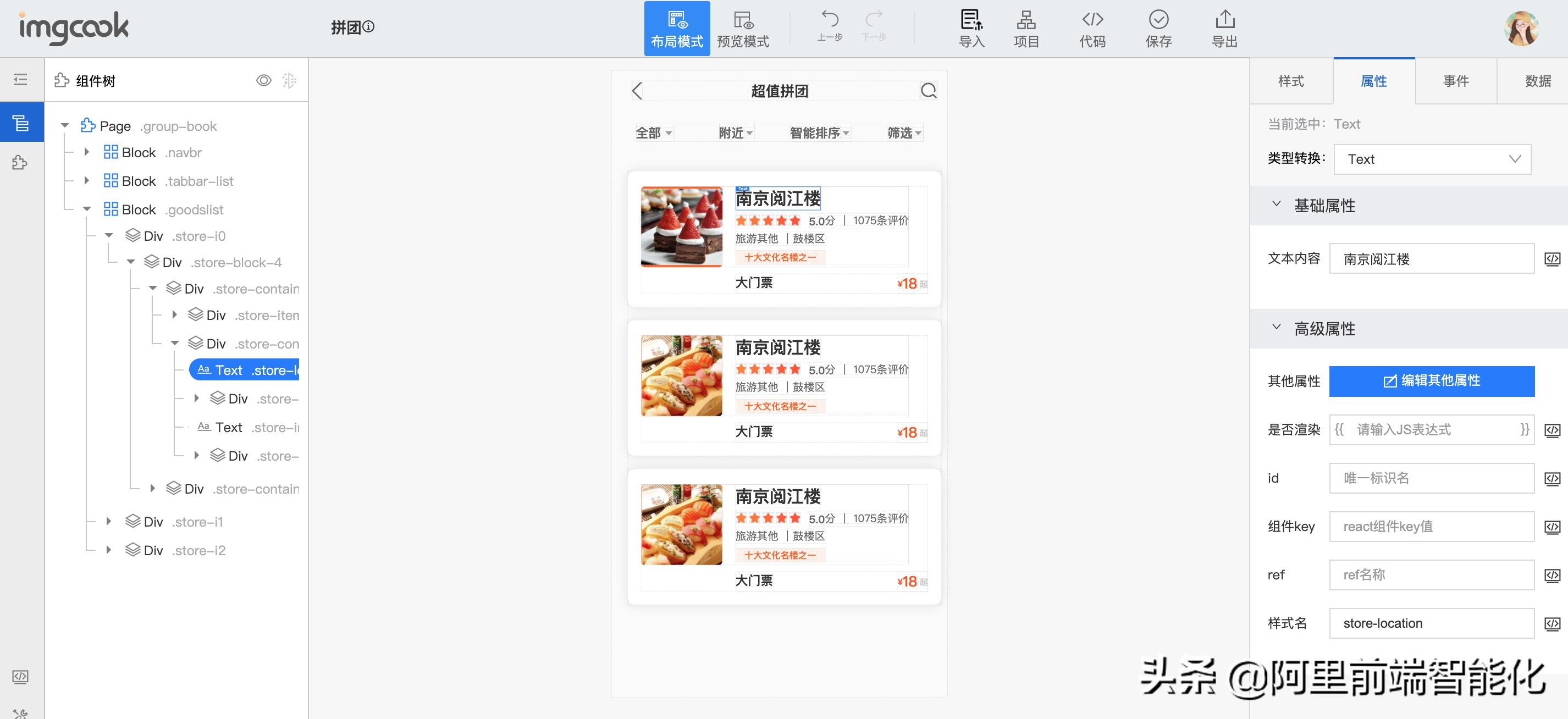
3.设置类名
这是为了响应开发需求而添加的。向图层添加语义名称。前端可以作为类名。这对于设计师来说更容易理解。我们的组件基本上都会添加类名,这样在使用这些材质进行设计时就不需要添加更多了。
您还可以添加类名前缀等。

4.设置导出图片格式
根据设计稿的高级标记规范设置图像导出格式。这个我们设计师用的比较多,对在线页面的图片格式有要求。

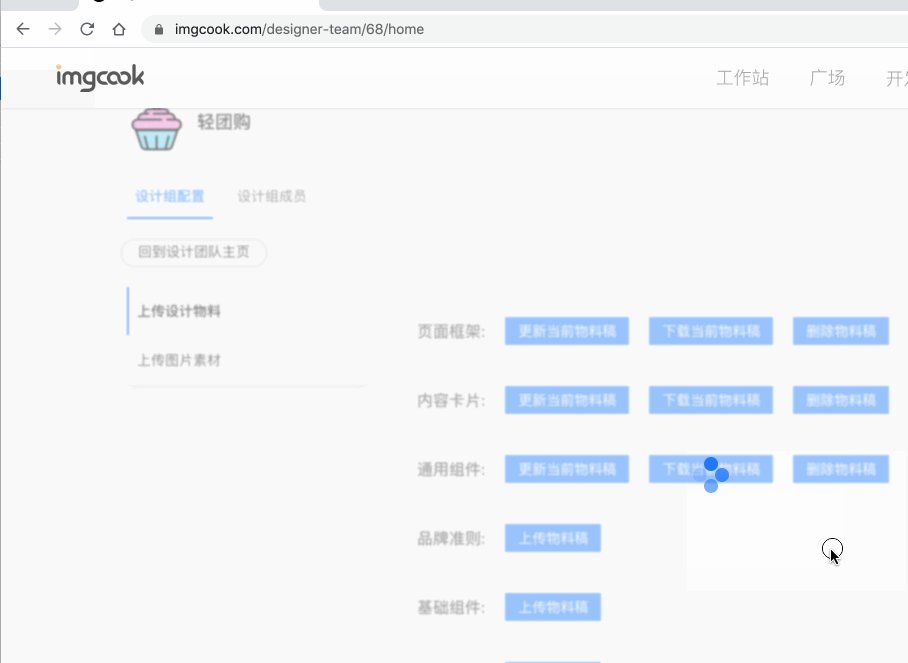
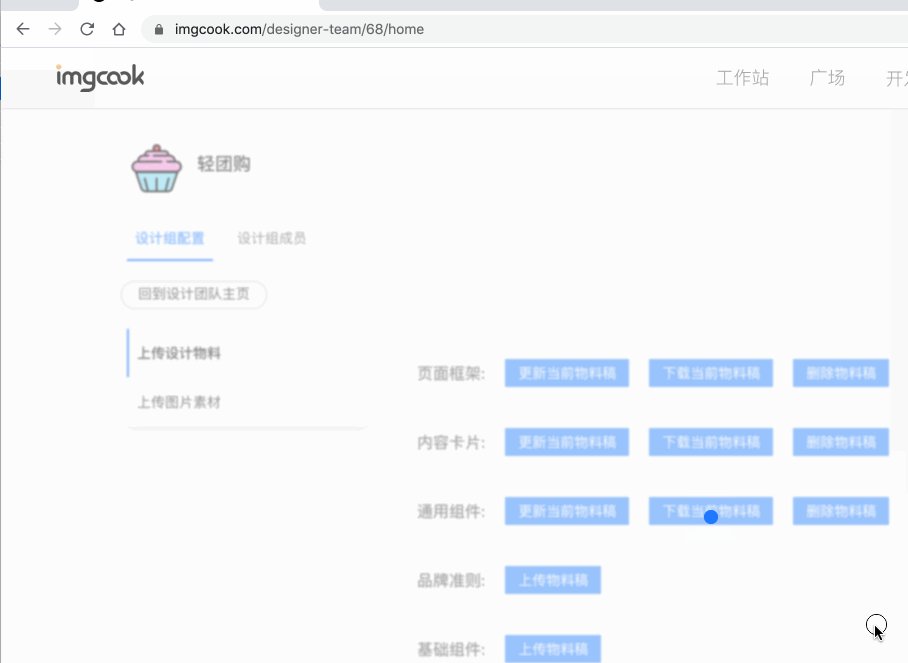
第二步:上传设计材料
根据文档创建设计组并上传文件。

步骤 3:使用设计材料设计页面
上传素材后,需要在设置中切换到自己的设计组,然后可以直接拖进去使用。如果没有更新sketch标注插件,可以右键重新加载。
在设计页面时,设计稿也会按照上面处理设计素材的方式进行处理。

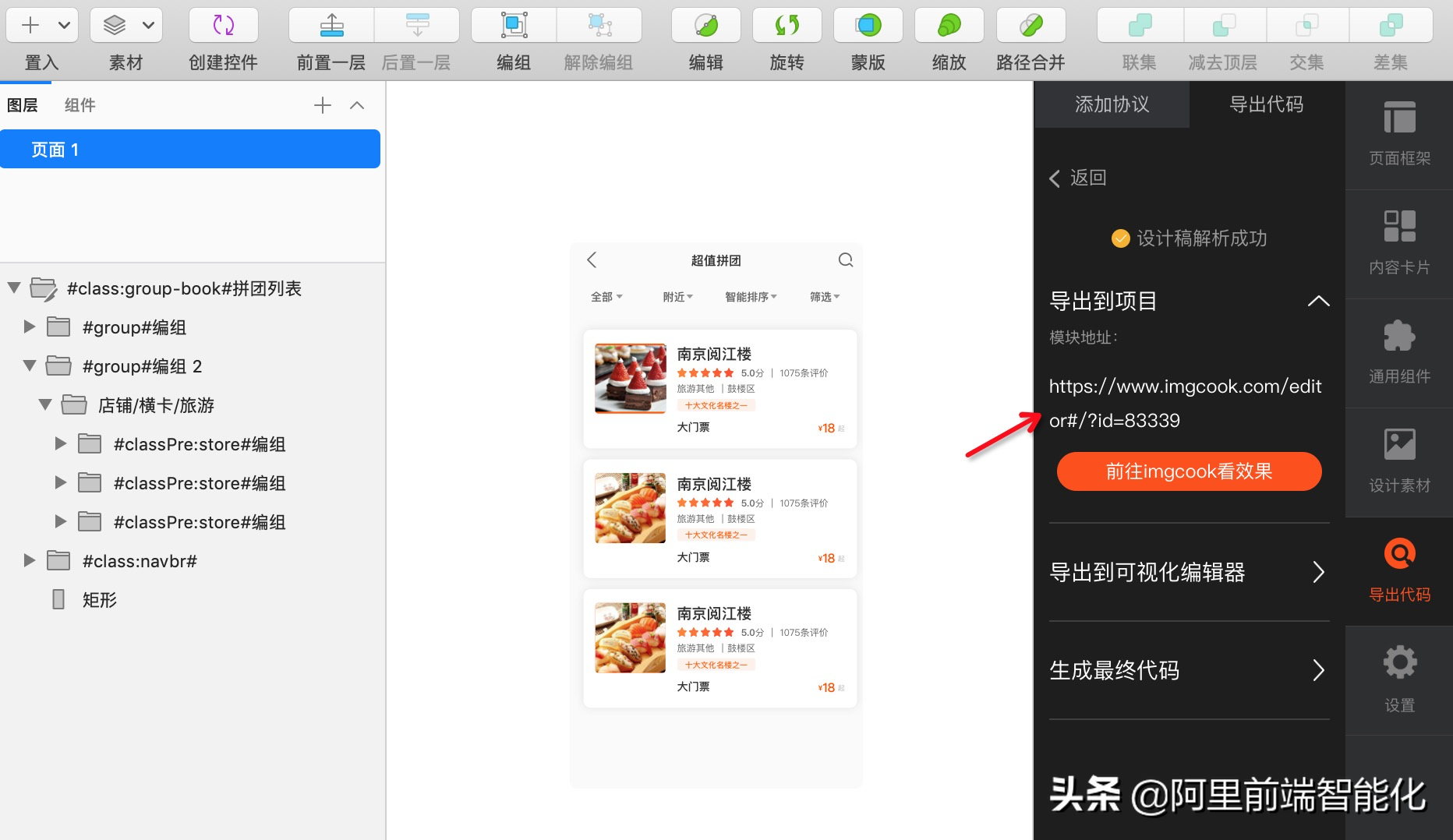
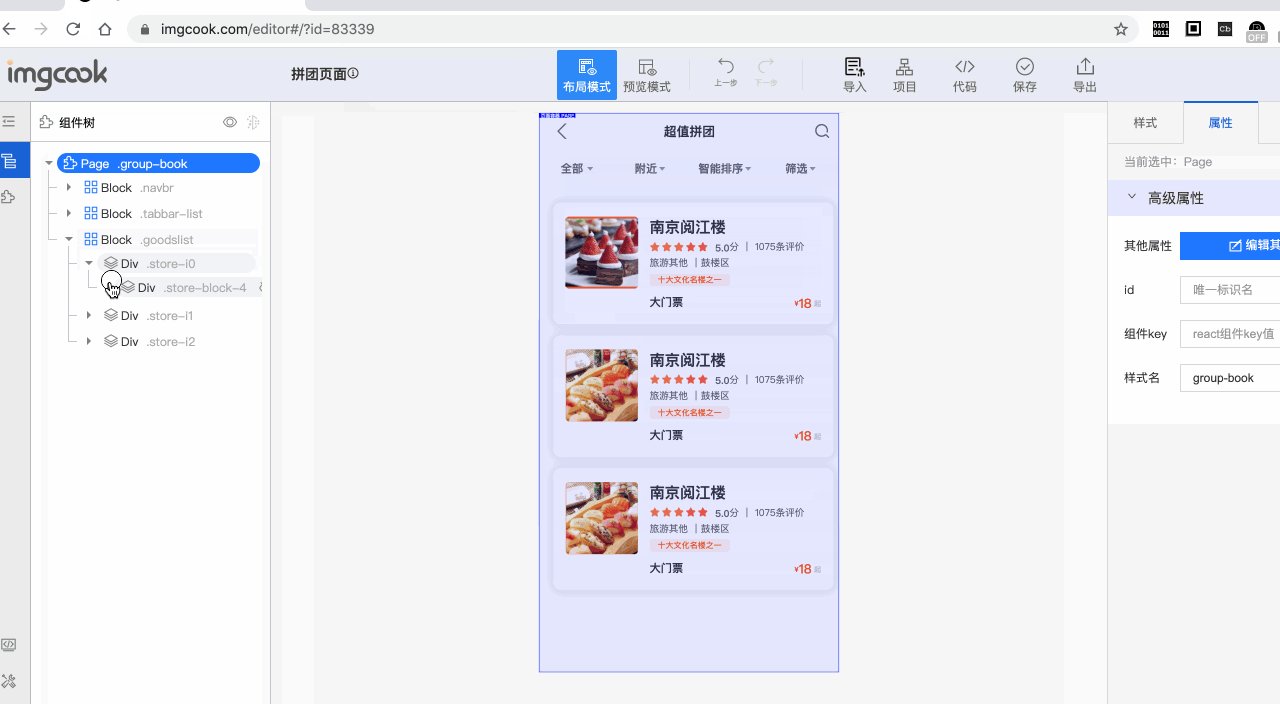
第四步:使用插件生成模块
设计完成后,可以解析设计稿并生成链接,并将链接发送到前端。


第五步:将模块交付前端使用
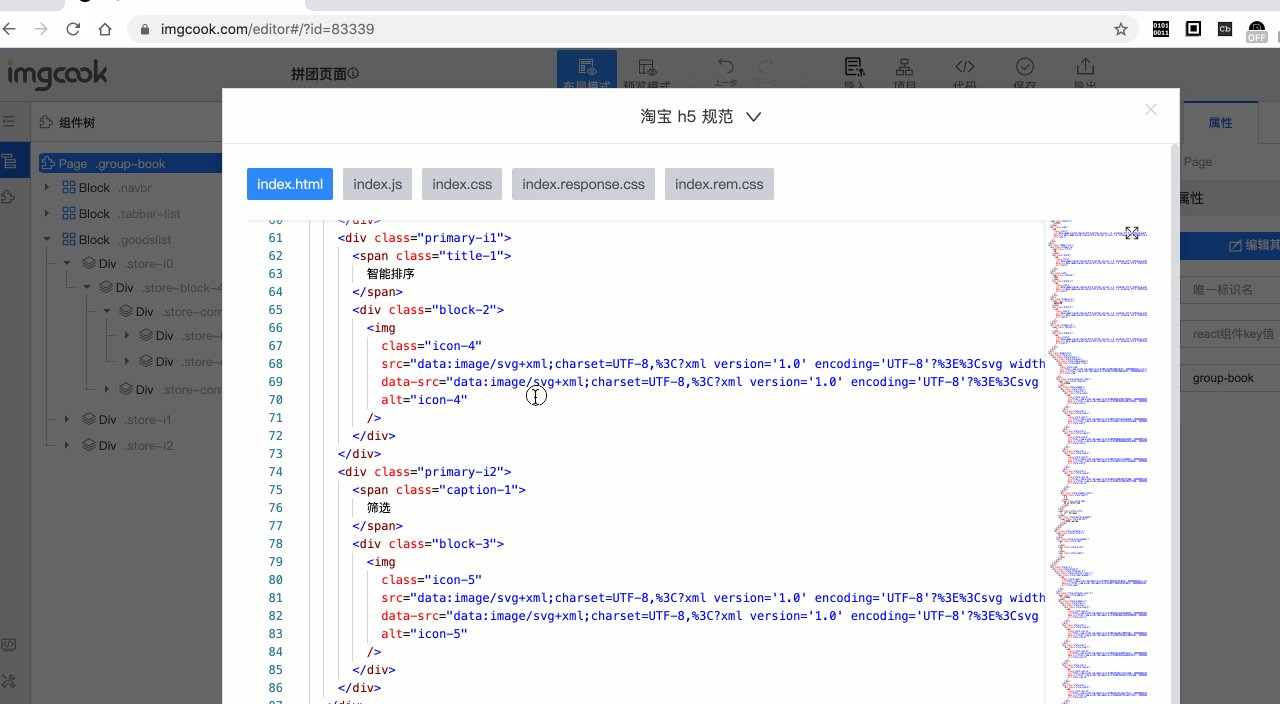
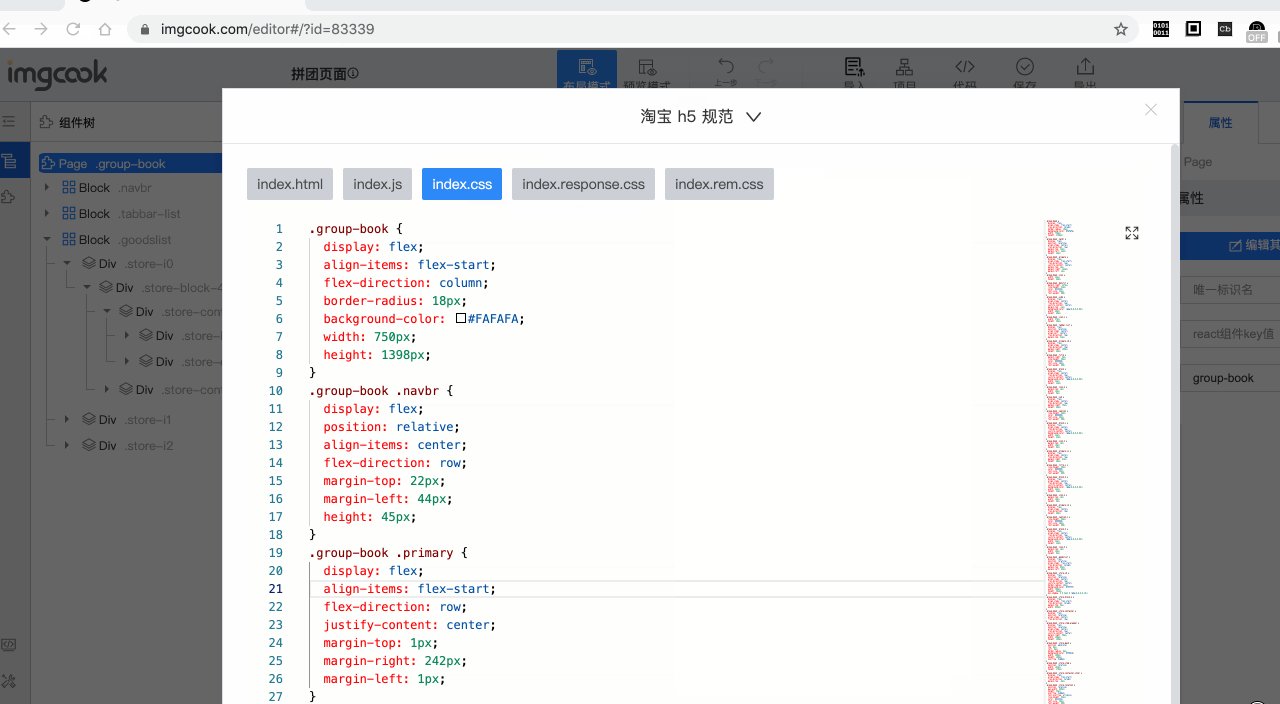
前端打开连接,可以查看代码。

研发步骤
将编辑器中的代码复制或导出到本地项目。
官方推荐使用cli,通过命令行直接将生成的代码导入到项目中。

使用了哪些功能?插件设计素材管理功能
它支持用户上传自己的设计素材,非常适合有自己的设计规范和设计组件的团队。一方面方便设计协作,另一方面可以规范和统一团队的设计规范。
在代码生成方面,开发者需要的图层标签可以在 时添加,比如类名前缀、图片格式等,团队中的多个设计者在设计UI时不需要关心这些。 UI设计完成后导出,生成的代码将有统一规范的类名前缀和期望的图像格式。
也就是说,设计素材的管理能力进一步规范了代码生成的设计输入。同时,如果生成代码有类名前端、图片格式等定制化需求,可以在 时以最小的成本统一进行图层标注。 。
插件设计稿标记功能
导出设计稿时,默认是png图片,我们期望是svg格式;另外,前端同学希望导出的代码类名带有业务相关的前缀;在某些场景下存在无法解决的问题,例如由多层组成的背景图像。该层需要使用提供的#merge#协议手动标记,然后可以导出为图像等。
一般来说,一些自动生成代码时无法满足我们需求的场景,可以通过使用设计稿的高级标记规范手动标记设计稿来解决,从而在这些场景下生成高可维护性。代码。
更常用的标记协议包括:
代码导出能力
从编辑器复制或导出代码。
介绍一下团队
如果您想让您的团队使用D2C能力,但不知道如何介绍sketch标注插件,我们为您准备了介绍文案和PPT,快来领取吧~
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码