发布时间:2024-11-09
浏览次数:0
1、用户流程设计现状
在一些流程比较规范的公司,在做UI设计之前,通常需要进行交互设计,分析整理产品给出的原型或者需求,并输出这个需求下的用户流程。
关于用户流程的设计,现在市面上有很多工具,比如老的Axure,浏览器端的Ink Knife,Figma,Adobe的XD,新的,还有现在越来越多的人在用的。
在进入交互设计领域之前,我主要是做UI设计,使用的工具也是基于Mac的。而现在公司的产品和技术团队几乎每个人都有一台Mac,所以很自然地将其用作交互设计工具。
虽然版本更新了原型功能,但是可以在画板和预览之间进行连接,一定程度上解决了无法交互的问题。
要知道,在此之前,通常的做法是使用 Craft 插件,将界面上传到其中,然后在页面之间进行跳转。
然而,即使内置了交互功能,一般来说,使用场景也有限。预览模式只关注一个界面,无法全局查看某个需求的整体流程,也看不到页面的注释。如果这个跳跃交给开发团队,我认为他们会崩溃。

△互动过程
在它出现之前,我们公司的交互输出是文件。我们在内部手动画了箭头来连接接口sketch user flow,然后把文件交给开发团队。
这种方法有三个严重的缺点:

2、外观
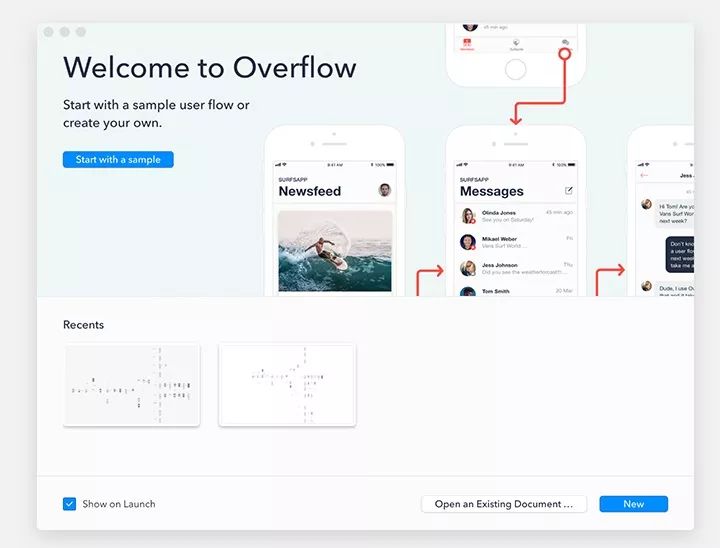
这时,出现了,应用程序的开发者在Hunt上说了这样的话:
世界上第一个用户流程工具。
那么如何解决以上问题呢?
3. 基于设计工具
它不是一个新的交互设计工具,它基于其他设计工具,目前仅支持 .不过,在官方网站上,团队有其他软件的支持计划和平台支持计划。

△ 支持软件
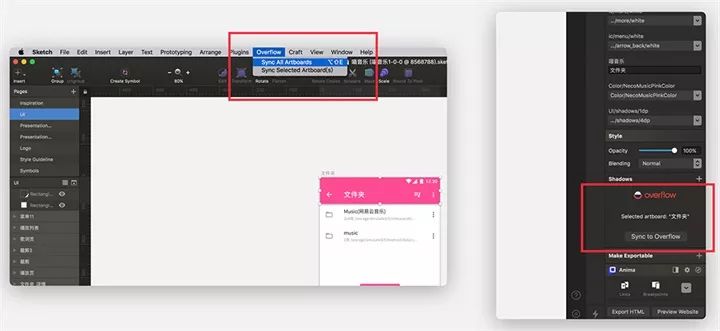
相当于一个插件。安装后,选项会自动出现在:顶部菜单栏和右侧操作面板。

△接口

△ 同步方式
4、改装更换方便
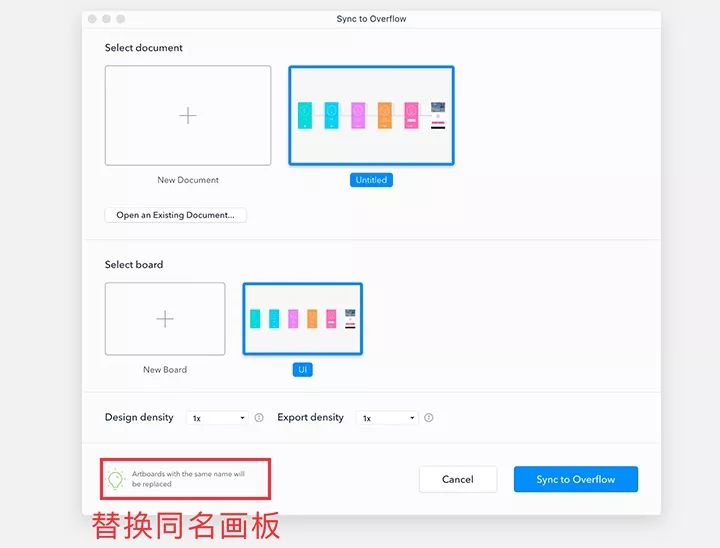
中的界面和中的画板是一一对应的。如果修改了某个画板,导入时会自动替换对应的界面。

△ 上传界面
5. 支持的平台
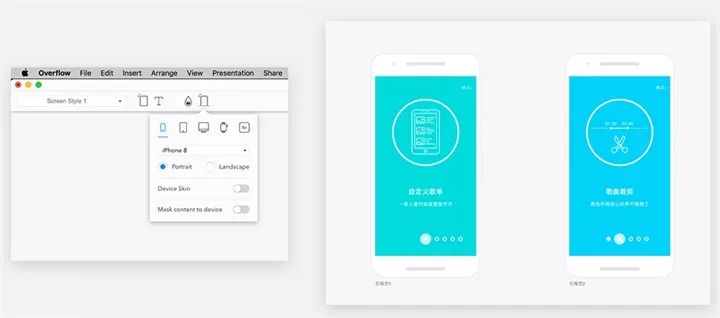
许多原型设计工具都可以友好地支持移动应用程序,但它们对其他平台的支持却不尽如人意。给出了针对不同平台的几种解决方案,不仅是移动端,还有pad端、web端、手表端。
另外,每个相应的平台都提供了一个简单的模型。只要打开它,就可以在每个页面上打上相应的shell,让流程图看起来更专业。这些外壳允许进行简单的定制sketch user flow,并且非常用心。

△ 不仅仅是一个手机APP
6. 梳理用户流程
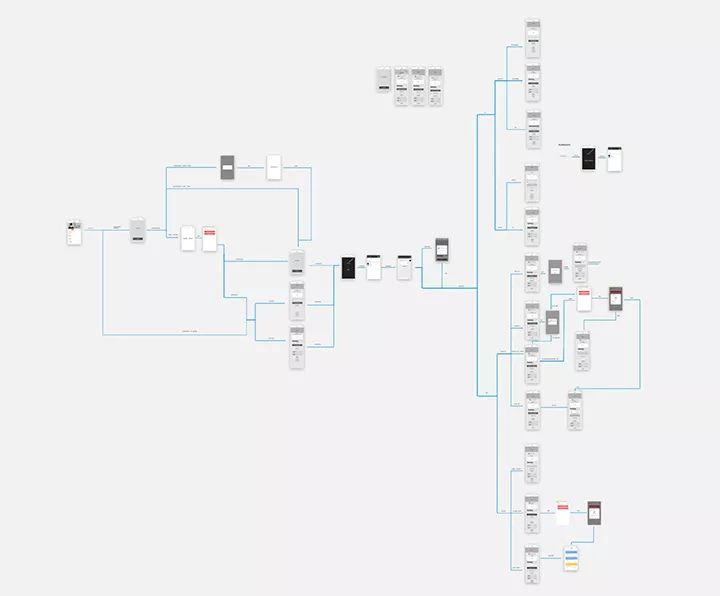
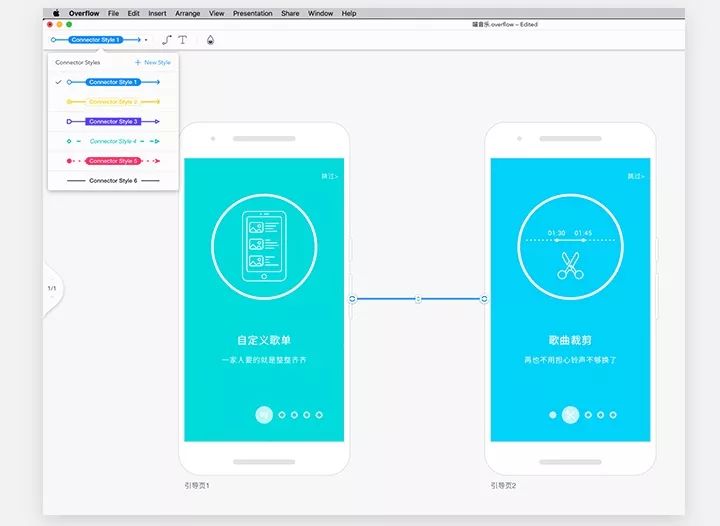
接下来就是这个应用的核心内容,就是连接各个接口,梳理用户流程。
在这里,你不必担心款式,有多种很棒的款式可供选择。

△ 多种连接方式
这些风格基本上可以覆盖所有的使用场景。一般情况下,用一种风格来表示主流程,用另一种风格来表示分支流程就足够了。单击这些连接可添加一些文本提示来表示连接通向的方向。
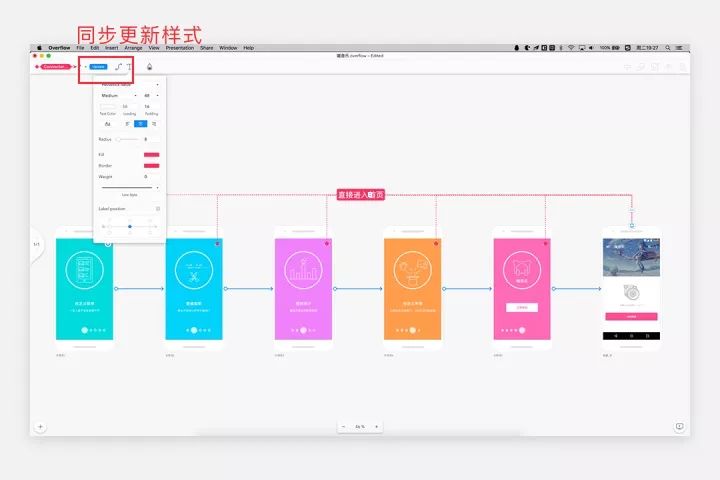
这些样式可以支持全局修改。修改其中一种样式后,该样式旁边将出现“”选项,以将此更改应用到所有样式。
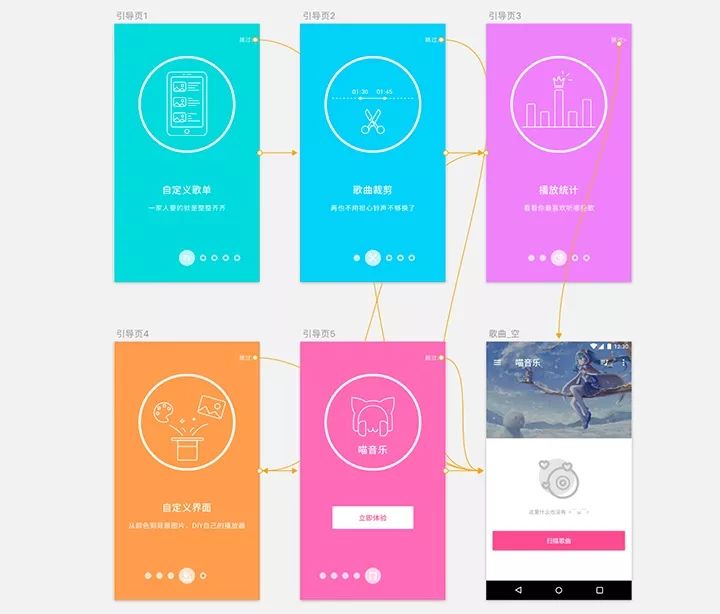
例如,以下是登陆页面的简单示例:

△ 启动页面示例
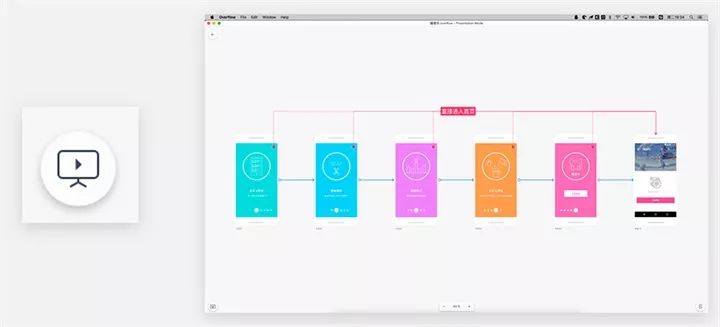
7. 预览
当我们完成用户流程后,我们可以点击右下角的预览按钮进行预览。单击该行可跳转到该位置。

△ 预览
8. 输出
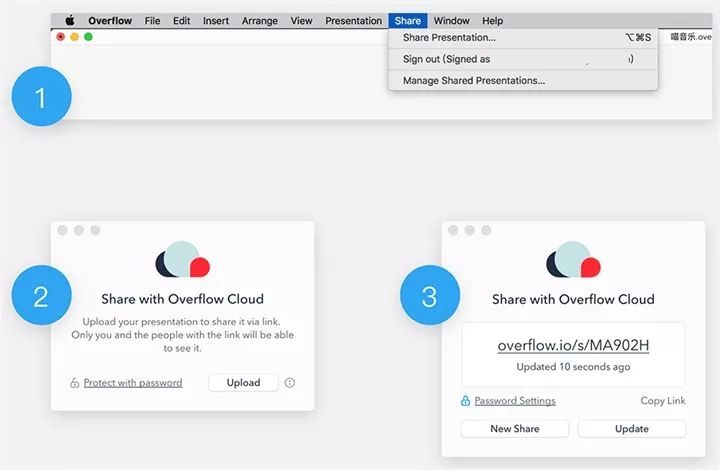
提供两种输出方式:URL 和 PDF。
我更喜欢输出URL的方法。这种方法将允许一个项目只有一个输出,从而保持输出的唯一性。任何更改都必须在修改后才能进行。

△ 输出URL的步骤
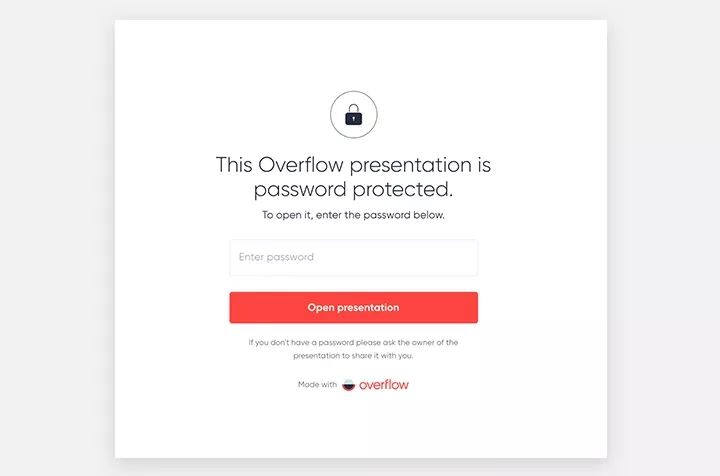
而且,这种输出方式可以设置密码,保证输出结果只有必要的人才能查看。打开地址时,系统会提示您输入密码。

之后就可以在软件中看到我们预览的界面了。
总之,这个应用的体验很棒,大大提高了交互设计的效率和沟通效率。
我希望这个软件可以帮助你。如有疑问,请留言。
官方示例:
官网下载:
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码