发布时间:2024-11-09
浏览次数:0
关于网格系统的文章很多,但是专门关注网格系统在后端设计中的应用的文章却很少。本文希望能够引发同行更多的交流和讨论。

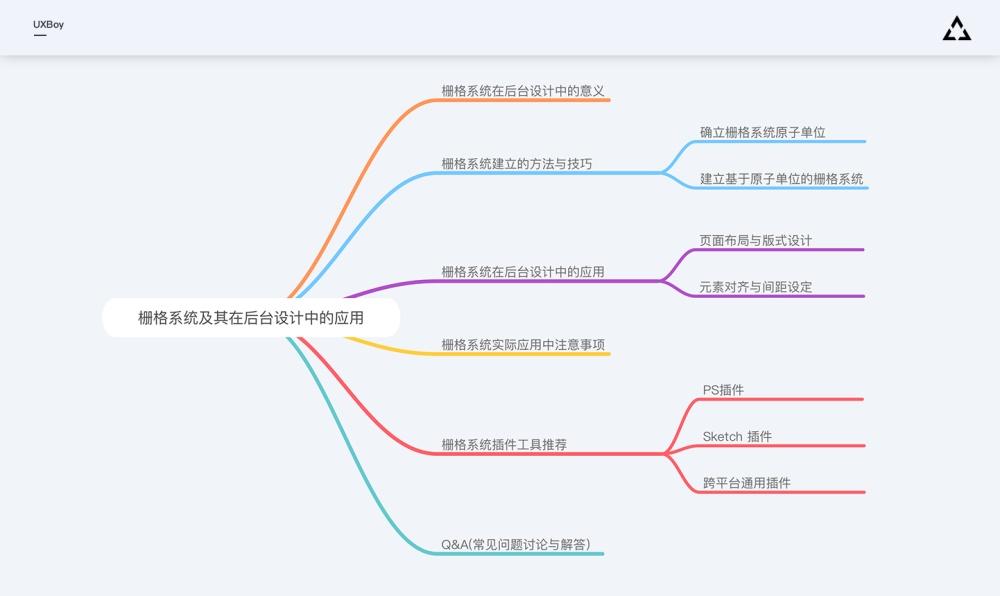
文章大纲:

1. 网格系统的目的
网格系统为设计者在页面布局和尺寸设置方面提供了直观的参考。使页面设计变得规则化,从而降低设计决策成本。光栅化提高了页面布局的一致性和复用性,避免了设计者和开发者之间对细节的重复沟通和确认,从而提高了整个设计开发过程的效率,帮助开发者实现更理想的设计。减少。
然而在实际应用中,由于对网格系统的了解不够,很多设计者在应用网格系统的实践中遇到了各种问题。原本对设计有帮助的工具,现在已经成为设计中需要解决的问题。本文结合我自己的后台设计经验,和大家聊聊如何在后台设计中应用网格系统。
2. 建立网格系统的方法和规则 1. 建立网格系统的原子单元(网格)
如图所示,一个比较完整的网格系统是由许多规格一致的小网格组成的。这些网格帮助我们进行更标准化的排版和布局。

在后端系统的设计中,由于后端页面主要以Web的形式呈现,而对于Web来说,用户习惯于通过鼠标滚轮或者滚动条()来垂直浏览页面内容。因此,在不考虑内容优先级的情况下,Web可以实现垂直方向的“无限”加载,即垂直方向可以无限延伸。
因此,对于基于Web的后台页面,其网格系统不需要体现在水平网格中。我们在执行设计的时候,只需要保持垂直方向的规律变化即可。
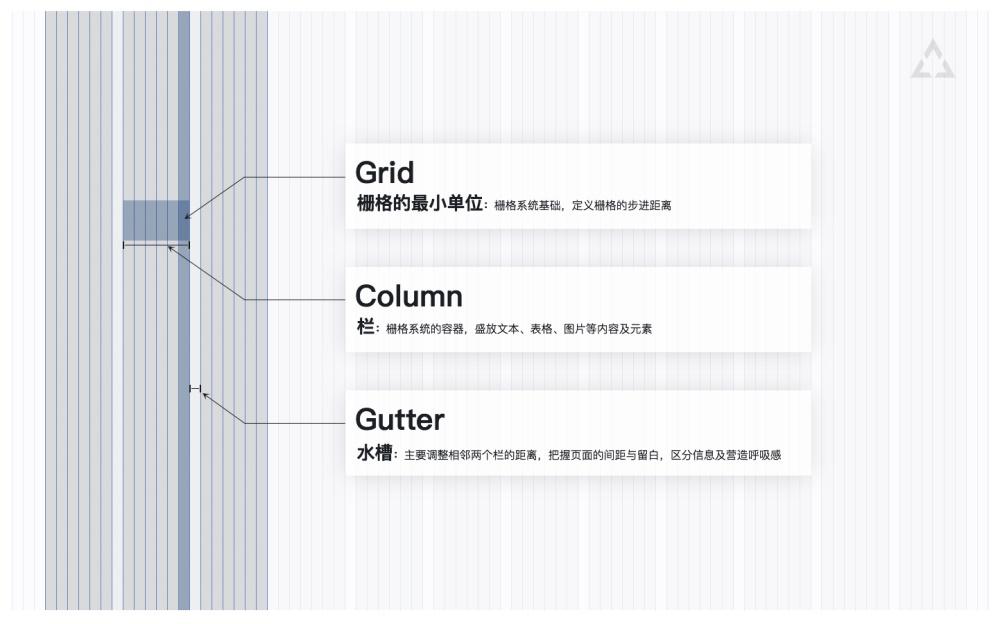
标准的网格系统被简化为适合Web后端的设计,如下图所示:

如上图所示,对于后端设计,网格系统是由()和sink()交替分布形成的。 () 是接受网页内容的容器。 ink()用于调整相邻两列之间的间距。保持页面空白。由于柱和汇的宽度以网格为基本单位增大或减小,因此光栅化的第一步需要定义网格的原子单元“网格”的大小。
根据我的设计实践和其他现有的标准经验,目前后台网格系统的网格大小定义为8,这是最通用且易于使用的。
具体原因如下:
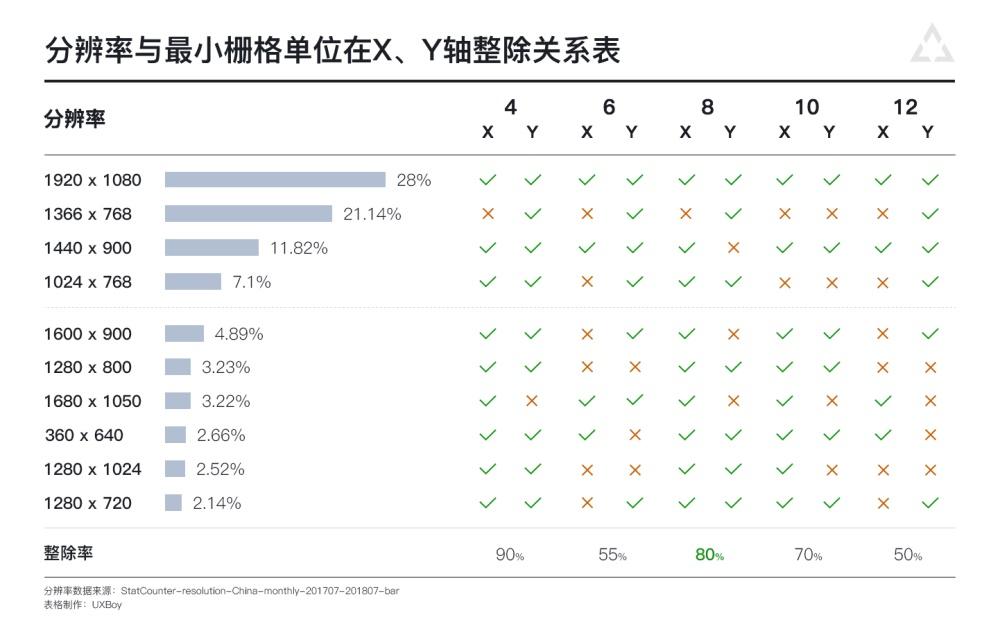
(1) 能被 8 整除
目前主流桌面设备的屏幕分辨率在垂直和水平方向上基本都能被8整除。使用8作为最小原子是足够通用的。
我们选择4、6、8、10、12作为网格的候选原子单元,然后将它们除以当前主流屏幕分辨率,以确定每个分辨率是否可以在垂直(Y)和水平(X)上作为候选。 ) 方向。原子可分性,统计结果如图所示。

显然,对于目前市场上的桌面设备屏幕来说,4是整除性最高的原子,其次是8、10、6和12。但是4作为基本原子太小了。步长单位太小会增加我们的决策成本,因为元素间距增加4px或者减少4px,视觉上的差异并不明显。在这种情况下,我们想要找到“合适且满意”的间距,就需要反复调试。
这会浪费时间,尤其是对于没有经验的新手。但这种调整并不合适。原因在于后台管理系统的设计注重以用户为中心的效率和逻辑,其次是可视化呈现。使用网格系统的目的之一也是为了减少设计者对“细节”的纠结。 ,我们希望设计师能够以更全局的视角来看待设计,合理安排时间,所以我们丢弃4。
其余4个单位6、8、10、12中,8的整除率最高(80%)。采用8个像素作为步长单位变化,我们也可以在视觉上感受到明显的差异,因此选择整除性最高的8个作为网格系统的原子单位。
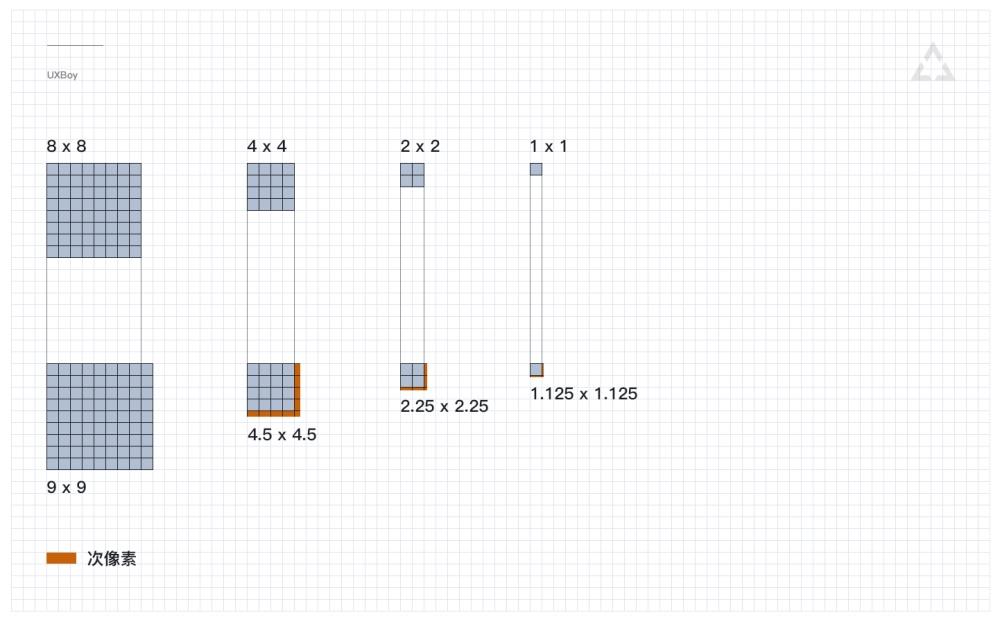
(二)遵守“偶数原则”
以8为单位,符合“偶数原则”。偶数原则可以在页面缩放时最大程度地避免类似0.5、0.75、1.25等像素的出现,从而使页面的各个元素在大多数场景下都能拥有更加精致的细节。
虽然对于后端设计来说,设计师通常会直接在目标尺寸下进行设计,并在此基础上标记和剪切图片以进行开发和实现。无需像移动终端那样设计各种尺寸和像素密度。该设备已适应。但对于网页来说,仍然存在向上和向下适配的可能性。
因此,从页面兼容性、可扩展性和可维护性的角度来看,我们设计师还是需要考虑得更长远。遵循“偶数原则”可以最大程度地避免各种潜在的问题。

(3)前端开源组件库基于8的原子单元设计
开发工程师使用的前端开源组件库,如:等,也是基于8这个原子单位来设计的。因此,如果设计者也使用以8为基本单位的网格系统,那就是更方便开发者和设计者相互联系。在实现页面的时候,我们还可以更高质量的还原我们设计师的手稿。
2.建立基于原子单元的网格系统
经过第一步的讨论sketch安装打不开,我们已经确定后端设计的原子单元为8,并且我们也知道网格系统是由()和sinks()交替分布形成的,所以接下来我们需要使用原子单位来确定列以及接收器如何分布在特定页面上及其各自的宽度。
通常,在后端设计系统中,水箱的宽度会是几个相对固定的值(因为后端系统的页面比其他类型的网页更加整齐和规则,所以这样的方式留白的空间相对固定,另外,后台往往有大量的数据和内容需要呈现,所以必须尽可能提高页面利用率(能留白的空间也是如此)。相对有限),而且栏宽比较灵活,可以根据页面水平尺寸的变化增减以响应页面的变化。
我们在做后端设计的时候,首先需要确定我们是在什么分辨率下进行设计的,也就是首先需要确定设计稿的大小。一旦确定了设计稿的尺寸,我们就可以根据该尺寸建立网格系统。假设页面内容区域的宽度为W,列数为A,汇点数量为B,列()宽度为C,汇点()宽度为G,则W= A*C+B*G。
在建立网格系统的初期,由于我们不确定将来我们的页面上会呈现什么样的内容,为了让网格更加灵活和通用,我们首先假设单列的宽度和sink相同,即C=8n(n=1,2,3,4...)=G,然后将页面内容区域等分,形成初步网格。然后根据实际内容需要,按比例调整两者的宽度或者按比例比较。两者结合起来形成一个承载业务内容的盒子。
目前比较主流的均分方式有两种:12均分和24均分。
(1) 12等份
12段网格系统广泛应用于流行的前端开发开源工具库,适合业务信息组数较少、单盒信息量较大的中后端页面设计。

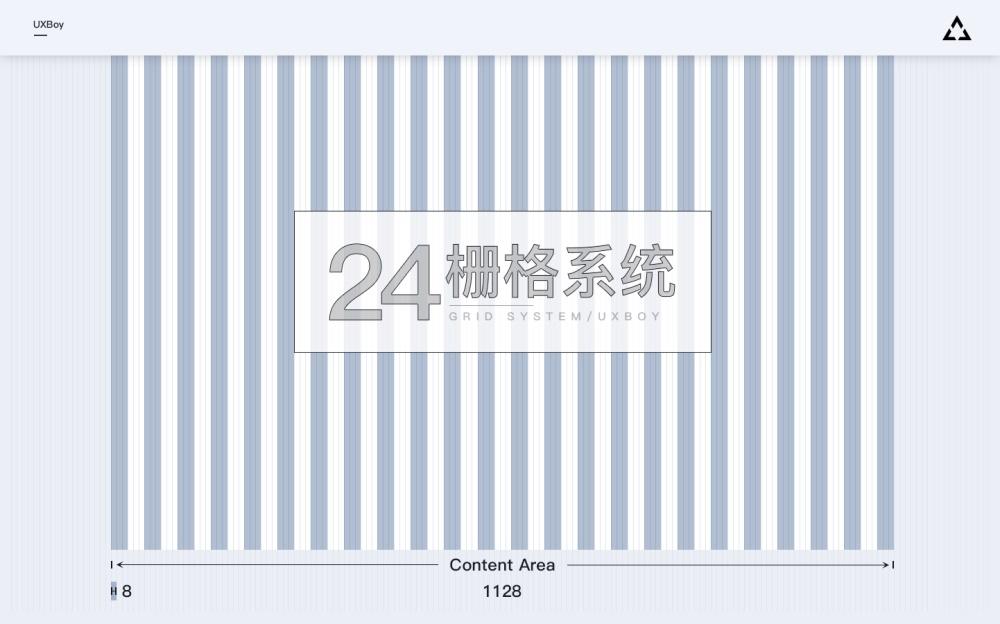
(2) 24等份
24等网格系统适合业务信息量大、信息组多、单框信息量小的中后端页面设计。与12网格系统相比,24网格系统更加灵活,更适合内容多样、复杂的场景。

三、网格系统的应用 1、页面布局和格式设计
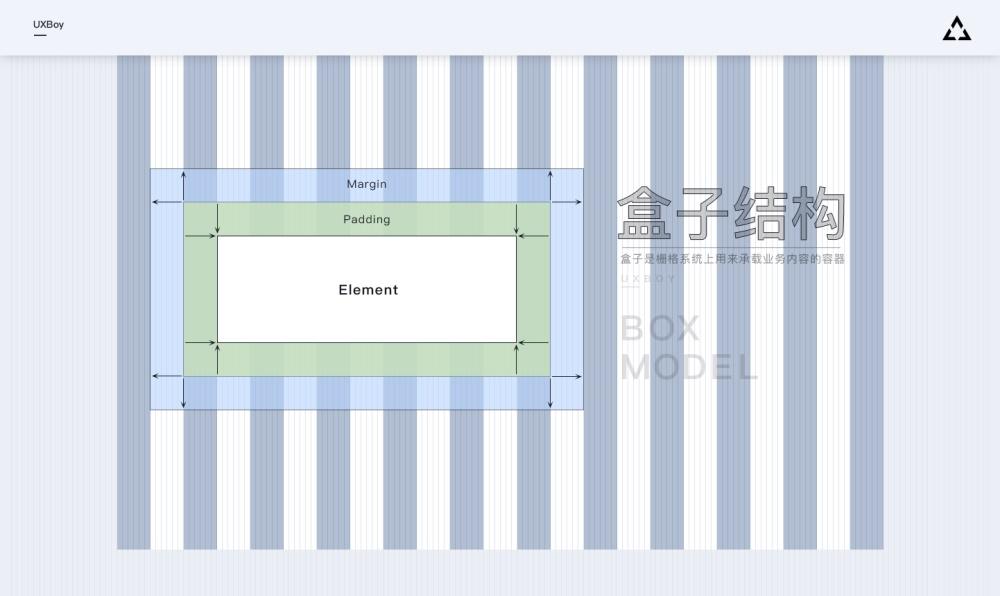
(1)了解承载业务内容的盒模型(Box Model)
建立网格系统后,您可以根据自己的实际业务安排网格系统上的内容。页面上最终的内容实际上是一个“盒子”。这个盒子的高度是由盒子里要容纳的内容和页面布局设计来决定的。它按照8n规则变化,宽度由立柱和水槽按比例组合得到。
我们将网格系统上保存业务内容的容器称为盒子。网格系统上的盒子其实和前端工程师写页面时使用的盒子是一样的。
如图:当我们浏览任意网页的时候,右键> (检查元素),然后在样式菜单下就可以看到这个盒子结构了。其中是主要内容()与盒子外部的距离。我称之为内边距(它可以是一个按钮、一段文本、一张图片或一个表格等),它是两个相邻框之间的距离。背景网格系统中对应的值实际上就是水槽的大小。
了解了网格系统的盒子模型后,下一步就是根据具体的业务内容确定盒子的宽度,即如何利用网格系统进行实际内容的布局和格式设计。

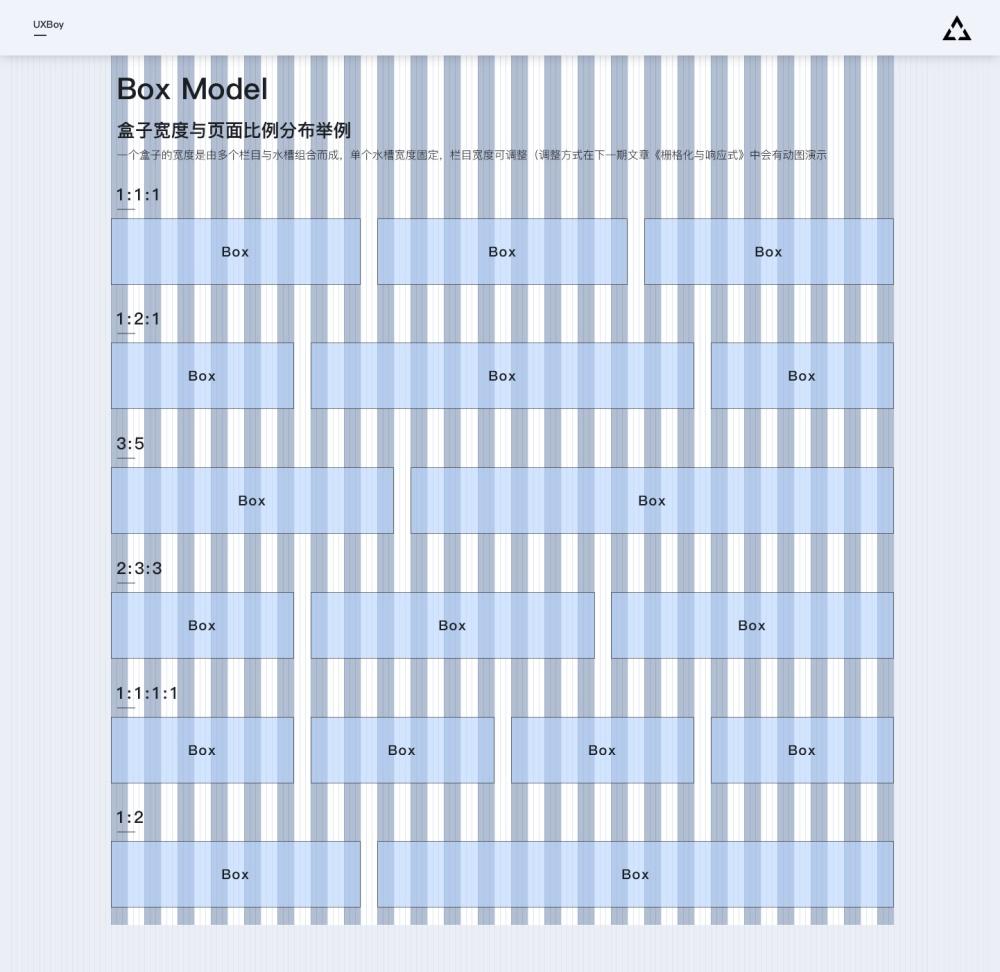
(2)根据业务内容分配页面比例并确定框宽
以24网格系统为例。 24格系统可以根据业务需求分为2等份、3等份、4等份、6等份、8等份、12等份或1:1:1。 、1:2:1、1:3:2、2:3:3、1:2、1:3、1:5、3:5等不对称划分。具体的比例组合需要根据我们自己的需求来确定。这取决于业务需求。我们这里所说的比例实际上就是盒子的宽度。

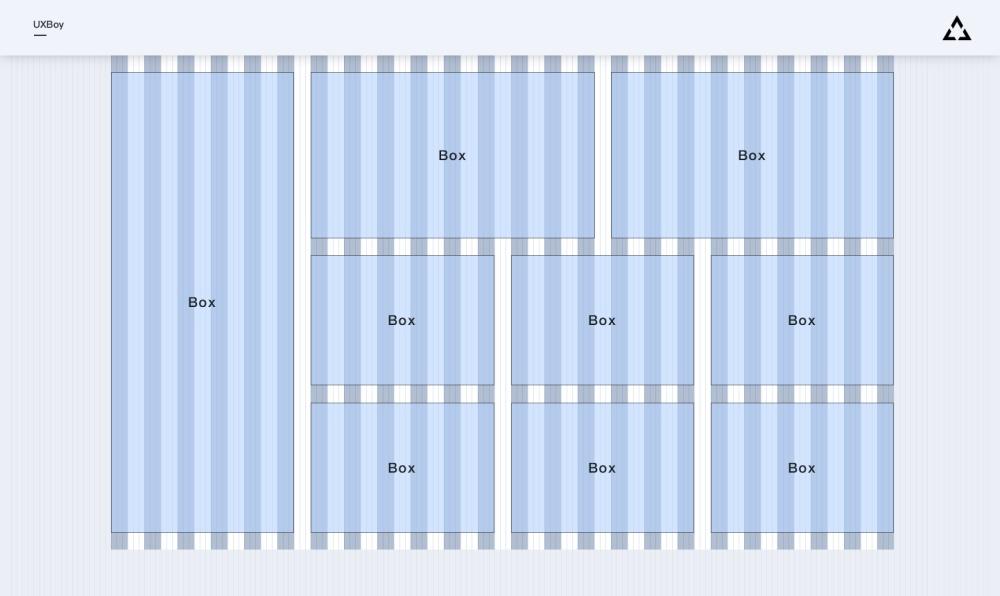
上图是24网格系统上盒子的分布情况。图片只列出了部分比例。实际业务中,在同一页面上使用一组或两组比例值的组合进行布局是比较合适的(如下图),组合过多的页面会显得琐碎、杂乱,不利于阅读和使用。因为盒子的高度是根据内容来确定的,所以下图中没有体现出高度尺寸的变化规律。

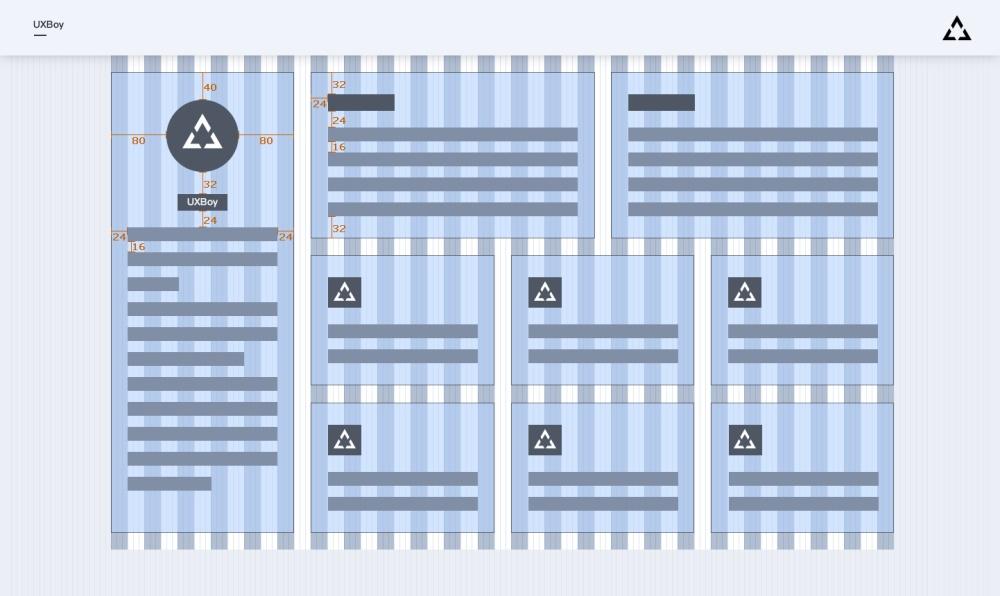
当我们完成了上图中的规划后,我们要做的就是根据实际的内容来安排每个框中的内容,并进行可视化和交互的实现。
2. 元素对齐和间距设置
网格系统的大层次可以帮助设计者更好地实现布局设计和内容布局,而小层次可以帮助设计者规范页面上各种元素的对齐方式和间距。从用户体验的角度来看,两者同等重要。从执行角度来说,我们一般会先进行版式设计和布局,然后填写内容并调整细节。
网格系统辅助走线的作用类似于各种设计软件中的参考线。它可以让我们更直观地安排和调整内容的位置和对齐方式。它可以使内容变得规整有序,方便用户浏览和阅读。帮助用户提高获取信息的效率。
网格系统在设置元素之间的间距方面的帮助是直观的。当我们将网格原子单位定义为8时,意味着页面上元素之间的间距变化也应该遵循8n规则。一致的变化规则使页面富有节奏感。不仅提高了页面一致性,还降低了设计决策成本。
我们知道,网格系统中汇和列的变化也遵循8n的变化规律,其中n是大于0的正整数,即n=1,2,3……但是8n,n过去是标准化元素的间距可以是0.5、1.5这样包含了8的一半的情况。原因是在实际工作中,我们面临的情况比较复杂。这种处理可以使间距设置适应一些特殊场景,使其更加灵活和通用。 。

4、注意事项:水槽宽度的设置
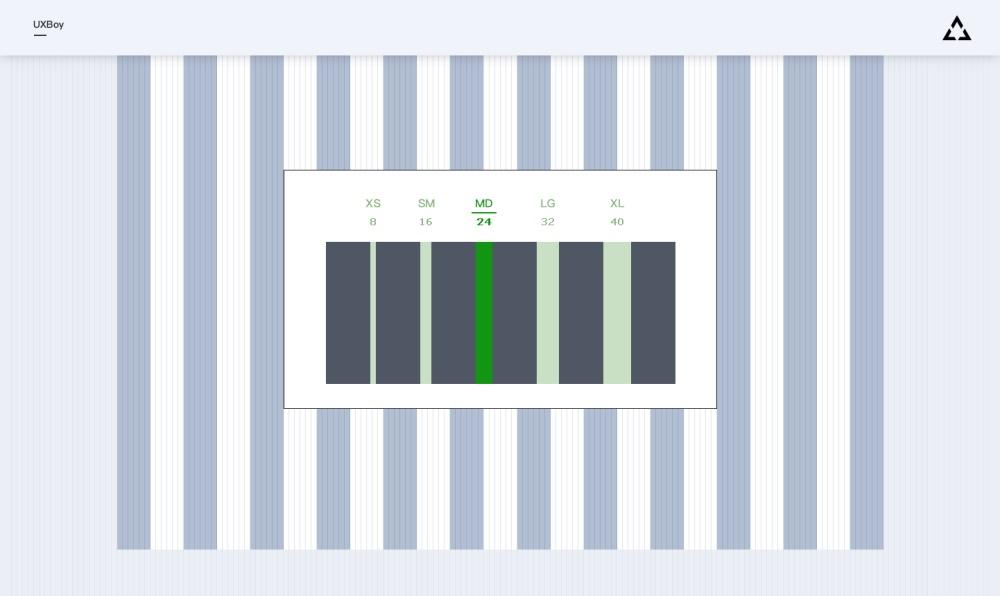
确定了内容模块的比例后,我们会发现,由于之前的均分,此时水箱变宽了,我们需要将水箱的宽度调整到合适的值。
水箱的宽度为8n,这意味着水箱可以以8为基本单位进行增减。为了降低设计决策成本,我们会提前设定一系列水槽宽度,定义使用场景对应每个宽度,然后根据每个场景使用对应的值。
我定义了一组sink数值为8、16、24、32、40,为了区分它们的使用场景,我们依次命名为XS、SM、MD、LG、XL。根据实践经验,一般情况下,当两个盒子(水槽)之间的距离值为24(MD)时,视觉上最舒适。

五、推荐光栅化工具 1、PS光栅系统工具
(1)PS自带网格系统设置:创建新的参考线布局(强烈推荐)
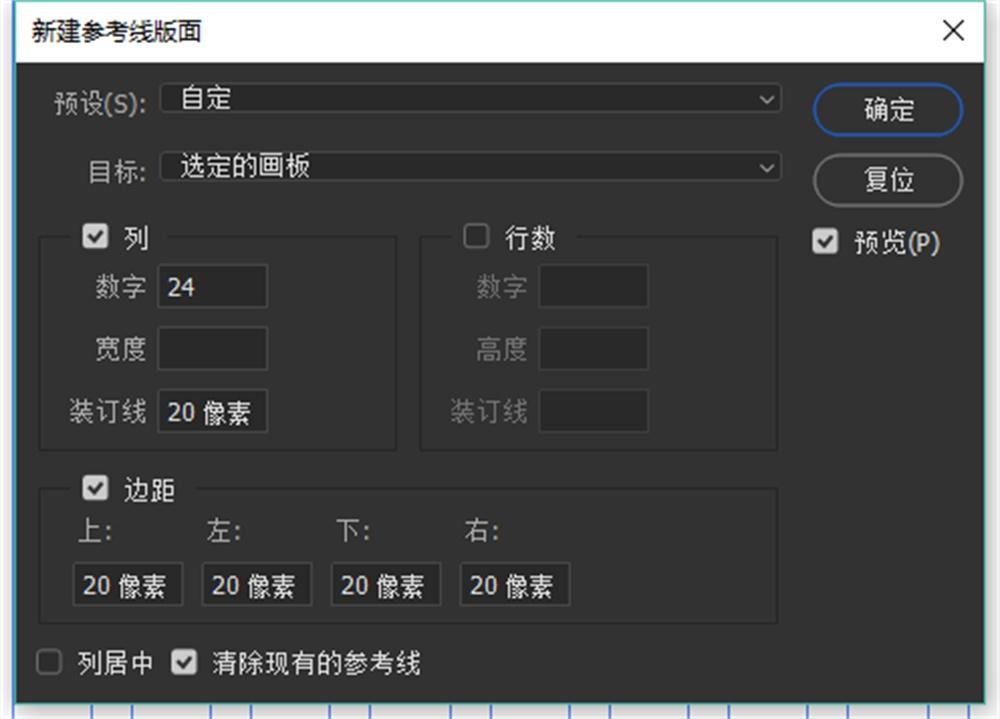
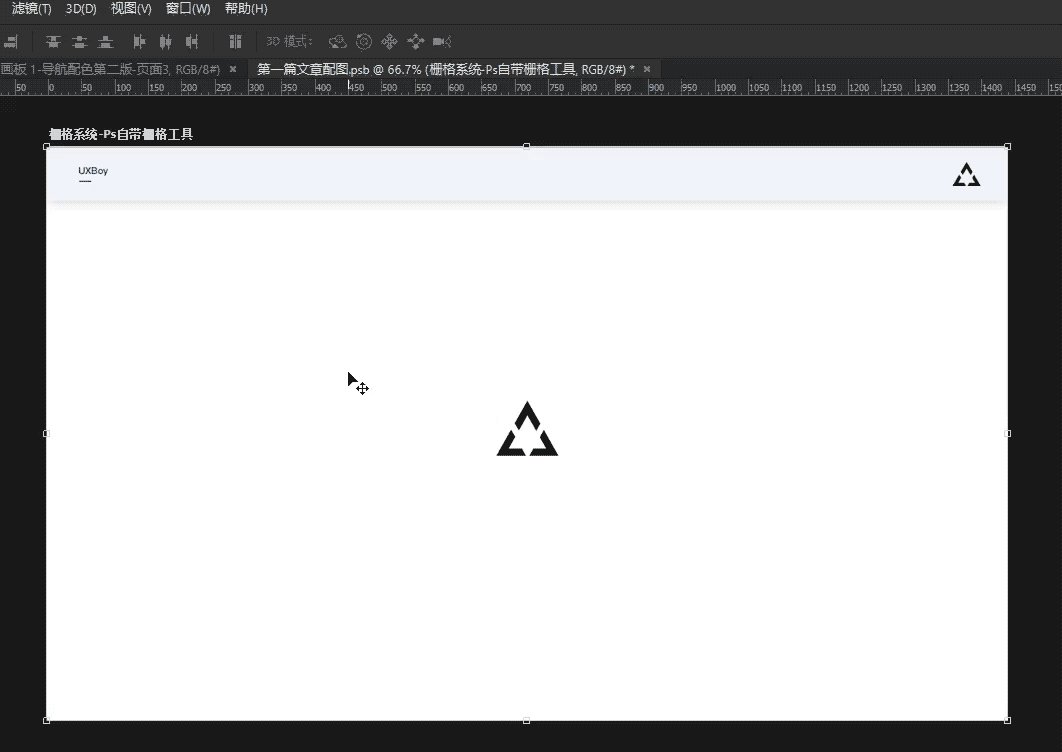
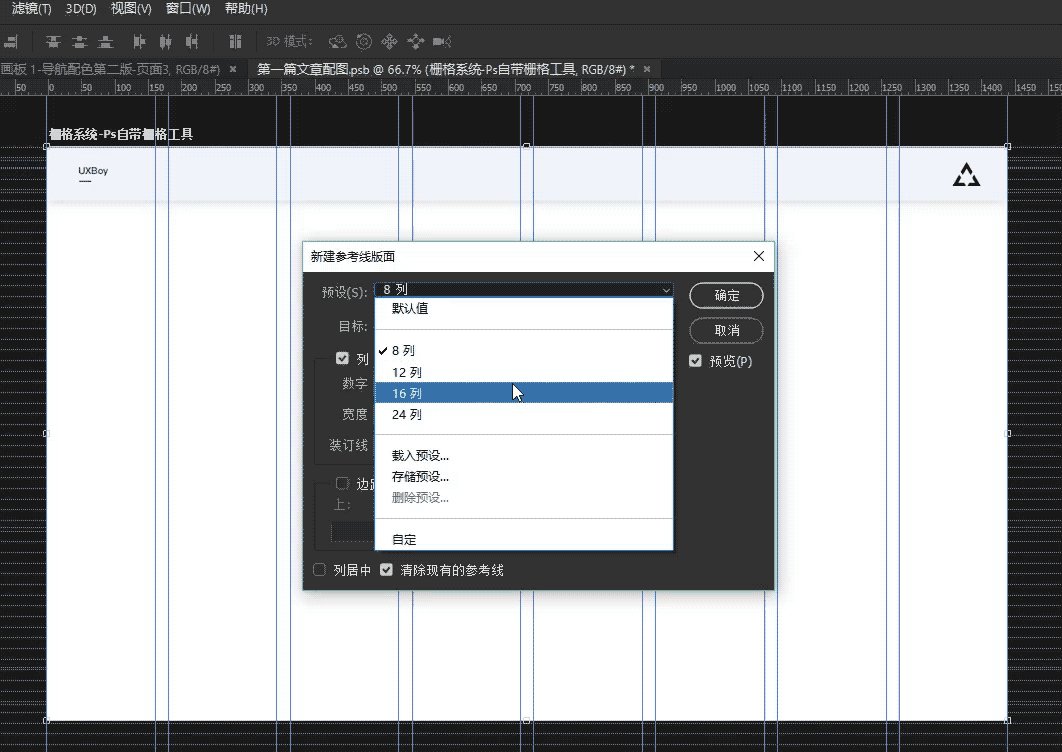
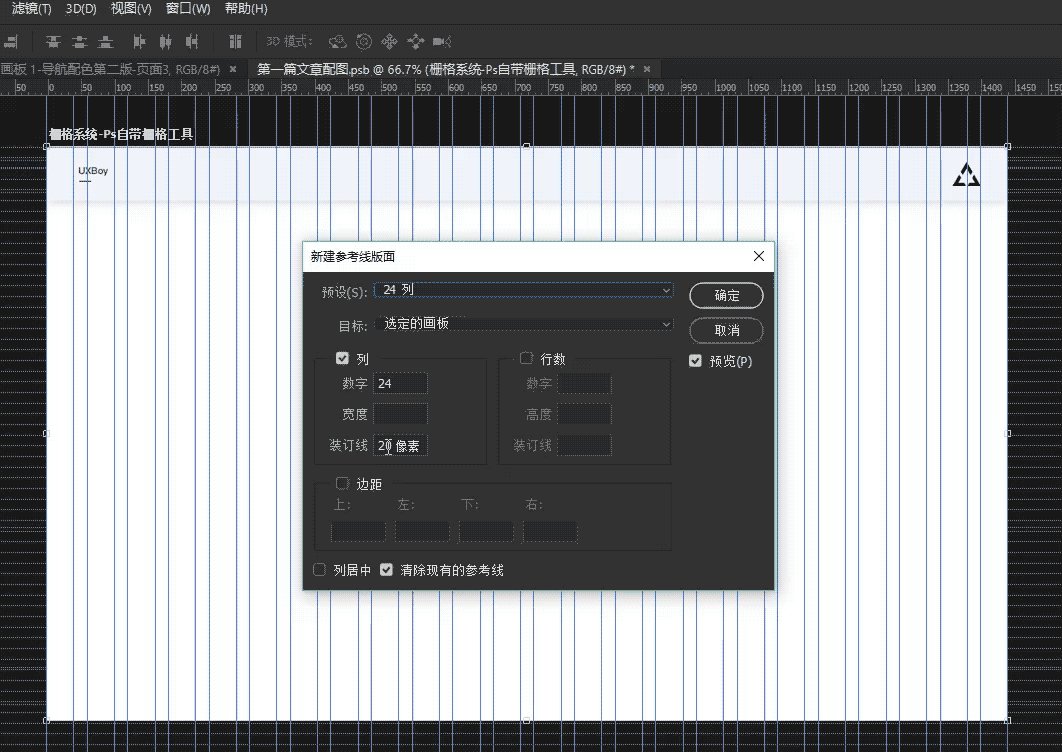
Ps有一个功能叫“新指南布局”。打开这个面板后,在预设中可以看到Ps预设了8列、12列、16列、24列的网格系统。选择相应的列数。您可以看到页面上的引导线发生变化。 “装订线”的默认宽度是网格系统中装订线的宽度。默认是20px,我们可以根据前面讨论的8的倍数原则手动将其更改为24。
如果预设的网格系统不能满足我们的工作需求,我们还可以自定义网格系统,并将网格参数保存为预设,以便自定义的网格系统可以重复使用。网格系统还可以应用于当前画板或所有画板,非常方便易用。由于是Ps自带的引导线,所以可以通过快捷键灵活显示或隐藏。


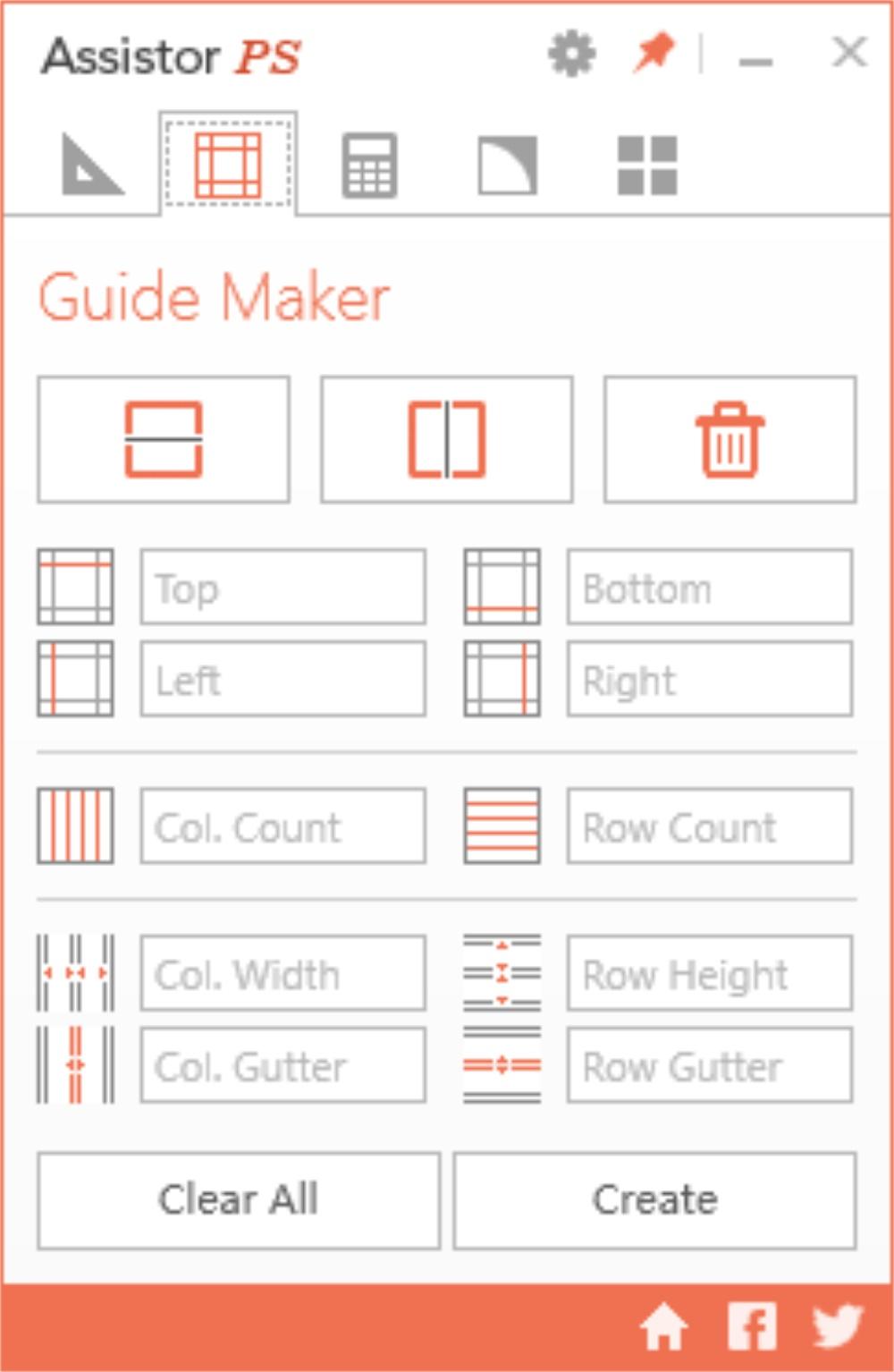
(2)使用Ps标注工具Ps建立网格系统
ps之前主要是一个页面标注工具,但是随着Blue Lake等自动标注工具的流行,这个小软件基本上已经不再使用了。但我发现它的设置参考线的功能还是很强大的,堪比大名鼎鼎的,所以介绍给大家。 (下载文末安装包,Win&Mac,解压后和常规软件安装一样,正常安装即可)
不过,由于这个插件的很多数值都要自己计算,所以实际上不如Ps自带的新的参考线面板那么好用。可以算是一个辅助工具。

2.网格系统工具
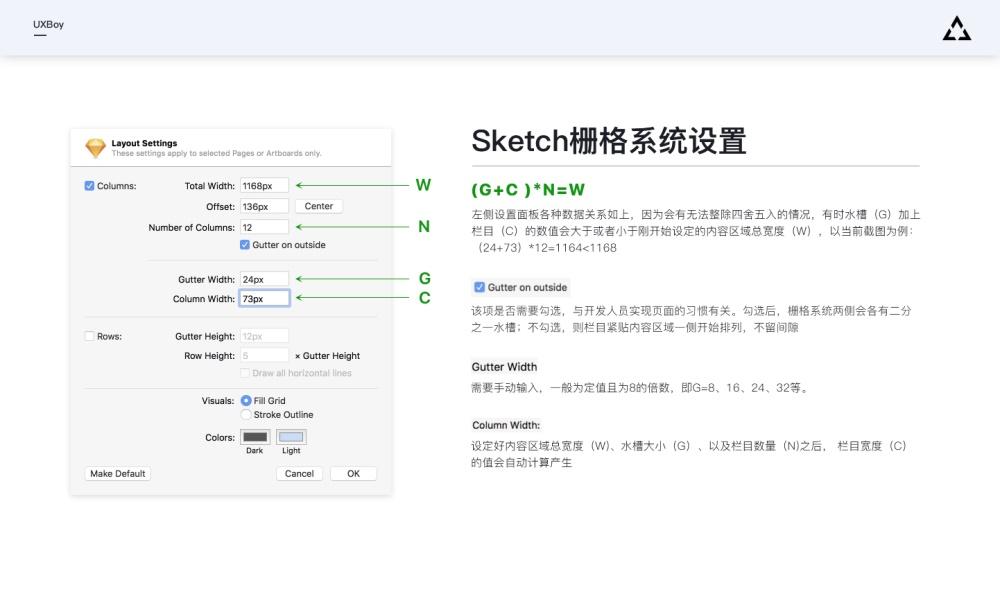
(1)自带网格系统设置:

您可以使用内置的网格工具来完成网格系统的设置。由于网格工具是内置的,与Ps类似,也可以通过快捷键快速显示或隐藏。您也可以点击左下角的“制作”。将自定义的网格系统设置为默认网格系统,方便以后重复调用。但看起来它只能存储网格系统中的一组值sketch安装打不开,而Ps可以存储多组。
(2) 网格系统插件:-maste
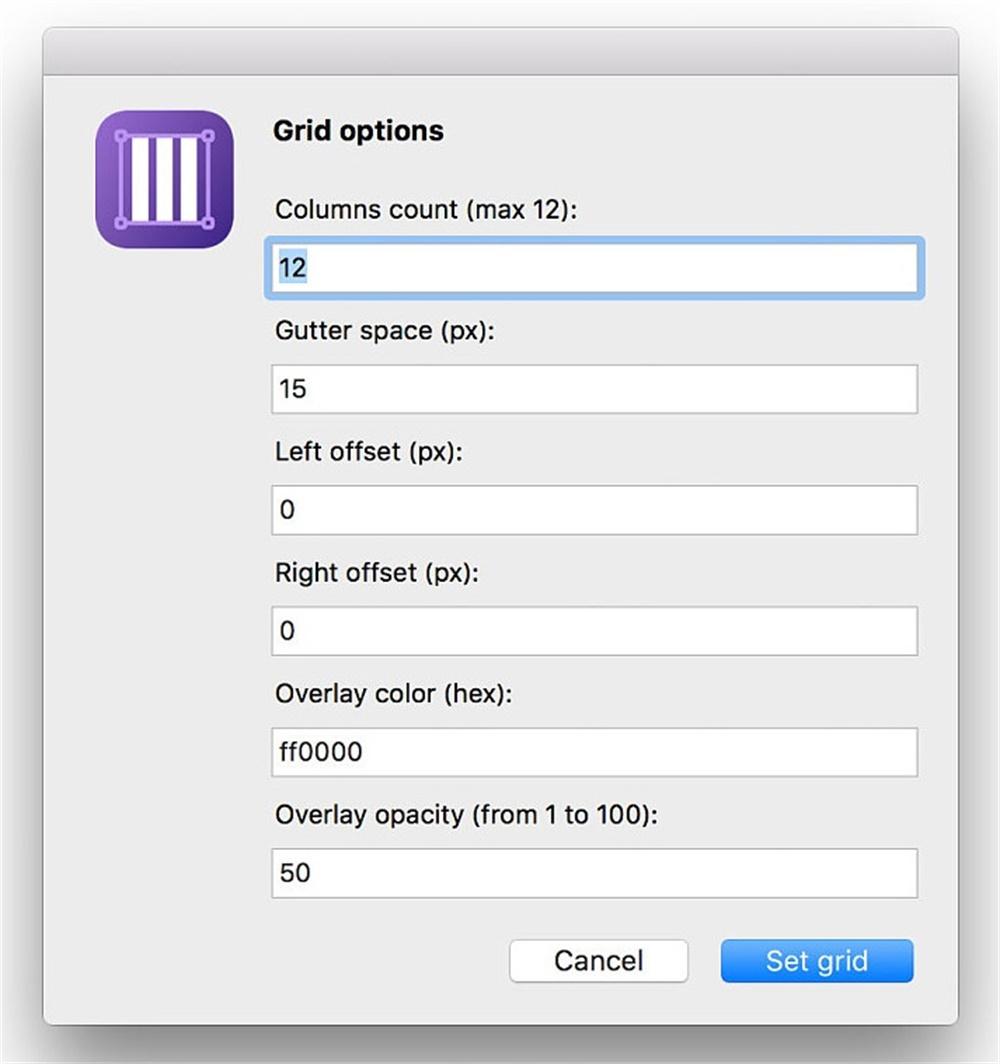
是专门用于建立网格系统的插件(该插件可在文末附件中下载)。该插件可以对网格系统的基础数据进行个性化设置,可以同时建立多种形状的网格系统。也可以使用快捷键进行快速调用。具体用法:首先选择画板或者画板中要创建网格的形状(可以多选),然后:插件>网格(->网格)
网格系统参数设计:

从单一形状(画板)创建网格系统的动画演示:

从多个形状(画板)创建网格系统的动画演示:

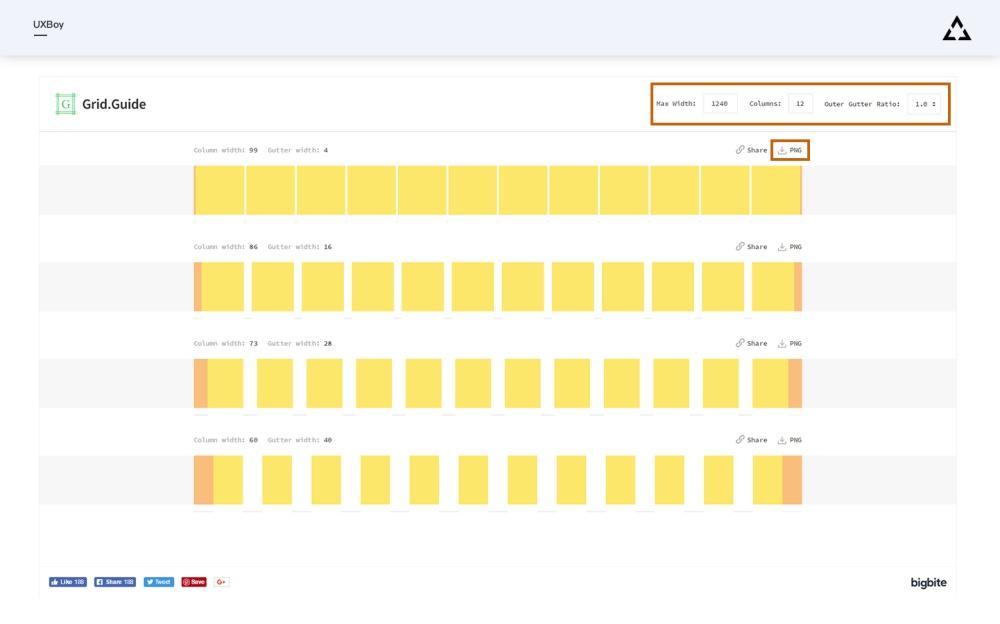
(3) 跨平台Web端网格工具
最大的优点是可以为一个网格系统生成4组不同汇宽度的网格解决方案,可以直观地比较每个网格系统在不同汇宽度下的视觉体验。
使用方法:在右上角设置页面宽度和列数,页面中会自动生成一个可以下载为png图片的栅格。

7. 常见问题
(1)如何处理网格系统中不可避免出现的奇数?
理想情况下,我们应该调整内容区域的大小,使其尽可能被8整除,但在实际应用中,有时是不可整除的。基于我们对盒子模型的理解,此时我们保持 和 的值不变,改变盒子的大小来适应奇数个页面(元素)。
因为一致性和效率是光栅化要实现的主要目标,有时一些不“完美”的尺寸是完全允许的,因为用户在实际使用页面时看不到我们使用的网格系统。很难注意到那几个像素的变化。他们能感受到的是页面整体的韵律和韵律,以及连续一致的视觉语言给他们带来的严谨可靠的心理感受。
(2)网格系统必须使用8作为原子单位?是否可以使用其他值?
首先需要指出的是,当然也可以使用其他值。网格系统只是一种手段。提高设计效率、降低沟通成本、提高页面一致性是最终目标。所以如果你的团队有其他的网格习惯,并且一直效果不错,那么继续使用是没有问题的。
但对于新设计师来说,如果能够了解前人的经验并更好地运用,就会少走弯路,更好地完成设计工作。
(3)网格系统建立初期,是否需要使柱宽等于水箱宽度,并均分内容区域?
构建网格系统时,不必使列宽等于装订线宽度并均等划分内容区域。
本文在介绍网格系统时就采用了这种处理方法,以便让大家更好地理解建立网格系统的原理和流程。事实上,在实际应用中立柱的宽度往往大于水箱的宽度。我们通常会规划水箱的宽度、内容区域的总宽度以及立柱的数量。这时候就可以计算出柱子的宽度了。对于响应式页面,列的宽度可以是百分比而不是特定值。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码