发布时间:2024-11-09
浏览次数:0
点击上方“前端进阶学习交流”关注
回复“前端”即可领取前端相关学习资料
现在
天
鸡
汤
剩下的人在尘埃中流下泪水,向南望去,又要见王石一年。
大家好,我是一名高级学习者。一、前言
小编之前带领大家搭建了一个版本的搜索引擎,今天我就带领大家搭建一个版本的搜索引擎。
2、准备工具
360浏览器sublime text函数跳转,文字3编辑器,就这些了。
3. 取得成果
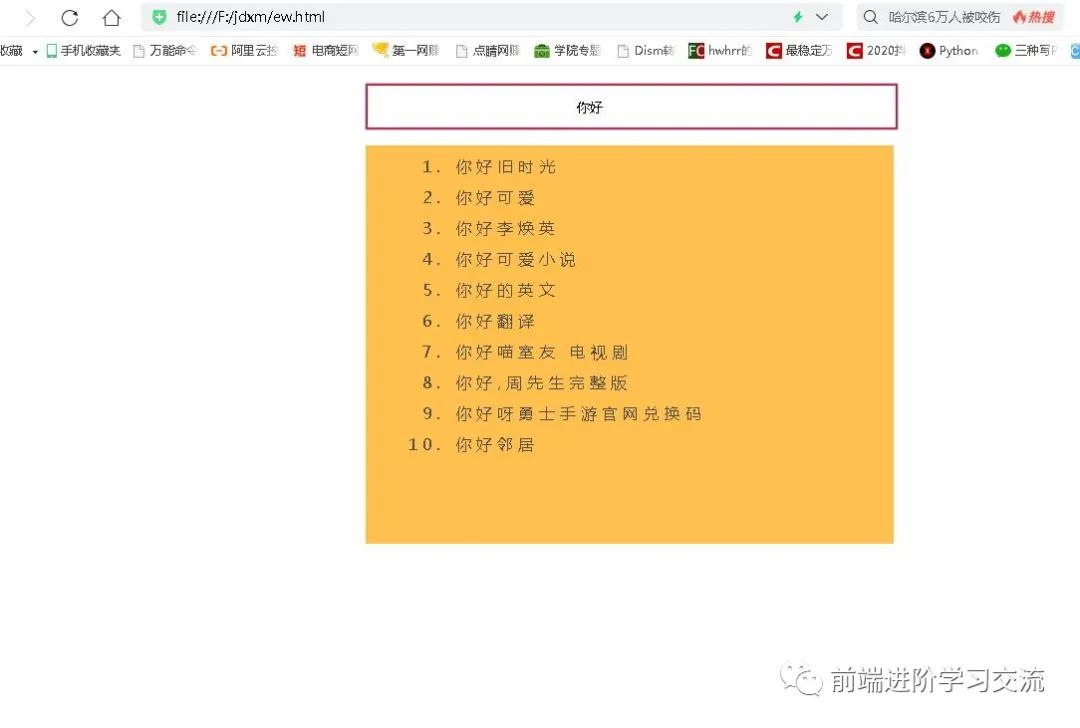
我们看一下执行结果,如图:

我们只需要输入关键词,就会出现对应的10条匹配结果。如果我们点击其中一个结果,就会跳转到对应的百度搜索界面。
四、项目实现流程 1、找到百度搜索的元素节点并查询
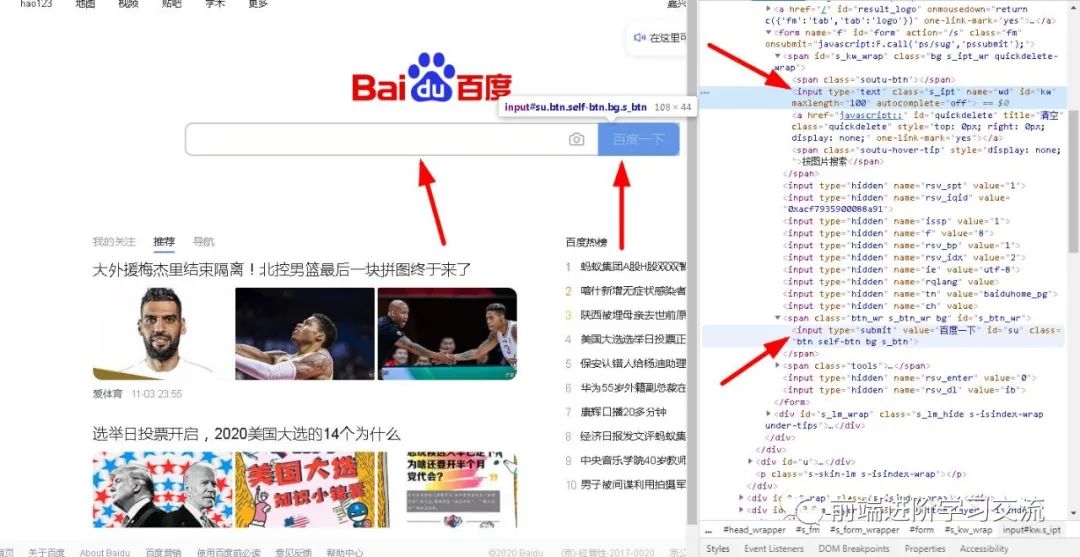
因为我们使用百度作为搜索关键词的媒介,所以我们必须了解百度的搜索和查询元素是如何分布的。打开百度,按F12,如图:

这里的箭头标记了他们的关系。
2. 发送搜索查询请求并查找模式
我们来进行关键字查询,如图:
这样我们就知道这个网页地址就是我们请求后的最终地址,所以我们需要保存这个地址。
3. 策略和jsonp跨域
之所以讲这两个知识点,是因为我们的搜索引擎是基于这两个知识点进化而来的。同源策略是浏览器最核心、最基本的安全功能。如果缺少同源策略,浏览设备的正常功能可能会受到影响。同源是指协议、域名、端口都相同;而jsonp是跨域的方式,可以减少服务器的负载,但是只支持get请求。
4.查询结果
当我们输入查询关键字后,我们还需要获取待处理的选项。这里我们需要找出查询选项是什么,如图:
5. 实现代码
我们可以先创建一个可以动态生成代码的函数,如下:
function getlist(wd){var script=document.createElement('script');script.id='jsonp';script.src='https://www.baidu.com/sugrec?prod=pc&cb=getData&wd='+wd;document.body.appendChild(script);}
然后我们获取它的数据,如下:
function getData(data){var script=document.querySelector('#jsonp');script.parentNode.removeChild(script);$('ol').html('');var da=data.gif(da){da.forEach(function(item,index){$(''">' +item.q+'').appendTo('ol');})}}
最后我们将输出结果显示出来sublime text函数跳转,如下:
$('input:text').keyup(function(){var wd=$(this).val();if(wd==''){$('ol').css('display','none');$('ol').css('zIndex',-10);}else{$('ol').css('display','block');$('ol').css('zIndex',20);}getlist(wd);});
然后我们就可以使用我们编写的html和css代码来让效果更好。
5. 总结
本文主要讲一下如何动态生成脚本并使用它来访问百度的搜索服务。可能有点绕,但这确实是一个非常有效的前端跨域解决方案。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码