发布时间:2024-11-09
浏览次数:0

之前写过:前几天在网上看到一组漂亮的空状态接口。它们都是由 完成的,并添加了纹理、颜色和干净的界面。正好我前段时间做的产品中也用到了一些纹理插画,所以在这里我给大家讲解一下如何利用杂点来绘制纹理插画,并与大家分享一些小经验。 (ps:嗯,我想我对纹理插画很着迷,哈哈)
本文主要内容:
1、UI设计中的纹理插画分析
2. 杂点的使用方法
3.纹理插画教程(附详细步骤图)
4.展示我画的纹理插画,啦啦啦
1、UI设计中的纹理插画分析

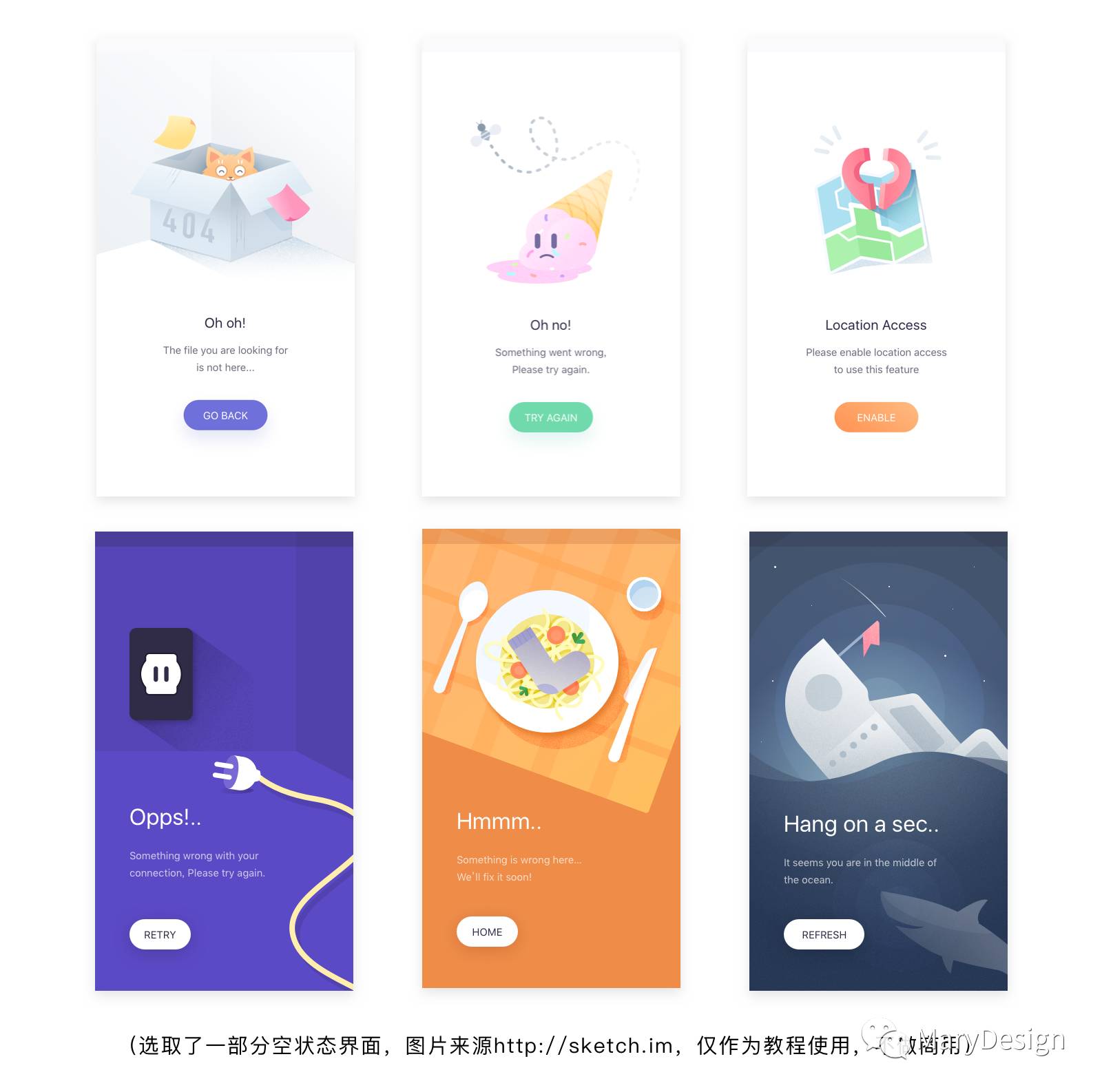
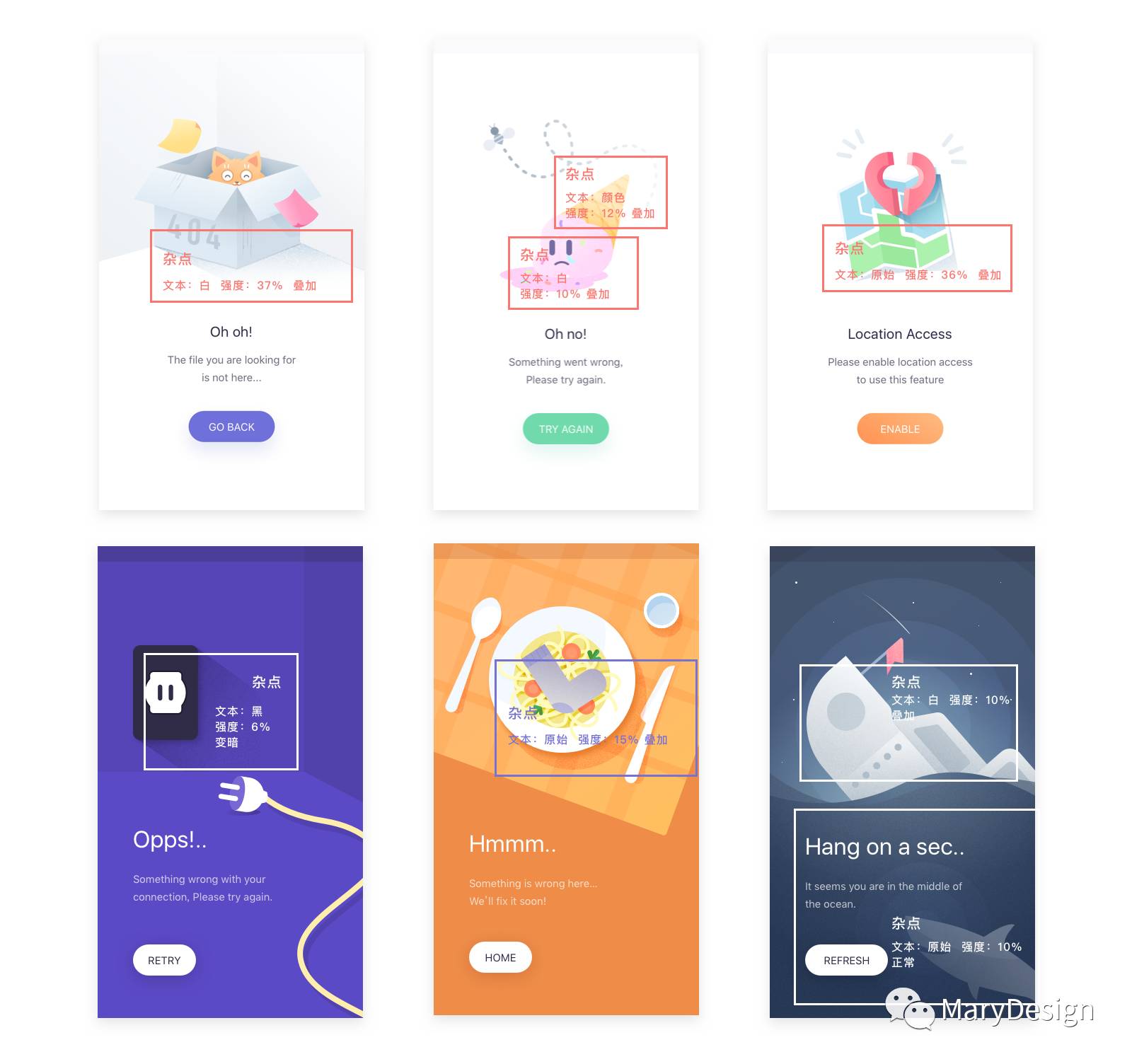
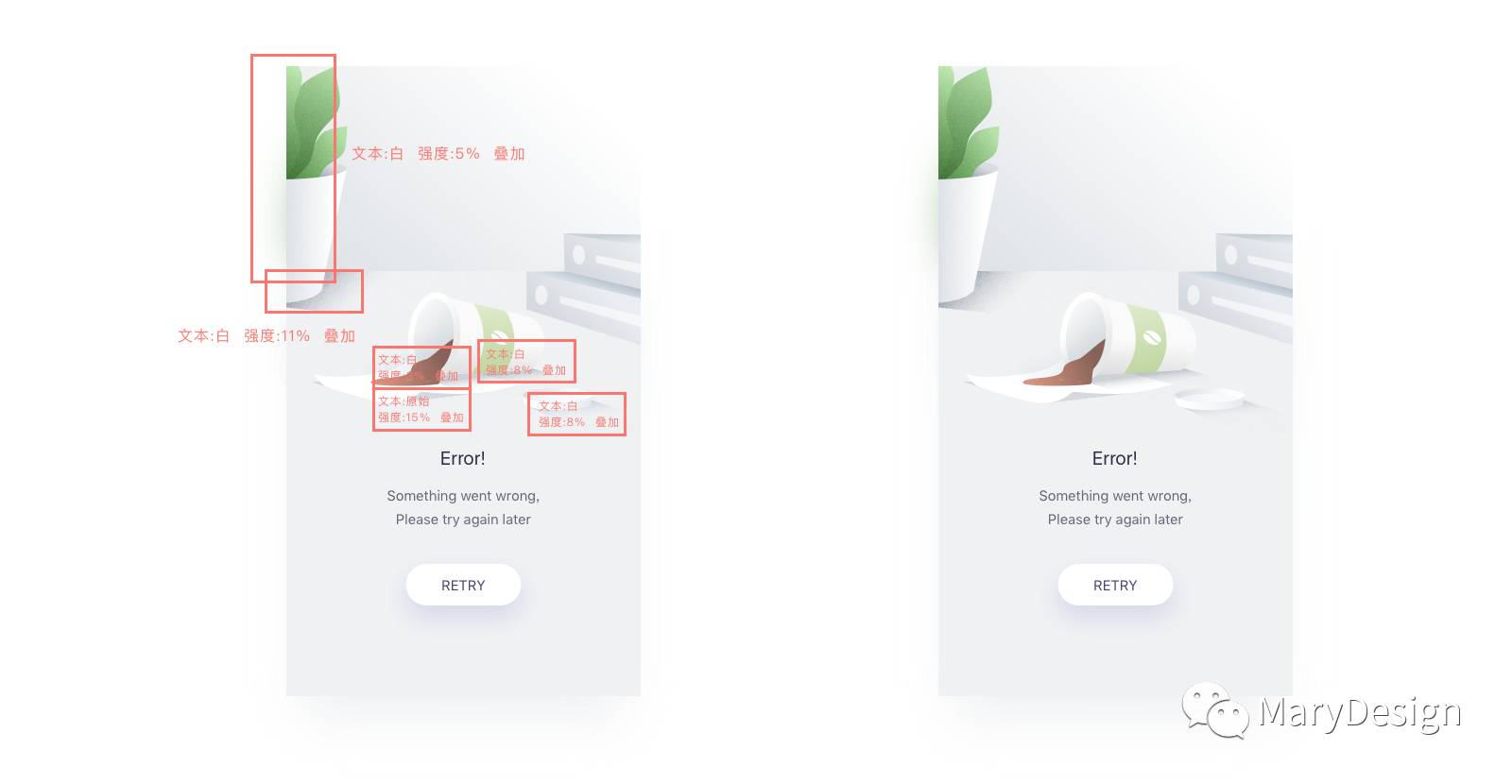
上面的6张图片是从我看到的一组图片中选出的。我们可以看到,这些界面的插画在阴影部分和某些元素上添加了噪点和渐变,让插画更加立体。并且层次感得到了更好的体现。下图中,我在图中标注了添加噪点的地方以及具体参数。

2.如何运用文中的杂点?
如果我们想画这样的插图,我们首先必须了解如何使用其中的噪音。
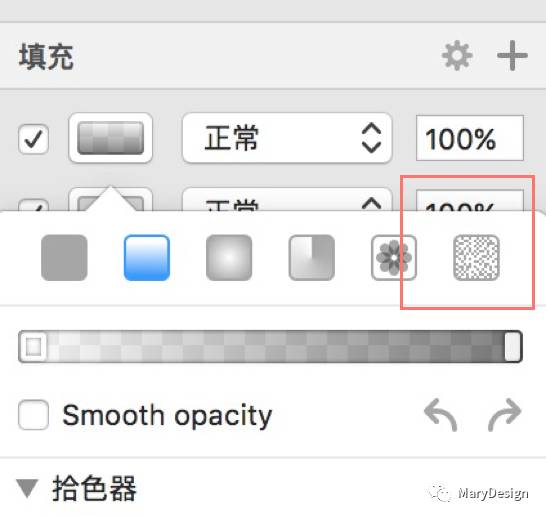
1. 在哪里添加噪音?
答案:第六个填充在检查器中

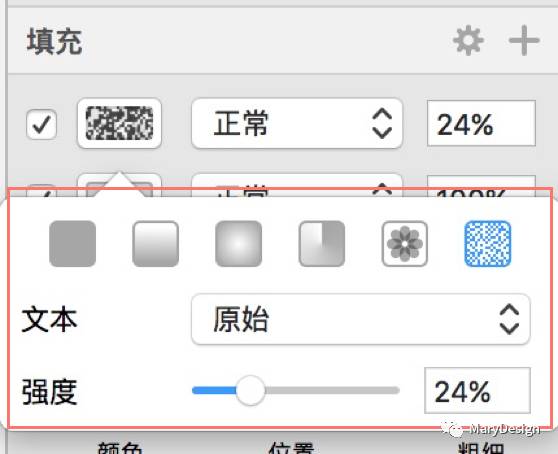
2、噪声点参数如何设置?
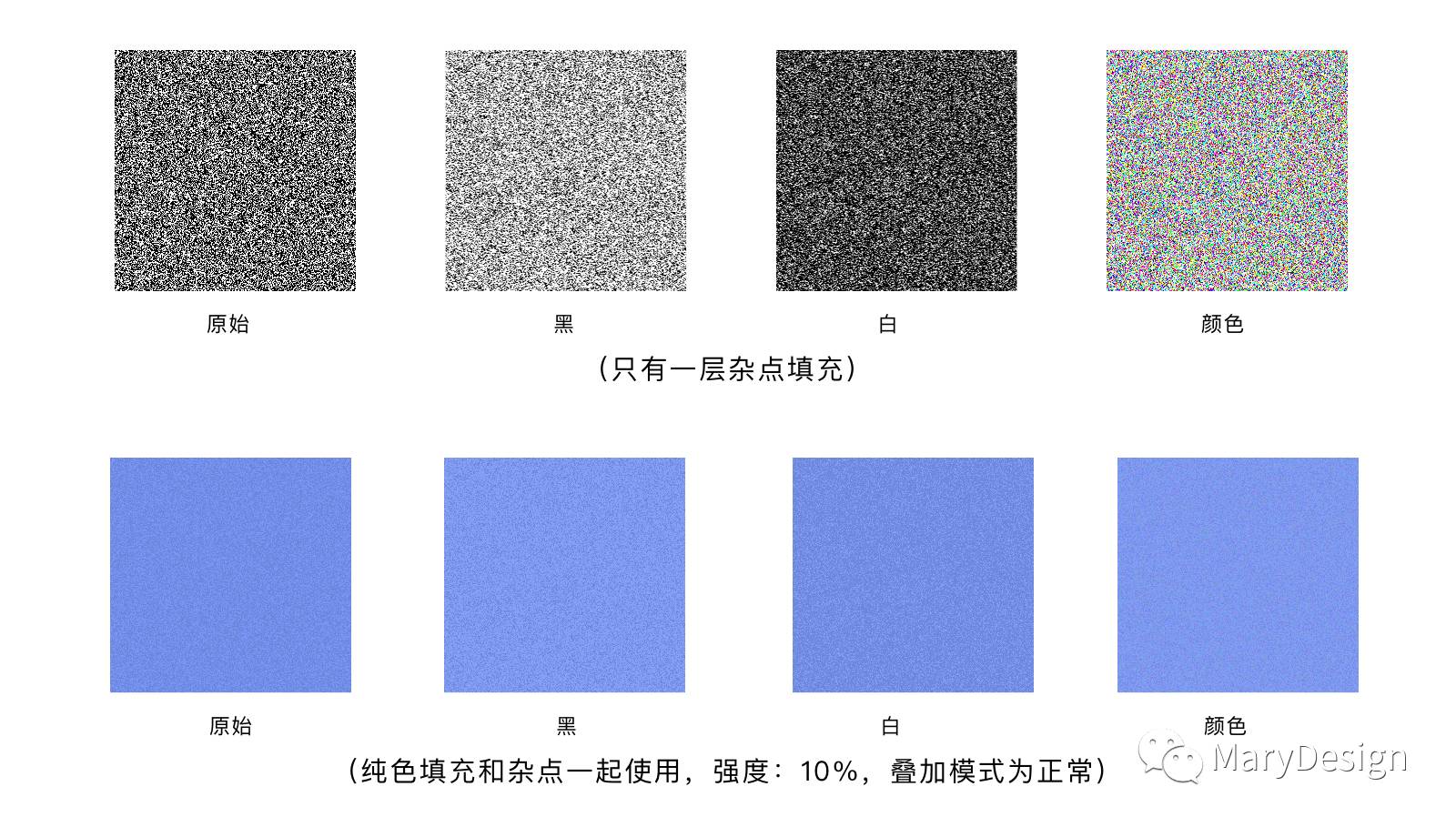
答:噪点文字主要有四种:原始、黑白、彩色叠加模式与PS中相同。通过分析上面的纹理图,我发现常用的主要有三种:、、。强度不需要设置太高,在5%-30%以内即可。

3、四类杂文有何区别?
答:从下图中我们可以发现噪点的密度为:颜色>白色>原始>黑色。您可以根据插图所需的噪点强度选择未使用的文本。
需要注意的是,噪点层要位于颜色填充层之上,否则噪点会被覆盖。此外sketch怎么用,您还可以选择深色背景上的变暗叠加模式,以及浅色背景上的叠加模式。这还需要具体问题具体分析。

3.纹理插图教程
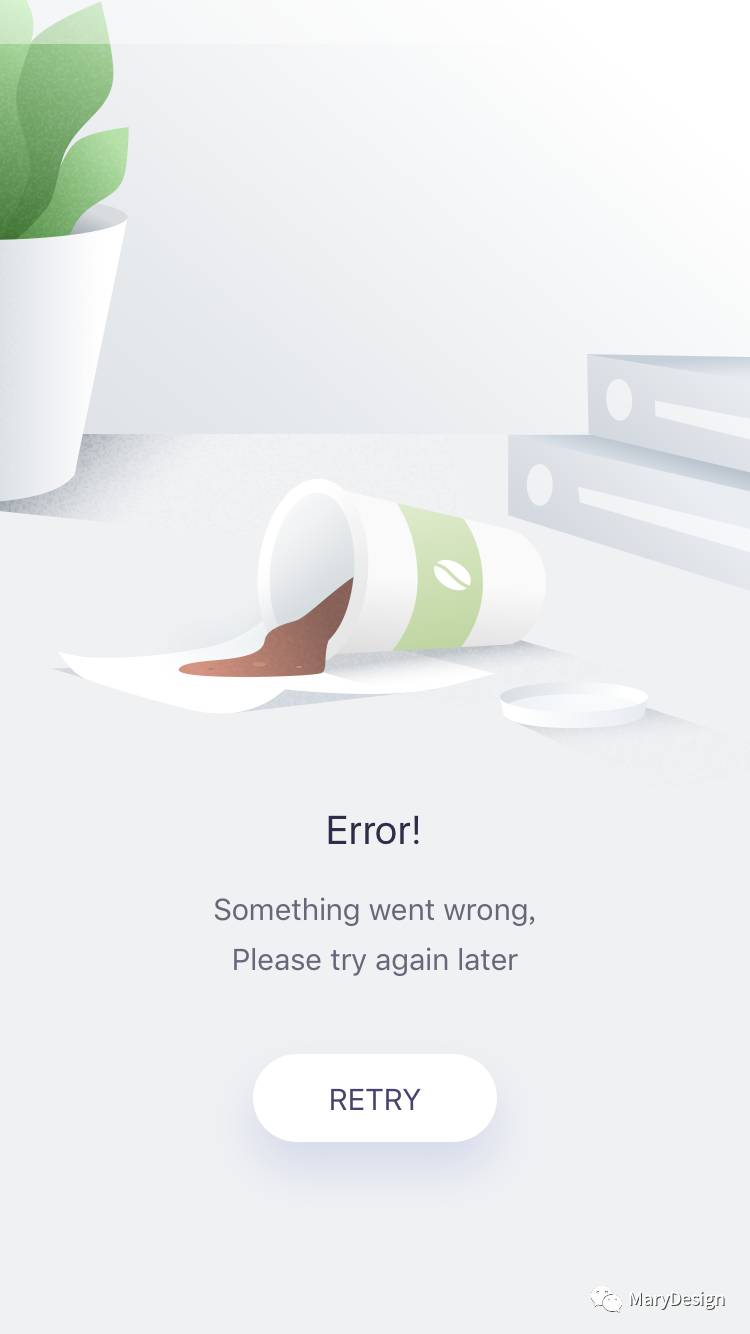
我们以这张图为例来讲解如何绘制纹理插画。

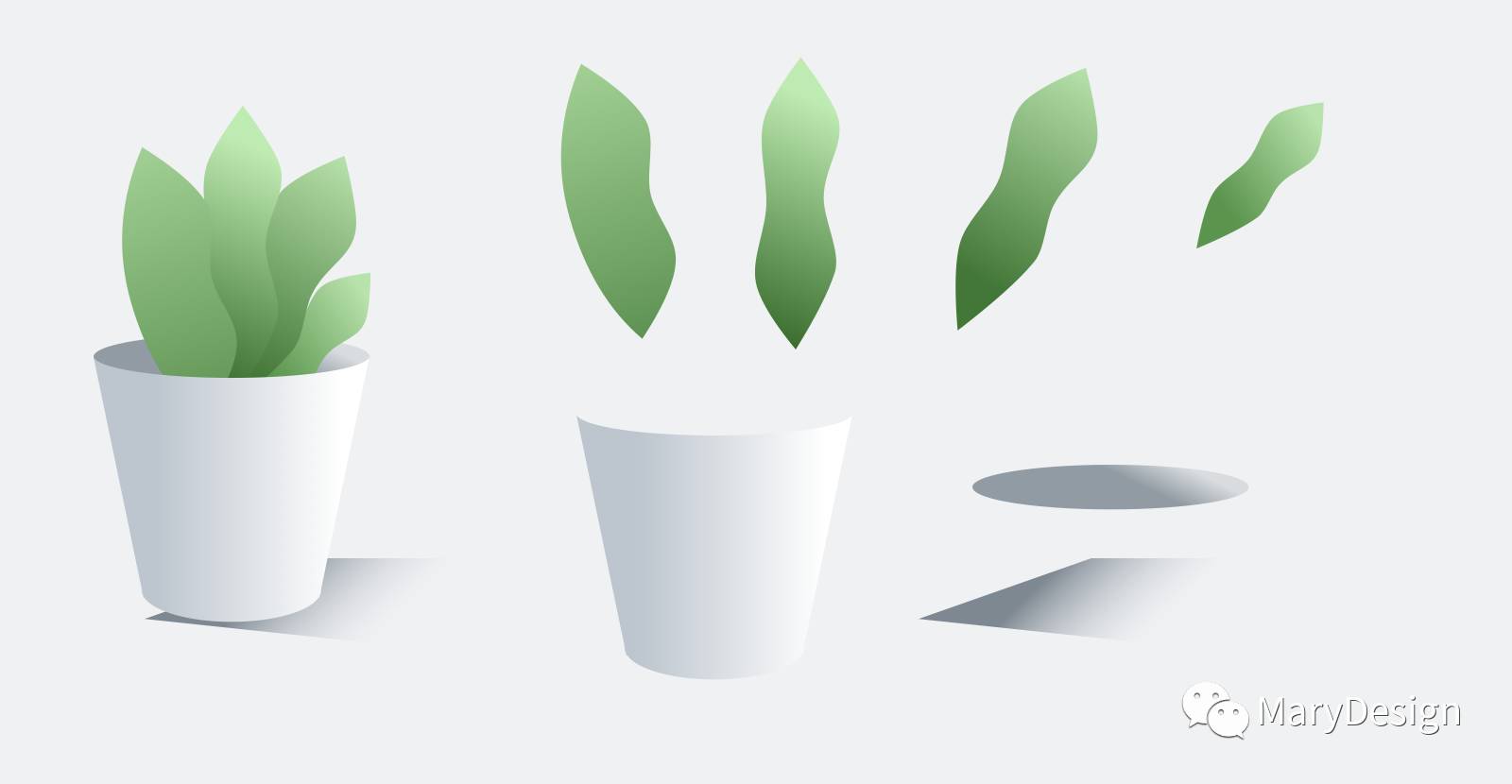
1. 我们先来分解一下这些要素。拆开之后是不是觉得很简单呢?

2、新建一个375*667的画板,设置画板的颜色为#sketch怎么用,然后新建一个375*227的矩形,用#-#填充渐变

3.分解植物并用钢笔工具绘制这些形状。不要忘记添加渐变。

4、用同样的方法分解杯子,用笔画出来

5.将书分解,画完后复印。

6.结合这些元素,添加文案,添加噪音。添加噪声的方法前面已经解释过。具体参数如下所示。

4.我绘制的纹理插图展示
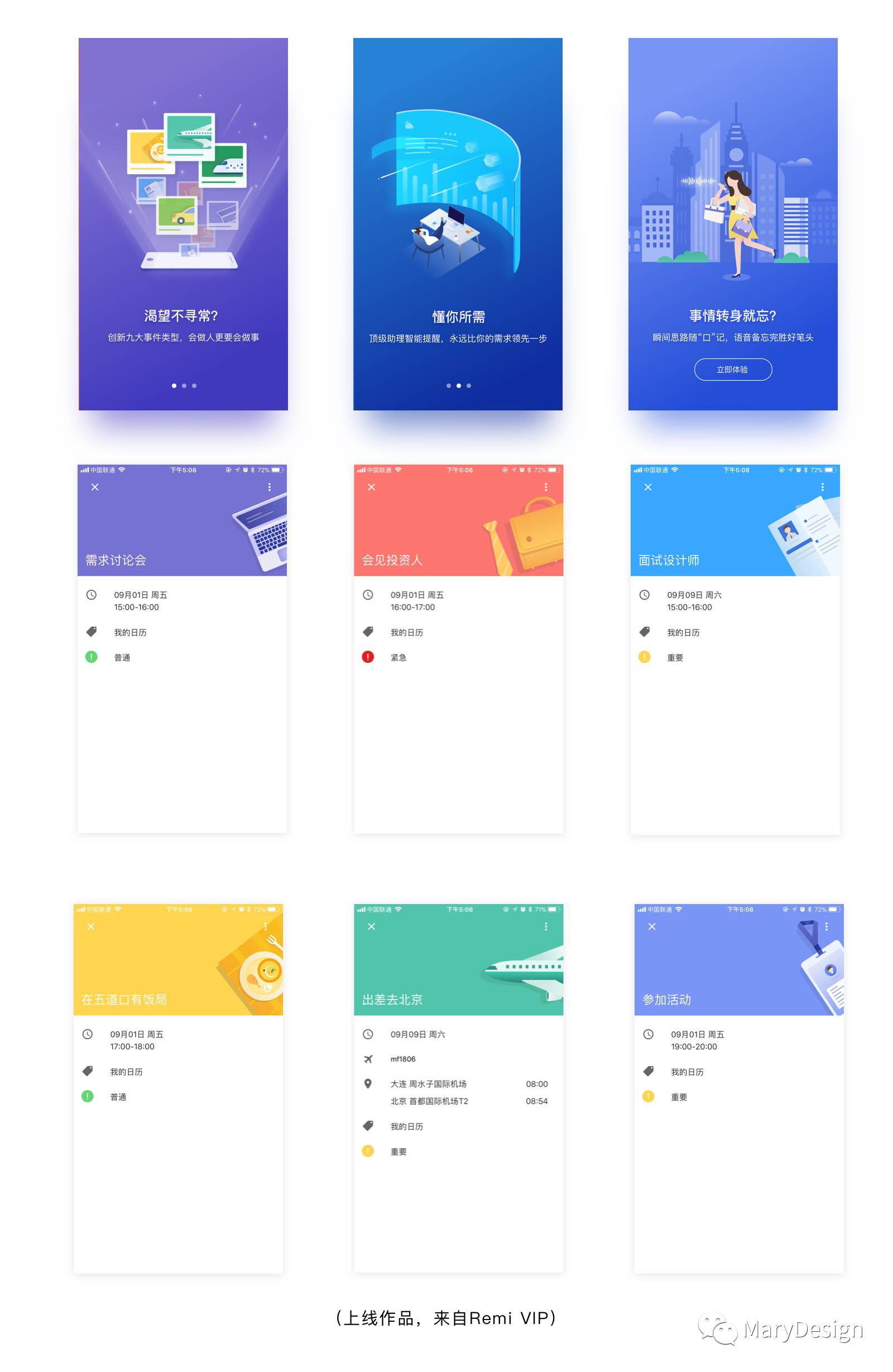
这里选取了一些部分,主要是APP引导页面和一些日程详情页面。有的是画出来的,有的是AI的。噪声点全部添加。我添加的噪声点的强度相对较小。您可以根据自己的情况进行调整。进行调整。

以上内容是我自己总结的。可能还存在很多不足。欢迎加我微信与我交流:也可以关注我的公众号:。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码